
Innholdsfortegnelse:
- Trinn 1: Hva du trenger, før det du trenger
- Trinn 2: Det du trenger - maskinvaren
- Trinn 3: Hva du trenger - programvaren
- Trinn 4: SQL Server -databasen
- Trinn 5: ASP.NET SignalR Hub -webapplikasjon
- Trinn 6: Python SignalR Service Client
- Trinn 7: Arduino UNO IR -overføringsskisse og kode
- Trinn 8: Tilkobling og testing av systemet
- Trinn 9: Systemet i bruk
- Trinn 10: Forbedring av automatiseringssystemet og relaterte reparasjoner
- Trinn 11: Kjente problemer og sikkerhet
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

Etter et par av mine forspill IBLE -er publisert her og her, tar dette prosjektet det første skrittet mot å bygge en grunnleggende versjon av en funksjonell Home Automation Hub.
Jeg har brukt flere forskjellige teknologier i et forsøk på å forstå hvordan jeg kan bruke alle tingene jeg har lært tidligere og de nye tingene jeg fortsetter å lære etter hvert som dagene utvikler seg.
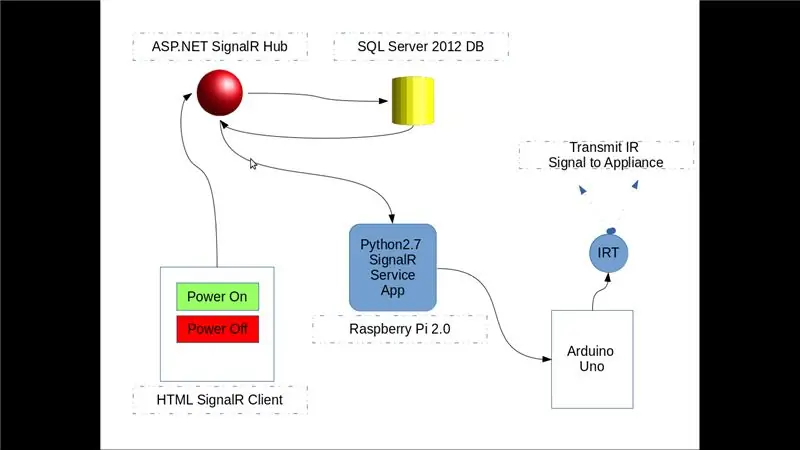
Derfor består denne automatiseringshuben av følgende komponenter:
En SQL Server 2012 -database som:
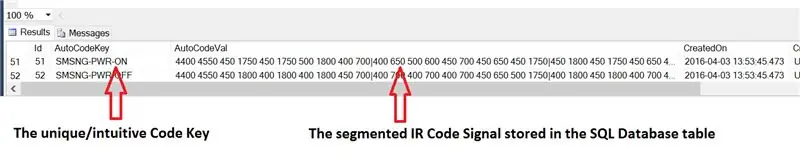
- lagrer en liste med forhåndsbestemte infrarøde (IR) koder i en tabell sammen med en unik "kodenøkkel"
- kodetastene navngis intuitivt (av brukeren) for å identifisere formålet med de tilknyttede IR -kodene
En sanntids ASP. NET SignalR Hub-webapplikasjon som:
- venter og mottar "kodenøkler" som kommandoer fra en bruker som vender mot HTML -klient
- når den mottas, kobles den til SQL -databasen og henter en IR -kode ved hjelp av den medfølgende kodenøkkelen
- videresender den hentede IR -koden til en Python SignalR -klient
En bruker som vender mot HTML SignalR Dashboard -klient som:
- kommuniserer en unik kodenøkkel til huben via jQuery SignalR Client API -er
- hver knapp på oversikten vil representere en unik kodenøkkel registrert i SQL -databasetabellen
En Python SignalR bakgrunnstjenesteapplikasjon som kjører på Raspberry Pi 2.0 som:
- mottar IR -koder som kommandoer fra huben
- søker etter avgrensere i IR -koden og deler den veldig lange koden i segmenter
- kommuniserer over seriell port til Arduino og skriver ut hvert segment etter hverandre
En Arduino IR -senderskisse som:
- venter og mottar hvert av IR -kodesegmentene over serieporten
- samler kodesegmentene til et IR -kodebufferarray
- pakker bufferen inn i en IR Transmit -kommando ved hjelp av IRLib Arduino -biblioteket
Hvis målapparatet er i nærheten av IR -senderen, kan apparatet (kan) reagere på IR -signalet som sendes av Arduino
MERK
Selv om målapparatet som jeg bruker i denne demonstrasjonen reagerer på IR -signaler, kan det være lurt å lese denne delen av min andre IBLE av grunner til at jeg sier at apparatet (kan) reagere på IR -signalet.
