
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.


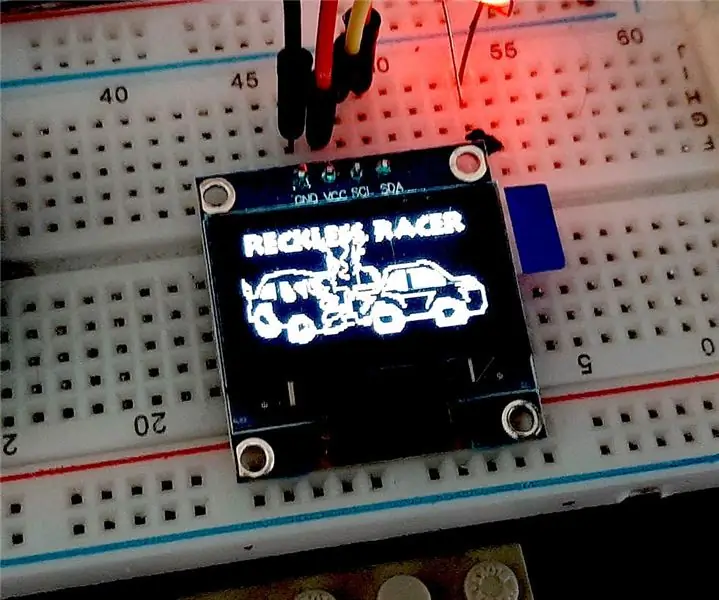
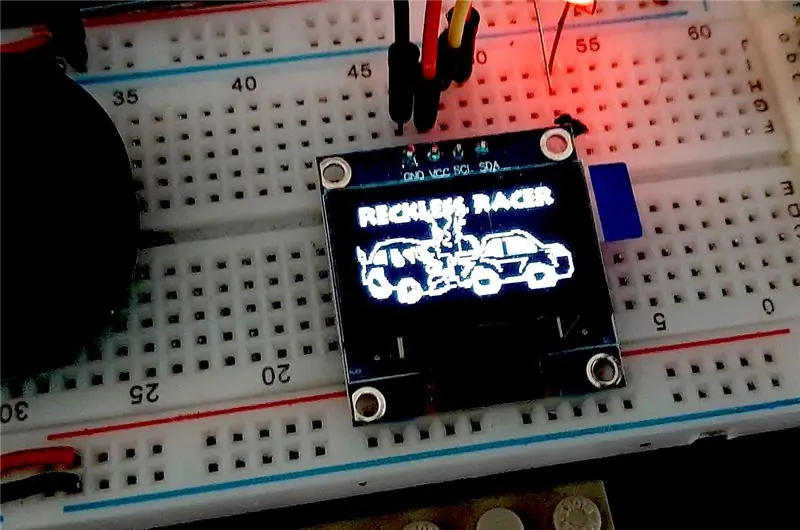
I denne opplæringen vil vi se på hvordan du bruker bitmaps ved hjelp av Adafruit_GFX.c bibliotek som en slags sprites i et spill. Det enkleste spillet vi kunne tenke oss er et bilrullebyttespill som ruller rundt i siden, til slutt bestemte vår beta -tester og assistentkoder seg for "Reckless Racer" som et navn, da det er ganske hensynsløst å kjøre feil vei nedover motorveien !!.
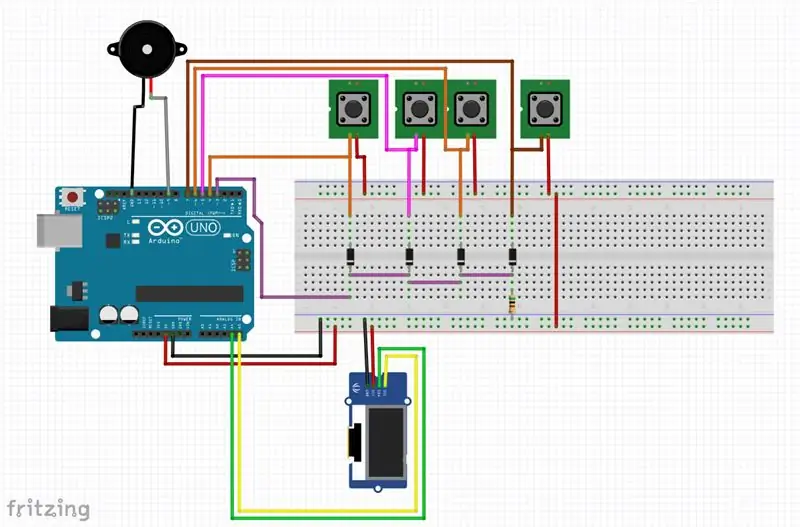
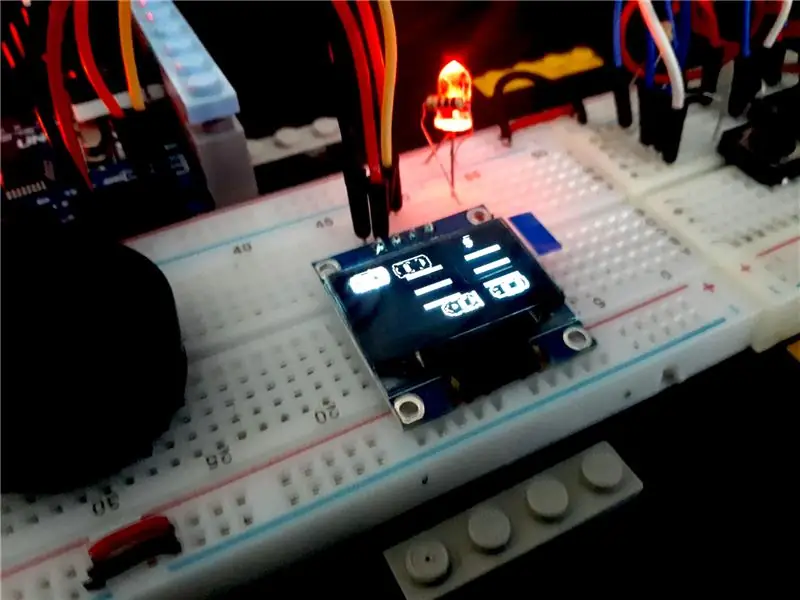
Utformingen av kretsen vår er på bildene inkludert ovenfor og er detaljert i vårt siste prosjekt/opplæring her Snake Instructables som beskriver hvordan kretsen fungerer.
