
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:20.
- Sist endret 2025-01-23 15:02.


I 2014, på baksiden av internship ved et 3D -utskriftskonsulenthus i London og et eksperiment med fargelitofaner ved bruk av Stratasys -maskinen, designer jeg min egen gåvepresent, en farge -3D -utskrift av rørledninger lokalt til kontorene deres. Jeg var fast bestemt på å gjøre noe av det. Kort 2 år senere i 2016 hadde jeg min egen 3D -skriver, og begynte å lage en klokke.
Som barn skjønte jeg at de digitale klokkene i Tokyo Flash var de største tingene noensinne, og deiced det ville være inspirasjonspunktet for designet.
Og nå har det bare vært en liten 4 års pause til jeg har klart å skrive det!
Selv om de nøyaktige instruksjonene vil være vanskelige å replikere, og reduksjonen av kostnadene i produksjon av hobbyister PCB de siste par årene kan gjøre min eksakte metode for LED -plassering foreldet. Jeg håper ideene som deles kan føre til at andre lager rare klokker av tynne gjenstander!
Trinn 1: Frontlag



Som nevnt i introen, var dette en 3D -utskrift i farger, jeg tror en Stratasys -maskin som brukte en pulverseng og en modifisert blekkpatron for bindemiddel og pigment.
Filen er tapt for historien, men dette laget kan være hva som helst, et foto eller en farge litofan ville gjøre underverker.
Denne delen ble laget i 3DS max i 2014, men i dag er det online verktøy for å gjøre et bilde til en SLT basert på lysstyrke
Trinn 2: Utforming av guidelaget




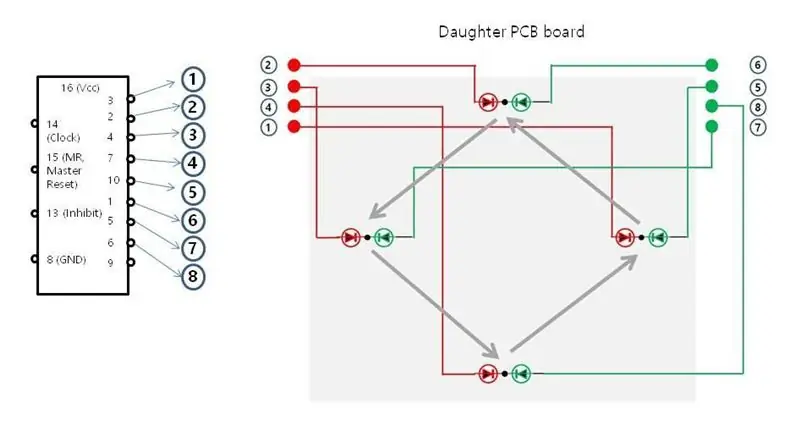
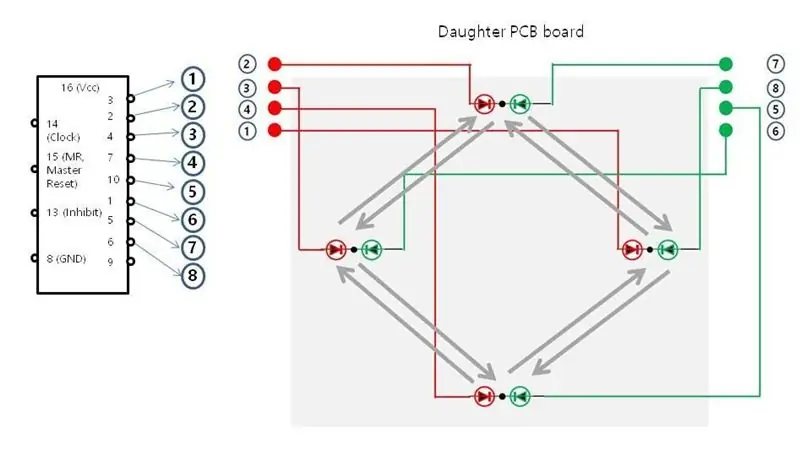
Det er her vi bestemmer kompleksiteten til prosjektet og metoden for å lese tiden. Bildene viser de 2 ideene jeg lekte med.
