
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Har du noen gang ønsket å sikre huset ditt helt og gjøre det umulig for inntrengere å komme inn i huset ditt? I så fall er dette løsningen for deg!
Jeg laget Advanced Security System, dette er et system som vil sikre huset ditt fra innsiden og utsiden og vil skremme inntrengerne unna med en høy sirene som tennes når de kommer inn. Du kan kontrollere dette systemet gjennom et nettsted, og du vil alltid vite når og hvor en inntrenger ble oppdaget.
Dette er mitt første prosjekt innen mitt fagområde: Multimedia and Communication Technology (MCT) at Howest (Kortrijk belgium).
Trinn 1: Komponenter og materialer



For prosjektet mitt brukte jeg flere deler som jeg vil vise nedenfor, jeg vil også legge til regningen med riktig pris og nettsteder fra som jeg bestilte dem.
Komponenter:
- Raspberry Pi 4 Model B / 4GB
- Montert Pi T-skomaker pluss GPIO Breakout
- LDR
- Bevegelsessensor
- Magnetisk kontaktbryter
- Led stripe
- OLED
- Sirene
- MCP3008
- TIPS120
- Brødbrett
- Strømforsyning
- Mann til mann jumper wire
- Stikkontakt fra mann til kvinne
Materialer:
- Led profil
- MDF tre 18mm
- Plexiglass
- Hengsler
Verktøy:
- Loddejern
- Stikksag
- Sag
- Lamello
- Sandpapir
- Hvit maling
- Spikerpistol
- Tre lim
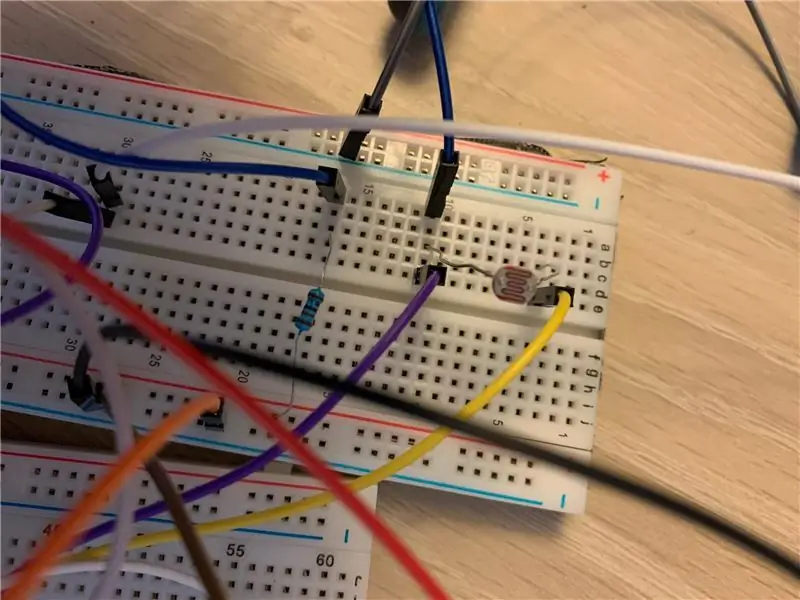
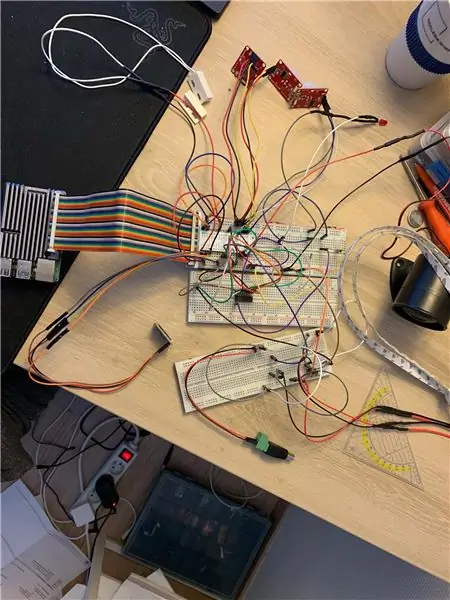
Trinn 2: Sette maskinvaren sammen



