
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.

Som alle ekster som respekterer meg selv, elsker jeg alle lyse og skinnende ting.
Og definitivt kommer elektriske LED -kranser til denne kategorien.
Dessverre kommer disse lysene til meg når nyttår har gått. Men hei! Jeg håper dette ikke er vårt siste nyttår, og vi har nok tid til å bli bedre forberedt på et nytt år!
Trinn 1: Hva handler dette om?

For ikke lenge siden har det dukket opp en ultimate krans for elektriske lys på markedet.
Det er en LED -krans, hvor fargen og lysstyrken til hver RGB -LED kan styres individuelt med WS2811 -brikke. Denne brikken kan implanteres direkte i lysdioden. Slike lysdioder finnes under APA106 -navnet på www.aliexpress.com. De ser ut som vanlige 4-pins RGB-lysdioder med felles anode / katode, men det er de ikke! Hver APA106 LED har en integrert WS2811 -brikke, som bør programmeres til å slå LED på. Hvis du kjøper APA106 lysdioder på Aliexpress, anbefaler jeg deg å sjekke dem umiddelbart - det er ikke en sjelden gang at kunden fikk vanlig RGB -led i stedet APA106!
Disse WS2811 -brikkene kan også pakkes som et eksternt bord med vanlig RGB -ledning festet til den. Alle disse lysene kommer i forskjellige former og tall.
Det eneste vanlige for dem - de ville ikke lyse opp uten kontroller.
Noen modifikasjoner av WS281x -brikken eksisterer - de spiller tilfeldige farger uten kontroller, men det er ikke interessant for oss fordi de ikke kan programmeres.
Trinn 2: Nødvendige deler

Så deler til prosjektet ble bestilt og kom til slutt:
1) 2 x 50-LEDs vanntett WS2811-stripe. Disse stripene kan kobles til hverandre for å utvide LED -nummeret. De ville ikke lyse opp helt av seg selv, så noen kontroller trengte.
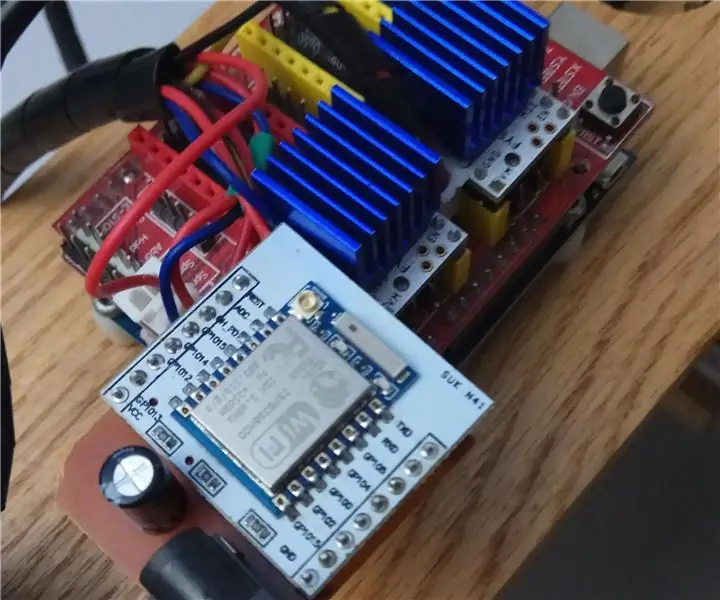
2) En ESP8266-brikke i veldig overbevisende formfaktor: WeMos D1
Jeg liker dette brettet - det er veldig kompakt og lett å håndtere.
3) Det er ikke nødvendig, men disse delene kan også komme godt med:
- en IR -mottaker TL1838
- små forlengelseskort for WeMos
- lite skjold med knapp for WeMos
4) Det ville være en god idé å skaffe seg en kraftig 5v PSU, fordi LED-stripene er strømhungrige-spesielt hvis du setter det hele til lyshvitt.
Denne PSU kan gjøre det bra: Strømforsyning 5v 8A. Jeg utviklet dette prosjektet med PSU fra mobiltelefon med 1A utgangsstrøm. Det fungerer godt nok til du øker lysstyrken. Minst ESP8266, LED -stripe og 5v 1A PSU overlevde hele innsatsen min.
Trinn 3: Bla Bla Bla


