
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-31 10:23.
- Sist endret 2025-01-23 15:02.


Din utfordring, kjære leser, er å finne ut hvilket budskap som er skjult i output-p.webp
De to bildene her ser identiske ut, men de er ikke Dette er greenman.png- og output-p.webp
Denne instruksen er inspirert av en flott youtube -video. Etter å ha sett denne videoen sent på kvelden en dag og slitt med å tenke på en kul foredrag og midtveiseksamen for en avansert Java -programmeringstime, ble dette prosjektet født. Bildene ovenfor, sammen med koden beskrevet i denne instruksjonsboken, er gratis på Github.
Rekvisita
Du trenger en datamaskin, og du må vite hvordan du kompilerer og kjører et Java -program. Dette programmet er bare to korte filer, og du må kjøre det på kommandolinjen.
Trinn 1: Hva er Steganography
Du bør se YouTube -videoen jeg lenket til i forrige trinn, men her er sammendraget:
Hvis du trenger å skjule en hemmelig melding til en venn, er det en kul måte å gjøre det på med Steganography. Ideen om image Steganography er enkel; datamaskinbilder er laget av piksler, og hver piksel er en kombinasjon av rødt, grønt og blått. I mange datamaskinformat er mengdene rødt, grønt og blått i hver piksel uttrykt som verdier fra 0-127. Så for eksempel vil en veldig rød piksel ha en rød verdi på 127 og grønne og blå verdier på null. Trikset er dette: en rød intensitet på 126 kan ikke skilles fra en rød intensitet på 127 (til et menneskelig øye). Og så ved å fikle med pluss eller minus en i hver rød piksel, kan vi skjule biter i piksler. Hvis vi finner en lurig måte å samle bitene på igjen, kan vi hente dataene vi snek inn i bildet!
Vær kreativ! Steganografi kan gjøres med alle digitale medier! Du kan for eksempel spille med biter i musikk- eller videofiler, men det krever at du må gjøre mer forskning utenfor omfanget av denne instruerbare.
Trinn 2: Hvordan tekst er kodet på datamaskiner

Det som følger her kan kreve en grad i CS eller mye hobbyist lidenskap for å forstå. Datamaskiner lagrer data i biter som 1s og 0s. Disse 1 -ene og 0 -ene er vanligvis gruppert i grupper på 8 og referert til som "byte". Som forklart her og her er det få måter vi kan fortelle en datamaskin å tolke byte som tekst. For å få mest mulig ut av denne steganografiforelesningen/instruerbare må du mer eller mindre forstå ASCII og UTF8. Dette er to vanlige måter å kode språkdata i en serie byte.
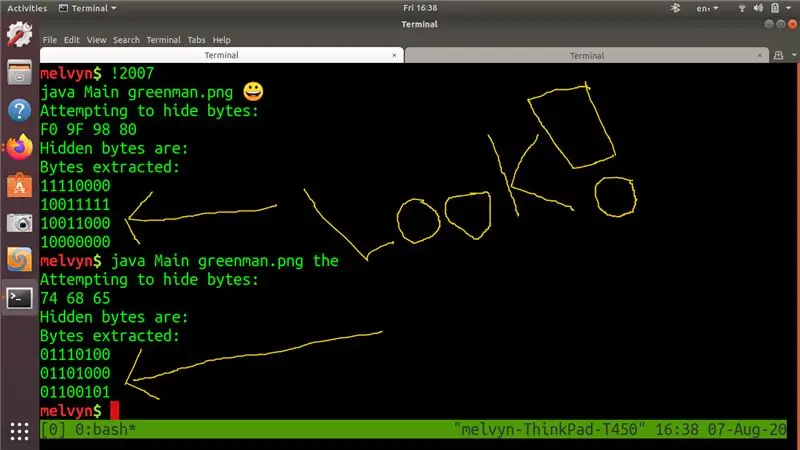
Når du har en ide om dette emnet, forstår du dette: I ASCII og UTF8 er ordet "the" representert med følgende byte (i hex) 0x74 0x68 0x65. I binær er disse byte: 01110100b 01101000b 01101101b
Videre vil du forstå at i UTF8 er en Grinning Face Emoji representert med følgende byte (i hex) 0xF0 0x9F 0x98 0x80. I binær er disse byte 11110000b 10011111b 10011000b 10000000b.
Uansett vil du se på det vedlagte skjermbildet at datamaskinen min gjør noe med disse byte. Jeg har markert dem i programutgangen med piler og en stor "LOOK!".
Trinn 3: Hvordan programmet fungerer
Å kompilere programmet fra github er enkelt. Få repoen vist på forsiden her og da
Programmet kjøres slik fra kommandolinjen: java Main input-p.webp
i de vedlagte eksemplene ser du at jeg har kjørt java Main greenman-p.webp
Du vil gjøre det samme.
Hvis du ser på Main.java vil du se at dette er det som skjer:
- Programmet leser bildet inn i et 2D -array
- Programmet gjør meldingen du leverte til en byte -matrise (byte )
- Programmet bruker deretter en MessageHider -klasse for å skjule meldingsbytes i bildearrayet.
- Programmet skriver deretter bilde 2d -arrayet ut til en fil (output.png) med de skjulte dataene inne. Hvis du ser på dette bildet, kan det ikke skilles fra originalen
- Programmet leser deretter output-p.webp" />
Så stort sett fungerer koden som vi forventer.
Trinn 4: Konklusjon
Så jeg har gitt deg en arbeidskode, et bevis på at den fungerer i form av et bilde, og noen forelesningsnotater jeg gir til universitetsstudentene mine. Jeg ga deg også en utfordring! Jeg brukte noen timer på å skrive koden og forberede forelesningsnotater, så jeg beklager at denne instruksen ikke har mange bilder. Hvis du synes steganografi er interessant, kan du godta min utfordring!
Anbefalt:
Denne høy-spennings-klikk-klakk-lekestenen !: 11 trinn (med bilder)

