
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.


Liquid Crystal Library har to nyttige funksjoner scrollDisplayLeft () og scrollDisplayRight (). Disse funksjonene ruller gjennom hele displayet. Det vil si at de ruller begge linjene på en 1602 LCD og alle fire linjene på en 2004 LCD. Det vi ofte trenger er muligheten til å rulle en enkelt linje inn på disse skjermene i stedet for å rulle hele skjermen.
Denne instruksen har to ekstra funksjoner, scrollInFromRight (linje for å vise tekst på, streng som skal rulles) og scrollInFromLeft (linje for å vise tekst på, streng som skal rulles). Disse to funksjonene som ruller linjer inn på LCD -skjermen kombinert med de to funksjonene, scrollLineRight (linje for å vise tekst på, streng som skal rulles) og scrollLineLeft (linje for å vise tekst på, streng som skal rulles) fra min tidligere Instructable, som presenterte funksjoner for å rulle linjer av skjermen, gir oss flere kraftige måter å kontrollere hvordan tekst kan presenteres på eller fjernes fra, en LCD -skjerm.
Trinn 1: Hva trengs

- En frittstående LCD -skjerm fra 1602 eller 2004 eller LCD -skjerm
- Se merknad nedenfor angående bruk av en 2004 LCD-skjerm
- En Arduino UNO R3 eller klon
- En USB -kabel for å koble Arduino til en datamaskin
- En halv størrelse, 400 bindepunkter, brødbrett
- Arduino IDE
- En eksperimentell plattform (valgfritt, men nyttig)
Elementene som kreves er en LCD -skjerm enten 1602 eller 2004 [hvis en 2004 brukes, vil det fungere uten problemer å bla til høyre ved å endre lcd.begin () -funksjonen for å gjenspeile at du nå bruker en 20 tegn x 4 linje vise. [For å bla inn fra venstre ved hjelp av en 2004 -skjerm, er det nødvendig å skrive en kode om funksjonen s crollInFromLeft ()]. I tillegg til en LCD trenger du en Arduino UNO eller klon, Arduino IDE og en USB -kabel for å koble Arduino til en datamaskin.
Et LCD -skjerm kan brukes i stedet for den frittstående LCD -en som vises her. Hvis det er tilfellet, må pinnetildelingene for LCD -skjermen i skissen nedenfor endres.
- For den uavhengige 1602 LCD -skjermen brukte jeg følgende pin -oppgaver i skissene mine:
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
og inkluderte Liquid Crystal -biblioteket LiquidCrystal.h.
- For LCD -skjermen bruker jeg følgende pin -oppgaver i skissene mine, og inkluderte også Liquid Crystal -biblioteket LiquidCrystal.h.
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (8, 13, 9, 4, 5, 6, 7);
Hver rute vil kjøre koden her, dvs. enten et LCD -skjerm eller en frittstående LCD. En 1602 frittstående LCD -skjerm ble brukt i denne instruksjonsboken, men som nevnt kan et 1602 -skjerm også brukes hvis de forskjellige pinnetildelingene tas i betraktning.
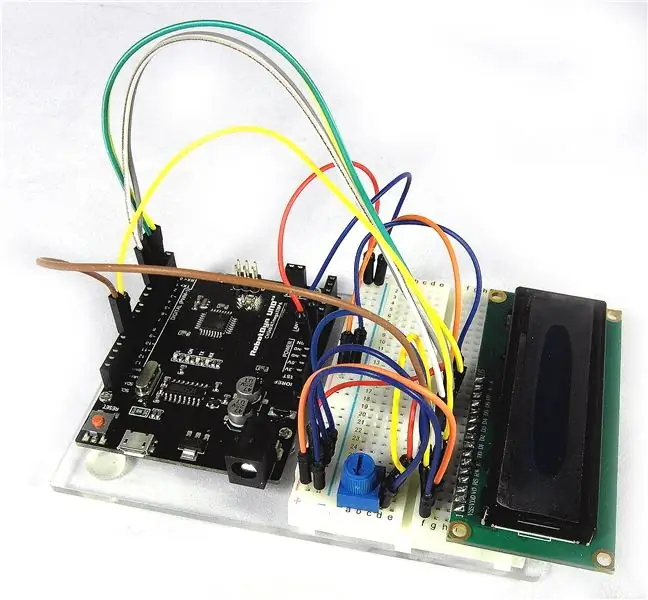
Jeg brukte en "eksperimentell plattform" for å koble Arduino UNO til en halv størrelse, 400 bindepunkter, brødbrett. (Se en av mine tidligere instrukser, "Eksperimentell plattform for Arduino UNO R3, hvordan du forbereder den til bruk"). Imidlertid er en eksperimentell plattform ikke nødvendig, selv om det for meg gjør det enklere og raskere å koble LCD -en til UNO.
Oppgavene jeg brukte for å koble LCD -en til UNO kan ses ovenfor.
Trinn 2: Tilkobling
LCD -skjermen er koblet til et brødbrett, og deretter kobles tilkoblingskabler fra brødbrettet til de riktige pinnene på Arduino (se trinn 2 hvis du har spørsmål om tilkoblingene jeg brukte).
Jeg foretrakk en frittstående LCD for dette prosjektet fremfor et skjold, da det var mer tilfredsstillende for meg, og lot meg enkelt se hvilke pins som var tilgjengelige. Det tillater meg også å bruke et potensiometer som har en knapp, i stedet for et skjolds potensiometer som må justeres med en skrutrekker.
Den frittstående LCD -en krever bruk av et separat 10k ohm potensiometer. Som nevnt ovenfor brukte jeg en med en knott som har viskeren koblet til den tredje LCD -pinnen (teller fra høyre med LCD -pinnene vendt mot deg). Potensiometeret brukes til å kontrollere LCD -kontrasten. Tilkoblingene er de samme for 1602 og 2004. Imidlertid må uttalelsen lcd.begin (16, 2) endres i skissen til lcd.begin (20, 4) for å vise at LCD -skjermen har endret seg fra en 16 tegn med to linjer vises til 20 tegn med fire linjer en.
En titt på fotografiene vedlagt viser tilkoblingen jeg brukte, inkludert den eksperimentelle plattformen og 10k potensiometer.
Trinn 3: Skissen



