
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.



I denne instruksjonsfulle vil jeg vise hvordan du lager et neonskilt som er immatisert med alternativer for LED og fjernkontroll.
På amazon kan du finne komplette sett med fjernstyrte led -strips for rundt $ 25. Du kan kontrollere farge, lysstyrke og/eller spille av en forhåndsprogrammert loop. De nyere settene har wifi -tilkobling, slik at du kan kontrollere disse alternativene via smarttelefon. Når du kjøper led -strips, må du huske på at jo mindre hullene mellom lysdiodene på stripen er, desto bedre effekt får du.
Selvfølgelig kan du også bruke adresserbare ledstrips slik at du kan ha full kontroll over lysdiodene og gå litt lenger med muligheter. Men jeg kommer ikke til å gå over det i denne instruksen
Rekvisita
-fjernstyrt led -sett -pvc lim
-klemmer
-super lim (andre typer kan også fungere, silisium, varmt lim, …)
-opakryl 3 mm (størrelse avhengig av design)
-laserkutter (eller bestill stekte deler)
Trinn 1: Finn skrifttypen din



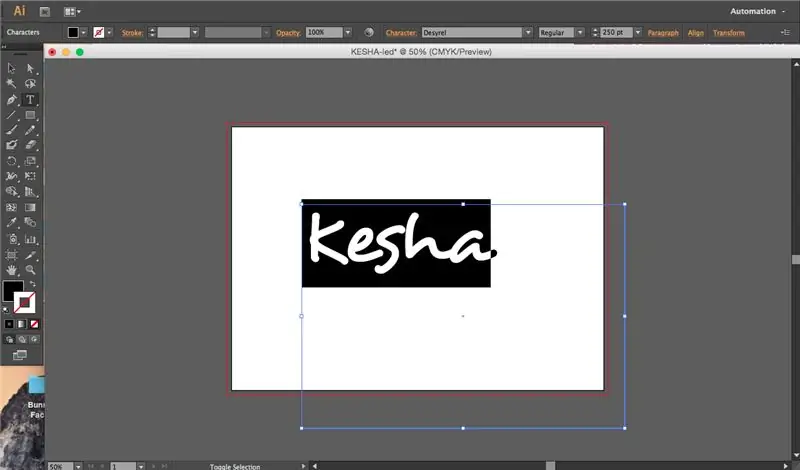
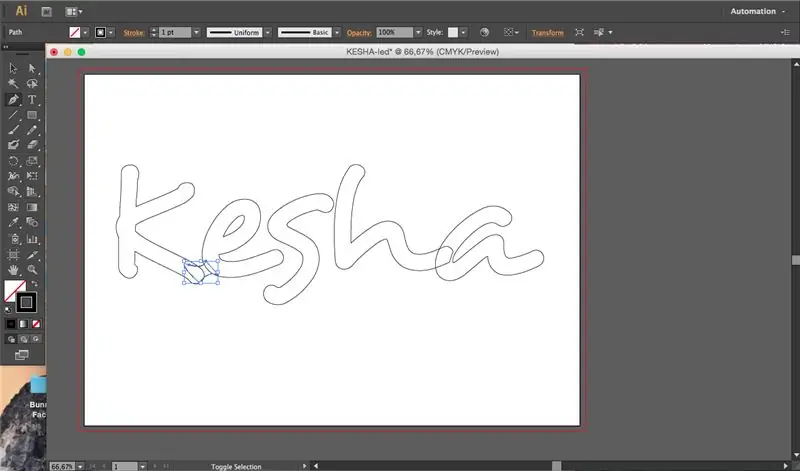
Først starter vi med å lete etter en fin skrift i et foretrukket program, jeg skal jobbe med illustrator.
Når du har funnet en skrifttype som du er fornøyd med, skal vi gjøre dette til 2 lag som vil bli laserskåret.
Gjør skriften stor slik at du kan lese den lett.
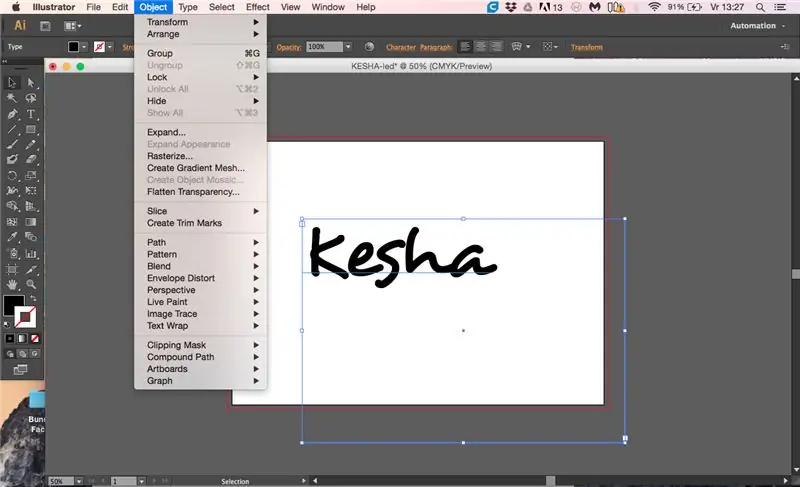
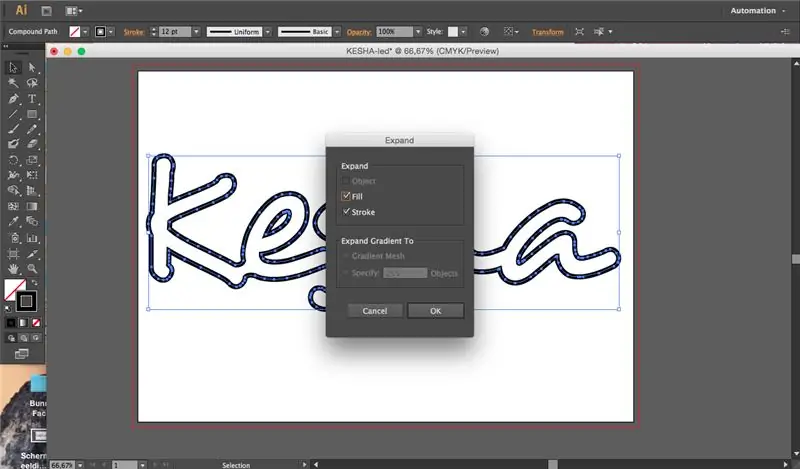
Neste trinn er å lage konturer av skrifttypen, du gjør dette ved å gå til objektfanen og deretter trykke på utvid, sørg for at objektet og fyllingsboksene er merket, og klikk deretter ok. Nå har vi konturen til skriften i konturer.
Trinn 2: bygge bro over hullene



