
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.



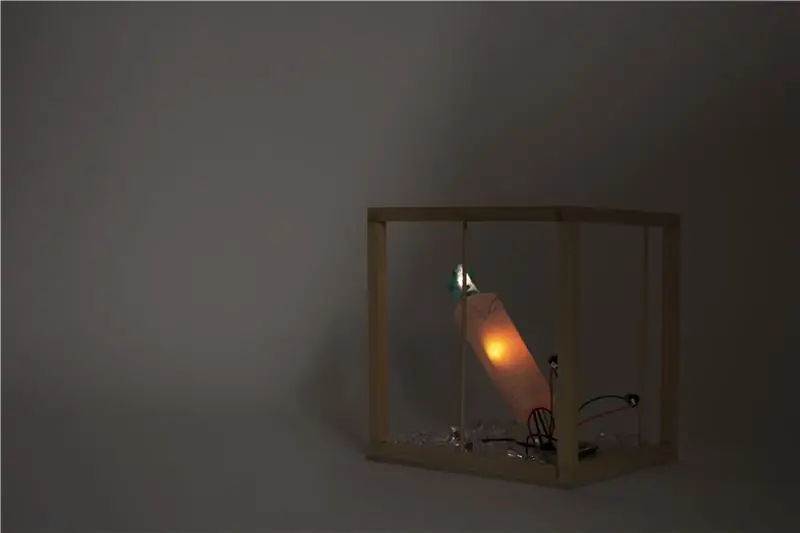
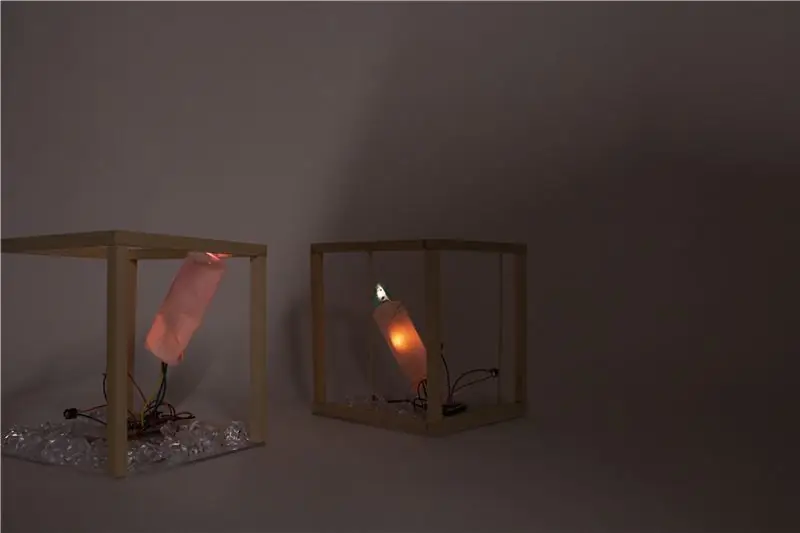
Par og familier som er separert på grunn av lang avstand, føler ofte at de lengter etter tilkobling. Crystal House er bygget for par og familier for å få kontakt med hverandre gjennom lys. Crystal Houses er koblet til wifi -signaler. Når du trykker på knappen på det ene krystallhuset, mottar lysene i det andre krystallhuset signalet og slås på. Det er enkelt og morsomt å lage! Jeg vil gå gjennom trinn for trinn fra materialer/verktøy som brukes, bygge/teste krets ved hjelp av Arduino og bygge strukturen til Crystal House
Trinn 1: Deler, verktøy, rekvisita
- Montert fjær Huzzah ESP8266 (to)
- Perma-Proto halvstort brødbrett (to)
- Litiumbatteri -3,7 1200mAh (to)
- Mini på/av trykknappbryter (fire)
- NeoPixel Mini -knapp (fire)
- Brødbrett Wire
- Loddejern og lodding
- Wire stripper
- Tredje hånds verktøy
- Firkantet trepinne
- Akrylark
- Klar krystallstein
- Gjennomsiktig papir
- superlim
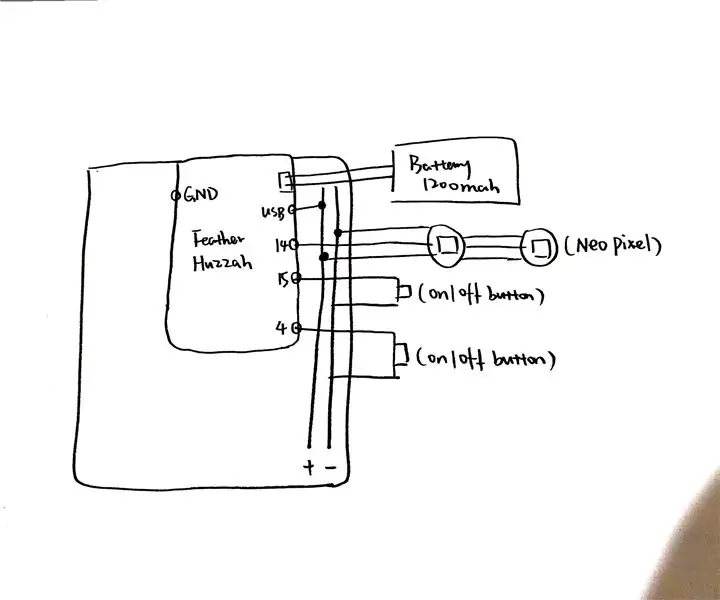
Trinn 2: Kretsdiagram og kode

// Instructables Internet of Things Class sample code // Kombinere innganger og utganger // To trykknapper sender kommandoer til AIO -feed // LED og vibrerende motor (eller hvilken som helst digital utgang) flah/buzz i henhold til feeddata // // Modifisert av Becky Stern 2017 // basert på eksempler fra Adafruit IO Arduino Library: // https://github.com/adafruit/Adafruit_IO_Arduino // // Adafruit investerer tid og ressurser på å tilby denne åpen kildekoden. // Vennligst støtt Adafruit og åpen kildekode -maskinvare ved å kjøpe // produkter fra Adafruit! // // Skrevet av Todd Treece for Adafruit Industries // Copyright (c) 2016 Adafruit Industries // Lisensiert under MIT -lisensen. // // All tekst ovenfor må inkluderes i enhver omfordeling. #inkludere
-
#define NeoPIN1 15
