
Innholdsfortegnelse:
- Rekvisita
- Trinn 1: Bygg
- Trinn 2: Kamera
- Trinn 3: Overvåk
- Trinn 4: Dekorer
- Trinn 5: Programmering
- Trinn 6: Forberedelse av bringebær -PI
- Trinn 7: Programvare
- Trinn 8: Programmering - Forhåndsvisning av kamera
- Trinn 9: Programmering - Big Dome -trykknapp
- Trinn 10: Legg ut på Twitter
- Trinn 11: Kombinere noen elementer
- Trinn 12: Kabling
- Trinn 13: The MagicBox
- Forfatter John Day [email protected].
- Public 2024-01-31 10:23.
- Sist endret 2025-01-23 15:02.



For en stund siden hadde jeg denne vanvittige ideen om å lage en fotografisk maskin av en Raspberry PI. I byen min var det et lite show hvor folk ville gå og vise hva de laget eller hadde laget med elektronikk, datamaskiner osv. Jeg var som en fattigmanns Maker Faire, men på et lokalt område.
Den ene kom, og sammen med min kone bygger vi denne tingen.
Hvordan virker det ?
Du trykker på den blå knappen - den begynner å blinke - og etter 3 sekunder blir det tatt et bilde. På den andre siden av kameraet er det en skjerm som viser nedtelling, og etter at bildet er tatt, forhåndsvisningen av bildet.
Du kan nå velge å sende den til Twitter og Facebook eller avbryte og prøve igjen. Det er så enkelt.
Alt er programmert i Python, ved å bruke PI -rammebufferen - Ingen Xorg, ingen GUI brukes.
Her er en video av prosjektet som fungerer
Rekvisita
- Bringebær PI (jeg bruker versjon 2)
- Bringebær PI -kamera (bruker versjon 1)
- 3x Big Dome trykknapper
- TFT/LCD -skjerm med VGA/HDMI
- MDF
- Metallhengsler, skruer osv.
- Elektroverktøy
- Spare tid og mye moro
Trinn 1: Bygg


Det var morsomt å bygge det. Mye kutting, maling og boring.
Jeg brukte MDF -paneler for å bygge kameraets grunnstruktur. De er lette og enkle å jobbe med. Det var også en tresort som lasermaskinen på den lokale Fablab klarte å kutte.
Tilgangen til ledningene inne ble gjort av skjermen, ved hjelp av hydrauliske hengsler slik at de kunne hjelpe til med å løfte skjermen.
Trinn 2: Kamera



Kamera
Kameraet er en eske med følgende dimensjoner: 60cm x 40cm x 30cm Din kan være mindre, større, det er opp til deg. Må bare passe til skjermen du skal bruke. MDF -panelene ble laserskåret på den lokale Fablab. Det er behov for 3 hull på baksiden - to store kuppelknapper og en for skjermen. Foran, 2 hull - ett for en stor kuppelknapp og et annet - mindre - for Raspberry PI -kameraet. Jeg har ikke spesifikke målinger - bare tenk deg et kamera og bruk det.
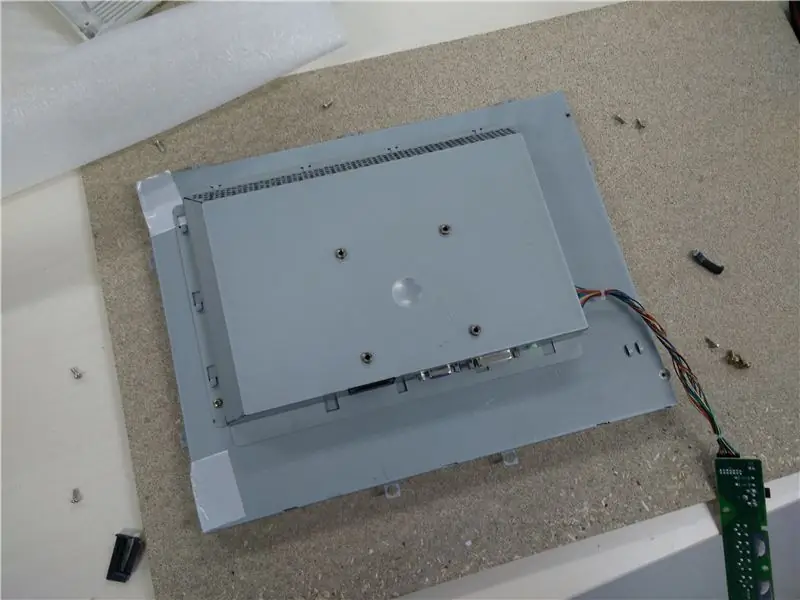
Trinn 3: Overvåk



Observere
Skjermstøtten ble laget med små trebiter for å støtte den innenfor dens dimensjoner.
Den ble fjernet fra plasthuset og festet på plass med skruer. For å hjelpe til med å løfte den, ble det brukt to hydrauliske hengsler (brukt).
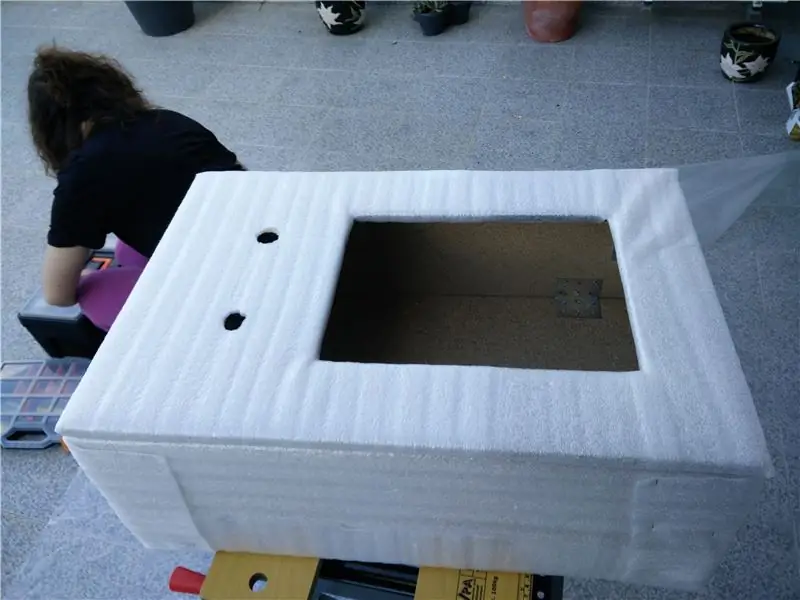
Trinn 4: Dekorer




