
Innholdsfortegnelse:
- Trinn 1: Samle materialene
- Trinn 2: Programmering av Arduino og ESP8266
- Trinn 3: Konfigurering av Thingspeak.com
- Trinn 4: Programmet
- Trinn 5: Konfigurering av Linkit Smart 7688 Duo og webkamera
- Trinn 6: Konfigurering av PushingBox
- Trinn 7: Opprette Alexa Skill ved hjelp av Backendless
- Trinn 8: Konfigurering av Alexa Skill i Amazon Developer Console:
- Trinn 9: Sluttoppsett og ferdig
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.



I nåtiden tilbringer folk mer tid på arbeidsplassen enn i hjemmet. Derfor er det behov for et hjemmemonitoreringssystem hvor folk kan bli kjent med husets forhold mens de er på jobb. Det ville vært enda bedre hvis man bare kan spørre "noen" om hjemmet sitt i arbeidstiden. Dette kan oppnås ved å bruke Amazon Alexa som en assistent som kan gi brukeren nødvendig informasjon om hjemmet sitt.
Ikke bare arbeidsplass brukerne kan bli kjent med husets tilstand hvor som helst i verden så lenge de har en internettforbindelse og Amazon Alexa.
Følgende funksjoner er implementert i dette prosjektet:
1) Kontroller husholdningsapparater som vifte og lys
2) Forteller statusen til enhetene
3) Forteller værforholdene i huset (temperatur og fuktighet)
4) Sender øyeblikksbildet av interiøret i huset til brukeren via Gmail når det er nødvendig.
5) Sender melding ved -
* Inntrenger (sender også bilde)
* Brann
* Gjest (sender også bilde)
Trinn 1: Samle materialene



Materialer som kreves
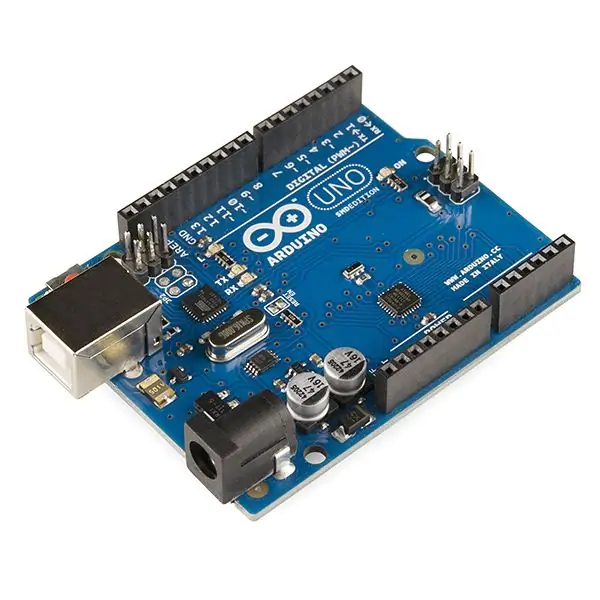
Arduino Uno
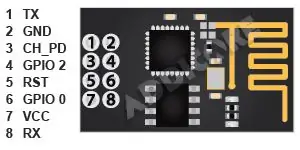
ESP8266 Wifi -modul
Linkit Smart 7688 Duo
DHT11
Reléer
IR hinder sensor
Webkamera
Amazon Echo Dot
Brødbrett og jumper Wires
Programvare og online tjenester:
Thingspeak.com
Arduino IDE
Amazon Alexa ferdighetssett
Amazon Alexa Echosim.io (for testing av ferdigheter)
Backendless
PushingBox
Trinn 2: Programmering av Arduino og ESP8266


Last ned Arduino IDE fra det offisielle nettstedet:
Åpne Arduino IDE og gå til fil-> preferanser-> i ytterligere styret URL-type-https://arduino.esp8266.com/stable/package_esp8266…
Gå til verktøy -> boards -> Board Manager og installer esp8266 -pakken som endelig ble funnet.
For å programmere arduino, er det bare å koble USB-kabelen fra arduinoen til datamaskinen og velge Arduino/Genuino UNO i verktøy-> tavler. Sørg også for at du velger rettigheter COM -porter i Verktøy (COM -portnummer finnes i Enhetsbehandling). Skriv det nødvendige programmet, kompiler det og klikk på last opp hvis det ikke er noen feil.