Disse ble laget ved å skanne inn designet og tegne linjer over det i inkscape.
Dette er ikke en veldig lesbar klokke, men jeg foretrakk tanken på å fylle linjer hele dagen, så det ble designmålet.
Binær telling er en levedyktig metode for å redusere LED -tellingen, og det vil forbedre lesbarheten hvis binær er syltetøyet ditt, men det undergravde tanken min på "fyllelinjer", så det var ikke et alternativ for dette prosjektet
Det er vanlig på Tokyo Flash -klokker for å minimere LED -tellingen, men med en seksjon som teller i 3 eller 5 og deretter en annen fylling for hver gang seksjonen fylles, brukte jeg denne teknikken for minuttene, for å redusere dem fra 60 til 20 pluss 2. I var ikke så bekymret for presisjon dette for sekundene.
Trinn 3: Bygg guidelaget



Dette styrelaget for LED -lampene har to formål, det holder lysdiodene på plass, og det forhindrer søl mellom dem
Det ble tegnet som et lag på Inkscape direkte på toppen av skanningen som jeg brukte for designoppsettet. 1 mm tykkelse ble lagt i blender før den ble sendt til skriveren min.
Dette var en av de vanskeligste utskrifter jeg må gjøre på min magre Makibox A6, delen ble trykt i abs så et tonn acetonoppslemming ble brukt for å holde den festet til byggeplattformen med minimal vridning. Heldigvis er denne delen ikke sett på det endelige produktet
Det siste bildet viser at den holdt til en lampe for å kontrollere avstanden.
I ettertid kan søl mellom lys langs en linje faktisk være å foretrekke for det visuelle, det er ikke vanskeligere å lese, dette kan oppnås ved å legge en fas til guiden på kortsidene av hvert lys
Trinn 4: Tilkopling av lysdiodene



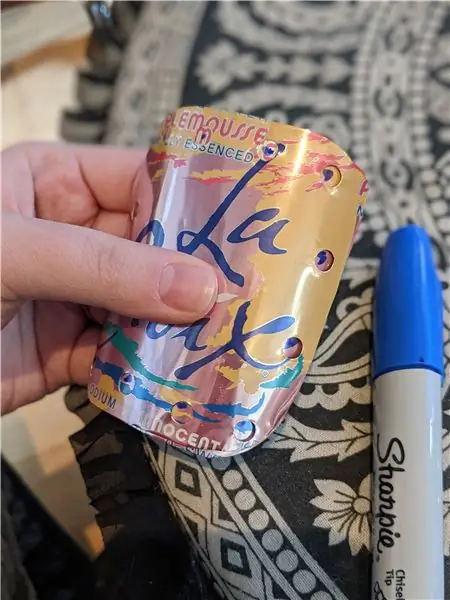
Knyttnevebildet viser testutskriften jeg laget for å kontrollere hullstørrelsen, jeg sikte på at LED -en skulle passe godt i blonder med litt kraft, den riktige formen ble deretter plassert for hånd når du la ut styrelaget.
På grunn av den lave toleransen til 3D -skriveren min, var noen løse og krevde en skvett lim for å holde seg på plass mens andre var for stramme, men ble oppmuntret på plass ved å trykke ned på LED -en under lodding, dette passet faktisk bedre enn hullet i riktig størrelse, som hadde en leiekontrakt å trekke ut når den var koblet til.
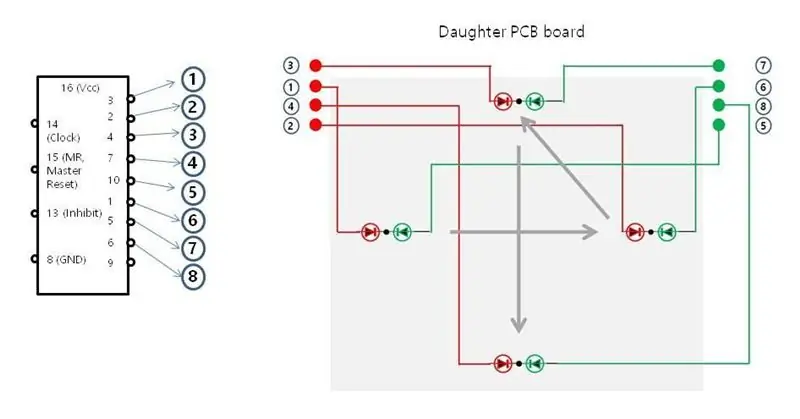
For å redusere ledningstallet ble lysdiodene loddet i en matrise på 7 med 8, noe som betyr at alle 55 lysdioder kunne kontrolleres med bare 13 pinner, jeg hadde et håndtegnet kart over hver av disse forbindelsene som dessverre har gått tapt.