Siden jeg liker stilen på min Fuji X-T30 mye, gikk vi og gjorde noe lignende.
Først dekket vi det med skum og deretter sprayet vi det svart. Etter malingen la vi til aluminiumsfolie for sølvdelene og pakker den inn
For å simulere linsen brukte vi bare en rund Tupperware, da vi gjorde et lite hull for Raspberry PI -kameramodulen.
Trinn 5: Programmering
Å programmere kameraet var en utfordring, men det var super moro.
Det er ingen GUI - dette kjører på CLI og det kjører på Python versjon 3.
Jeg begynte først med å teste og programmere knappene. Deretter tok jeg bilder med verktøyene som allerede er levert og Python API. Jeg fortsatte deretter med å legge over bilder i kamerautgangen (for nedtellingen) og deretter for å samhandle med Twitter og Facebook.
Etter at jeg var komfortabel med alt det, som et puslespill, samlet jeg alle brikkene sammen. Her inne går vi med den samme prosessen. Start sakte og lite, og gå til raskt og stort.
La oss først starte med å konfigurere Raspberry PI
Trinn 6: Forberedelse av bringebær -PI



Jeg skal ikke forklare hvordan du installerer Raspbian på Raspberry PI - det er mange opplæringsprogrammer der ute, selv på Raspberry PI offisielle nettsted.
Du trenger bare å ha SSH -tilgang til den, eller koble den til en skjerm og koble til et tastatur og en mus.
MERK: Når du starter med Raspberry PI -kameraet, må du ha det koblet til en skjerm. Inntil der kan alle trinnene utføres ved hjelp av SSH.
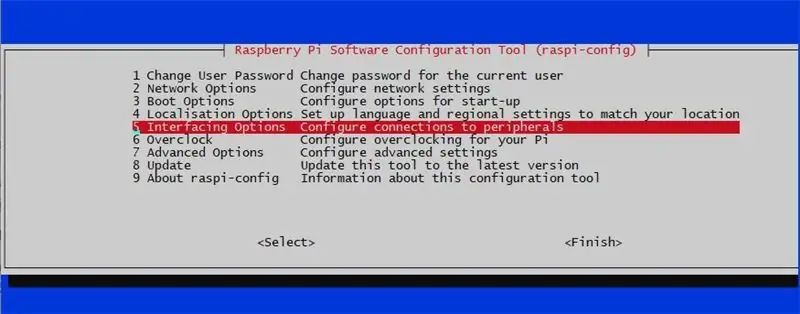
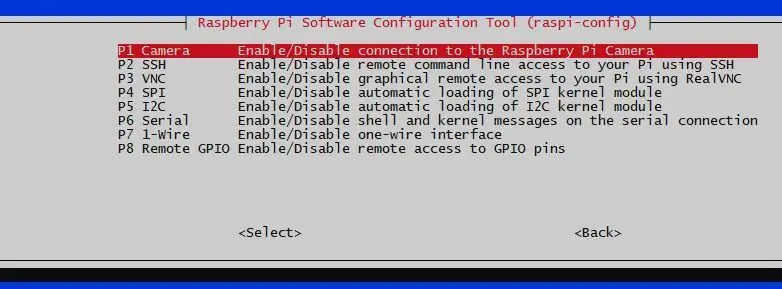
Etter oppstart i Raspberry PI, må vi aktivere Raspberry PI -kameraet. La oss bruke raspi-config verktøy for det.
sudo raspi-config
- Velg alternativ 5 - Grensesnittalternativer
- Velg P1 - Aktiver/Deaktiver tilkobling til Raspberry PI -kameraet
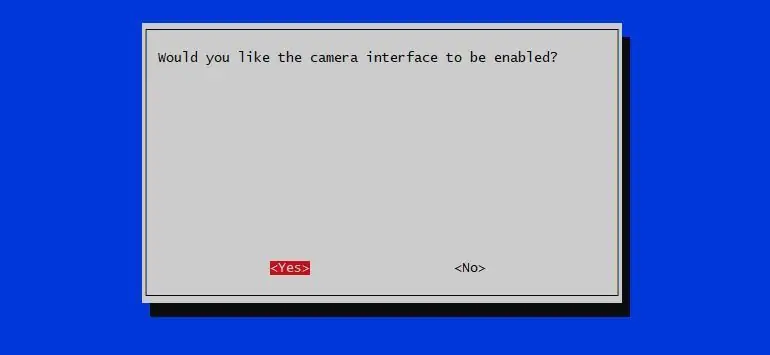
- Si ja
- for OK
- Velg Fullfør
- Velg Ja for å starte på nytt nå
Etter omstarten kan vi fortsette
Trinn 7: Programvare
Vi kommer til å trenge noen Python -biblioteker for å installeres. Denne er oppdatert for den siste Raspbian -versjonen - Buster
La oss først sette Python 3 som standard. Følg denne lenken for å vite hvordan du konfigurerer SYSTEM WIDE
Biblioteker:
- python-pil.imagetk for å manipulere bilder
- python-rpi.gpio for å få tilgang til GPIO PINS
- python-picamera for å få tilgang til Raspberry PI-kameraet
- Tweepy for å dele bildet til twitter
- facebook-sdk for å dele til en facebookside
sudo apt-get install python3-pil.imagetk python3-rpi.gpio python3-picamera python3-tweepy python3-pip
Bruk Python pip for å installere facebook-sdk
sudo pip3 installer facebook-sdk
Trinn 8: Programmering - Forhåndsvisning av kamera




