
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Tinkercad -prosjekter »
Det kan være spesialisert, men en layoutdeler er et verktøy du kan finne deg i når du har en hendig. Det er tider i butikken når jeg har en vilkårlig lengde på et stykke, og jeg må dele forskjellen. I stedet for å måle avstanden og gjøre divisjon, artikulerer dette praktiske verktøyet til hvilken avstand du trenger og skaper en jevn avstand mellom hver ledd.
Det kan virke komplisert, men jeg klarte å designe dette i Tinkercad, en nettleserbasert CAD-programvare som er enkel å bruke og helt gratis! Delene ble deretter kuttet ut på en laserskjærer.
OPPLYSNINGER Dremel var så snill å låne meg en laser for å prøve ut og se hvilke prosjekter jeg kunne finne på å bruke Tinkercad. Du kan finne ut mer om Dremels nye laserskjærer og få en heftig rabatt her (rabatten slutter 30. september 2018).
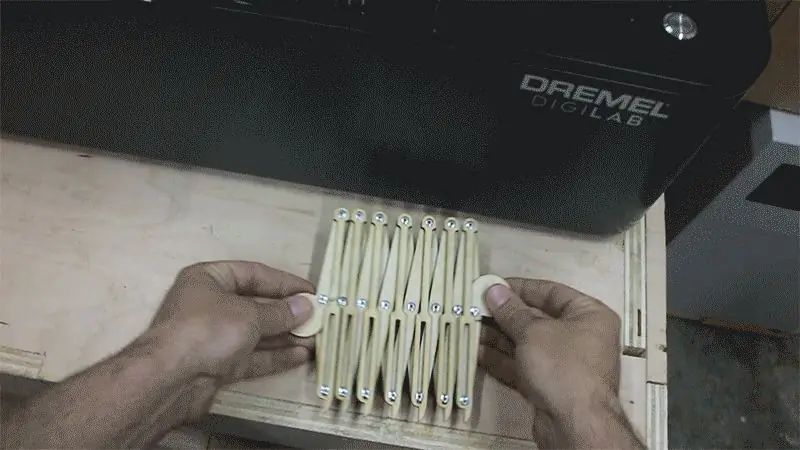
Her er layoutdeleren i aksjon

Selv om det absolutt ikke er et presisjonsverktøy når det er laget av kryssfiner, kan det tjene som et flott referanseverktøy når "nær nok" er alt som trengs.
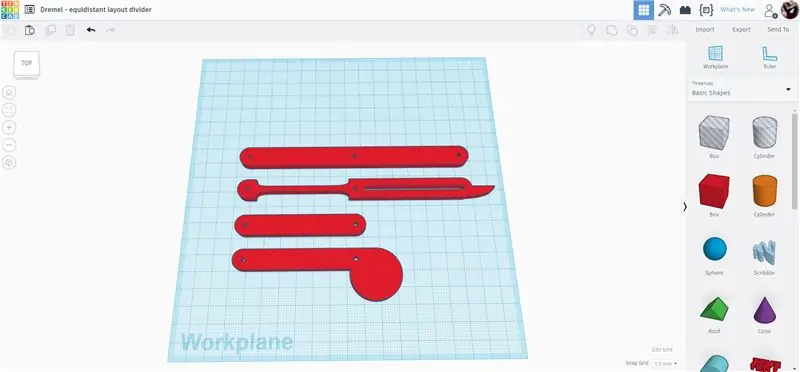
Du kan utforske designet mitt nedenfor i det innebygde Tinkercad -grensesnittet
SVG -filen er tilgjengelig på slutten av dette trinnet
Klar? La oss lage!
Trinn 1: Referanse

Før noen design er det en referansemåling som må tas. Jeg brukte nagler som pinner som tillater artikulasjon og holder delene sammen,. Jeg trengte å måle diameteren på nagelhodet slik at jeg kunne bruke det i designet mitt.
Trinn 2: Grunnleggende former
Jeg brukte Tinkercad til å designe alle delene til dette. Tinkercad er et nettleserbasert designverktøy, og det er helt gratis!
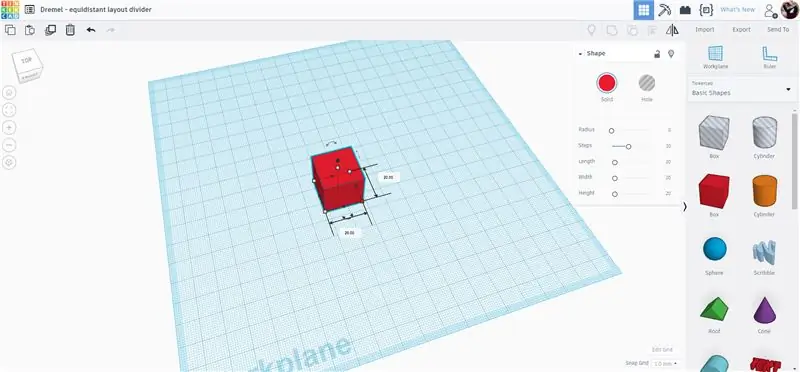
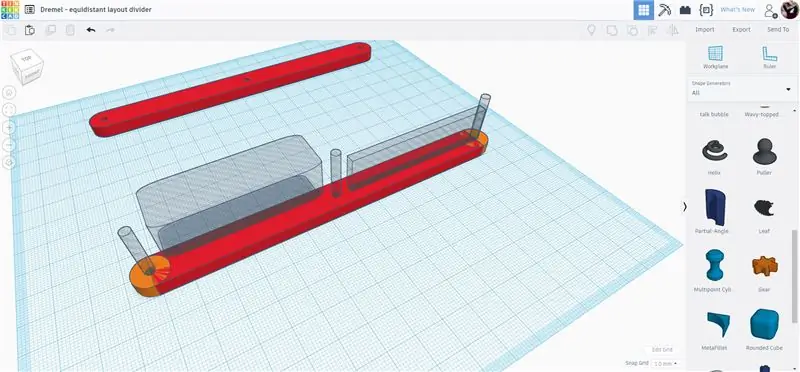
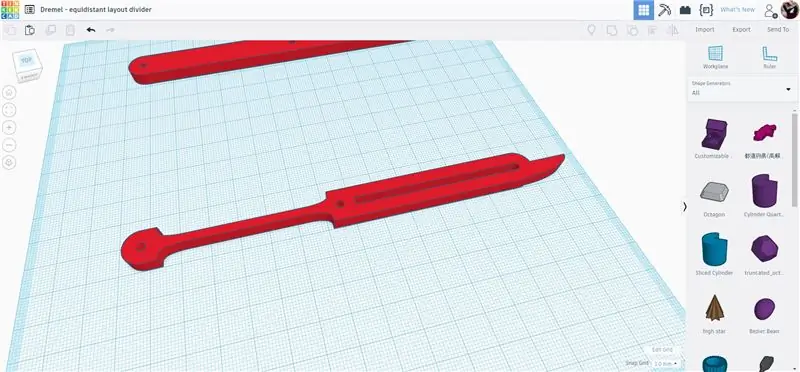
Start et nytt design i Tinkercad og dra i en boks for å starte