vi vil kreve
Adafruit_GFX
Paint.net
Arduino IDE windowslinux
og ta en titt på Snake -opplæringen for resten av utstyret.
Rekvisita
Snake Game
Trinn 1: Installere Paint.net



Vi bruker paint.net ettersom programvaren er gratis, så helt gratis å bruke kan du laste ned Paint. Net her.
For å installere paint.net dobbeltklikker du på det nedlastede programmet og svarer positivt slik neste, ja, ok, jeg er enig og bildene ovenfor vil gi deg en veibeskrivelse.
Trinn 2: Tegn en enkel sprutskjerm



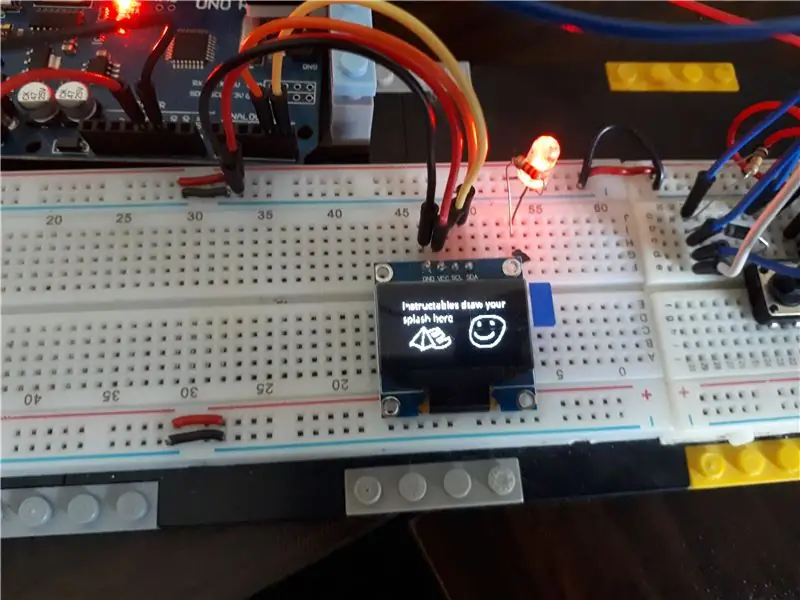
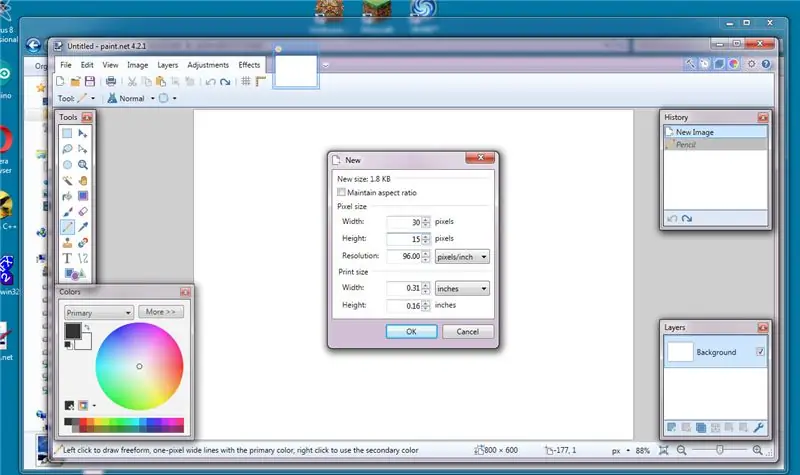
Når du er i paint.net, lag et nytt bilde ved å klikke på Fil deretter nytt, sett bildestørrelsen til 1260x620 (se første bilde) klikk ok når du har den nye siden, tegne en sprutskjerm med bare 2 farger svart og hvitt med blyanten verktøy (bilde 2), når du har tegnet (eller limt inn) sprutskjermbildet ditt, klikker du på bildet og deretter endrer størrelsen (image4), i popup -vinduet endrer du størrelsen fra 1260x620 til 126x62 (2 piksler mindre enn skjermen) (pic5) Klikk OK.
klikk deretter på Fil -menyen og lagre som (pic6).
Når popup -vinduet vises i rullegardinmenyen for filtype, velg BMP (bitmap). (pic7), skriv inn et filnavn og klikk på lagre, når popup -vinduet vises satt dithering til 0 og satt til 8 bit, klikker du ok (pic8).
