
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.




Dette handler om å bygge en klokke ved hjelp av de fantastiske neopikselringene fra Adafruit. Det morsomme med denne klokken er at den faktisk har to ringer med neopiksler, en for å fortelle timene og en for minutter, sekunder og millisekunder. Klokken holder perfekt tid ved å bruke DS3234 DeadOn Real Time Clock -brikken fra Sparkfun. Lett å bygge og morsomt å endre. Mitt håp er at det vil inspirere andre til å bygge klokker eller annen kunst ved hjelp av neopikselringene.
For de av dere som ønsker å få alle filene mine i et enkelt å administrere format, kan du laste dem ned fra mitt github -depot for dette prosjektet på
Trinn 1: Design klokken




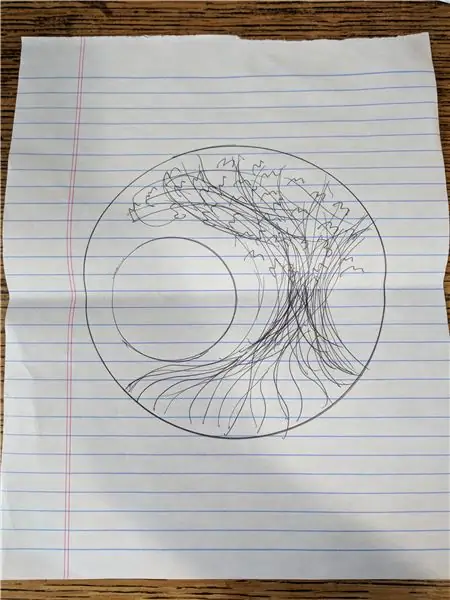
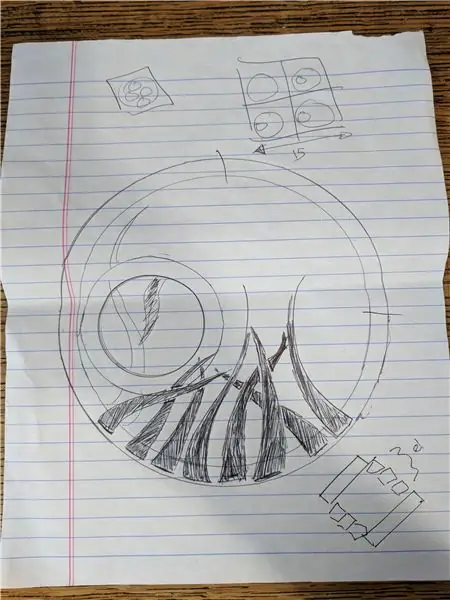
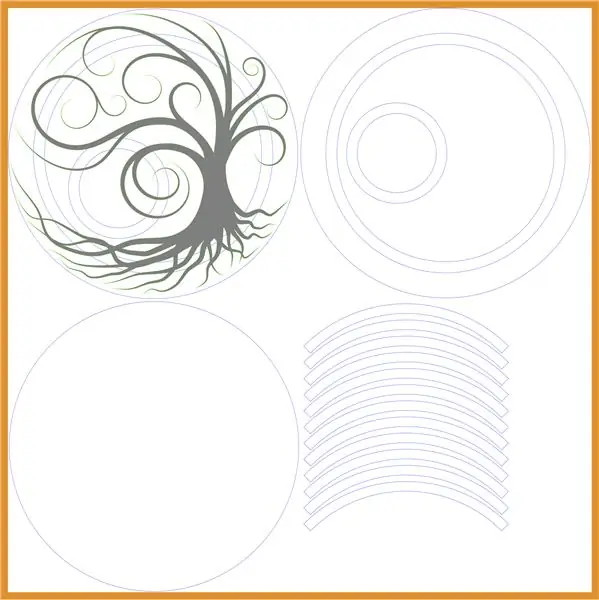
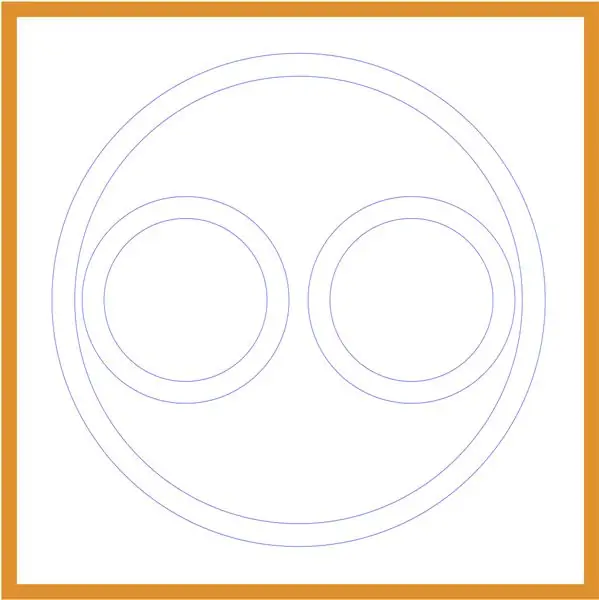
Jeg visste fra begynnelsen at jeg ønsket å bruke minst to ringer med neopiksler. Etter litt arbeid bestemte jeg meg for at den beste designen ville være å ha en ring inne i den andre, som beholder den opprinnelige formen på en klokke. Den mindre ringen vil være timene og den gjenværende tiden vil bli beholdt på den større ringen. Noen designhensyn inkluderte prisen på neopikslene, strømkravet, størrelsen på laserskårne brikker og hva slags kunst jeg ønsket å legge på den.
