
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.




Designet og opprettelsen av denne instruerbare ble opprettet for et Open Design og Digital Fabrication -papir ved Massey University, NZ. Basert på Fab Lab WGTN, var målet med papiret å bruke åpne designmetoder og digitale fabrikasjonsverktøy for å lage et åpent designprosjekt. Designet var inspirert av dette instruerbare og ble tilpasset i både kode og form. Denne instruksen gir deg de nødvendige verktøyene og informasjonen for å lage din egen LED NeoPixel -klokke.
Hvis du vil se mer av min generelle prosess mens du oppretter denne instruerbare, kan du sjekke bloggen min. Jeg har lagt ut alle forskningskildene jeg brukte for å forstå prosjektet og teknologien.
Trinn 1: Ting du trenger




Elektronisk krets og produksjon
- Arduino -programvare 1.8.8
- Arduino Nano 3.0 (Pro -versjon) *1x Nano 3.0 Atmel ATmega328 Mini USB -kort (Arduino -kompatibelt) - DS130
- RTC
- CR 2032 3V RTC -batteri (jeg kjøpte merket Eclipse)
- Mannlige til mannlige ledninger
- Micro USB -ladekabel (Samsung)
- 1x 60 LED Neopixel Strip
Klokkeramme
- Ett ark med 4 mm kryssfiner (1200 mm x 600 mm)
- 4x 10 mm Chicago skruer
- Stoff, Muslin (1000 mm x 1000 mm brettet i x4 lag)
Maskiner og apper
- Laserskærer
- Illustrator
- Loddejern og loddetinn
- Varm limpistol
- Maskeringstape
- Industriell hullhull (hvis aktuelt)
Kode, drivere og biblioteker
- NeoPixel Strip klokkekode
- RTC -oppdateringskode
- Illustrator, laserskåret dokument
- Driver - Last ned denne driveren hvis du bruker en Mac. Dette vil sikre at Arduino Nano 'Clone' er kompatibel med enheten din. Hvis du bruker Windows, må du finne en annen driver.
- Biblioteker- Adafruit DMA Neopixel Library- DS1307RTC
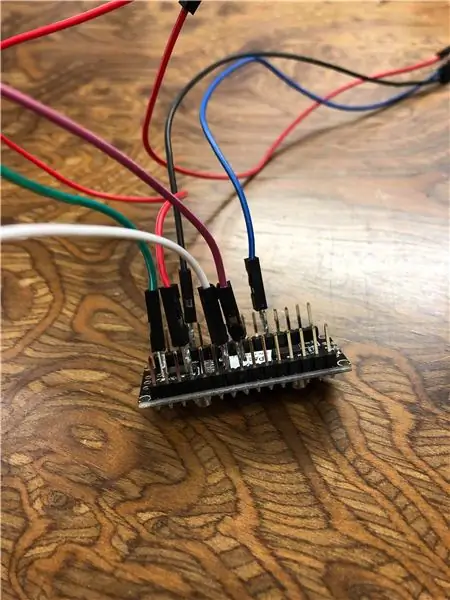
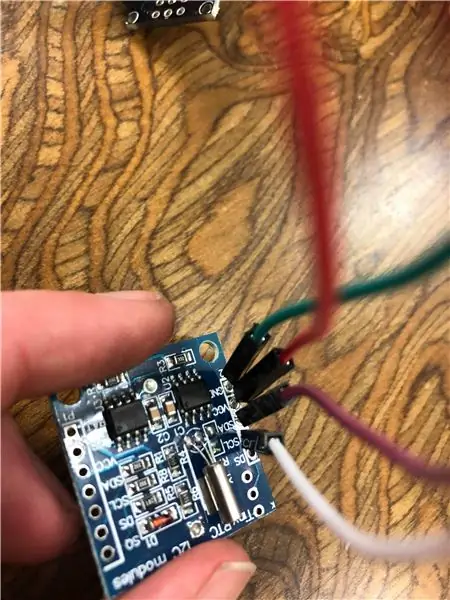
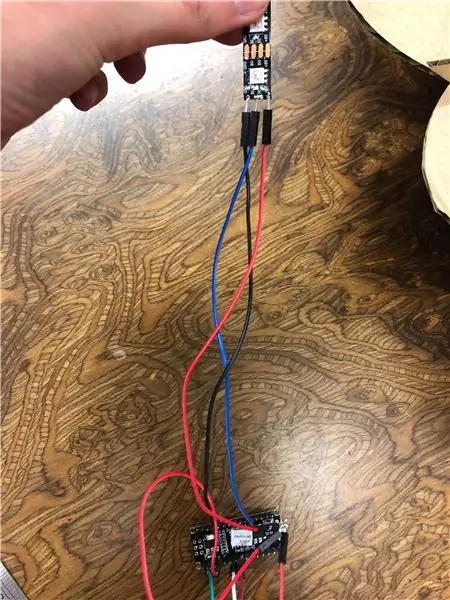
Trinn 2: Arduino Nano, RTC og LED NeoPixel Strip