Emaljetråd ble brukt slik at seksjoner kunne bli avslørt på plass ved å varme en seksjon med strykejernet og fortinne før tilkoblingen ble foretatt.
Denne prosessen var veldig tidkrevende, jeg vil anbefale å designe en PCB
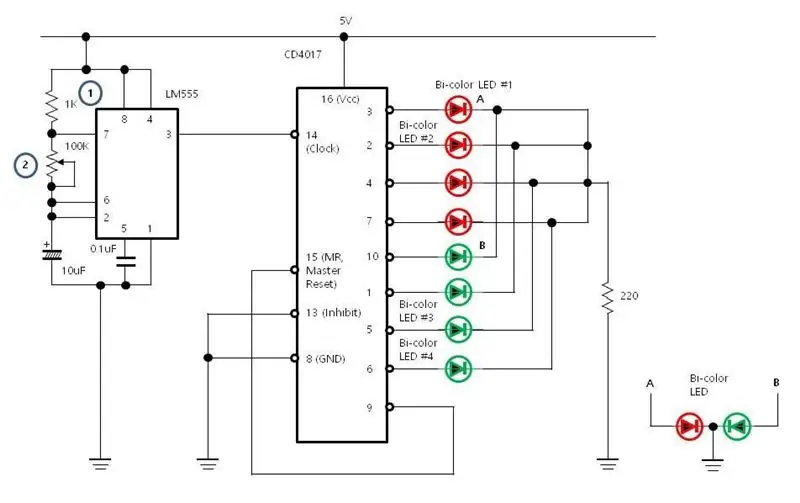
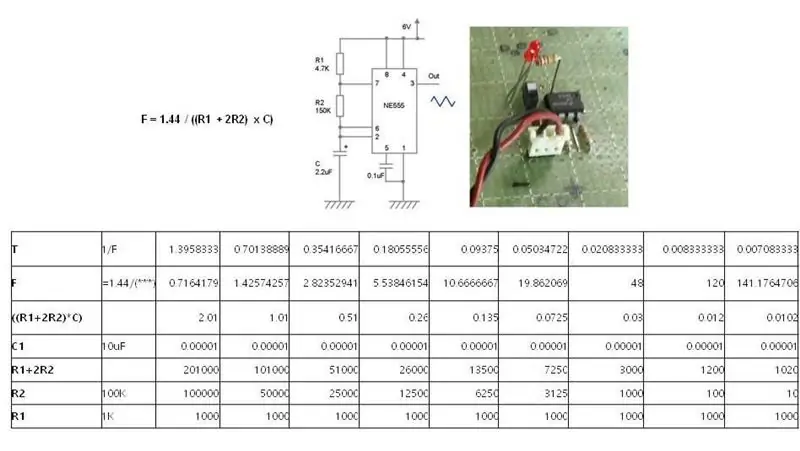
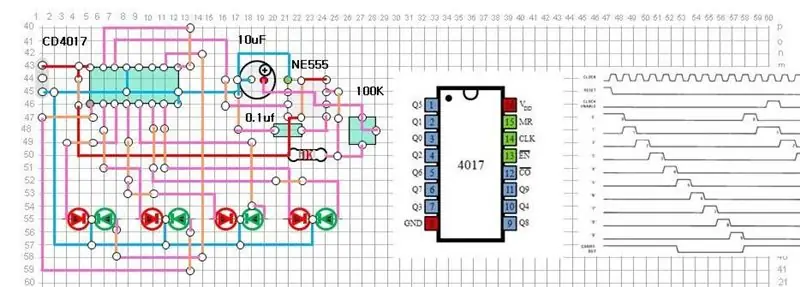
Trinn 5: Designe elektronikken




Min første plan var å bruke en Arduino mikrokontroller med en RTC, men valgte en ESP8266 på Node MCU D1 -kortet da det muliggjorde automatiske sommertid og potensial for kontroll over WIFI.