// Parameter 1 = antall piksler i stripe // Parameter 2 = Arduino pin -nummer (de fleste er gyldige) // Parameter 3 = pixeltype flagg, legg sammen etter behov: // NEO_KHZ800 800 KHz bitstream (de fleste NeoPixel -produkter m/WS2812 LED) // NEO_KHZ400 400 KHz (klassiske 'v1' (ikke v2) FLORA -piksler, WS2811 -drivere) // NEO_GRB Piksler er koblet til GRB -bitstrøm (de fleste NeoPixel -produkter) // NEO_RGB -piksler er koblet til RGB -bitstrøm (v1 FLORA -piksler, ikke v2) // NEO_RGBW Piksler er koblet til RGBW bitstream (NeoPixel RGBW -produkter) Adafruit_NeoPixel strip = Adafruit_NeoPixel (2, NeoPIN1, NEO_GRB + NEO_KHZ800);
/************************ Adafruit IO -konfigurasjon ********************** *********
/ besøk io.adafruit.com hvis du trenger å opprette en konto // eller hvis du trenger Adafruit IO -nøkkelen. #define IO_USERNAME "Ditt brukernavn" #define IO_KEY "Ditt IO_KEY"
/****************************** WIFI -konfigurasjon **************** **********************/
#define WIFI_SSID "Din wifi" #define WIFI_PASS "Ditt passord"
#include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/************************ Hovedkoden starter her ********************** ***********/
#include #include #include #include
// #definere LED_PIN 15 #define BUTTON1_PIN 4 #define BUTTON2_PIN 14 // #definere MOTOR_PIN 5 // denne pinnen trenger PWM -funksjon
// button state int button1current = 0; int button1last = 0; int button2current = 0; int button2last = 0;
// sette opp den 'digitale' feed AdafruitIO_Feed *-kommandoen = io.feed ("kommando"); AdafruitIO_Feed *command2 = io.feed ("command2");
ugyldig oppsett () {strip.setBrightness (60); strip.begin (); strip.show (); // Initialiser alle piksler til "av" // sett knappestifter som innganger med intern pull-up motstand pinMode (BUTTON1_PIN, INPUT_PULLUP); pinMode (BUTTON2_PIN, INPUT_PULLUP); // angi led pin og motor pin som digitale utganger // pinMode (MOTOR_PIN, OUTPUT); // pinMode (LED_PIN, OUTPUT);
// start den serielle tilkoblingen Serial.begin (115200);
