
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:20.
- Sist endret 2025-01-23 15:02.
Slik lagde jeg en Push To Talk -knapp som du kan bruke med føttene.
Trinn 1: Samle materialer og verktøy


Det første og viktigste trinnet i ethvert prosjekt er å samle materialer og verktøy, med mindre du vil bli forbannet for å vandre rundt og lete etter det ene verktøyet du trenger hvert 2. minutt.
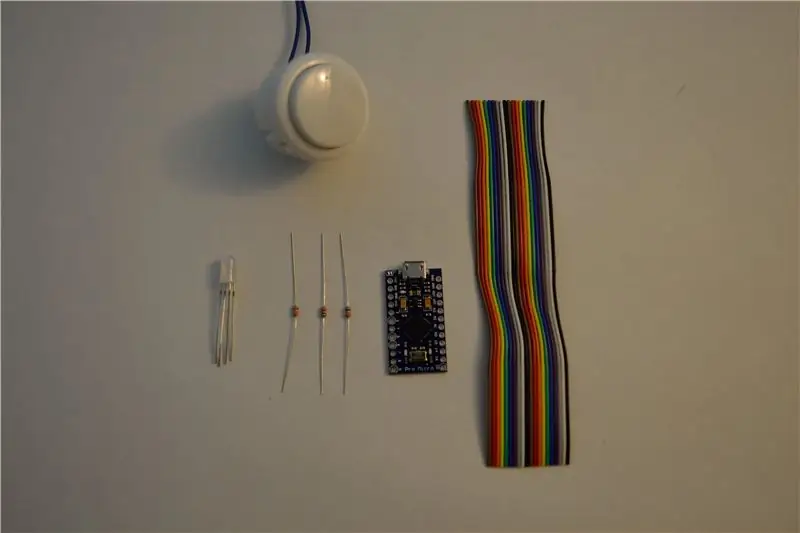
Materialer
- Arduino Pro Micro - et slag vil fungere så lenge den bruker MEGA32U4 -brikken
- RBG LED
-
Motstander
- Rød - 180 Ω
- Grønn - 100 Ω
- Blå - 100 Ω
- Trykknapp for Arcade
- Metalltråd
- Lodding*
- Krympeslang - valgfritt*
- USB -mikrokabel, lang nok til å nå gulvet*
Et notat om Arduino -utvalget. Pro Micro bruker MEGA32U4 -brikken som fungerer bra med keyboard.h -biblioteket for å gjøre koden veldig enkel. En mikrokontroller som bruker den brikken skal fungere (jeg brukte en knock off og den fungerer bra). Også på versjonen jeg laget brukte jeg 330 Ω motstander i det hele tatt, dette betyr at den røde er mye lysere enn de andre fargene.
Verktøy
- Loddejern*
- Avbitertang*
- Nål nesetang
- Verktøy for å gjøre sak
Et notat om saken: Jeg brukte en 3D -skriver til å lage etui, da jeg syntes det var det enkleste. Du kan bruke hvilken som helst sak du vil ha for dette, men husk at det er noe du vil hvile foten på for å bruke det.
*Ikke vist på bildene
Trinn 2: Deler som skal skrives ut - Valgfritt
Jeg skrev ut 3 deler, og de var den lengste delen av prosjektet, så derfor er det så tidlig i prosjektet. Delene finner du her.
Den første som trengs er loddeguiden. Den brukes til å holde alle delene på plass mens du lodder LED og knapp sammen.
Når jeg skrev ut toppen av saken brukte jeg støtter på toppen av knappåpningen, men det var ikke nødvendig med andre støtter.
De neste er i hvilken som helst rekkefølge, saken øverst og saken nederst. Bunnen klikker til toppen for å omslutte alt.
Trinn 3: Sett sammen kretsen din