For å redusere tellerne ytterligere, hadde jeg det perfekte antallet lysdioder for å kunne bruke en MAX7219 (som kan håndtere opptil 64 lysdioder).
Denne IC -en brukes vanligvis til å kjøre LED 7 Segment -skjermer, men den hadde en veldig lik brukstilfelle som min, og belyste et vilkårlig antall lysdioder med minimal flimring, den har til og med kontrollerbar lysstyrke.
Jeg bestemte meg for å bruke protoboard for ledningene, men ørn var nyttig for delplassering og forståelse av ledninger
Jeg har lagt ved brettfilene mine, men dette var første gang jeg brukte ørn (og en utdatert versjon nå), så de er kun til referanse
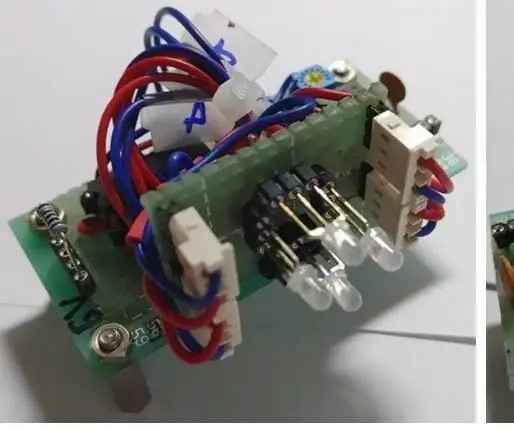
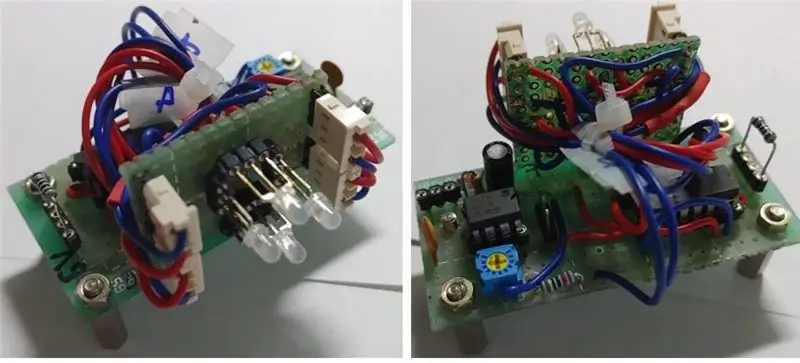
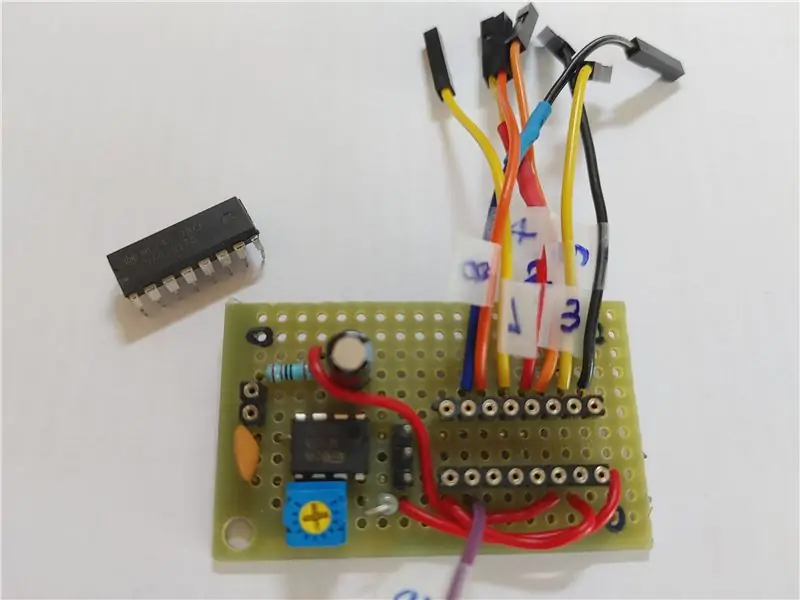
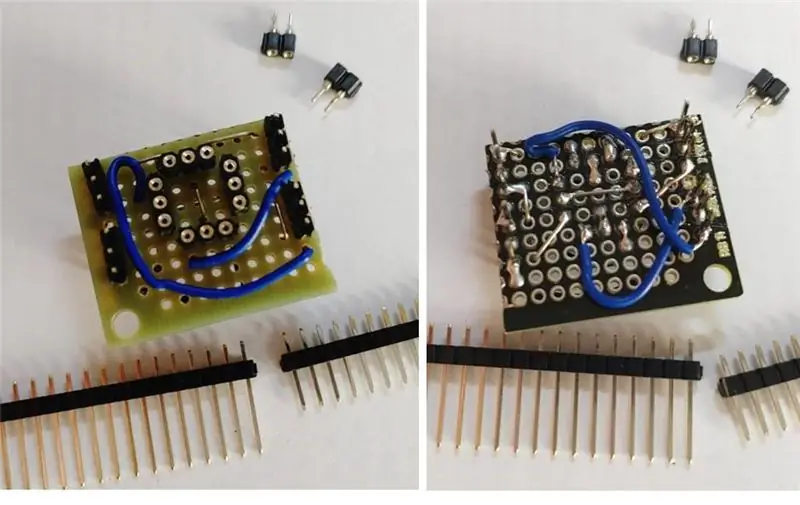
Trinn 6: Koble til elektronikken




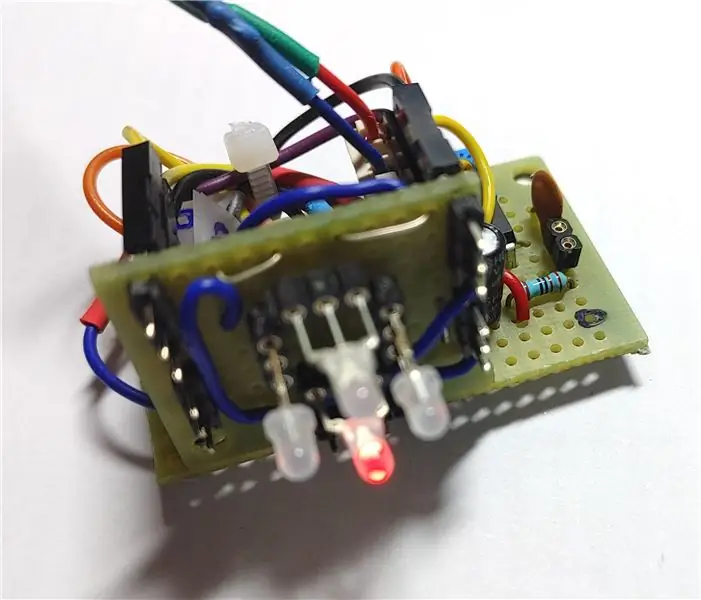
Dette var et enkelt og repeterende trinn, etter Eagle -skjematikken, ved hjelp av overskrifter for ESP og LED -matrisen hjalp enormt med montering.
Pin 1 på Anode & Cathode LED -hodene var merket med en sølvskarp, de kunne skilles mellom som på 7 de andre 8.
Trinn 7: Programmering

Siden skjermen vår ikke er en tradisjonell matrise, måtte jeg finne en metode for å visualisere hvilke biter som skulle slås på, som den sendte til MAX IC i HEX. Heldigvis vet jeg akkurat nok excel til å komme i trøbbel og lagde en 'Hex veiviser' for å veilede meg selv om mønsteret jeg ønsket vist, håndplasserte avmerkingsbokser og alt.
Dette kom med revalueringen av at hex for min time, minutt og sekunder kunne kombineres ved hjelp av bitvis ELLER for å produsere den siste hex -kommandoen for å sende til max7219, inkludert en liten animasjon jeg la til sekundene, slik at jeg kunne sørge for at tavlen hadde ikke frosset.