På tide å rulle.
Trinn 1: Hva du trenger, før det du trenger



Dette instruerbare tar av med noe av arbeidet som er gjort tidligere, noe som også resulterte i min siste IBLE.
Så, før vi går inn på hva vi trenger for denne IBLE, anbefales det at du leser denne instruksen for litt bakgrunn om hvordan:
- Arduino IRLib infrarøde bibliotek ble satt opp
- Hvordan IR -koder som ble brukt i denne IBLE ble fanget opp med en IR -mottaker
- Hvordan de fangede IR -kodene ble brukt til å kontrollere målapparatet via en IR -sender
Etter at denne IBLE var fullført, distribuerte jeg en ASP. NET IR Code Recorder webapplikasjon som ville:
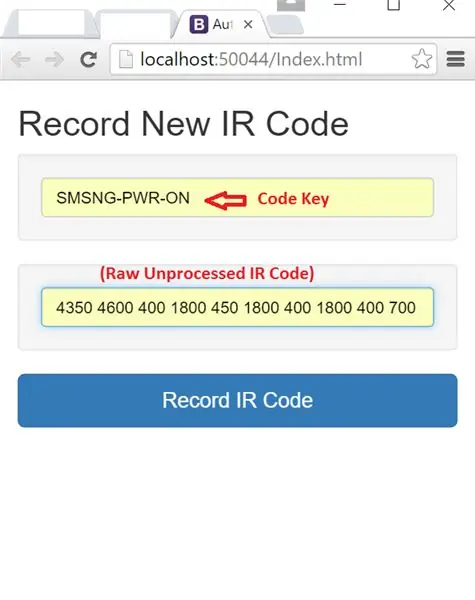
- Godta den fangede IR -koden sammen med en intuitivt navngitt kodetast som inngang via et webskjema
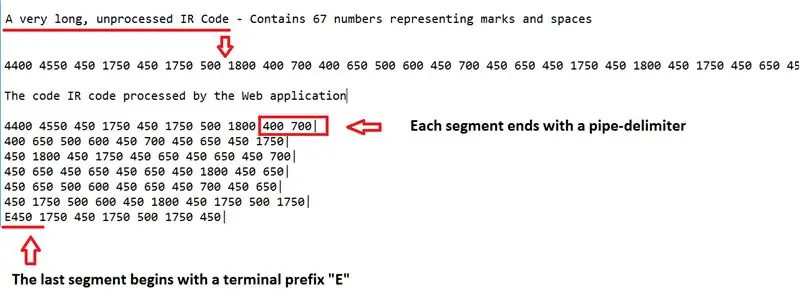
- Bryt den veldig lange IR -koden i segmenter som er mindre enn 64 tegn lange for å holde deg under den serielle buffergrensen for Arduino Uno
- Det siste kodesegmentet ville være forhåndsfestet med en "E" som indikerer for Arduino at den har mottatt det siste kodesegmentet
- Hvert segment ville bli skilt med en røravgrensning før det ble satt sammen igjen i en lang streng
- Til slutt ble den segmenterte IR -koden sammen med kodenøkkelen lagret i en SQL Server 2012 -database
Det er denne SQL -databasen som danner en av komponentene i Home Automation Hub som er utarbeidet i denne IBLE.
MERK
IR -kodeopptaker -webapplikasjonen er ikke en del av diskusjonen her av følgende årsaker:
- Du kan fange koder manuelt ved hjelp av Arduino Sketch, dele dem i røravgrensede seksjoner og lagre dem i databasen uten å måtte bygge en forseggjort webapplikasjon
- I motsetning til denne IBLE fokuserer IR -opptakeren på omvendt kommunikasjon fra Arduino til Raspberry Pi
Derfor vil detaljer om dette prosjektet være et tema for en annen IBLE
Trinn 2: Det du trenger - maskinvaren


En fungerende Raspberry Pi 2.0 - Jeg anbefaler å installere Ubuntu Mate ettersom den har et rikere sett med funksjoner, inkludert OpenLibre Office som forresten var uunnværlig for å dokumentere dette instruerbare, akkurat der på Raspberry Pi.