Alle deler er endelig tilgjengelig, men hva skal jeg gjøre med dem?
Programmer en eller flere effekter til kontrolleren, og det er alt? For lett.
Hva er forskjellen fra alle eksisterende kranser?
Som du kanskje ser fra mitt forrige offentlige prosjekt: PasswordKeeper - KISS for jenter, leter vi ikke etter enkle måter!
Så ideen om kranser må være komplisert på en eller annen måte. Jeg håper ikke før det er ubrukelig;)
Det ville være godt å tillate å kontrollere lysets oppførsel på en eller annen måte.
Nesten alle hadde nå en slags smarttelefon, som kan kobles til internett.
ESP8266 er en WiFi -aktivert modul. Så ideen om å kontrollere kranser med WEB -grensesnitt kommer ganske naturlig herfra.
Men ikke alle er en datanörd og vil kunne håndtere programmering og WEB -grensesnitt. Synd, Eh;) Så en vanlig IR-fjernkontroll kan festes for å bytte forhåndsprogrammert effekt. Og hvis du vil være en død enkel, ville en knapp gjøre det. I to siste tilfeller vil du uansett trenge en nørd for å programmere denne effekten inn i kontraheringen din først;)
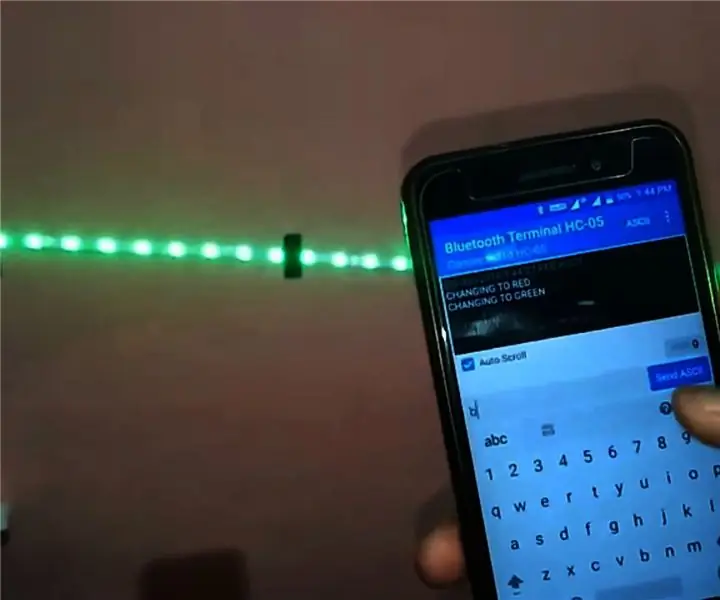
For å gjøre lysene lettere å programmere, la jeg til BMP -spillemodus.
Bare kast noen fargede linjer på et bilde i en hvilken som helst grafisk editor, lagre bildet som BMP, last dem til kontrolleren og velg BMP -avspillingsmodus. Kontrolleren vil laste BMP til girland linje for linje med forsinkelse, som kan programmeres.
På denne siden ser du BMP -bilde med 3 fargelinjer og en video, som viser hvordan dette bildet ser ut når det spilles av kontrolleren. Den viser hvordan du kan lage ditt eget mønster.
Og når du lager noe fint å se - vær så snill - del dem med resten av samfunnet!
Trinn 4: Ideen
Hurtigsøk hadde ikke produsert lignende prosjekter på nettet.
Folk hadde åpenbart viktigere ting å gjøre enn å finne på en annen ubrukelig chindogu.
Vel, la oss rette opp denne feilen.
Tanken er å lage en enhet som kan spille av tekstskript for å produsere forskjellige effekter på lysdioder.
Dette skriptet kan enkelt redigeres med webgrensesnitt online og ny effekt er på plass umiddelbart.
Selvfølgelig kan dette oppnås med vanlig programmeringsspråk. Men du trenger minst en kompilator for å endre effekten. Og hva om du bare ikke vil fyre opp den store PC -en din, men blir lei av den nåværende effekten? Problem!
Men denne komplikasjonen kan løses hvis kontrolleren har teksttolker og inputen kan endres online.
Så jeg skapte en slags virtuell maskin og utviklet fuglespråk som denne maskinen forstår. Denne programvaren, som lastes inn i ESP8266, lar deg lage ganske kompliserte LED -byttealgoritmer.
Noen sa kanskje - "Bruk LUA eller liker", men jeg sier - "Det er for enkelt!".
Dette prosjektet ble inspirert av min interne skjære, så språket burde være fuglen for å glede det!
Trinn 5: Kabling

Jeg vil ikke komme inn på detaljer om hvordan du installerer og konfigurerer Arduino IDE for å jobbe med ESP8266.
Det er mange ressurser på nettet der all prosess forklares i detalj.
Alle nødvendige biblioteker er nevnt i dokumentet WebLights_En.rtf. Og utstyrt med kilde.
Ledningen er enkel.
Knappen og IR -mottakeren er ikke nødvendig, men praktisk.
Langt trykk (6 sek) på knappen tilbakestiller enheten til standardtilstand og laster inn standardskript.
Vanlige klikk veksler mellom effekter (hvis de er programmert til script) eller BMP -filer.
Hvis du kobler til IR -mottaker, kan du tilordne effekter til eksterne knapper. Bare trykk på knappen på IR og oppdater deretter WebLights -siden. Det er en variabel med fire symboler på nettsiden, kalt IR-kode. Få den koden og erstatt xxxx i (LLxxxxc: c) kommandoen med den. Hver gang når denne koden blir funnet på IR -underprogram LL, vil den bli kalt.
Denne forbindelsen er litt barbaristisk - det ville være bra å sette 3v-> 5v nivåskifter mellom ESP8266 og lys. Men det er også arbeid med direkte tilkobling - hvis linjen mellom kontrolleren og kransen ikke er for lang.
Det er enda et hack som kan øke stabiliteten - sett inn en hvilken som helst diode i en +5v linje som driver den første LED -en. Det vil skifte det logiske nivået på En av de første LED -ene litt ned.
Trinn 6: Et par ord om programvare