Så, nesten på slutten. og tid for en annen avgjørelse som ikke har blitt for gammel.
Koden for ESP er i LUA, I dag vil jeg anbefale å bruke arduino IDE for bedre dokumentasjon og robust pakkebibliotek, da ESP -samfunnet fremdeles modnet og jeg valgte LUA som språk for dette prosjektet.
Jeg tok den tvilsomme beslutningen om å pinge google -serverne regelmessig for å lese tiden. Dette kom til å trenge en RTC for å minimere drift, dette fungerer, men du hadde det bedre å bruke et sanntids API.
halfSec = 0time = 0 minutt = 0 sekund = 0
lavintensitet = 0
høy intensitet = 9
lokal SSID = "Wifi"
local SSID_PASSWORD = "Passord"
funksjonstid () -koble til internett for å få gjeldende klokkeslett og dato
hvis wifi.sta.getip () så er lokal conn = net.createConnection (net. TCP, 0) conn: connect (80, "google.com")
conn: on ("tilkobling", function (conn, nyttelast) conn: send ("HEAD/HTTP/1.1 / r / n".. "Host: time.is / r / n".. "Godta: */ *\ r / n".. " User-Agent: Mozilla/4.0 (kompatibel; esp8266 Lua;) ".." / r / n / r / n ") ende)
conn: on ("motta", function (conn, nyttelast) -print (nyttelast) conn: close () local p = string.find (nyttelast, "GMT") -finn tid og dato -strengen i nyttelasten fra internett, endre for tidssone hvis p ~ = null da-trekk ut tall som tilsvarer time, minutt, sekund, dag, måned time = tonn (string.sub (nyttelast, p-9, p-8)) minutt = tonnummer (string.sub (nyttelast, p- 6, p-5)) sekund = tonnnummer (string.sub (nyttelast, p-3, p-2)) addHour ()-hardkodet BST (britisk sommertid) dagslys som sparer utskrift (time, minutt, sekund) halv Sek = (andre%6)*2 -utskrift (halfSec) annet utskrift ("weboppdatering mislyktes!") slutt slutt -funksjon) -slutt på "motta" hendelsesbehandler
conn: on ("frakobling", funksjon (conn, nyttelast) conn = null nyttelast = null ende) ende utskrift ("ingen wifi ennå") ende
funksjon borTable (a, b, …) -bitvis ELLER tabeller sammen
hvis arg [1] så b = borTable (b, pakke ut (arg)) ende lokal z = {} for i, v i ipairs (a) do table.insert (z, bit.bor (v, b )) ende retur z ende
funksjon bxorTable (a, b, …) -bitvis ELLER tabeller sammen
hvis arg [1] så b = bxorTable (b, pakke ut (arg)) ende lokal z = {} for i, v i ipairs (a) do table.insert (z, bit.bxor (v, b )) ende retur z ende
funksjon addSecond ()
second = second+1 if second> = 60 then second = 0 minute = minute+1 if minute> = 60 then minute = 0 addHour () end end end
funksjon addHour ()
time = time+1 hvis time> = 24 deretter time = 0 slutt hvis time == 2 eller time == 16 deretter max7219.setIntensity (lowIntensity) slutt hvis time == 8 eller time == 18 deretter max7219.setIntensity (highIntensity) sluttoppdateringsoppdatering () lokal secGap = 6 lokal minGap = 3 lokal horGap = 1 lokal sek = {{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x02}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x03}, {0x00, 0x00,, 0x00, 0x00, 0x02, 0x01, 0x03}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0x01, 0x03}, {0x00, 0x00, 0x00, 0x00, 0x01, 0x03, 0x01, 0x03},, 0x00, 0x00, 0x01, 0x01, 0x03, 