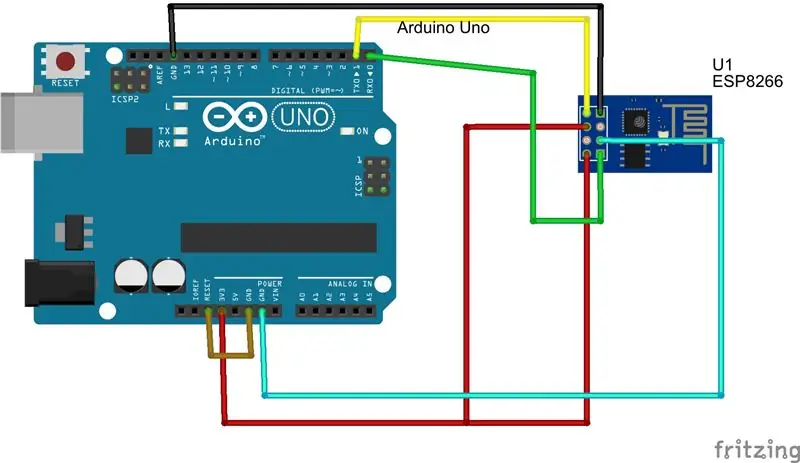
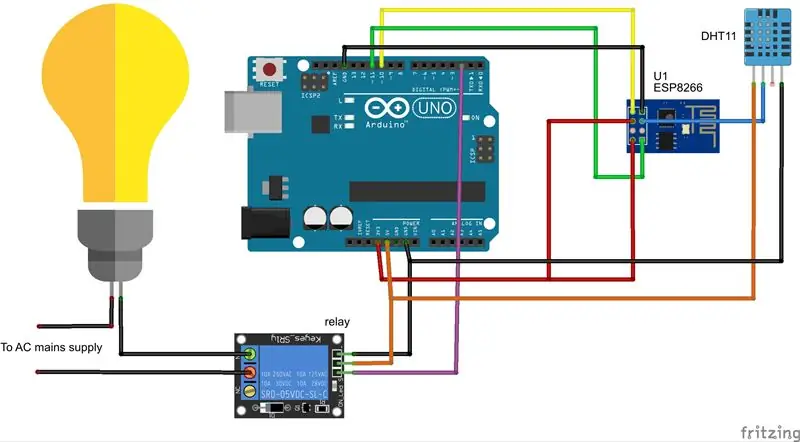
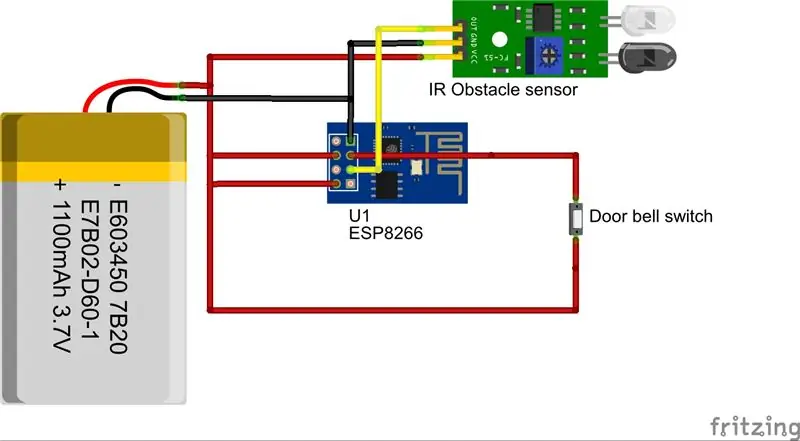
For å programmere ESP8266, gjør tilkoblingen som vist på diagrammet. koble usb fra arduino til datamaskin. I verktøy-> bord-> velg Generisk ESP8266 og velg også høyre COM-port. Skriv det nødvendige programmet, kompiler det og klikk på last opp hvis det ikke er noen feil. Sørg for å koble Arduino RST til GND (arduino fungerer som en programmerer til ESP8266).
I dette prosjektet først blir ESP8266 programmert og deretter blir kretsforbindelsene fjernet. Deretter kobles kretsen til igjen som vist på figuren "Kretsforbindelser". Og så er arduinoen programmert.
Trinn 3: Konfigurering av Thingspeak.com

Opprett en konto på thingspeak.com.
vi bruker kanaler i thingspeak for å lagre enhetskontrollinformasjonen og rute den til arduino/alexa. vi lagrer også temperatur- og fuktighetsverdiene i kanalene. Det er som et lagringssted for informasjonen.
