
Innholdsfortegnelse:
- Rekvisita
- Trinn 1: Gjør ting klare
- Trinn 2: Konfigurere RPi
- Trinn 3: Koble til sensorer og legge til kode
- Trinn 4: Designe et webgrensesnitt
- Trinn 5: Opprette en database
- Trinn 6: Koding av nettstedet: Frontend (html Css)
- Trinn 7: Koding av nettstedet: Backend (eventlet) + Coding Frontend (javascript)
- Trinn 8: Lag et hylster
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Da jeg var på utkikk etter et flott prosjekt for mitt første års skoleprosjekt, hadde jeg mange ideer om hva jeg skulle lage, men ingen av dem syntes jeg var utfordrende.
Senere tenkte jeg å lage en værstasjon som hadde noe spesielt. Jeg ønsket å kunne lagre alle dataene mine og senere bruke dette til statistikk. Dette prosjektet vil være spesielt laget for personer som har interesse for meteorologi og ønsker en hjemmestilt værstasjon som ikke koster så mye som de som er tilgjengelig på markedet. Prosjektet er også laget for å opprettholde evnen til å legge til eller fjerne sensorer når som helst.
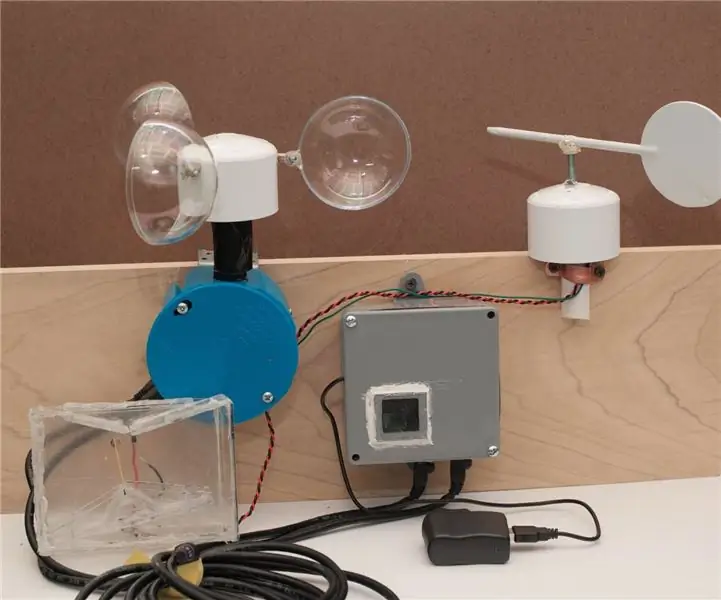
Jeg ble veldig glad da jeg så sluttresultatet mitt som ble bedre enn forventet.
Den er laget av en Raspberry Pi 4 som kjører Linux.
- Apache nettsted (html css js)
- Eventlet (nettsted for backend -server)
- MariaDB (databaseserver)
Rekvisita
-
Raspberry Pi 4:
sd-kort (min 16gb)
-
Sensorer:
- QS-FS vindhastighetssensor
- Vindsensor hagesignalutgang aluminiumslegering vindretningssensor vindfanehastighetsmåler https://www.banggood.com/Wind-Sensor-Garden-Signal-Output-Aluminum-Alloy-Wind-Direction-Sensor-Wind-Vane-Speed -Measuring-Instrument-p-1624988.html? Rmmds = myorder & cur_warehouse = CN
- DHT22 (fuktighet)
- BMP280 (lufttrykk)
- DS18B20 (temperatur)
-
Strømforsyning
- 5v strømforsyning (RPi)
- 9v strømforsyning (på ekstern brødbrett)
-
Brødbrett (x2)
T-skomaker pluss for RPi 4
- jumper ledninger
-
IC -er
- MCP3008
- PCF8574AN
- LCD -skjerm 16x2
- LED (rød
-
Deksel (optisk)
- vinkasser
- trepinne (2m)
- treplanke (1m)
Trinn 1: Gjør ting klare
Det er alltid av stor betydning å få alle elementene du trenger før du begynner å jobbe på et trinn. Dette vil spare deg for mye tid mens du jobber gjennom det.
Så først, Hva trenger du:
-
Raspberry Pi 4:
sd-kort (min 16gb)
-
Sensorer:
- QS-FS vindhastighetssensor
- Vindsensor Hagesignalutgang Aluminiumlegering Vindretningssensor Vindfanehastighetsmåler
- DHT22 (fuktighet)
- BMP280 (lufttrykk)
- DS18B20 (temperatur)
-
Strømforsyning
- 5v strømforsyning (RPi)
- 9v strømforsyning (på ekstern brødbrett)
- Brødbrett (x2)
- T-skomaker pluss for RPi 4
- jumper ledninger
-
IC -er
- MCP3008
- PCF8574AN
- LCD -skjerm 16x2
- LED (rød)
-
Deksel (optisk)
- vin kasser tre
- treplanke (1m)
- stang (2m)
Du finner alle lenker der jeg kjøpte disse i rekvisita -delen under introen.
Trinn 2: Konfigurere RPi

