
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.



INTRODUKSJON
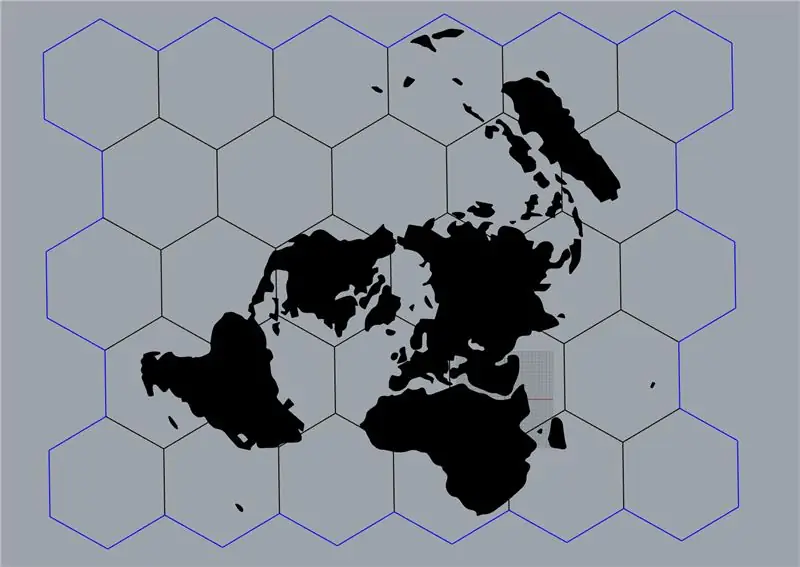
Den følgende siden vil lære deg hvordan du lager et Arduino-prosjekt, som har to hovedfunksjoner-vanlig dekorasjon med belysning og folkemusikkoppgavespill, som inneholder feltene geografi, geometri, kart, FN og musikk samlet i ett. Basert på strukturen til sekskanter viser enheten verdenskartet i Azimuthal Equidistant Projection, som er formen for kartprojeksjon som brukes av FN (og dets symbol).
Når du aktiverer dekorasjonsmodusen, vil kontinentene på kartet lyse i forskjellige farger bestemt av tilfeldige kombinasjoner av RGB -verdier ved bruk av RGB -lysdioder.
Spillmodus, derimot, krever at brukerne gjenkjenner opprinnelsen til folkemusikksanger (valgt ved å tilfeldig generere tall fra 1 til 20) og sette svarets kontinentale brett i sin tilsvarende posisjon på hovedplaten i et sett tid (forhåndsinnstilt i 1 minutt).
_
LEVERANSER
Faktiske materialer
- 5 mm RGB -lysdioder *20
- Ledninger
- Motstander *9
- Arduino Board *1 (hvilken som helst type)
- Brødbrett *3
- Knapper *7
- LCD -skjermkort I2C *1
- Pappeske (13*9*5,7 tommer; 33*23*14,5 cm)
- Treplate (37,5*29*0,8 cm)
- Akrylplater (gjennomsiktig * 2, halvgjennomsiktig * 1)
- Bærbar lader *1
Verktøy:
- Blad *1
- UV Cure Lim *1
- Dobbeltsidig tape *1 rull
- Varmlimpistol *1
Maskiner:
Laserskjæremaskin
Programvare:
- Adobe Illustrator
- Adobe Photoshop
- Neshorn 3D
Trinn 1: Design brettet
Du kan laste ned den vedlagte filen direkte eller følge trinnene nedenfor.
Skisserer kartet
-
Last ned kartoversikt fra Google
- Google "forente nasjoner -logo"
- Velg "verktøy - størrelse - stor"
- Last ned ditt mest favorittbilde (det som ble brukt av dette prosjektet: lenke) *Prøv å ikke velge dem med kompliserte linjer som overlapper kontinentale landområder *
-
Overfør det nedlastede kartet til utskriftsversjonen
- Farg de uønskede områdene til hvitt ved å bruke penselfunksjonen i Adobe Photoshop
- Eksporter filen (JPEG)
- Importer filen til Adobe Illustrator og bruk funksjonen "bildesporing" for å spore kartet
- Eksporter filen (dxf)
Legger til sekskantbakgrunnen
- Importer dxf -filen til Rhino
- Velg "polygon" -funksjonen og tast inn "6" for alternativet "NumSides"
- Tast inn "3.5" for radiusverdien
- Tegn 28 like store sekskanter
- Eksporter filen i 3dm
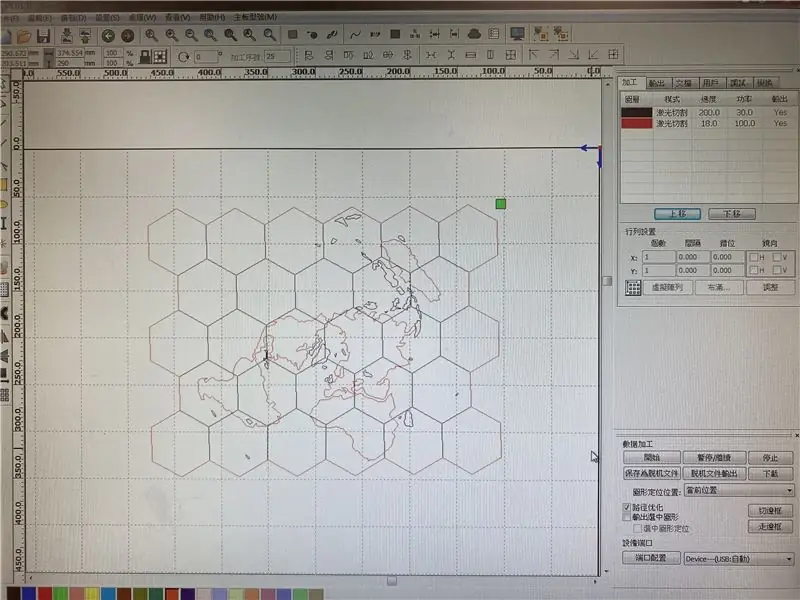
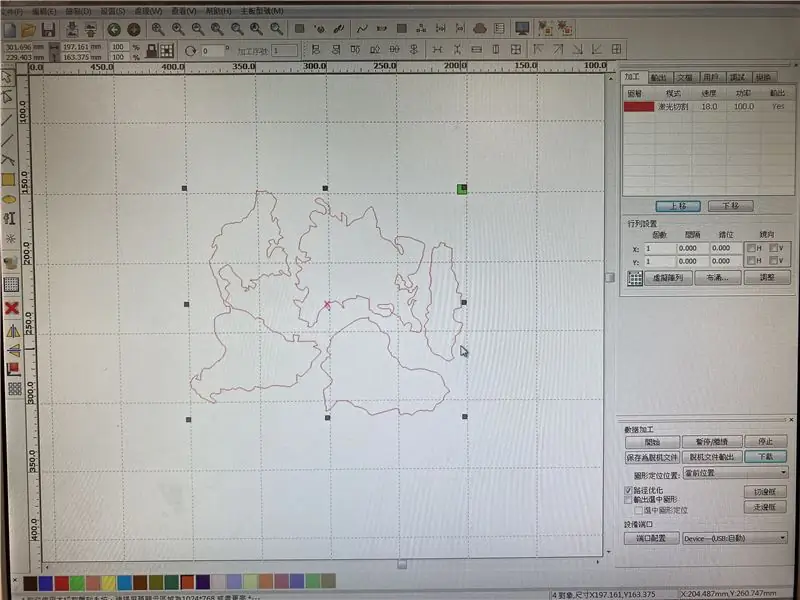
Trinn 2: Laserskjæring