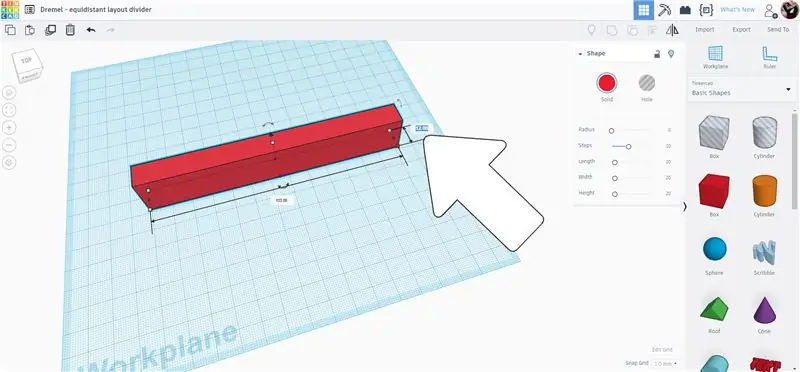
Med formen valgt er det håndtak på hvert hjørne og ender som lar deg trekke for å strekke formen. Det er tekstbokser på hver side som lar deg legge inn en dimensjon manuelt. Jeg har dette designet på 12 mm bredt og 133 mm langt. Siden jeg skal kutte disse ut på en laser, er det ikke høydekrav, så jeg setter høyden på 5 mm, noe som gir en nær tilnærming til hvordan designet vil se ut når det kuttes ut.

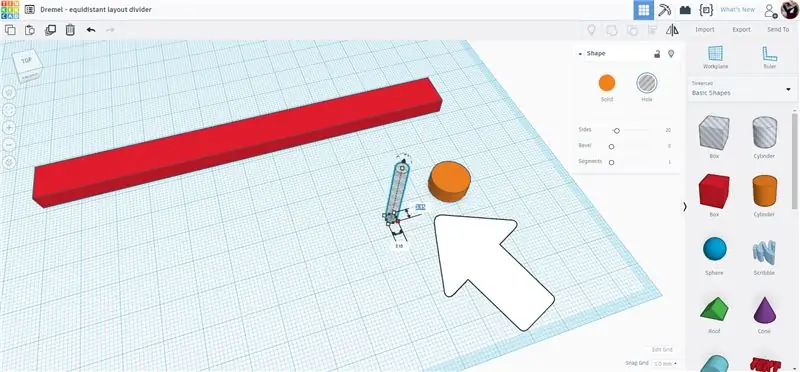
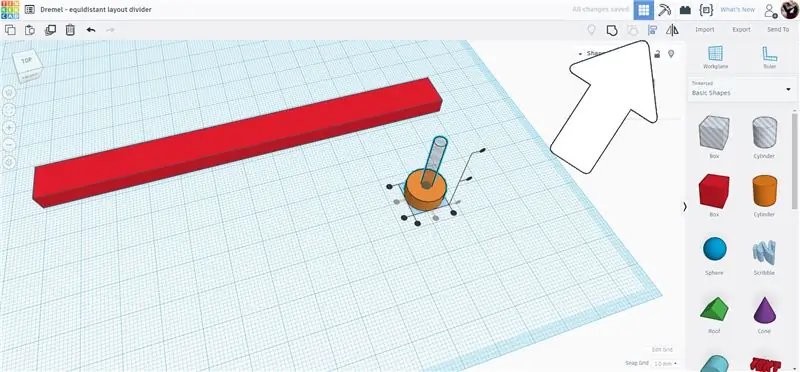
For å lage endene på armene brukte jeg to sylindere, en solid og en et hull. Hullet ble laget for å ha samme diameter som nagelhodet jeg tidligere hadde målt, den solide sylinderen ble skalert for å matche bredden på rektangelformen, 12 mm.

Da begge sylindrene var valgt, brukte jeg kommandoen align fra den øverste verktøylinjen for å justere de to figurene oppå hverandre og sentrert.