0x01, 0x03}, {0x00, 0x00, 0x01, 0x01, 0x01, 0x03, 0x01, 0x03}, {0x00, 0x01, 0x01, 0x01, 0x01, 0x03, 0x01 }, {0x01, 0x01, 0x01, 0x01, 0x01, 0x03, 0x01, 0x03}}; lokal min = {{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x02, 0x00}, {0x00, 0x00, 0x00, 0x02, 0x02, 0x00, 0x02, 0x00}, {0x00, 0x00, 0x02, 0x02, 0x02, 0x00, 0x02, 0x00}, {0x0, 0x2, 0x02, 0x02, 0x00, 0x02, 0x00}, {0x02, 0x02, 0x02, 0x02, 0x02, 0x00, 0x02, 0x00}, {0x02, 0x02, 0x02, 0x02, 0x02, 0x0, 0x2, 0x02, 0x02, 0x02, 0x02, 0x00, 0x12, 0x10}, {0x02, 0x02, 0x02, 0x02, 0x02, 0x10, 0x12, 0x10}, {0x02, 0x02, 0x02, 0x12, 0x12 }, {0x02, 0x02, 0x02, 0x12, 0x12, 0x10, 0x12, 0x10}, {0x02, 0x02, 0x12, 0x12, 0x12, 0x10, 0x12, 0x10}, {0x02, 0x12, 0x12, 0x12, 0x12, 0x12, 0x10}, {0x12, 0x12, 0x12, 0x12, 0x12, 0x10, 0x12, 0x10}, {0x12, 0x12, 0x12, 0x12, 0x12, 0x30, 0x12, 0x10}, {0x12, 0x12, 0x12, 0x12, 0x32, 0x30, 0x12, 0x10}, {0x12, 0x12, 0x12, 0x32, 0x32, 0x30, 0x12, 0x10}, {0x12, 0x12, 0x32, 0x32, 0x32, 0x30, 0x12, 0x10}, {0x12, 0x32, 0x32, 0x32, 0x32, 0x30, 0x12, 0x10}, {0x32, 0x32, 0x32, 0x32, 0x32, 0x30, 0x12, 0x10}}; lokal hor = {{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x04, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x04, 0x04, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x04, 0x04, 0x04, 0x00}, {0x00, 0x00, 0x00, 0x04, 0x04, 0x04, 0x04, 0x00}, {0x00, 0x0,, 0x04, 0x04, 0x04, 0x04, 0x00}, {0x00, 0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x00}, {0x04, 0x04, 0x04, 0x04, 0x04, 0x4, 0x0,, 0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x08}, {0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x0C, 0x08}, {0x04, 0x04, 0x0, 0x0, 0x0, 0x4 }, {0x04, 0x04, 0x04, 0x04, 0x0C, 0x0C, 0x0C, 0x08}, {0x04, 0x04, 0x04, 0x0C, 0x0C, 0x0C, 0x0C, 0x08}, {0x04, 0x0, 0x0, 0x0, 0x0,, 0x0C, 0x08}, {0x04, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x08}, {0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0, 0x0,, 0x0C, 0x0C, 0x0C, 0x48}, {0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x4C, 0x48}, {0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x4, 0x, 0x, 0x, 0x0C, 0x0C, 0x4C, 0x4C, 0x4C, 0x48}, {0x0C, 0x0C, 0x0C, 0x4C, 0x4C, 0x4C, 0x4C, 0x48}, {0x0C, 0x0C, 0x4C, 0x4C, 0x4C, 0x4, 0x4, 0x4, 0x4, 0x4, 0x4 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x48}, {0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x48}}; --trykk (time, minutt, sekund)
-bordet starter på 0, så med 1 som for tiden sek [0] = null)
max7219.write ({animate (borTable (sec [1+ (second/secGap)], min [1+ (minute/minGap)], hor [1+ (hour/horGap)])))))
slutt -funksjon
wifi.setmode (wifi. STATION)
wifi.sta.config (SSID, SSID_PASSWORD) wifi.sta.autoconnect (1)
-konfigurer max7219
max7219 = krever ("max7219") max7219.setup ({numberOfModules = 1, slaveSelectPin = 8, intensitet = highIntensity})
-Hovedprogram
checkOnline = tmr.create ()
tmr.alarm (0, 180000, 1, tid)
tmr.alarm (1, 1000, 1, addSecond)
tmr.alarm (2, 500, 1, oppdatering)
funksjon animere (fortsatt)
