
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:20.
- Sist endret 2025-01-23 15:02.

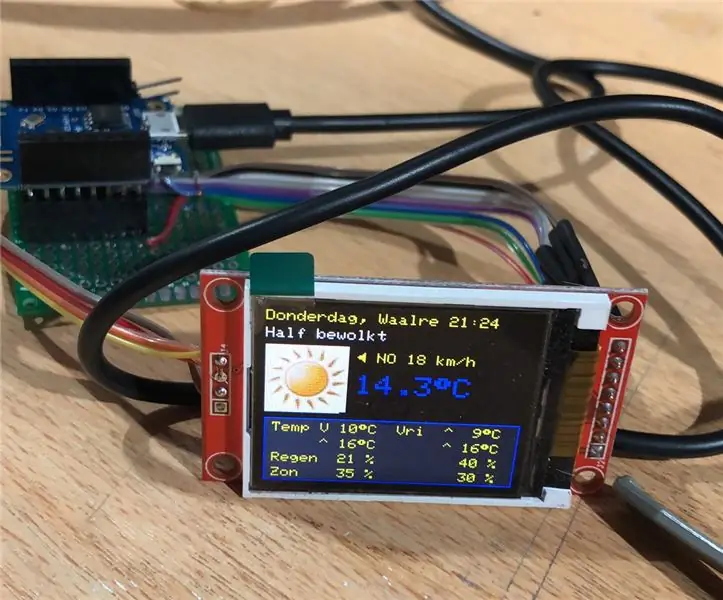
Faren min er alltid interessert i de siste nyhetene og den siste værinformasjonen. Så det førte meg til den perfekte bursdagsgaven da han ble 76: En liten alltid værstasjon uten tull, den sitter bare stille i et hjørne hele dagen og gir et sammendrag av de siste spådommene.
Det er designet rundt to nederlandske nettsteder. Sannsynligvis kan du se det på den morsomme lokale tittelen på dette emnet! Man gir lokal værmelding per by hvert 10. minutt i json -format. Den andre gir regnvarsel for de neste to timene i vanlig tekstformat som alltid er praktisk å vite. Jeg er sikker på at hvis du ikke bor i Nederland, kan du enkelt tilpasse dette emnet til andre tjenester.
Rekvisita
- Et ESP8266 -bord; foreslår å bruke en Wemos D1 mini
- En 1,8 tommers TFT -skjerm med 128*160 punkter; 16 biters farge
- Noen få kabler
- Programmet som det er eller til å begynne med for å lage ditt eget
- En fin eske å sette alt sammen. Bruk en standard eller skriv ut din egen med designet vedlagt
Trinn 1: Lag prototypen

Koble til skjerm og kontroller
Bruk en liten flat kabel og lodd brettet og TFT -skjermen sammen. Bruk listen for å koble delene på riktig måte
TFT-SKJERM ------------------ WEMOS
LED ------------------------------- D8 SCK ---------------- --------------- D5SDA ------------------------------- D7A0- -------------------------------- D3RESET ----------------- ----------- D2CS ---------------------------------- D4GND --- ---------------------------- GNDVCC --------------------- ---------- 3V3
Alternativt kan du sette LED -en på 3v3 i stedet for pin D8. Jeg har brukt pin D8 for å få enheten til å sove rundt 23:00 om natten og våkne rundt 07:00 igjen. Dette vil være det første øyeblikket den leser værmeldingen etter den tiden, siden den leser overskriften for å sjekke klokkeslettet. Det er ingen sanntidsklokke i denne enheten.
Hvis alt dette fungerer, må du koble USB -kabelen til Wemos og laste inn programvaren. Hvis alt fungerer, kan du begynne å bygge boksen.
Trinn 2: Programdesign

Mine ideer om denne været enheten hvor
- Lett å tilpasse til et annet wifi -miljø
- Vis værmelding og regnvarsel
- Ingen knapper
- Ingen lyd, enkel qui, ingen fuzz
Med det i tankene opprettet jeg et program som starter med WifiManager -koden når den ikke kan oppdage et kjent Wifi -nettverk. Den oppretter sitt eget nettverk og viser navnet på displayet. Dette gir deg muligheten til å sette Wifi -parameterne til ditt eget hjemmenettverk.
Etter dette oppsettet viser det værmeldingen og nedbørsmengden i svinger hvert 20. sekund. Hvis det av en eller annen grunn ikke er mulig å lese neste prognose, vil et lite feilnummer vises på høyre side av displayet; og det forrige bildet vises. I neste kjøring blir det gjort et nytt forsøk på å hente informasjonen.
Værinformasjonen mottas fra stedet i en json -stilmelding. Informasjonen i den konverteres og lagres i globale variabler. På denne måten kan vi frakoble hentingen av informasjonen fra å vise den. Det er ingen grunn til å hente været raskere en gang per 10 minutter.
Det er enda enklere å få nedbøren. Det serveres i ren tekstformat, med mengden regn forventet som en verdi 0..255; en vertikal stang; en tid på hver linje. Dette for hvert 5. minutt de neste 2 timene. Regnverdien leveres på en smart måte der små verdier gir mer plass til å vise forskjellen som større verdier. Den brukte formelen er som følger:
mmtime = rund (pow (10, (regnverdi - 109) / 32) * 10) / 10;
Vær oppmerksom på at "ganger 10, divider med 10" er et triks for å sikre at vi har 1 desimal bak prikken. Avhengig av den maksimale mengden regn som forventes de neste 2 timene, brukes det 3 skalaer for grafen;
- Maks 5 mm/time forventet
- Maks 20 mm/time forventet
- Maks er hentet fra den høyeste verdien i prognosen
Her i Nederland er tidenes høyeste verdi rundt 80 mm/time; så denne skalaen vil perfekt gjøre det. For andre land kan det være lurt å endre dette.
Trinn 3: Programkode