Disse sylindrene flyttes til enden av rektanglet og kopieres for å lage endehettene.
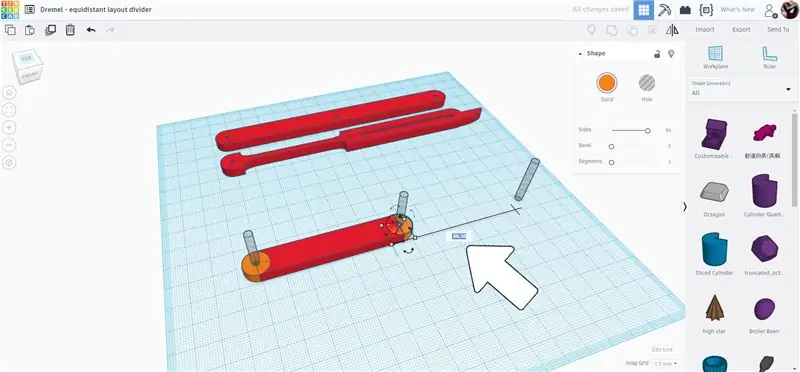
Trinn 3: Start Articulation Arm
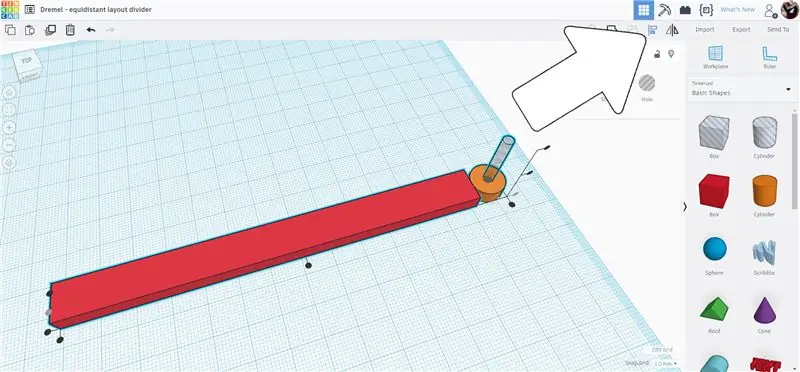
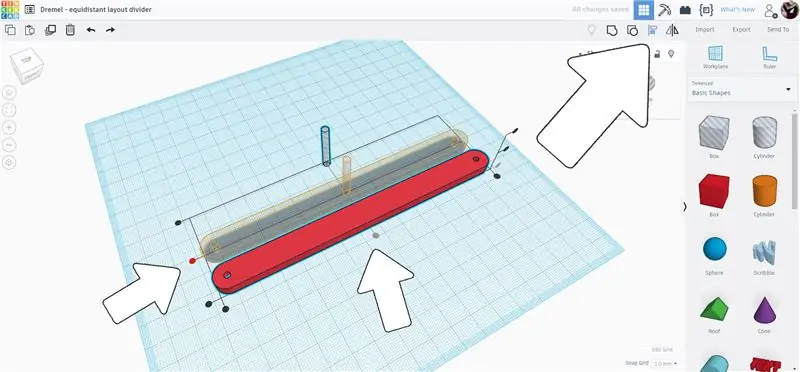
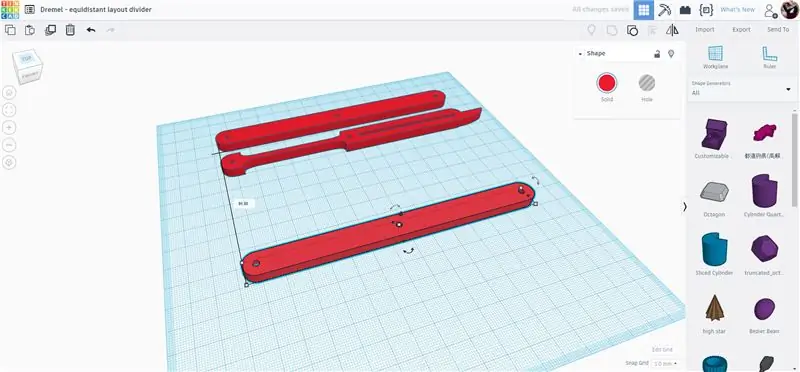
De to nestede sylindrene ble flyttet mot enden av rektangelet, men plassert forskjøvet fra enden. Sylindrene og rektanglet ble deretter alle valgt og justeringsverktøyet ble brukt for å bringe dem alle på linje.

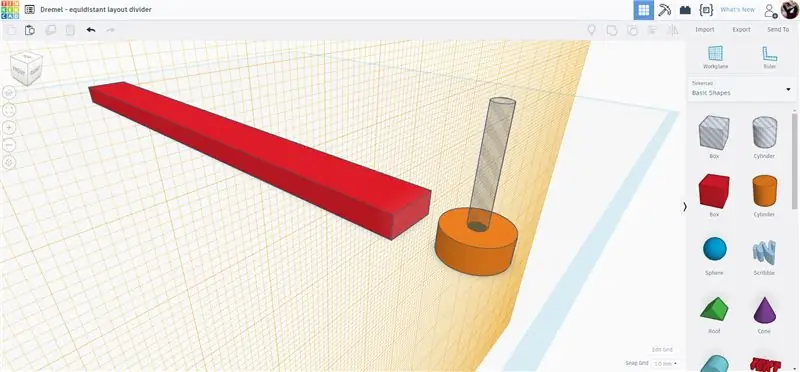
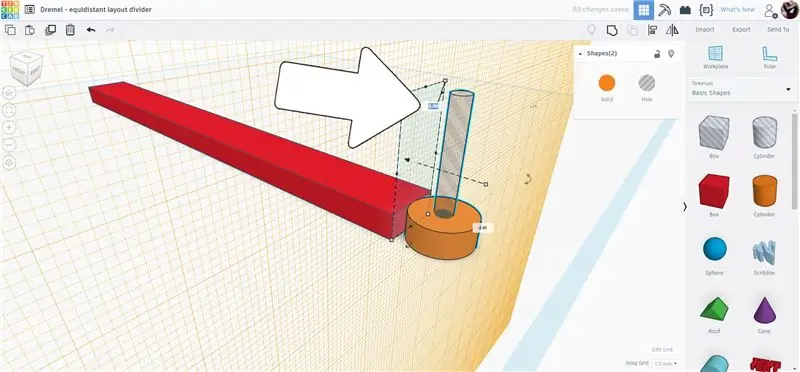
For å få sylindrene til riktig sted brukte jeg arbeidsflyverktøyet, som gjør det mulig å plassere et nytt arbeidsfly hvor som helst, som deretter lar andre former flyttes med nøyaktighet i forhold til det nye arbeidsplanet. Det høres komplisert ut, men er faktisk veldig enkelt når du ser det i aksjon.
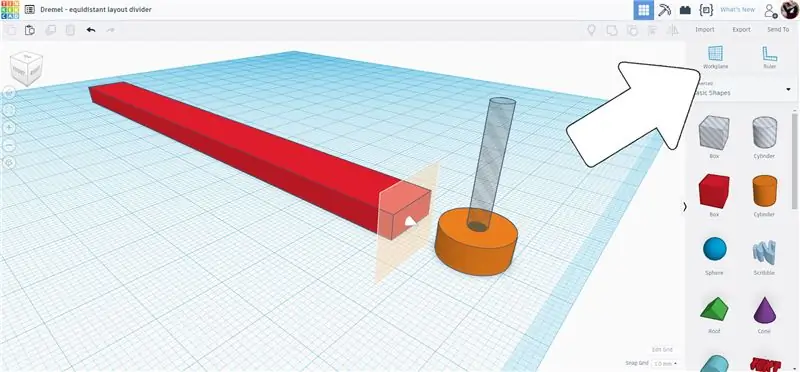
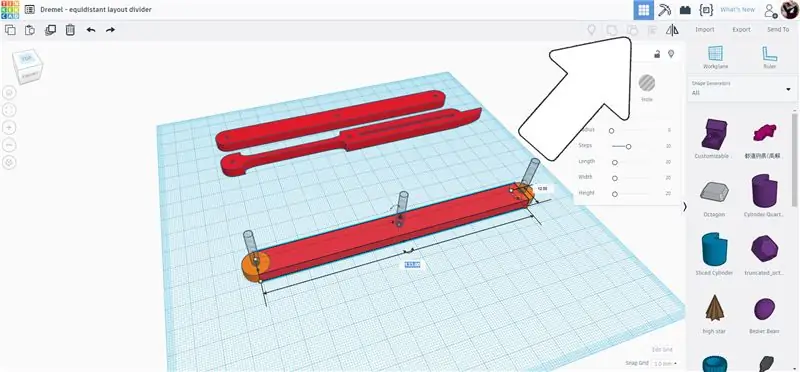
Finn arbeidsplanet på verktøylinjen på høyre side, klikk på den og hold musen over enden av rektangelet - du bør se en oransje boks som angir hvor det nye arbeidsplanet skal være. Når arbeidsplanboksen er vertikal og på enden av rektangelet klikker du på musen for å godta plasseringen.