Da dette trinnet var fullført, bestemte jeg meg for at jeg trengte å forstå elektronikken før jeg lagde planene for laserskjæring av urkroppen.
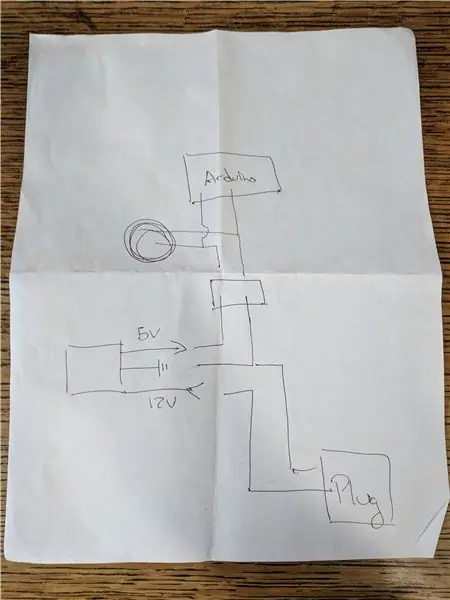
Trinn 2: Designe elektronikken




Å designe elektronikken kom til å vite på forhånd elementene jeg ønsket i klokken:
- Neopixel ringer (60 tellinger og 24 tellinger)
- Arduino (hjernen)
- Klokkeregulering (arduinoer holder ikke god tid)
- Strømstyring
Størrelsen og effektkravene til neopikslene er godt dokumentert. Siden de kjører på 5V DC bestemte jeg meg for å gå med en 5V Arduino og gjøre ting enklere for meg selv. Med plass som en vurdering bestemte jeg meg for å prototype på en vanlig Arduino Uno, men for den siste elektronikken valgte jeg en Arduino Mini.
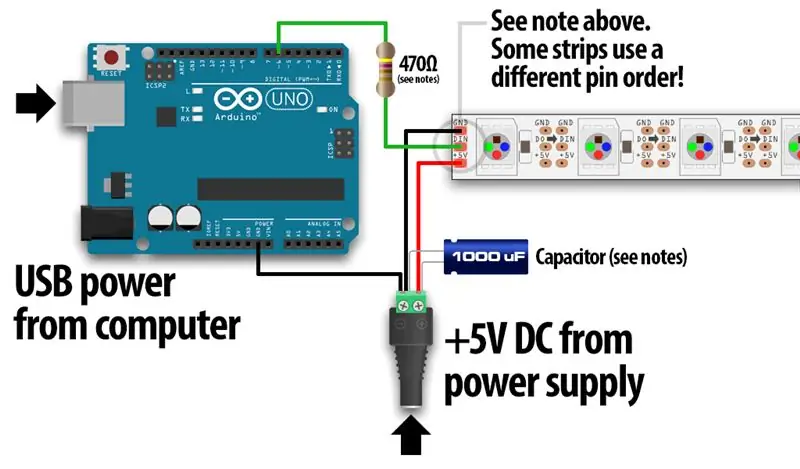
Den første iterasjonen av dette prosjektet kom direkte fra Adafruit's NeoPixel Basic Connections -side. Jeg har inkludert diagrammet fra nettstedet for å gjøre ting enklere. To ting er viktige ut fra dette:
- En 1000uF kondensator er nødvendig for å forhindre at det første strømskuddet ødelegger pikslene.
- En 470ohm motstand er nødvendig på den første pikslen i 60 telleringen (denne motstanden er innebygd i ringen med 24 teller)
Adafruit har også et sett med NeoPixel Best Practices som du bør lese før du fortsetter med designet.
Å holde tiden på klokken er et annet problem. Den innebygde klokken på arduinoen er ikke tilstrekkelig til å holde god tid over lange perioder. Et verre problem er at tiden på arduinoen kanskje må tilbakestilles hver gang. Datamaskiner løser dette problemet ved å bruke et lite batteri på klokkebrikken for å holde tiden mellom strømbruddene. Tidligere ville jeg brukt noe som ChronoDot fra Adafruit. Men i dette tilfellet ønsket jeg en unnskyldning for å bruke DS3234 (DeadOn RTC) fra SparkFun. Du kan også beholde datoinformasjon på DeadOn RTC hvis du vil integrere det i klokken.
Til slutt trengte strømstyringen litt vurdering. Jeg visste allerede at alt måtte være 5V, men strømmen som trengs syntes å være et mysterium. En vanlig spenningsregulator i de fleste prosjekter er L7805. Dette vil ta spenninger på opptil 24V og en maksimal strøm på opptil 1,5A. Jeg visste at jeg hadde en 12V 1.5A veggurt liggende, så jeg bestemte meg for at dette ville være den perfekte (og billige!) Spenningsregulatoren for prosjektet.
De resterende bitene skulle komme fra boksen min med deler eller Radio Shack. De inkluderte ledninger, brytere og likestrømkontakt.