// koble til io.adafruit.com Serial.print ("Koble til Adafruit IO"); io.connect (); // konfigurere en meldingsbehandler for kommandofeed. // handleMessage -funksjonen (definert nedenfor) // vil bli ringt opp når en melding er // mottatt fra adafruit io. kommando-> onMessage (handleButton1); command2-> onMessage (handleButton2);
// vent på en tilkobling mens (io.status () <AIO_CONNECTED) {Serial.print ("."); forsinkelse (500); }
// vi er tilkoblet Serial.println (); Serial.println (io.statusText ());
// sørg for at alle feeder får sine nåværende verdier med en gang kommando-> get (); command2-> get (); }
void loop () {
// io.run (); er nødvendig for alle skisser. // den skal alltid være tilstede øverst i loop // -funksjonen. den holder klienten koblet til // io.adafruit.com, og behandler alle innkommende data. io.run ();
// ta tak i knappens nåværende tilstand. // vi må snu logikken fordi vi // bruker INPUT_PULLUP. hvis (digitalRead (BUTTON1_PIN) == LOW) {button1current = 1; } if (digitalRead (BUTTON2_PIN) == LOW) {button2current = 1; } if (digitalRead (BUTTON2_PIN) == HIGH && digitalRead (BUTTON1_PIN) == HIGH) {button1current = 0; button2current = 0; }
// retur hvis verdien ikke er endret hvis (button1current == button1last && button2current == button2last) return;
// lagre gjeldende tilstand i den 'digitale' feed på adafruit io Serial.print ("sender knapp 1 status ->"); Serial.println (button1current); kommando-> lagre (button1current);
// lagre gjeldende tilstand i den 'digitale' feed på adafruit io Serial.print ("sender knapp 2 status ->"); Serial.println (button2current); command2-> lagre (button2current);
// lagre siste knapp tilstand button1last = button1current; button2last = button2current; }
// denne funksjonen kalles når en kommandomelding // mottas fra Adafruit IO. den var knyttet til // kommandofeed i oppsettet () -funksjonen ovenfor. void handleButton1 (AdafruitIO_Data *data) {
int kommando = data-> toInt ();