Logg inn på Thingspeak, gå til Kanalene mine og lag en ny kanal. Gi navn og beskrivelse til kanalene dine. I prosjektet vårt trenger vi 8 kanaler (du kan gjøre jobben med færre kanaler, men det vil være litt komplisert mens du programmerer). Thingspeak har også en tidsbegrensning mens du oppdaterer en kanal. Det må være et gap på 10-15 sek mellom påfølgende oppdatering av en bestemt kanal.
Åtte kanaler med sine verdier og betydning er gitt nedenfor
kanalnavn (verdi1-betydning, verdi2-betydning, osv.):
1) Enhetskontroll (0-lysON, 1-lys av, 2-vifte PÅ, 3-vifte av)
2) lysstatus (0- lys av, 1 lys på)
3) viftestatus (0- vifte av, 1 vifte på)
4) fuktighet (verdi av fuktighet)
5) temperatur (verdi av temperatur)
6) varsling av inntrenger (1- inntrengervarsel)
7) brannvarsling (1- brannvarsel)
8) gjestemelding (1- gjestevarsel)
Når du klikker på en hvilken som helst kanal, kan du se kanal -ID og skrive API -nøkler i kategorien API -nøkler. kanal -ID kreves for å få informasjonen/ verdien i kanalen. Og skrive nøkkel er nødvendig for å lagre en verdi i kanalen.
http -forespørsel om oppdatering av en kanal er:
api.thingspeak.com/update?api_key=&field1=
er erstattet av korresponderende skrivetaster for kanalen og kan være (0/1 ved enhetskontroll eller temperatur/fuktighetsverdier)
http -forespørsel for leseverdi fra en kanal er:
api.thingspeak.com/channels//field/field1/last.html
erstattes av den spesifikke kanal -IDen til kanalen vi vil lese fra.
Trinn 4: Programmet
Programmet er delt inn i 3 deler:
A) Program for Arduino: programmet for arduino er veldig enkelt. Den mottar dataene fra ESP8266 i serie og basert på mottatte data blir enhetene kontrollert. Mer informasjon om programmet finnes i kommentarene i selve programmet.
B) Program for ESP8266: programmet for ESP8266 innebærer 3 ting
1) oppdatering av temperatur og fuktighet ved hjelp av http -forespørsel
client.print (String ("GET") + "/update? key = & field1 =" + fuktighet + "HTTP/1.1 / r / n" + "Host:" + host + "\ r / n" + "Tilkobling: lukk / r / n / r / n "); // oppdater fuktighet
client.print (String ("GET") + "/update? key = & field1 =" + temperature + "HTTP/1.1 / r / n" + "Host:" + host + "\ r / n" + "Connection: close / r / n / r / n "); // oppdater temperatur
den erstattes av den tilsvarende skrive -nøkkelen som finnes i Thingspeak -kanalen for henholdsvis fuktighet og temperatur. og verten er api.thingspeak.com.
last ned dht-biblioteket fra:
2) lesing fra tilsvarende kanaler for tinghøyde og kontrollenhet basert på de oppnådde verdiene: client.print (String ("GET") + "/channels//field/field1/last.html HTTP/1.1 / r / n" + " Vert: " + vert +" / r / n " +" Tilkobling: lukk / r / n / r / n ");
hvor erstattes av tilsvarende kanal -ID som finnes i thingspeak.
3) Varsel ved høy temperatur via skyveboksen
String host1 = "api.pushingbox.com";
client.print (String ("GET") + "/pushingbox? devid = HTTP/1.1 / r / n" + "Host:" + host1 + "\ r / n" + "Connection: close / r / n / r / n ");
hvor erstattes av enhets -ID -en i pushingbox.
Trinn 5: Konfigurering av Linkit Smart 7688 Duo og webkamera



I dette prosjektet brukes webkamera og linkit smart 7688 duo for å ta det nødvendige bildet og sende det til brukeren. Du kan også bruke arduino -kameramodul og koble den til arduino, eller du kan bruke et hvilket som helst IP -kamera.