Bare skriv inn den vedlagte skissen i Arduino IDE. Vær oppmerksom på at Instructable -nettstedet ofte fjerner alle større enn og mindre enn tegn og teksten mellom dem. Sørg derfor for å inkludere teksten #include LiquidCrystal.h og legg ved ordene LiquidCrystal.h inne i større enn og mindre enn symboler.
// Skisse for å rulle tegn til en LCD -skjerm
#include // Se notatet i teksten om hva som trengs her, dvs. LiquidCrystal.h vedlagt inne
// større enn og mindre enn symboler
// Dette nettstedet fjerner ofte større enn og mindre enn symboler og teksten mellom dem
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
// Deklarer lcd som et LiquidCrystal -objekt
int i = 0;
int j = 0;
int k = 0;
int delayTime2 = 350; // Forsinkelse mellom skift
void scrollInFromRight (int line, char str1 ) {
// Skrevet av R. Jordan Kreindler juni 2016
i = strlen (str1);
for (j = 16; j> = 0; j--) {
lcd.setCursor (0, linje);
for (k = 0; k <= 15; k ++) {
lcd.print (""); // Klar linje
}
lcd.setCursor (j, line);
lcd.print (str1);
forsinkelse (delayTime2);
}
}
void scrollInFromLeft (int line, char str1 ) {
// Skrevet av R. Jordan Kreindler juni 2016
i = 40 - strlen (str1);
linje = linje - 1;
for (j = i; j <= i+16; j ++) {
for (k = 0; k <= 15; k ++) {
lcd.print (""); // Klar linje
}
lcd.setCursor (j, line);
lcd.print (str1);
forsinkelse (delayTime2);
}
}
ugyldig oppsett () {
Serial.begin (9600);
Serial.println ("Start test …");
lcd.begin (16, 2);
lcd.clear ();
lcd.print ("Bare test");
}
void loop () {
lcd.clear ();
scrollInFromRight (0, "Linje1 fra høyre");
scrollInFromRight (1, "Line2 From Right");
lcd.clear ();
scrollInFromLeft (0, "Linje1 fra venstre.");
scrollInFromLeft (1, "Line2 From Left.");
lcd.clear ();
scrollInFromRight (0, "Linje1 fra høyre");
scrollInFromLeft (1, "Line2 From Left.");
lcd.clear ();
}
De to funksjonene: scrollInFromRight (linje for å vise tekst på, streng som skal rulles) og scrollInFromLeft (linje for å vise tekst på, streng som skal rulles) kan flyttes inn i skissen din for å kontrollere linjene som rulles inn på LCD -skjermen. Disse funksjonene gir en elegant måte å flytte ny tekst til skjermen.
Når de kombineres med de to funksjonene i skissen i Instructable “Rull en enkelt LCD -linje ut til venstre eller høyre, hvordan” gir de fire funksjonene elegante måter å rulle tekst inn på og av en LCD -skjerm. Disse funksjonene lar deg rulle tekst én linje om gangen, og krever ikke at hele skjermen rulles som funksjonene, scrollDisplayLeft () og scrollDisplayRight ().
Denne rulleevnen gjør at vi kan presentere linjer lenger enn displayet normalt kan vise. Det vil si at for en 1602 -skjerm er vi ikke begrenset til bare 16 tegn per linje (selv om bare 16 vil vises om gangen), og for en 2004 er vi ikke begrenset til 20 tegn per linje.
Som en side kan det være lurt å justere visningstiden mellom rullene for å passe dine behov.
Trinn 4: Etterpå
Det er alt det er. Disse funksjonene og de to fra min forrige Instructable kan legges til enhver skisse du har som bruker en LCD og viser tekst. Som nevnt er muligheten til å bruke lengre linjer en klar fordel som er mulig ved bruk av rulling.
Hvis du vil kontakte meg med spørsmål eller for ytterligere informasjon, eller for å utvide min kunnskap på området som presenteres, kan jeg nås på [email protected]. (vennligst erstatt det andre 'i' med et 'e' for å kontakte meg.
Anbefalt:
DIY Enkelt hodetelefonstativ med subtil belysning: 19 trinn (med bilder)