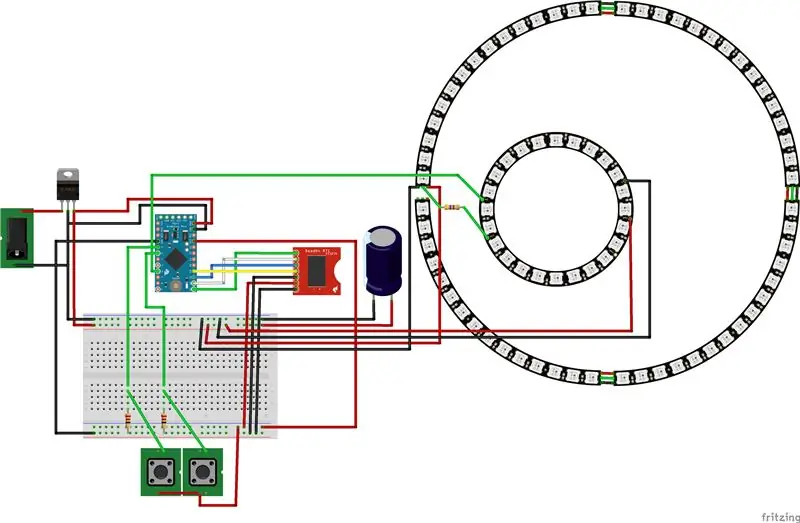
Trinn 3: Bygg elektronikken



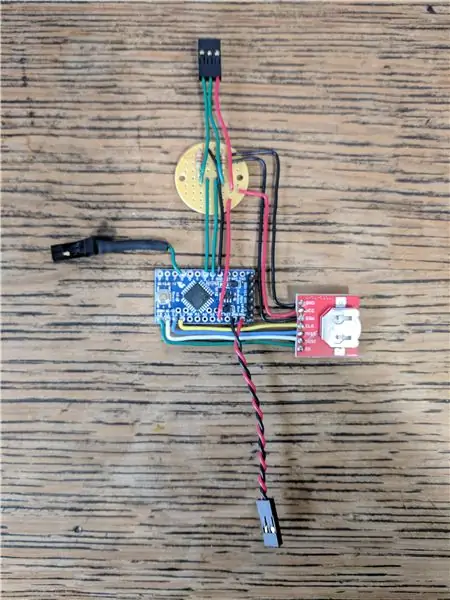
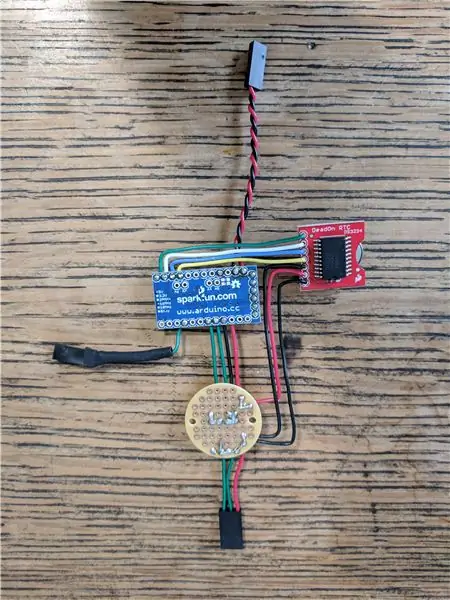
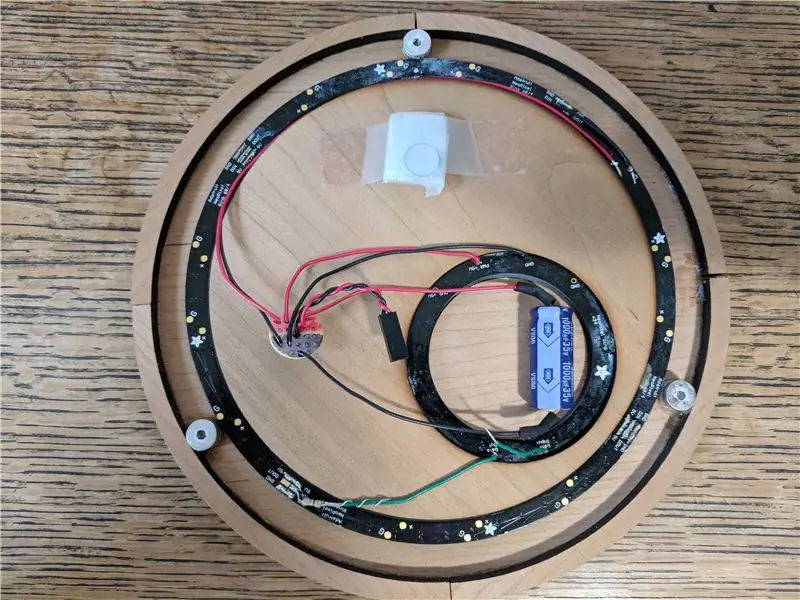
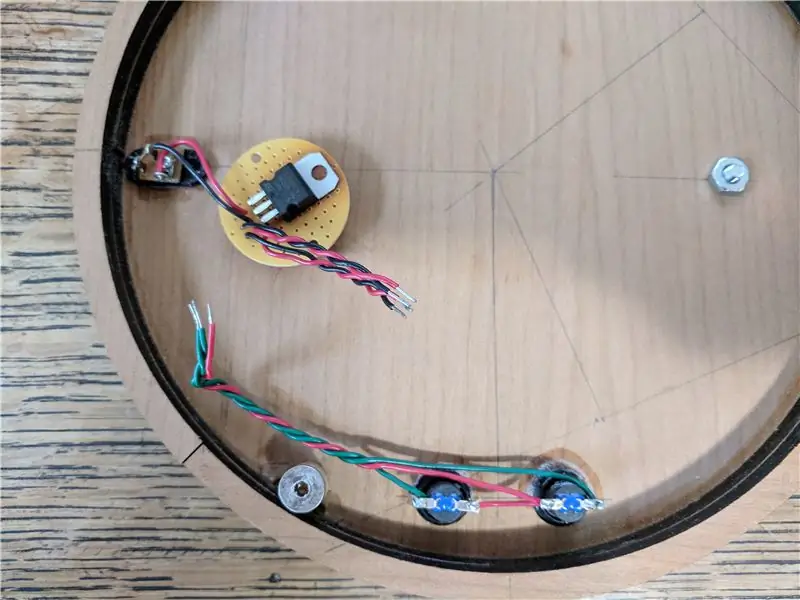
En fullstendig liste over elektronikken som jeg kjøpte for å bygge dette prosjektet, finnes i mitt github -depot her: Elektronikkdeleliste. Den har lenker til produktsiden for hvert stykke og inneholder litt tilleggsinformasjon, inkludert produktets SKU. Jeg prototyperte dette raskt på et brødbrett og gikk over på laserskjæringen og bygningen før jeg tok noen bilder. Imidlertid bygde jeg den for å være lett å ta fra hverandre, så jeg har brutt ned brikkene på bildene ovenfor for deg.
