
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.





Jeg har alltid ønsket å ha en gammeldags stasjonær klokke, som ser ut som noe fra filmene på 90-tallet, med ganske ydmyk funksjonalitet: sanntidsklokke, dato, skiftende bakgrunnslys, pipelyd og et alarmalternativ. Så jeg har kommet med en idé om å bygge en: En digital enhet, basert på mikrokontroller med alle funksjonene jeg har nevnt ovenfor, og drevet av USB - enten PC eller hvilken som helst mobil USB -lader. Siden jeg ønsket å gjøre det programmerbart, med menyer og innstillinger, var MCU -plassering uunngåelig i dette prosjektet. ATMEGA328P IC (som hvert Arduino Uno -kort består av) ble valgt til å være "hjernen" til kretsen (jeg hadde bare mange av dem). Ved å kombinere noen elektroniske deler som RGB LED, tidtakingsbrikke for trickle-ladning og trykknapper, ble det mulig å starte hele prosjektet-programmerbar, liten LED-skjerm på skrivebordet.
Så, etter at vi har dekket prosjektets enhet, la oss bygge det
Trinn 1: Ideen

Som det ble nevnt tidligere, inneholder enheten vår noen flotte LED-matriseskjermer, fargeskiftende RGB LED-bakgrunnsbelysning, tidvisende brikke for lading, praktisk USB-strømforsyningsenhet og kabinett i liten størrelse.
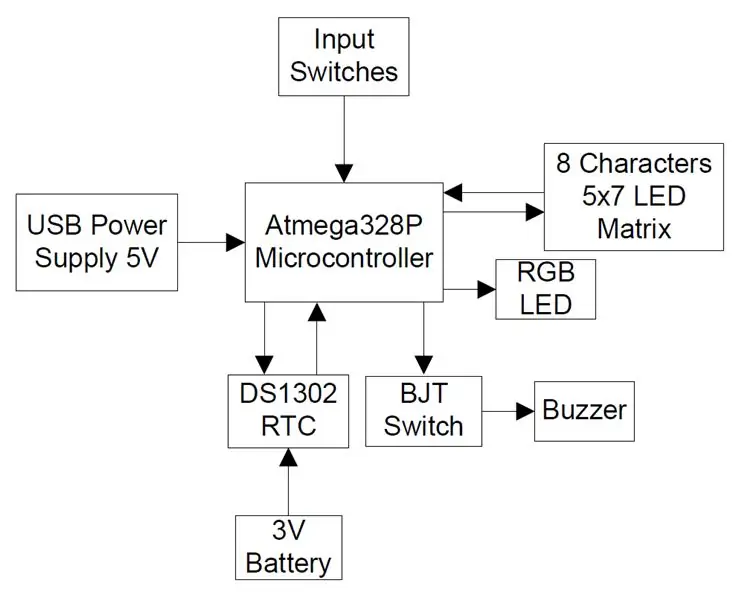
La oss beskrive enhetsoperasjonsblokkdiagrammet etter deler:
1. Strømforsyningsenhet:
Siden enheten fungerer på 5 volt likestrøm, består strømforsyningskomponenten av to separate kretser:
- Micro -USB -inngang - For direkte lader / PC -strømforsyning.
- 5V Lineær spenningsregulator krets basert på LM7805 IC.
LM7805 IC -kretsen er valgfri, med mindre du foretrekker å implementere annen tilgjengelighet for strømforsyning. I enheten vår brukes Micro-USB PSU.
2. Mikrokontrollerenhet:
Mikrokontroller ATMEGA328P, fungerer som en "hjerne" for hele enheten. Formålet er å kommunisere med alle perifere kretser, gi nødvendige data og kontrollere enhetens brukergrensesnitt. Siden valgt mikrokontroller er ATMEGA328P, trenger vi Atmel Studio og grunnleggende C -kunnskap (Skjemaer og programmeringssekvenser er beskrevet i de videre trinnene).
3. Real-Time Clock krets:
Den nest viktigste kretsen i enheten. Formålet er å gi dato- og klokkedata, med krav om lagring, uten avhengighet av inngangstrømtilkobling, det vil si at tidsdata oppdateres i sanntidsmodus. For å gjøre RTC-komponenten i stand til å fortsette å endre data om tid / dato, blir 3V myntcellebatteri lagt til i kretsen. IC er DS1302, driften er beskrevet i ytterligere trinn.
4. Inngangsgrensesnitt - Trykknappbrytere:
Inngang PB -brytere gir brukergrensesnitt. Disse bryterne behandles i MCU- og kontrollenhetsdefinerte programmet.
