
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:20.
- Sist endret 2025-01-23 15:02.

Denne opplæringen lar oss kontrollere en LCD-skjerm via Wi-Fi fra smarttelefonen vår
Hvis vi ikke har drivermallen kan vi bruke arduinoen, men under lenken for utvikling av Drivemall.
Fordelen med å foretrekke Drivemall fremfor det klassiske Arduino -kortet er å redusere kompleksiteten i tilkoblingene, noe som fører til et mer ryddig oppsett (i noen tilfeller). Dette er imidlertid valgfritt: alle resultatene er fortsatt gyldige med arduino -brettet, et brødbrett og nok dupont -hoppere for tilkoblinger.
Prosjektet tar sikte på å fremme en uformell utdanningsform som et middel til å fremme sosial inkludering av unge mennesker, uformell utdanning som finnes i makerspaces.
Denne opplæringen gjenspeiler bare forfatternes synspunkter, og EU -kommisjonen kan ikke holdes ansvarlig for bruk av informasjonen i den.
Trinn 1: Det vi trenger
- Arduino Mega-/ Drivermall
- ESP8266
- Skjerm 20x4 I2C
- Motstand 1K
- Programmerer CH340G
- LED
- Brødbrett
- Kabler
- Smarttelefon
Trinn 2: Hvordan konfigurere Blynk og Arduino




La oss begynne å laste ned Blynk på smarttelefonen. Lag et nytt prosjekt som velger som maskinvare Arduino Mega og tilkoblingstype WiFi (bilder 1). Når prosjektet er opprettet, får du en e -post med Blynk -tokenet for prosjektet ditt.
La oss nå konfigurere den til å kunne kontrollere skjermen ved å legge til:
4 Innstillinger for tekstinndata med utgang V1-V2-V3-V4
1 knapp koblet til D13
Trinn 3: FW for ESP8266



Første trinn ESP8266
Vi sjekker om FW er tilstede gjennom Arduino seriell skjerm (bilde 1)
Standard overføringshastighet for esp er satt til 115200. For å kontrollere tilstedeværelsen av SW bruker vi AT -kommandoen hvis den svarer OK, kan vi fortsette og sette overføringshastigheten til 9600 ved hjelp av kommandoen
AT+UART_DEF = 9600, 8, 1, 0, 0
Hvis fw ikke er tilstede
Last fastvaren AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 gjennom programmereren ved å koble PIN GPIO0/FLASH til GND gjennom en 1K ohm -motstand, og vi bruker esp8266_flasher -programmet (bilde 2 og 3)
Velg riktig COM -port, og vi laster inn FW på 99% kan gi en feil, men det er normalt (bilde 4 og 5)
Trinn 4: Hvordan montere




Ved hjelp av skjematikken i bilde 1 og 2 skal vi koble til to 3.3V strømforsyningssoner for ESP8266 og en 5V en til displayet.
TX- og RX -pinnene på ESP8266 må kobles til når arduinio er programmert, og for hver SW -oppdatering må den kobles fra.
Hvis vi under driften merker at skjermen ikke har tilstrekkelig lysstyrke, kan vi justere den ved hjelp av trimmeren bak skjermen som er synlig på bilde 3 og 4.
Trinn 5: FW Arduino

Koden trenger følgende biblioteker:
ESP8266_Lib.h som lar oss administrere ESP
LiquidCrystal_I2C.h for å kunne skrive på displayet
BlynkSimpleShieldEsp8266.h for å kunne kontrollere enheten fra blynk -appen
Wire.h for I2C -kommunikasjon
Før vi laster opp FW må vi endre følgende deler for å koble til Blynk -applikasjonen og få tilgang til ESP8266s WiFi
char auth = "ditt token" per il tokenchar ssid = "ditt WiFi -navn"
char pass = "WiFi -passordet ditt"
Anbefalt:
Hvordan lage en statisk LCD -driver med I²C -grensesnitt: 12 trinn

Hvordan lage en statisk LCD -driver med I²C -grensesnitt: Liquid Crystal Displays (LCD) er mye brukt for kommersielle og industrielle applikasjoner på grunn av sine gode visuelle egenskaper, lave kostnader og lavt strømforbruk. Disse egenskapene gjør LCD-en til standardløsningen for batteridrevne enheter
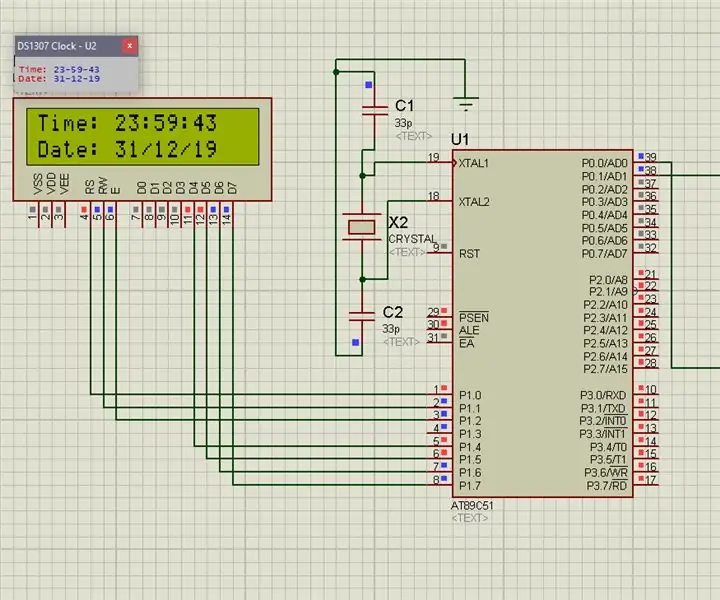
8051 Grensesnitt med DS1307 RTC og visning av tidsstempel i LCD: 5 trinn