Se nøye på bildene da ledningene med vilje ble bøyd på måter å være enkle å følge og for å holde hele profilen til elektronikken tynn. Gjør jeg denne første prototypen før laserskjæringen, lot jeg sjekke tykkelsen på delene, slik at jeg kunne finne ut de endelige dimensjonene for urkroppen.
Du vil legge merke til at jeg har laget et par tilpassede brødbrett. Jeg har prøvd å ta bilder av baksiden av disse brettene, slik at du kan gjenta dem. Du kan kjøpe et utvalg av brødbrett som disse for et par dollar og få dem til å passe prosjektet ditt.
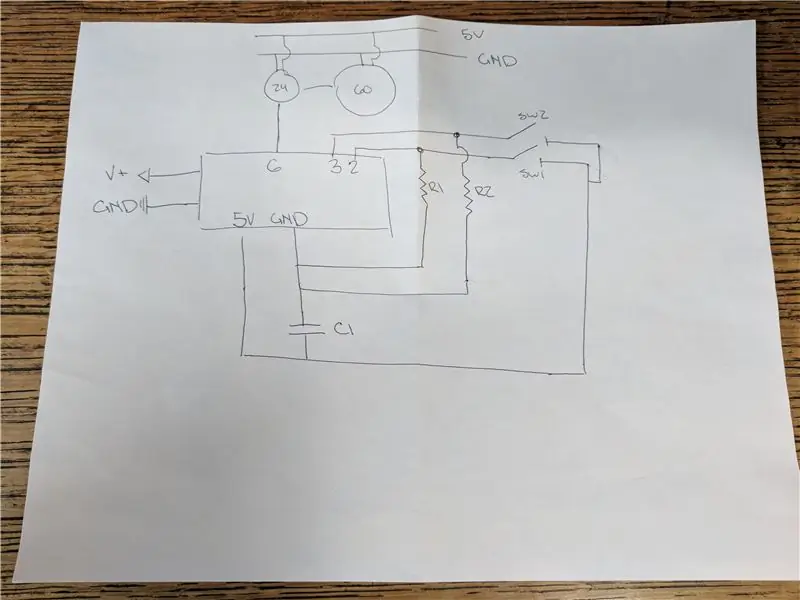
Ledningene er rett frem, men de viktigste tingene å huske fra bildene er disse:
- Mode- og Set -bryterne trenger nedtrekksmotstander. Jeg brukte 2,21Ohm motstander som jeg hadde liggende, men en liten motstand vil fungere (helst ikke mindre enn 1 kOhm). Dette stabiliserer de tilkoblede Arduino -inngangspinnene, slik at når de går høyt, kan det skilles fra støyen.
- Kvadratbølgen (SQW) på DS3234 ble jordet siden den ikke er i bruk.
- Strømmen fra L7805 settes inn i Arduino Mini i RAW -pin. Sett alltid strømmen som kommer inn i Arduino i RAW.
- Den første pikslen i den 60 neopiksler ringen har en 470Ohm motstand for å redusere eventuelle skader på den første pikslen fra datatopper. Dette burde ikke være et problem siden neopikselen på 24 tellinger allerede har en innebygd motstand for dette, men bedre trygt enn beklager.
- Mode- og Set -bryterne er SPST -øyeblikkelige trykknappbrytere
Trådfarger er:
- Rød: +5VDC
- Svart: Bakken
- Grønn: Data
- Gul, blå, hvit: Spesielle ledninger for DS3234
Hvis dette er første gang du bruker neopiksler, bør du huske at de kan betraktes som en lang kjede. Så det kan virke rart å snakke om en "første piksel" i en ring, men faktisk er det en start og slutt på hver kjede i ringene. I dette prosjektet kommer de 24 pikslene til den lille ringen først og de 60 pikslene til den større ringen kommer etter. Dette betyr virkelig at jeg har en kjede på 84 neopiksler.
