
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:26.
- Sist endret 2025-01-23 15:02.
Hvis du er en Java -programmerer, har du sannsynligvis ønsket å programmere i 3D på et tidspunkt. Men hvordan? Vel, du kan bruke Java3D og sakte skrive inn hvert punkt i en 3D -polygon (prøv det, tro meg det er en dårlig idé), eller du kan bruke Blender (https://blender.org) et gratis og åpen kildekode 3D -modelleringsprogram sammen med et skript kalt Blend2Java (https://sourceforge.net/projects/blend2java/). Imidlertid er dokumentasjonen på Blend2Java nesten ikke -eksisterende, så det er derfor jeg sitter her og skriver dette.
Trinn 1: Last ned programmene
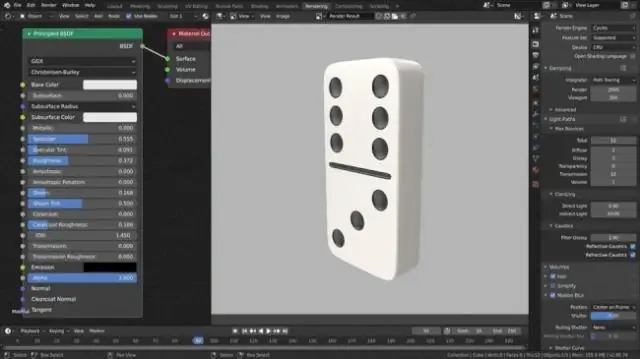
Du trenger Blender (https://blender.org) og Blend2Java (https://sourceforge.net/projects/blend2java/). Ok, når du først har dem begge, starter du med å lage en enkel modell (eller bare ved hjelp av standardterningen) i Blender.
Trinn 2: Eksporter modellen til XML
Når du har en modell du vil bruke i Blender, åpne redigeringsmodus og trykk på "a" -tasten for å velge alle punktene. Velg tekstredigerer i det nederste panelet. Åpne en ny fil i tekstredigereren. Åpne blend2java.py -filen du lastet ned. Run. Ok objektet ditt skal nå være i. XML uansett hvor du lagret det (hvis du har en feilmelding må du sørge for at du bare har 1 materiale for objektet). Gi nytt navn til objektet (det vil ha et merkelig navn).
Trinn 3: Importer objektet til Java
Shape3D fred = null; prøv {XMLDecoder e = new XMLDecoder (new BufferedInputStream (new FileInputStream ("c: /HandShape3D.xml"))); // filnavnet ditt her fred = (Shape3D) e.readObject (); e.close (); } fangst (unntak e) {e.printStackTrace (); } ColoringAttributes at = new ColoringAttributes (); Utseende ap = nytt Utseende (); Color3f col = ny Color3f (1.0f, 0.0f, 1.0f); ColoringAttributes ca = new ColoringAttributes (col, ColoringAttributes. NICEST); ap.setColoringAttributes (ca); fred.setAppearance (ap); obj.addChild (fred); sett dette inn i en hvilken som helst 3d -kode eller bruk hele koden her import java.io.*; import java.beans. XMLDecoder; import java.applet. Applet; import java.awt.*; import java. awt.event.*; import com.sun.j3d.utils.applet. MainFrame; import com.sun.j3d.utils.universe.*; import javax.media.j3d.*; import javax.vecmath.*; import java.applet. Applet; import java.awt. BorderLayout; import java.awt. Frame; import com.sun.j3d.utils.applet. MainFrame; import com.sun.j3d.utils.geometry. ColorCube; import com.sun. j3d.utils.universe.*; import com.sun.j3d.utils.behaviors.mouse.*; import javax.media.j3d.*; import javax.vecmath.*; import java.awt.event.*; import java.util. Enumeration; offentlig klasse MouseBehaviorApp utvider Applet {public BranchGroup createSceneGraph () {BranchGroup objRoot = new BranchGroup (); TransformGroup objTransform = ny TransformGroup (); objTransform.setCapability (TransformGroup. ALLOW_TRANSFORM_WRITE); objTransform.setCapability (TransformGroup. ALLOW_TRANSFORM_READ); objRoot.addChild (objTransform); Shape3D fred = null; prøv {XMLDecoder e = new XMLDecoder (new BufferedInputStream (new FileInputStream ("c: /HandShape3D.xml"))); fred = (Shape3D) e.readObject (); e.close (); } fangst (Unntak e) {e.printStackTrace (); } ColoringAttributes at = new ColoringAttributes (); Utseende ap = nytt Utseende (); Color3f col = ny Color3f (1.0f, 0.0f, 1.0f); ColoringAttributes ca = new ColoringAttributes (col, ColoringAttributes. NICEST); ap.setColoringAttributes (ca); fred.setAppearance (ap); objTransform.addChild (fred); MouseRotate myMouseRotate = ny MouseRotate (); myMouseRotate.setTransformGroup (objTransform); myMouseRotate.setSchedulingBounds (new BoundingSphere ()); objRoot.addChild (myMouseRotate); MouseTranslate myMouseTranslate = ny MouseTranslate (); myMouseTranslate.setTransformGroup (objTransform); myMouseTranslate.setSchedulingBounds (new BoundingSphere ()); objRoot.addChild (myMouseTranslate); MouseZoom myMouseZoom = ny MouseZoom (); myMouseZoom.setTransformGroup (objTransform); myMouseZoom.setSchedulingBounds (new BoundingSphere ()); objRoot.addChild (myMouseZoom); objRoot.compile (); returner objRoot; } offentlig MouseBehaviorApp () {setLayout (ny BorderLayout ()); Canvas3D canvas3D = nytt Canvas3D (SimpleUniverse.getPreferredConfiguration ()); add ("Senter", canvas3D); BranchGroup scene = createSceneGraph (); SimpleUniverse simpleU = nytt SimpleUniverse (canvas3D); simpleU.getViewingPlatform (). setNominalViewingTransform (); simpleU.addBranchGraph (scene); } public static void main (String args) {Frame frame = new MainFrame (new MouseBehaviorApp (), 256, 256); }} bruk dette for en komplett programtada! du er ferdig! og så sier du "nå hva"? Jeg aner ikke! Jeg lærte nettopp Java for en måned siden lol!
Anbefalt:
Visuino Hvordan bruke pulsbreddemodulering (PWM) til å endre lysstyrken til en LED: 7 trinn