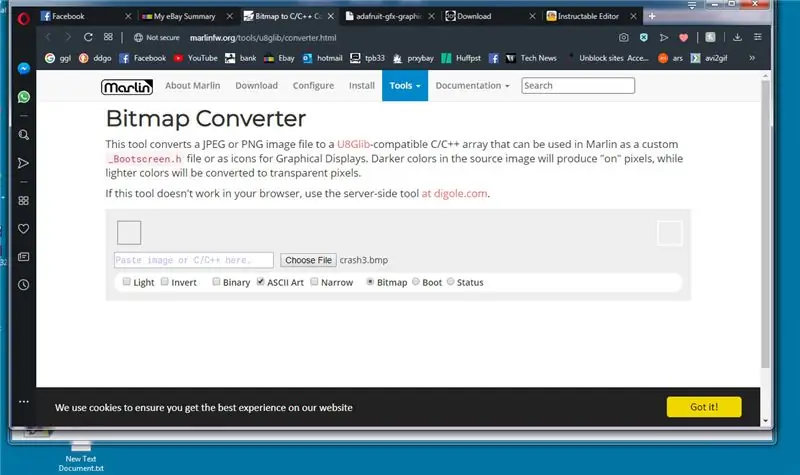
Trinn 3: Konvertering av BMP til C Bitmap -fil




Nå må vi konvertere bildet vårt til et format som arduinoen kan forstå. Det er mange verktøy tilgjengelig for å gjøre dette, men mitt "gå til" -sted er marlin websides bitmap -konverteringsverktøy …
marlinfw.org/tools/u8glib/converter.html
Så vi starter denne delen med å bruke lenken ovenfor for å åpne nettstedet som vises på bilde 1
klikk på velg fil og velg bitmap du opprettet tidligere (pic2)
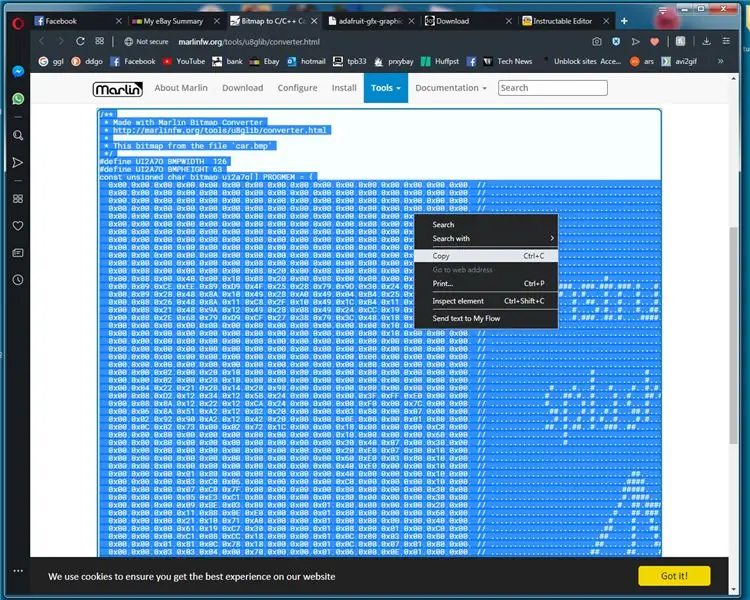
marlin bitmap converter vil automatisk konvertere bildet ditt til c -kode venstre dobbeltklikk på koden som skal markere koden, høyreklikk og klikk på copy (pic3)
neste Vi oppretter høyreklikk og lager et nytt tekstdokument (pic4)
dobbeltklikk på det nye dokumentet, når det åpnes, høyreklikk og lim inn koden (pic5)
neste må vi legge til linjen nær toppen av koden #inkludere dette tillater oss å lagre bitmapdataene til flashminnet på arduinoen, så omdøper vi #define bredde, høyde og navn til noe enklere å bruke. disse er uthevet på bilde 6, vi omdøper dem fra de tilfeldig genererte tegnene, vi omdøper dem til eksemplet nedenfor
#define LOGOWIDTH
#define LOGOHEIGHT
const unsigned char LOGOPISK PROGMEM
neste klikk fil og lagre som, lagre filen som logo. c Lukk notisblokk, høyreklikk på logo.c og klikk på kopier.