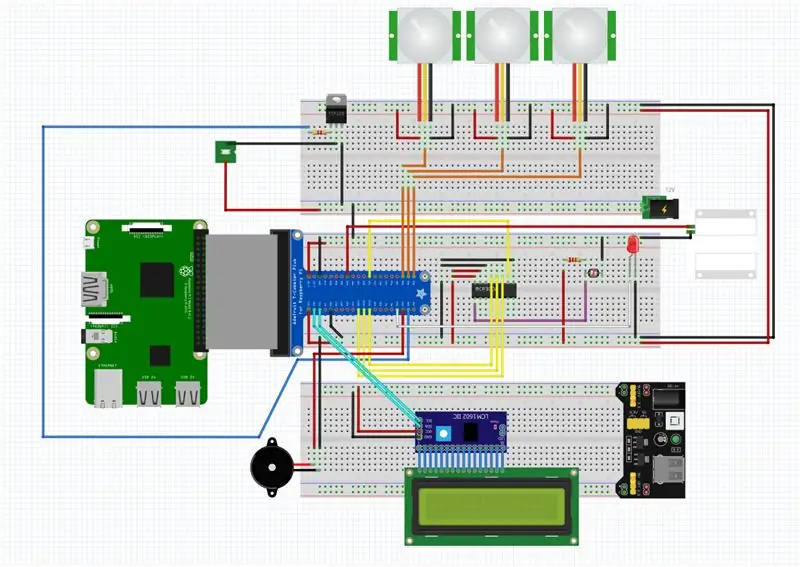
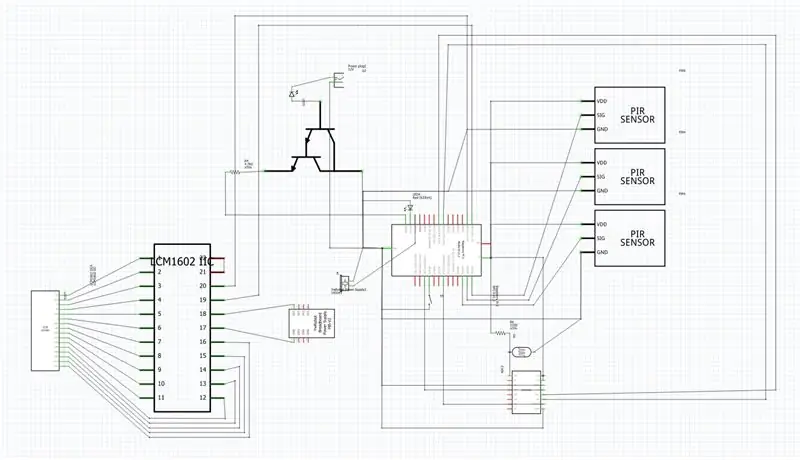
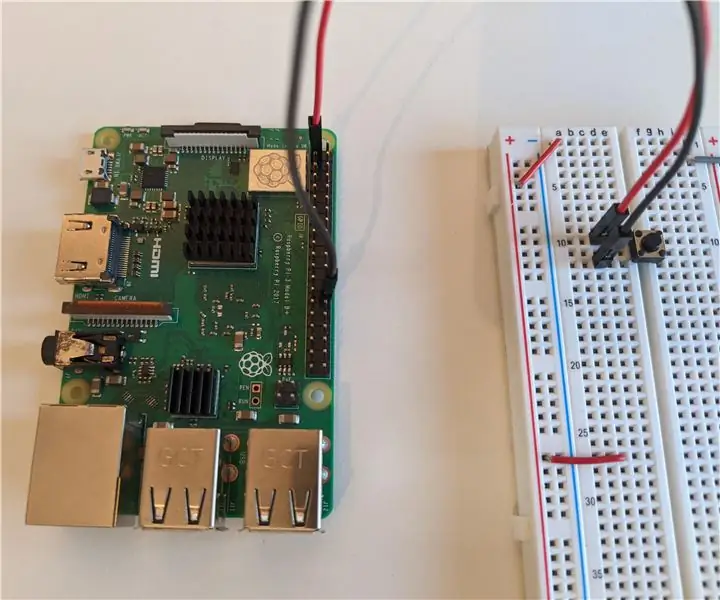
Jeg har bygd kretsen min ved å følge Fritzing -opplegget jeg laget, jeg lastet opp opplegget nedenfor. Kretsen har flere sensorer og en aktuator som fungerer sammen som en. Jeg vil liste hvilke forskjellige kretser det er, hvordan du må koble til disse du kan finne i opplegget.
- Det er 3 PIR -sensorer, 2 inne i huset og 1 utenfor huset.
- LDR for å fortelle ekstern sensor hvis den er mørk nok til å slå på lyset.
- Magnetisk brytesensor som vet når døren åpnes.
- En OLED -skjerm som viser statistikken til Raspberry Pi inkludert IP -en til nettstedet.
- LED som indikerer om alarmen er på eller av
- Sirene for å varsle folk om at noen bryter i huset uten tillatelse fra eierne.
Trinn 3: Database