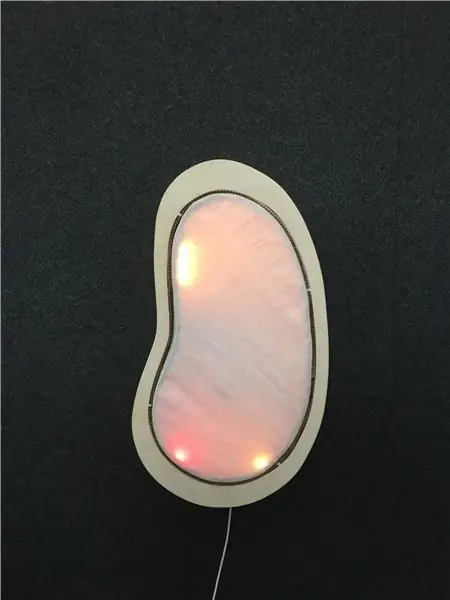
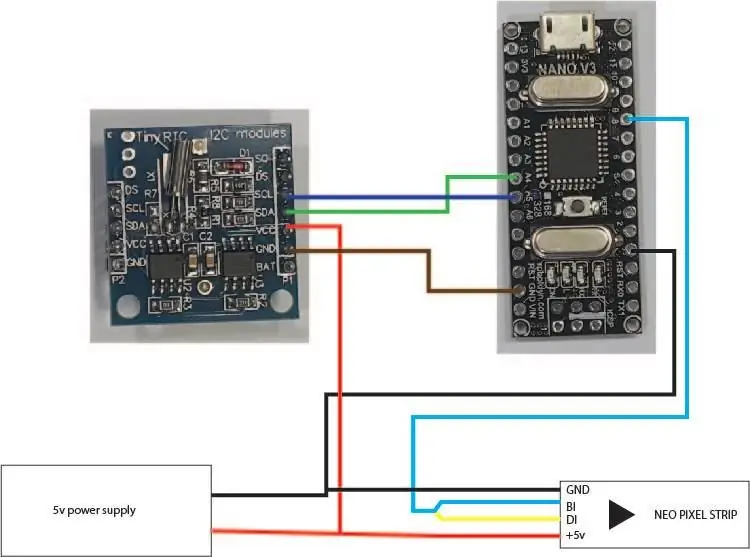
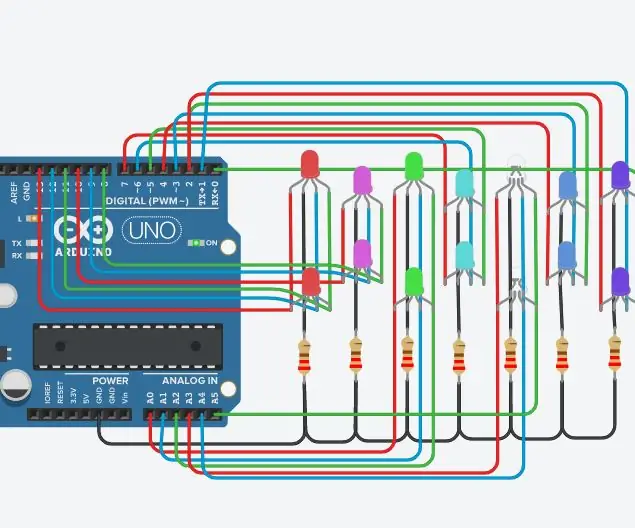
Denne klokken viser tiden gjennom LED NeoPixel Strip, som viser sekunder, minutter og timer. Før du kan bruke Arduino -programvaren til å kode dine neopiksler, må du sette opp og gi strøm til de tre hovedkomponentene, Arduino Nano, RTC og LED NeoPixel Strip. For å gjøre dette må du bruke et brødbrett for å sette inn alle ledningene, eller du kan lodde dem på plass ved å følge diagrammet. Jeg byttet strømforsyning til selve Arduino slik at den kunne slås på via en USB -kabel, for dette sørget jeg for at den røde ledningen gikk til 5, svart til bakken og blå i PIN8.
Når alle ledningene er på plass, kan du koble mikro -USB -ladekabelen til datamaskinen og til Arduino Nano. Gjennom denne elektroniske kretsen leverer vi strøm til Arduino Nano gjennom ladekabelen. Herfra kan du sette inn koden og laste den opp til neo pixel stripen (se neste trinn).
*Når du har lastet opp koden til Arduino Nano, kan du bytte fra å koble denne fra den bærbare datamaskinen/datamaskinen til en veggadapter for at klokken skal bli hengt opp.
Trinn 3: Konfigurere kode
Det er noen få trinn du må ta før du kan kjøre koden gjennom Arduino -programvaren. Du må først installere driveren og bibliotekene (disse finnes i det første trinnet). Når du har gjort dette kan du åpne Arduino -programvaren og deretter zip -filen til koden min, "NeoPixel Strip Clock Code". Du må da endre kortet til Arduino Nano og endre porten og prosessoren. Jeg har porten min satt til alternativet som dukker opp etter at jeg har plugget inn usb, /dev/cu.usbserial-1420, men du kan også bruke denne porten /dev/cu.wchusbserial1410 eller /dev/tty.wchusbserial14210. Prosessoren min er koblet til ATmega328P (Old Bootloader).
