
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:20.
- Sist endret 2025-01-23 15:02.

Dette prosjektet er en fin måte å vise tid og vær i en liten praktisk pakke. Jeg vil forklare prosjektet, hvordan det fungerer og vise koden her.
Du kan trykke på forskjellige knapper for å vise gjeldende vær på et angitt sted, samt temperatur og trykk. Standardvisningen er tiden som hentes fra en NTP -server.
Det er ikke nødvendig å angi tiden da tiden er synkronisert fra NTP -serveren og er veldig nøyaktig. I denne konfigurasjonen har jeg tiden og den lokale IP -adressen. Du kan endre koden til å inkludere dato, vær, trykk og temperatur som skal vises på hovedskjermen eller på knappene.
Trinn 1: Den skjematiske


Skjematikken er relativt grei og enkel å gjøre
Følg. Det er en gerber -fil hvis du ønsker å snurre din egen PCB. Hele kretsen drives av 5V fra en mikro -USB -tilkobling. Dette gjør kretsen enkel og lett å drive. 5V mates inn i en 3.3V regulator med lavt frafall og en LM 3940 som gir 3.3V til ESP8266. Det er en USB -kontakt på ESP8266, men jeg valgte å ikke bruke den generelt fordi 5V også driver LCD -skjermen.
3.3V må brukes med ESP8266, du kan ikke kjøre den direkte med 5V da det vil drepe brettet.
De to taktile bryterne er koblet til D5 og D6 og er konfigurert i koden for å få frem forskjellig informasjon på skjermen. Jeg har disse satt til temperatur/trykk og prognose.
Alle komponentene er lett loddet på perfboard eller gerber er tilgjengelig i min GitHub på
Trinn 2: Koden
github.com/allenelectronics/esp8266weatherstation
Koden er samlet i Arduino IDE og trenger litt konfigurasjon for å fungere
For det første må du installere ESP8266 -kortet til IDE for å laste opp kode til det.
Omfattende instruksjoner for hvordan du gjør dette er her:
For å få værfunksjonaliteten valgte jeg å bruke RemoteMe som samler værdata direkte fra API og genererer kode som kan settes inn i koden din. Du må registrere deg og sette opp datastrømmen på deres nettsted:
Dokumentasjon om RemoteMe finner du her:
Det er noen spesifikke definisjoner som er unike for oppsettet ditt, som du må fullføre før du laster opp:
#define WIFI_NAME "SSID GOES HERE"
#define WIFI_PASSWORD "PASSWORD GOES HERE"
#define DEVICE_ID 1
#define DEVICE_NAME "HENT FRA REMOTEME. ORG"
#define TOKEN "HENT FRA REMOTEME. ORG"
Definisjonene her må angis av deg basert på wifi -detaljene dine og tokenet du får fra RemoteMe.
Du må sørge for at alle disse bibliotekene er installert og inkludert i koden. Jeg har tatt med lenker til de som er vanskeligere å få.
#include //https://github.com/remoteme/RemoteMeArduinoLibrary
#inkludere
#inkludere
#inkludere
#inkludere
Den siste delen som må endres er posisjonen din, ettersom dette prosjektet ikke bruker GPS. Du må endre "LOCATION" -strengen:
ellers hvis (buttonState2 == LOW && prevButtonState2 == HIGH) {
Serial.print ("LOCATION / n");
Serial.println (fc);
lcd.clear ();
lcd.print ("LOCATION");
lcd.setCursor (0, 1);
lcd.print (fc);
lcd.setCursor (0, 0);
forsinkelse (5000);
prevButtonState2 = buttonState2;
Trinn 3: Bygget