I tillegg trenger du Pi eksternt:
- Arduino Uno prototypeplattform eller en klon
- En IR -sender LED - jeg brukte et merke som heter Three Legs fra Amazon.com
- 330 eller 220 Ohm motstander-jeg brukte 220 (fargekode rød-rød-brun) fordi jeg hadde flere hendige
- Det vanlige brødbrettet, kontakter og en PC med Arduino -miljøet installert
- En testkandidat - for eksempel den allestedsnærværende Samsung LED -skjermen med en fjernkontroll
Trinn 3: Hva du trenger - programvaren
For å få alle brikkene sammen må følgende programvareoppsett installeres og kjøres:
På Raspberry Pi må du installere følgende:
- Arduino IDE - brukes til å bygge skissen og blinke den til UNO
- Python -modulen for Arduino - for seriell kommunikasjon mellom UNO og Pi
- Python SignalR -klientbiblioteket - Du kan se instruksjonene som er vedlagt her
En Windows -maskin med følgende utviklingsmiljø installert:
- Gratis utgave av Microsoft Visual Studio Express 2013 for å bygge SignalR Hub og webklientprogram
- Gratis utgave av SQL Server 2012 Express for å designe og bygge backenddatabasen
Et Windows Internet Information Server (IIS) vertsmiljø:
- Når SignalR Hub og webklient er bygget og testet, må den distribueres til en lokal IIS -server
- I mitt tilfelle planlegger jeg å bruke en gammel bærbar datamaskin som kjører Windows 7 med IIS på hjemmenettverket
MERK
Alle instruksjoner gjelder for Python 2.7.x -versjonen. Versjon 3.0 kan kreve omskriving
Trinn 4: SQL Server -databasen

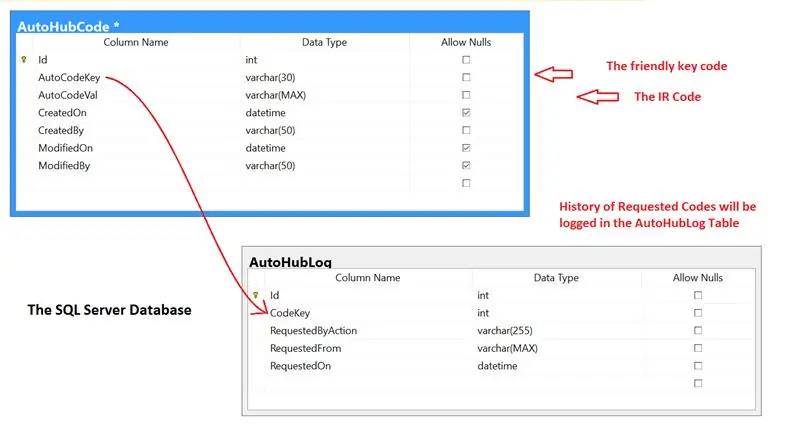
Den vedlagte skjematikken viser strukturen til en grunnleggende SQL Server -database som brukes i dette programmet og inneholder bare to tabeller.
Tabell AutoHubCode
De to viktige kolonnene i denne tabellen er:
AutoCodeKey - lagrer det brukervennlige navnet på kodenøkkelen
Hver av kodetastene overføres av en automatiseringsklient - i vårt tilfelle en HTML -knapp fra en webside
AutoCodeVal - lagrer rå IR -kodesekvens
Dette er den faktiske IR -koden som overføres tilbake til klienten som svar fra SignalR Hub
I dette tilfellet mottar en Python -klient i konstant kommunikasjon til huben IR -kodesekvensen og sender den over seriell port til Arduino UNO
Tabell AutoHubLog
- Logger koden forespurt av automatiseringsklienten.
- Dette er et tiltak for å spore hvem og når du brukte systemet, og hvilken kode som ble bedt om
Som nevnt har jeg brukt SQL Server 2012 som min foretrukne databaseplattform. Du kan gjenskape denne enkle designen på en annen databaseplattform som MySQL, Oracle, etc.