5. LED Matrix Display
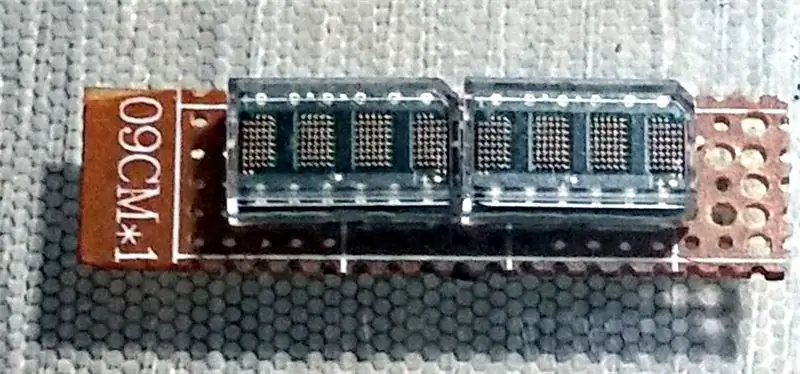
Enhetsdisplayet består av to IC-innpakkede HCMS-2902 alfanumeriske LED-matriser, hver IC har 4 tegn på 5x7 liten LED-matrise. Disse skjermene er enkle å bruke, 3-trådskommunikasjon støttet og liten-alt vi trenger i dette prosjektet.
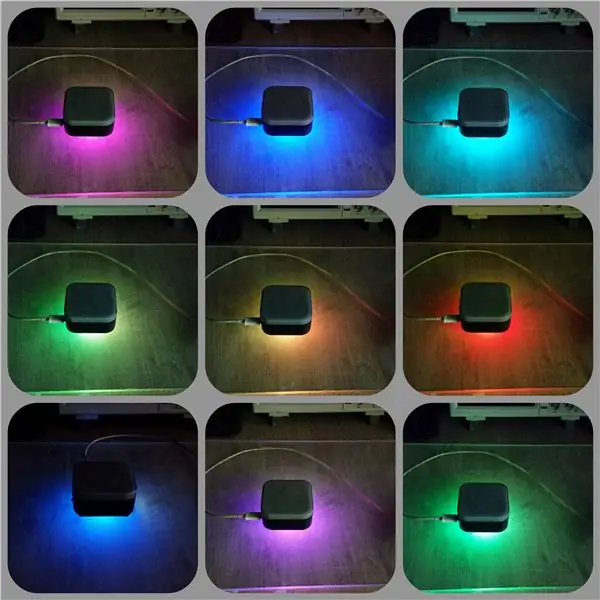
6. RGB -bakgrunnsbelysning:
Fargeskiftende bakgrunnsbelysning er basert på ekstern RGB LED, styrt av PWM -signaler som kommer fra MCU. I dette prosjektet har RGB LED totalt 4 pinner: R, G, B og felles, der R, G, B fargepalett styres via PWM av MCU.
7. summer:
Summerkrets brukes som lydutgang, hovedsakelig for alarmformål. BJT -bryteren brukes til å gi nok strøm til summerkomponenten, så volumet vil være høyt nok til å vekke en levende person.
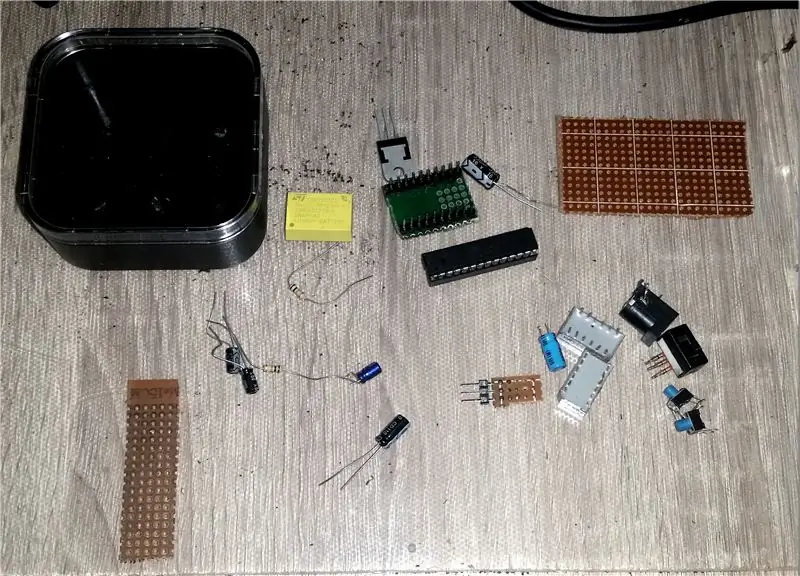
Trinn 2: Deler og instrumenter

I. elektronikk:
A. Integrerte og aktive komponenter:
- 1 x ATMEGA328P - MCU
- 2 x HCMS2902 - AVAGO -skjermer
- 1 x DS1302 - RTC
- 1 x 2N2222A - BJT (NPN)
B. Passive komponenter:
-
Motstander:
- 5 x 10K
- 1 x 180R
- 2 x 100R
-
Kondensatorer:
- 3 x 0,1 uF
- 1 x 0,47 uF
- 1 x 100uF
- 2 x 22pF
- 1 x 4-pinners RGB LED
- 1 x summer
- 1 x 32.768KHz krystall
C. Koblinger:
- 1 x mikro-USB-kontakt
- 2 x 6-pinners standard pitch (100mil) kontakt.
