
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:26.
- Sist endret 2025-01-23 15:02.
Eller en øvelse i inngangs- og utgangsmultipleksering og arbeid med biter. Og et bidrag til Arduino -konkurransen.
Dette er en implementering av et tic tac toe -spill som bruker et 3x3 utvalg av tofargede lysdioder for en skjerm, en enkel resistiv pekeplate og en Arduino for å knytte alt sammen. For å se hvordan det fungerer, sjekk ut videoen: Hva dette prosjektet krever: Deler og forbruksmateriell Ett perf-bord (eller stripebrett) Ni tofargede lysdioder, vanlig katode Ni identiske motstander, i området 100-220 ohm Seks identiske motstander, i 10kohm - 500kohm rekkevidde En enkeltpolet, dobbel kastbryter En haug med hodestifter En haug med elektrisk ledning Et lite firkantet ark med gjennomsiktig akryl, ~ 1 mm tykk, 8 cm på siden Klar klebrig tape Varmekrefter (valgfritt) Alt ovenfor er ganske vanlige varer, totalkostnaden bør ikke overstige USD $ 20. Verktøy Ett Arduino -oppsett (Arduino Duemilanove, Arduino IDE, datamaskin, USB -kabel) Vanlige elektriske verktøy (multimeter, loddepistol, trådklips, trådkutter) Alt Arduino -relatert kan være funnet på https://www.arduino.cc. Fortsett med byggingen!
Trinn 1: Tilkobling av LED -matrisen
For at en LED skal lyse, må begge dens ledninger være tilkoblet. Hvis vi skulle dedikere et par pinner til hver av de 18 lysdiodene (9 røde, 9 grønne), ville vi raskt gå tom for pinner på Arduino. Med multiplexing vil vi imidlertid kunne adressere alle lysdiodene med bare 9 pinner! For å gjøre dette er LEDene koblet til tverrliggende måte, som vist i den første figuren. Lysdiodene er gruppert i trekolonner, og katodene deres er gruppert i sekserader. Ved å sette en bestemt anodelinje høyt, og en bestemt katodelinje lav, og ha en høy impedans på alle andre anode- og katodelinjer, kan vi velg hvilken LED vi vil lyse opp, da det bare er en mulig vei som strømmen kan ta. For eksempel, i den andre figuren, ved å sette den grønne anoden 1 linje høy og katoden 1 linje lav, lyser den grønne LED -en nederst til venstre. Den nåværende banen i dette tilfellet er vist i blått, men hva om du vil lyse opp mer enn én LED på forskjellige linjer? Vi vil bruke visjonens utholdenhet for å oppnå dette. Ved å velge par LED -linjer veldig veldig raskt, gir det en illusjon om at alle de valgte lysdiodene lyser samtidig.
Trinn 2: LED Matrix Layout
Kretsdiagrammet nedenfor viser hvordan lysdiodene er fysisk kablet (G1-G9: grønne lysdioder, R1-R9: røde lysdioder). Dette diagrammet er for enkeltrøde og grønne lysdioder, hvis du bruker tofargede røde/grønne lysdioder, er det bare ett katodeben per rødt/grønt par du må koble til. De røde og grønne anodelinjene går inn i PWM -pinnene av Arduino (pinne 3, 5, 6, 9, 10, 11 på Duemilanove), slik at vi kan ha effekter som fading senere. Katodelinjene går inn i pinner 4, 7 og 8. Hver av katode- og anodelinjene har 100 ohm motstander for beskyttelse.