For vårt prosjekt trenger vi en RPi med den angitte programvaren installert.
- Apache nettsted (html css js)
- Flask Socket-IO (nettside for backend-server)
- MariaDB (databaseserver)
Før du installerer, er det alltid praktisk å kontrollere at du har den nyeste programvaren installert på RPi -en. For å gjøre dette, bare utfør følgende kommando:
sudo apt oppdatering
Apache:
La oss først snakke om Apache. Apache er en webserver som brukes over hele verden. Det driver nettstedet ditt feilfritt. Det eneste du trenger å gjøre er å installere det og sette nettstedet ditt i riktig mappe og der er det.
sudo apt installere apache2 -y
Det er det!
For å være sikker på at alt er riktig installert, surfer du til din bringebær pi Ip-adresse i nettleseren din og ser om du får standardnettstedet. Hvis du har problemer angående dette trinnet, kan du sjekke RPi -nettstedet her.
Eventlet:
La oss nå installere Eventlet. Den vil kjøre vår backend -server og vil koble til fra sensorene våre til nettstedet vårt. Til det trenger vi et par pakker.
Kolbe-socketIO:
pip3 installere flask-socketio
Eventlet:
pip3 installere eventlet
Gevent:
pip3 installer gevent
Mariadb:
Mariadb er en MySQL -basert database som lager relasjonsdatabaser. Den brukes ofte på RPi, og derfor er det mye hjelp du kan finne på internett. For mer informasjon kan du gå til denne lenken.
apt installer mariadb-server
Trinn 3: Koble til sensorer og legge til kode



