
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Hei alle sammen!!!!! Dette er min første instruks, og jeg skal lære deg hvordan du koder en virtuell terning på din PC eller smarttelefon. Jeg bruker HTML, JavaScript og CSS, jeg håper dere alle vil like det og ikke glem å stemme på meg i konteksten nedenfor.
Rekvisita
1. En god tekstredigerer på smarttelefonen eller PC -en
Trinn 1: Få tekstredigereren
Her bruker jeg smarttelefonen min som tekstredigerer her (AnWriter). Du kan også bruke notatblokken på PC -en, eller få en god tekstredigerer på nettet
Trinn 2: Last ned Die Faces



Jeg lastet ned noen dørflater fra 1 til 6 som jeg legger ved dette trinnet. Så du kan laste ned din foretrukne eller bruke min (du er gratis).
Jeg navngav min i henhold til døransiktene. Det er:
Die_face_1.png, Die_face_2.png….og så videre til 6 for bedre gjenkjenning
Trinn 3: Start kodingen
Lagre koden som.html -fil
Start med å introdusere standard dørflate du ønsker ved å bruke img src
Trinn 4:
Deretter trenger vi en knapp for å kaste terningene vi gjør dette ved å legge til en knappfunksjon
RULLER DERE
Trinn 5: Bruk Var og Math -funksjonen

RISK TERNINGER
funksjon getRand () {
var vu = Math.floor (Math.random ()*6) +1;
var vu2 = Math.floor (Math.random ()*6) +1;
var di = ["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById ("terning"). src = di [vu-1];
document.getElementById ("dicl"). src = di [vu2-1];
}
Dette er hele koden, studer den og test den og sørg for at du får bildet for å få effekten
Og hvis du trenger min hjelp med denne koden, kan du nevne det i kommentarfeltet
Du kan endre designet hvis du ikke liker det, men jeg foretrekker det for det formålet jeg vil bruke det til
Trinn 6: Kjør

kjør koden i nettleseren din for å få den til å fungere
Anbefalt:
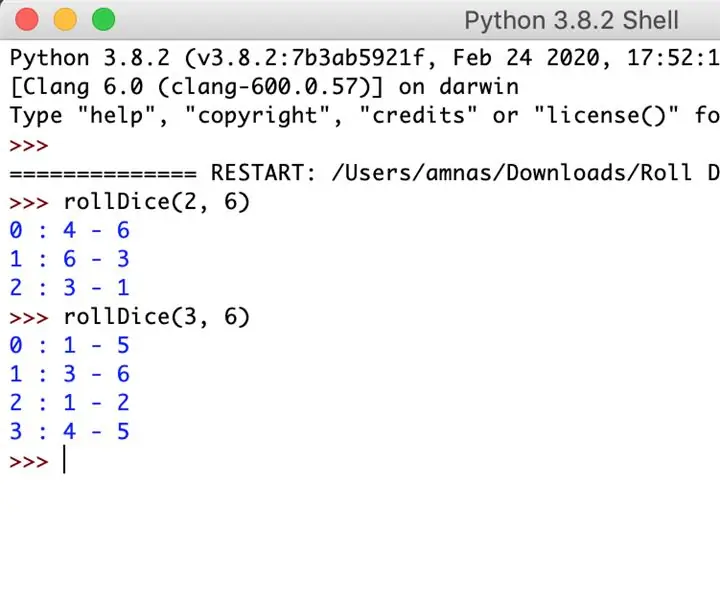
Hvordan rulle en terning ved hjelp av Python: 9 trinn

Hvordan kaste en terning ved hjelp av Python: Følgende instruksjoner vil veilede deg i hvordan du lager en Python -modul for å "kaste" en terning. Denne modulen vil generere tilfeldige tall fra denne datastyrte terningen. Jeg vil gi funksjoner som trengs for å lage modulen og gi en beskrivelse som
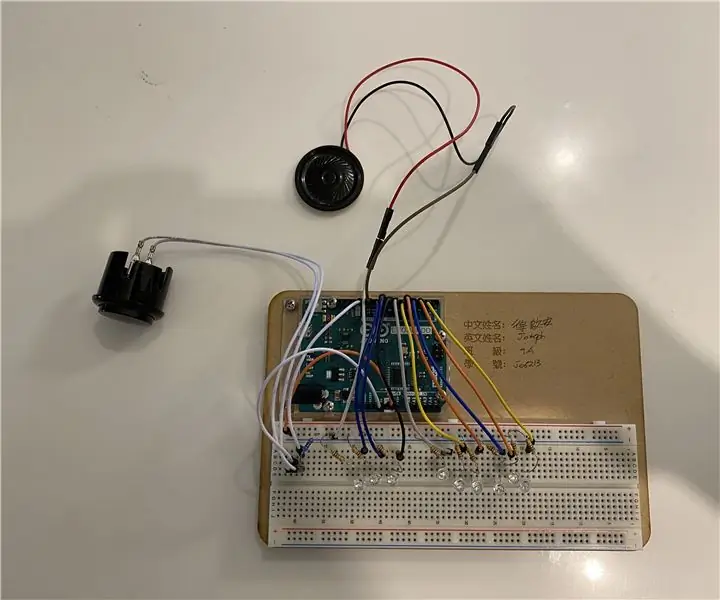
Hvordan lage en ledet terning med Arduino!: 3 trinn