Dette trinnet er å faktisk få sammen alle delene av kretsen. Jeg tror at dette er den mest forvirrende delen.
RGB har 4 ledninger, en for hver farge og en for bakken. Legg merke til her at jeg har en felles katod -LED, hvis du har en felles anode -LED, vil pin -oppsettet ditt være annerledes; For å finne ut hvilken du har, kan du enten se på pakken, hvis du har den, eller prøve å koble den til en spenningskilde. Hvis du trenger å påføre bakken på den lengste ledningen, har du en felles katode, hvis du trenger å påføre spenningen på den lengste ledningen og jordet noen av de andre ledningene, har du en felles anode. Jeg har bare laget dette med en vanlig katod -LED.
- Til å begynne med å stripse endene på 5 ledninger, kom ledningene jeg bruker fra en gammel datamaskinbåndkabel.
-
Fest endene på motstandene ganske sortert, kanskje omtrent 10 mm lange eller lange nok til at du også føler deg komfortabel med lodding.
Hvis du bruker varmekrymping, dekker den forbindelsen mellom ledningen, motstanden og LED. Det er bare å sørge for at ingen av ledningene forskyves og kortsluttes
- Når du har din LED -type funnet ut lodde LEDene til de riktige motstandene. Ikke lodd jordnålen ennå.
- Når LED -en er loddet på motstandene, setter du LED -en og knappen inn i loddeguiden som ble skrevet ut i det siste trinnet. bøy nå LED -jordledningen ned for å møte en av knappeledningene.
- Lod jordkabelen til knappeledningen og LED -jordledningen.
- Lodd knappetråden på den andre knappledningen.
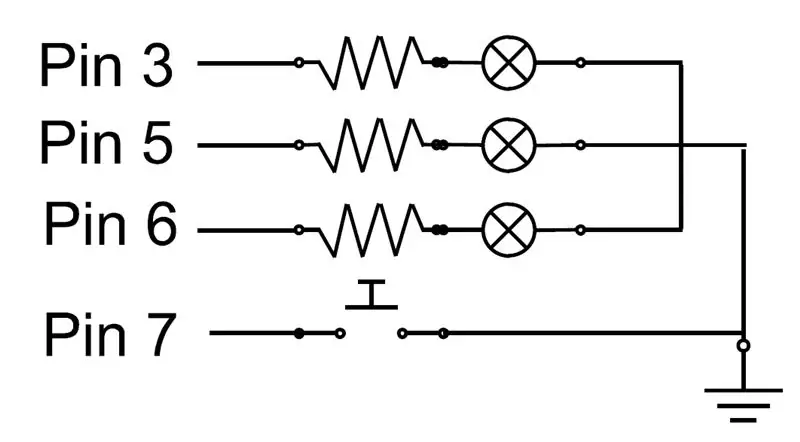
- Lodd de andre endene av ledningene til de riktige pinnene på Arduino.
Hvis du vil endre LED -pinnene, må du passe på at du fester dem til en PWM -pinne på Arduino. På Pro micro er de pinnene med sirkler rundt seg. Oppdateringer av koden må også gjøres.
Trinn 4: Programmer kontrolleren
Nå er det på tide å koble til Arduino og laste opp programmet.
Programmet er ganske enkelt, det er i utgangspunktet bare en avledning av tastaturet. H -eksemplet og RGB -LED -eksemplet, bare litt hakket og knust sammen.
Hele toppdelen definerer noen verdier som skal brukes gjennom koden, først pinnene, knappene og hver LED -farge får en pinne. Disse kan justeres hvis du trenger det.
De første linjene definerer bare på/statusfargene. De kan enkelt endres ved bare å skrive inn RGB -verdien til fargen du vil ha. Google har en fargevelger som gir deg verdiene til hvilken som helst farge.
For oppsettet setter vi først inn/ut -pinnene, inn for knappen og ut for lysdiodene. Deretter setter vi fargen på LED -en til på -fargesettet ovenfor. Til slutt må vi starte kommunikasjonen med datamaskinen, slik at den gjenkjenner Arduino som et "tastatur", slik at vi kan sende viktige kommandoer.
Så for løkken må vi bare sjekke om knappen har blitt trykket på ved hjelp av en digitalRead () på knappestiften. Når vi ser pressen, kan vi sende ønsket tastetrykk til datamaskinen og endre LED -fargen til statusfargen. Hvis vi ikke finner ut at knappen er trykket, slipper vi tastetrykket og setter fargen tilbake til på -fargen.
Bare et notat her på tastaturet vi sender, KEY_LEFT_ALT, når du bruker tastaturet. H -biblioteket, vil vi bruke trykk () og slipp () i stedet for å sende () for modifikatorstaster, en fullstendig liste finner du her. For en hvilken som helst tast du bruker, trykk () på, du trenger også en utgivelse () av den samme nøkkelen, ellers vil tasten holdes nede til du kobler fra Arduino.
#inkludere
// definer knappnål og LED -pins int Button_pin = 7; int RLED = 3; int GLED = 5; int BLED = 6; // definere LED -farge under på tilstand int Ron = 0; int Gon = 0; int Bon = 255; // definere LED -farge under status eller knappetrykket tilstand int RStat = 255; int GStat = 0; int BStat = 255; void setup () {// gjør pin 10 til en inngang og slå på // pullup -motstanden slik at den går høyt med mindre // koblet til bakken: pinMode (Button_pin, INPUT_PULLUP); // oppsett LED pins pinMode (RLED, OUTPUT); pinMode (GLED, OUTPUT); pinMode (BLED, UTGANG); // sett LED til på farge analogWrite (RLED, Ron); analogWrite (GLED, Gon); analogWrite (BLED, Bon); Keyboard.begin (); } void loop () {// hvis knappen trykkes hvis (digitalRead (Button_pin) == LOW) {// send pressen Keyboard.press (KEY_LEFT_ALT); // chagne LED -fargen til statusfargen analogWrite (RLED, RStat); analogWrite (GLED, GStat); analogWrite (BLED, BStat); } annet {// slipp nøkkelen Keyboard.release (KEY_LEFT_ALT); // endre LED -fargen til on color analogWrite (RLED, Ron); analogWrite (GLED, Gon); analogWrite (BLED, Bon); }}
Trinn 5: Sett alt sammen