- 2 x 4-pinners standard pitch (100mil) kontakt.
- 1 x myntcellebatteri.
D. Diverse:
- 3 x SPST trykknappbrytere
- 1 x 3V myntcellebatteri.
E. Valgfri PSU:
- 1 x LM7805 - Lineær regulator
- 2 x 0.1uF Cap
- 2 x 100uF Cap
II. Mekanisk:
- 1 x plastkapsling
- 4 x gummifester
- 1 x prototype loddebrett
- 1 x MCU -topptekst (ved feil i mikrokontroller)
- 2 x små 8 mm bolter
- 2 x 8 mm skiver
III. Instrumenter og materialer:
- Loddetråder
- Krympende rør
- Loddetinn
- Loddejern
- Kutter
- Tang
- Pinsett
- Drill Bits
- Liten fil
- Ulike skrutrekkere
- Bremseklave
- Multimeter
- Brødbrett (valgfritt)
- Micro USB -kabel
- Middels størrelse fil
- Varm limpistol
-
AVR ISP programmerer
IV. Programmering:
- Atmel Studio 6.3 eller 7.0.
- ProgISP eller AVRDude
- Microsoft Excel (For opprettelse av displaytegn)
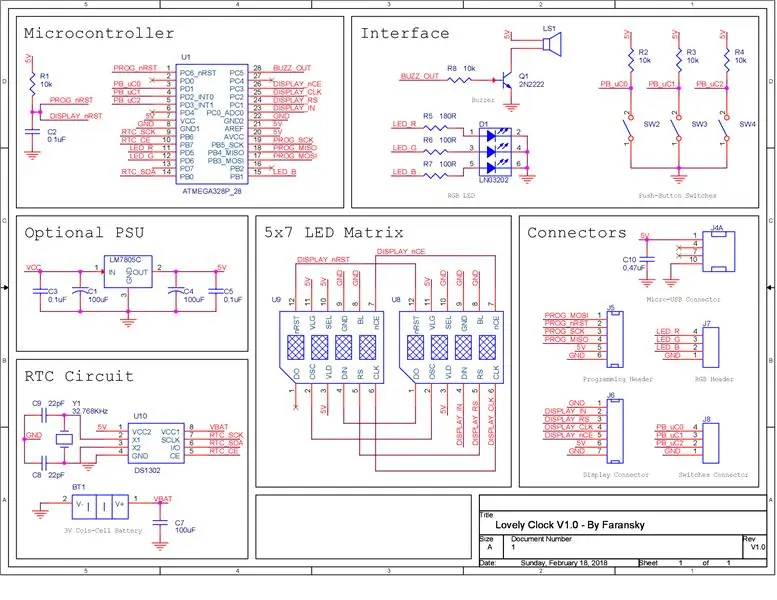
Trinn 3: Skjematisk beskrivelse

For å gjøre det lettere å forstå kretsens drift, er skjematisk trinn delt inn i syv undergrupper. Du bør legge merke til at nettnavn er definert på den skjematiske siden, også definere forbindelser mellom separate underkretser til enheten.
A. Hovedkomponentkort:
Som det ble nevnt før, er alle de passende underkretsene vi ønsker å være "inne" i enheten, plassert på et enkelt kuttet prototypebrett. La oss gå videre til forklaringen på hovedkortet plassert kretsoperasjon:
1. Krets for mikrokontroller:
MCU som brukes i dette prosjektet er en ATMEGA328P. Den drives av en ekstern 5V strømforsyning, i dette tilfellet - mikro USB -kontakt. Alle passende I/O -pinner er koblet i henhold til designkravene. Porter I/O -kartlegging er lett å forstå, siden alle nettnavn er definert nøyaktig slik de skal brukes i programmeringstrinnet. MCU har en enkel RC -tilbakestillingskrets, som brukes enten på programmeringssekvens og effektinitialisering.
Den avgjørende delen av MCU er programmeringskretsene. Det er en 6 -pinners programmeringskontakt - J5, sørg for at VCC-, GND- og RESET -nett er felles for den eksterne ISP -programmereren og hovedkomponentkortet.
2. Klokke krets i sanntid:
Den neste kretsen er en perifer hoveddel i prosjektet. DS1302 er en trickle charge tidtaking IC, som gir behandlede tid og dato verdier til vår behandlingsenhet. DS1302 kommuniserer med MCU via et 3-leder grensesnitt, på samme måte som 3-tråds SPI-kommunikasjonen, på følgende linjer:
- RTC_SCK (Output): Utfører kjøring og prøvetaking av data som overføres på SDO -linjen.