For ledninger på Arduino Mini:
- DS3234 kobles til pinne 10 - 13
- Mode og Set -bryterne er på pinne 2 og 3
- Neopikseldataene kommer fra pin 6.
Jeg anbefaler også å sette de 6 hodene på bunnen av Arduino Mini, slik at du kan programmere den via en FTDI -kabel.
En viktig merknad om strøm: Denne klokken krever mye. Jeg er sikker på at jeg kunne regne det ut, men min praktiske erfaring er at alt som er lik eller mindre enn 500mA til slutt vil forårsake brune utslag. Dette manifesterer seg som klokken blinker gale farger og ikke holder tiden. Min siste veggurt er 12V og 1,5A, og jeg har aldri hatt en brunfarge med den. 1.5A er imidlertid grensen som spenningsregulatoren (og andre deler) vil ta. Så ikke overskrid dette beløpet.
Trinn 4: Koder klokken

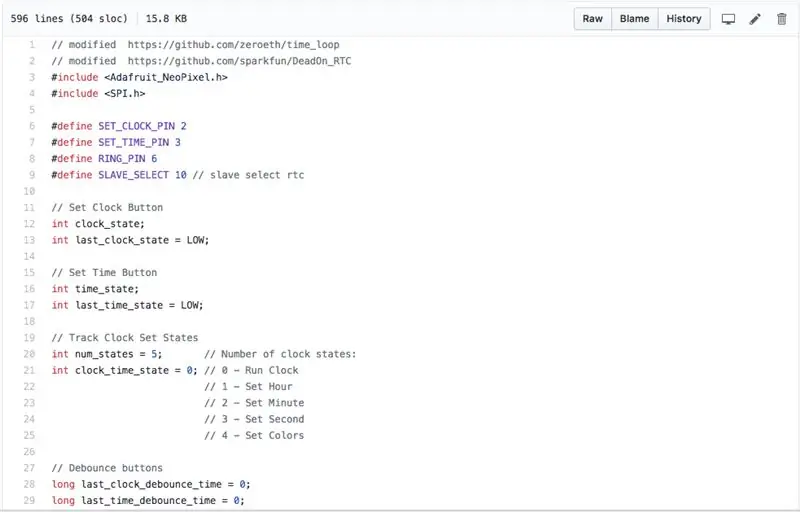
Hele koden for klokken finner du i NeoClock -koden på GitHub. Jeg har inkludert filen her, men eventuelle endringer vil skje i depotet.
Jeg synes det kan være skremmende å skrive kode hvis du prøver å gjøre alt på en gang. I stedet for å gå for det prøver jeg å starte fra et fungerende eksempel og bygge ut funksjoner etter hvert som jeg trenger dem. Før jeg går inn på det, vil jeg påpeke at koden min kom fra å kombinere mange eksempler fra følgende arkiver og Arduino CC -forumet. Gi alltid kreditt der det skyldes!
- https://github.com/adafruit/Adafruit_NeoPixel
- https://github.com/zeroeth/time_loop
- https://github.com/sparkfun/DeadOn_RTC
Noen eksempler på kode fra disse lagrene finner du i koden for eksempeleksempler
Operasjonsrekkefølgen jeg brukte for å bygge ut koden gikk omtrent slik:
- Bekreft at neopiksler fungerer med eksempelet Strand Test
- Prøv å kjøre en klokke med Time Loop -koden
- Endre klokken for å fungere på to ringer i stedet for bare en
- Legg til DS3234 for å holde tiden via DeadOn RTC -eksempelet
- Legg til modusen og sett brytere
- Legg til Debounce -kode med hjelp fra Arduion Debounce Tutorial
- Legg til noen fargetemaer for klokke -lysdiodene
- Legg til noen animasjoner for 0, 15, 30 og 45 minutter
- Legg til kompasspunkter til klokken for å orientere 0, 15, 30 og 45 minutter
Hvis du vil se hvordan jeg bygde opp denne koden, kan du faktisk bruke GitHub til å se på hver kodeforpliktelse. Historien for klokken er i Commit History.
Fargeskjemaer var morsomme å legge til, men til slutt inkluderte jeg bare fire av dem i menyen. Hvert tema setter en bestemt farge på time, minutt, sekund og millisekund "hender". Egentlig er alternativene uendelige her, men jeg inkluderte temaene (metodenavn listet opp):
- setColorBlue
- setColorRed
- setColorCyan
- setColorOrange
Du kan imidlertid finne disse tilleggsmetodene i koden:
- setColorPrimary
- setColorRoyal
- setColorTequila
Animasjoner ble lagt til fordi jeg likte ideen om at gamle klokker klokker på de fem femten minutters punktene på klokken. For denne klokken lagde jeg følgende animasjoner:
- 15 minutter: Farg ringene Røde
- 30 minutter: Farg ringene grønne
- 45 minutter: Farg ringene blå
- Toppen av timen: Gjør en regnbue over de to ringene
Brukervennlighet viste seg å være et problem med klokken fordi ingen kunne orientere klokken. Det er tross alt bare to ringer med lysdioder. Så for å løse problemet la jeg til kompasspunktene på klokken. Dette forbedret muligheten til å fortelle mye tid. Hadde jeg visst om dette før jeg sendte ut for laserskårne stykker, hadde jeg kanskje lagt noe til kunsten i stedet. Men det viser seg at du ikke kan se kunsten så godt i mørket, så å ha kompasspunktene hjelper virkelig. En vurdering med dette er at når du bestemmer deg for å farge en piksel, bør du først fange gjeldende farge og lage en ny blandet farge. Dette gir det en mer naturlig følelse.