Full kilde til dette prosjektet er gitt på github.
Bare legg WebLights -katalogen inn i Arduino -prosjektmappen, åpne den og velg Weblights.ino.
Kopier innholdet i WebLights / libraries / -mappen til Arduino -prosjektmappen.
Bygg og last den inn i ESP8266.
Som standard startet enheten i AccessPoint -modus.
Det oppretter WiFi -nettverk WebLights med passordweblys. Bare skriv inn en hvilken som helst nettadresse, og du vil bli omdirigert til kontrollersiden. For eksempel: wl.com.
Også enkelt skript med prikk som kjører tilbake og fors er lastet til enheten. Jeg ga flere enkle skript, som du kan laste til kontrast for å se hvordan de ser ut. Du kan bruke dem som utgangspunkt for å utvikle andre effekter.
Trinn 7: Kvalitetstesting

Enheten ble hensynsløst testet på fattige hjelpeløse skapninger og viste seg å være trygg.
Ingen dyr ble skadet under denne testen;)
Trinn 8: Konklusjon

Jeg ville være glad hvis noen skurk vil ta innsats (eller smerter) for å utvikle noen skript eller bilder, som gir interessante visuelle effekter og deler dem med fellesskapet i denne tråden.
Det kan se enkelt ut å tegne bilder, men lag et bilde som gir en jevn og interessant effekt som kanskje ikke er så enkel.
Skatter er ikke flokkfugler, men hvorfor ikke ha et sted hvor de kan dele og bytte ut noen skinnende ting (eller skript / bilder)? Jeg tror denne tråden kan fungere perfekt.
UPD:
Her er et interessant nettsted med mønstre
En video av WebLights på et tre.
Anbefalt:
Kontroll Grbl CNC Over Wifi: 5 trinn

Kontroller Grbl CNC Over Wifi: I denne opplæringen vil jeg veilede deg hvordan du aktiverer GRBL -kontroll over WIFI. Du kan bruke denne metoden med alle avsendere, inkludert lasergrbl og Universal Gcode Sender (UGS). Kort sagt, vi vil bruke arkypitas arbeid og annen programvare for å lage en
Kontroll ledet over hele verden ved bruk av internett ved hjelp av Arduino: 4 trinn

Kontroll ledet over hele verden ved bruk av internett ved hjelp av Arduino: Hei, jeg er Rithik. Vi kommer til å lage en Internett -kontrollert LED ved hjelp av telefonen din. Vi kommer til å bruke programvare som Arduino IDE og Blynk. Det er enkelt, og hvis du lyktes kan du kontrollere så mange elektroniske komponenter du vilTing We Need: Hardware:
Kontroll Ws2812 Neopixel LED STRIP Over Bluetooth ved hjelp av Arduino Uno: 4 trinn

Control Ws2812 Neopixel LED STRIP Over Bluetooth Bruke Arduino Uno: Hei folkens i denne instruksjonene vil vi lære å kontrollere neopixel med arduino. Så i utgangspunktet vil arduino bli koblet til via Bluetooth ved hjelp av hc05 Bluetooth -modul til smarttelefon og smarttelefon vil sende kommandoer for å endre farge på neopiksel led strip
ESP8266 RGB LED STRIP WIFI -kontroll - NODEMCU Som IR -fjernkontroll for Led Strip kontrollert over Wifi - RGB LED STRIP Smarttelefonkontroll: 4 trinn

ESP8266 RGB LED STRIP WIFI -kontroll | NODEMCU Som IR -fjernkontroll for Led Strip kontrollert over Wifi | RGB LED STRIP Smartphone Control: Hei folkens i denne opplæringen lærer vi hvordan du bruker nodemcu eller esp8266 som en IR -fjernkontroll for å kontrollere en RGB LED -stripe, og Nodemcu vil bli styrt av smarttelefonen over wifi. Så i utgangspunktet kan du kontrollere RGB LED STRIP med smarttelefonen din
Enkel kontroll over bilen min AC: 3 trinn

Enkel kontroll over bilen min AC: Som forberedelse til mitt bil -pc -automatiseringsprosjekt, trengte jeg å bytte ut oem -kontrolleren med en av -bryter. Til slutt byttet pc -en automatisk for meg, men nå måtte jeg isolere ledningene til AC -kompressoren og kondensere