- RTC_SDO (I/O): Datakjørelinje. Fungerer som input til MCU -en når tid/dato -data blir mottatt og som utdata når data blir overført (Se trinnet Programming Essentials for ytterligere forklaring).
- RTC_CE: (Output): Aktiveringslinje for dataoverføring. Når er satt HIGH av MCU, er data klare til å overføres/mottas.
DS1302 krever en ekstern 32.768KHz krystalloscillator for tilstrekkelig kretsadferd. For å unngå stor drift på kretstelleringssystemet (Driftfenomener er bare uunngåelig i disse typer integrerte kretser), er det nødvendig å plassere to kalibreringskondensatorer på hver krystallpinne (se delene X1, C8 og C9 i skjemaene). 22pF var en optimal verdi etter mange eksperimenter med tidsbesparende tiltak i dette prosjektet, så når du skal lodde kretsen helt, må du kontrollere at det er et alternativ for å erstatte disse kondensatorene med andre med andre verdier. Men 22pF for brett i liten størrelse fungerte ganske bra for veldig liten drift (7 sekunder per måned).
Den siste, men ikke minst, komponenten i denne kretsen-3V myntcellebatteri bør plasseres på brettet for å levere nok energi til DS1302 IC, slik at den kan fortsette sin tidsregning.
4. 8 tegn LED -matrise:
Enhetsvisning er basert på 2 x 4 tegn LED Matrix display ICs, programmert via 3-leder grensesnitt, lik RTC-kretsens DS1302, med én forskjell, at datatilførselslinje (SDI) er definert som MCU-utgang (Med mindre du vil legge til status sjekk evnen til skjermkretsen). Displayer kombineres i en serie med 3-tråds forlengelse, og dermed fungerer begge IC-ene som en enkelt skjermenhet, der det er mulighet for å programmere den for alle definisjonene av displaytegnene (se kombinasjon av SPI-serier). Alle nettnavnene på kretsen samsvarer med passende MCU -tilkoblinger - merk at det er vanlige nett som etablerer kommunikasjon mellom displayene, og det er ikke nødvendig å koble begge skjermkommunikasjonsgrensesnittene til MCU. Programmering og karakterbyggingssekvens er definert i ytterligere trinn. Brukergrensesnittkrets:
Brukergrensesnittet er delt inn i to undergrupper-Inngangs- og utgangssystemer: Inngangssystem: Enheten har selv inngang fra brukeren definert som tre SPST-trykknappbrytere, med ekstra opptrekksmotstander, for å drive definert logikk enten HIGH eller LOW til MCU. Disse bryterne gir kontrollsystem for hele den programmerte algoritmen, siden det er behov for å justere klokkeslett/dato -verdier, menykontroll og så videre.
6. Utgangssystem:
A. Summerkrets gir lydutgang i begge tilstander, menybytte bekrefter lyd og alarmalgoritme. NPN -transistor brukes som en bryter, som gir nok strøm til summeren, slik at den høres ut i en passende intensitet. Buzzer styres direkte av MCUs programvare. B. RGB LED brukes som bakgrunnsbelysning på enheten. Den styres direkte av MCU, med fire alternativer for valg av bakgrunnsbelysning: RØD, GRØNN, BLÅ, PWM eller AV -modus. Legg merke til at motstander som er koblet i serie til LED R, G og B pinnene har forskjellige verdier, siden hver farge har forskjellig intensitet over en konstant strøm. For grønne og blå lysdioder er det de samme egenskapene, når rødt har litt større intensitet. Dermed er rød LED koblet til den større motstandsverdien - i dette tilfellet: 180Ohm (Se RGB LED -forklaring).7. Koblinger:
Kontaktene er plassert på hovedkortet for å muliggjøre kommunikasjon mellom eksterne grensesnittkomponenter som: Display, RGB LED, Strøminngang og trykknappbrytere og hovedkort. Hver kontakt er dedikert til forskjellige kretser, og dermed reduseres kompleksiteten i enhetsmontering dramatisk. Som du kan se i skjemaet, er hver koblingsnettbestilling valgfri og kan byttes hvis det gjør ledningsprosessen mye enklere. Etter at vi har dekket alle skjematiske konseptene, la oss gå videre til neste trinn.