For å koble sensorene til vår RPi kan vi bruke en T-skomaker pluss. Dette er et praktisk lite verktøy som gjør det mulig å bruke alle pinnene på RPi -en på et brødbrett.
I prosjektet mitt har jeg 5 sensorer:
- QS-FS vindhastighetssensor
- Vindsensor Hagesignalutgang Aluminiumlegering Vindretningssensor Vindfanehastighetsmåler
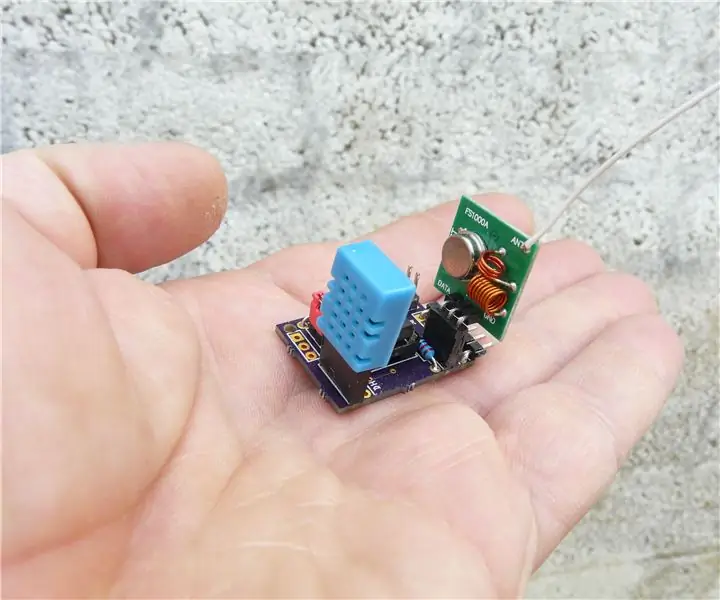
- DHT22 (fuktighet)
- BMP280 (lufttrykk)
- DS18B20 (temperatur)
Vindhastighetssensor:
Først av alt begynte jeg med vindhastighetssensoren fordi jeg stort sett var spent på denne sensoren. Det er en sensor med et analogt signal på 0-5v utgang og trenger en spenning på minst 7 volt for å fungere. Jeg velger 9 volt -adapteren for å drive den.
For å lese i denne sensoren brukte jeg en MCP3008 som er en IC for å lese i analoge signaler. IC kan fungere på 3.3V eller 5V, men jeg velger 3.3V for å gjøre den kompatibel med RPi. Dette betydde at jeg trengte å endre utgangsspenningen fra 5V til 3,3V. Jeg gjorde dette ved å legge til en spenningsdeler laget av 2 motstander (2k og 1k ohm).
Vindretningssensor:
Vindretningen er like viktig som vindhastigheten, derfor kobler jeg denne videre.
Denne sensoren har samme spesifikasjon som vindhastighetssensoren. Det vil også fungere på 9V og har en utgangsspenning på 5 volt. Også denne sensoren vil vi koble til MCP3008 via en spenningsdeler.
DHT22 (fuktighet):
DHT22 leser fuktigheten. Den gir deg en verdi i prosent, og verdien kan leses ved hjelp av I2C -protokollen på RPi. Derfor må du aktivere I2C-portene i Raspi-konfigurasjonen. Mer info her.
BMP280 (lufttrykk):
BMP280 brukes til å måle lufttrykket. Verdien blir lest via SPI -bussen på RPi. Denne protokollen må også aktiveres i Raspi-konfigurasjonen. For koden min brukte jeg Adafruit -biblioteket.
DS18B20 (temperatur):
Den siste sensoren måler temperaturen. denne sensoren er fra Dallas, og hvis du har hatt litt erfaring med Dallas, bør du sannsynligvis allerede vite at de bruker 1Wire-bussen. Ikke bli overrasket hvis jeg sier at denne protokollen også må aktiveres i Raspi-konfigurasjonen.
Slik koblet jeg sensorene til:
Som pdf lastet jeg opp et elektrisk og brødbrettopplegg for å gjøre det litt enklere.
Etter å ha klart å koble sensorene og du har lagt til koden som kreves for å lese alle sensorene, kan du gå videre og gå til neste trinn. Hvis du liker å legge igjen en sensor eller ønsker å legge til mer, kan du gjøre det.
Trinn 4: Designe et webgrensesnitt



Nå koblet vi til sensorene vi trenger et design for nettstedet vårt.
Vi vil at nettstedet skal skape et enkelt utseende mens vi viser alle sanntidsdataene til sensorene.
Vi ønsker også å kunne se historien til disse måleverdiene per tidsintervall.
Så først begynte jeg å lete litt rundt på nettet etter litt inspirasjon. Mest av alt var det bare informasjonssider for wheater uten egentlig designet jeg lette etter. Værstasjoner som allerede var på markedet hadde mest sannsynlig en skjerm. Og ut av skjermen kom inspirasjonen min. De fleste skjermer har et design med et rutenettutseende. Dette ga meg ideen om å lage hjemmesiden der alle sensorene skulle vises.
Men jeg sa også at jeg ønsket å lage en side der du kan se historien til hver sensor dens verdier.
Av den grunn lagde jeg også en andre side i designet som inneholdt dette. På denne siden kunne jeg se litt ekstra informasjon om sensoren min som ikke ville bli vist på forsiden min og selvfølgelig historiedelen.
Etter et par timer hadde jeg designet hele designet mitt!
Designet ble laget med Adobe XD.
Trinn 5: Opprette en database

