
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.




Fusion 360 -prosjekter »
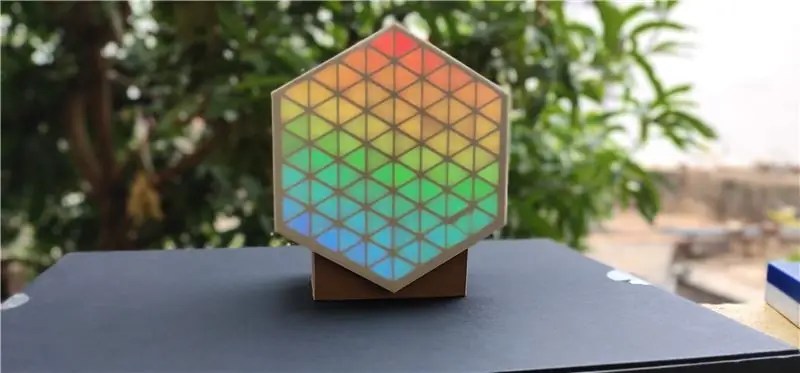
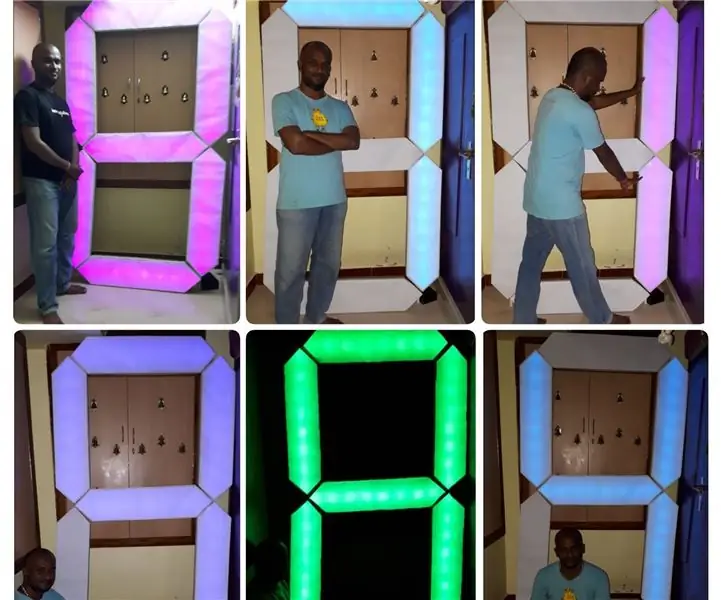
HexMatrix er LED -matrisen som har mange trekantede piksler. Seks piksler som kombinerer gjør en sekskant. Det er mange forskjellige animasjoner som kan vises på matriseformen FastLED -biblioteket. Jeg har også designet sifre fra 0 til 9 ved å bruke 10 segmenter for hvert siffer i matrisen og laget en IOT -klokke.
Rekvisita
- ESP8266 eller Arduino (Uno/Nano)
- WS2811 LED (96 lysdioder)
- 5V/2A strømforsyning
- 3D -utskrift
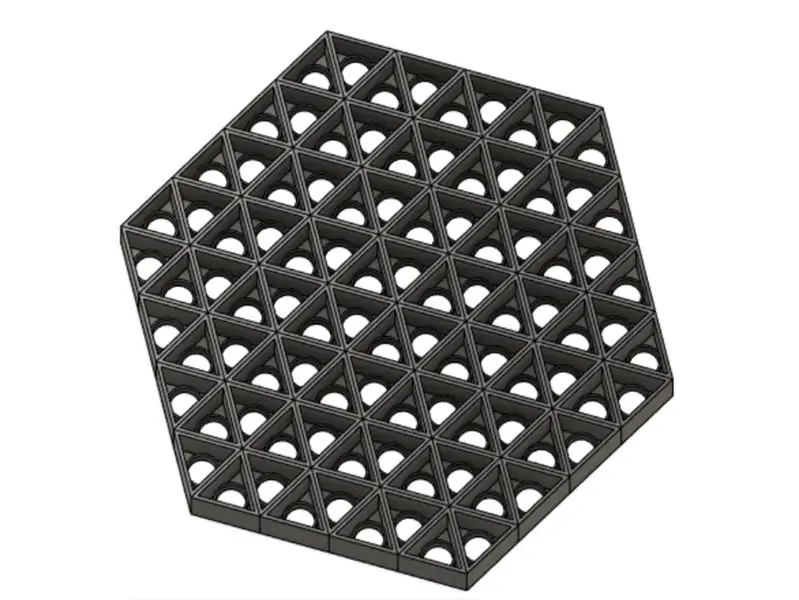
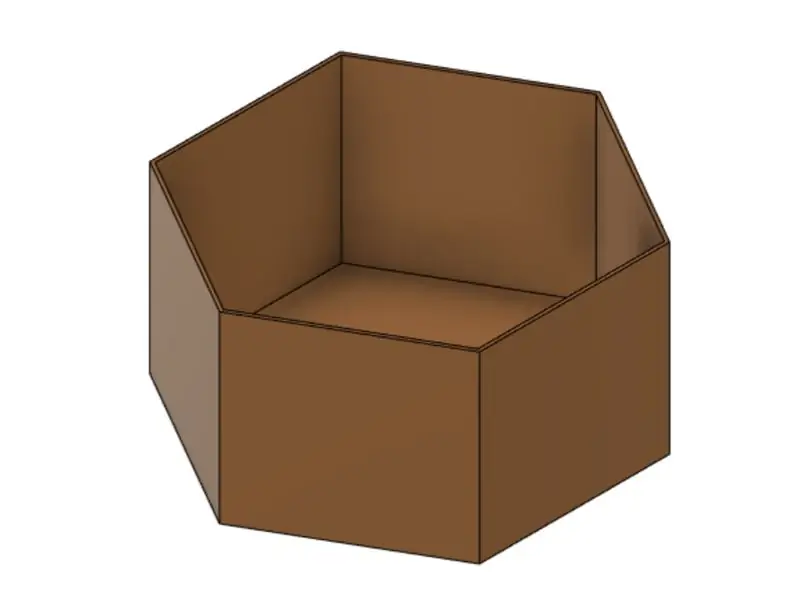
Trinn 1: 3D -utskrift:



- 3D -utskrift av alle gitte 3D -modeller: Klikk her for STL -filer og -koder
- Skriv ut skjermlaget i hvitt PLA.
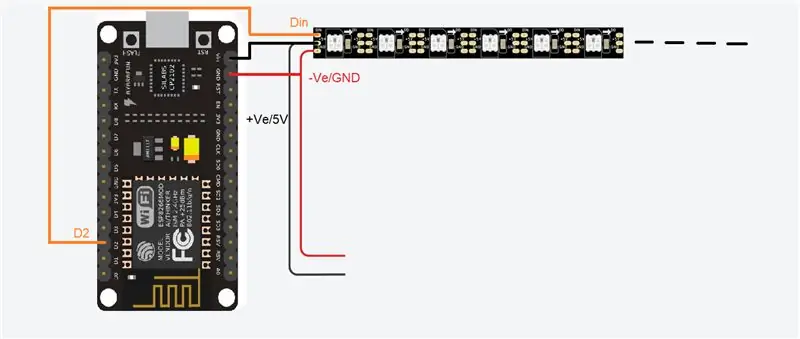
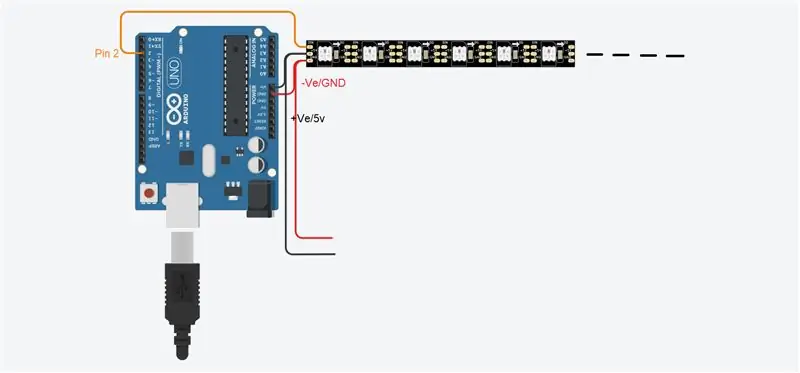
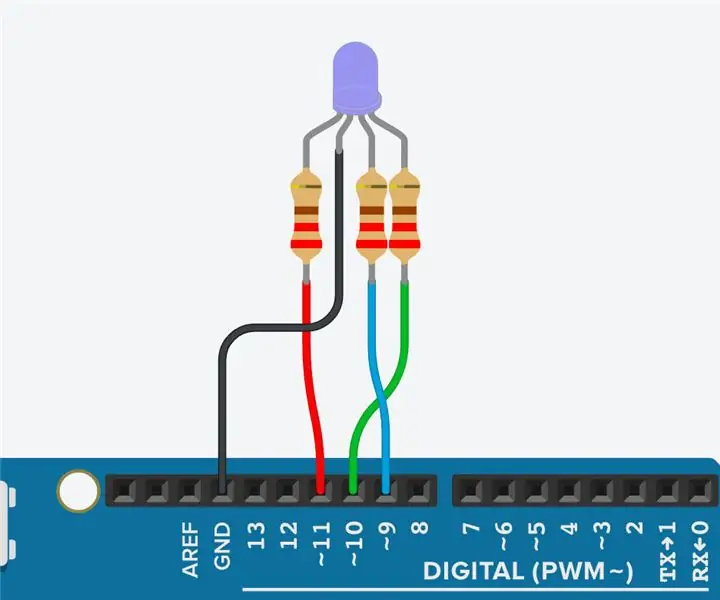
Trinn 2: Kretsforbindelser:


- Gjør alle tilkoblingene som vist i kretsdiagrammet.
- GND ~ -Ve
- Vin ~ 5V ~+Ve
- DataIn ~ Pin 2
- Forleng også strømforsyningskablene til LED og tilkobling for å forhindre spenningsfall over lysdiodene.
Trinn 3: Merk:
- Hvis du bruker Arduino -kort, kan du bare vise animasjoner, du kan ikke vise tid.
- Hvis du bruker ESP8266 -kort, kan vi vise tid og andre animasjoner på matrisen.
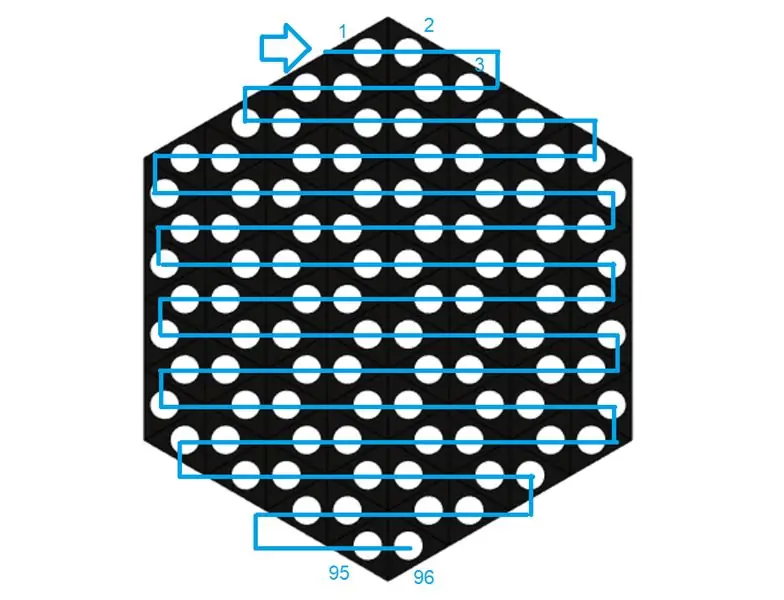
Trinn 4: Montering:



- Sett alle lysdiodene i slange klok rekkefølge.
- Sett alt sammen.
- Lodd kontakten til mikrokontrollerkortet, kontakten er tatt fra den andre enden av LED -linjen.
Trinn 5: Koding:



- Klikk her for koder
- For denne matrisen har jeg laget tre koder HexMatrix.ino, clock1.ino og clock2.ino.
- HexMatrix -koden er koden for visning av animasjoner på matrisen, den kan kjøres på et hvilket som helst Microcontroller -kort.
- Klokke og klokke2 -kode kjører bare på ESP8266 -kort.
HexMatrix.ino:
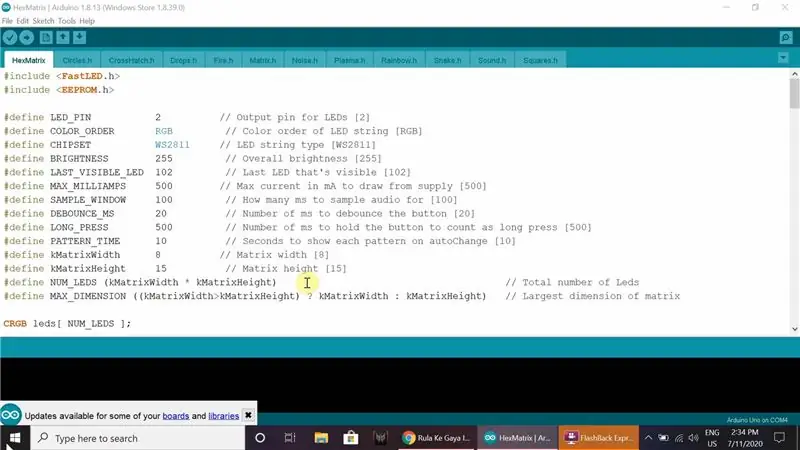
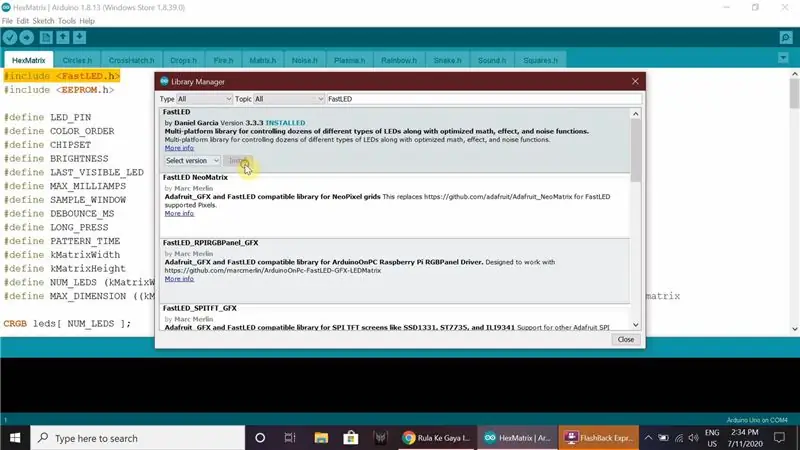
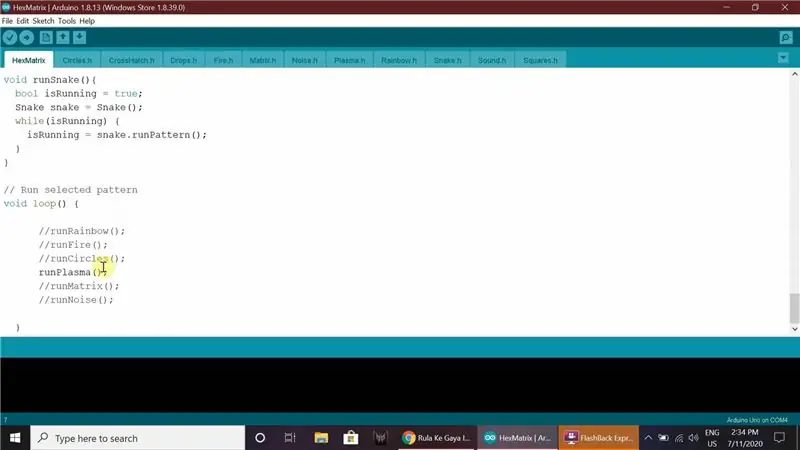
- Åpne koden gitt i Arduino IDE.
- Installer FastLED -biblioteket i Arduino IDE.
- Velg brettetype, port og last opp koden.
Klokke1 og Klokke2 -koder:
- Åpne koden i Arduino IDE.
- I denne koden kan vi endre disse verdiene i henhold til fargekravet vårt
// Siffer fargeverdier i RGBint r = 255;
int g = 255;
int b = 255;
// Bakgrunnsfargeverdier i RGB
int br = 0;
int bg = 20;
int bb = 10;
Skriv inn Wifi -navn og passord
const char* ssid = "Wifi_Name";
const char* password = "Password";
Skriv inn tidssonen i landet ditt (India 5:30 = 5,5 på samme måte angi tidssonen din)
// Tidssonen din i tidssonen = -5,5 * 3600;
- Velg brettypen som ESP8266, velg porten og last opp koden.
- Bortsett fra dette har vi også mange andre animasjoner i FastLED -eksemplene.
Anbefalt:
7 føtter 7 segment RGB -skjerm med BT -app: 22 trinn (med bilder)

7 føtter 7 -segmenters RGB -skjerm med BT -app: Dette er min langsiktige drøm om å lage en 6 fot klokke (men her er en 7 fot skjerm), men det er bare en drøm. Dette er det første trinnet for å lage det første sifferet, men mens jeg jobber, føler jeg meg uten maskiner som laserskjærer, det er veldig vanskelig å gjøre en slik
WiFi -kontrollert enhjørningslue? Med RGB -lys: 5 trinn (med bilder)

WiFi -kontrollert enhjørningslue? Med RGB -lys: Hei alle sammen. Min lille nudret meg en stund om interessante bærbare DIY -er relatert til enhjørningene. Så jeg har klør meg i hodet og bestemte meg for å lage noe uvanlig og med et veldig lavt budsjett. Dette prosjektet krever ikke at appen fortsetter
DIY RGB-LED Glow Poi med fjernkontroll: 14 trinn (med bilder)

DIY RGB-LED Glow Poi med fjernkontroll: Introduksjon Hei alle sammen! Dette er min første guide og (forhåpentligvis) den første i en serie guider på min søken etter å lage et åpen kildekode RGB-LED visuelt poi. For å holde det enkelt først, kommer dette til å resultere i en enkel led-poi med fjernkontroll
RGB LED -fargeblanding med Arduino i Tinkercad: 5 trinn (med bilder)

RGB LED -fargemiksing med Arduino i Tinkercad: La oss lære å kontrollere flerfargede LED -er ved hjelp av Arduinos analoge utganger. Vi kobler en RGB LED til Arduino Uno og lager et enkelt program for å endre farge. Du kan følge med praktisk talt ved å bruke Tinkercad Circuits. Du kan til og med se dette
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