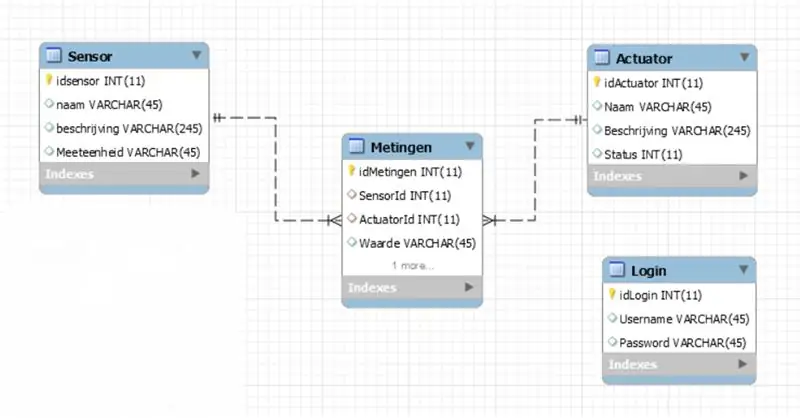
Du kan se ERD -diagrammet mitt ovenfor, jeg vil også sette dumpfilen i githuben min, slik at du kan importere databasen for deg selv.
Med denne databasen vil du kunne vise flere ting som:
- Når døren åpnes og lukkes
- Når og hvor noen utløser alarmen
- Når noen utløser belysningen utenfor
- Når noen kommer inn i et rom uten å utløse alarmen
Hvis du vil gjenskape denne databasen, må du opprette en ny bruker, slik at du kan koble deg til din Raspberry Pi.
github.com/howest-mct/1920-1mct-project1-WalraeveLaurens
Trinn 4: Skrive koden


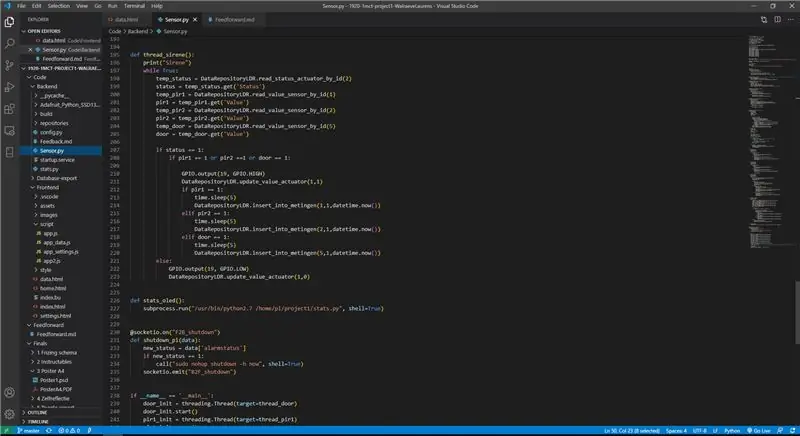
Nå er det på tide å sørge for at alle komponentene gjør jobben der. Så jeg skrev litt kode i python og distribuerte den på bringebær pi. Du finner koden min på Github når lærerne mine gjør dette offentlig.
github.com/howest-mct/1920-1mct-project1-W…
For programmering av koden brukte jeg Visual Code. Koden er skrevet i html, CSS, JavaScript ved hjelp av Sockets og python.
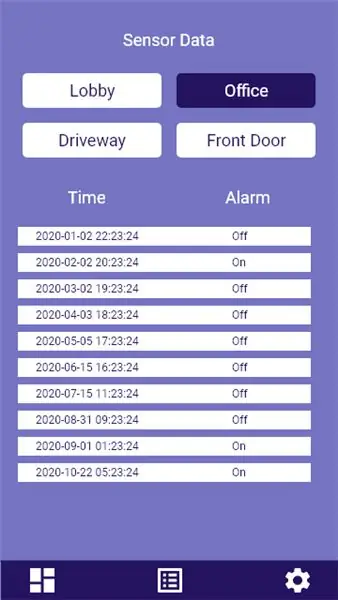
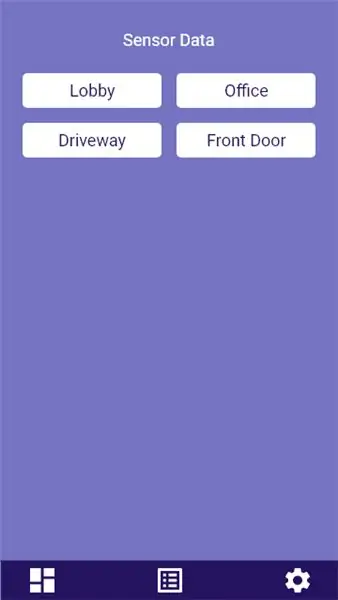
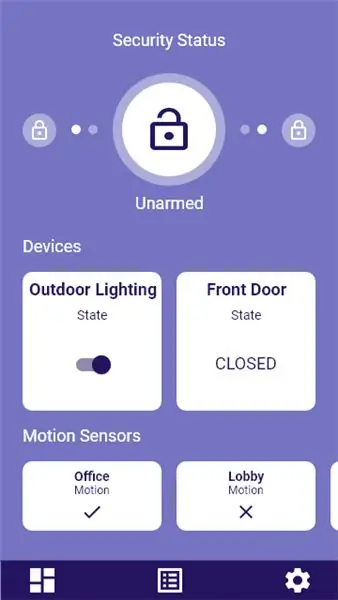
Trinn 5: Design det responsive nettstedet




