
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Jeg har bygd en LED -skjerm som består av 144 7 -segmenters skjermer kontrollert av en arduino nano. Segmentene styres av 18 MAX7219 IC -er som kan kontrollere opptil 64 individuelle lysdioder eller 8 7 segmentdisplayer. Matrisen har 144 skjermer som hver består av 8 individuelle lysdioder, så matrisen har totalt 1152 lysdioder du kan kontrollere.
Trinn 1: Skaff deg komponentene
1 x Arduino Nano
1 x PCB
144 x Common Cathode 7 segment 1 digit displayer
18 x MAX7219
18 x 10uf kondensator (0603)
18 x 100nf kondensator (0603)
19 x 12k motstand (0603)
1 x kvinnelig Micro usb
42 x Kvinnehode
1 x Tiny RTC (valgfritt)
1 x 2A strømforsyning
Trinn 2: Bestill kretskortet
Her kan du laste ned Gerber -filene for PCB -skjermen. Last dem opp via https://jlcpcb.com/quote#/ eller en annen produsent for å bestille dem.
Trinn 3: Lodd komponentene

Lodd alle komponentene på kretskortet som vist i skjemaet. Hvis du har liten eller ingen erfaring med SMD -lodding, foreslår jeg at du ser denne opplæringen om SMD -lodding først.
Hvis du skal bruke displayet som en klokke loddetopp, er topptekstene til Tiny RTC på siden av batteriet.
Trinn 4: Vis som en klokke

Når du er ferdig med å lodde alle komponentene, laster du ned koden og laster den opp til arduinoen før du setter den inn i displayet. Hvis du vil vise noe tilpasset, kan du se på trinn 5.
Trinn 5: Lag tilpasset kode


Hvis du vil vise noe tilpasset, må du kode det for hånd. I eksempelkoden vises forskjellige segmenter aka piksler i byte med hver bit ett segment: 0bDP-A-B-C-D-E-F-G f.eks. 0b01011011 viser en 5.
Eksempelkoden har tre forskjellige måter å vise piksler på. Den første måten er å bruke putPixel (x, y, byte); funksjon for å erstatte en piksel av displayet på stedet x, y (0, 0 er øverst til venstre 5, 23 er nederst til høyre).
Den andre måten er å bruke addPixel (x, y, byte); funksjonen fungerer den nesten det samme som putPixel () -funksjonen, men i stedet for å erstatte pikslen, legger den til den opprinnelige.
Den siste måten er å bruke fillPixel (x1, y1, x2, y2, byte); funksjon for å fylle et rektangel fra x1, y1 til x2, y2 med de samme pikslene.
Trinn 6: Du er ferdig
Gratulerer du er ferdig! Nå kan du programmere displayet slik du liker det. Og hvis du gjorde skjermen, ikke glem å dele den:)
Anbefalt:
Edge-Lit Seven Segment Clock Display: 16 trinn (med bilder)

Edge-Lit Seven Segment Clock Display: Syv segmentdisplayer har eksistert i mer enn et århundre (https://en.wikipedia.org/wiki/Seven-segment_display) og danner den kjente formen på tallene i digitale klokker, instrumentpaneler og mange andre numeriske skjermer. De har blitt igjen
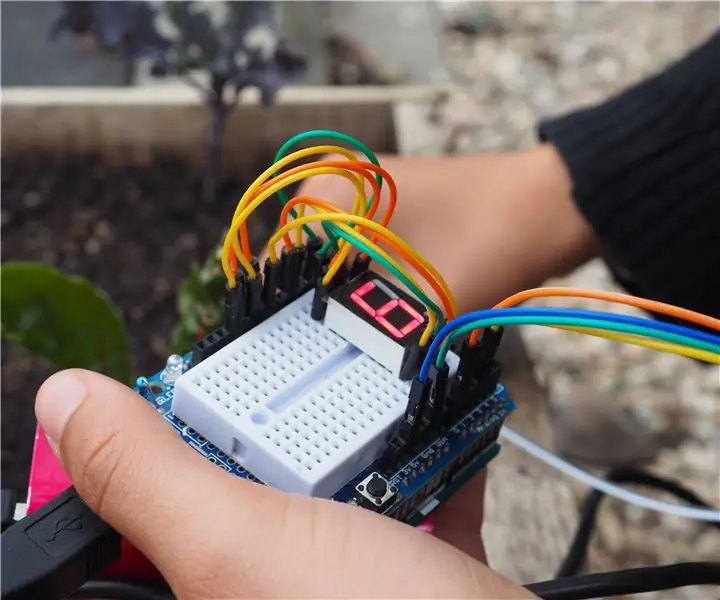
Easy Soil Moisture Sensor Arduino 7 Segment Display: 4 trinn (med bilder)