lokale rammer = {{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x01, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x01, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 }, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}}; halfSec = halfSec+1 if halfSec> = 12 then halfSec = 0 end -print (halfSec) return bxorTable (frames [halfSec+1], still) end
Trinn 8: Boligen



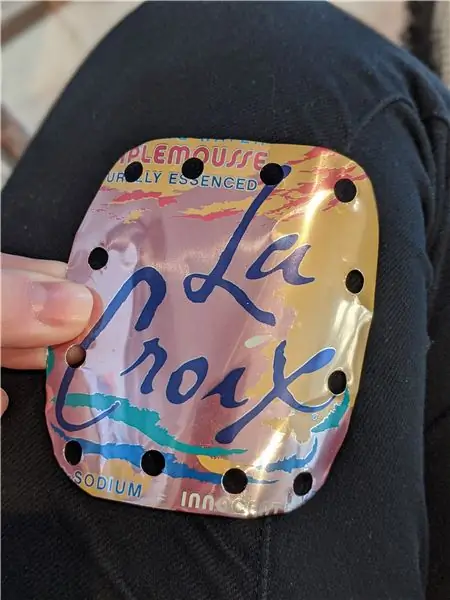
Nå er det på tide å vise frem ditt utrolige håndverk og hus prosjektet.
Enten det eller ta en amazon -pakke ut av resirkuleringen og lag et midlertidig hus som fortsatt er i bruk i dag.
Fordelen med å bruke denne tilnærmingen var at hvert lag i prosjektet nesten passet perfekt til tykkelsen på pappet, slik at en sandwich kunne stables opp og limes sammen. En lignende premiumversjon kan bruke akryl
Trinn 9: Avsluttende kommentarer
Takk for at du leser. Som mange av dere vet kan dokumentere et prosjekt være like vanskelig som å gjøre det. det er videobilder med meg som snakker som til slutt kan se dagens lys.
I årene mellom å lage dette prosjektet og skrive det opp forventet jeg å se flere eksempler på vilkårlige LED -skjermer som bruker 3D -utskrift, men reduksjonen i RGB -strimler har stort sett fjernet behovet for et alternativ.
Jeg håper dette har vært informativt, og still spørsmål, så skal jeg prøve å gi mer detaljer om deler som ikke tilfredsstiller helt.
Jubel
Anbefalt:
LED Matrix Alarm Clock (med MP3 -spiller): 6 trinn (med bilder)

LED Matrix Alarm Clock (med MP3 -spiller): Denne Arduino -baserte vekkerklokken har alt du kan forvente av alarmen din - muligheten til å vekke deg med hver sang du liker, slumre -knappen og er enkel å kontrollere via tre knapper. Det er tre hovedblokker - LED -matrise, RTC -modul og
University Campus Student Parking Map: 7 trinn (med bilder)

University Campus Student Parking Map: Mange studenter lurer på hvor de kan parkere på et universitetsområde. For å løse dette problemet laget jeg et opplyst parkeringskart over hovedområdet på Utah State Universitys campus. Kartet er for at elevene skal ta et raskt blikk på hvilke parkeringsalternativer som er
Hacking a London Underground Jubilee Line Door Button: 12 Steps (med bilder)

Hacking a London Underground Jubilee Line Door Button: London Transport Museum -butikken selger nedlagte dørknapper fra Jubilee Line (både venstre og høyre er tilgjengelig). Hvis du tenker på å gjennomføre et prosjekt som trenger en knapp og et indikatorlys av noe slag, ville du være
Transportdatavisualisering med Google Map: 6 trinn

Transportdatavisualisering med Google Map: Vi vil vanligvis registrere forskjellige data under sykling, denne gangen brukte vi nye Wio LTE for å spore dem
Game of Thrones Light Up Map: 4 trinn (med bilder)

Game of Thrones Light Up Map: Spoiler! Vinteren kommer definitivt. Men få dette kule Game of Thrones til å lyse opp kartet for et vårprosjekt. Kartet lyser opp med en flammeeffekt som avslører signalen til det gjenværende huset ved makten. Hva vet jeg, gjør det med signalen til din favoritt