Trinn 4: Visning av en LOGO ved hjelp av DrawBitmap



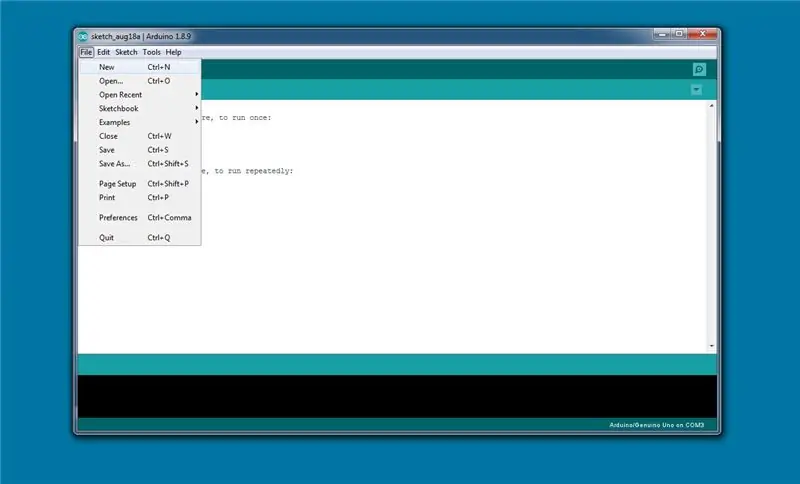
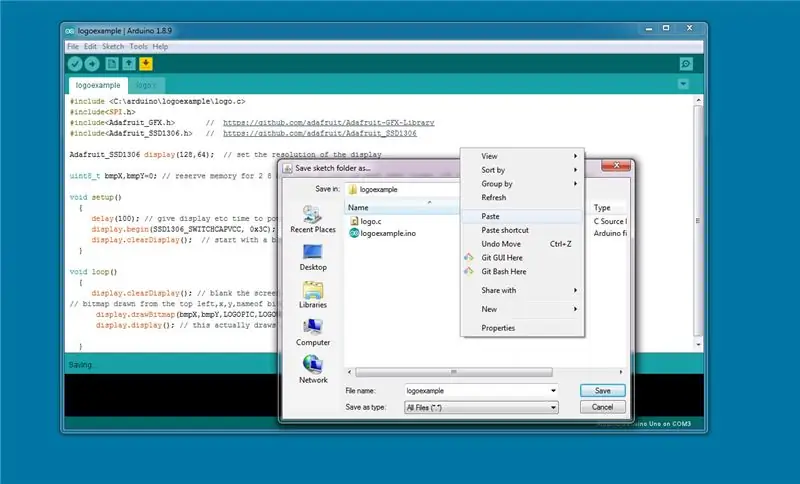
Nå laster vi inn arduino IDE og lager en ny skisse og lagrer den som logoexample.ino, deretter som en juks i arduino -ideen, klikk på filmenyen og lagre som, gå tilbake til prosjektmappen og høyreklikk og lim inn.c -filen (pic2) og klikk deretter på Avbryt, dette sparer deg for å måtte bla til mappen for å lime inn i filen.
skriv inn følgende kode i arduino IDE eller last ned ino.
(vi anbefaler å skrive i stedet for å kopiere og lime inn eller bruke filene under, det er den beste måten å lære)
#include /* dette vil variere avhengig av hvor du lagrer
ino vanligvis i mappen C: / Users / ~ brukernavn / Documents / Arduino / project ~ navn
og dette er hvordan vi lenker til vårt bitmap */
#inkludere
#inkludere
uint8_t bmpX, bmpY = 0; /* reserve minne for 2 X 8 biters heltall, vi trenger bare 8 bit ints
ettersom verdien aldri er høyere enn 128 (piksler), slik at vi kan spare plass ved å bruke 8 bits ints (som har en maksimal verdi på 255) */
ugyldig oppsett ()
{forsinkelse (100); // gi display etc tid til å slå på displayet. begynner (SSD1306_SWITCHCAPVCC, 0x3C); // dette er å initialisere displayet display.clearDisplay (); // begynn med en tom skjerm}
/* Vær oppmerksom på at du ikke trenger å skrive disse kommentarene i de er til referanse …………..
kommandoen vi skal fokusere på er display.drawBitmap, dette er det som trekker vår sprutskjerm. (bmpX, er X -aksens verdi på skjermen der X -forankringspunktet i bitmappen vil være, og bmpX og bmpY er verdiene vi er interessert i for å skape bevegelse (bmpY, er Y -aksens verdi på skjermen der Y -ankeret punktet i bitmap vil være at vi får referansenavnene slik vi definerte dem i logo.c (LOGOPIC, er navnet på bitmapet i #included file logo. c (LOGOWIDTH, er hvor mange piksler på tvers (X) for å tegne bitmap fra ankerpunktet (LOGOHEIGHT, er hvor mange piksler ned (Y) for å trekke bitmap fra ankerpunktet X og Y piksler på tvers kan angis manuelt, men det er bare lettere å bruke de forhåndsdefinerte enn å huske dem alle (1, den siste verdien er fargen ettersom skjermen er mono 0 svart 1 hvit. ok begynn å skrive fra neste linje: ¬D lol*/ void loop () {display.clearDisplay (); // blank skjermen // bitmap tegnet fra øverst til venstre, x, y, bitmapnavn, bredde X, høyde Y, fargedisplay.drawBitmap (bmpX, bmpY, LOGOPIC, LOGOWIDTH, LOGOHEIGHT, 1); display.display (); // dette trekker faktisk bufferen til skjermen noensinne}
last opp koden du arduino og bekreft at den fungerer (pic3).
Trinn 5: Flytte en Bitmap Sprite




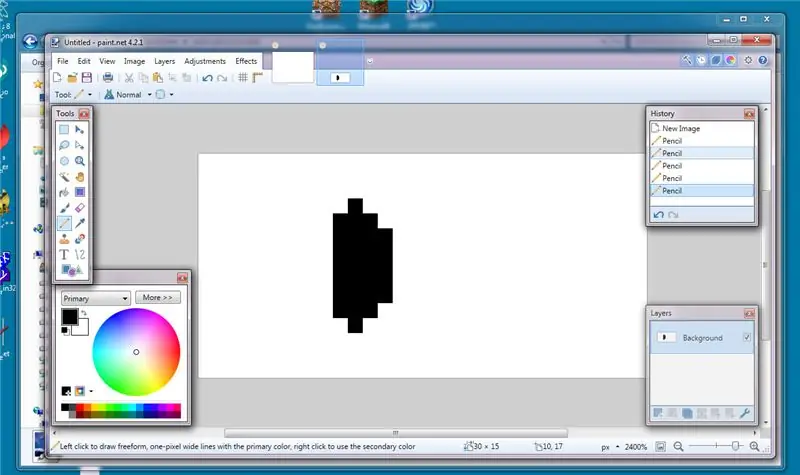
ved å bruke de tidligere instruksjonene, bruk paint.net og lag en ny fil på 30x15 piksler (pic1) og tegne en grov bil, den unge designeren starter med frontruten først (bilder 2 og 3).