Det er nå et midlertidig arbeidsfly på enden av rektangelet som lar oss flytte sylindrene mot det.

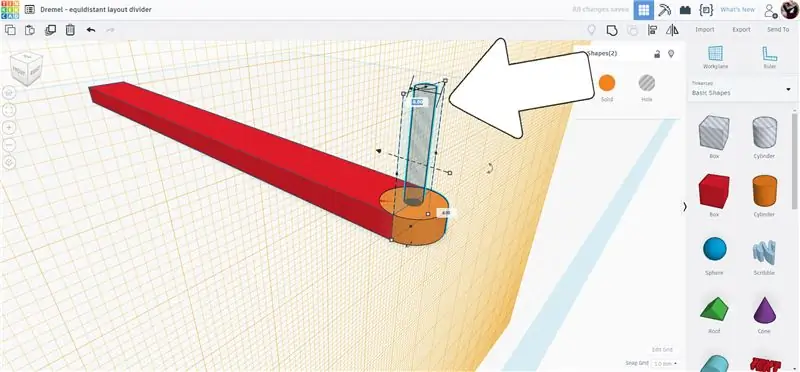
Velg begge sylindrene og dra dem mot arbeidsplanet. Du vil legge merke til at det vises en tekstboks som viser hvor langt sylinderen er fra arbeidsplanet. Du kan fortsette å dra til den verdien er 0, eller du kan angi verdien manuelt og brikkene vil automatisk flytte dit.

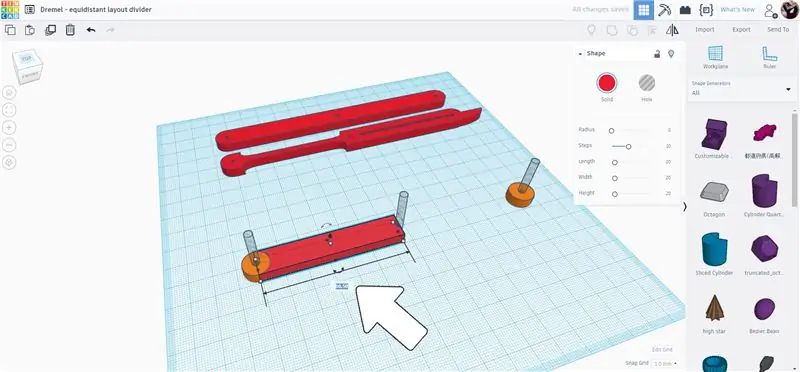
Nå som den store sylinderkanten berører enden av rektanglet, kan vi plassere den akkurat der vi trenger. Vi vil at midten av sylinderen skal være rett på enden av rektangelet. Vi vet at diameteren på den store sylinderen er 12 mm, så for å få den sentrert på enden av rektangelet må vi flytte den 6 mm. Som før kan du dra eller legge inn verdien manuelt for å få figurene til å bevege seg.

Når sylindrene er på plass, velger du arbeidsplanet igjen fra høyre verktøylinje og klikker hvor som helst hvor det er hvitt mellomrom /tomt mellomrom på skjermen for å tilbakestille det opprinnelige arbeidsplanet.
Trinn 4: Fullfør artikulasjonsarmen
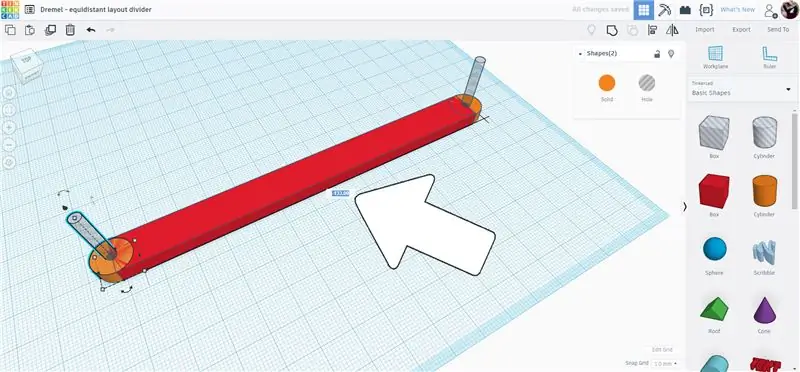
For å få det samme resultatet i den andre enden velges begge sylindere og dupliseres deretter (ctrl+D). Dra dem deretter mot den andre enden. Mens du flytter tekstboksen viser den flyttede avstanden, siden vi vet at lengden f rektangelet er 133 mm, kan vi manuelt legge inn den verdien for å flytte brikkene til den andre enden.

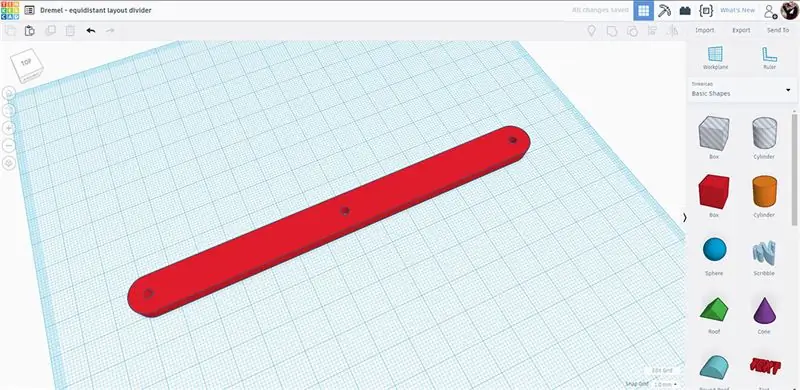
Velg alle brikkene, og grupper deretter sammen ved hjelp av gruppeverktøyet på verktøylinjen øverst eller ctrl+G. Jeg laget et nytt sylinderhull med samme diameter som før, da dette vil være dreiepunktet for ledddelene.

Velg det grupperte rektanglet og sylinderhullet og juster de to slik at de er sentrert.