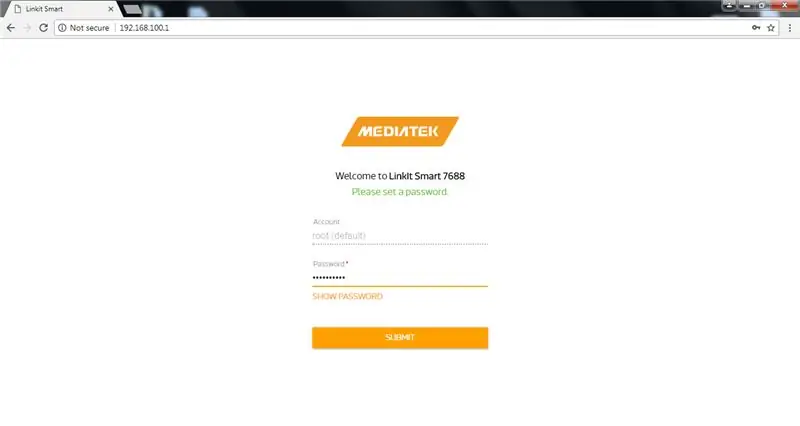
Trykk og hold inne wifi -knappen på linkit smart 7688 i 20 sekunder for å tilbakestille kortet. Etter at wifi -innstillingen er tilbakestilt, vil du kunne se navnet på tilgangspunktet i de trådløse nettverkstilkoblingene. Koble nå datamaskinen til det nettverket. etter at du har koblet den til, åpner du nettleseren og skriver 192.168.100.1 i adresselinjen. Du vil kunne se portalen. angi et passord for å logge på portalen.
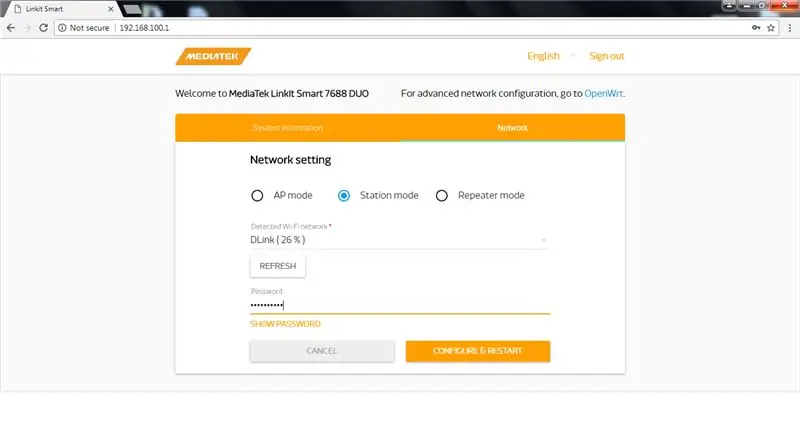
Etter at du har logget deg på, gå til kategorien nettverk og velg Stasjonsmodus (vi trenger den (linkit smart 7688 duo) for å få tilgang til internett) og koble den til Wifi -nettverket og trykk på Konfigurer og start på nytt.
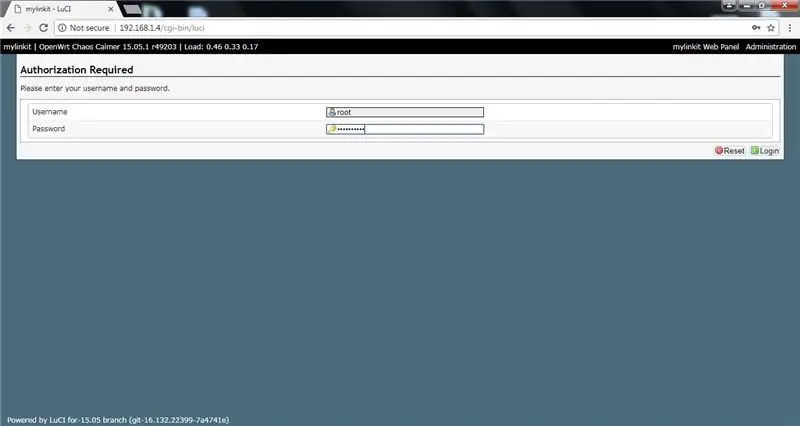
Etter at kortet ble startet på nytt, vil det bli tildelt en lokal IP -adresse. Finn ut adressen ved hjelp av eventuelle IP -verktøy eller ruterportalen. I mitt tilfelle var det 192.168.1.4. Nå skriver du inn den lokale IP -adressen i adressefeltet i nettleseren. Sørg for at datamaskinen er koblet til det samme nettverket som linkit smart. Du blir bedt om å logge på igjen.