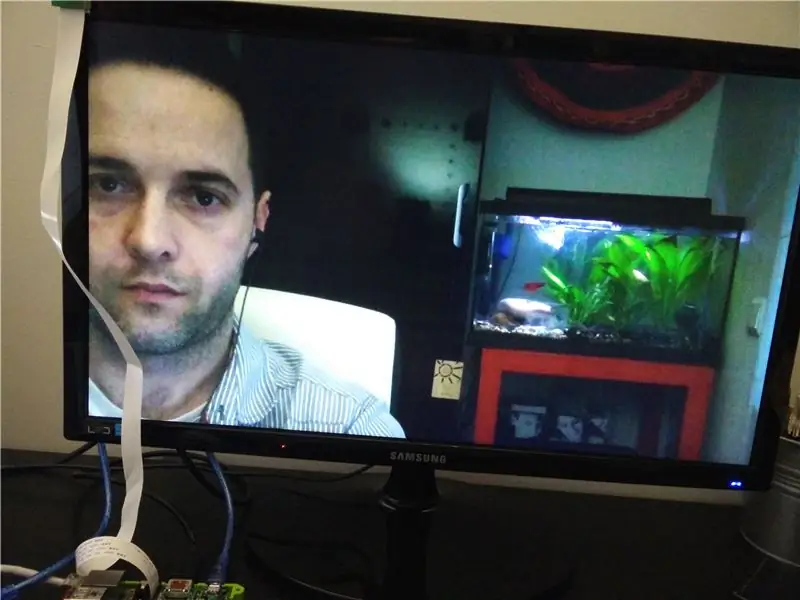
Et av kravene jeg stilte til dette prosjektet var at dette programmet skulle kjøres i CLI -modus. Så vi må vise kamerabildet på konsollen. For dette, la oss bruke Python Picamera. Etter det, la oss bruke pil.imagetk til å vise et overlegg på kameraets forhåndsvisning
Vårt lille program (vi skal utvikle små programmer til ett stort på slutten) viser forhåndsvisningen av kameraet.
#!/usr/bin/env python
import tid import picamera from time import sleep camera = picamera. PiCamera () # Angi oppløsningen du vil ha camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () prøv: mens (True): sleep (1) unntatt (KeyboardInterrupt, SystemExit): print ("Exiting …") camera.stop_preview ()
Bare prøv det for å prøve det
python cameraPreview.py
Forhåndsvis kameraet med bilder på toppen
Siden jeg ønsket at en nedtelling skulle vises før jeg tok bildet, trengte jeg bilder som overlapper forhåndsvisningen av kameraet.
Lag et-p.webp" />
Følgende kode vil overlappe 1-p.webp
import picamerafrom PIL import Image from time import sleep with picamera. PiCamera () as camera: camera.resolution = (1920, 1080) camera.framerate = 24 camera.start_preview () # load image img = Image.open ('1-p.webp
Prøv det:
python imageOverlay.py
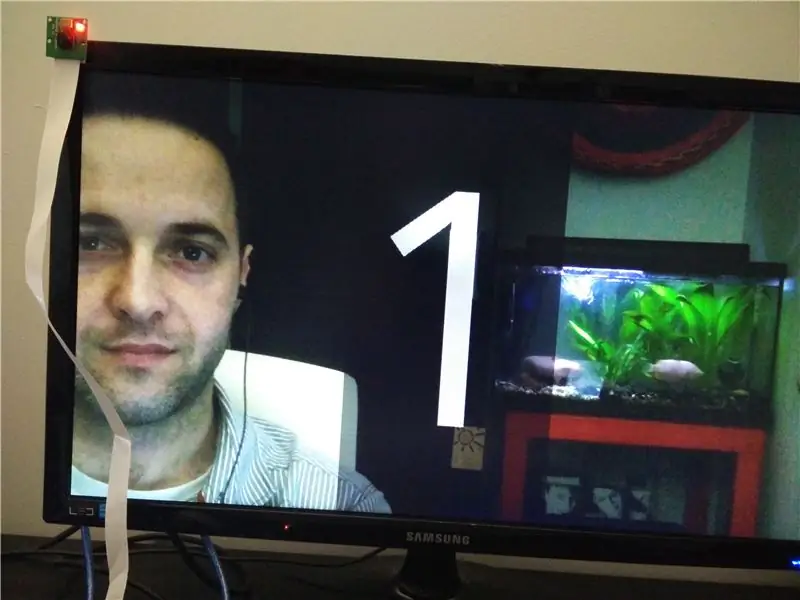
La oss nå lage en nedtelling med overleggsbilder. Som du har laget 1-p.webp
Deretter bruker du bare følgende kode:
importer picamera
fra PIL import Bilde fra tid importer søvn med picamera. PiCamera () som kamera: camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # create pad = Image.new ('RGB', (((img1.size [0] + 31) / / 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) pad.paste (img1, (0, 0)) o = camera.add_overlay (pad.tobytes (), size = img1.size) o.alpha = 128 o.layer = 3 sleep (2) #remove previous overlay camera.remove_overlay (o) pad.paste (img2, (0, 0)) o = camera.add_overlay (pad. tobytes (), størrelse = img2.størrelse) o.alpha = 128 o.lag = 3 søvn (2) # fjern tidligere overleggskamera.fjerne_overlegg (o) pad.paste (img3, (0, 0)) o = kamera. add_overlay (pad.tobytes (), size = img3.size) o.alpha = 128 o.layer = 3 sleep (2)
Utfør det nå:
python imageOverlayCounter.py
Og se nedtellingen
Wow - litt mye kode og ingen bilder tatt … La oss løse det ved å kombinere alt sammen - forhåndsvis kamera, nedtelling og ta et bilde
import picamerafrom PIL import Image from time import sleep def overlayCounter (): # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.-p.webp
Prøv det:
python pictureWithTimer.py
Og her har vi Yoda
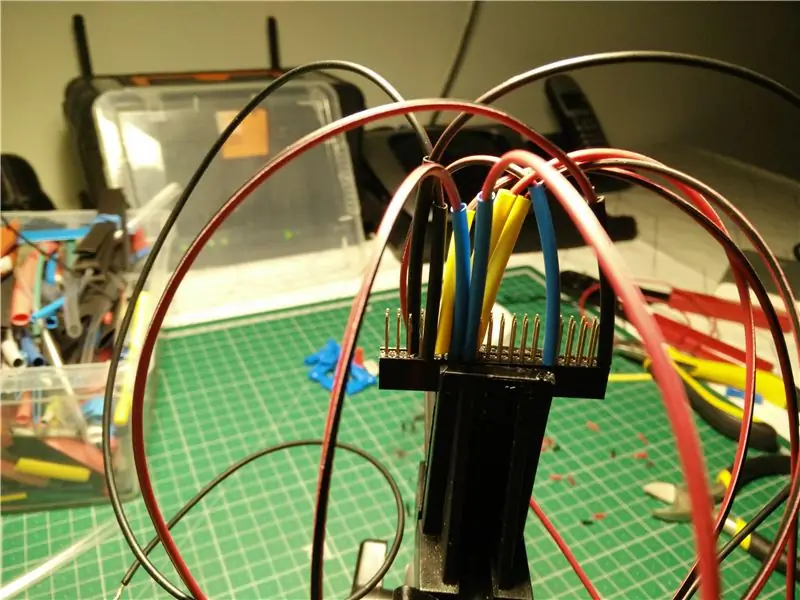
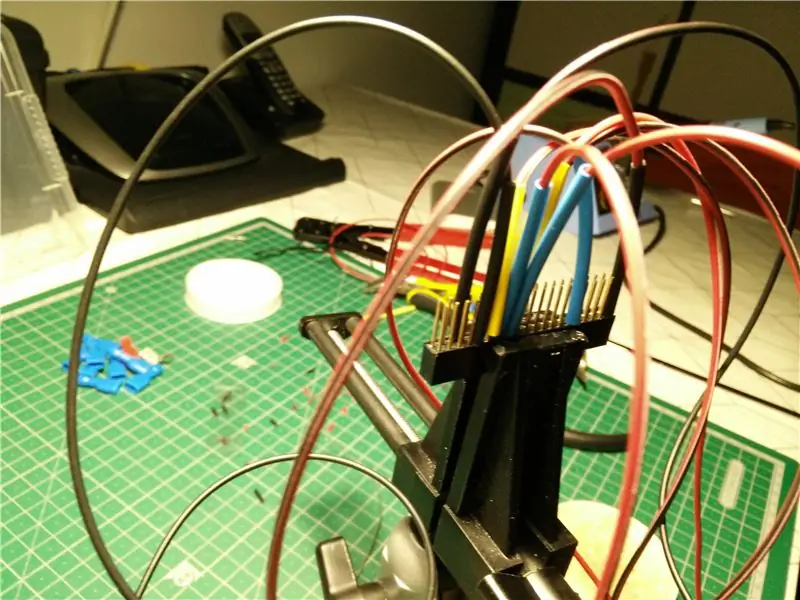
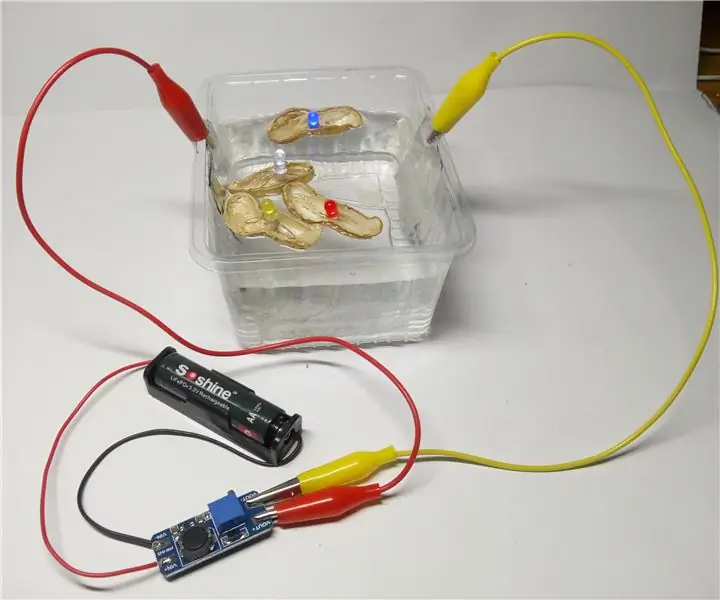
Trinn 9: Programmering - Big Dome -trykknapp