Jeg tenkte på hvordan det responsive nettstedet mitt må se ut. Før jeg klarte det, måtte jeg se tilbake på den funksjonelle analysen jeg laget og søke etter inspirasjon og interessante mønstre.
Først laget jeg designet mitt i Adobe XD. Skriften jeg brukte var Robotto. Jeg gikk for en enkel design fordi jeg vil at den skal være brukervennlig og ikke trenger for mange knapper, men akkurat nok til at brukeren kan glede seg over å jobbe med appen.
Designet ble godkjent av lærerne mine, så jeg kunne begynne å programmere. Jeg skrev nettstedet i HTML - CSS - JavaScript.
Trinn 6: Programvare på Raspberry Pi

For at koden min skal fungere (som jeg vil koble til nedenfor) må du installere noen pakker og biblioteker. Det første du trenger er å oppdatere din Pi.
Oppdater først systemets pakkeliste ved å skrive inn følgende kommando: sudo apt-get update
Deretter oppgraderer du alle de installerte pakkene dine til de nyeste versjonene med følgende kommando: sudo apt-get dist-upgrade
Etter at du har installert pakkene, må du installere noen biblioteker:
- Tråd
- Tid
- Json
- spidev
- kolbe
- flask_cors
- RPI. GPIO
- dato tid
- delprosess
- mysql
- SocketIO
Og vi må klone biblioteket nedenfor for å få OLED til å fungere.
github.com/adafruit/Adafruit_Python_SSD130…
Trinn 7: Bygg saken




For min sak bygger jeg et lite herskapshus med en dør 2 rom og et vindu og et tak av plexiglass. Jeg lagde et rom under huset for å holde elektronikken og monterte det med lameller.
Jeg la også inn bilder der du kan se prosessen med å bygge saken.
For målingene vil jeg også laste opp en fil nedenfor der du kan se skjematisk oversikt over hvordan du kan gjenskape den.
Anbefalt:
Hjemmelaget sikkerhetssystem som bruker sensorfusjon: 5 trinn

Hjemmelaget sikkerhetssystem ved hjelp av sensorfusjon: Tanken bak dette prosjektet er å lage en billig og enkel å lage sikkerhetssensor som kan brukes til å varsle deg når noen har krysset den. Det opprinnelige målet var å lage noe som kunne varsle meg når noen gikk opp trappene, men jeg også
Avansert linje etter robot: 22 trinn (med bilder)

Advanced Line Following Robot: Dette er en avansert robot som følger linjen, basert på Teensy 3.6 og QTRX linjesensor som jeg har bygget og har jobbet med ganske lenge. Det er noen store forbedringer i design og ytelse fra min tidligere serie etter robot. T
Elektronisk sikkerhetssystem med RTC og brukerdefinert PIN -kode: 7 trinn

Elektronisk sikkerhetssystem med RTC og brukerdefinert PIN -kode: Hei gutter! Dette er et prosjekt som jeg laget med pic -mikrokontroller, et elektronisk PIN -kode -sikkerhetssystem med sanntidsklokke og brukerdefinerte PIN -kodefunksjoner. Denne siden inneholder alle detaljene for å lage en selv. DET ARBEIDER OG KONSEPT: Vel
Eksperimenter i avansert datalogging (ved hjelp av Python): 11 trinn

Eksperimenter i avansert datalogging (ved hjelp av Python): Det er mange instrukser for datalogging, så da jeg ønsket å bygge et eget loggprosjekt, så jeg meg rundt på en haug. Noen var gode, noen ikke så mye, så jeg bestemte meg for å ta noen av de bedre ideene og lage min egen søknad. Denne resu
D4E1 Venstrehendt kamerahjelp. Avansert versjon .: 7 trinn

D4E1 Venstrehendt kamerahjelp. Avansert versjon.: I 2012 designet Annelies Rollez, Cesar Vandevelde og Justin Couturon et kameragrip til venstre for Barts (Grimonprez) digitalkamera. Vi gjennomgikk designet og parametriserte det slik at det kan lages i en fleksibel produksjonsprosess. På denne måten kan venstre