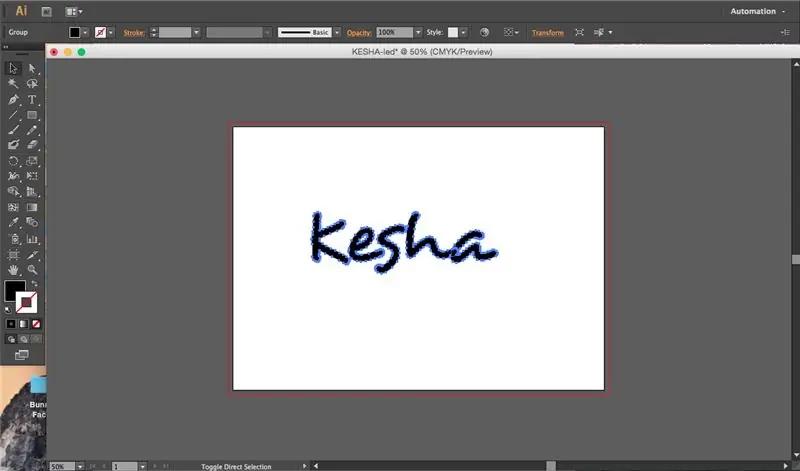
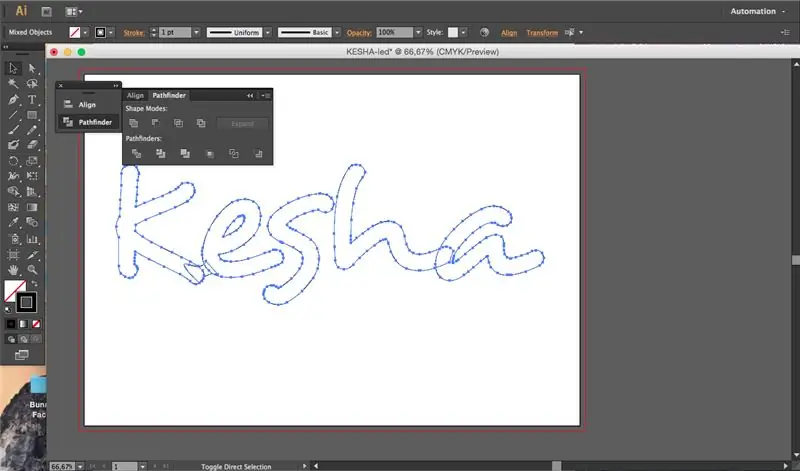
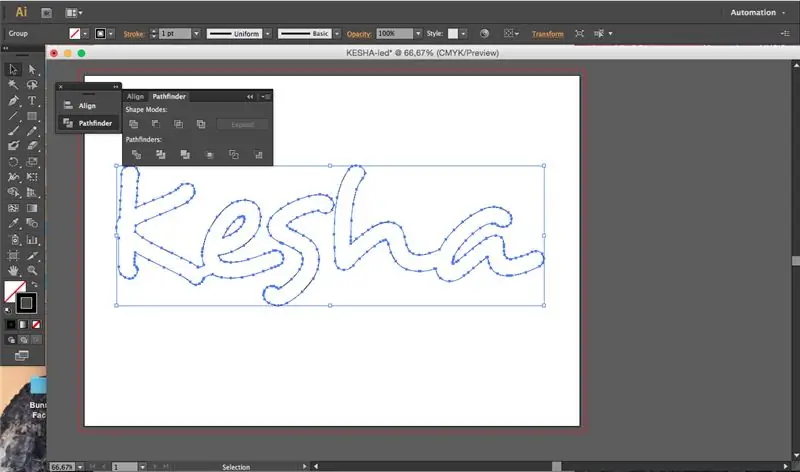
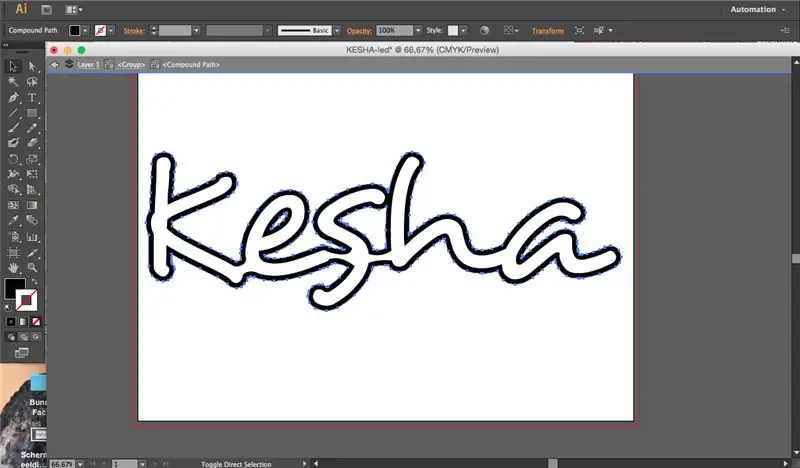
Endre fyllfargen til "ingen" og konturen til svart, slik at vi tydelig kan se hva vi jobber med. Deretter må vi lage "broer" mellom bokstavene for at ledestripen skal passere.