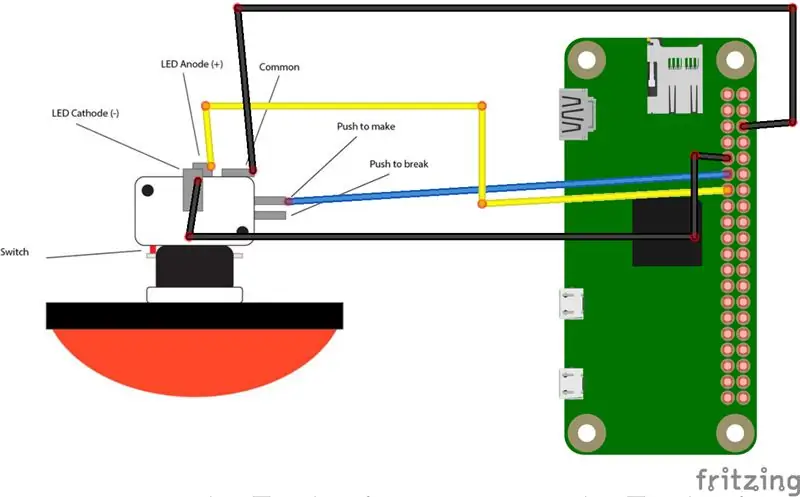
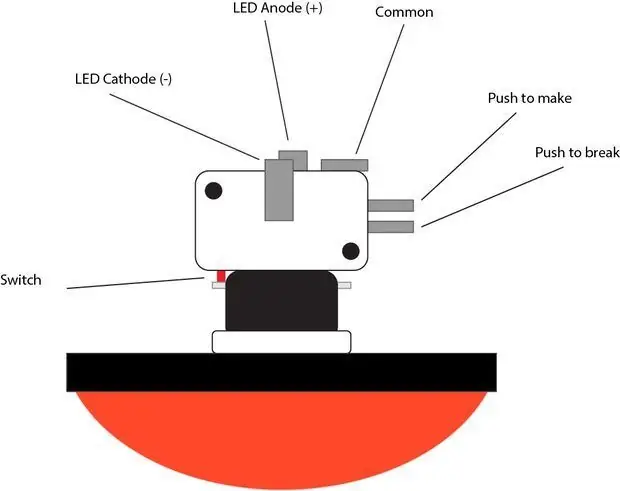
Den store kuppelknappen er en stor rund knapp - med en diameter på rundt 100 mm med en liten LED. Det står at den fungerer på 12V, men 3.3v av Raspberry PI er nok til å lyse den opp
Bruk skjemaet for testing
Koden:
fra RPi import GPIO
takeButton = 17 ledButton = 27 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledButton, GPIO. OUT) #Light led GPIO.output (ledButton, True) # Blokkeringsfunksjon GPIO.wait_for_edge (takeButton, GPIO. FALLING) print ("Button Pressed") GPIO.output (ledButton, False) GPIO.cleanup ()
Noen forklaringer på koden En av formene for å få verdier fra GPIOS er gjennom avbrudd (andre er polling) - kantdeteksjon.
Kanten er navnet på overgangen fra HIGH til LOW (fallende kant) eller LOW til HIGH (stigende kant). Når PIN -koden ikke er koblet til noe, vil enhver lesing være udefinert. En løsning er å ha en trekk opp/ned -motstand i PIN -koden. Raspberry PI lar deg konfigurere trekk opp/ned motstander gjennom programvare.
Køen
GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP)
konfigurerer den PIN -koden til å gjøre nettopp det - trekk opp
Hvorfor trekke opp? Vel, den store kuppelknappen har 2 PIN -koder - trykk for å bryte eller trykk for å lage (akkurat som de små trykknappene som ofte følger med Arduino/Raspberry PI -sett). Jeg har koblet den til knappen "trykk for å lage" på knappen. Når den trykkes, stenges kretsen og elektrisitet passerer (normalt åpen).
Køen
GPIO.wait_for_edge (takeButton, GPIO. FALLING)
vil vente (effektivt suspendere utførelsen av skriptet) til den oppdager fallet av PIN -koden - slipp knappen vil redusere strømmen av strøm og PIN -koden vil gå fra 3,3v til 0v
LED -PIN -koden er bare for å lyse LED -en på knappen
Mer informasjon om push -brytere fra Arduino Tutorials, Wikipedia om push to make eller push to break og GPIO -avbrudd
La oss nå kombinere en trykknapp med kameraet - Ta et bilde bare når du trykker på knappen
importer pikamer fra gang importer søvn fra RPi import GPIO fra PIL import Bilde # MERK: Dette er hva som vil være avbryt -knappen i hovedprogrammet # Jeg bruker den bare her for å få klarhet i videoen takeButton = 24 ledCancel = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledCancel, GPIO. OUT) def onLeds (): GPIO.output (ledCancel, True) sleep (1) def offLeds (): GPIO.output (ledCancel, False) # Funksjon for overlegg av bilde def overlayCounter (): #load images img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Lag et overlegg # Brukes med img1 fordi alle har samme størrelse pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # lim inn overlegget - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), størrelse = img1.size) ov.alpha = 200 # lag er 3 fordi kameraforhåndsvisning er på lag 2 ov.lag = 3 søvn (1) camera.remove_overlay (ov) # lim inn overlegget - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # lag er 3 fordi kameraforhåndsvisning er på lag 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # lim inn overlegget - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # lag er 3 fordi forhåndsvisningen av kameraet er på lag 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () GPIO.wait_for_edge (takeButton, GPIO. FALLING) onLeds () overlayCounter () camera.capture ('pushTesting.jpg') camera.stop_preview () offLeds () GPIO.cleanup ()
Litt kodeforklaring
Den starter forhåndsvisningen av kameraet og venter der til en knapp trykkes. Etter at knappen er trykket, lyser LED -en og nedtellingen starter. Når du når slutten, blir bildet tatt og LED -en er slått av
Trinn 10: Legg ut på Twitter



