
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Av dmtinkdev Følg mer av forfatteren:


Fusion 360 -prosjekter »
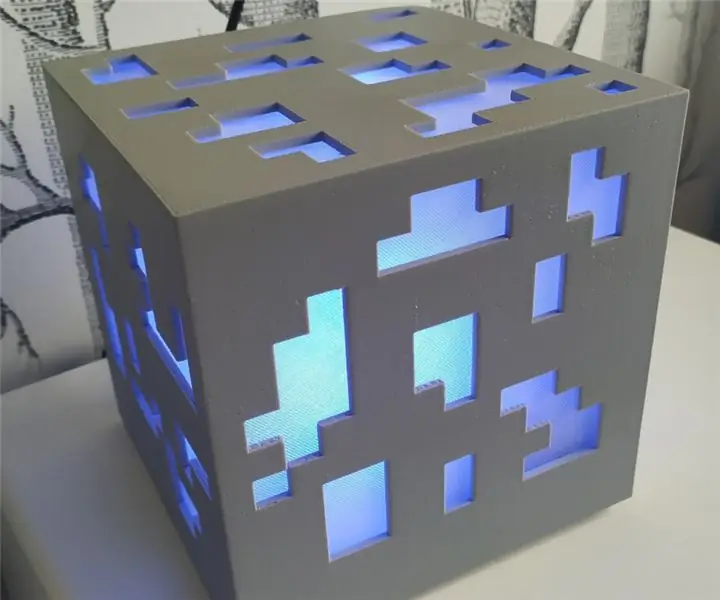
Etter å ha bygd en Minecraft -lampe for min 7 år gamle gutt, ønsket lillebroren noe lignende. Han er mer interessert i SuperMario enn i Minecraft, så nattlyset hans vil vise videospillsprites.
Dette prosjektet er basert på The Neoboard -prosjektet, men deler kan skrives ut i 3d og arduinoen trenger ikke et SD -kort for å lese bildene (de kan lagres inne i flashminnet).
Rekvisita
- 1x arduino -brett (Uno eller Nano er fine)
- 2x filament (svart for hoveddelen og gjennomsiktig for diffusorene). Selv om du vil ha en annen farge på stativet ditt, trenger du fortsatt svart filament for led -separatordelen. Jeg har brukt PLA.
- 1 trykknapp
- 1 300-500 ohm motstand (for datainngangsstiften til stripen)
- 1x 1000 µF kondensator (for å beskytte stripen mot plutselige endringer i korrent)
- 1 16x16 leds matrisepanel
- Typiske produsentmaterialer (lim, dupont-ledninger, selvloddekontakter, M4-skruer osv.)
Trinn 1: Last ned koden og behandle bildene dine