hvis (kommando == 1) {// lyser opp første piksel Serial.print ("mottatt fra kommando (knapp 1) <-"); Serial.println (kommando); // analogWrite (MOTOR_PIN, 200); // forsinkelse (500); // analogWrite (MOTOR_PIN, 0); strip.setPixelColor (0, strip. Color (200, 100, 0)); // Gul stripe. Vis (); } annet {Serial.print ("mottatt fra kommando (knapp 1) <-"); Serial.println (kommando); strip.setPixelColor (0, strip. Color (0, 0, 0)); // av strip.show (); }}} // denne funksjonen kalles når en kommandomelding // mottas fra Adafruit IO. den var knyttet til // kommandostrømmen i oppsettet () -funksjonen ovenfor. void handleButton2 (AdafruitIO_Data *data) {
int command2 = data-> toInt ();
hvis (command2 == 1) {// lyser opp første piksel Serial.print ("mottatt fra kommando2 (knapp 2) <-"); Serial.println (kommando2); // analogWrite (MOTOR_PIN, 200); // forsinkelse (500); // analogWrite (MOTOR_PIN, 0); strip.setPixelColor (1, strip. Color (255, 128, 128)); // Gul stripe. Vis (); } annet {Serial.print ("mottatt fra kommando2 (knapp 2) <-"); Serial.println (kommando2); strip.setPixelColor (1, strip. Color (0, 0, 0)); // av strip.show (); }}
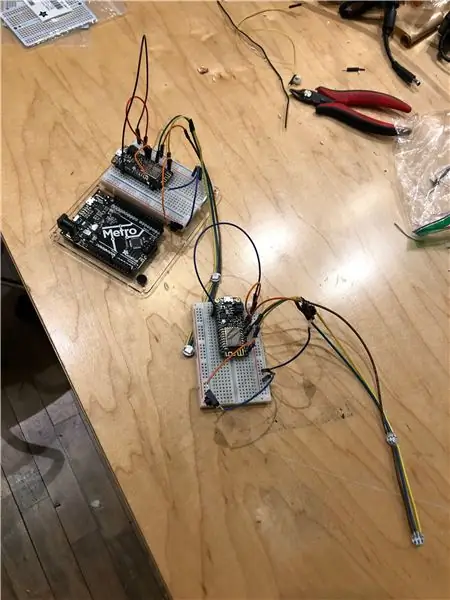
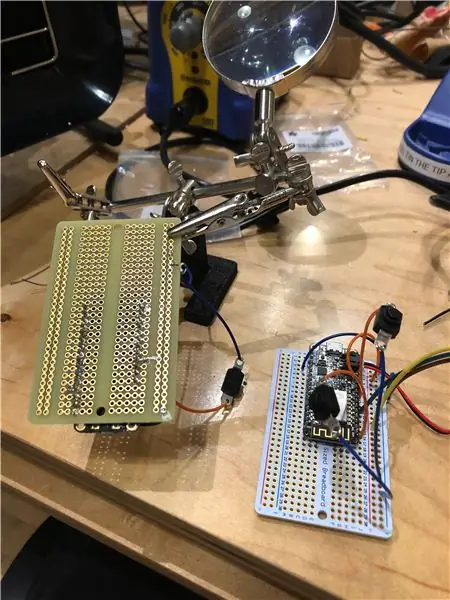
Trinn 3: Kretskonstruksjon fra prototype til loddet


Jeg vil oppfordre deg til å prøve på et brødbrett for å teste kretsen. Siden vi bygger to enheter, kan vi teste på to brødbrett. Jeg loddet Neopixel og on.off -knappen til en prototypetråd siden den er lettere å bruke. Senere kan du enkelt lodde av prototypetrådene.
Etter at vi lykkes med prototypekretsen, er det på tide å bygge vår virkelige krets. Jeg bruker Perma-proto breadboard siden det er mindre og tilkoblingen til kretsen vil være mye bedre enn prototypekretsen. Når det gjelder lodding, krever det mye tålmodighet. Ikke gi opp enda! Du kommer dit!
Når du er ferdig med kretsen og lastet opp koden til ESP8266, bør de to enhetene fungere som vi nevnte i begynnelsen.