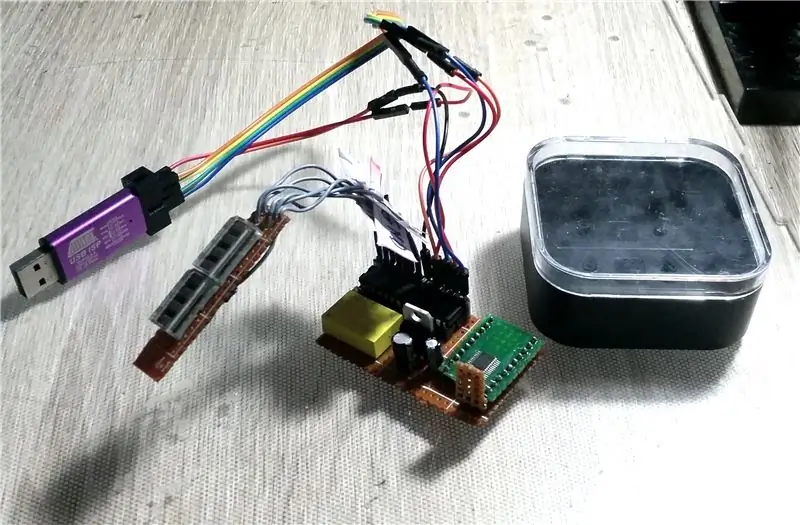
Trinn 4: Lodding



Sannsynligvis er det for noen av oss det vanskeligste trinnet i hele prosjektet. For å gjøre det mye lettere å få enheten til å fungere så snart som mulig, bør loddeprosessen fullføres i følgende rekkefølge:
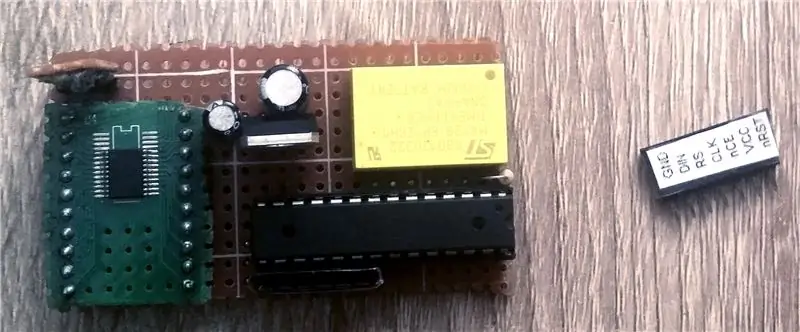
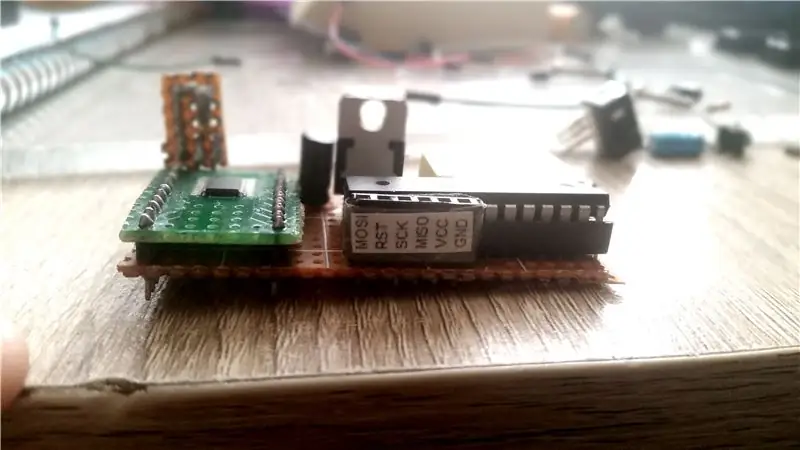
1. MCU og programmeringskontakt: det anbefales å lodde 28 -pinners topptekst i stedet for MCU selv for å kunne erstatte MCU IC i tilfelle feil. Sørg for at enheten kan programmeres og slås på. Det anbefales å plassere pinnebeskrivelsesklistremerke på programmeringskontakten (se tredje bilde).
2. RTC -krets: Etter lodding av alle nødvendige deler, må du kontrollere at kalibreringskondensatorene er enkle å bytte ut. Hvis du vil bruke 3V myntcellebatteri, må du passe på at den samsvarer med dimensjonene på enhetens kabinett.
3. Skjerm: To skjerm-ICer skal loddes på det separate, lille kortet (bilde 1). Etter lodding av alle nødvendige garn, er det nødvendig å forberede ledninger utenom bord (bilde 4): disse ledningene bør loddes og ledes på siden av skjermkortet, merk at spenning og mekanisk belastning på ledningene ikke ville påvirke loddeskjøter på displaykortet.
4. På ledningene fra forrige trinn bør etikettklistremerker plasseres - det ville gjøre monteringsprosessen mye enklere i det videre trinnet. Valgfritt trinn: legg til en mannlig enkeltpolet kontakt til hver ledning (Arduino-stil).
5. Lodd gjenværende kontakter på hovedkortet, inkludert perifere komponenter. Nok en gang anbefales det å plassere klistremerker med en pin -beskrivelse for hver kontakt.
6. summer krets: summer er plassert inne i enheten, så den bør loddes på hovedkortet, det er ikke behov for den sammenkoblende kontakten.
7. RGB LED: For å spare plass på hovedkortet har jeg loddet seriemotstandene PÅ LED -pinnene, hvor hver motstand tilsvarer sin egen matchede farge og passende MCU -pin (bilde 5).