The Build
På den tiden jeg ikke hadde tilgang til en 3d -skriver, var dette mitt siste prosjekt med en hylleveske. Jeg brukte en lett tilgjengelig alarmpanelkasse som er designet for 16x2 LCD.
Lenke: https://www.ebay.co.uk/itm/86-Plastic-project-box-enclosure-case-for-diy-LCD1602-meter-tester-with-buttGA/363214674235?hash=item549148193b:g: IvQAAOSwNXpcFFrv
Alt er proppet inne i saken, 16x2 LCD-skjermen er limt på frontpanelet med kretskortet varmlimt på plass.
Trinn 4: Konklusjon
Konklusjon
Dette er et pent prosjekt for en stasjonær digital klokke som ikke trenger justering eller innstilling. Det tar tid fra en NTP -server og viser den på en klar bakgrunnsbelyst LCD.
Dette er ikke for en komplett nybegynner, da det er en viss konfigurasjon av koden som kreves, og datastrømmer må også konfigureres. Hvis du har spørsmål eller kommentarer, kan du gjerne legge igjen en kommentar til meg.
Anbefalt:
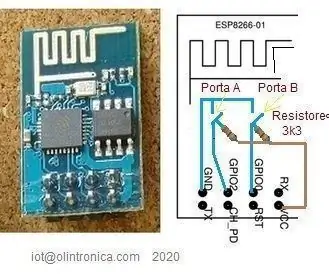
Slik blinker eller programmerer du ESP8266 AT -fastvare ved hjelp av ESP8266 Blinker og programmerer, IOT Wifi -modul: 6 trinn

Slik blinker eller programmerer du ESP8266 AT-fastvare ved bruk av ESP8266 blinker og programmerer, IOT Wifi-modul: Beskrivelse: Denne modulen er en USB-adapter /programmerer for ESP8266-moduler av typen ESP-01 eller ESP-01S. Den er praktisk utstyrt med en 2x4P 2.54mm hunnhodet for å koble ESP01. Den bryter også ut alle pinnene på ESP-01 via en 2x4P 2.54mm hannh
ESP8266 - Hage vanning med timer og fjernkontroll via Internett / ESP8266: 7 trinn (med bilder)

ESP8266 - Hage vanning med timer og fjernkontroll via internett / ESP8266: ESP8266 - vanning fjernstyrt og med timing for grønnsakshager, blomsterhager og plener. Den bruker ESP-8266-kretsen og en hydraulisk / elektrisk ventil for mating av vanning. Fordeler: Lave kostnader (~ 30,00 dollar) hurtig tilgang Kommandoer over
ESP8266 - Dør- og vindussensorer - ESP8266. Eldrehjelp (glemsomhet): 5 trinn

ESP8266 - Dør- og vindussensorer - ESP8266. Eldrehjelp (glemsomhet): ESP8266 - Dør- / vindussensorer som bruker GPIO 0 og GPIO 2 (IOT). Den kan sees på nettet eller på det lokale nettverket med nettlesere. Også synlig gjennom " HelpIdoso Vxapp " applikasjon. Bruker en 110/220 VAC forsyning for 5Vdc, 1 relé / spenning
Få tid fra internett ved hjelp av ESP8266 - NTP -klokkeprosjekt med ESP8266 Nodemcu: 5 trinn

Få tid fra internett ved hjelp av ESP8266 | NTP Clock Project With ESP8266 Nodemcu: I denne opplæringen ser vi hvordan du får tid til å bruke ESP8266/nodemcu med Arduino IDE. Å få tid er spesielt nyttig i datalogging for å stemple avlesningene dine. Hvis ESP8266 -prosjektet ditt har tilgang til Internett, kan du få tid ved å bruke Network T
ESP8266 NODEMCU BLYNK IOT Opplæring - Esp8266 IOT Bruke Blunk og Arduino IDE - Kontrollere lysdioder over internett: 6 trinn

ESP8266 NODEMCU BLYNK IOT Opplæring | Esp8266 IOT Bruke Blunk og Arduino IDE | Kontrollere lysdioder over internett: Hei Gutter i denne instruksjonene lærer vi hvordan du bruker IOT med ESP8266 eller Nodemcu. Vi vil bruke blynk -appen til det. Så vi vil bruke esp8266/nodemcu til å kontrollere lysdiodene over internett. Så Blynk -appen vil bli koblet til esp8266 eller Nodemcu