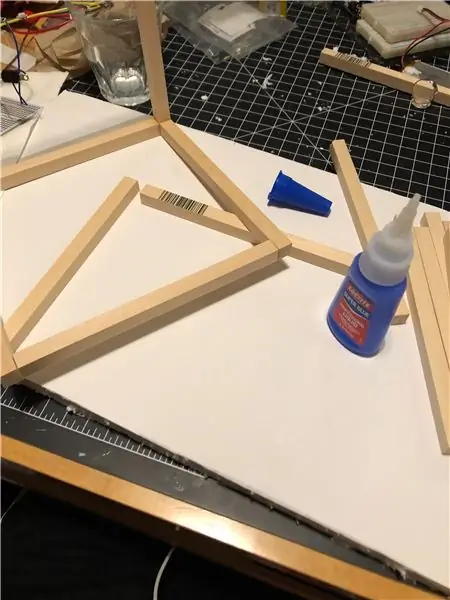
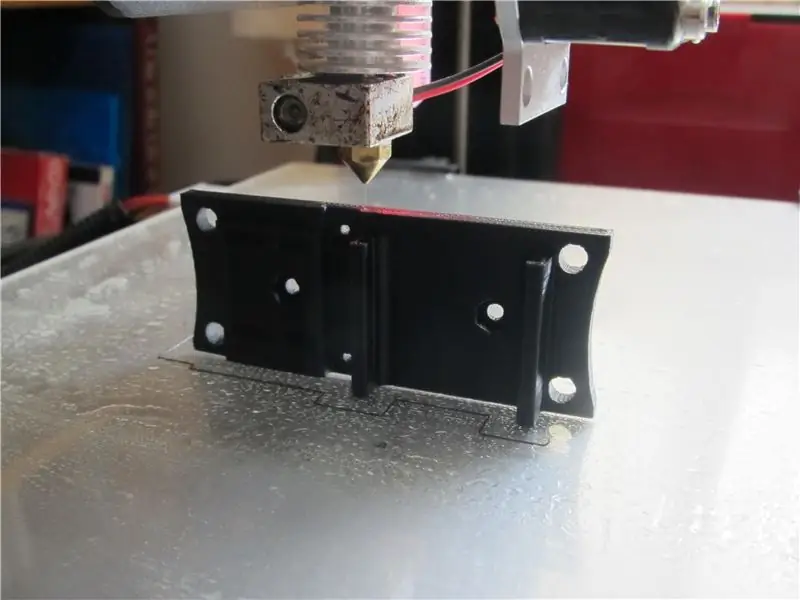
Trinn 4: Form og materiale




La oss lage krystallhuset vårt!
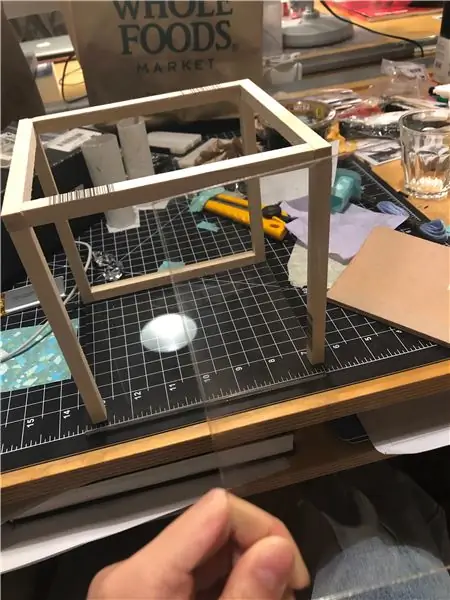
Skjær trepinnen i 6 tommer. Vi trenger totalt 18 stykker. Siden jeg vil ha litt variasjon fra disse to krystallhusene, brukte jeg 7 stykker i det ene og 9 stykker i det andre. Lim bitene inn i en eskestruktur. Jeg kuttet to akrylark til 6 x 6 tommer og limte dem inn i bunnen av krystallhusene.