This High Voltage Click-Clack Toy Rocks !: Her er to elektrostatiske versjoner av en retro Click-Clack-leketøy som var populære på videregående skoler tilbake på 70-tallet. Versjon 1.0 er superbudsjettmodellen. Deler (unntatt strømforsyningen) utgjør nesten ingenting. En beskrivelse av det dyrere
Hvordan lage en hemmelig kommunikator ved hjelp av mikrobit: 9 trinn

Hvordan lage en hemmelig kommunikator ved hjelp av mikrobit: Jeg ble inspirert i 'othermachines' you tube chanal. Her hva jeg fikk fra det -https: //youtu.be/mqlMo4LbfKQHer har jeg lagt til på meg selv - lcd -skjermer - tastatur for andre mikrobit- kraftbanker- Ekstra kode for den
Hemmelig veggmontert nettbrett for hjemmeautomatisering: 6 trinn

Hemmelig veggmontert hjemmeautomatiseringsnettbrett: Denne instruksjonen vil gå over hvordan du lager et feste for et openHAB-nettbrett (https://www.openhab.org/) der nettbrettet når som helst kan fjernes, hvor det kan lades uten kabelen og la veggen virke helt normal når ingen nettbrett er en
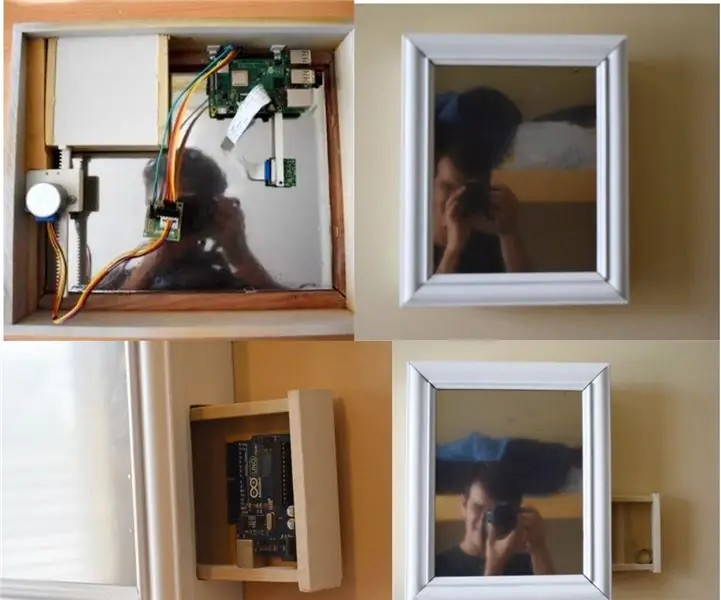
Ansiktsgjenkjenningsspeil med hemmelig rom: 15 trinn (med bilder)

Ansiktsgjenkjenningsspeil med hemmelig rom: Jeg har alltid blitt fascinert av de stadig kreative hemmelige romene som brukes i historier, filmer og lignende. Så da jeg så den hemmelige avdelingskonkurransen, bestemte jeg meg for å eksperimentere med ideen selv og lage et vanlig speil som åpner en
Hvordan få en HEMMELIG VERDEN !!!!!! (Feilsøkingsmodus): 3 trinn

Hvordan få en HEMMELIG VERDEN !!!!!! (Debug -modus): I denne instruksen vil jeg vise deg hvordan du kommer til en hemmelig verdensmodus i Minecraft