Nå skal vi bruke Python og tweet en tweet!:) Du trenger et bilde for å legge det ut - velg med omhu.
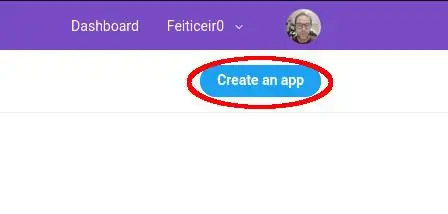
Først må vi få tilgang til twitter API, og for det må vi lage en APP. Gå til https://apps.twitter.com og opprett en ny applikasjon.
Du må søke om en utviklerkonto - fyll ut noen spørsmål og bekreft e -postadressen din. Etter det kan du opprette en ny APP.
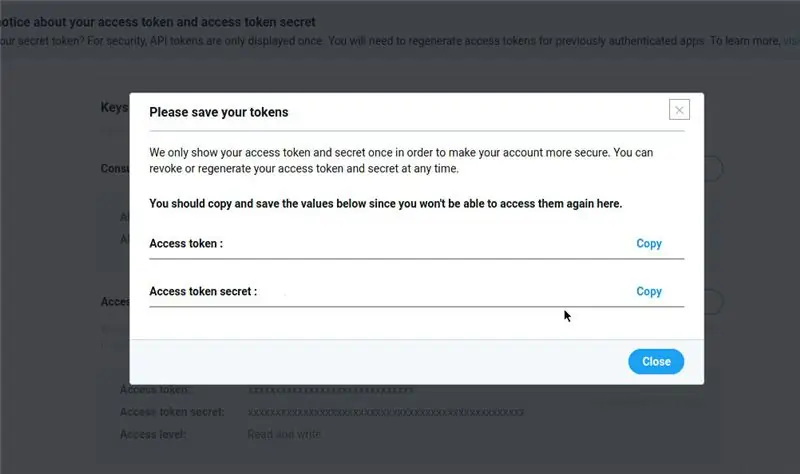
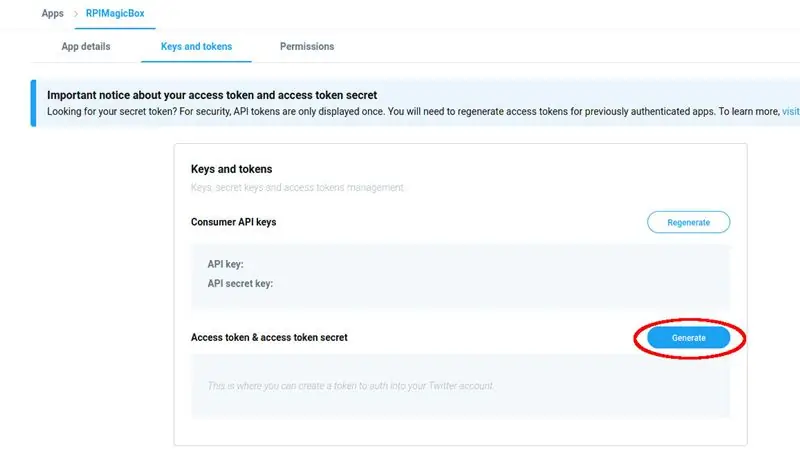
Etter at du har opprettet appen, navigerer du til nøkler og tokens og genererer et tilgangstoken og tilgangstokenhemmelighet. Et vindu vil vises med tastene BARE EN GANG - KOPIER DENNE OG LAGRE DEM SENERE.
Bruk følgende kode for å sende et bilde til Twitter -kontoen din. Ikke glem å fylle ut:
- forbruker_nøkkel
- forbruker_hemmelighet
- access_token
- access_token_secret
twitter -melding er teksten som skal sendes i tweeten.
jpg_foto_to_send er et bilde som vil bli vedlagt tweeten. Ha et bilde i den samme katalogen som Python -skriptet, og endre navnet i koden.
import tweepy # Twitter -innstillinger def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['consumer_key'], cfg ['consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) retur tweepy. API (auth) # Send til twitter def sendToTwitter (): cfg = {"consumer_key": "", "consumer_secret": "", "access_token": "", "access_token_secret": ""} api = get_api (cfg) # Statusmelding tweet = "Twitter -melding" status = api.update_with_media ("jpg_foto_to_Send", tweet) sendToTwitter ()
Sjekk din Twitter -feed for tweet.
Her er tweeten
Eller her:
#RaspberryPI MagicBox. Ta bilder, gå gjennom dem og velg å sende dem til twitter og Facebook. Drevet av Raspberry PI. @@ Raspberry_Pi#RaspberryPI#RaspberryPIProjectpic.twitter.com/cCL33Zjb8p
- Bruno Ricardo Santos (@feiticeir0) 29. februar 2020
Trinn 11: Kombinere noen elementer