Det neste trinnet er å sikre at (#define) PIN -koden din er satt til riktig nummer som tilsvarer hvordan du har konfigurert Arduino Nano - I mitt tilfelle PIN 8.
For å endre fargene på lysdiodene kan du oppdatere koden med forskjellige heksadesimale verdier. Du kan gjøre dette ved å endre denne delen av koden:
strip.setPixelColor (timeval, 0xFF5E00);
Ved å endre de 6 sifrene før 0x kan du lage en rekke kule farger for å vise sekunder, minutter og timer. *Hvis du er usikker på hva den tilsvarende koden for en farge er, kan du se i kildetrinnet hvor Jeg har koblet til en fargenerator. Du kan også endre lysstyrken på lysdiodene dine ved å endre dette kodesegmentet:
strip.begin (); strip.show (); // Initialiser alle piksler til "off" strip.setBrightness (150);
Ved å justere tallet på den siste linjen, kan du endre lysstyrken på lysdiodene dine fra 0-255. Jeg synes justering av lysstyrken på strimmelen helt endrer fargen på lysdiodene mine, prøv det!
Når du har lekt og du har bekreftet og kompilert koden din, må du åpne RTC Update -koden i Arduino -programvaren. Du må deretter bekrefte og laste opp denne koden til Arduino Nano. Dette vil oppdatere RTC for å koble til tiden som er angitt på din bærbare/datamaskin. Etter å ha gjort dette, kan du laste opp NeoPixel Strip-klokkekoden på nytt til Arduino, og skape en nøyaktig LED-klokke.
Trinn 4: Bygg klokkerammen