Du kan få koden fra GitHub -depotet.
Det er allerede Platformio -profiler for Arduino Uno og Nano -kortene inne.
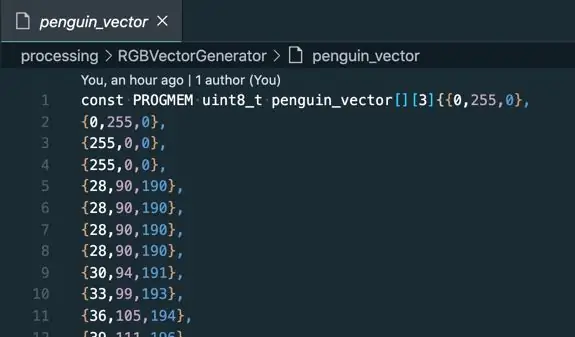
For å behandle bildene bruker vi Processing (enten GUI eller cli-verktøyet fungerer). Behandlingskoden vil lese et 16x16 bilde, og konvertere alle pikslens farger til en uint8 -matrise, sortert hvor typisk LED -matrisen er tilkoblet.
I 99% av tilfellene for å behandle bildene dine riktig, trenger du bare å:
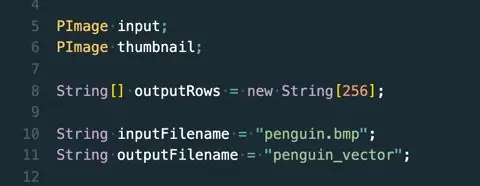
- Endre verdien til inputFilename- og outputFilename -variablene
- Kopier innholdet i outputFilename -filen og forbi den inne i /src/sprites.h
Inne i arduino -koden må du også endre
- Verdiene for LEDS_PIN, BUTTON_PIN og TOTAL_SPRITES
- Kanskje ledetypen i stripekonstruktøren … men burde ikke være vanlig
- Og 'bryteren' inne i changeSprite () -funksjonen for å vise alle bildene dine
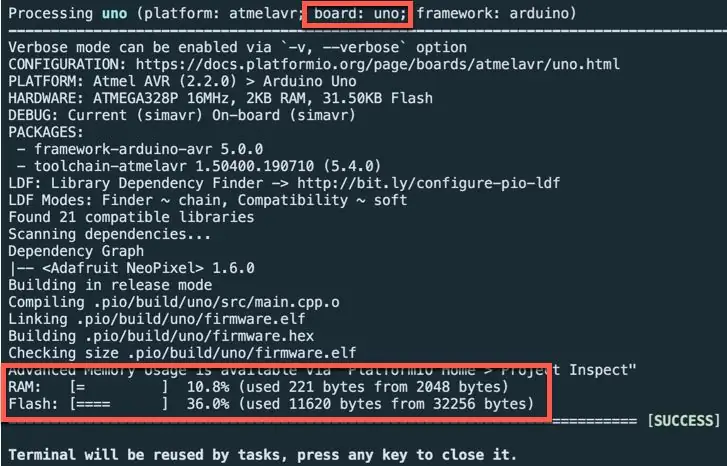
Som du ser i erklæringen om matrisene, bruker vi PROGMEM -søkeordet til å lagre dataene i flash i stedet for SDRAM. På denne måten trenger vi ikke et SDCard for å lagre bildens fargeinformasjon.
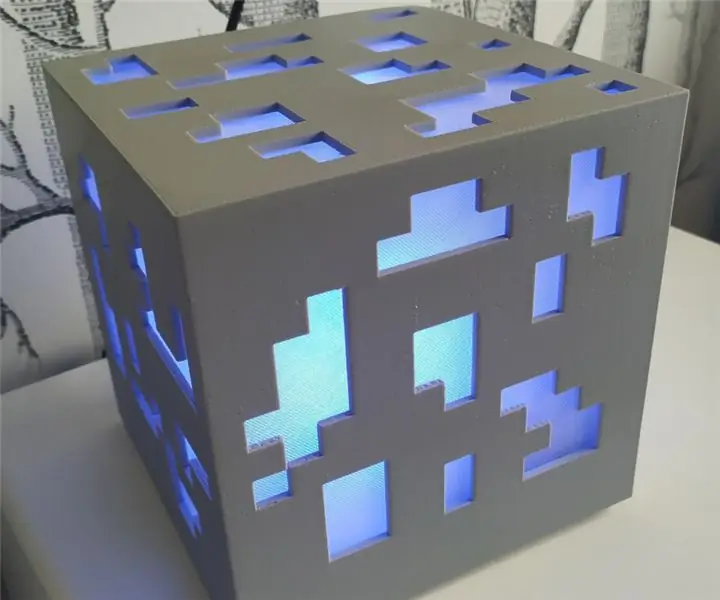
Som du kan se på et bilde ovenfor, trenger lagring av koden og 10 SuperMario -bilder bare rundt 11 kbyte, så det er god plass til flere bilder (og enda mer hvis du bruker et MEGA2650 -kort).
Trinn 2: Skriv ut alle delene