For å aktivere streaming fra webkamera bør du aktivere-j.webp
Etter at du har logget deg på, går du til kategorien service og merker av for aktiver-j.webp
Etter oppsettet for å koble deg til webkameraet til linkit smart 7688 duo usb -verten via en OTG -kabel. Nå kan du se Stream åpne nettleseren og skrive: i adresselinjen. i mitt tilfelle er det 192.168.1.4:4400
for å ta snapshot, skriv kommandoen:? action = snapshot
Nå er dette bildet tilgjengelig lokalt, men vi må gjøre dette tilgjengelig for push -box -tjenester. For å oppnå dette må vi gjøre portvideresending. Videresending av port kan gjøres i ruterportal. Prosessen er forskjellig for forskjellige rutere. Bare google for å vite hvordan du sender videre for en bestemt ruter. Den er vanligvis tilgjengelig under NAT -tjenesten. Etter at du har videresendt port kan du få tilgang til denne porten (dvs. 4440) fra din eksterne IP. Ekstern IP kan bli funnet ved å knytte "hva er min ip" i google.
Du må skrive denne adressen
ie.. https://::? action = øyeblikksbilde
i push -boksen (som er forklart i neste trinn) slik at pushingbox kan få tilgang til dette bildet og legge det til posten og sende det til deg når det er nødvendig.
Du kan også lagre bildet på sd -kort ettersom Linkit smart 7688 duo også kommer med et sd -kortspor for lagring av informasjon. Mer informasjon om dette finner du på:
docs.labs.mediatek.com/resource/linkit-sm…
Trinn 6: Konfigurering av PushingBox

pushingbox brukes til å sende varsel om forskjellige varsler i prosjektet til gmail.
logge på pushingbox ved hjelp av Google -konto:
gå til mine tjenester legg til tjeneste. det er mange tjenester å velge mellom, for eksempel Gmail, twitter, push -varsling for android osv …
velg Gmail (da vi trenger å sende bilde som vedlegg) og fyll ut passende gmail -navnskonfigurasjon og gmail -ID for brukeren som varselet skal sendes til.
gå til scenariene mine og lag et nytt scenario. gi navn til scenariet (eks: ALERT) legg til den tidligere opprettede tjenesten.
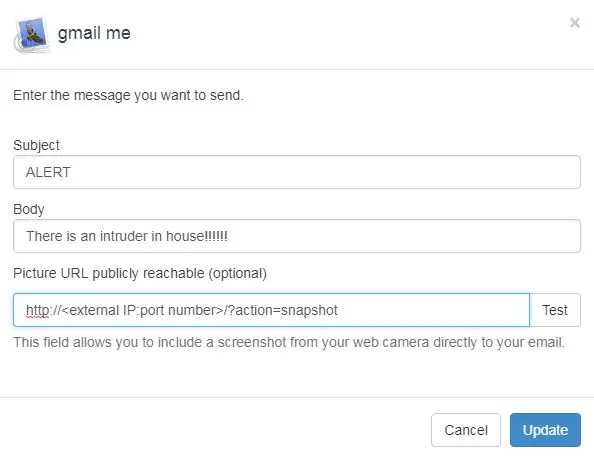
skriv passende emne og brødtekst i e -posten, og skriv inn nettadressen for å ta skjermdumpen av webkameraet for å legge ved bilde. Lag forskjellige scenarier for forskjellige alerts.api for å utføre et pushing -scenario:
Trinn 7: Opprette Alexa Skill ved hjelp av Backendless



backendless brukes til å lage alexa -ferdigheten. Det er en enkel dra og slipp -programmering som brukes til å lage alexa -ferdigheter (eller andre programmer) som kan nås med et backendless API.
opprett en konto i backendless:
- Logg deg på kontoen din i en konto uten ende. klikk på Opprett app og gi appen et navn
- Klikk på Business Logic -ikonet i ikonlinjen til venstre. Du vil se skjermbildet API -TJENESTER.
