
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:26.
- Sist endret 2025-01-23 15:02.

Denne opplæringen viser deg trinn for trinn hvordan du lager grafikk for et DDR -spill i Scratch.
Trinn 1: Du trenger …


For å lage grafikk trenger du to programmer: Scratch: som er gratis på https://www.scratch.mit.edu Microsoft Power Point: kjøp for Mac eller Windows.
Trinn 2: Lag tegn inne i PowerPoint

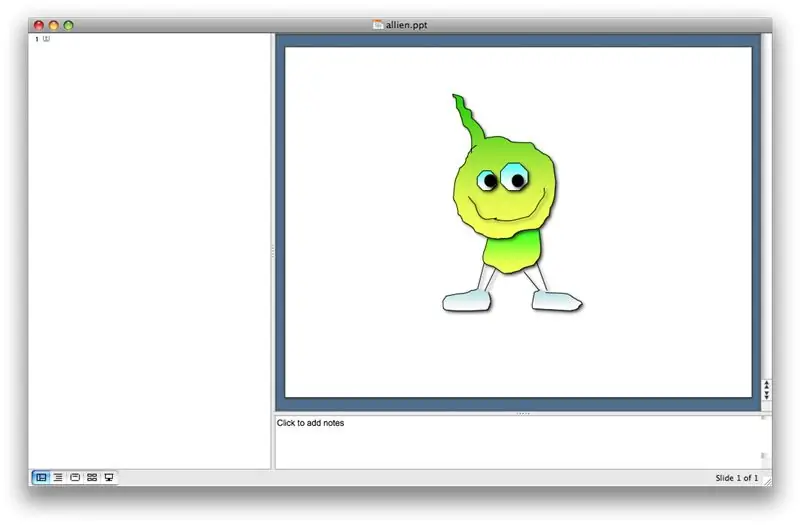
1) Åpne PowerPoint og start en ny lysbildefremvisning.
2) På det første lysbildet tegner du tegnene hode, kropp og ben. IKKE tegn armer og/og instrument.
Trinn 3: Lag tegn Armer, hender og instrument

1) Åpne en ny PowerPoint -fil og tegn armer og hender.
2) Åpne en ny PowerPoint -fil og tegn instrumentet.
Trinn 4: Konvertering av fil

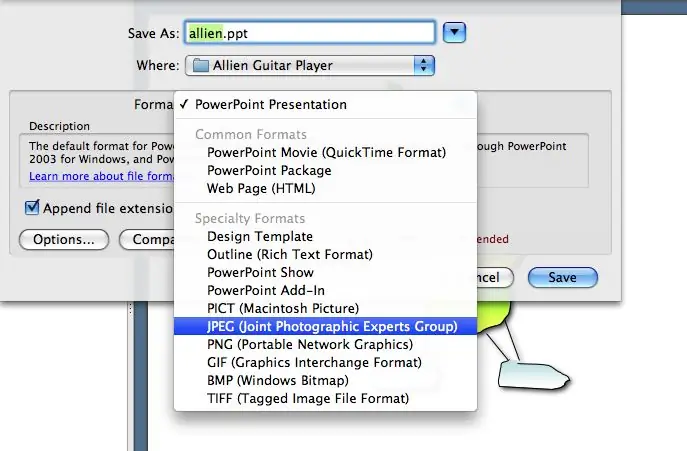
1) Konverter hver fil til en-j.webp
2) Gå for å lagre filen, og det vil være en rullegardinmeny som gir deg mulighetene for hvilken filtype du vil at filen skal lagres som. Gjør det for hver PowerPoint -fil.
Trinn 5: Importere grafisk til spill