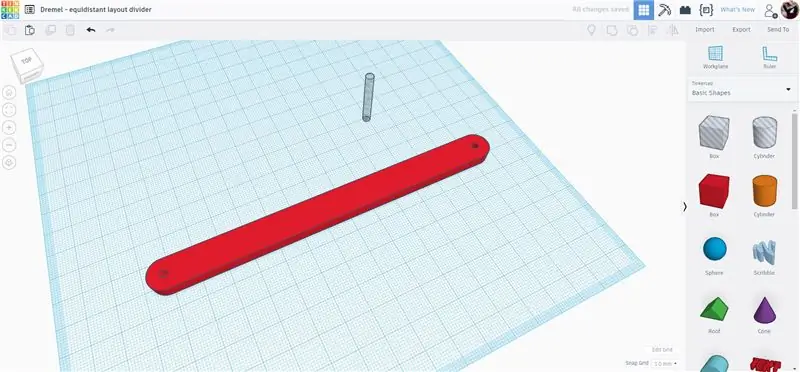
Grupper brikkene sammen. Du har nå leddarmen ferdig, dette stykket er det vanligste stykket i monteringen.

Dette stykket vil bli brukt til å lage de andre brikkene i designet. flytte dette ferdige stykket ut av veien for nå.
Trinn 5: Peker
Lag en kopi av armen du har laget ved å velge den og duplisere (ctrl+D). Flytt duplikatet mot midten av arbeidsplanet, og deretter fjern gruppen fra den øverste verktøylinjen, eller bruk ctrl+U.
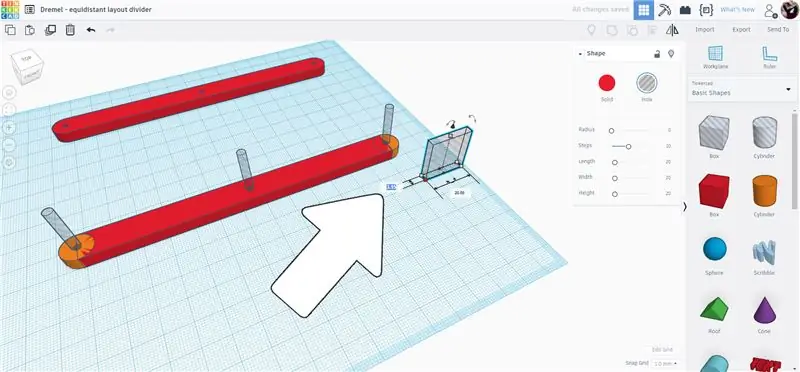
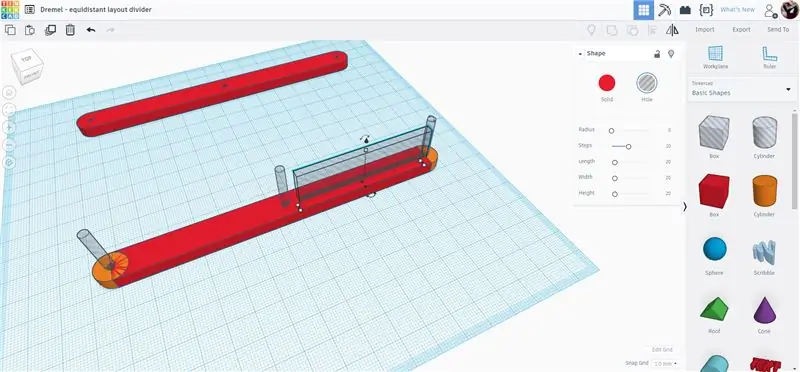
Dra en ny hullboks inn på arbeidsplanet og endre bredden på boksen til den samme som nagelhodet, og bruk deretter justeringsverktøyet til å bringe rektangelhullet på linje med de ikke -grupperte brikkene.

Dra boksehullet til det er over den ene enden av rektangelet på toppen av hullsylinderen. Boksehullet kan deretter strekkes til det nesten når midten av det langstrakte rektangelet. Dette vil være føringsveien der et nagelhode vil gli når layoutdeleren åpnes.

For å få plass til nagelhodene når layoutdeleren er lukket, må noe materiale fjernes fra motsatt ende av stykket. Jeg brukte et boksehull til å lage en utskjæring - enhver form vil fungere her siden vi bare fjerner materiale. Boksehullet ble plassert forskjøvet fra midten av rektanglet, deretter duplisert og plassert på den andre siden av rektanglet for å gjøre utskjæringene jevne.

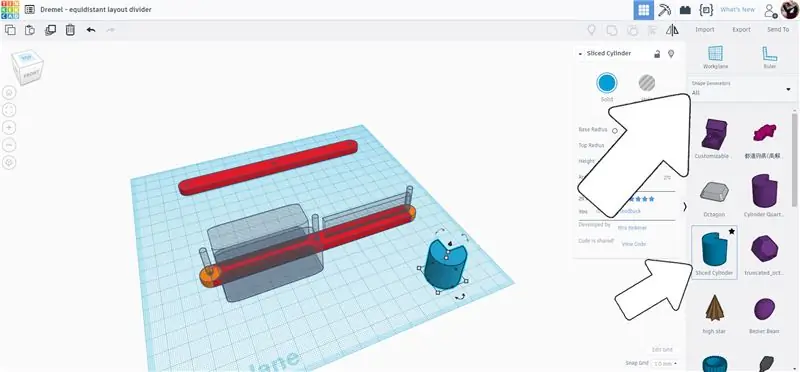
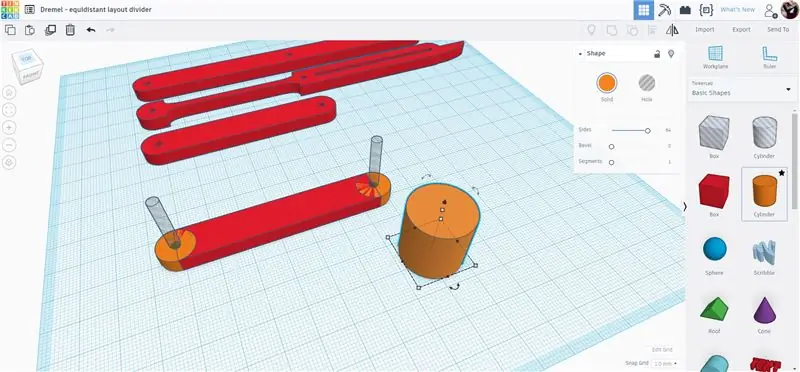
Pekeren på spissen lagde jeg av en skiveform som jeg fant under rullegardinbiblioteket Shape Generators på høyre side av skjermen. Dra en skivet kake på arbeidsplanet.