Jeg har designet delene ved hjelp av Fusion360. Du kan laste dem ned fra:
Eller hvis du bare vil ha STL -filene, er de tilgjengelige i Thingiverse:
Bakdekselet er trivielt å skrive ut, og stativet trenger bare støtter (men avhengig av hvordan du plasserer det trenger du flere støtter eller en skriver/filamentkombinasjon som kan skrive ut store broer).
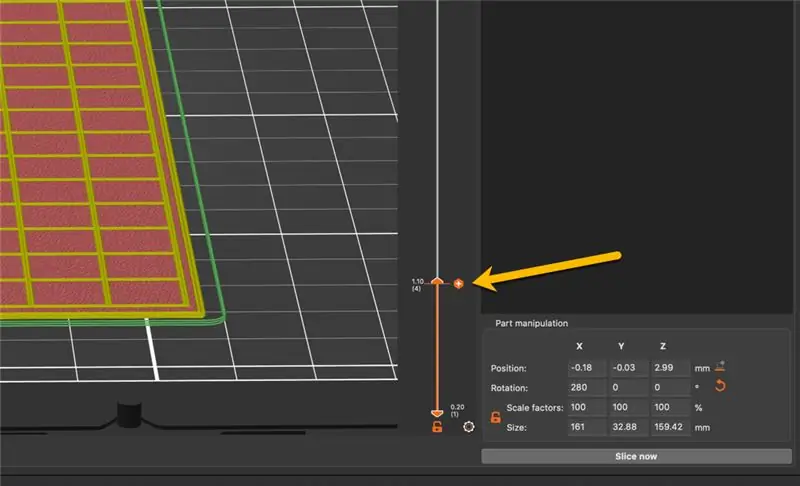
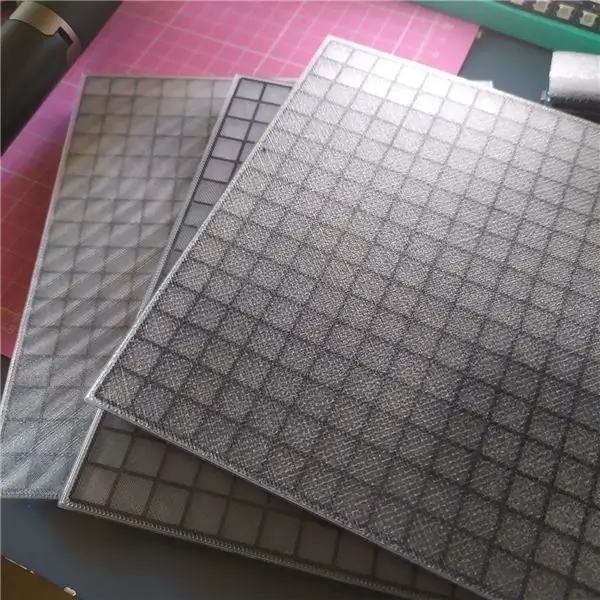
For diffusoren trodde jeg opprinnelig at bruk av et glatt belagt ark og Hilbert -kurvemønsteret ville gi de beste resultatene, men jeg har testet forskjellige kombinasjoner av lag, oppløsning, ark og mønstre, og jeg fikk de beste resultatene ved hjelp av det transparente PLA filament fra BQ med disse innstillingene:
- ark: pulverlakkert ark
- lag: 3
- oppløsning: 0,2
- mønster: rettlinjet
Men avhengig av filamentet ditt, produsenten av lysdiodene i matrisen, avstanden fra diffusoren til lysdioden og hvis det er fullstendig separasjon mellom lysdiodene, kan resultatene variere. Ikke spør meg hvorfor jeg har blitt ekspert på denne mikronisjen:)
Jeg har brukt PrusaSlicer -alternativet til å endre fargen manuelt under en utskrift for å bytte mellom gjennomsiktige og svarte filamenter, så jeg har diffusoren og ledeskilleren i en del (trenger ikke limes).
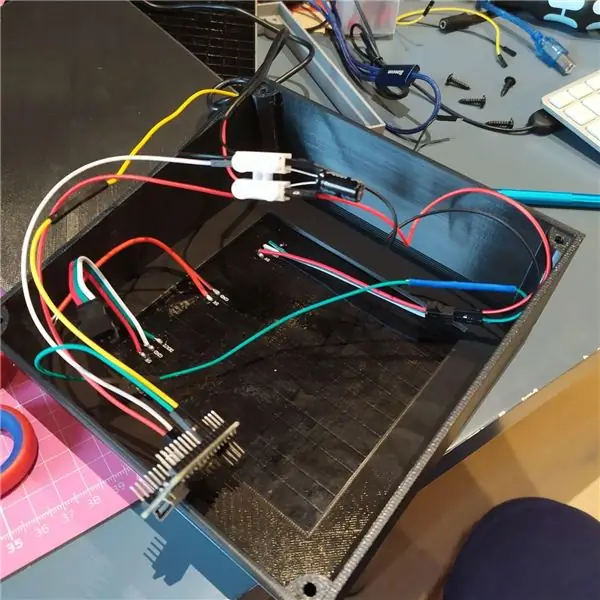
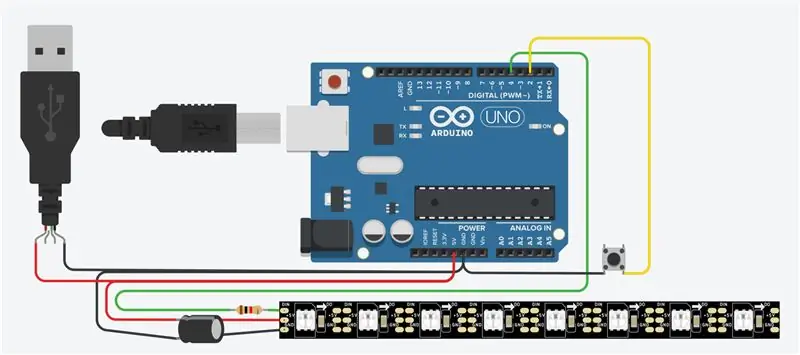
Trinn 3: Koble til alt



