
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:20.
- Sist endret 2025-01-23 15:02.

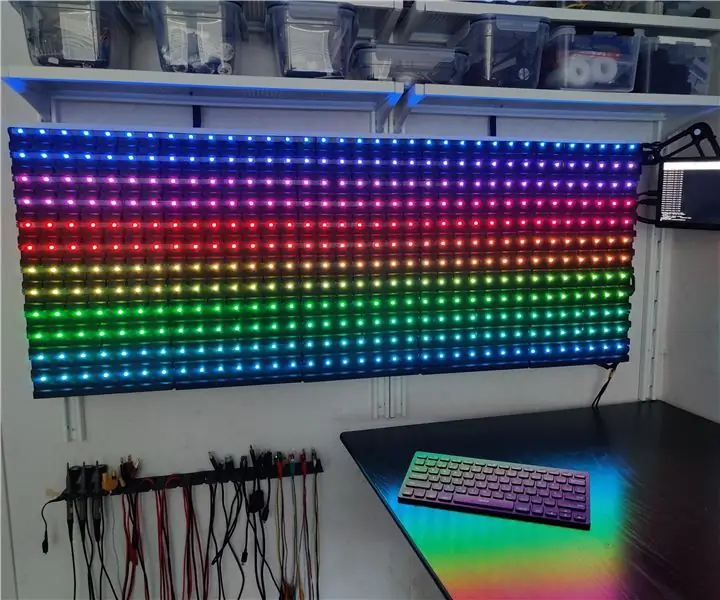
Ultimate Component Storage System er en unik løsning for organisering og lagring av elektroniske komponenter. Den tilpassede programvaren tillater katalogisering av komponenter med en innebygd søkefunksjon for å få rask tilgang til spesifikke komponenter. Lysdioder over hver skuff brukes til å indikere plasseringen og statusen til individuelle, eller en gruppe, av komponenter.
Rekvisita
Takk til DFRobot for å levere følgende deler til dette prosjektet!
2 x 5V @ 3A USB strømforsyning
Tilgjengelig her (tilknyttet lenke):
1 x Raspberry Pi 4 modell B
Tilgjengelig her (tilknyttet lenke):
1 x 8,9 "1920x1200 IPS berøringsskjerm
Tilgjengelig her (tilknyttet lenke):
1 x WS2812b LED-stripe, 30LED/m
Tilgjengelig på Ebay
Alle filer for dette prosjektet finner du på min GitHub:
Trinn 1: Ideen