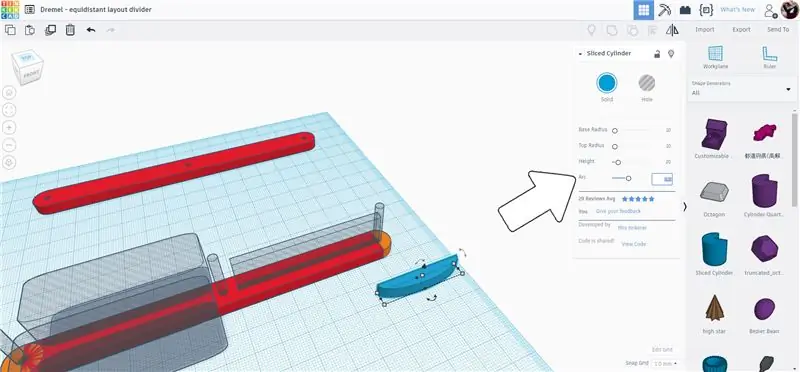
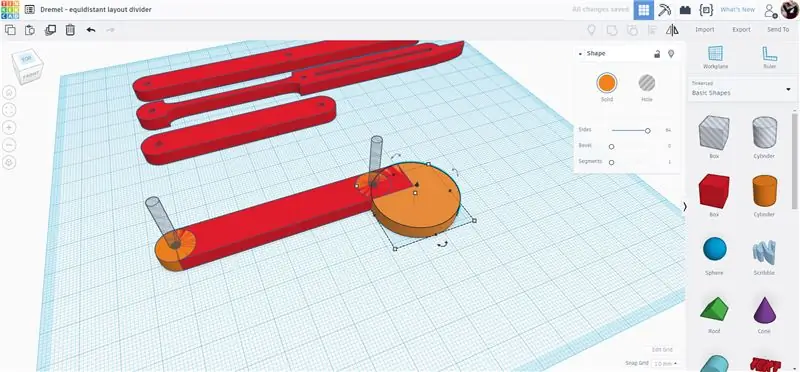
Med den skivede kaken valgt er det en rekke alternativer for hvordan du redigerer formen. Jeg endret kaken til kaken til 180 grader, så strakte jeg kakeformen for å forlenge den og gjøre den mer til en peker.

Pekerkakeformen ble flyttet og justert med resten av pekerbitene.

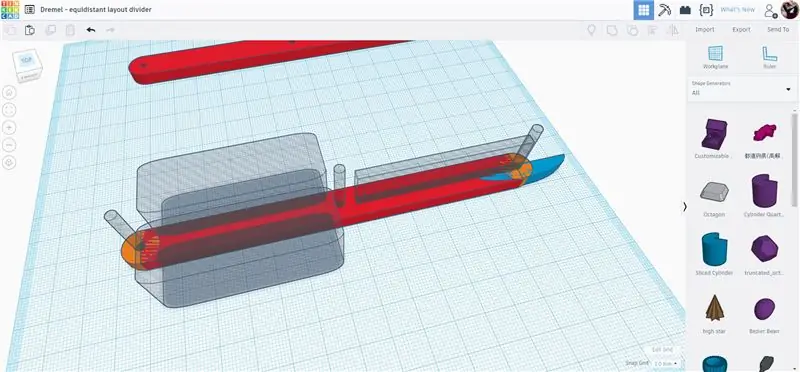
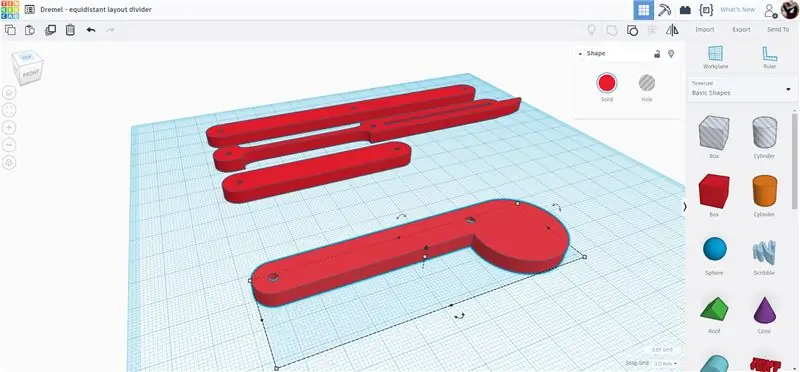
Velg alle elementene i dette pekerstykket og gruppen (ctrl+G) for å fullføre formen.

Dette er et ferdig pekerstykke. Flytt pekeren ut av veien, så kan vi jobbe med det siste stykket for layoutdeleren.
Trinn 6: Sluttstykke + håndtak
Velg den originale ledearmen og lag en duplikat (ctrl+D), og dra deretter kopien til midten av arbeidsplanet.

Oppdel kopien for å avsløre de enkelte delene.

Ta tak i enden av rektangelstykket og bring det mot midten, og halver den opprinnelige lengden.

Velg den foreldreløse, solide sylinderen og flytt den til den sentrale hullsylinderen for å fullføre sluttstykket.

En ny sylinder ble dratt inn på arbeidsflyet og flatet ut for å matche de andre komponentene.

Sylinderen ble plassert mot den ene enden, slik at sylinderens utbulning bare stikker ut fra den ene siden.

Grupper elementene sammen og sluttstykket og håndtaket er fullført.

d
Trinn 7: Eksporter
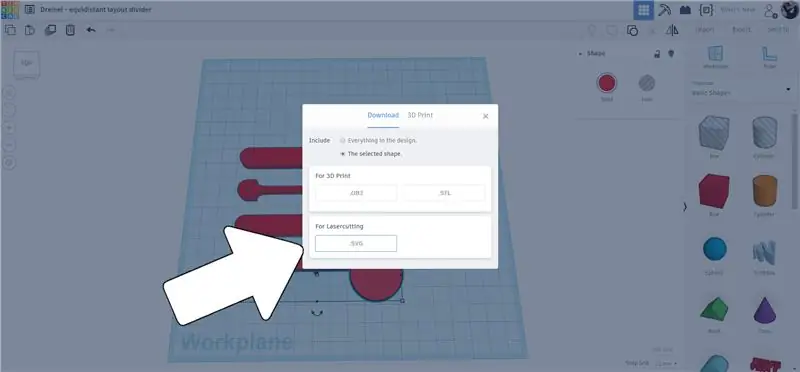
Med de fire komplette komponentene kan hver eksporteres separat. Eksporter dem en om gangen, du vil ha kontroll over hvor mange av hver du vil kutte ut på laseren din.

Velg en av komponentene og eksporter som en SVG -fil. Gjenta for alle komponentene.