Du kan ganske enkelt tegne en form med penneverktøyet. Husk at ledstripen du skal plassere mellom har en viss tykkelse.
Så ikke gjør broene for små.
Når du har tegnet broen, bruker du stifinneren (legg til) for å kombinere figurene.
Gjør dette for alle mellomrom eller tegn som ikke er vedlagt.
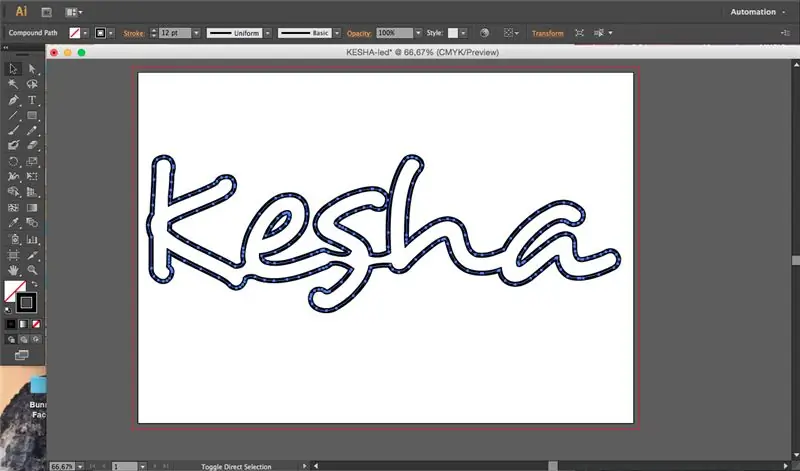
Trinn 3: Spacer