En siste godbit handler om millisekundene. Millisekunder på Arduino kommer av den interne Arduino -krystallet og ikke DS3234. Det er opp til deg om du vil vise millisekunder eller ikke, men jeg gjorde det slik at klokken alltid så ut til å gjøre noe. Det kan kanskje plage deg at millisekundene og sekundene ikke alltid stemmer, men i praksis har ingen noen gang nevnt det for meg når du ser på klokken, og jeg synes den ser fin ut.
Trinn 5: Designe laserskjæringsfilene




Det er to hensyn jeg måtte gjøre når jeg utformet laserskårede filer. Det første var materialet jeg ønsket å bygge det av, og det andre var hvordan det ville bli konstruert. Jeg visste at jeg ønsket en trefinish med akryl som diffunderer neopikslene. For å finne ut materialet bestilte jeg først noen prøver fra Ponoko:
- 1x finer MDF - valnøtt
- 1x finer MDF - kirsebær
- 1x Akryl - Lysegrå
- 1x Akryl - Opal
Treutvalgene lot meg se hvordan rastreringen ville se ut og hvordan brenningen ville se ut på siden av klokken. Akrylen ville la meg teste diffusjon av neopikslene og sammenligne hvordan det ville se ut mot treverket. Til slutt bestemte jeg meg for kirsebærtre med Opal akryl.
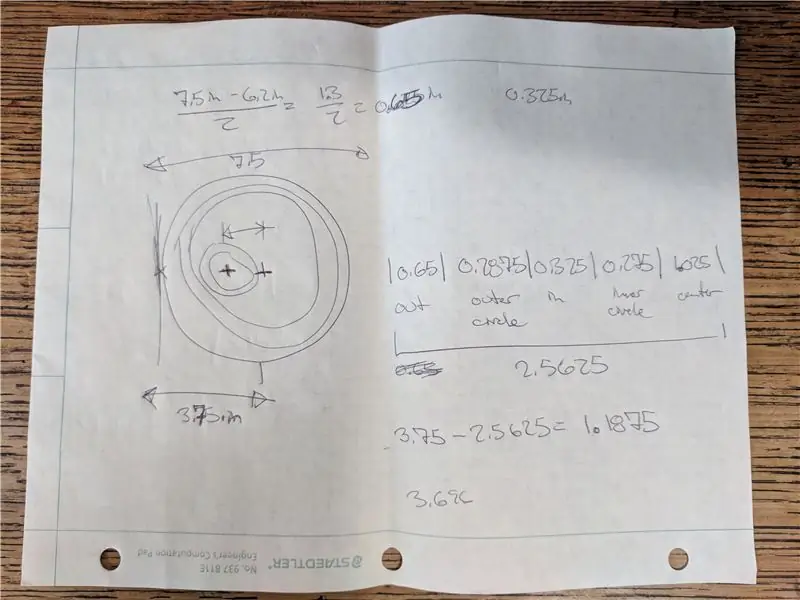
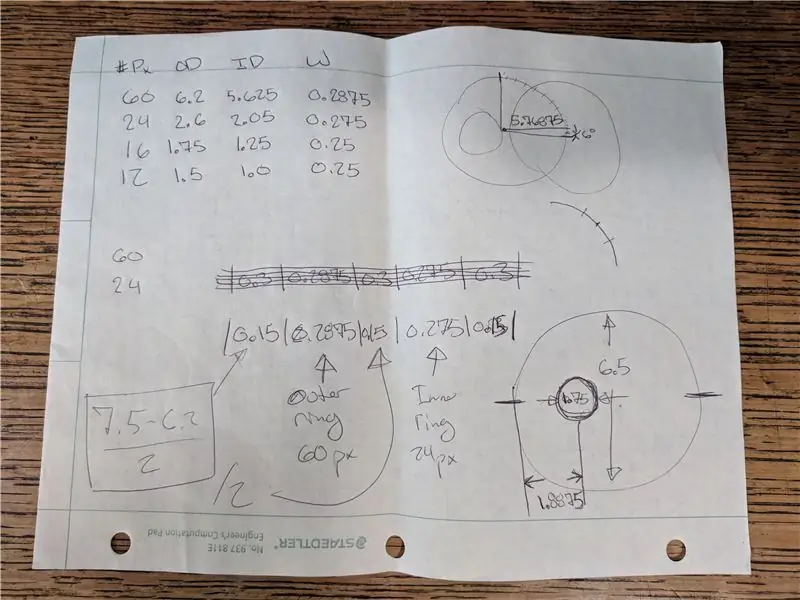
Dimensjonene på klokken ble hovedsakelig bestemt av størrelsen på neopikselringene. Det jeg ikke visste var hvor tykk den måtte være for å passe elektronikken. Etter å ha bygget elektronikken og visst at treet var omtrent 5,5 mm tykt, bestemte jeg meg for at jeg trengte omtrent 15 mm plass inne i klokken. Det betydde tre lag med tre. Men da fronten og baksiden allerede tok opp mesteparten av plassen i designet, trengte jeg å bryte opp ringene til "ribber" som jeg kunne lime sammen senere.