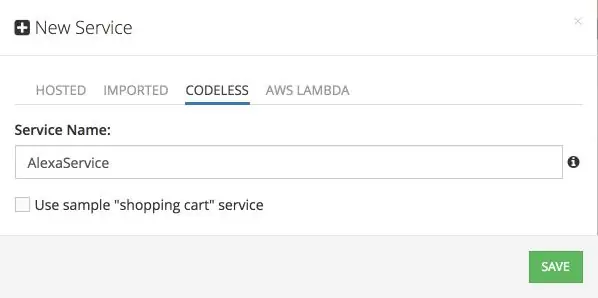
- Klikk på "+" - ikonet for å opprette en ny tjeneste. Sørg for å velge KODELØS i popup -vinduet "Ny tjeneste". Skriv inn "AlexaService" for tjenestenavnet. Klikk på LAGRE -knappen:
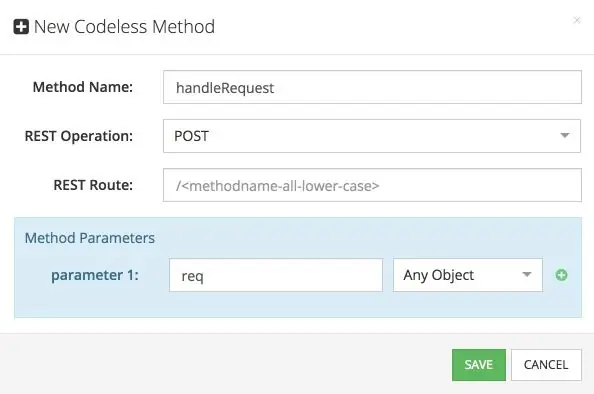
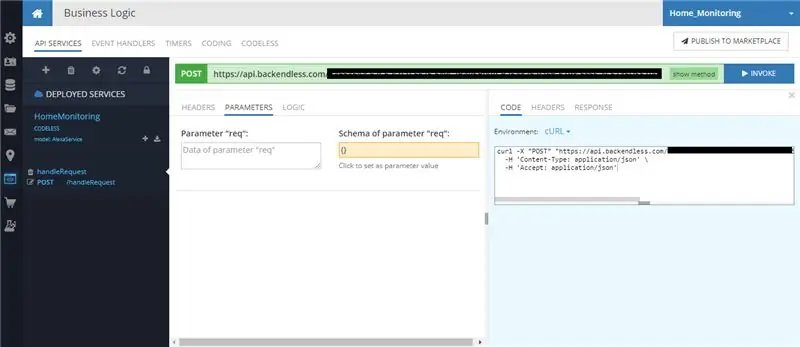
- Backendless oppretter API -tjenesten og ber deg om å opprette en metode for tjenesten. Dette vil være metoden som vil behandle forespørsler fra Alexa. Skriv inn “handleRequest” for metodens navn. Sørg for å velge POST for REST -operasjonen, og erklær et argument med navnet "req" og skriv "Any Object" som vist:
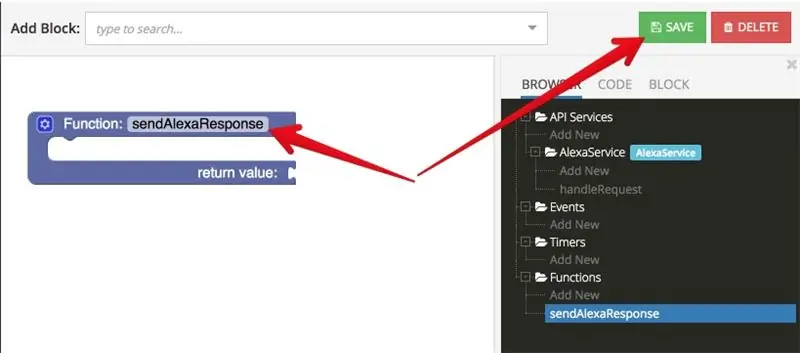
- Backendless oppretter en plassholder for metodens kodeløse logikk. Klikk på EDIT -knappen for å begynne å bytte til Codeless Logic Designer. I den opprettede funksjonsplassholderen blokkerer du området som sier “doSomething” og endrer det til “sendAlexaResponse”. Denne funksjonen brukes til å få alexa til å si noe som kan sendes som argument. Klikk på LAGRE -knappen for å lagre funksjonen.
- Klikk på tannhjulikonet i den lilla blokken rett ved siden av ordet "Funksjon". Legg til to argumenter ved å dra inndatablokkene som vist på bildet nedenfor. Tildel navnene på argumentene som "whatToSay" og "waitForResponse". Legg merke til at når du legger til argumenter, fylles kontekstblokker -området automatisk ut med blokkene som representerer argumentverdier.
- Endre funksjonens logikk slik at den ser ut som på bildet. For blokkene "Opprett objekter" bruker du tannhjulikonet til å endre navnet på objektegenskapene. Ikke glem å lagre arbeidet ditt ved å klikke på LAGRE -knappen.