Det kunne ikke vært enklere å koble til alle delene: slå på kortet og LED-matrisen med en 5V USB-kabel, og koble trykknappen og stripeinngangen til de angitte kortportene.
Husk at for å unngå å skade matrisen, anbefales det å legge til en kondensator og en motstand til tilkoblingen.
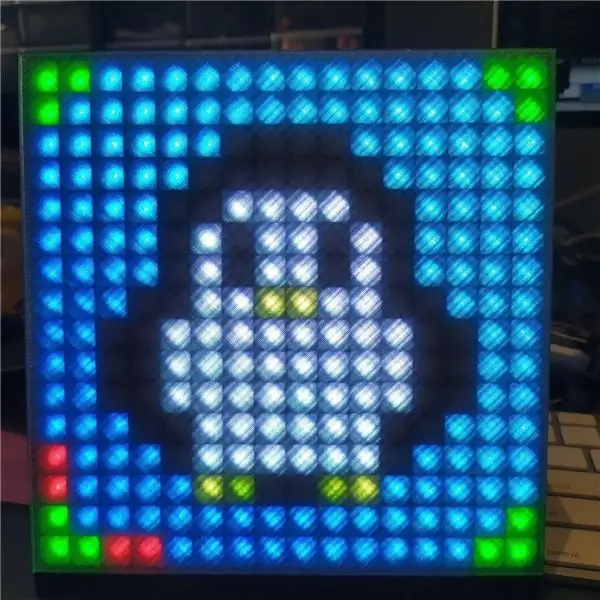
Hvis alt er gjort riktig, ser du en glad pingvin i matrisen din:)
For å sjekke at alt fungerer bra:
- Bildet skal ha en blå gradient svart bakgrunn
- Hjørnene har grønne piler
- Den nederste venstre hjørne pilen er utvidet med 2 røde piksler
Anbefalt:
WebApp Puzzle LED -lampe med ESP32: 5 trinn (med bilder)