Bakgrunn
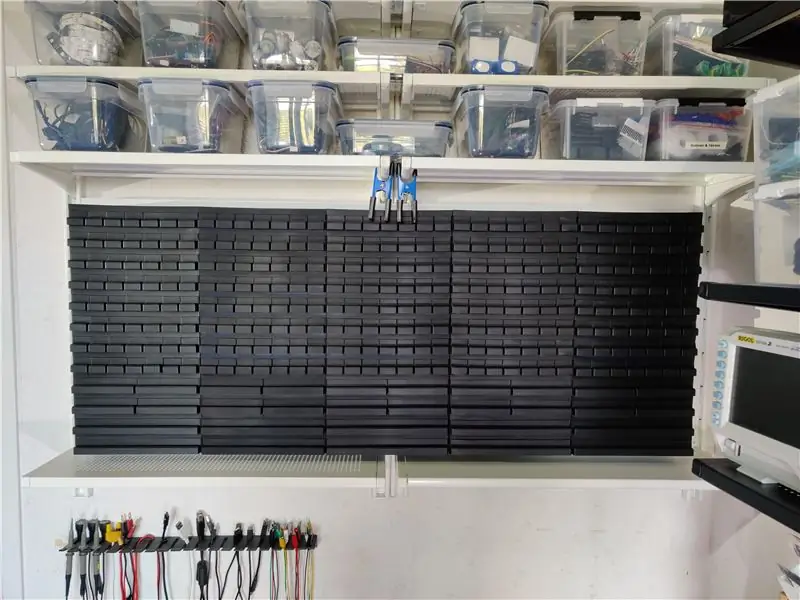
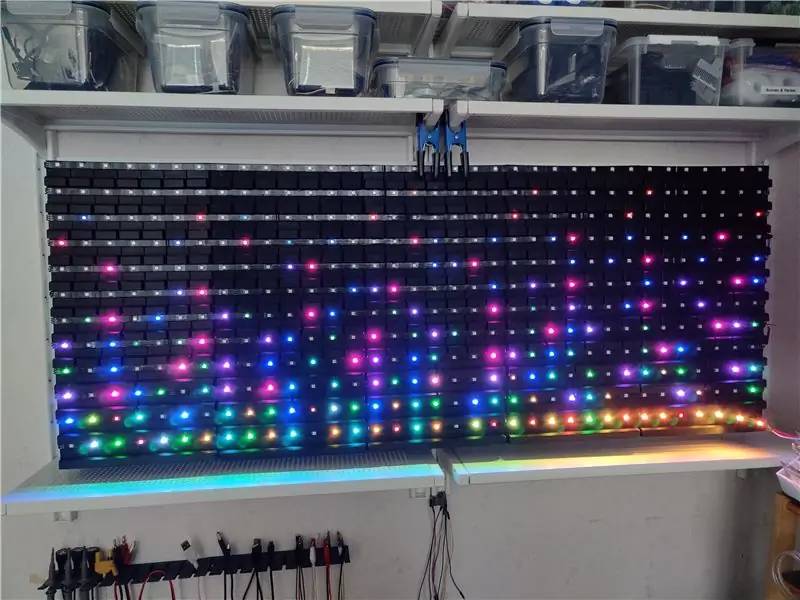
Jeg har alltid hatt problemer med å organisere og lagre komponentene mine. Bildet ovenfor viser tilstanden til min nåværende komponentlagringsløsning. Selv om det å ha komponenter i flere esker over hele verkstedet kan fungere for noen, har det alltid vært ineffektivt i min egen arbeidsflyt. Så jeg kom med et prosjekt for å løse dette problemet.
Ideen
Tanken var å lagre alle komponentene i det samme lagringssystemet. Lagringssystemet ville bestå av mange skuffer, og hver skuff ville ha en LED montert over seg.
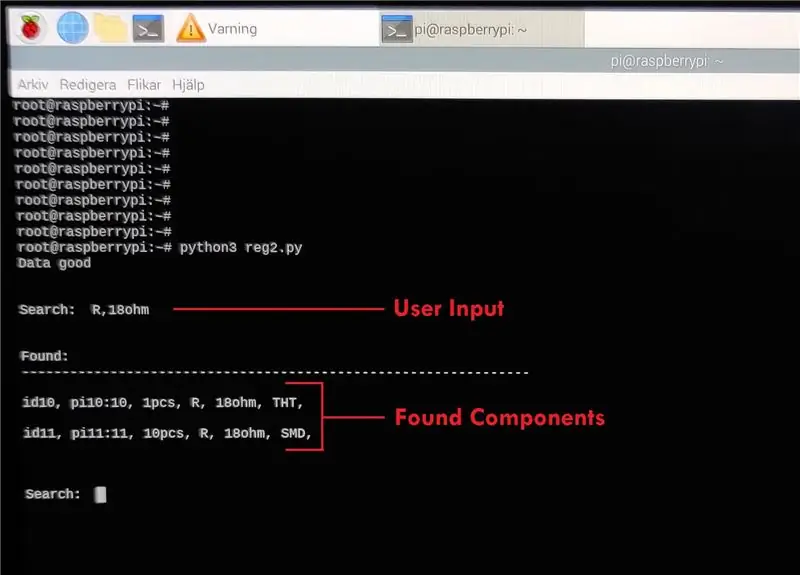
Brukeren vil bruke en tilpasset programvare for å samhandle med lagringssystemet. Når brukeren utfører et komponentsøk, viser systemet de beste søkeresultatene på skjermen. Samtidig tennes lysdiodene som tilsvarer søket, og indikerer dermed komponentens plassering i lagringssystemet.
I tillegg til å vise plasseringen, vil fargen på lysdiodene også indikere status (dvs. mengde) for hver komponent.
Kravene
Ideen ble delt inn i følgende krav som dette prosjektet har som mål å tilfredsstille:
Lag et enkelt lagrings- og gjenvinningssystem for små og mellomstore komponenter
Lag et programvaregrensesnitt for katalogisering og søk gjennom komponentene
Bruk RGB -lysdioder for å indikere plassering og status for hver komponent
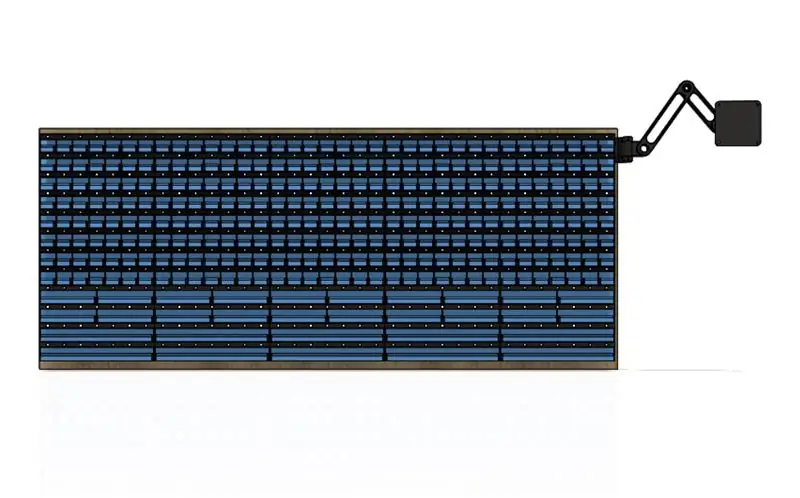
Trinn 2: Design - Lagringssystem