For å få en pause fra designdelen begynte jeg på databasen min.
Denne databasen vil inneholde alle sensorer (5), alle aktuatorer (2) og verdiene som sensorene hadde.
Databasen er ganske enkel og har noen få relasjoner.
Du kan se databasemodellen på bildet.
Trinn 6: Koding av nettstedet: Frontend (html Css)
Tilbake til nettstedet!
Nå har jeg et design jeg kan begynne å kode det som html css for å virkelig bruke det.
På hjemmesiden:
Jeg begynte med å betrakte hver sensor som et element på nettstedet mitt. Slik at jeg senere kunne la denne delen generere etter min Javascript -kode.
Jeg satte også inn tilfeldige JS-holderklasser i elementene. Disse ville gjøre det mulig å endre innholdet i det elementet
Dette tok meg mye tid fordi jeg ikke er så god på dette språket.
Etter å ha gjort hjemmesiden var det på tide å starte på historikksiden.
På historikksiden:
Denne siden var litt lettere å gjenskape. På denne siden var det også js-holdere for å få informasjon om sensoren inn, et sanntids verdispor og for å vise tabellen med alle måleverdiene.
For å lage et fanealternativ på nettstedet mitt for å velge mellom tabell eller diagram, måtte jeg legge til litt Javascript for at elementene ikke skulle vises eller vises.
Nå har vi et fantastisk nettsted, men kan ikke vise noe på det? La oss fikse det.
Du finner koden min på github-depotet mitt:
Trinn 7: Koding av nettstedet: Backend (eventlet) + Coding Frontend (javascript)
Baksiden:
Selv om backend -serveren allerede er installert, trenger vi fortsatt å implementere dette i prosjektet vårt. Først må vi legge til noen import for at alt skal fungere skikkelig.
fra kolbeimport Flaske, forespørsel, jsonify fra flask_socketio import SocketIO fra flask_cors import CORS
For å få serveren til å starte må vi legge til følgende:
socketio.run (app, debug = False, host = '0.0.0.0')
Nå er serveren online, men den kan ikke snakke med frontend.
Det mottar ikke eller returnerer noe. La oss endre det.
For å be om alle sensorene i databasen vil wel legge til en rute:
@app.route (endepunkt + '/sensorer', metoder = ['GET']) def get_sensors (): if request.method == 'GET': s = DataRepository.get_sensors () returner jsonify (sensorer = s), 200
Denne koden bruker en klasse som heter DataRepository og snakker til databasen. Her gir det oss tilbake sensorene vi ba om.
Vi trenger også en rute for å spørre informasjonen om en bestemt sensor og en annen for verdiene til en gitt sensor.
Dette er alle ruter, men for å gjøre sanntidsdata mulig. Vi må sende dataene sensorene nettopp har lest hvert intervall. For å gjøre dette bruker vi Socket-IO-tilkoblingen. Det er en forbindelse etablert fra det øyeblikket noen laster nettstedet med JS, og det holder denne forbindelsen åpen. Dette er en full dupleks forbindelse som betyr at det er en tilkobling som fungerer på begge måter (send og motta) samtidig. For å bruke dette må vi legge til følgende kode.
@socketio.on ('connect') def initial_connection (): print ('A new client connect') socketio.send ("U bent geconnecteerd") # # Send til klienten!
Denne kodefreden blir kjørt når en klient kobler seg til.
For å få en melding fra frontend kan du bruke denne koden.
@socketio.on ('melding') def message_recieved (): pass
Du kan også sende meldinger. Dette blir gjort av følgende.
socketio.emit ('Update_RTD', dict_results, broadcast = True)
Det første gitte argumentet kan være hva du vil, men vil svare til det du legger i JS, og du kan også sende objekter med det. Dette er valgfritt.
Javascript:
Det er viktig å legge til litt JS for å få serveren koblet til backend -serveren for å kunne vise gjeldende data og få informasjon fra databasen.
Vi vil ringe til socketIO -funksjonene vi laget for å motta og sende data.
Når vi mottar data som et Json-objekt, vil vi demontere dem for å få informasjonen vi ønsker og deretter legge dem i JS-innehaverne vi legger på nettstedet vårt.
Du finner koden min på github-depotet mitt:
Trinn 8: Lag et hylster