La oss nå kombinere Big Dome -trykknappen, trykke på den, telle ned, ta et bilde, bestemme om vi vil sende den til twitter eller ikke.
Vi legger til et nytt overleggsbilde og bruker alle de tre trykknappene. Når bildet er tatt, lyser alle de tre knappene.
Vi legger til et annet bilde, som viser ikonene for å legge ut på sosiale nettverk
SelectOption-p.webp
Aenviar-p.webp
I videoen vises ikke den blå trykknappen (fronten på kameraet), men LED -en er på og den begynner å blinke så snart den trykkes.
Koden er vedlagt hvis du foretrekker det
Dette er den siste testkoden før hovedprogrammet.
# coding = utf-8 import picamera import _thread import subprocess as sp from time import sleep from RPi import GPIO from PIL import Image import threading # Twitter import tweepy # Facebook import facebook # Button to take picture takeButton = 17 # SocialNetwork Button socialNetworkButton = 23 # Avbryt Bilde cancelButton = 24 # Ta bilde -knapp LED takePicButtonLed = 27 # Legg ut på Sosialt nettverk -knapp LED postSNLed = 22 # Avbryt knapp LED cancelButtonLed = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (socialNetworkButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (cancelButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (takePicButtonLed, GPIO. OUT) GPIO.setup (postSNLed, GPIO. OUT) GPIO.setup (cancelButtonLed, GPIO. OUT) # Twitter -innstillinger def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['consumer_key'], cfg ['consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) return tweepy. API (auth) # Send til twitter def sendToTwitter (): cfg = {"con sumer_key ":" "," consumer_secret ":" "," access_token ":" "," access_token_secret ":" "} api = get_api (cfg) # Status Message tweet =" MagicBox instruerbar testing. #MagicBox #RaspberryPI #Raspberry #Instructables "status = api.update_with_media (" pushTesting.jpg ", tweet) #Facebook AOth def get_api_facebook (cfg): graph = facebook. GraphAPI (cfg ['access_token']) #Få sidetoken til post som siden. Du kan hoppe over # følgende hvis du vil legge ut som deg selv. resp = graph.get_object ('meg/kontoer') page_access_token = Ingen for side i resp ['data']: if side ['id'] == cfg ['page_id']: page_access_token = side ['access_token'] graf = facebook. GraphAPI (side_access_token) returgraf # Send til facebook def sendToFacebook (): #Values for access cfg = {"page_id": "", "access_token": ""} api = get_api_facebook (cfg) caption = "Caption the image" albumid = "" api.put_photo (image = open ("pushTesting.jpg", "rb"), caption = "Caption the image ") # Light only TakePicButtonLed def onlyTakePicLed (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, False) GPIO.output (cancelButtonLed, False) # Light only Cancel and SocialNetwork button def cancelPostLEDS (): GPI O.output (takePicButtonLed, False) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Blink ta bilde LED mens nedtelling def countingTimerPicture (): GPIO.output (takePicButtonLed, True) søvn (0,5) GPIO.output (takePicButtonLed, False) sleep (0.5) GPIO.output (takePicButtonLed, True) sleep (0.5) GPIO.output (takePicButtonLed,False) sleep (0.5) GPIO.output (takePicButtonLed, True) sleep (0.5) GPIO.output (takePicButtonLed, False) # Blink postSNLed while posting to social networks def blinkPosting (stop_event): # Start while (not stop_event.is_set ()): print ("off") GPIO.output (postSNLed, False) sleep (0.5) print ("on") GPIO.output (postSNLed, True) sleep (0.5) def timer (): GPIO.output (takePicButtonLed, True) sleep (1) GPIO.output (postSNLed, True) sleep (1) GPIO.output (cancelButtonLed, True) sleep (1) def showAllLeds (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Vis en forhåndsvisning på lag 1 def displayPreview (imgName): # Siden PIL -bildeshowet er en dritt # bruker vi overlegget fra kameraet til å vise # forhåndsvisningen img = Image.open (imgName) padding = Image.new ('RGB', (((bildestørrelse [0] + 31) // 32) * 32, ((bildestørrelse [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.layer = 1 # Vis en forhåndsvisning på lag 3 def displayPreview3 (imgName): # Siden PIL -bildeshowet er en crapp # bruker vi overlegget fra kameraet til å vise # forhåndsvisningen img = Image.open (imgName) padding = Image.new ('RGB', ((((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.alpha = 150 ov.layer = 3 return ov # Function overlaySocialNetwork def overlaysn (): imgsn = Image.open ('SelectOption.png') # Create Overleggsplate = Image.new ('RGB', (((imgsn.size [0] + 31) // 32) * 32, ((imgsn.size [1] + 15) // 16) * 16,)) # Lim inn overleggsplaten. Lim inn (imgsn, (0, 0)) ov = camera.add_overlay (pad.tobytes (), størrelse = imgsn.størrelse) ov.alpha = 100 ov.lag = 3 retur ov # Funksjon til overlegg image def overlayCounter (): #load images img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Lag et overlegg # Brukes med img1 fordi alle har samme størrelse pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # lim inn overlegget - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # lag er 3 fordi kameraforhåndsvisning er på lag 2 ov.lag = 3 søvn (1) camera.remove_overlay (ov) # lim inn overlegget - 2 pad. lim inn (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # lag er 3 fordi kameraforhåndsvisning er på lag 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # lim inn overlegget - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # lag er 3 fordi kameraforhåndsvisning er på lag 2 ov.layer = 3 søvn (1) camera.remove_overlay (ov) # Hovedfunksjon # Fjern skjerm slik at oppstartmeldingene ikke er til stede # sannsynligvis kan det være bedre å gjøre dette i bash tmp = sp.call ('clear', shell = True) kamera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.brightness = 55 camera.sharpness = 0 camera.contrast = 0 #camera.exposure_co mpensation = 0 #camera.exposure_mode = 'auto' #camera.meter_mode = 'gjennomsnitt' #Testing her prøve: mens (True): camera.start_preview () #Show LED Only for Take Picture onlyTakePicLed () #Vent på knappen for å ta Bilde GPIO.wait_for_edge (takeButton, GPIO. FALLING) # Start en tråd for å telle med lysdiodene mens bildene vises # Kan sannsynligvis brukes i overlayCounter -funksjonen, # fordi den også har tidtakere for å vise bildene, men LED -effektene ville ikke # være den samme _thread.start_new_thread (countingTimerPicture, ()) # Vis bildene overlegg i kamerabildet overlayCounter () # Vis alle lysdioder mens du tar bildeshowAllLeds () camera.capture ('pushTesting.jpg') kamera. stop_preview () #display image displayPreview ('pushTesting.jpg') # Show overlay oo = overlaysn () # Show LEDs to Cancel or Post to Social Networks cancelPostLEDS () GPIO.add_event_detect (socialNetworkButton, GPIO. FALLING) GPIO.add_event_detect (cancelButton), GPIO. FALLING) mens (True): hvis GPIO.event_detecte d (socialNetworkButton): camera.remove_overlay (oo) GPIO.output (cancelButtonLed, False) o = displayPreview3 ('Aenviar.png') #print "Social Networks Button" sendToTwitter () sendToFacebook () camera.remove_overlay (o) break if GPIO.event_detected (cancelButton): #print "Canceled" camera.remove_overlay (oo) break # reset GPIOS GPIO.remove_event_detect (socialNetworkButton) GPIO.remove_event_detect (cancelButton) GPIO.remove_event_detect (takeButton) camera (stopButton): "Avsluttet …") #offLeds () GPIO.cleanup ()
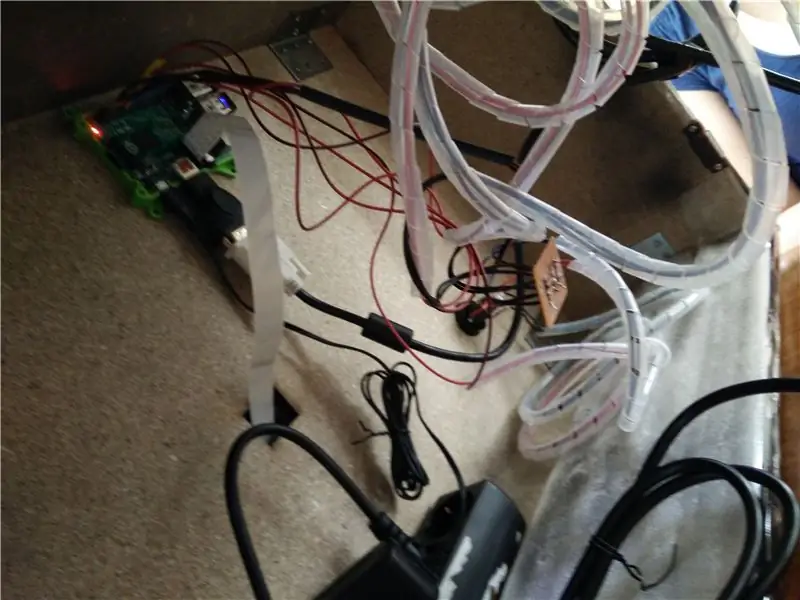
Trinn 12: Kabling