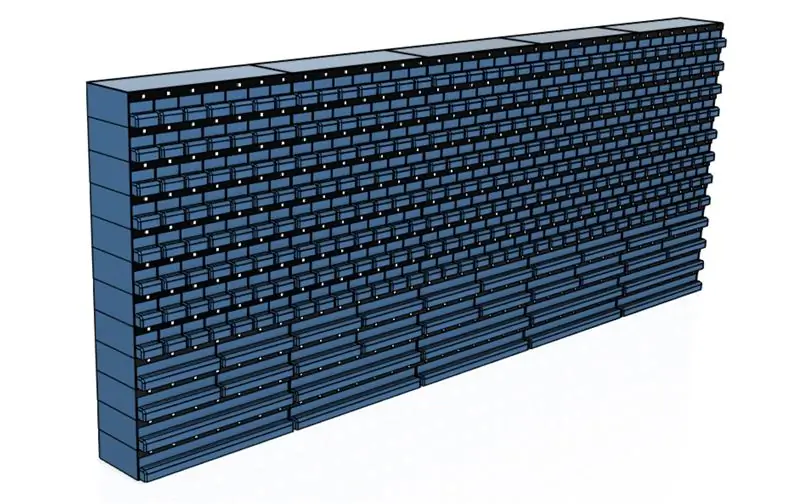
Jeg begynte med 3D -modellering av selve lagringssystemet.
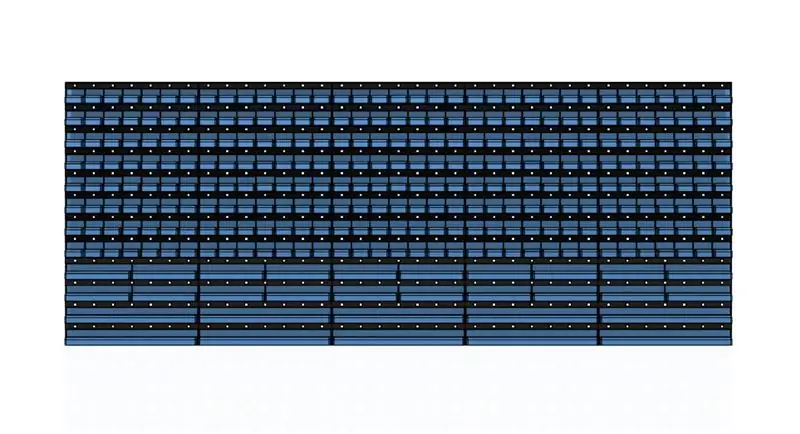
Jeg designet lagringssystemet i form av en matrise med 3D-trykte skuffer i forskjellige størrelser. Skuffene er plassert i et 35 × 12 rutenett for totalt 310 skuffer. Det er nok plass til å lagre alle mine nåværende komponenter og la plass til fremtidig utvidelse.
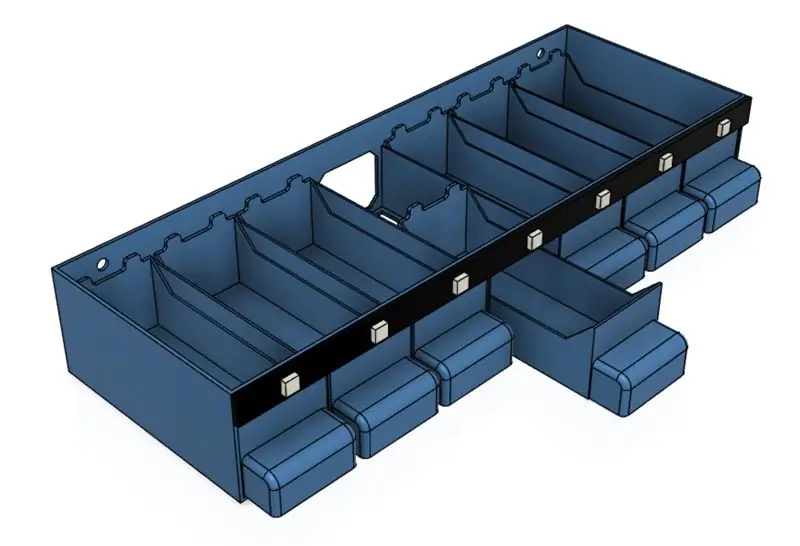
Avstanden mellom skuffene i vertikal retning er utformet for å romme en 10 mm bred LED-stripe over hver skufferad. Avstanden i horisontal retning er designet for å være lik LED-avstanden på LED-stripen. Jeg tenkte at bruk av en 30LED/meter LED-stripe ville gi en tilstrekkelig størrelse på hver skuff.