Trinn 8: Lasertid
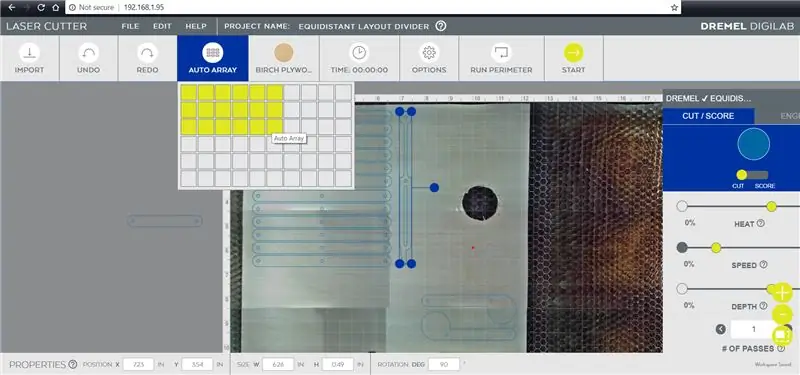
Dremel -laseren kan ta et bilde av det du laster inn i maskinen, dette lar deg plassere filene dine nøyaktig hvor materialet ditt er uten å bekymre deg for om det passer. Du vil kunne se hvor du best kan plassere filene dine. Last inn hver fil i Dremel -grensesnittet. Når den er lastet inn, kan du dra elementer rundt på skjermen for å plassere dem.
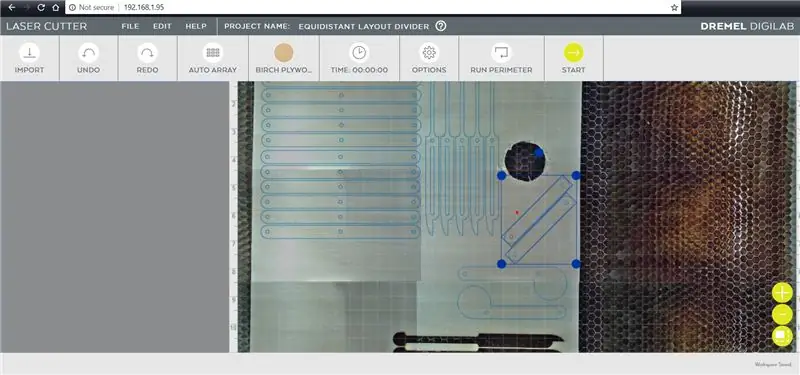
En flott funksjon Dremel -redaktøren har, er arrayverktøyet, slik at multipler kan plasseres raskt og nøyaktig med mellomrom for å minimere avfall. Jeg trengte 2 håndtakstykker, 2 endebiter, 7 pekerstykker og 12 leddstykker. Arrayverktøyet gjorde et raskt arbeid med plasseringen, og jeg var klar til å begynne å klippe.

Biter som gikk av materialet jeg hadde i maskinen, kunne lett trekkes til en bedre plassering, og til og med roteres for å maksimere hekking av deler som skal kuttes.

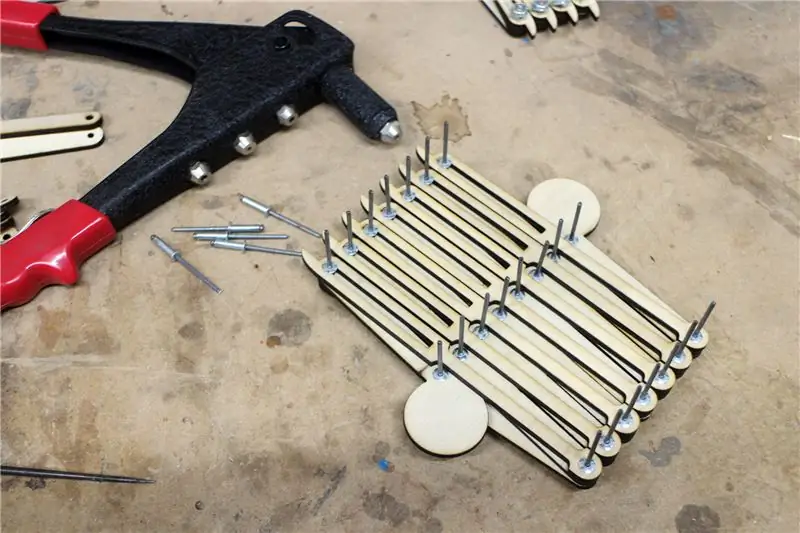
Trinn 9: Nitter

Jeg brukte popnagler for å holde denne layoutdeleren sammen, med skiver på hver side av naglen for å holde den sittende. I stedet krympet nagelen til den dukker opp. Jeg krympet nagelen løst for å deformere enden og forhindre at den rømmer gjennom skiveåpningen. Ved løst å stramme naglene i stedet for å krympe dem lar layoutdeleren artikulere og bevege seg.

Jeg bruker en billig nagler og vanlige nagler. Jeg satte opp komponentene slik at de to leddarmene hadde en felles ende stablet oppå hverandre, deretter ble et pekerstykke plassert på toppen - slik at åpningene justeres på den ene siden når de er stablet. En nag ble satt inn i den felles åpningen og vasket steder på toppen.

For å holde ting konsistent satte jeg opp så mange av disse som mulig før jeg fortsatte. Nitten ble deretter satt inne i nageren og håndtaket klemt for å soppe toppen av nagelen, og sørget for at den ikke klemmes for tett og grep bevegelsen mellom bitene.

Dette trinnet ble gjentatt til alle pekerbitene var festet til et par eller leddarmer, og kontrollerte bevegelseshandlingen på hver enkelt for å sikre at de kunne operere fritt. De nitede brikkene ble deretter stilt opp ved siden av hverandre, og flere leddarmer ble lagt til for å koble de nitede brikkene som deretter ble naglet sammen på samme måte.

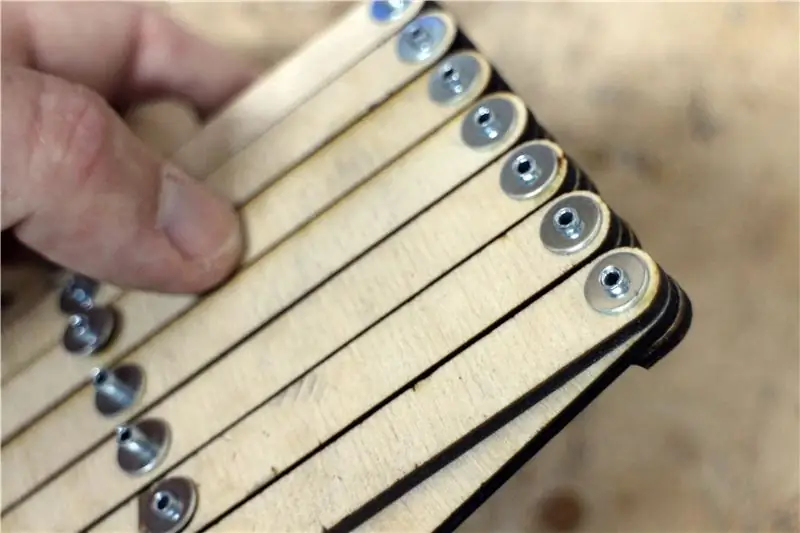
Ovenfor er det et nærbilde av naglene med halene fremdeles festet, siden de ikke var klemt nok til at naglen skulle poppe.