Ledningene er bare å koble Big Dome -knappene til Raspberry PI.
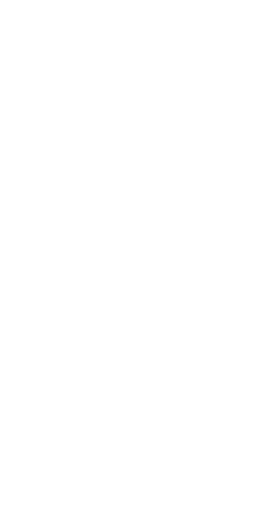
Bare følg Fritzing Schematic.
Tilkoblingene er:
Tilkobling RPI GPIO PIN GND Grønn trykknapp GND (#3) GND Gul trykknapp GND (#9) GND Blå trykknapp GND (#39) Ta bilde (blå trykknapp "Trykk for å lage") 17 (BCM) Post til sosiale nettverk (grønt trykk) Knapp "Trykk for å lage") 23 (BCM) Avbryt (gul trykknapp "Trykk for å lage") 24 (BCM) Blå trykknapp LED27 (BCM) Grønn trykknapp LED22 (BCM) Gul trykknapp LED5 (BCM)
Varmekrympingen er også fargekodet
- Svart er GND -tilkoblinger
- Gul er "push to make" -forbindelser
- Blå er LED -tilkoblinger
GPIO. BCM -tall vs GPIO. BOARD -tilkoblinger
Siden forbindelsene mine er BCM, synes jeg det er et godt tidspunkt å snakke om det og forskjellen mellom BCM og BOARD.
Hovedforskjellen er hvordan du refererer til GPIO PIN -koder, som igjen vil drive hvordan du gjør tilkoblingene. GPIO.board vil referere PIN -koden til nummeret som er trykt på et hvilket som helst GPIO -oppsett på internett.
GPIO. BCM refererer til PIN -numrene slik Broadcom SOC ser dem. Dette vil sannsynligvis endre seg langs nyere versjoner av Raspberry PI.
På pinout.xyz -nettstedet er tavlenumrene de som ligger ved siden av pinnene, og BCM refereres slik - BCM X (hvor X er tallet)
Trinn 13: The MagicBox