Alle skuffer og skuffholdere er designet for å skrives ut separat og settes sammen til ønsket konfigurasjon. Skuffene er tilgjengelige i forskjellige størrelser, og enhver konfigurasjon av skuffer vil fungere med programvaren etter noen kodeendringer.
For å minimere filamentforbruk og utskriftstid har veggtykkelsen på alle 3D-trykte deler blitt holdt til et minimum. Når den er montert, er den generelle lagringsenheten solid nok til å huse de fleste lette og mellomvektskomponenter.
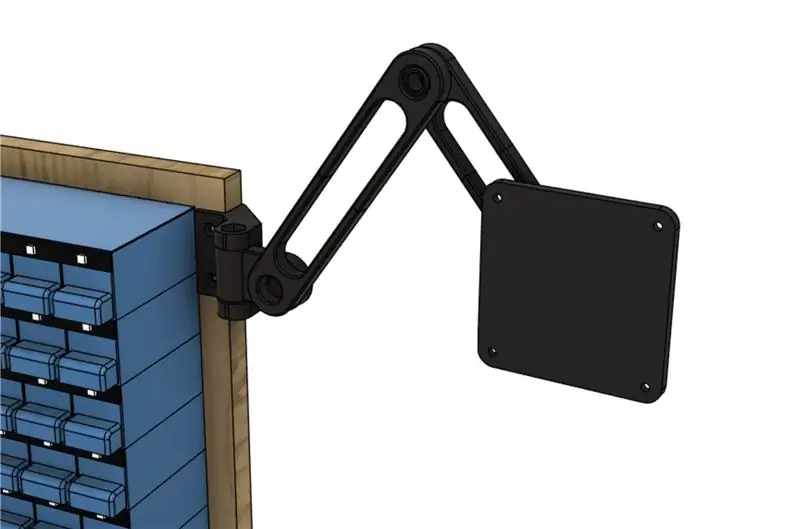
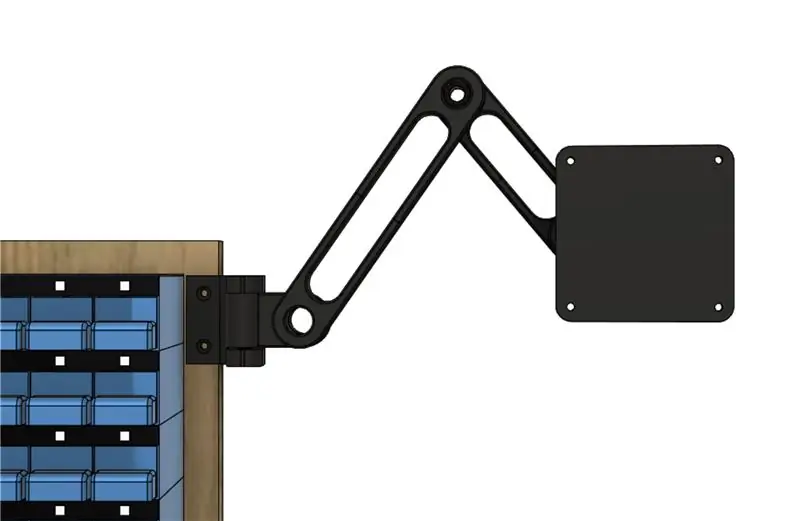
Trinn 3: Design - Displayarm