DIY Enkelt hodetelefonstativ med subtil belysning: I denne instruksen skal jeg vise deg hvordan du lager et enkelt og kompakt hodetelefonstativ med subtil belysning på baksiden, ved hjelp av rimelige materialer og grunnleggende verktøy. Klemmer Loddejern
COVID-19 Dashboard (enkelt og enkelt): 4 trinn

COVID-19 Dashboard (enkelt og enkelt): Overalt er det et stort utbrudd av det nye COVID-19-viruset. Det ble nødvendig å holde øye med det nåværende scenariet med COVID-19 i landet. Så, hjemme, var dette prosjektet jeg tenkte på: " An Information Dashboard " - En dag
Enkelt og enkelt bærbart stativ for fanget: 4 trinn

Enkelt og enkelt bærbart stativ for fanget: Jeg så meg rundt i en rekke butikker etter et bærbart stativ som får luftstrøm til den bærbare datamaskinen, men en der jeg faktisk kunne bruke den på fanget. Fant ikke noe som var det jeg ønsket, så jeg bestemte meg for å lage mitt eget
Kamera for Time Lapse -bilder enkelt: 22 trinn (med bilder)

Camera for Time Lapse Pictures Made Easy .: Jeg sjekket ut en av de andre instruksjonene om å lage time -lapse -filmer. Han dekket ganske godt filmdelen. Han fortalte om gratis programvare som du kan laste ned for å lage filmene. Jeg sa til meg selv, jeg tror at jeg får se om jeg kan
Hvordan pikselere bilder - enkelt: 3 trinn (med bilder)

Hvordan pikselere bilder - enkelt: Denne raske er en teknikk for bruk av pikselsensur for å bevare anonymitet, verdighet osv. På digitale bilder. Du trenger bare en enkel bildeditor som MS Paint, jeg bruker MS Paint. For et alternativ, se denne Instruerbar