Den vedlagte koden til dette trinnet er den siste.
Du kan kjøre den på bringebær PI -oppstart, uten å måtte logge inn. For å gjøre det, bare opprett dette lille skriptet i katalogen du har plassert koden - endre stier deretter
#!/bin/bash
cd/home/pi/magicbox python MagicBox.py
Gjør det kjørbart
chmod +x start_magicbox.sh
Nå, kall det i /etc/rc.local, like før avslutningen 0
sudo vi /etc/rc.local
/home/pi/magicbox/start_magicbox.sh &
lagre og avslutt.
Nå, med hver omstart, vil Python -programmet utføres
MERK: Alle bildefilene må være i samme katalog som skriptet. Du må ha:
- 1.png
- 2.png
- 3.png
- Aenviar.png
- SelectOption.png
Du kan få alle disse filene på MagicBox's github.
Anbefalt:
RaspberryPi Islamic Prayers Watch & Alarm: 15 trinn (med bilder)

RaspberryPi Islamic Prayers Watch & Alarm: Muslimer rundt om i verden har fem bønner hver dag, og hver bønn må være på en bestemt tid på dagen. på grunn av den elliptiske måten planeten vår beveger seg rundt solen, noe som gjør at solen stiger og faller, varierer året rundt, at
RaspberryPi 3/4 utvidelseskort for å legge til ekstra funksjoner i Raspberry Pi: 15 trinn (med bilder)

RaspberryPi 3/4 utvidelseskort for å legge til ekstra funksjoner til Raspberry Pi: vi vet at bringebær pi 3/4 ikke kommer med innebygd ADC (analog til digital omformer) og RTC (sanntidsklokke), så jeg designer en PCB som inneholder 16 kanal 12bit ADC, RTC, SIM7600 4G -modul, trykknapper, reléer, USB -strøm, 5V strømutgang, 12V strøm
Ansiktsgjenkjenning i sanntid på RaspberryPi-4: 6 trinn (med bilder)

Ansiktsgjenkjenning i sanntid på RaspberryPi-4: I denne instruksen skal vi utføre ansiktsgjenkjenning i sanntid på Raspberry Pi 4 med Shunya O/S ved bruk av Shunyaface-biblioteket. Du kan oppnå en deteksjonsramme på 15-17 på RaspberryPi-4 ved å følge denne opplæringen
En billig IoT luftkvalitetsmonitor basert på RaspberryPi 4: 15-trinn (med bilder)

En rimelig IOT luftkvalitet Monitor Basert på Raspberry Pi 4: Santiago, Chile løpet av en vinter miljø krise har privilegiet av å bo i en av de vakreste landene i verden, men dessverre er det ikke alle roser. Chile i vintersesongen lider mye av luftforurensning, mai
Overvåk og registrer temperatur med Bluetooth LE og RaspberryPi: 9 trinn (med bilder)

Overvåk og registrer temperatur med Bluetooth LE og RaspberryPi: Denne instruksen handler om hvordan du setter sammen et multi-node temperaturovervåkingssystem med Bluetooth LE-sensorfeil fra Blue Radios (BLEHome) og RaspberryPi 3B Takket være utviklingen av Bluetooth LE-standarden er det nå lett tilgjengelig