Trinn 3: Adressering av LED -matrisen
For tic tac toe -koden må vi kunne lagre følgende informasjon om lysdiodene: - om en lysdiode lyser eller ikke - hvis den lyser, om den er rød eller grønn En måte å gjøre dette på er å lagre tilstanden i en 9-cellers matrise ved å bruke tre sifre for å representere staten (0 = av, 1 = rød på, 2 = grønn på). Hver gang vi trenger å sjekke tilstandene til LED -en, for eksempel for å sjekke om det er en gevinstbetingelse, må vi sykle gjennom matrisen. Dette er en brukbar metode, men ganske klumpete. En mer strømlinjeformet metode ville være å bruke to grupper på ni bits. Den første gruppen på ni bits lagrer av / på-statusen til LED-lampene, og den andre gruppen på ni bits lagrer fargen. Da blir manipulering av LED -tilstandene ganske enkelt et spørsmål om litt aritmetikk og forskyvning. Her er et utarbeidet eksempel. La oss si at vi tegner tic tac toe-rutenettet grafisk, og først bruker 1s og 0s for å representere av / på-status (1 er på, 0 er av): 000 000 = matrise med nedre venstre LED tent 100 100 010 = matrise med diagonal Lysdioder lyser 001 Hvis vi teller cellene nederst til venstre, kan vi skrive representasjonene ovenfor som en serie biter. I det første tilfellet ville det være 100000000, og i det andre tilfellet ville det være 001010100. Hvis vi tenker på disse som binære representasjoner, kan hver bitbit kondenseres til et enkelt tall (256 i det første tilfellet, 84 i det andre tilfellet). Så i stedet for å bruke en matrise for å lagre matrisens tilstand, kan vi bare bruke et enkelt tall! På samme måte kan vi representere fargen på LED -en på samme måte (1 er rød, 0 er grønn). La oss først anta at alle lysdiodene lyser (slik at av / på-status er representert med 511). Matrisen nedenfor vil da representere fargetilstanden til lysdiodene: 010 grønn, rød, grønn 101 rød, grønn, rød 010 grønn, rød, grønn Nå, når vi viser LED -matrisen, må vi bare bla gjennom hver av bitene, først i på-av-tilstand, og deretter i fargetilstand. La oss for eksempel si at av / på-tilstanden vår er 100100100, og fargetilstanden er 010101010. Her er algoritmen vår for å lyse opp LED-matrisen: Trinn 1. Gjør en bitvis tillegg av på-av-tilstanden med en binær 1 (dvs. bit maskering). Trinn 2. Hvis det er sant, lyser LED -en. Gjør nå en bitvis tilsetning av fargetilstanden med en binær 1. Trinn 3. Hvis det er sant, tenn den røde LED -en. Hvis den er usann, lyser du den grønne lysdioden. Trinn 4. Skift både av / på-tilstand og fargetilstand, en bit til høyre (dvs. bitskift). Trinn 5. Gjenta trinn 1 - 4 til alle ni bitene er lest. Vær oppmerksom på at vi fyller matrisen bakover - vi starter med celle 9, og går deretter tilbake til celle 1. Dessuten lagres av- og fargetilstandene som en usignert heltallstype (ord) i stedet for en signert heltallstype. Det er fordi ved bit shifting, hvis vi ikke er forsiktige, kan vi utilsiktet endre tegnet på variabelen. Vedlagt er koden for å lyse opp LED -matrisen.
Trinn 4: Konstruere styreputen
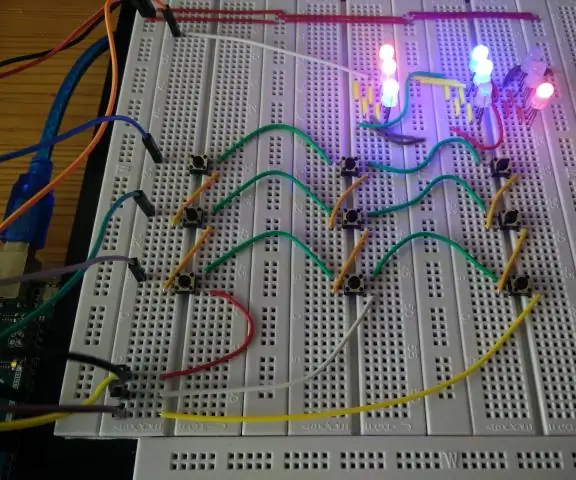
Berøringsplaten er laget av et tynt akrylark, stort nok til å ligge over LED -matrisen. Tape deretter ned rad- og kolonnetrådene på akrylarket, med klar tape. Klar tape brukes også som isolerende avstandsstykke mellom ledningene, i kryssene. Sørg for å bruke rene verktøy for å forhindre at fingerfett kommer på den klebrig siden av båndet. Fingeravtrykk flekker ser ikke bare stygge ut, men gjør teipen mindre klebrig. Klipp av den ene enden av hver av linjene, og lodd den andre enden til en lengre ledning. Lodd en motstand på linje med ledningene, før lodding på kontakter. Motstandene som brukes her er 674k, men alle verdier mellom 10k og 1M bør være fine. Tilkoblingene til Arduino er gjort med de 6 analoge pinnene, med pinnene 14-16 koblet til trådnettradene og pinnene 17-19 koblet til kolonnene.
