
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Denne instruksen vil lære deg hvordan du lager en nedtellingstimer ved hjelp av en 4-sifret 7-segmenters skjerm som kan tilbakestilles med en knapp. Jeg fikk ideen om å lage dette fordi mens jeg skapte et 1-sifret 7-segment display i klassen, ønsket jeg å lage noe større som førte meg til dette.
Inkludert i denne instruksjonsboken er det nødvendige materialet, de riktige ledningene og en nedlastbar fil med koden som skulle programmere funksjonen til 4-sifret 7-segmenters display. Hvis du følger disse trinnene riktig, vil det sikre at din 4-sifret 7-segmenters skjerm fungerer som den skal.
Trinn 1: Materialer


For å lage en 4-sifret 7-segmenters displaytimer, trenger du følgende:
- 4-sifret 7-segmenters display
-14 ledninger (farge gjør ingen forskjell når det gjelder dette)
-11 Ledninger som trengs for det 7 -sifrede segmentet
-2 ledninger er for trykknappen
-Trykk på knappen
-Audrino UNO Med tilkobling USB -kabel
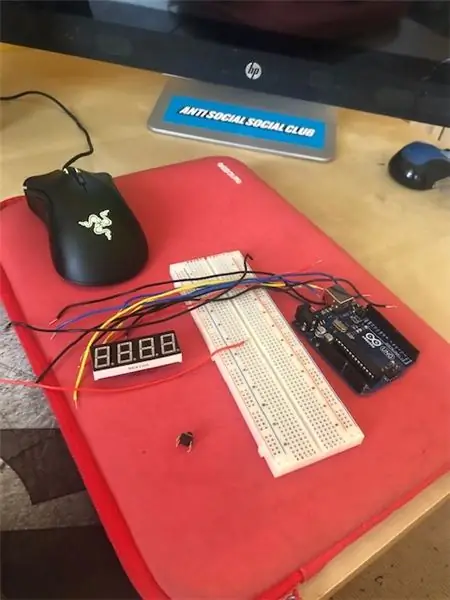
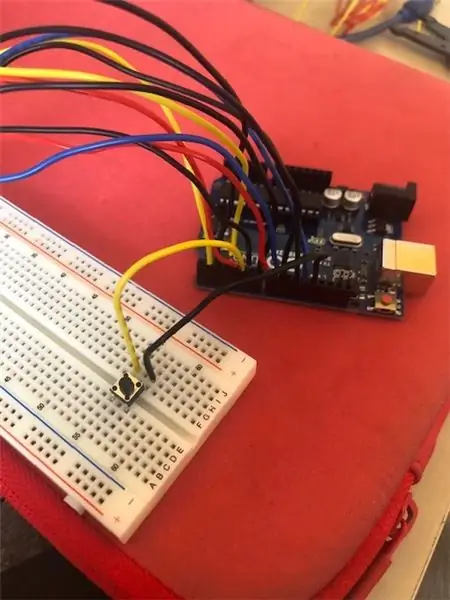
Trinn 2: Kabling