- Importer den tidligere fullførte filen til xxx.
- Bruk laserskjæremaskinen til å skrive ut hoveddelen på treplaten og kontinentene på akrylplatene (2 gjennomsiktige og 1 halvtransparente) (videoer er gitt ovenfor)
Trinn 3: Bygg enheten



Tavler etter laserskjæring
-
Akryl kontinenter
- Bruk UV-herdbare lim for å lime hvert kontinent sine tre brett sammen (med halvtransparent som mellomlag)
- Bruk UV -lyset til å skinne på de limte områdene for å la limene størkne
-
Wooden Board Foundation
- Fjern de små landområdene som sitter fast på hovedplaten, manuelt
- *Hvis noen deler av treplaten er ødelagt, bruk UV -herdbare lim for å lime dem tilbake*
Bygg basen (bunnfundament for hele enheten)
- Finn en pappeske av passende størrelse, med dimensjoner så nær som 13*9*5,7 tommer (33*23*14,5 cm)
- Ved å bruke treplaten som referansemodell, kan du spore de kontinentale delene på boksens øvre overflate
- Spor den nedre delen av knappene på boksens øvre overflate, med hver knapp sentrert i hver spores kontinentale del
- Bruk et blad til å kutte av knappdelene ved å følge sporene
- Innenfor de spores kontinentale delene, bruk et blad for å kutte korte segmenter rundt knappen
- Spor ytterligere to nedre deler av knappen på høyre side av esken (prøv å justere sporene med samme høyde)
- Spor LCD -skjermkortet på høyre side av esken (over de to knappene i forrige trinn)
- Bruk et blad til å kutte av de to knappdelene og LCD -delen ved å følge sporene i trinn 6 og 7
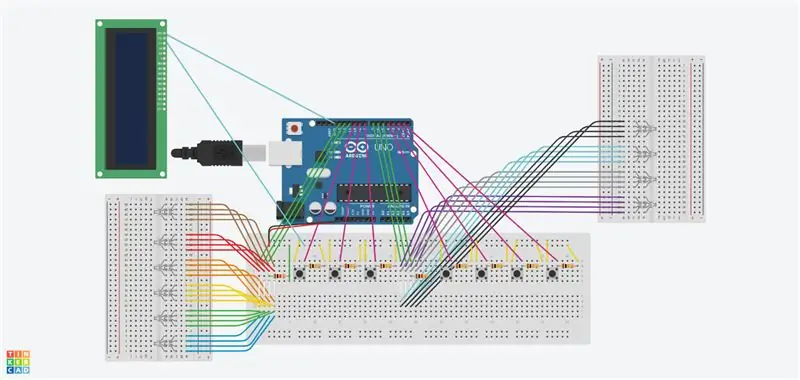
Trinn 4: Bygg kretsene