lagre den igjen som en Windows bmp -fil (som i trinn 2), konverter til en C -bitmap (trinn 3) og plasser car.c -filen (eller hva du bestemmer deg for) i samme mappe som en nyopprettet arduino ino (skisse) fil.
(p.s. husk å legge til #include -linjen i bilen. c dette pleide å fange oss ofte)
Først kobler du til bilen din. C
#inkludere
#include #include Adafruit_GFX.h> // https://github.com/adafruit/Adafruit-GFX-Library #include Adafruit_SSD1306 //
Adafruit_SSD1306 -skjerm (128, 64); // angi oppløsningen på skjermen
/* bmpX/bmpY vi trenger disse for å være variabler som endrer disse verdiene og tegner om
skjermen er hvordan vi lager bevegelsesanimasjonseffekt. hitSide og hitTop er hvordan vi holder sprite på skjermen */ uint8_t bmpX, bmpY = 0; // reserve minne for 2 8 bit ints (0-255) vi trenger ikke større 128 vil være det største antallet som brukes bool hitSide = 0; bool hitTop = 0;
ugyldig oppsett ()
{forsinkelse (100); // gi display etc tid til å slå på displayet. begynner (SSD1306_SWITCHCAPVCC, 0x3C); // dette er å initialisere displayet display.clearDisplay (); // start med en tom skjerm
}
hulrom ()
{display.clearDisplay (); // blank skjermen // bitmap tegnet øverst til venstre, x, y, navn på bitmap, bredde X, høyde Y, farge display.drawBitmap (bmpX, bmpY, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // display.display (); // Dette trekker faktisk bufferen til skjermen noensinne) // dette velger retningen på bilen basert på boole {case 0: bmpX ++; gå i stykker;
sak 1:
bmpX--; gå i stykker; } // disse 2 if -setningene setter bool til true eller false hvis (bmpX == 0) {hitSide = 0; } hvis (bmpX == 96) // bredden på skjermen minus bilen {hitSide = 1; } // samme som ovenfor for Y -aksen hvis (bmpY == 0) {hitTop = 0; } hvis (bmpY == 49) // skjermhøyde minus bilhøyden {hitTop = 1; } switch (hitTop) {case 0: bmpY ++; gå i stykker; sak 1: bmpY--; gå i stykker; }
}
du kan se programmet fungere i vedlagte video
Trinn 6: Gjør Driving Game


Først starter vi med å tegne noen forskjellige biler eller hindringer som i de tidligere stadiene av opplæringen, noe som gjør dem til 30x15 piksler. Deretter konverterer vi dem til c -bitmaps og kobler til koden.
#include // disse banene må endres avhengig
// på hvor du lagrer filene // rediger: jeg har nettopp funnet ut om du erstatter // med "" du trenger ikke hele banen // med dine egne biblioteker #include
#inkludere
#include #include
#inkludere
#include // https://github.com/adafruit/Adafruit-GFX-Library #include <Adafruit_SSD1306 //
Adafruit_SSD1306 -skjerm (128, 64); // definere skjermparametrene
definere variabler og faste verdier
// definere inngangspinner dette er pinnene på arduinoen de endrer seg aldri, så #definere #definere INTPIN 3 // bare pinner 2 og 3 kan være avbruddsstift på UNO #definere OPPIN 4 // disse er pinner koblet tp relevant bryter #definere DWNPIN 5 #define LFTPIN 6 #define RHTPIN 7 #define SND 9 // definere retninger
#define DIRUP 1 // disse verdiene er det "slangen" ser på for å bestemme-
#define DIRDOWN 2 // retningen slangen vil bevege seg #define DIRLEFT 3 #define DIRRIGHT 4
uint8_t dirPressed = 0; // verdi for å registrere retning for å flytte på hvilken pinne som gikk høyt
// booleans lagre hvilken pin gikk høyt
bool BUTUP = 0; bool BUTDWN = 0; bool BUTLFT = 0; bool BUTRHT = 0; // vars for posisjonen til bilen uint8_t carPosX = 1; uint8_t carPosY = {0, 16, 32, 48}; // trenger verdi for å matche matrisen
uint8_t lanePosArr = {0, 16, 32, 48}; // array for å lagre hvor hver kjørefelt er
uint8_t carPosYCnt = 0; uint8_t carYTmp = 0; // variabler for linjene i veien uint8_t roadLineX1 = 51; // disse er forhåndsdefinerte i begynnelsen, så ser linjene ut sømløs uint8_t roadLineX2 = 102; uint8_t roadLineX3 = 153; uint8_t roadLineX4 = 254; uint8_t roadLineX5 = 200;
// dette er hvor mange piksler avspillingsområdet beveger seg om gangen
uint8_t drawSpeed = 4;