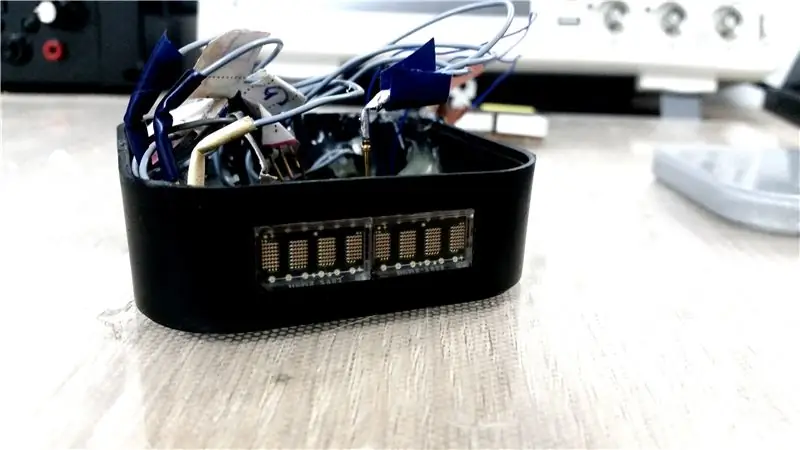
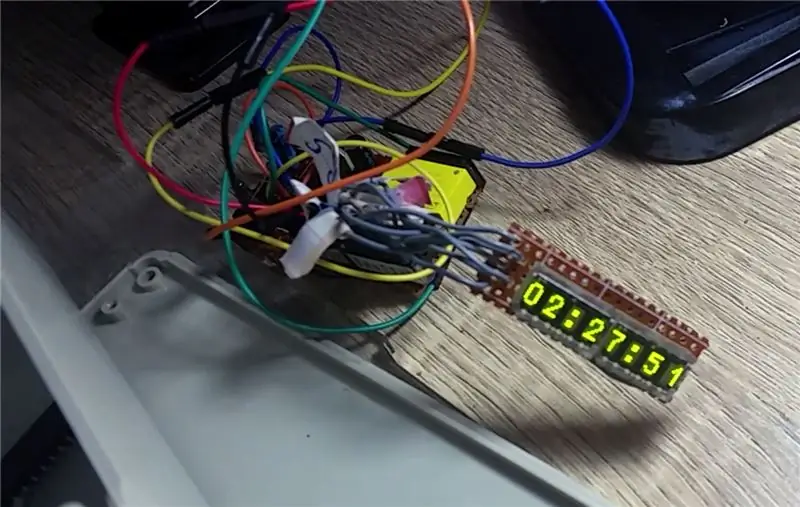
Trinn 5: Montering



Dette trinnet definerer prosjektets utseende - elektrisk og mekanisk. Hvis alle anbefalte notater ble tatt i betraktning, blir monteringsprosessen veldig enkel å utføre. Følgende trinnvise sekvens gir full prosessinformasjon:
Del A: Vedlegg
1. Bor tre hull i henhold til trykknappens diameter (3 mm i dette tilfellet).2. Bor ett hull som er dedikert til summeren på siden av kabinettet. Enhver ønsket borediameter kan brukes.3. Bor et lite hull som grunnlag for sliping i henhold til USB -kontakten du bør bruke (Micro USB i dette tilfellet). Etter det må du utføre sliping med den lille filen for å matche koblingens dimensjoner. Bor relativt stort hull som grunnlag for sliping. Utfør sliping med en mellomstor fil, i henhold til skjermdimensjonene. Sørg for at skjermens ICer er tilstede på utsiden av kabinettet. Bor mellomstort hull på bunnen av enheten, i henhold til RGB LED -diameteren. Del B - Vedlegg:
1. Lod to ledninger til hver av de tre trykknappene (GND og signal). Etikettklistremerker og enkeltstiftskontakter på ledninger anbefales. Fest fire forberedte ledninger til RGB LED -pinnene. Plasser etikettklistremerker og krympeslanger på loddeskjøtene. Fest fire gummiben på undersiden av enheten. Del C - Koble til delene:
1. Plasser RGB LED på bunnen av kabinettet, koble den til en dedikert kontakt på hovedkortet. Fest den med det varme limet. Plasser tre trykknappbrytere, koble dem til dedikert kontakt på hovedkortet, fest dem med det varme limet. Plasser USB -kontakten, koble den til programmeringskontaktens strømforsyningspinner (VCC og GND). Sørg for at polariteten til strømforsyningslinjene samsvarer med loddede deler. Fest den med varmt lim. Plasser skjermkortet, koble det til en dedikert kontakt. Fest den med det varme limet. Merk:
1. Det anbefales å legge til bolt-mutter-par til hovedkortet og det øvre dekselet (som det er vist i dette tilfellet).2. For å unngå brudd på ledninger, må du ta dem med utseendet i skapet.