Siden lagringssystemet krever en HDMI -skjerm for brukergrensesnitt, bestemte jeg meg for å designe en justerbar arm for å montere skjermen og elektronikken på.
Alle deler av skjermarmen ble designet for å være 3D-trykt og montert med M8 bolter og muttere. Skjermarmen er designet for å holde HDMI -skjermen, Raspberry Pi og alle ledninger.
Deler av skjermarmen var basert på denne designen fra Thingiverse.
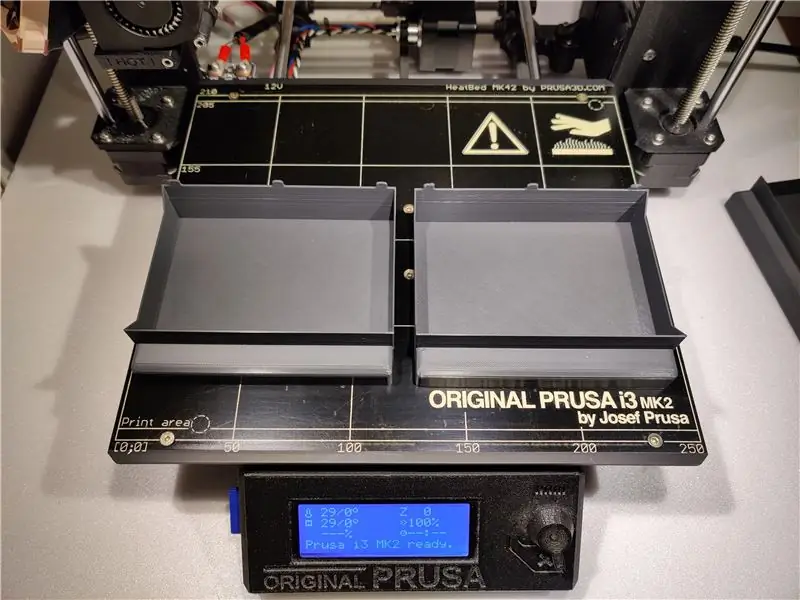
Trinn 4: 3D-utskrift og maling