For denne instruksjonsboken opprettet jeg et laserutskriftsdokument på illustrator som inneholder alle 5 komponentene/delene du må skrive ut for å lage klokkeformen. De fem komponentene er utvendig ring, ryggstøtte, innvendig støtte, utvendig støtte og kabelskap. Alle komponentene klarte å passe inn i en illustratorfil som er 1219,2 x 609,6 mm (da dette er størrelsen på lasersengen jeg brukte). Det kan hende du må skrive ut deler separat hvis laserskjæreren din har en mindre seng eller platen din ikke er stor nok. Hver del er laget i en 255RGB rød og 0,1 linje for å sikre at innstillingen er riktig for laserskjæreren.
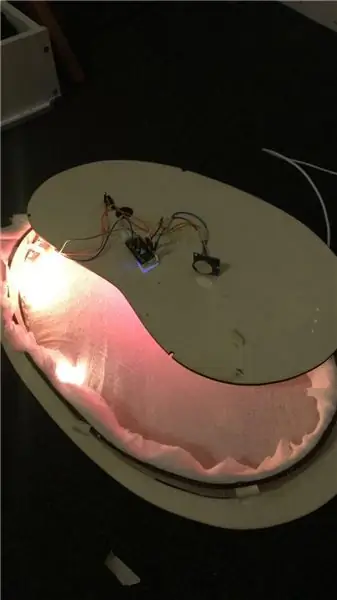
Når du har skrevet ut alle delene dine, kan du nå sette alt sammen. Start med ringen, du kan nå linjere den utvendige støtten i ringen (som du kan se på bildene), og koble alle de fire kategoriene. Etter å ha klikket I alle 4 fanene vil du teste innsiden din. Sett inn den innvendige støtten slik at den hviler opp mot den utvendige støtten. Du må sørge for at alle skruehullene er på linje.
Nå som innvendig og utvendig støtte er på plass og sitter komfortabelt, kan du begynne å jobbe med stoffkomponenten på klokken. Etter å ha hentet muslinstykket ditt, kan du brette det i to og to igjen slik at det har 4 lag. Den må være tykk nok til å skjule Arduino Nano og ledninger. Etter å ha gjort det må du:
- Legg ringen og den utvendige støtten (klikket inn) ned slik at ringen ligger flatt på bakken
- Dra stoffet over rammen og skyv det ned i innsiden av ringen
- Sett inn den innvendige støtten inni den ytre støtten og stoffet
- Merk hvor skruehullene møtes x4
- Klipp eller hull et lite hull i stoffet der skruehullene møtes x4
- Plasser Chicago -skruene gjennom den innvendige støtten - stoff og utvendig støtte. Skru og fest alt på plass
- Sørg for å strekke stoffet for å skape et sømløst åpent ansikt (avhenger av hvilket utseende du vil lage).
- Fest LED -stripen langs innsiden av støtten så nær stoffet som mulig
- Tape Arduino Nano, RTC og ledninger til ryggstøtten
- Koble til USB -kabelen til Arduino og snor gjennom hullet i ryggstøtten (for å koble til en veggplugg)
- Trim og brett stoffet inn i midten av klokken
- Fest ryggstøtten til de fire tappene og kontroller at USB -kabelen løper ned bakstykket i delen som følger med
- Koble til en veggkontakt
*Du må bruke tape gjennom hele denne prosessen, dette vil hjelpe deg med å sikre alt ett trinn om gangen.*Jeg brukte også varmt lim der det var nødvendig for å feste støttene til ringen der det buler ut av sted på grunn av trykket fra den strekkede stoff og tre*Hvis du hadde problemer med å skjære gjennom kryssfiner, se feilsøking*Vær oppmerksom på at de to siste bildene av designet er trykt i papp, men forhåpentligvis gjør det ideen om skjemaet tydeligere.
Trinn 5: Feilsøking
På grunn av at kryssfiner ofte er vridd i strukturen, er det et par praktiske tips du kan bruke hvis laserskjæreren din ikke skjærer helt gjennom designet. Jeg tynget kryssfiner med lange linjaler av stål, teipet dem til laget og laget til maskinen. Jeg helte og gned også i små mengder vann over laget mens det ble skrevet ut, dette forhindret designet fra en hard laserforbrenning. Dette trinnet er spesielt nyttig hvis du må skrive ut illustratorfilen på nytt etter at den allerede er skrevet ut (for å kutte helt).
Jeg kunne ikke finne ut hvordan jeg skulle ha alle tre lysdioder mye for timen å krysse over fra 12-1. Dette ville være et flott element å implementere i koden
Dimensjonene til laserskåret dokument er ikke perfekte, for et mer sømløst sluttprodukt må disse justeres.
Trinn 6: Kilder og anerkjennelser
Driver - Last ned denne driveren hvis du bruker en Mac, slik at Arduino Nano 'klonen' er kompatibel med enheten din.
Biblioteker -
- Adafruit DMA Neopixel Library
- DS1307RTC
Original Instructable - Hva jeg baserte designet mitt på - spesielt koden for mikrokontrolleren og RTC.
Color Picker - Velg dine heksadesimale farger herfra
Living Hinge - Hvor jeg fant mønsteret som jeg brukte til å lage innvendig og utvendig støtte. Jeg endret formen på disse til lange rektangler og la til tappene og skruehullene.
Fab Lab WGTN - Gjennom dette prosjektet jobbet jeg i Wellington Fab Lab for å lage designet mitt. Jeg jobbet med personalet (Wendy, Harry) gjennom eventuelle justeringer jeg var usikker på.
Åpen design og digital fabrikasjon, Massey University
MERK: På grunn av tilpasningen av Living Hinge -fargeprøven i mitt eget design, overholder jeg CC -lisensen for mitt eget design.
Jeg håper du klarte å finne alt gjennom hele min instruksjonsfulle, slik at du kan lage din egen LED NeoPixel -klokke. Gi meg beskjed hvis du trenger mer informasjon
Anbefalt:
Time Measure (Tape Measure Clock): 5 trinn (med bilder)