Trinn 6: Kort programmeringsinnledning



Etter at alle delene er loddet, anbefales det å utføre første enhetstesting før du går videre til det siste monteringstrinnet. MCU -koden skrives i C, og ATMEGA328P programmeres via en hvilken som helst ISP -programmerer (Det finnes forskjellige typer Atmel -programmeringsenheter: AVR MKII, AVR DRAGON etc. - Jeg har brukt billig USB ISP -programmerer fra eBay, som styres av ProgISP- eller AVRDude -programvare). Programmeringsmiljøet må være Atmel Studio 4 og nyere (jeg anbefaler på det sterkeste de nyeste versjonene av programvare). Hvis ekstern, ikke -Atmel Studio iboende programmerer brukes, må du gi.hex -filbane til programmeringsprogramvaren (Vanligvis plassert i Debug- eller Release -mappen til prosjektet). Sørg for at enheten kan programmeres før du fortsetter til monteringstrinnet, og alle grunnleggende AVR -dedikerte prosjekterings- og samlingsprosesser er basert på ATMEGA328P mikrokontroller (se opplæring i Atmel Studio).
Trinn 7: Kodebeskrivelsen


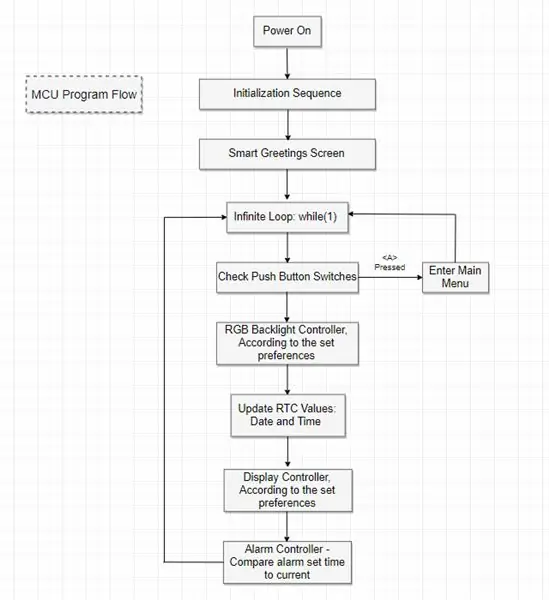
Decice-algoritme er lagdelt i to semi-separate lag: 1. Kjernelag: Kommunikasjon med perifere kretser, definisjon av enhetsoperasjoner, initialisering og komponentdeklarasjoner. Grensesnittlag: Interaksjon mellom bruker og enhet, menyfunksjonalitet, justering av klokke/summer/farge/alarm. Programsekvensen er beskrevet i bildet. 1, hvor hver blokk tilsvarer MCU -tilstanden. Beskrivet program fungerer som grunnleggende "operativsystem" som gir grensesnitt mellom maskinvare og omverden. Følgende forklaring beskriver viktige programoperasjoner etter deler: Del A: Kjernelag:
1. Initialisering av MCU I/O: Først og fremst er det nødvendig å initialisere maskinvarekomponenter:- Kodebrukte konstanter.- Porter I/O- Grensesnitt.- Perifere kommunikasjonserklæringer.
2. Grunnleggende generelle funksjoner: Noen funksjoner brukes av separate kodeblokker, definere operasjoner på pinner som styres av programvaren:- Aktiver/deaktiver RTC- og displaykortkommunikasjon.- Generering av summerlyd på/av.- 3-leder klokke up/Clock down-funksjoner.- Vis funksjoner for å lage tegn.3. Perifer initialisering: Etter at I/O -porter er konfigurert, finner kommunikasjon mellom kretsfunksjoner definisjon sted. Når den er ferdig - starter MCU initialiseringen av RTC og displaykretser ved hjelp av funksjoner som ble definert ovenfor.
4. Definisjon av kjernefunksjoner: På dette stadiet er enheten innstilt og klar til å utføre kommunikasjon med noen perifere kretser. Disse funksjonene definerer:- Brytervippekontroll- RGB LED-drift (spesielt PWM)- summer firkantbølgegenerator
5. Visningsfunksjoner: Jeg fant ikke mye på internett om HSMS IC -ene jeg har brukt, så jeg skrev biblioteket selv. Displayfunksjoner gir fullstendig tegnvisning, inkludert visning av ASCII -tegn og eventuelle heltall. Funksjoner skrives på en generalisert måte, så hvis det er behov for å tilkalle visningsfunksjoner fra en hvilken som helst del av koden, er det enkelt å bruke dem siden de generaliseres ved bruk (for eksempel: Stringvisning, visning av enkelt tegn etc.).