Etter 3D -modellering av alle delene, var det på tide å begynne å skrive ut hundrevis av skuffer.
Jeg brukte min Prusa MK2S til alle 3D-trykte deler av dette prosjektet. Jeg brukte PLA -filament med 0,2 mm laghøyde og 0% fylling.
Støttemateriale var bare nødvendig på den mellomstore skuffholderen og den store skuffholderen. Jeg bestemte den perfekte toleransen mellom skuffer og skuffholdere til 0,2 mm. Din kjørelengde kan avhenge av 3D-skriveren din.
Etter å ha skrevet ut alle de separate delene, brukte jeg superlim for å sette sammen alle skuffholdere i rutenettet på 35 × 12.
Jeg hadde ikke nok filament i samme farge, så jeg bestemte meg for å legge til et lag med svart maling for å gi lagringssystemet et jevnt utseende.
Til referanse krevde hele mitt 35 × 12 lagringssystem med 310 skuffer omtrent 5 kg filament for å skrive ut.
Trinn 5: Elektronikken


Når det gjelder elektronikken, var valget av maskinvare ganske enkelt.
Jeg valgte en Raspberry Pi 4 Model B koblet til en HDMI -skjerm som brukergrensesnitt. Du kan også bruke en hodeløs Raspberry Pi og grensesnitt med systemet via SSH. Eldre versjoner av Raspberry Pi kan også fungere hvis de kan kjøre Python 3. Neopixel -biblioteket som brukes i dette prosjektet, støttes ikke på Python 2.
For LEDene valgte jeg 30LED/m, WS2812b, LED-stripe uten spesiell grunn. Andre LED-strips fungerer også hvis de støttes av Neopixel-biblioteket.
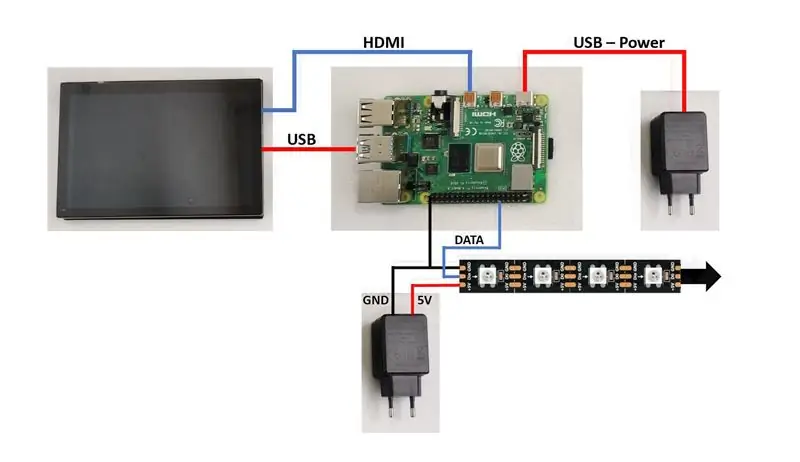
Når det gjelder ledninger, brukes tre USB-C-kabler for å levere strøm til Raspberry Pi, skjermen og lysdiodene. En HDMI -kabel brukes til å koble skjermen og Raspberry Pi.
Arduino Uno og USB -kabelen som vises på bildet er valgfri. Du kan sende data til Arduino via Serial og bruke dem som LED -kontroller. For enkelhets skyld valgte jeg å ikke bruke Arduino i dette prosjektet.
En god designpraksis ville være å inkludere en nivåskifter på datalinjen for lysdiodene siden Raspberry Pi GPIO bare er 3V3. Jeg har ikke hatt noen problemer så langt, men hvis jeg gjør det, vil jeg implementere noe som "74AHCT125 Quad Level-Shifter".
En guide for bruk av Neopixel med Python og Raspberry Pi finnes her.
Trinn 6: Programvareoversikten