// vars for fiende0
uint8_t fiende0PosX = 255; uint8_t fiende0PosY = 0; uint8_t fiende1PosX = 255; uint8_t fiende1PosY = 0; uint8_t fiende2PosX = 255; uint8_t fiende2PosY = 0;
// variabel til tilfeldig tilordne et banenummer til hindringer
uint8_t laneGen = 0;
uint8_t laneGen0 = 0; uint8_t laneGen1 = 0; uint8_t laneGen2 = 0;
// poengsum
lang poengsum = 0; // dette er poengsummen:/ lol long compar = 0; // dette lagrer poengsummen på siste nivå opp for å sammenligne tilbake til lang highScore = 25; uint8_t metreCnt = 0;
det er her vi starter funksjonene
// dette er settet med kommandoer hvis avbruddet er aktivert tomrummet avbrutt () {forsinkelse (150); updateDirection (); } // oppdater hvilken verdi som er i retningen var ved å sjekke DIR bools // -------------------------- UPDATE DIRECTION (spiller)- ------------------------- void updateDirection () {//Serial.println("updateDirection Called "); BUTUP = digitalRead (UPPIN); BUTDWN = digitalRead (DWNPIN); BUTLFT = digitalRead (LFTPIN); BUTRHT = digitalRead (RHTPIN); hvis (BUTUP == true) {dirPressed = DIRUP; } hvis (BUTDWN == true) {dirPressed = DIRDOWN; } hvis (BUTLFT == true) {dirPressed = DIRLEFT; } hvis (BUTRHT == true) {dirPressed = DIRRIGHT; }
}
// ------------------------------- FLYTTE BIL --------------- -------------------------
// Dette vil oppdatere skjermen når motoren sprite
void moveCar ()
{switch (dirPressed) {case DIRUP: carPosYCnt--; carPosY [carPosYCnt]; tone (SND, 100, 100); hvis (carPosYCnt == 255) {carPosYCnt = 0; } carYTmp = carPosY [carPosYCnt]; dirPressed = 0; // Serial.println ("carPosY up"); // Serial.println (carPosYCnt); gå i stykker; sak DIRDOWN: carPosYCnt ++; tone (SND, 100, 100); hvis (carPosYCnt == 4) {carPosYCnt = 3; } // Serial.println ("carPosY"); // Serial.println (carPosYCnt); carYTmp = carPosY [carPosYCnt]; dirPressed = 0; gå i stykker; // kommenterte bilen i stand til å bevege kollisjonsdeteksjon til venstre og høyre ikke så bra enda /* sak DIRLEFT: carPosX--; hvis (carPosX == 0) {carPosX = 1; } // Serial.println ("carPosX"); // Serial.println (carPosX); dirPressed = 0; gå i stykker; */ case DIRRIGHT: // bare for moro skyld hvis du trykker til høyre, vil spillet lage en støytone (SND, 100, 50); // carPosX ++; // hvis (carPosX == 128) // {// carPosX = 127; //} // Serial.println ("carPosX"); // Serial.println (carPosX); // dirPressed = 0; gå i stykker; } updateDisplay (); }
// -------------------------- RANDOM POS X ------------------- -----------
uint8_t randomPosX () // disse 2 rutinene genererer bare tilfeldig posisjon for hindringene
{uint8_t posValTmp = 0; posValTmp = tilfeldig (129, 230); //Serial.println("random x "); //Serial.println(posValTmp); retur (posValTmp); }
// --------------------------- RANDOM POS Y ------------------ ------------------
uint8_t randomPosY ()
{uint8_t laneVal = 0; laneVal = tilfeldig (0, 4); // legg til en ekstra kjørefelt for tilfeldighet, dvs. ingen gjenstander på skjermen mens du er i den kjørefeltet //Serial.println("RandomY "); //Serial.println(lanePosArr [laneVal]); retur (lanePosArr [laneVal]); }// ------------------------------- SETT SPILLHASTIGHET -------------- -------------- void setGameSpeed () // dette stopper nivået til å gå høyere enn 20, noe som gjør spillet uspillbart {hvis (drawSpeed <21) {drawSpeed = drawSpeed+2; }}// ------------------------------------ DETECT CRASH ---------- ----------------------- void detectCrash () {
hvis (fiende0PosX = 0 && fiende0PosY == carYTmp)
{// Serial.println ("Game Over CRAASSSSHHHHHHEEEEEDDD into Traffic 0"); spillet er over(); } hvis (fiende1PosX = 0 && fiende1PosY == carYTmp) {//Serial.println("Game Over CRAASSSSHHHHHHEEEEEDDD til trafikk 1 "); spillet er over(); } hvis (fiende2PosX = 0 && fiende2PosY == carYTmp) {//Serial.println("Game Over CRAASSSSHHHHHHEEEEEDDD til trafikk 2 "); spillet er over(); }}
dette er rutinene som tegner displayet.