6. RTC -operasjonsfunksjoner: Alle RTC -funksjonene er skrevet på en generell måte (i likhet med displayfunksjonene som er satt) i henhold til driften av DS1302 IC. Koden er basert på skrevet bibliotek, som er tilgjengelig i mange varianter på gitHub. Som du vil se i den endelige koden, er settet med display og RTC -funksjoner inkludert i de separate.c- og.h -filene. Del B - Grensesnittlag:
1. Hovedfunksjon: i hovedrommet () er det en erklæring om alle initialiseringsfunksjonene. Rett etter initialiseringen av alle komponentene går MCU inn i uendelig sløyfe, der enhetsfunksjonaliteten styres av en bruker.
2. Brytere i sanntid, bakgrunnsbelysning og skjermkontroll: Mens den kjøres i en uendelig sløyfe, utfører MCU oppdatering på hver del av enheten. Den velger hvilke data som skal vises, hvilken knapp som ble trykket på og hvilken bakgrunnsbelysningsmodus som ble valgt.
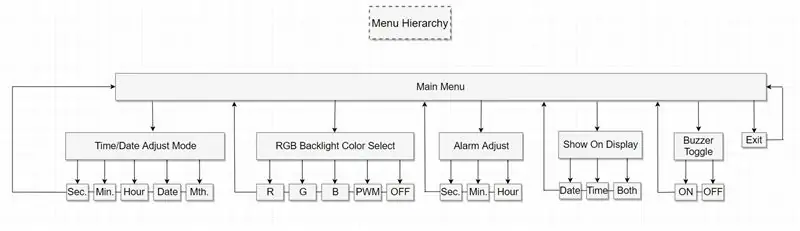
3. Brukermenyfunksjoner: Disse funksjonene har en trelignende form (se bilde X), der menysystem og hierarki er definert som en tilstandsmaskin. Hver tilstandsmaskin som styres av en brukerinngang - trykknappbrytere, og dermed når den riktige trykknappen ble trykket - vil tilstandsmaskinen endre verdien. Den er designet på en slik måte at noen av endringene i enheten som utføres i menyen, endres umiddelbart.
4. Brukermenybytte: Når brukerinndata er gitt, må menytilstanden endre tilstanden. Så disse funksjonene gir brukeravhengig kontroll over en statlig maskin. I dette spesielle tilfellet: neste, forrige og OK.
Trinn 8: Sluttkode og nyttige filer
Og det er det! I dette trinnet kan du finne alle filene du kan trenge:- Elektrisk skjema- Komplett kildekode- Display Character Builder Valgfri funksjon: Det finnes en rekke forskjellige tegn som kan vises i skjermens IC-bibliotek, men noen er ikke inkludert. Hvis du ønsker å bygge tegn selv, kan du legge til store bokstaver med en ASCII -referanse i Print_Character ('') -funksjonen (se display.c -funksjoner). Håper du finner denne Instructable nyttig:) Takk for at du leser!
Anbefalt:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 trinn

Digital Clock LED Dot Matrix - ESP Matrix Android App: Denne artikkelen er stolt sponset av PCBWAY. PCBWAY lager prototyper av høy kvalitet for mennesker over hele verden. Prøv det selv og få 10 PCB for bare $ 5 på PCBWAY med veldig god kvalitet, takk PCBWAY. ESP Matrix Board som jeg utvikler
WiFi -kontrollert LED Strip Matrix Display Clock Light: 3 trinn (med bilder)

WiFi -kontrollert LED Strip Matrix Display Clock Light: Programmerbare LED -strips, f.eks. basert på WS2812, er fascinerende. Søknadene er mangfoldige, og du kan raskt få imponerende resultater. Og på en eller annen måte ser det ut til å bygge klokker som et annet domene som jeg tenker mye på. Starter med litt erfaring fra
ESP8266 LED Matrix Clock: 8 trinn (med bilder)

ESP8266 LED Matrix Clock: ESP8266 LED Matrix Clock Enkel LED matriseklokke basert på den populære ESP8266 med sanntidsklokke -modul og tidssynkronisering over WiFi fra en NTP -server.NYT! ESP32 -versjon er også tilgjengelig
IoT Smart Clock Dot Matrix Bruk Wemos ESP8266 - ESP Matrix: 12 trinn (med bilder)

IoT Smart Clock Dot Matrix Bruk Wemos ESP8266-ESP Matrix: Lag din egen IoT Smart Clock som kan: Vis klokke med et vakkert animasjonsikon Vis påminnelse-1 til påminnelse-5 Vis kalender Vis muslimsk bønnetid Vis værinformasjon Nyheter Vis råd Vis Bitcoin rate Display
Tiny Moon Tide Clock: 5 trinn (med bilder)

Tiny Moon Tide Clock: Dette er et prosjekt som gjøres med Alaska SeaLife Center. De var interessert i et sjørelatert prosjekt som skulle involvere elevene i elektronisk konstruksjon og overvåking av havmiljøet. Designet er relativt billig å bygge