Visuino Slik bruker du pulsbreddemodulering (PWM) for å endre lysstyrken til en LED: I denne opplæringen bruker vi en LED som er koblet til Arduino UNO og Visuino for å endre lysstyrken ved hjelp av Pulsbreddemodulering (PWM). Se en demonstrasjonsvideo
Hvordan bruke Fritzing til å lage en PCB: 3 trinn

Slik bruker du Fritzing til å lage en PCB: I denne instruksen vil jeg vise deg hvordan du bruker Fritzing. I dette eksemplet skal jeg lage et strømskjerm for arduino som kan brukes til å gi arduinoen strøm med et batteri
Hvordan bruke en tenåring til å skrive ut bilder på Splatoon 2 Bruke SplatPost -skriveren: 10 trinn

Hvordan bruke en tenåring til å skrive ut bilder på Splatoon 2 Bruke SplatPost -skriveren: I denne instruksen vil jeg vise hvordan du bruker SplatPost -skriveren av ShinyQuagsire. Uten klare instruksjoner ville noen som ikke har erfaring med kommandolinjen ha litt problemer. Målet mitt er å forenkle trinnene ned til poi
I2C / IIC LCD -skjerm - Bruk en SPI LCD til I2C LCD -skjermen Bruke SPI til IIC -modulen med Arduino: 5 trinn

I2C / IIC LCD -skjerm | Bruk en SPI LCD til I2C LCD -skjermen Bruke SPI til IIC -modulen med Arduino: Hei folkens siden en vanlig SPI LCD 1602 har for mange ledninger å koble til, så det er veldig vanskelig å koble den til arduino, men det er en modul tilgjengelig på markedet som kan konverter SPI -skjerm til IIC -skjerm, så da trenger du bare å koble til 4 ledninger
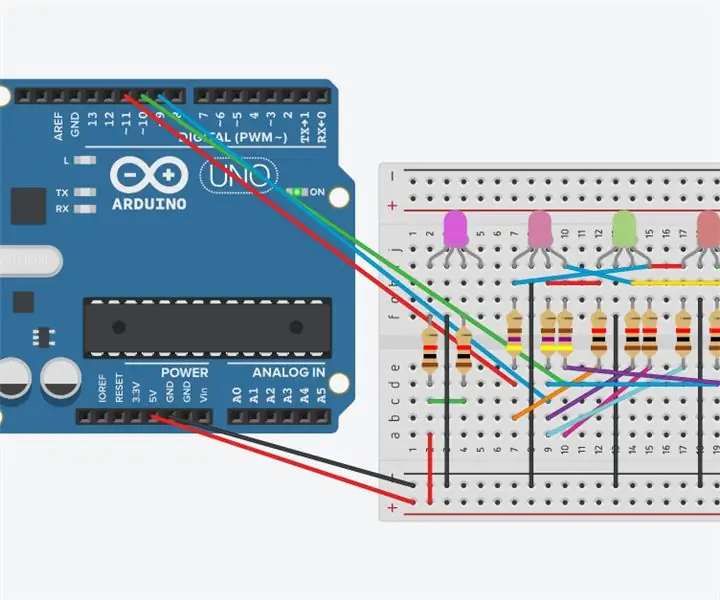
Bruke RGB -lysdioder til å lage fargesekvenser: 12 trinn

Bruke RGB -lysdioder til å lage fargesekvenser: Denne instruksen viser hvordan du bruker RGB -lysdioder til å lage fargesekvenser ved å bruke Arduino Uno og en kode