Editorinnstillinger
Programvaren for denne værenheten er opprettet i Arduino programmeringsmiljø. Du finner den vedlagt her for enkelhets skyld. Bruk den som den er; eller endre den etter dine behov. All tekst som kan vises på TFT -skjermen er DEFINERT på toppen av programmet; noe som betyr at du enkelt kan endre det til ditt eget språk hvis du vil. Jeg brukte Wemos D1 mini, men lignende brett vil også fungere.
I Arduino -miljøet brukte jeg følgende innstillinger;
- Brett: LOLIN (WEMOS) D1 RA & Mini
- Last opp hastighet: 115200
- CPU -frekvens: 80 MHz
- Blitsstørrelse: 4M (Ingen SPIFFS) V2 Nedre minne deaktivert
Programvaretimere brukes til å gjøre løkken () enklere og mer lesbar. Visningen av informasjonen er atskilt fra nedlasting av informasjonen. På denne måten kan vi bruke andre skjermstørrelser osv. Uten å måtte endre hele programmet.
Bruk.ino -filen og last den inn i arduino -editoren. Sett opp brettet ditt i editoren. Legg til topptekstfilen som sikrer at nødvendige PROGMEM-matriser i C-stil er inkludert i programmet.
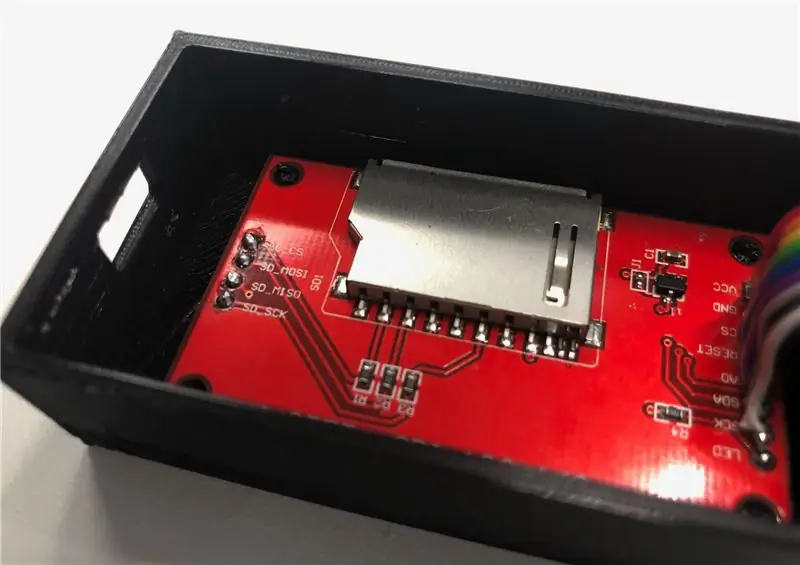
SD kort
Vær oppmerksom på at de fleste tilgjengelige 1,8 -tommers skjermer har et SD -kortspor på baksiden av skjermen. Dette er en fin funksjon som hjelper deg med å lagre store bilder på kortet. De fleste av mikrokontrollerne har ikke for mye minne ombord, så det hjelper.
Selv om jeg bruker mye tid på å få SD -kortet til å fungere med skjermen, klarte jeg ikke å ha en brukbar situasjon. Jeg kunne bruke displayet; hente en fil fra SD -kortet vellykket, men etter det kunne jeg ikke lenger nå TFT -skjermen. Å bytte bibliotek, endre rekkefølgen på bibliotekene og "kle av" programmet til det minste organet for å utelukke andre muligheter hjalp meg ikke.
For å øke frustrasjonen min; det er tonnevis av eksempler på internett på at folk gjør lignende ting med positivt resultat, hmmm. Kan det være et maskinvareproblem på min TFT -skjerm? Eller noe jeg ikke tenkte på? Eventuelle forslag mottas med takk for et neste forsøk. På slutten etter å ha brukt noen kvelder på det; Jeg bestemte meg for å forlate den stien. Siden bildene bare er 50x50 piksler (som resulterer i 5000 byte hver med 16 biters farge) er ESP i stand til enkelt å lagre dette i PROGMEM. Så det er trikset jeg brukte.
Dette valget resulterte i enda en utfordring. Hvordan få BMP -bildet jeg hadde til et lesbart format. Etter litt leting oppdaget jeg siden fra Henning Karlsen som løste dette puslespillet tidligere. Han opprettet et program som konverterer filer av-p.webp
Trinn 4: Lag boksen