Jeg brukte InkScape til å tegne på malen fra Ponoko. Etter å ha tegnet klokkekroppen ut, begynte jeg å tegne treet for hånd. Jeg kunne ikke importere det originale bildet som inspirerte meg, men det var ikke forferdelig å finne ut hvordan jeg skulle gjøre noe lignende selv.
Kostnaden for materialene var bare omtrent $ 20, men kostnaden for skjæring ble omtrent $ 100 mer. To ting bidro til dette:
- Kurver og sirkler koster mer fordi maskinen beveger seg i to akser, og dette designet har mange kurver
- Rasterisering krever mange pasninger frem og tilbake over stykket. Å slippe dette ville ha spart mest penger, men jeg likte det.
Etter å ha fullført designet sendte jeg EPS -filene til Ponoko, og brikkene mine ble gjort omtrent en uke senere.
Vær oppmerksom på at jeg ikke inkluderte Mode og Set -bryterne eller DC Power Jack i designet. Da jeg sendte dette, hadde jeg fremdeles ikke bestemt meg for disse delene. For å gi meg selv mer fleksibilitet slapp jeg dem og bestemte meg for å bore dem senere for hånd.
Trinn 6: Konstruere klokken




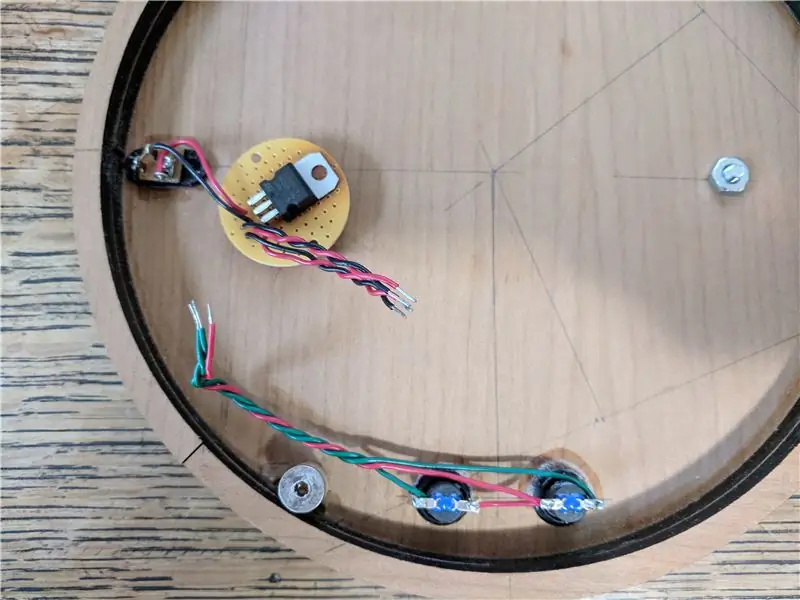
Da alle brikkene kom konstruerte jeg klokken. Det første trinnet var klokkehuset som krevde at jeg slo ut ribbeina og limte dem bak og foran. Jeg la to lag med ribber på baksiden og ett lag på forsiden og satte dem med trelim. På forsiden brukte jeg trelim for å kutte akrylringene og tresirklene sammen. Jeg hadde et ekstra sentralt stykke som jeg ville klippe som et emne som kom godt med under konstruksjonen. Jeg limte den på baksiden av trebiten, og det ga meg et sted hvor jeg kunne lime neopikslene senere.
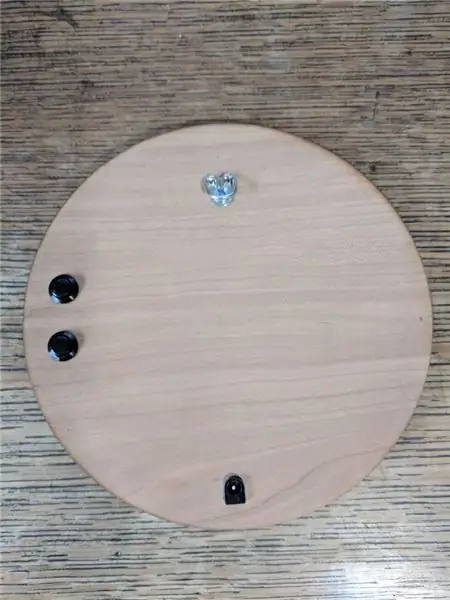
Med kroppen konstruert bestemte jeg meg for å bore ut hull for bryterne og strømkontakten. En liten geometri (som vist på bildet) hjalp meg med å justere alt. Ved å bruke et eget treverk på utsiden mens jeg boret (veldig forsiktig!) Lagde jeg hullene og limte inn bryterne og kontakten.
Elektronikken gikk alt inn neste. Jeg limte ned neopiklene først etterfulgt av kondensatoren. Disse koblet jeg inn i neopikslets strømbruddkort. Så på baksiden satte jeg ledningene på bryterne og strømkontakten. Jeg inkluderte også L7805 spenningsregulator.