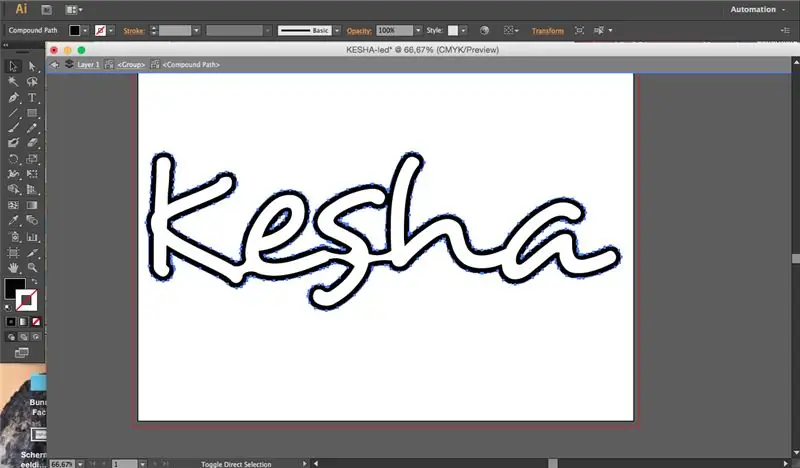
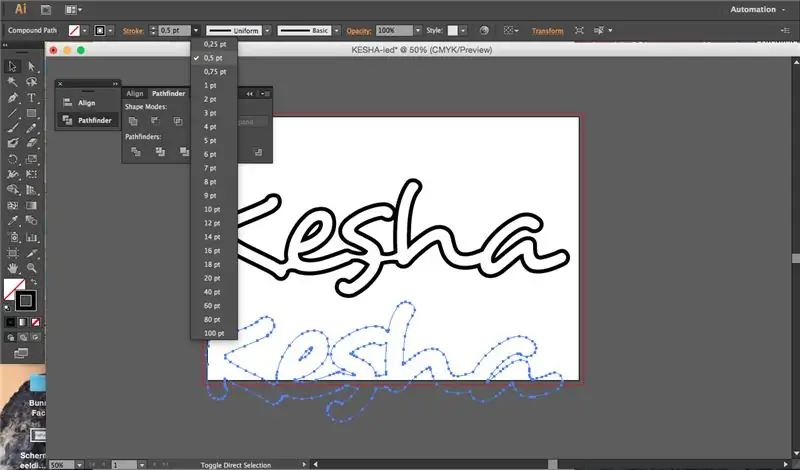
Sett nå slagtykkelsen til minst 16 og lag konturene av dette igjen ved å gå til objekt-tab, trykk deretter på utvid, sørg for at objektet og fyllingsboksene er merket, og klikk deretter ok.
Trinn 4: Lag




