
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

Denne instruksen leveres med all koden klar til bruk. Utviklingen var veldig komplisert, men når den først er satt opp, er den veldig enkel å tilpasse.
Ta en titt og nyt;)
Trinn 1: Konfigurering av Arduino


Først av alt må du konfigurere din arduino.
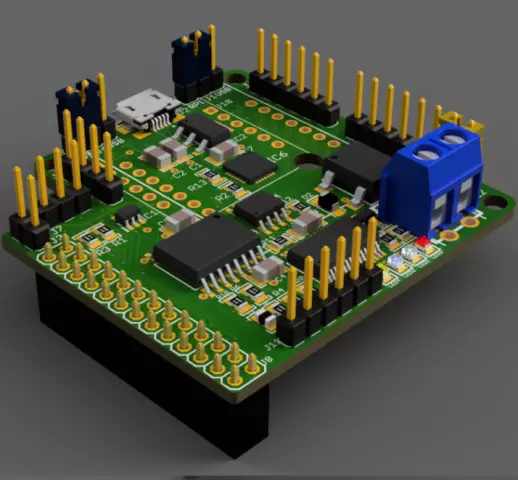
La oss starte med å koble SRF -sensoren til din arduino. På bildet ovenfor kan du se hvordan jeg koblet SRF til min arduino.
I zip -filen finner du en Arduino -kode for å laste opp til Arduino. Når du kjører denne koden og åpner den serielle skjermen i Arduino IDE, bør du se en "0" når du er lengre enn 1 meter og en "1" når du er innenfor en meter fra sensoren.
Du kan erstatte disse tallene, men det er lettere å lese opp senere.
Trinn 2: Installer Node.js og kjør Websocket


Før vi kan sende dataene til nettlesermiljøet vårt, må vi installere Node. JS.
Hvis det er installert, åpner du kommandoprompten og navigerer til Smartmirror -mappen
$ cd Desktop/SmartMirror
Nå er du i mappen du kjører index.js -filen som finnes i ZIP -filen.
$ node index.js
Normalt bør du se "0" og "1" fra sensoren din nå.
MERK:
inne i index.js må du sannsynligvis bytte port. Min ble satt opp i COM6. Sjekk i din arduino IDE hvilken din arduino er koblet til.
var myPort = ny SerialPort ('COM6', {baudRate: 9600});
Trinn 3: Åpne websiden

Inne på websiden konfigurerte jeg et par API som en klokke, været osv.
Åpne index.html -filen inne i det offentlige kartet, og du vil se inne i kommandoprompten "ny tilkobling".
Hvis alt fungerer som det skal, skal teksten begynne å vises hvis du er innenfor en meter eller ikke.
Trinn 4: Lasercut casing


Jeg har også levert min egen mal for et deksel, men du kan lage din egen fordi du sannsynligvis vil ha en annen skjerm enn meg.
Når du har klippet den ut, monterer du den og skjuler alle kablene.
Trinn 5: Ferdig
Hvis alt gikk som planlagt, burde du nå ha ditt smartspeil!
Trinn 6: Tips
Du kan gjøre den mer kompakt og trådløs hvis du bruker en Raspberry Pi. Dette blir mindre kabler og mer bevegelig.
Anbefalt:
Raspberry PI 3 - Aktiver seriell kommunikasjon til TtyAMA0 til BCM GPIO 14 og GPIO 15: 9 trinn

Raspberry PI 3 - Aktiver seriell kommunikasjon til TtyAMA0 til BCM GPIO 14 og GPIO 15: Jeg hadde nylig interesse for å aktivere UART0 på min Raspberry Pi (3b) slik at jeg kunne koble den direkte til en RS -232 signalnivåenhet ved hjelp av en standard 9 -nål d-sub-kontakt uten å måtte gå gjennom en USB til RS-232 adapter. En del av min interesse
Trådløs kommunikasjon ved bruk av NRF24L01 transceivermodul for Arduino -baserte prosjekter: 5 trinn (med bilder)

Trådløs kommunikasjon ved bruk av NRF24L01 transceivermodul for Arduino-baserte prosjekter: Dette er min andre instruerbare opplæring om roboter og mikrokontrollere. Det er virkelig fantastisk å se roboten din i live og fungere som forventet, og tro meg det vil bli morsommere hvis du styrer roboten eller andre ting trådløst med rask og
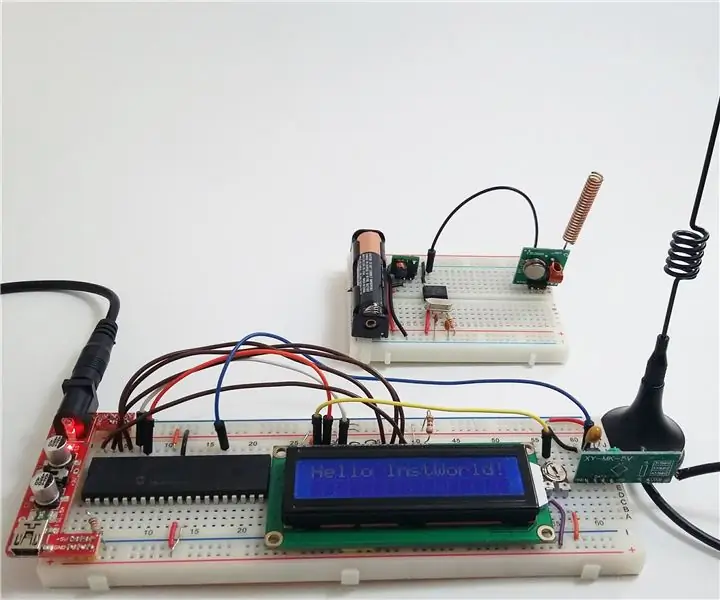
Trådløs kommunikasjon ved bruk av billige 433MHz RF -moduler og Pic -mikrokontrollere. Del 2: 4 trinn (med bilder)

Trådløs kommunikasjon ved bruk av billige 433MHz RF -moduler og Pic -mikrokontrollere. Del 2: På den første delen av denne instruksjonsboken demonstrerte jeg hvordan jeg programmerer en PIC12F1822 ved hjelp av MPLAB IDE og XC8 -kompilatoren, for å sende en enkel streng trådløst ved hjelp av billige TX/RX 433MHz -moduler. Mottakermodulen ble koblet via en USB til UART TTL kabelannonse
Trådløs seriell kommunikasjon ved hjelp av Bluefruit: 4 trinn

Trådløs seriekommunikasjon ved hjelp av Bluefruit: Her er en enkel trinnvis veiledning for å bytte ut ledningene dine med en Bluetooth lavenergitilkobling: Det tok meg en stund å finne ut av dette fordi det knapt er dokumentasjon på hvordan jeg gjør dette med moderne Bluetooth lavenergiteknologi som som Bluefrui
Seriell kommunikasjon ved hjelp av ARM Cortex-M4: 4 trinn

Seriell kommunikasjon ved bruk av ARM Cortex-M4: Dette er et brødbrettbasert prosjekt som bruker ARM Cortex-M4 (Texas Instruments EK-TM4C123GXL) for seriell kommunikasjon ved hjelp av virtuell terminal. Utgangen kan fås på 16x2 LCD -skjerm og inngang for seriell kommunikasjon kan gis i Serial Mo