Et raskt notat om orientering av ringene. For den store ringen på 60 piksler må du orientere klokken slik at en av pikslene er nøyaktig øverst for å markere null minutter. Hvilken piksel betyr ikke noe, og jeg kommer til hvorfor om et minutt. For den lille ringen på 24 piksler må du orientere klokken slik at toppen faktisk er mellom to piksler. Grunnen til dette er at hvis du vil markere 12 timer, vil du ende opp med å lyse opp to piksler i stedet for en. Ved å ha forskyvningen, og med diffusjon av plasten, vil det se ut som om du virkelig har 12 brede piksler.
Når det gjelder hvilken piksel koden angir som "toppen" for hver ring, må du redigere koden litt. Jeg har to verdier i koden min kalt "inner_top_led" og "outer_top_led". I mine klokker var "inner_top_led" 11 piksler fra begynnelsen av den lille ringen og "ytre_top_led" var 36 piksler fra starten av den store ringen. Hvis du tilfeldigvis orienterer ringene annerledes, ville du endre disse verdiene til å være de fra din retning. Litt eksperimentering, og du finner riktig verdi ganske raskt.
På dette tidspunktet testet jeg at alt fungerte som forventet.
Men som med alt prosjektet, løp jeg inn i et problem da jeg innså at jeg ikke hadde funnet ut hvordan det ville holde sammen. Jeg la merke til at jeg hadde omtrent 3/8 tommer plass mellom neopikslene og ribbeina, så jeg dro over til Home Depot og fikk en 3/8 tommers plugg og et antall neodymmagneter. Jeg bygde små trestativer tre steder og pusset dem ned slik at jeg kunne sette to magneter på hvert stativ (ved hjelp av superlim). Jeg endte opp med 3 par med 2 stands hver. Deretter limte jeg disse inn i rammen og holdt det hele på plass med en klemme. Jeg gjorde dette mens limet på stativene var vått, så alt ville justere seg og deretter tørke på riktig sted. Dette fungerte perfekt, og jeg elsker at utgivelsen er skjult.
Til slutt fant jeg ut at jeg måtte henge den på veggen, så jeg boret i en liten hangar på baksiden slik at jeg kunne sette den opp på veggen.
Trinn 7: Avsluttende tanker
Dette prosjektet var veldig morsomt å bygge, og jeg likte å lære om neopiksler og DS3234. Jeg likte spesielt godt å endelig bygge et prosjekt som så fint ut fra start til slutt. Det er et par ting jeg ville oppdatere hvis jeg gjorde dette igjen, men de er mindre:
- Jeg valgte to knapper i stedet for tre for enkelhets skyld. Men å ha en knapp som ville tillate meg å gå ned så vel som opp ville ha vært fint for å stille klokken
- Modusknappen og innstillingsknappen kan ikke skilles. Jeg blander dem ofte. Kanskje jeg ville sette dem på motsatte sider i fremtiden.
- Jeg ble aldri ferdig med trefronten. Jeg likte utseendet rått først og ble senere bekymret for at hvis jeg ødela finishen, ville det koste mye å fikse.
- Å rastre treet var et ok utseende, men jeg kan ha tegnet flere detaljer for treet i fremtiden.
- Å dempe klokken ville også vært en fin funksjon siden den er ganske lys i mørket. Imidlertid er dimmingen knyttet til fargen og å finne ut at biten tok for lang tid, så jeg droppet den. Jeg vil sannsynligvis investere på nytt i den funksjonen i fremtiden.
Takk for at du leste gjennom denne instruksen. Jeg håper du vil lage ditt eget klokke- eller neopikselprosjekt og dele det med meg. Lykke til med byggingen!
Anbefalt:
Ta flotte bilder med en iPhone: 9 trinn (med bilder)

Ta flotte bilder med en iPhone: De fleste av oss har med oss en smarttelefon overalt i disse dager, så det er viktig å vite hvordan du bruker smarttelefonkameraet ditt til å ta flotte bilder! Jeg har bare hatt en smarttelefon i et par år, og jeg har elsket å ha et greit kamera for å dokumentere ting jeg
Raspberry Pi -eske med kjølevifte med CPU -temperaturindikator: 10 trinn (med bilder)

Raspberry Pi-eske med kjølevifte med CPU-temperaturindikator: Jeg hadde introdusert bringebær pi (heretter som RPI) CPU-temperaturindikatorkrets i det forrige prosjektet. Kretsen viser ganske enkelt RPI 4 forskjellige CPU-temperaturnivå som følger.- Grønn LED ble slått på når CPU -temperaturen er innenfor 30 ~
Slik gjør du det: Installere Raspberry PI 4 Headless (VNC) med Rpi-imager og bilder: 7 trinn (med bilder)

Howto: Installere Raspberry PI 4 Headless (VNC) Med Rpi-imager og bilder: Jeg planlegger å bruke denne Rapsberry PI i en haug med morsomme prosjekter tilbake i bloggen min. Sjekk det gjerne ut. Jeg ønsket å begynne å bruke Raspberry PI igjen, men jeg hadde ikke tastatur eller mus på min nye plassering. Det var en stund siden jeg konfigurerte en bringebær
Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: 5 trinn (med bilder)

Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: GameGo er en Microsoft Makecode -kompatibel retro spillkonsoll utviklet av TinkerGen STEM education. Den er basert på STM32F401RET6 ARM Cortex M4 -brikken og laget for STEM -lærere eller bare folk som liker å ha det gøy med å lage retro videospill
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