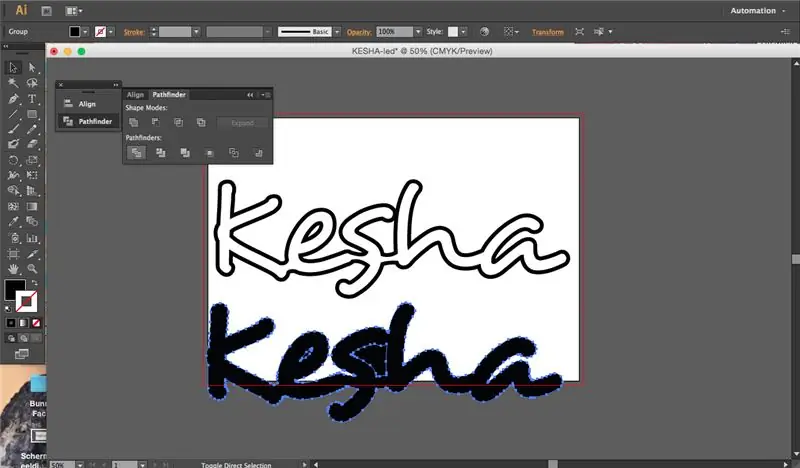
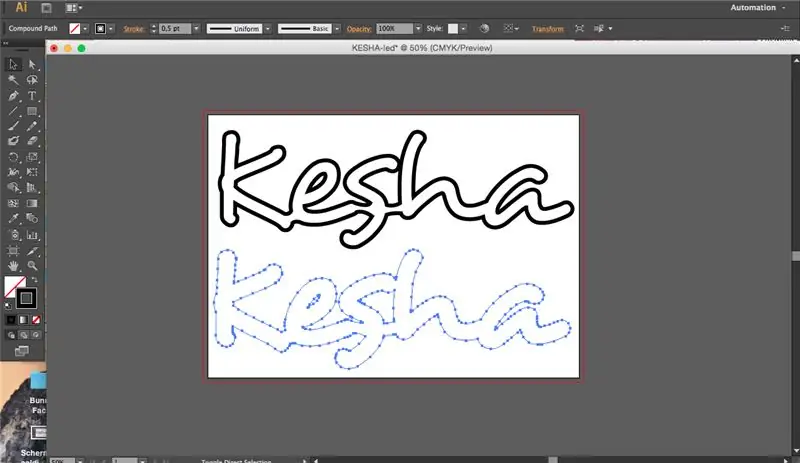
I dette trinnet deler vi designet i to lag.
I illustrator kan du ganske enkelt dobbeltklikke på omrisset av designet og du går inn i lagermodus.
I denne modusen kan du velge den ytre konturen.
Hvis du har indre former som jeg har i e, må du trykke shift (mens konturen fremdeles er valgt) og deretter klikke på formen du vil ha.
På denne måten velges alle figurene vi trenger å kopiere, deretter trykker vi ctrl+c for å kopiere.
La nå lagmodus.
Trykk deretter ctrl+v
Vi har våre lag, men som du kan se er de indre formene svarte.
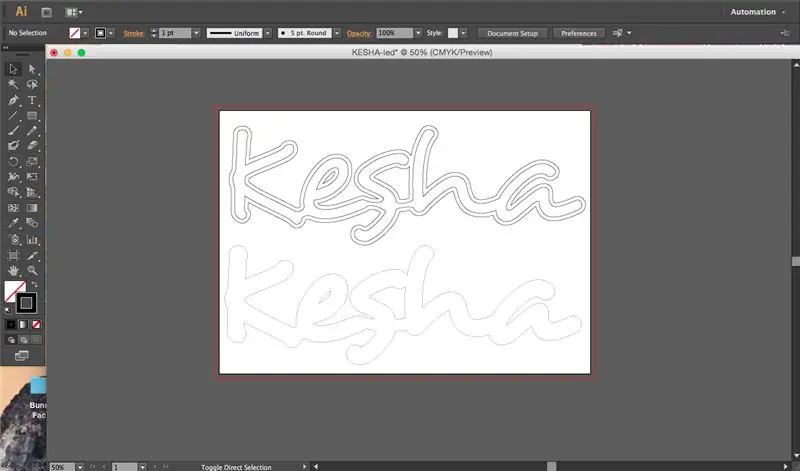
Bruk banefinner -trimmen moder mens det svarte designet er valgt.
Trykk deretter på shift cmd G for å fjerne gruppene, nå kan du velge de indre formene du ikke trenger og slette dem.
Trinn 5: Laserskjæring