Over er et nærbilde av de soppede toppene på naglene som ble forsiktig klemt.
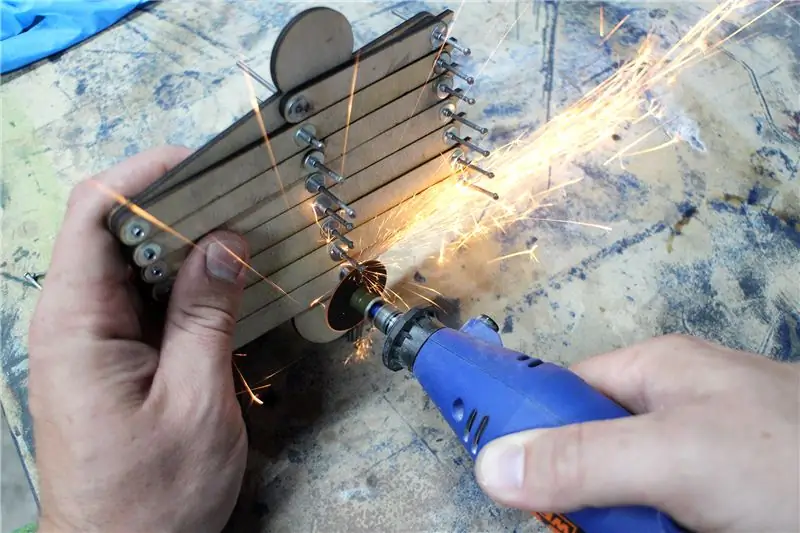
Trinn 10: Skjær nagelhaler

Nithalene faller vanligvis av når en nag er spratt, men siden vi bare klemte disse naglene forsiktig, måtte halene klippes av for å bli fjernet.

Jeg brukte et roterende verktøy med et avskjæringshjul for å skjære halene av, resten av nagelhalen vil enten falle av eller kan trekkes gjennom naglen og etterlater bare det lave profilnithodet.
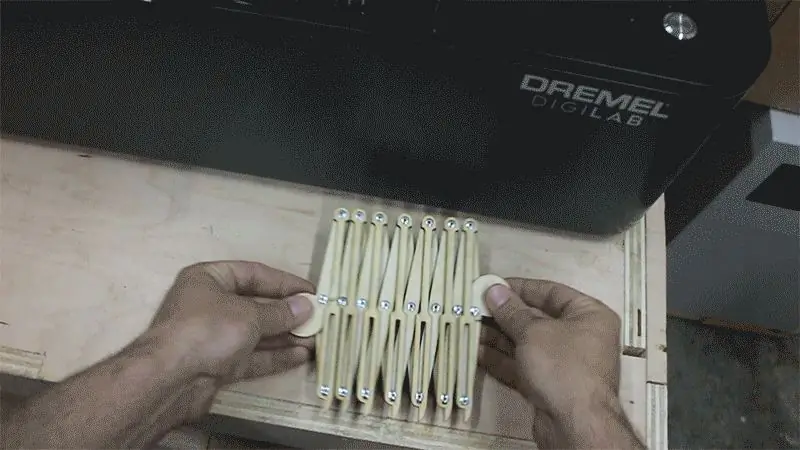
Trinn 11: Begynn å dele

Layoutdeleren din er nå klar til å begynne å segmentere mellomrommene dine, men du trenger dem delt opp. Visst, handlingen er kanskje ikke helt nøyaktig, men det vil være nært nok, og det vil sikkert slå regnestykket for raske delingsoppgaver.

Dette er et nyttig verktøy, eller et pedagogisk leketøy. Uansett hvordan du bruker den, er det uendelig mye moro fra å åpne og lukke artikulasjonsdelene og se de fascinerende delene bevege seg.
Har du laget din egen layoutdeler eller blitt inspirert av dette prosjektet? Jeg vil se det! Del et bilde av kreasjonen din i kommentarene nedenfor.
Glad i å lage!:)
Anbefalt:
Ta flotte bilder med en iPhone: 9 trinn (med bilder)

Ta flotte bilder med en iPhone: De fleste av oss har med oss en smarttelefon overalt i disse dager, så det er viktig å vite hvordan du bruker smarttelefonkameraet ditt til å ta flotte bilder! Jeg har bare hatt en smarttelefon i et par år, og jeg har elsket å ha et greit kamera for å dokumentere ting jeg
Raspberry Pi -eske med kjølevifte med CPU -temperaturindikator: 10 trinn (med bilder)

Raspberry Pi-eske med kjølevifte med CPU-temperaturindikator: Jeg hadde introdusert bringebær pi (heretter som RPI) CPU-temperaturindikatorkrets i det forrige prosjektet. Kretsen viser ganske enkelt RPI 4 forskjellige CPU-temperaturnivå som følger.- Grønn LED ble slått på når CPU -temperaturen er innenfor 30 ~
Design din PCB ved hjelp av Sprint Layout 2020 med nye oppdateringer: 3 trinn

Design din PCB ved hjelp av Sprint Layout 2020 med nye oppdateringer: De fleste elektroniske elskere lager elektroniske kretser med forskjellige metoder. Noen ganger må vi lage PCB for å få riktig utgang og redusere lyder og kompakt finish. i disse dager har vi mye programvare for å designe egne PCB. Men problemet er mest
Slik gjør du det: Installere Raspberry PI 4 Headless (VNC) med Rpi-imager og bilder: 7 trinn (med bilder)

Howto: Installere Raspberry PI 4 Headless (VNC) Med Rpi-imager og bilder: Jeg planlegger å bruke denne Rapsberry PI i en haug med morsomme prosjekter tilbake i bloggen min. Sjekk det gjerne ut. Jeg ønsket å begynne å bruke Raspberry PI igjen, men jeg hadde ikke tastatur eller mus på min nye plassering. Det var en stund siden jeg konfigurerte en bringebær
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