// ------------------------------- TREKK VEI --------------- --------------------- void drawRoad () // X, Y, lengde, bredde {display.fillRect (roadLineX1, 15, 30, 4, WHITE); display.fillRect (roadLineX1, 30, 30, 4, WHITE); display.fillRect (roadLineX1, 45, 30, 4, WHITE); display.fillRect (roadLineX2, 15, 30, 4, WHITE); display.fillRect (roadLineX2, 30, 30, 4, WHITE); display.fillRect (roadLineX2, 45, 30, 4, WHITE); display.fillRect (roadLineX3, 15, 30, 4, WHITE); display.fillRect (roadLineX3, 30, 30, 4, WHITE); display.fillRect (roadLineX3, 45, 30, 4, WHITE); display.fillRect (roadLineX4, 15, 30, 4, WHITE); display.fillRect (roadLineX4, 30, 30, 4, WHITE); display.fillRect (roadLineX4, 45, 30, 4, WHITE); display.fillRect (roadLineX5, 15, 30, 4, WHITE); display.fillRect (roadLineX5, 30, 30, 4, WHITE); display.fillRect (roadLineX5, 45, 30, 4, WHITE);
roadLineX1 = roadLineX1-drawSpeed;
roadLineX2 = roadLineX2-drawSpeed; roadLineX3 = roadLineX3-drawSpeed; roadLineX4 = roadLineX4-drawSpeed; roadLineX5 = roadLineX5-drawSpeed; display.display (); } // ----------------------------------------- TEKNE fiender ---- --------------------------------------- ugyldige fienderDraw () {// X, Y, bmp navn, bredde, høyde, fargedisplay.drawBitmap (fiende0PosX, fiende0PosY, ENEMY0, ENEMY0_WIDTH, ENEMY0_HEIGHT, 1); fiende0PosX = fiende0PosX-drawSpeed; display.drawBitmap (fiende1PosX, fiende1PosY, ENEMY1, ENEMY1_WIDTH, ENEMY1_HEIGHT, 1); fiende1PosX = fiende1PosX-drawSpeed; display.drawBitmap (fiende2PosX, fiende2PosY, ENEMY2, ENEMY2_WIDTH, ENEMY2_HEIGHT, 1); fiende2PosX = fiende2PosX-drawSpeed; display.display (); hvis (fiende0PosX> 231 && fiende0PosX231 && fiende1PosX <255) {fiende1PosX = randomPosX (); fiende1PosY = randomPosY (); checkDuplicate (); }
hvis (fiende2PosX> 231 && fiende2PosX <255) {fiende2PosX = randomPosX (); fiende2PosY = randomPosY (); }} // ------------------------------------ UPDATE DISPLAY -------- ---------------------------------------- void updateDisplay () {display.clearDisplay (); display.drawBitmap (carPosX, carPosY [carPosYCnt], CARSPRITE, 30, 15, 1); display.fillRect (100, 0, 28, 10, SVART); display.setCursor (100, 0); display.setTextColor (HVIT, SVART); display.println (poengsum); display.display ();
}
// ------------------------- vent på trykkløkke ------------------- ------
// dette er hjemmeskjermkoden void waitForPress () {splashScreen (); bool venter = 0; // loop slutter når dette er sant display.clearDisplay (); mens (venter == 0) {
display.fillRect (19, 20, 90, 32, SVART); // tom bakgrunn for tekst
display.setTextColor (HVIT); display.setCursor (23, 24); display.setTextSize (0); display.println ("hensynsløs"); display.setCursor (36, 34); display.println ("Racer"); display.drawBitmap (74, 24, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // x y w h r col display.drawRoundRect (21, 21, 86, 23, 4, WHITE); // border Snake display.drawRect (19, 20, 90, 33, WHITE); // kantboks - 3 display.setCursor (25, 43); display.setTextSize (0); // font tilbake til normal display.println ("trykk på hvilken som helst tast"); display.fillRect (0, 0, 127, 8, SVART); display.setCursor (10, 0); display.print ("High Score:"); // vise høy score display.print (highScore); display.display (); venter = digitalRead (INTPIN); // sjekk om tasten som trykkes venter vil endres til 1 slutt mens dirPressed = 0; // tilbakestill knapp trykk til ingen retning}} // -------------------------------------- ----- OPPDATER SPILL ----------------------------------------- ugyldig oppdateringsspill () {moveCar (); drawRoad (); enemysDraw (); // fiende1Draw (); // fiende2Draw (); metreCnt ++; detectCrash (); hvis (metreCnt == 5) // legger til et poeng for hver 10. syklus for å slå opp poengsummen {metreCnt = 0; score ++; } hvis (score == sammenligne+5) // fremskynder spillet hvert 5. poeng til maksimalt 20 hastigheter {sammenlign = poengsum; setGameSpeed (); } noTone (SND); updateDisplay ();
}
// ------------------------------ SPILLET ER OVER---------------- ------------------------------
// denne rutinen trekker linjene rundt den døde heltebilen og viser deretter spillet over skjermen
void gameOver ()
{tone (SND, 200, 200); // spill lyd uint8_t linePosX, linePosY, pixwidth, pixheight = 0; // sett vars til å tegne bokser rundt bil linePosX = carPosY; linePosY = carYTmp; pixwidth = 30; pixheight = 15; display.drawRect (linePosX, linePosY, pixwidth, pixheight, WHITE); display.display (); for (int i = 0; i <= 26; i ++) // dette omgir bilen i rektangler som simulerer eksplosjon {linePosX = linePosX-2; linePosY = linePosY-2; pixwidth = pixwidth+4; pixheight = pixheight+4; display.drawRect (linePosX, linePosY, pixwidth, pixheight, BLACK); display.drawRect (linePosX, linePosY, pixwidth, pixheight, WHITE); display.display (); tone (SND, i*20, 50); forsinkelse (10); } display.setTextSize (2); display.setTextColor (HVIT, SVART); display.setCursor (10, 23); tone (SND, 50, 500); display.print ("GAME"); display.display (); forsinkelse (500); tone (SND, 40, 500); display.print ("OVER"); display.setTextSize (0); display.display (); forsinkelse (3000); restartGame (); waitForPress (); }