WebApp Puzzle LED -lampe Med ESP32: Jeg har lekt med LED -strips i mange år, og flyttet nylig til en venns sted hvor jeg ikke kunne gjøre store endringer som å montere stripen på veggene, så jeg satte sammen denne lampen som har en enkelt ledning kommer ut for strøm og kan plasseres
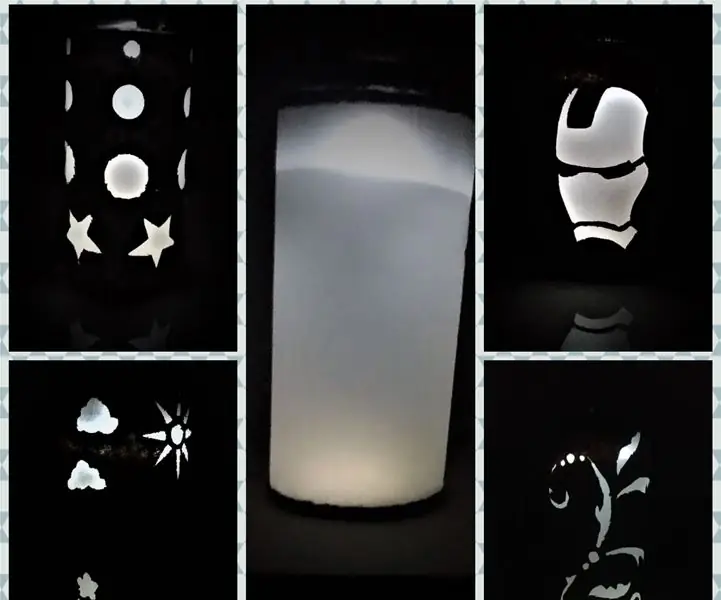
Stencil Lampe - En lampe Mange nyanser: 5 trinn

Stencil Lamp - One Lamp Many Shades: Denne instruksjonsfilen viser deg hvordan du lager en enkel lampe med byttbare nyanser (en lampeskjerm)
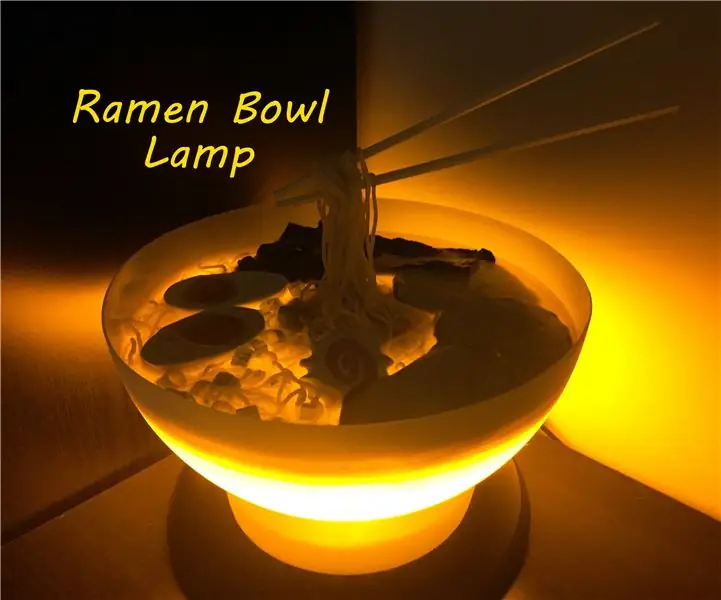
Ramen Bowl Lampe med gule lysdioder: 17 trinn (med bilder)

Ramen Bowl Lampe med gule lysdioder: Du skulle tro at etter å ha levd av 10 cent ramen -pakker på college, ville jeg bli lei av ting, men mange år senere har jeg fortsatt en stor forkjærlighet for de billige nudelsteinene. Riktignok som en halv helsebevisst voksen med en litt mer sofistikert
Konverter din gamle CFL -lampe til LED -lampe: 10 trinn

Konverter din gamle CFL -lampe til LED -lampe: Se først hele videoen, så forstår du alt
Få NES-rom på en jailbroken IPhone/iPod Touch uten datamaskin (Wi-Fi er nødvendig) .: 4 trinn

Få NES-rom på en jailbroken IPhone/iPod Touch uten datamaskin (Wi-Fi er nødvendig).: Denne guiden gir deg en måte å laste ned 69 rom på din iPhone/iPod touch! Versjon 2.0+ er nødvendig