Nå som vi har laget saken, satt sammen kretsen og satt koden på Arduino, kan vi endelig få alt sammen.
Mat knappen og LED på plass og sett Arduino på plass, og du er nesten ferdig!
Det siste trinnet som vil være opp til deg vil være å gå inn i programmet du bruker og programmere knappen du programmerte på Arduino som trykk og snakk -knappen. På Discord -skrivebordsappen gjøres dette i innstillingene for brukerstemme og video.
Det er det, du bør nå ha en fungerende ekstern trykk og snakk -knapp!
Hvis du har spørsmål om dette prosjektet, kan du la dem stå nedenfor, så skal jeg gjøre mitt beste for å svare!
Anbefalt:
Snakk til lyset ditt: 5 trinn

Snakk med lyset ditt: Hva er prosjektet mitt? Dette prosjektet er et lys du kan endre farger ved å si hvilken farge du vil like. Lyset jeg laget i disse prosjektene bruker 4 forskjellige lys: grønt, rødt, gult, blått, og selvfølgelig kan du legge til flere lys og endre flere farger
Fotkontrollert fjernkontroll: 6 trinn (med bilder)

Fotkontrollert fjernkontroll: Kan jeg fokusere og skyte uten hendene på Canon 200D? Ja jeg kan
NodeMcu Snakk med ISD1820 -modul: 3 trinn

NodeMcu Snakk med ISD1820 -modul: I denne enkle opplæringen vil jeg forklare hvordan du kobler til og bruker ISD1820 -modulen ved hjelp av NodeMCU -kortet. P.S. beklager min dårlige engelsk. Når du leser moduldatabladet, er det skrevet at: Denne modulbruken er veldig enkel som du kan styre direkte ved å
Snakk med Alexa og Google Assistant sammen i en Raspberry Pi: 4 trinn

Snakk med Alexa og Google Assistant sammen i en Raspberry Pi: Kjør Amazon Alexa og Google Assistant samtidig i en Raspberry Pi. Ring et av navnene deres, de slår på sine egne lysdioder og ringelyder for svar. Så spør du en forespørsel, og de svarer den til deg. Du kan kjenne røyken deres
Snakk med Pick og kunstig intelligens -chat ved hjelp av Cleverbot: 14 trinn (med bilder)

Snakk med Pick og Artificial Intelligence Chat ved hjelp av Cleverbot: Her prøver jeg ikke bare talekommando, men også Artificial Intelligence Chat med datamaskinen ved hjelp av Cleverbot. Faktisk kom ideen da barn fant blande farger i fargeboksen når de tar farge fra en farge til den nærmeste. Men til slutt implementere