Enkel jordfuktighetssensor Arduino 7 -segmenters display: Hei! Karantene kan være tøff. Jeg er heldig som har en liten hage og mange planter i huset, og dette fikk meg til å tenke på at jeg kunne lage et lite verktøy for å hjelpe meg å passe godt på dem mens jeg sitter fast hjemme. Dette prosjektet er en enkel og funksjonell
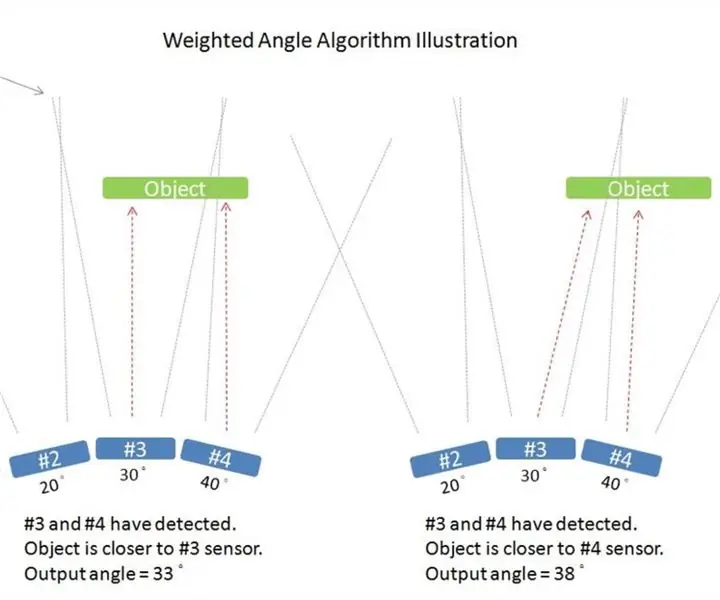
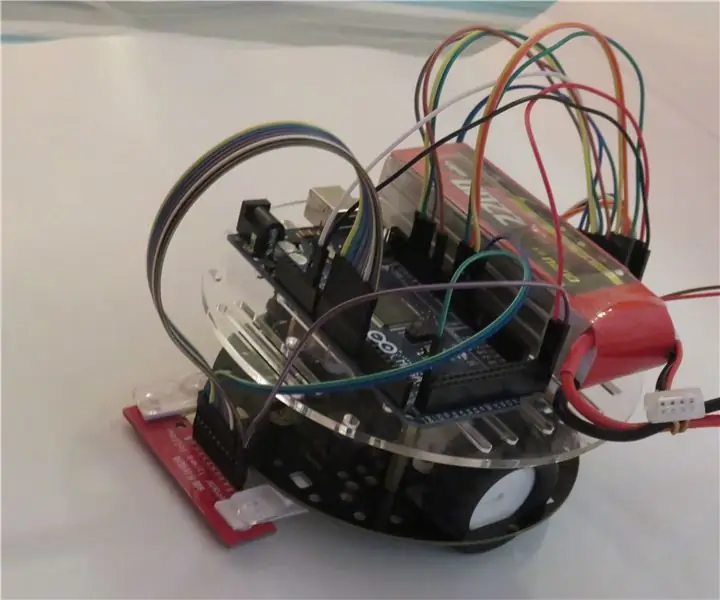
Stationary Radar (LIDAR) Array med Arduino: 10 trinn (med bilder)

Stationary Radar (LIDAR) Array With Arduino: Da jeg skulle bygge en tofotet robot, tenkte jeg alltid på å ha en slags kul gadget som kan spore motstanderen min og gjøre angrepstrekk med den. Bunker med radar/lidar -prosjekter eksisterer allerede her. Imidlertid er det noen begrensninger for mitt formål
DIY 7 Segment Display: 5 trinn (med bilder)

DIY 7 Segment Display: Hei alle sammen, Velkommen til denne instruksjonsfulle. Jeg skal dele deg hvordan du lager en veldig billig og enkel syv segment skjerm. Syv segmentvisning er et numerisk display som kan vise tall fra 0 til 9. Displayet består av syv segmenter og
PID-basert linje etter robot med POLOLU QTR 8RC-sensor Array: 6 trinn (med bilder)

PID-basert linje etter robot med POLOLU QTR 8RC-sensor Array: Hei! Dette er min første oppskrift på instrukser, og i dag tar jeg deg nedover veien, og forklarer hvordan du kan mobbe en PID-basert linje etter robot ved hjelp av QTR-8RC før vi går videre til bygningen av roboten, må vi forstå