Med henvisning til skjemaene ovenfor, bygg kretsen.
Merk:
- Motstandene for RGB -lysdiodene og knappene er forskjellige, SE KLART!
-
Siden LCD -skjermkortet ovenfor ikke har I2C -modellen, er det ikke perfekt tilkoblet. (LCD -skjermkort med I2C -modeller trenger bare å koble til fire pinner)
- Koble GND -er på displayet og Arduino -kortet
- Koble VCC på displayet med de positive pinnene på brødbrettet
- Koble SDA -ene på displayet og Arduino -kortet
- Koble SCL -ene på displayet og Arduino -kortet
Trinn 5: Last opp koden
Koden for dette prosjektet finner du her eller nedenfor.
Hver kodelinje har et sidebeskjed som forklarer formålet og funksjonen.
Merk:
- Alle de spesifikke D -pinnene kan endres og justeres basert på kretsens oppsett
- Alle forsinkede sekunder kan endres til forskjellige verdier, men IKKE SLETT dem! (Disse forsinkede sekundene tillater at koden flyter mer logisk. Uten dem kan det hende at noen deler av koden ikke fungerer!)
- På linje 24 (introduksjonen av "for loop") kan du angi antall repetisjoner du vil at loopen skal kjøres for (den opprinnelige verdien er 5)
- RGB -lysdiodenes fargekombinasjon i hver knapps “hvis den trykkes” og “hvis den ikke trykkes” kan justeres og tilpasses. (Opprinnelig ville RGB -lysdiodene skinne i grønt hvis de ble trykket mens de ville skinne i rødt hvis de ikke ble trykket på. Du kan endre verdiene til å ha kreative farger for å svare RETT og FEIL)
#inkludere
#include LiquidCrystal_I2C lcd_I2C_27 (0x27, 16, 2); // angi LCD -adressen for 16 tegn og 2 linjers display int _R; // introdusere variabel R, som står for den røde verdien av RGB -lysdiodene int _G; // introdusere variabel G, som står for den grønne verdien av RGB -lysdiodene int _B; // introdusere variabel B, som står for den blå verdien av RGB -lysdiodene int _SongNumber; // introdusere variabel SongNumber void -oppsett () {pinMode (10, INPUT); // setter D10 som inngang for kartdekorasjonsknappen pinMode (9, INPUT); // setter D9 som inngang for puslespillknappen pinMode (8, INPUT); // setter D8 som inngang for Eurasia -knappen pinMode (4, INPUT); // setter D4 som inngang for Nord -Amerika -knappen pinMode (3, INPUT); // setter D3 som inngang for Sør -Amerika -knappen pinMode (2, INPUT); // setter D2 som inngang for Afrika -knappen pinMode (1, INPUT); // setter D1 som inngang for Oseania -knappen lcd_I2C_27.init (); // initialiser LCD -skjermkortet lcd_I2C_27.backlight (); // slå på bakgrunnsbelysningen på LCD-skjermkortet} void loop () {if (digitalRead (10)) {// hvis kartdekorasjonsknappen trykkes for (int i = 0; i <5; ++ i) {// kjør følgende sløyfe i 5 ganger _R = tilfeldig (0, 1023); // gi variabel R en tilfeldig verdi fra 0 til 1023 _G = tilfeldig (0, 1023); // gi variabel G en tilfeldig verdi fra 0 til 1023 _B = tilfeldig (0, 1023); // gi variabel B en tilfeldig verdi fra 0 til 1023 analogWrite (13, (_R /4)); // R -verdien til RGB -lysdiodene for den første gruppen erstatter og skriver variabelverdien fra 0 til 255 analogWrite (12, (_G /4)); // G -verdien til RGB -lysdiodene for den første gruppen erstatter og skriver variabelverdien fra 0 til 255 analogWrite (11, (_B /4)); // B -verdien til RGB -lysdiodene for den første gruppen erstatter og skriver variabelverdien fra 0 til 255 analogWrite (7, (_R /4)); // R -verdien til RGB -lysdiodene for den andre gruppen erstatter og skriver variabelverdien fra 0 til 255 analogWrite (6, (_G /4)); // G -verdien til RGB -lysdiodene for den andre gruppen erstatter og skriver variabelverdien fra 0 til 255 analogWrite (5, (_B /4)); // B -verdien til RGB -lysdiodene for