Trinn 5: Berøringsputen - hvordan den fungerer
Akkurat som vi brukte en tverrstangsmultiplekser for å sette opp en LED -matrise med minimale pinner, kan vi bruke en lignende tverrstangsmultiplekser for å sette opp en berøringssensormatrise, som vi deretter kan bruke til å aktivere lysdiodene. Konseptet for denne styreputen er enkelt. Det er egentlig et trådnett, med tre bare ledninger som går i rader, og tre bare ledninger som går i kolonner over radene. I hvert skjæringspunkt er det en liten firkant med isolasjon som forhindrer at de to ledningene berøres. En finger som berører krysset, kommer i kontakt med begge ledningene, noe som resulterer i en enorm, men begrenset motstand mellom de to ledningene. En liten, men påviselig, strøm kan derfor få strømme fra en ledning til den neste, via fingeren. For å bestemme hvilket kryss som ble trykket, ble følgende metode brukt: Trinn 1: Sett alle kolonnelinjene til UTGANG LAV. Trinn 2: Sett radlinjene til INPUT, med interne pullups aktivert. Trinn 3: Ta en analog lesning på hver radlinje til verdien faller under en gitt terskel. Dette forteller deg i hvilken rad det pressede krysset er. Trinn 4: Gjenta trinn 1-3, men nå med kolonnene som innganger og radene som utganger. Dette forteller deg hvilken kolonne det pressede krysset er. For å minimere effekten av støy, blir en rekke avlesninger tatt og deretter gjennomsnittet. Det gjennomsnittlige resultatet blir deretter sammenlignet med en terskel. Siden denne metoden bare sjekker mot en terskel, er den ikke egnet for å oppdage samtidige trykk. Siden tic tac toe fortsetter i sving, er det imidlertid tilstrekkelig å lese et enkelt trykk. Vedlagt er en skisse som viser hvordan styreplaten fungerer. Som med LED -matrisen, brukes biter for å representere hvilket kryss som ble presset.
Trinn 6: Sette alt sammen
Nå som alle de individuelle komponentene er ferdige, er det på tide å sette dem sammen. Overlegg ledningsnettet på LED -matrisen. Du må kanskje omorganisere pin -numrene i LED -matrisekoden for å få den synkronisert med trådnettføleren. Fest trådnettet på plass med festemidler eller lim etter eget valg, og fest på et fint spillebrett. Sett en bryter mellom pin 12 og bakken på Arduino. Denne bryteren er for å veksle mellom 2 spillermodus og 1 spillermodus (mot mikrokontrolleren).
Trinn 7: Programmering av Tic Tac Toe
Koden for spillet er vedlagt. La oss først bryte ned tic -tac toe -spillet i de forskjellige trinnene i to -spillermodus: Trinn 1: Spiller A plukker en ufylt celle ved å berøre et kryss. Trinn 2: Lysdioden for den cellen lyser med fargen A. Trinn 3: Kontroller om spiller A har vunnet. Trinn 4: Spiller B plukker en ufylt celle. Trinn 5: Lysdioden for den cellen lyser med farge B. Trinn 6: Sjekk om spiller B har vunnet. Trinn 7: Gjenta 1-6 til det er en gevinstbetingelse, eller om alle cellene er fylt. Lesing av cellene: Programmet går mellom å lese rutenettet og vise LED-matrisen. Så lenge rutenettet ikke registrerer en verdi som ikke er null, vil denne sløyfen fortsette. Når et kryss trykkes, lagrer den pressede variabelen posisjonen til den trykte cellen. Kontrollerer om cellen ikke er fylt ut: Når en posisjonsavlesning oppnås (variabel presset), blir den sammenlignet med gjeldende cellestatus (lagret i variabelen GridOnOff) ved hjelp av et bitvis tillegg. Hvis den trykte cellen ikke er fylt ut, fortsetter du med å lyse opp LED -en, ellers går du tilbake til lesing av cellene. Merking av fargene: En boolsk variabel, Turn, brukes til å registrere hvis tur det er. LED -fargen som velges når en celle velges, bestemmes av denne variabelen, som veksler hver gang en celle velges.). To bitvise tillegg brukes til å sammenligne en spillers fylte celleposisjoner med seierforholdene. Hvis det er en kamp, viser programmet en seierutine, hvoretter det starter et nytt spill. Kontrollerer uavgjort: Når ni svinger er registrert og det fortsatt ikke er noen seierbetingelse, er spillet uavgjort. Lysdiodene blekner deretter og et nytt spill startes. Bytting til én spillermodus: Hvis bryteren er i på -posisjon, går programmet over i en spillermodus, mens den menneskelige spilleren starter først. På slutten av den menneskelige spillerens tur, velger programmet ganske enkelt en tilfeldig celle. Dette er åpenbart ikke den smarteste strategien!