Dette er våre to lag.
Den ovenfor vil fungere som et avstandsstykke, og inne i denne limer vi ledstripen.
Det andre laget vil være den ugjennomsiktige akryl og vil fungere som en diffusor.
Jeg laserskåret disse delene selv, du kan også bestille laserskårne deler hvis du ikke har en.
Husk at avstandsstykket må være litt tykkere enn bredden på ledstripen.
Trinn 6: Led plassering

Lim ledstripen på innsiden av avstandsstykket, her kommer superlimet godt med.
Du kan også bruke silisium eller lim, men jeg ville ha noe som tørket raskt.
Varmt lim kan også bøye avstandsstykket ditt, avhengig av materialet som brukes.
Jeg boret et hull i bunnen av a for at kablene skulle passere.
Trinn 7: Liming av lag


Neste trinn er å lime begge lagene sammen.
Når du gjør dette, må du holde folien på det ugjennomsiktige stykket så lenge som mulig.
Bruk penselen inne i pvc -limet til å pusse litt lim på toppen av avstandsstykket.
Gå hele veien rundt, legg deretter akrylstykket på toppen og klem brikkene sammen.
Limet tørker raskt, så vær oppmerksom på det.
Trinn 8: Ta av folie


Nå kan du endelig ta av folien.
ingen lim hviler på akryllen.
Koble til kablene som ble mottatt med LED-settet (ved hjelp av informasjonen)
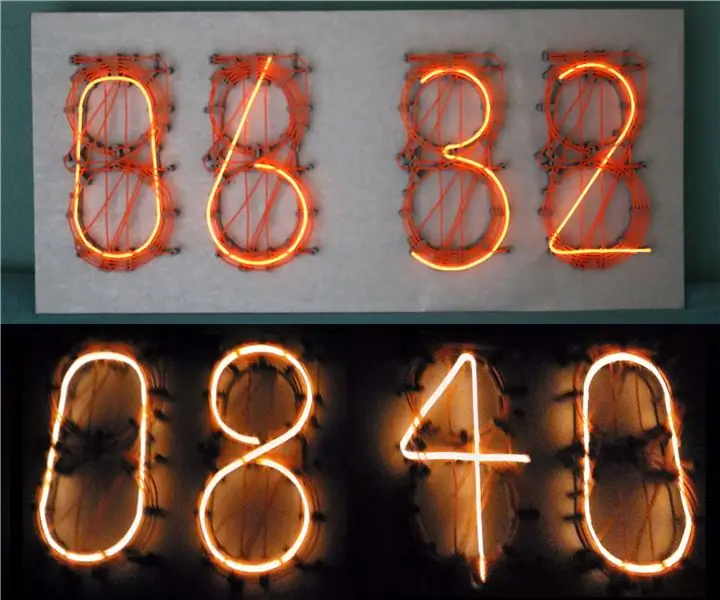
Trinn 9: Finn et sted

Og nå er det bare å finne et fint sted å henge stykket.
Dette kan enkelt gjøres med 2 enkle negler.
På dette bildet brukte jeg litt svart elektrisk isolasjonstape mellom bokstavene for å gi det et ekte neonskilt.
Anbefalt:
Internett Neon LED Heart Light: 6 trinn (med bilder)

Internett Neon LED Heart Light: Miles bortsett fra den spesielle personen eller bare sosial distansering? Vil du fortelle dem at du tenker på dem? Bygg dette internett-tilkoblede neon LED-hjertelyset og få det til å slå fra telefonen eller datamaskinen din, når som helst, hvor som helst. Denne instruksjonen
Neon Infinity Television fra 1970 -tallet: 7 trinn (med bilder)

Neon Infinity Television fra 1970 -tallet: Dette er en Ferguson Courier -TV fra begynnelsen av 1970 -tallet som jeg har konvertert til et uendelig speil, med et moderne neon " Open " skilt glødende inni. På / Av / Blits -funksjonen styres ved å dreie på TV -ens stemmeskive - det er det vi bruker
EL Wire Neon Nixie Style Clock: 21 trinn (med bilder)

EL Wire Neon Nixie Style Clock: Denne instruksjonsboken beskriver hvordan du lager en klokke ved hjelp av EL -wire. Utformingen av denne klokken ligner en kombinasjon av et Neon -skilt og en Nixie -klokke. Mens du lager et " Neon " navneskilt med EL Wire, jeg ønsket å legge til en animasjon. Dette resulterte
HC - 06 (Slave Module) Endre "NAME" Uten bruk "Monitor Serial Arduino" som "Fungerer enkelt": Feilfri måte!: 3 trinn

HC - 06 (Slave Module) Endre "NAME" Uten bruk "Monitor Serial Arduino" … som "Fungerer enkelt": Feilfri måte!: Etter " Lang tid " prøver å endre navn på HC - 06 (slave -modul), ved hjelp av " seriell skjerm av Arduino, uten " Suksess ", jeg fant en annen enkel måte og jeg deler nå! Ha det gøy venner
Apple Neon Sign: 4 trinn (med bilder)

Apple Neon Sign: Ansvarsfraskrivelse: Jeg eier ikke rettighetene til logoen, opprettet ikke den originale logoen, og alle rettigheter eies av Apple … eller noe. Jeg kjenner ikke det juridiske aspektet, men jeg tror det dekker det. Jeg gir ingen garanti til noe som helst, det er