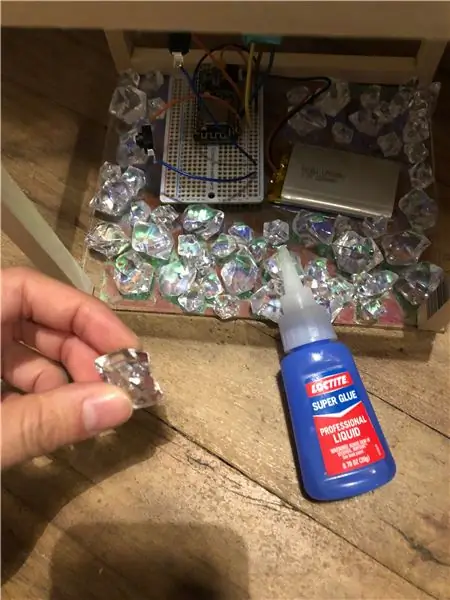
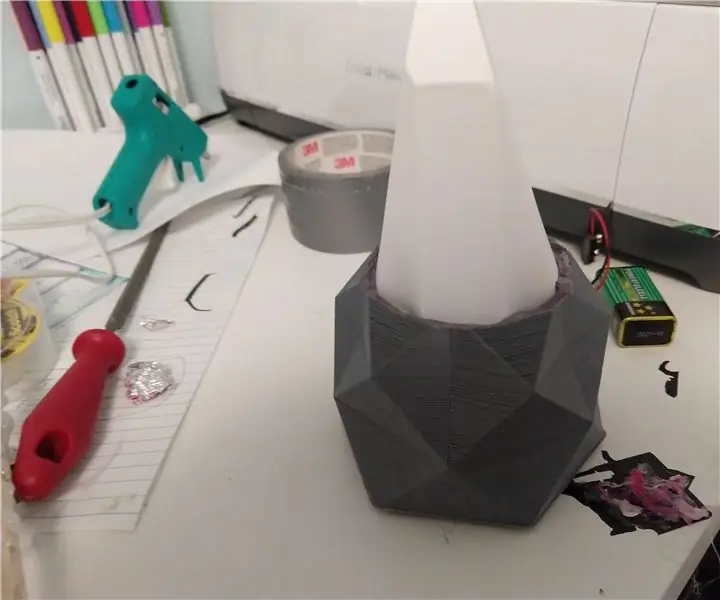
Når du er ferdig med strukturen til husene. La oss dekorere husene! Jeg klippet et stykke gjennomsiktig farget papir og limte dem på akrylarket. Etter det brukte jeg noen klare plastkrystaller og limte dem på basen. Siden jeg har et gjennomsiktig farget papir i bunnen av krystallene, reflekteres krystallene til forskjellige farger.
Trinn 5: La oss nå bruke krystallhusene


Gi din kjære krystallhuset du laget. Fortell dem at de er viktige! Du kan alltid endre utvendig struktur ved hjelp av forskjellige materialer og farger. La meg vite hvordan det går!
Anbefalt:
Smart Crystal Light -streng: 9 trinn (med bilder)

Smart Crystal Light String: Når det nærmer seg jul og jeg er i full forskning på DIY hjemmeautomatisering og smarte objekter, bestemte jeg meg i år for å prøve å lage en smart, fin, RGB lysstreng. Jeg forsket mye på DIY -løsninger. rundt på nettet, på den ene siden noen pr
Programmering av ATmega328 med Arduino IDE ved bruk av 8MHz Crystal: 4 trinn

Programmering av ATmega328 med Arduino IDE ved bruk av 8MHz Crystal: I denne Instuctable vil jeg dekke en trinnvis veiledning for programmering av en ATmega328P IC (Den samme mikrokontrolleren som er tilstede på Arudino UNO) ved hjelp av Arduino IDE og en Arduino UNO som programmerer for å lage deg en tilpasset Arduino, for å lage prosjektene dine
Super Easy Crystal Mood Light: 6 trinn

Superenkelt krystallstemningslampe: Hei produsenter! Dette er et superduper enkelt arduino -prosjekt som vil fungere som et læringsverktøy så vel som et ondt fantastisk stemningslys. Det er bare noen få biter, så du kan piske det sammen på den tiden det tar å skrive ut basen. Gjør en god leksjon
Lyd og musikk Sensing Quartz Crystal Broche With Playground Circuit Express: 8 trinn (med bilder)

Sound and Music Sensing Quartz Crystal Brooch With Playground Circuit Express: Denne lydreaktive brosjen er laget ved hjelp av en lekeplasskretsekspress, billige bulkkvartskrystaller, wire, papp, funnet plast, en sikkerhetsnål, nål og tråd, varmt lim, stoff, og en rekke verktøy. Dette er en prototype, eller første utkast, til denne
Lag en Crystal Radio Coil Form: 7 trinn

Lag en Crystal Radio Coil -form: Denne instruksjonsboken hjelper deg med å lage et sterkt og fast rør som en trådspole kan vikles på. Krystallradioer, eller "foxhole" -radioer er fortsatt morsomme, hundre år etter at gutter og jenter begynte å lage dem i de første årene av radio. Mens mange ting