- Nå som den tilpassede funksjonen er bygget, bytter du tilbake til handleRequest -metoden for AlexaService -tjenesten. Klikk kategorien Tilpassede funksjoner på verktøylinjen til venstre og dra sendAlexaResponse -blokken for å koble til returkontakten for tjenestemetoden
- De ovennevnte trinnene kan også finnes på deres nettsted:
- Klikk på "Legg til ny" -noden under Funksjoner i BROWSER -delen. I den opprettede funksjonsplassholderen blokkerer du området som sier "doSomething" og endrer den til "getIntentName", endrer blokkene slik at funksjonen ser ut som bildet som vises. Dette vil få intensjonsnavnet basert på prøveuttalelser. Gå tilbake til api-tjenester-> håndter forespørsel i nettleserseksjonen. Variabler og logikk opprettes fra systemdelen. Lag følgende variabler som vises på bildene.
- neste lagrer vi intensjonsnavnet for å be om variabel. Og deretter sammenligne med intensjonene. for eksempel hvis forespørselen er "introduksjon", er svarvariabelen satt til "hei! Jeg kan kontrollere ……." og dette svaret leses høyt av alexa til slutt. endre blokken som vist.
- hvis forespørselen er LightsOn -hensikt, oppdaterer vi thingspeak -kanalen til '0' ved hjelp av http get -forespørsel, og samtidig oppdaterer vi enhetens status (1/0 avhengig av På/Av). Det samme gjentas for LightsOff, FanOn og FanOff.
- For vær leser vi fra Temperatur og fuktighetskanal og lagrer resultatet i responsvariabel. Siden kanalen bare gir verdier, legger vi til tekster for å gjøre responsen meningsfull
- for øyeblikksbilde av stuen kjører vi pushingbox -scenario
- for enhetsstatus leser vi informasjon fra statuskanalen til thingspeak:
- for varsel og varsler vi leser fra varslingskanaler (brann, inntrenger og gjest):
- basert på verdiene vi får fra varslingsfeltet, blir tilsvarende varselmeldinger lagret i respons0 -variabelen. hvis det ikke er noen varsling, lagres ingen varslingsmelding.
- når varselet er lest opp, oppdateres '0' i varslingskanalene slik at alexa ikke leser det samme varselet igjen. Så til slutt basert på forespørselen, blir respons0/svar -variabelen lest høyt.
Trinn 8: Konfigurering av Alexa Skill i Amazon Developer Console:



gå til amazon utviklerkonsoll og logg på med amazon -konto.
gå til utviklerkonsollen og klikk på ALEXA -fanen. Klikk på alexa skills kit for å komme i gang.
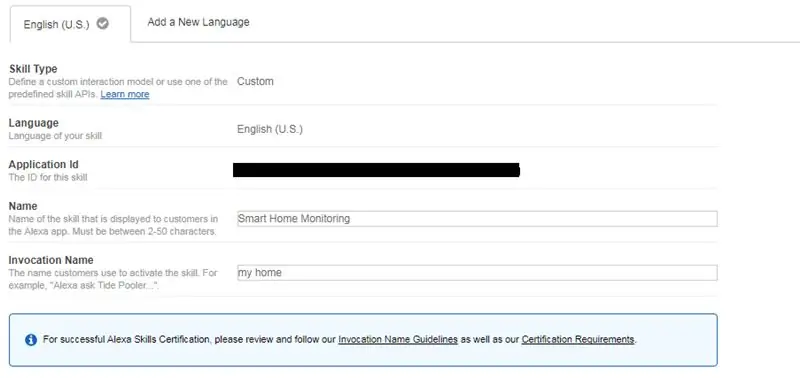
opprett tilpasset ferdighetstype, gi navn og påkallingsnavn til ferdigheten. de respektive hensiktene og prøveuttalelsene er gitt i koden.