den andre gruppen erstatter og skriver variabelverdien fra 0 til 255 forsinkelse (3000); // vent i 3000 millisekunder (3 sekunder)} // siden verdiene til variabelen R, G, B er bestemt i sløyfen, ville det være fem forskjellige fargekombinasjoner per sløyfe} if (digitalRead (9)) {// if puslespillknappen trykkes _SongNumber = tilfeldig (1, 20); // gi variabelen SongNumber en tilfeldig verdi fra 1 til 20 lcd_I2C_27.setCursor (0, 0); // sett markøren, tellingen begynner med 0 lcd_I2C_27.print (_SongNumber); // skriv ut verdien av SongNumber til LCD -skjermkortet analogWrite (13, 0); // tilbakestill og skriv verdien av D13 som 0 analogWrite (12, 0); // tilbakestill og skriv verdien av D12 som 0 analogWrite (11, 0); // tilbakestill og skriv verdien av D11 som 0 analogWrite (7, 0); // tilbakestill og skriv verdien av D7 som 0 analogWrite (6, 0); // tilbakestill og skriv verdien av D6 som 0 analogWrite (5, 0); // tilbakestill og skriv verdien av D5 som 0 hvis (_SongNumber> = 1 && _SongNumber = 4 && _SongNumber = 7 && _SongNumber = 11 && _SongNumber = 15 && _SongNumber = 18 && _SongNumber <= 20) {// hvis verdien av variabel SongNumber er fra 18 til 20 forsinkelse (60000); // vent i 60000 millisekunder på at spillerne skal lytte til folkemusikken (60 sekunder; 1 min) hvis (digitalRead (1)) {// hvis du trykker på Oceania -knappen analogWrite (13, 0); // analogWrite verdien av D13 som 0 analogWrite (12, 255); // analogWrite verdien av D12 som 255 analogWrite (11, 0); // analogWrite verdien av D11 som 0 analogWrite (7, 0); // analogWrite verdien av D7 som 0 analogWrite (6, 255); // analogWrite verdien av D6 255 analogWrite (5, 0); // analogWrite verdien av D5 som 0} // alle RGB -lysdiodene lyser i grønn farge ellers {// hvis du ikke trykker på Oceania -knappen analogWrite (13, 255); // analogWrite verdien av D13 som 255 analogWrite (12, 0); // analogWrite verdien av D12 som 0 analogWrite (11, 0); // analogWrite verdien av D11 som 0 analogWrite (7, 255); // analogWrite verdien av D7 som 255 analogWrite (6, 0); // analogWrite verdien av D6 som 0 analogWrite (5, 0); // analog Skriv verdien av D5 som 0} // alle RGB -lysdiodene lyser i rød farge} // siden de riktige svarene for SongNumber 18 til 20 alle er Oceania, får denne "if loop" tilgang til om spillerens svar er riktig eller ikke lcd_I2C_27.clear (); // tøm forsinkelsen på LCD -skjermkortet (1000); // vent i 1000 millisekunder (1 sekund)}}
Trinn 6: Fullfør enheten
- Åpne pappkassen og sett i de tidligere konstruerte kretsene (inkludert alle elementer, for eksempel: tre brødbrett, Arduino -brettet, den bærbare laderen)
-
Med henvisning til koden og de spores kontinentale delene på toppen av esken, stopper du knappene i hver av de tilsvarende posisjonene
*Du kan referere til sidemerkene bak kodene for å sikre hvilken pin -knapp som er for hvilket kontinent*
- Stopp de to "funksjonsknappene" (map-deco av D10 og puslespillet D9) i hver av kuttdelene på høyre side av esken
- Installer LCD -skjermkortet i den kuttede delen på høyre side av esken
- Åpne esken og kontroller at alle ledningene er ordentlig koblet til brettene
- Fest treplatefundamentet til den øvre delen av esken ved å bruke dobbeltsidig tape (sørg for å justere riktig slik at knappene kan passe rett inn i den kappede delen av treplatene)
- Bruk varm limpistol for å fylle ut delene i den lille regionen (ikke hovedkontinentene)
Trinn 7: FERDIG !!!!
For puslespillet, gå til lenken for testing av spillelisten!
Anbefalt:
Hat Not Hat - en hatt for folk som ikke virkelig bruker hatter, men ønsker en hattopplevelse: 8 trinn