Mens alle delene ble 3D-printet, jobbet jeg med programvaren som styrer hele systemet.
Programvaren er skrevet i Python 3 og er ment å kjøre som en konsollapplikasjon på Raspberry Pi. Funksjonaliteten til programvaren kan deles inn i følgende deler:
- Les brukerinngang
- Les fra fil / skriv til fil
- Legg ut resultatene til konsollen og lysdiodene
Jeg vil gi en forenklet beskrivelse av hvert trinn nedenfor.
Les brukerinndata
Når en brukerinngang mottas, brukes en serie Regex -uttrykk for å bestemme brukernes forespørsel. Brukeren har følgende funksjoner å velge mellom:
| Funksjon | Anropseksempel |
|---|---|
| Liste over alle komponenter: | alle |
| Søk etter en komponent etter ID: | ID22 |
| Søk etter en komponent etter parametere: | R, 22, SMD |
| Endre mengden på en komponent: | ID35+10 |
| Legg til en ny komponent: | PI89: PI90, 100 stk., C, 470u, SMD: tillegg |
| Fjern en eksisterende komponent: | ID10: rm |
| Syntaks hjelp: | hjelp |
Les fra fil / skriv til fil
Komponentdataene lagres i en.txt -fil. Avhengig av input, søker programvaren enten etter data i filen eller skriver nye data til filen. Nye data skrives når du fjerner, legger til eller endrer komponenter.
Legg ut resultatene
Programvaren sender ut resultatene fra operasjonen til konsollen. Hvis et søk er utført, genererer og sender det også ut LED -dataene samtidig.
Trinn 7: Datastrukturen

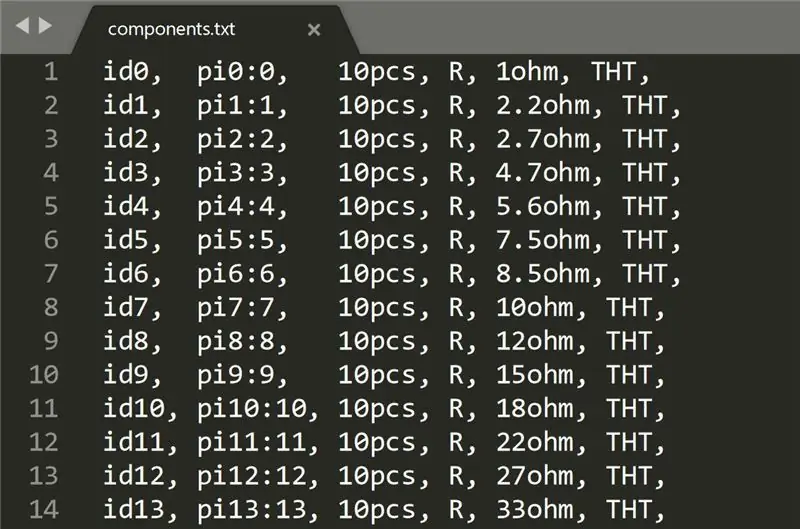
Komponentdataene i.txt -filen følger en bestemt struktur. Hver rad i filen inneholder informasjon om en enkelt komponent som er lagret i systemet. Hver komponent består av flere parametere som er atskilt med et komma.
Noen parametere er obligatoriske og brukes av programvaren for å holde oversikt over komponentplassering og LED -farger. De må derfor følge et bestemt format.
De obligatoriske parametrene og deres formater er:
-
ID (i formatet IDX der X er ett eller flere sifre)
ID -en fungerer som en unik identifikator for hver komponent. Den brukes når du søker og sletter komponenter
-
PI (i formatet PIX: X hvor X er ett eller flere sifre)
PI beskriver hvilke lysdioder som tilsvarer hvilken komponent
-
Antall (i formatet Xpcs hvor X er ett eller flere sifre)
Mengden brukes til å bestemme LED -fargen for hver komponent
Andre parametere er ganske enkelt ment for brukeren. Programvaren trenger ikke å interagere med disse, og formatet er derfor valgfritt.
Trinn 8: Montering - Elektronikk