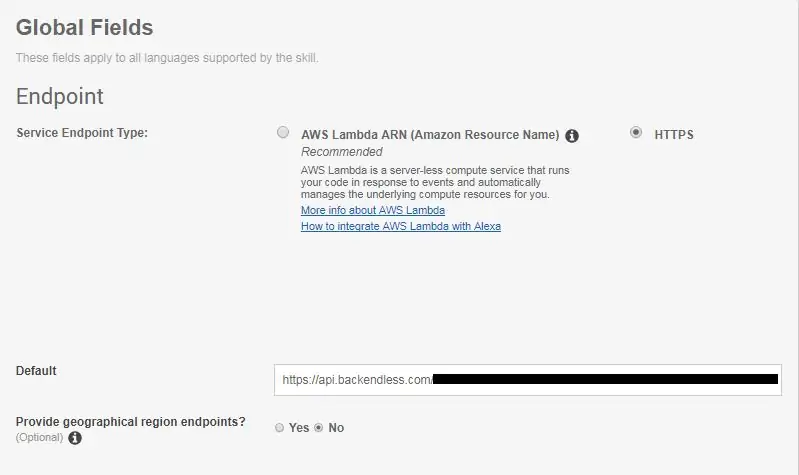
i konfigureringsfanen velger du HTTPS som type sluttpunkttype, fyll standard URL med API URL fra backendless. Velg det andre alternativet i Sertifikat for standard endepunkt i SSL sertifikat. Du kan også teste ferdigheten ved hjelp av testsimulator.
Etter at testen er fullført, kan du publisere ferdigheten med nødvendig publiseringsinformasjon.
Trinn 9: Sluttoppsett og ferdig


Gjør kretsforbindelsen som vist.
Noen ganger vil ESP8266 fungere feil på grunn av utilstrekkelig strøm. Så selv om det ikke er nevnt i kretsen, anbefales det å drive ESP8266 fra en egen 3.3v kilde. Hvis du bruker en strømbank, må du redusere spenningen fra 5v til 3.3v ved å bruke en 3.3v spenningsregulator. Last opp programmet til ESP8266 og arduino. Jeg har vist tilkoblingen til pære, det samme kan utvides til vifte eller andre enheter. Til slutt bruk amazon echo eller echosim.io for å teste ferdighetene dine.
Du må aktivere ferdigheten ved å bruke påkallingsnavnet (som i mitt tilfelle - "myhome"). Noen ganger vil det ikke fungere hvis det brukes uten påkallingsnavn, slik jeg har vist et par ganger i videoen min
Håper du likte opplæringen!
Takk skal du ha!
Anbefalt:
Bruke infrarød sensor med Arduino: 8 trinn (med bilder)

Bruke infrarød sensor med Arduino: Hva er en infrarød (aka IR) sensor? En IR -sensor er et elektronisk instrument som skanner IR -signaler i bestemte frekvensområder definert av standarder og konverterer dem til elektriske signaler på utgangspinnen (vanligvis kalt signalpinne) . IR -signalet
Hvordan bruke DS1307 Bruke Arduino: 7 trinn

Hvordan bruke DS1307 Bruke Arduino: DS1307 er en sanntidsklokke IC (RTC). Denne IC brukes til å gi tidsdata. Tildelt tid starter fra sekunder, minutt, timer, dager, dato, måned og år. Denne IC krever ytterligere eksterne komponenter som Crystal og 3,6V batterier. Krystall
Hvordan bruke en tenåring til å skrive ut bilder på Splatoon 2 Bruke SplatPost -skriveren: 10 trinn

Hvordan bruke en tenåring til å skrive ut bilder på Splatoon 2 Bruke SplatPost -skriveren: I denne instruksen vil jeg vise hvordan du bruker SplatPost -skriveren av ShinyQuagsire. Uten klare instruksjoner ville noen som ikke har erfaring med kommandolinjen ha litt problemer. Målet mitt er å forenkle trinnene ned til poi
Neopixel Ws2812 Rainbow LED-glød med M5stick-C - Kjører Rainbow på Neopixel Ws2812 Bruke M5stack M5stick C Bruke Arduino IDE: 5 trinn

Neopixel Ws2812 Rainbow LED-glød med M5stick-C | Running Rainbow på Neopixel Ws2812 Bruke M5stack M5stick C Bruke Arduino IDE: Hei folkens i denne instruksen, vi lærer hvordan du bruker neopixel ws2812 LED eller led strip eller led matrise eller led ring med m5stack m5stick-C utviklingstavle med Arduino IDE, og vi skal lage et regnbuemønster med den
Hvordan bruke Wiimote som en datamus ved å bruke stearinlys som sensor !!: 3 trinn

Slik bruker du Wiimote som en datamus ved å bruke stearinlys som en sensor !!: Denne guiden viser deg hvordan du kobler din Wii -fjernkontroll (Wiimote) til din PC og bruker den som en mus