Hat Not Hat - en hatt for folk som ikke virkelig har hatt, men vil gjerne hatt hattopplevelse: Jeg har alltid ønsket at jeg kunne være en hattperson, men har aldri funnet en hatt som fungerer for meg. Denne " Hat Not Hat, " eller fascinator som det kalles er en øvre skorpe løsning på hatproblemet mitt, der jeg kan delta på Kentucky Derby, i vakuum
LED Holiday Window Decoration: 13 trinn

LED Holiday Window Decoration: Min venn sa at det er sløsing å lage en ferie vindu dekorasjon med LED stripe. Alt i alt varer ferien bare et par dager, så vi må dele og fjerne den like etter noen dager. Ved andre tanker er det sannheten. Denne gangen vil jeg ma
Clemson Tiger Paw Decoration Back-lit With WS2812 LED Strips: 5 Steps (with Pictures)

Clemson Tiger Paw Decoration Bakbelyst Med WS2812 LED Strips: Clemsons makerpace i Watt sentrum har en laserskjærer, og jeg ønsket å bruke den godt. Jeg trodde det ville være kult å lage en tigerpote med bakgrunnsbelysning, men jeg ville også gjøre noe med kantbelyst akryl. Dette prosjektet er en kombinasjon av begge
FinduCar: en smart bilnøkkel som leder folk til hvor bilen står: 11 trinn (med bilder)

FinduCar: en smart bilnøkkel som guider folk til hvor bilen står: For å løse problemene ovenfor foreslår dette prosjektet å utvikle en smart bilnøkkel som kan lede folk dit de parkerte bilen. Og planen min er å integrere en GPS i bilnøkkelen. Det er ikke nødvendig å bruke smarttelefonappen for å spore
Texas Big Face - 3D Face Projection How To: 10 Steps (med bilder)

Texas Big Face - 3D Face Projection How To: Create " living statues " ved å projisere ansiktet ditt på skulpturer. A How To By: David Sutherland, Kirk Moreno i samarbeid med Graffiti Research Lab Houston* Flere kommentarer har sagt at det er noen lydproblemer. Det er