Hvordan lage en ledet terning med Arduino!: Dette prosjektet er laget av et prosjekt på dette nettstedet (https: //www.instructables.com/id/Arduino-LED-Dice -…) Jeg har gjort noen endringer for å gjøre dette prosjekt bedre og enklere å bruke med en nedtellingssekvens laget av lysdioder og en høyttaler som summer etter
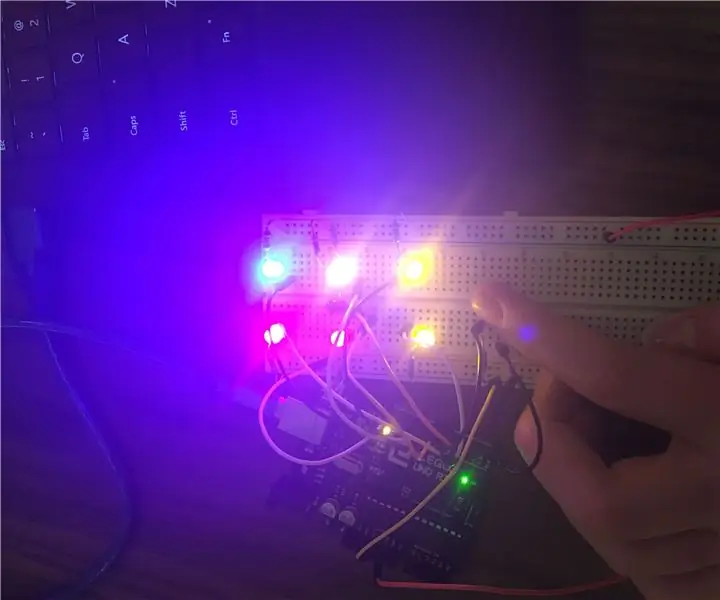
Hvordan bygge en fargerik LED Arduino terning: 8 trinn

Hvordan bygge en fargerik LED -Arduino -terning: I denne opplæringen lærer du hvordan du bygger en fargerik LED -Arduino -terning, som kan “rulles” ved å trykke på en knapp. Jeg vil forklare hvordan du bygger Arduino, og hvordan du koder den. Det er en ganske enkel opplæring for de som er i begynnelsen
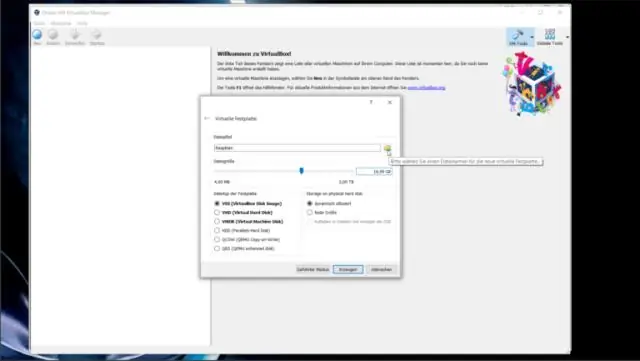
Hvordan sette opp en virtuell maskin?: 5 trinn

Hvordan sette opp en virtuell maskin?: Denne korte instruksjonsguiden veileder deg gjennom trinnene som trengs for å installere og kjøre et "gjest OS" på en virtuell maskin inne i PCen
Enkel elektronisk terning: 5 trinn

Enkle elektroniske terninger: Har du noen gang ønsket å lage en elektronisk terning? Jeg designet en enkel og liten krets, som passer inn i hver lomme. Du kan finne ut hvorfor dette er bedre enn en vanlig dør. Det øker nørdighetsnivået ditt betydelig. Den største delen er batteriet, fordi