Hylsteret tok mye arbeid og kan gjøres på hvilken som helst måte du vil. Slik gjorde jeg det.
Jeg tok noen vinkasser.
En av dem brukte jeg som eske for å inneholde min RPi og de fleste sensorene mine.
Vindhastighetssensoren og vindretningssensoren ble selvfølgelig ikke plassert inne, men på toppen av en tverrstang plassert på en stolpe. På denne stolpen hang jeg den vinkassen hvor jeg også laget en dør for.
Du kan se hvordan jeg avsluttet prosjektet mitt ved å se på bildene.
Dette er selvfølgelig et eksempel på hvordan du kan gjøre det. Du kan gjøre med det hva du vil.
Anbefalt:
NaTaLia værstasjon: Arduino solcelledrevet værstasjon gjort den riktige måten: 8 trinn (med bilder)

NaTaLia værstasjon: Arduino solcelledrevet værstasjon gjort på riktig måte: Etter 1 års vellykket drift på 2 forskjellige steder deler jeg mine solcelledrevne værstasjonsprosjektplaner og forklarer hvordan det utviklet seg til et system som virkelig kan overleve over lang tid perioder fra solenergi. Hvis du følger
Komplett DIY Raspberry Pi værstasjon med programvare: 7 trinn (med bilder)

Komplett DIY Raspberry Pi værstasjon med programvare: I slutten av februar så jeg dette innlegget på Raspberry Pi -nettstedet. http://www.raspberrypi.org/school-weather-station-…De hadde opprettet Raspberry Pi værstasjoner for skoler. Jeg ville helt ha en! Men på det tidspunktet (og jeg tror fremdeles i skrivende stund
Mini værstasjon med Attiny85: 6 trinn (med bilder)

Mini Weather Station With Attiny85: I en nylig instruerbar Indigod0g beskrev en mini værstasjon som fungerer ganske bra, ved hjelp av to Arduinos. Kanskje ikke alle ønsker å ofre 2 Arduinos for å få fuktighets- og temperaturavlesninger, og jeg kommenterte at det burde være mulig å
Værstasjon med Arduino, BME280 og display for å se trenden i løpet av de siste 1-2 dagene: 3 trinn (med bilder)

Værstasjon Med Arduino, BME280 og display for å se trenden i løpet av de siste 1-2 dagene: Hei! Her på instruksjonsbare værstasjoner har allerede blitt introdusert. De viser gjeldende lufttrykk, temperatur og fuktighet. Det de manglet så langt var en presentasjon av kurset i løpet av de siste 1-2 dagene. Denne prosessen vil ha en
Værstasjon med datalogging: 7 trinn (med bilder)

Værstasjon med datalogging: I denne instruksen vil jeg vise deg hvordan du lager værstasjonssystem selv. Alt du trenger er grunnleggende kunnskap innen elektronikk, programmering og litt tid. Dette prosjektet er fremdeles under utvikling. Dette er bare første del. Oppgraderinger blir