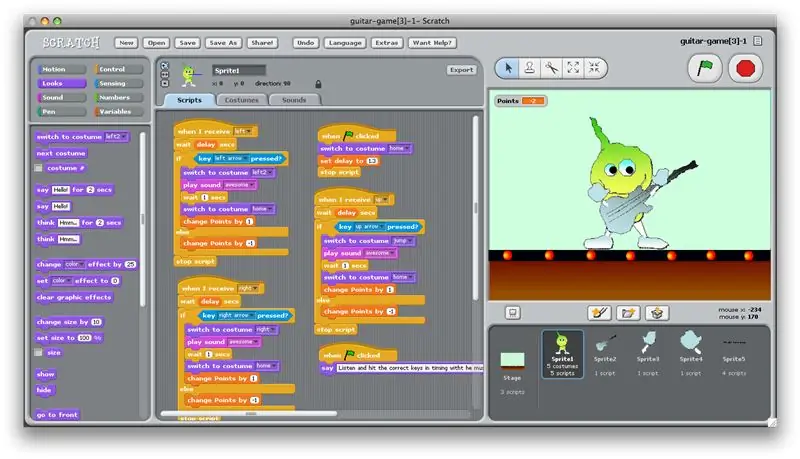
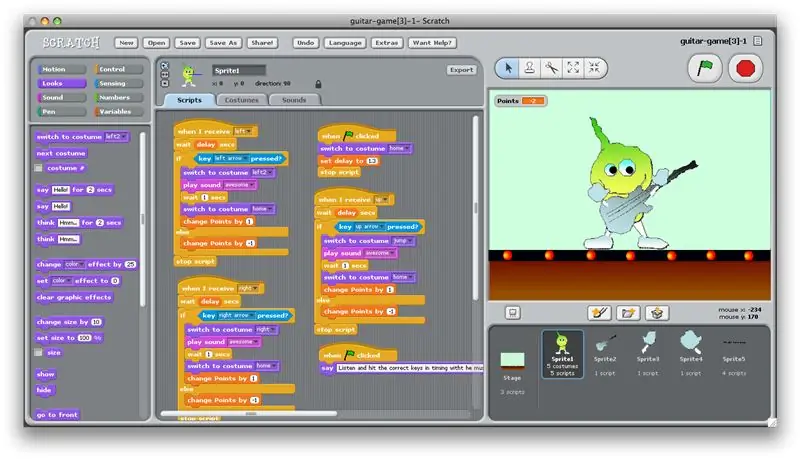
1) Gå tilbake til Scratch -spillet, og klikk på mappeikonet for å laste ned en grafikk. Grafikken vil da vises som en Sprite i spillet ditt.
Trinn 6: Lag scenen


1) Klikk på scenen sprite nederst i Scratch -vinduet.
2) Gå deretter til bakgrunnsfanen, og klikk på rediger -knappen ved siden av forhåndsvisningen av scenen.
Trinn 7: Hvorfor PowerPoint?
1) I PowerPoint bruker du et vektorbasert tegnesystem i stedet for et piksel. For eksempel er Paint for Windows et pikselbasert tegnesystem, og når du forstørrer tegningen som er laget i Paint, blir pikslene veldig synlige. Hvor som om du bruker et vektorbasert system, vil linjene på tegningen forbli veldig klare.
Trinn 8: Etterbehandling
1) Sørg for at all grafikken du har laget er i sprites -boksen nederst på Scratch. Når de er, har du importert din egen grafikk til Scratch.
Anbefalt:
$ 2 mini grafikk -nettbrett: 4 trinn

$ 2 Mini Graphics Tablet: TOUCHPAD HACK - Slik forvandler du en styreplate til en nyttig mini grafikk -nettbrett med noen enkle dagligdagse gjenstander For en komplett video kan du gå til http://www.metacafe.com/watch/777196/2_mini_graphics_tablet
Grafikk på en SSD1306 I2C OLED 128x64 -skjerm med CircuitPython ved hjelp av en Itsybitsy M4 Express: 13 trinn (med bilder)

Grafikk på en SSD1306 I2C OLED 128x64 -skjerm med CircuitPython ved hjelp av en Itsybitsy M4 Express: SSD1306 OLED -skjermen er en liten (0,96 "), billig, allment tilgjengelig, I2C, monokrom grafisk skjerm med 128x64 piksler, som er lett tilkoblet (bare 4 ledninger) til mikroprosessorutviklingskort som en Raspberry Pi, Arduino eller
Egendefinert grafikk på Nokia 5110 -skjerm: 7 trinn

Egendefinert grafikk på Nokia 5110 -skjerm: Hei folkens! Moxigen her. For omtrent 3 år siden stengte jeg mitt personlige nettsted (inKnowit.in) som hadde 30 blogger eller så videre. Jeg fortsatte å blogge her, men jeg mistet motivasjonen veldig raskt og skrev bare tre blogger. Etter mye tenking har jeg bestemt meg for
Lag grafikk for et Scratch Racing -spill: 7 trinn

Lag grafikk for et Scratch Racing -spill: Denne opplæringen viser deg hvordan du lager et racingspill inne i Scratch
(Enkel) ATI -grafikk i Linux ved bruk av Fglrx: 3 trinn

(Enkel) ATI -grafikk i Linux Bruke Fglrx: Ok, etter at du har installert Linux, hvis du vil bli kvitt de grunnleggende videodriverne, må du installere fglrx. fglrx er en videodriver levert av AMD/ATI for Radeon- og FireGL -grafikkortene for Linux, og det er mange andre