// ----------------------------------------- GENSTART SPILL ----- -------------------------------------------------- -----
void restartGame () // denne kopierer høy score og tilbakestiller all statistikk og genererer tilfeldige posisjoner
{if (score> = highScore) // sjekk om score er høyere enn høy score {highScore = score; // singel hvis uttalelse for å oppdatere høy score}
poengsum = 0;
drawSpeed = 4; metreCnt = 0; carPosYCnt = 0; fiende0PosX = randomPosX (); fiende0PosY = randomPosY (); fiende1PosX = randomPosX (); fiende1PosY = randomPosY (); fiende2PosX = randomPosX (); fiende2PosY = randomPosY (); noTone (SND);
checkDuplicate ();
}
// ------------------------------------------------ -KONTROLLER DUPLIKAT ----------------------------------------------- ------ void checkDuplicate () // disse sjekker om hindringer opptar det samme spillområdet {// Serial.println ("duplikat kontrollert"); if (fiende2PosX> 230 && fiende2PosX <255) {while (fiende2PosY == fiende1PosY || fiende2PosY == fiende0PosY) {fiende2PosY = randomPosY (); }}
hvis (fiende0PosX> 230 && fiende0PosX230 && fiende2PosXenemy1PosX && fiende2PosX230 && fiende0PosXenemy1PosX && fiende0PosX
// ------------------------------------------- SPLASH SCREEN --- --------------------------------
void splashScreen ()
{display.clearDisplay (); display.drawBitmap (0, 0, CRASH, CRASHWIDTH, CRASHHEIGHT, 1); display.display (); forsinkelse (2000); } // ----------------------------------------------- OPPSETT ------------------------------------------------- ----------- ugyldig oppsett () {forsinkelse (100); // la ting starte opp // Serial.begin (9600); // kommenter dette og alt det serielle. kommandoer for feildiagvisning. begynner (SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay (); display.setTextColor (HVIT, SVART); display.setTextWrap (false); display.dim (0); pinMode (INTPIN, INPUT); pinMode (UPPIN, INPUT); pinMode (DWNPIN, INPUT); pinMode (LFTPIN, INPUT); pinMode (RHTPIN, INPUT);
attachInterrupt (digitalPinToInterrupt (INTPIN), interruptressed, RISING);
// tilfeldig plassere hindringer fiende0PosX = tilfeldigPosX (); fiende0PosY = randomPosY (); fiende1PosX = randomPosX (); fiende1PosY = randomPosY (); fiende2PosX = randomPosX (); fiende2PosY = randomPosY (); checkDuplicate (); // se etter dupliserte steder // Serial.println ("oppsettet fullført"); splashScreen (); waitForPress (); } // ----------------------------------------------- ----- LØKKE -------------------------------------------- ----------
hulrom ()
{updateGame (); }
og det er stort sett det, eventuelle modifikasjoner og tilbakemeldinger mottas med takk. Problemer vi trenger for å løse skjermflimmer, vi må se på hvordan vi kan redusere det, og fiendens biler kan fremdeles ta den samme plassen.
Anbefalt:
Folow-UP: Advanced Media Center With Odroid N2 and Kodi (4k and HEVC Support): 3 trinn

Folow-UP: Advanced Media Center With Odroid N2 and Kodi (4k and HEVC Support): Denne artikkelen er en oppfølging av min tidligere, ganske vellykkede artikkel om å bygge et allsidig mediesenter, først basert på den veldig populære Raspberry PI men senere, på grunn av mangel på HEVC, H.265 og HDMI 2.2 -kompatibel utgang, var det switch
Slik maksimerer du bitmaps i Eagle: 8 trinn (med bilder)

Hvordan maksimere bitmaps i Eagle: Med kostnadene ved å produsere profesjonelle kretskort blir billigere og billigere, ser det ut til at det er en flott tid å gå inn i PCB -design. Nettsamfunn hjelper til med å jevne ut bratte programvarelæringskurver og gir en mengde skjemaer
Hvordan lage en Air Racer Car: 5 trinn

Hvordan lage en luftracerbil: På grunn av koronaviruset kan jeg ikke gå ut og lage eller kjøpe noe, dette var et av skoleprosjektene mine, og jeg vil prøve å bruke master lysbildene fra skolen min og meg til å hjelpe deg med å gjøre det . Dette er ganske enkelt, men du må ha noen
Program Pro-mini Using Uno (Arduino Basics): 7 trinn (med bilder)

Program Pro-mini Using Uno (Arduino Basics): Hei alle sammen. I denne instruksen vil jeg dele din erfaring med min nylig kjøpte Arduino pro-mini og hvordan jeg klarte å laste opp koden til den for første gang ved å bruke min gamle Arduino Uno.Arduino pro-mini har følgende funksjoner: Det er i
Robot Racer: 12 trinn (med bilder)

Robot Racer: Hei, Velkommen til min instruktive! I denne instruksjonsfilen vil jeg vise deg hvordan du bygger en Robot Racer! Robotraceren er en rask, morsom, lett å bygge elastisk bandbil. Bilen bruker resirkulerte rør, flasketopp og til og med resirkulerte elastikkbånd. Hvis du skumrer gjennom