Samlingen kan deles i to deler, den første delen er displayarmen og elektronikken.
Jeg monterte de 3D-trykte delene med de nødvendige boltene og mutrene. Jeg festet deretter den 3D-trykte armen til HDMI-skjermen med 4 mm skruer. Raspberry Pi ble festet på et praktisk sted og ledningene ble koblet i henhold til diagrammet i "Trinn 5: Elektronikken".
Det ble gjort et forsøk på å styre ledningene ved å spole det rundt skjermbraketten. Jeg brukte kabelbånd for å lede strøm- og datakablene langs skjermarmen for tilkobling til resten av lagringssystemet.
Trinn 9: Montering - Lagringssystem




Den andre delen av enheten er selve lagringssystemet.
Ved hjelp av de medfølgende skruehullene festet jeg alle de separate skuffene på et stykke malt kryssfiner som fungerer som et bakplate.
Etter det festet jeg LED-stripene på hver rad og koblet alle radene sammen til en enkelt LED-stripe. Konfigurasjonen av hver rad og retning for LED-stripen spiller ingen rolle, siden den kan omkonfigureres i programvare.
For å fullføre monteringen festet jeg skjermarmen med elektronikken på siden av kryssfinerplaten.
Jeg sorterte alle komponentene i deres nye hjem og la dem til.txt -fildatabasen.
Trinn 10: Konklusjon



Prosjektet er nå ferdig, og jeg er veldig fornøyd med hvordan det ble!
Jeg har bare hatt tid til å bruke det nye lagringssystemet mitt i noen dager, og det har fungert bra. Jeg er spent på å se hvordan dette systemet endrer arbeidsflyten min i fremtiden siden det var formålet med hele dette prosjektet.
Jeg håper du likte dette prosjektet, og hvis du har tanker, kommentarer eller spørsmål, kan du la dem stå nedenfor.
Anbefalt:
Ta flotte bilder med en iPhone: 9 trinn (med bilder)

Ta flotte bilder med en iPhone: De fleste av oss har med oss en smarttelefon overalt i disse dager, så det er viktig å vite hvordan du bruker smarttelefonkameraet ditt til å ta flotte bilder! Jeg har bare hatt en smarttelefon i et par år, og jeg har elsket å ha et greit kamera for å dokumentere ting jeg
Raspberry Pi -eske med kjølevifte med CPU -temperaturindikator: 10 trinn (med bilder)

Raspberry Pi-eske med kjølevifte med CPU-temperaturindikator: Jeg hadde introdusert bringebær pi (heretter som RPI) CPU-temperaturindikatorkrets i det forrige prosjektet. Kretsen viser ganske enkelt RPI 4 forskjellige CPU-temperaturnivå som følger.- Grønn LED ble slått på når CPU -temperaturen er innenfor 30 ~
Slik gjør du det: Installere Raspberry PI 4 Headless (VNC) med Rpi-imager og bilder: 7 trinn (med bilder)

Howto: Installere Raspberry PI 4 Headless (VNC) Med Rpi-imager og bilder: Jeg planlegger å bruke denne Rapsberry PI i en haug med morsomme prosjekter tilbake i bloggen min. Sjekk det gjerne ut. Jeg ønsket å begynne å bruke Raspberry PI igjen, men jeg hadde ikke tastatur eller mus på min nye plassering. Det var en stund siden jeg konfigurerte en bringebær
Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: 5 trinn (med bilder)

Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: GameGo er en Microsoft Makecode -kompatibel retro spillkonsoll utviklet av TinkerGen STEM education. Den er basert på STM32F401RET6 ARM Cortex M4 -brikken og laget for STEM -lærere eller bare folk som liker å ha det gøy med å lage retro videospill
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