Trinn 8: Merknader og ytterligere forbedringer
Her en video som viser én spiller -modus, med programmet som spiller helt tilfeldige trekk: Programmet som vises her er bare en minimal, barbeinsversjon. Mange andre ting kan gjøres med dette: 1) Lyser lysdioder tre om gangen Den nåværende koden viser bare én LED samtidig. Med ledningene som er vist her, er det imidlertid mulig å lyse opp alle lysdiodene som er koblet til en katodelinje samtidig. Så, i stedet for å sykle gjennom alle de ni posisjonene, er alt du trenger å gjøre å bla gjennom de tre katodelinjene. 2) Bruk avbrudd for å vise lysdiodene. flimring. Ved å bruke avbrudd kan timingen til lysdiodene kontrolleres presist og ville føre til en jevnere skjerm. 3) En smartere dataspiller Den nåværende koden tar bare noen få kb, og gir mye mer til implementering av en smartere datatik tac tå spiller. Håper du likte å lese dette instruerbart så mye som jeg hadde det gøy å jobbe med det!
Anbefalt:
Arduino Touch Tic Tac Toe -spill: 6 trinn (med bilder)

Arduino Touch Tic Tac Toe -spill: Kjære venner, velkommen til en annen Arduino -opplæring! I denne detaljerte opplæringen skal vi bygge et Arduino Tic Tac Toe -spill. Som du kan se, bruker vi en berøringsskjerm, og vi spiller mot datamaskinen. Et enkelt spill som Tic Tac Toe er
Microbit Tic Tac Toe -spill: 4 trinn (med bilder)

Microbit Tic Tac Toe Game: For dette prosjektet laget min kollega - @descartez og jeg et fantastisk tic tac toe -spill ved hjelp av radiofunksjonaliteten til mikrobiter. Hvis du ikke har hørt om mikrobiter før, er de en fantastisk mikrokontroller designet for å lære barn programmering. De
3D4x-spill: 3D 4x4x4 Tic-Tac-Toe: 5 trinn (med bilder)

3D4x Game: 3D 4x4x4 Tic-Tac-Toe: Er du lei av å spille den samme, gamle, kjedelige, 2-dimensjonale tic-tac-toe ?? Vel, vi har løsningen for deg! Tic-tac-toe i 3-dimensjoner !!! For 2 spillere, i denne 4x4x4 -kuben, får du 4 lysdioder på rad (i alle retninger), og du vinner! Du gjør det. Du pla
Tic Tac Toe (3 på rad): 10 trinn (med bilder)

Tic Tac Toe (3 på rad): Dette prosjektet er en elektronisk gjenskapning av den klassiske Tic-Tac-Toe blyanten & papir 2 spiller spill. Hjertet i kretsen er Microchips PIC 16F627A mikrokontroller. Jeg har inkludert nedlastingskobling for et PC -kort PDF og også HEX -koden for
Tic Tac Toe i Visual Basic: 3 trinn (med bilder)

Tic Tac Toe i Visual Basic: Tic Tac Toe er et av de mest populære tidspassspillene. Spesielt i klasserom;). I denne instruksen skal vi designe dette spillet på vår PC ved hjelp av den populære GUI -programmeringsplattformen, visual basic