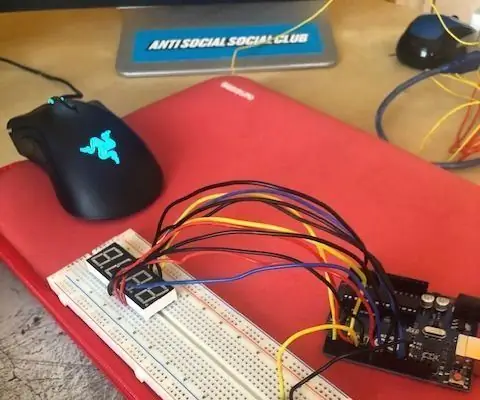
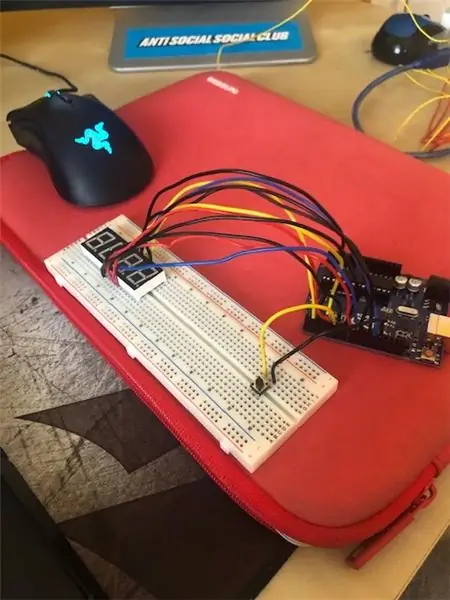
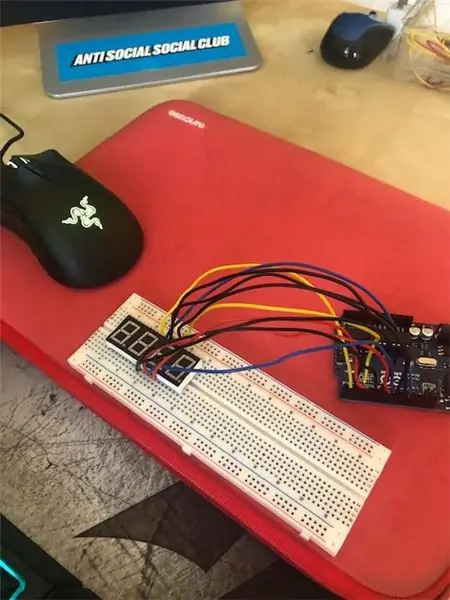
Etter å ha plassert 4-sifret 7-segmentet og trykknappen på brødbrettet, er det første trinnet å koble de fire forskjellige sifferpinnene til de fire første pinnene til Arduino, du kan koble pinnene som du vil og endre koden i henhold til til det, men for å gjøre det lettere er koden min allerede klar for måten jeg gjorde det på, du kan gjøre det på den måten.
Etter dette, fortsett å koble de resterende 4 siffer 7-segmenters displaypinnene til Arduino som jeg gjorde eller uansett hvordan du gjorde det. For å gjøre det lettere for meg selv begynte jeg med å koble til Digit Pins og deretter ferdig med de enkelte lyssegmentene ettersom tillegget av disse ledningene blir rotete. Deretter vil de resterende pinnene på Arduino (både 13 og 5) brukes til å koble trykknappen.
Måten jeg gjorde det på:
// pin 12 - første siffer = 1 // pin 9 - andre siffer = 2 // pin 8 - tredje siffer = 3 // pin 6 fjerde siffer = 4
const int a = 12;
const int b = 10;
const int c = 8;
const int d = 7;
const int e = 6;
const int f = 11;
const int g = 9;
int p = 0;
int startStopReset = 13;
const int d1 = 1; const int d2 = 2; const int d3 = 3; const int d4 = 4;
Trinn 3: Koding
I dette trinnet vil jeg ikke gi koden jeg brukte til å lage segmentet og få det til å fungere skikkelig og slik jeg likte det.
Jeg fremhevet de viktige delene du kan endre for å få forskjellige starttider og variasjoner i produktet ditt. Du kan velge å bruke denne koden eller lage din egen hvis du vil, men koden er der for deg å kjøre den.
For å bruke denne koden må du laste ned audrino -programvaren der du kan finne hvor som helst på nettet og er tilgjengelig gratis.
*** Påminnelse *** Selv om ledningene er riktige hvis koden din er feil, vil ikke produktet fungere, denne koden endrer innganger og utganger avhengig av hvordan du viser dem.
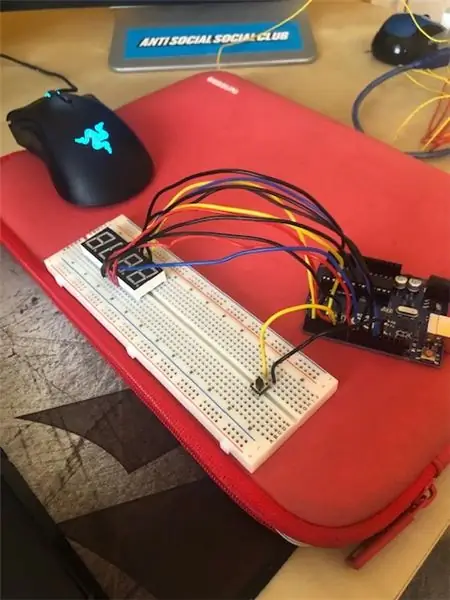
Trinn 4: Se på It Work
Hvis du fulgte alt riktig, viste det at det fungerer akkurat som dette, og det bør telle ned, avhengig av forsinkelser og starttid som min er her.
Jeg håper du likte og lærte noe gjennom dette prosjektet.
Anbefalt:
Arduino bilvarslingssystem for omvendt parkering - Trinn for trinn: 4 trinn

Arduino Car Reverse Parking Alert System | Trinn for trinn: I dette prosjektet skal jeg designe en enkel Arduino Car Reverse Parking Sensor Circuit ved hjelp av Arduino UNO og HC-SR04 Ultrasonic Sensor. Dette Arduino -baserte bilreverseringssystemet kan brukes til autonom navigasjon, robotavstand og andre områder
Trinn for trinn PC -bygging: 9 trinn

Steg for trinn PC -bygging: Rekvisita: Maskinvare: HovedkortCPU & CPU -kjøler PSU (strømforsyningsenhet) Lagring (HDD/SSD) RAMGPU (ikke nødvendig) CaseTools: Skrutrekker ESD -armbånd/mathermal pasta m/applikator
RC -sporet robot ved hjelp av Arduino - Trinn for trinn: 3 trinn

RC -sporet robot ved bruk av Arduino - Steg for trinn: Hei folkens, jeg er tilbake med et annet kult Robot -chassis fra BangGood. Håper du har gått gjennom våre tidligere prosjekter - Spinel Crux V1 - Gesture Controlled Robot, Spinel Crux L2 - Arduino Pick and Place Robot with Robotic Arms og The Badland Braw
Nedtelling for fest: 7 trinn

Party Countdown Timer: Timere er nødvendige for forskjellige formål, fordi det vanligvis er tildelt en bestemt tid til bestemte oppgaver. Så i dette prosjektet lærer du hvordan du lager en nedtelling på 10 sekunder som kan brukes til å teste quizer, hjernetrimere og andre e
DIY Arduino robotarm, trinn for trinn: 9 trinn

DIY Arduino robotarm, trinn for trinn: Denne opplæringen lærer deg hvordan du bygger en robotarm selv