Time Measure (Tape Measure Clock): For dette prosjektet tok vi (Alex Fiel & Anna Lynton) et daglig måleverktøy og gjorde det til en klokke! Den opprinnelige planen var å motorisere et eksisterende målebånd. Da vi bestemte oss for det, bestemte vi oss for at det ville være lettere å lage vårt eget skall til
Arrowhead Clock: 10 trinn (med bilder)

Arrowhead Clock: Denne utrolige Arrowhead Clock er enestående. Jeg har søkt overalt for å prøve å finne til og med noe lignende, og jeg har ikke funnet noe. Det er et flott prosjekt for alle som liker indiansk innredning; historie; Flint-knapping; steininnsamling
Neopixel -klokke med tre Neopixel -ringer: 7 trinn

Neopixel -klokke med tre Neopixel -ringer: Den geniale skapelsen av Neo Pixel -klokken av Steve Manley fikk meg til å lage denne instruksjonen om hvordan du lager en lignende klokke for minst mulig penger. (En viktig nederlandsk vane er alltid å prøve å spare penger;-)) Jeg fant ut at
Gixie Clock: Vakreste Glow Tube Clock: 4 trinn

Gixie Clock: Vakreste Glow Tube Clock: Jeg liker Nixie Tube veldig godt, men det er for dyrt, jeg har ikke råd til det. Så jeg brukte et halvt år på å lage denne Gixie Clock. Gixie Clock oppnås ved å bruke ws2812 belysning for å lage akryllyset. Jeg gjør mitt beste for å gjøre RGB -røret tynnere
M-Clock Miniature Multimode Clock: 11 trinn

M-Clock Miniature Multimode Clock: Minimalist's Clock? Flermodus klokke? Matrix Clock? Dette er et flermodus klokkeprosjekt basert på MSP430G2432. Den kan monteres uten lodding og minimal bruk av verktøy. Med begrenset 8x8 piksler skjermoppløsning viser denne 12 -timers klokken tid