8051 Grensesnitt med DS1307 RTC og visning av tidsstempel på LCD: I denne opplæringen har vi forklart deg om hvordan vi kan koble til 8051 mikrokontroller med ds1307 RTC. Her viser vi RTC -tid på lcd ved hjelp av proteussimulering
Grensesnitt 8051 mikrokontroller med LCD i 4-bits modus: 5 trinn (med bilder)

Grensesnitt 8051 mikrokontroller med LCD i 4-bits modus: I denne opplæringen skal vi fortelle deg om hvordan vi kan grensesnitt lcd med 8051 i 4-biters modus
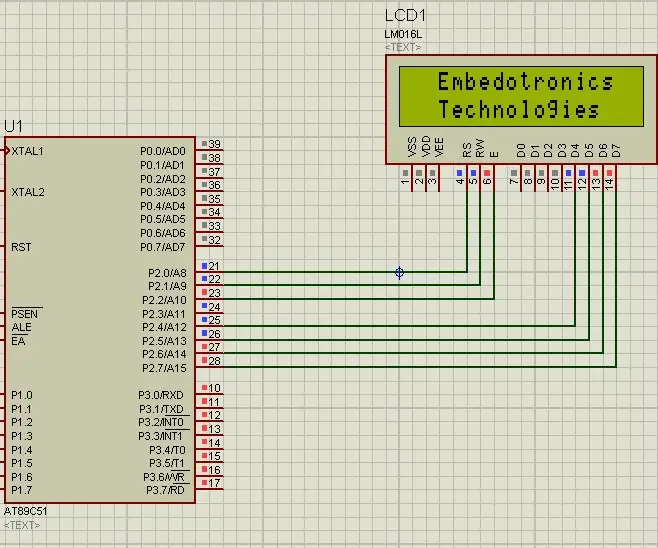
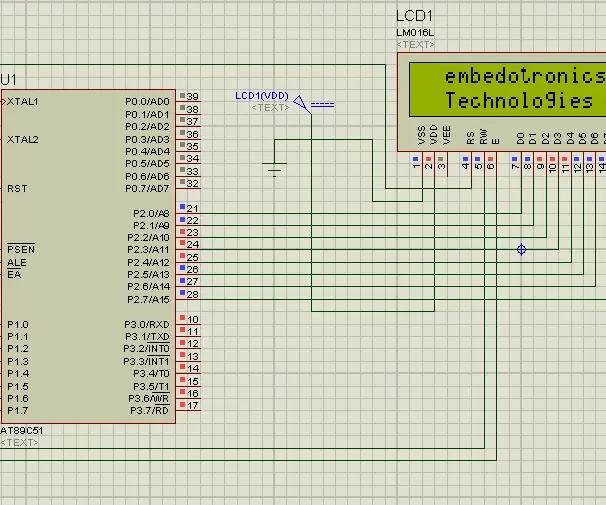
Grensesnitt 8051 mikrokontroller med 16*2 lcd i Proteus -simulering: 5 trinn (med bilder)

Grensesnitt 8051 mikrokontroller med 16*2 lcd i Proteus -simulering: Dette er et veldig grunnleggende prosjekt på 8051. I dette prosjektet skal vi fortelle deg om hvordan vi kan koble 16*2 lcd til 8051 mikrokontroller. Så her bruker vi full 8 -biters modus. I den neste opplæringen vil vi også fortelle om 4 -biters modus
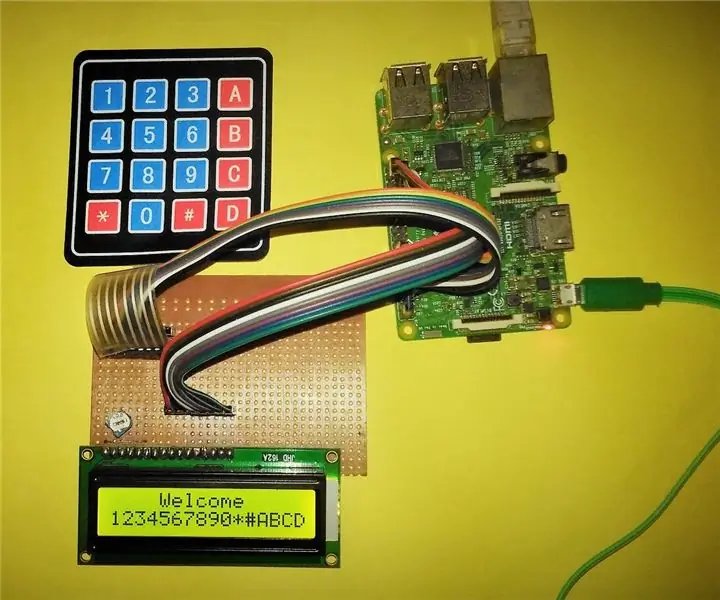
Grensesnitt 16x2 alfanumerisk LCD And4x4 matrisetastatur med Raspberry Pi3: 5 trinn (med bilder)

Grensesnitt 16x2 alfanumerisk LCD And4x4 matrisetastatur med Raspberry Pi3: I denne instruksjonene forklarer vi hvordan du grensesnitt 16x2 LED og 4x4 matrisetastatur med Raspberry Pi3. Vi bruker Python 3.4 for å utvikle programvaren. Du kan også velge Python 2.7, med små endringer