Dette er ikke den første boksen jeg trengte. Mange standardbokser er tilgjengelige fra leverandører. Ved hjelp av en liten sag, en kniv, bor osv. Er det enkelt å lage et hull for displayet i esken. Men jeg klarte aldri å lage et eksakt fint rektangel. Sannsynligvis ikke nok ferdigheter og/eller tålmodighet;-)
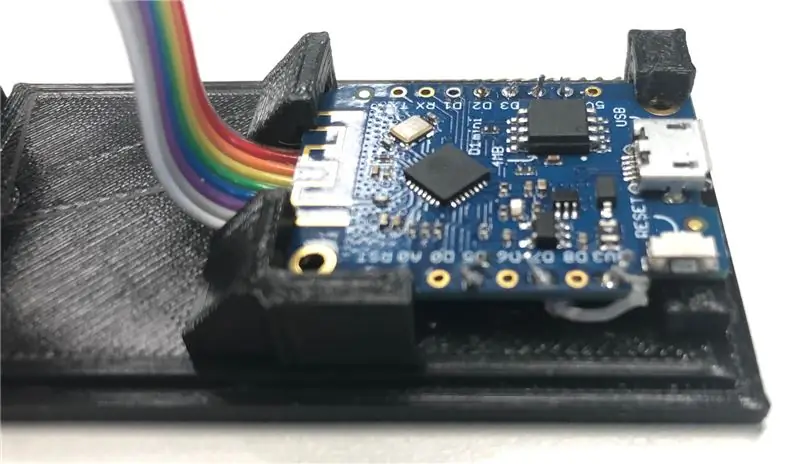
Løsningen: Jeg var heldig. Jeg har en høyskole som er som supermann når det gjelder å fikle med tekniske ting. Det inkluderer også 3D -design og utskrift. Så han bestemte seg for å tilby mye av sin fritid til å måle TFT -skjermen og mikrokontrolleren og lage en boks rundt den. Alt passer fint, ta en titt på bildene. Den inneholder til og med snap -ons for skjermen, et hull for USB -kontakten og et sted å fikse mikrokontrolleren.
Takk Arjan for denne flotte jobben !!! Enda bedre, han var så snill å gi alle tilgang til arbeidet hans, så hvis du laster ned filene hans fra lenken og bruker den til din egen 3D -skriver, kan du lage den samme boksen med innhold.
Anbefalt:
Les Elektrisitets- og gassmåler (belgisk/nederlandsk) og last opp til Thingspeak: 5 trinn

Les Elektrisitets- og gassmåler (belgisk/nederlandsk) og Last opp til Thingspeak: Hvis du er bekymret for energiforbruket ditt eller bare litt av en nerd, vil du sannsynligvis se dataene fra den flotte nye digitale måleren din på smarttelefonen. prosjektet vil vi innhente gjeldende data fra en belgisk eller nederlandsk digital elektrisk
ROBOBAR (Nederlands/nederlandsk): 6 trinn

ROBOBAR (Nederlands/Dutch): ROBOBAR er en robot i form av en byggepakke. han bruker bruken av Opsoro -deler for å samhandle med våre brukere. ROBOBAR er en robot som kan brukes til å feste, men også har besøk av andre muligheter. Hij g
Round' Word Clock (på nederlandsk og engelsk!): 8 trinn (med bilder)

‘Round’ Word Clock (på nederlandsk og engelsk!): For noen år siden så jeg for første gang en Word Clock på internett. Siden den gang har jeg alltid ønsket å lage en selv. Det er mange instrukser tilgjengelig, men jeg ønsket å lage noe originalt. Jeg kan ikke mye om elektronikk, så jeg brukte en
Tandentelefoon - Kan Je Horen Met Je Tanden? (Nederlands/nederlandsk): 8 trinn

Tandentelefoon - Kan Je Horen Met Je Tanden? (Nederlands/nederlandsk): *- * Denne instruksen er på nederlandsk. Klikk her for den engelske versjonen.*-* Deze Instructable er på nederlandsk. Klikk her for en engelsk versjon.Horen with je tanden, is that science fiction? Nee hoor, med denne selv laget 'tandentelefoon' k
Nederlandsk 8x8 ordklokke: 7 trinn (med bilder)

Nederlandsk 8x8 ordklokke: Jeg vet at jeg ikke er den første til å lage et ordklokke ved hjelp av en Arduino. Likevel var det alltid noe på min å gjøre -liste for å lage en nederlandsk. For et annet prosjekt har jeg kjøpt en 'colorduino / rainbowduino / funduino' for lenge siden for å teste noe