Likevel har SQL Script for å lage denne databasen blitt vedlagt her
MERK
- Koden for SignalR Hub er designet for å koble til en SQL Server 2012 -database
- Å jobbe med en annen database ville bety å endre Hub til å bruke en annen databasedriver
Trinn 5: ASP. NET SignalR Hub -webapplikasjon


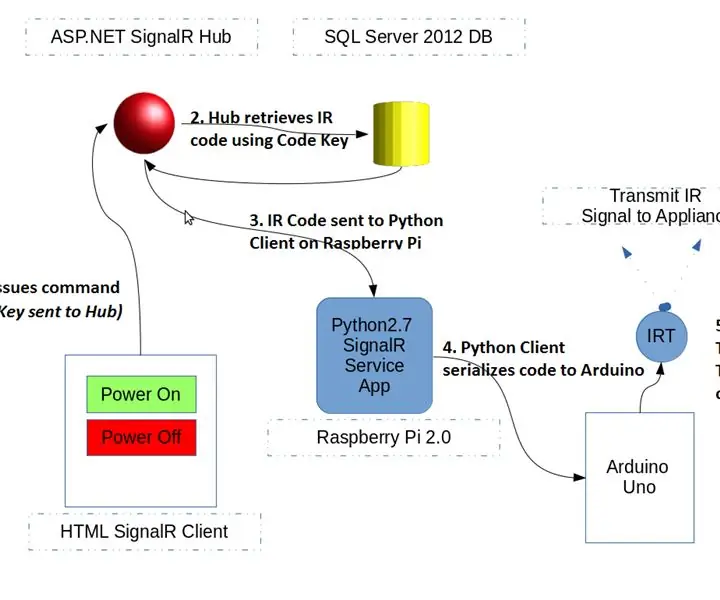
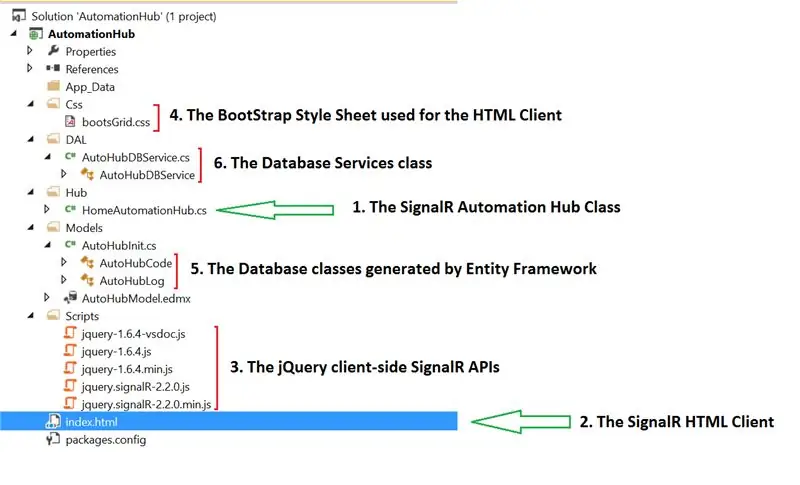
ASP. NET SignalR Hub -webapplikasjonen består i fellesskap av følgende komponenter som angitt i vedlagte skjema:
Del 1 - SignalR -huben som mottar forespørsler fra og svarer på klienten
Seksjoner 2, 4 - HTML -klientnettstedet og stilarket som samlet danner frontenden av automatiseringssystemet og utsteder kommandoer til Automation Hub
Del 3 - jQuery SignalR -APIene som HTML -klienten bruker for å kommunisere til Automation Hub
Del 5 - SignalR -huben kommuniserer ikke direkte til databasen. Det gjør det via mellomklasser generert ved hjelp av Entity Framework
Disse klassene abstraherer databasedetaljene fra frontend -applikasjonen
Del 6 - Databasetjenesteklassen som hjelper til med å utføre lese -skrive -operasjonene på SQL -databasen (beskrevet tidligere) ved å bruke Entity Framework -klasser
ASP. NET og SignalR er Microsoft -teknologier, og denne opplæringen vil lære deg hvordan en enkel SignalR -applikasjon er bygget og distribuert.
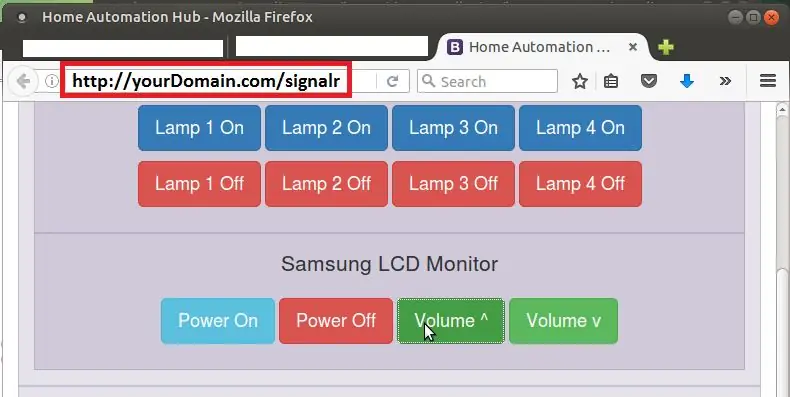
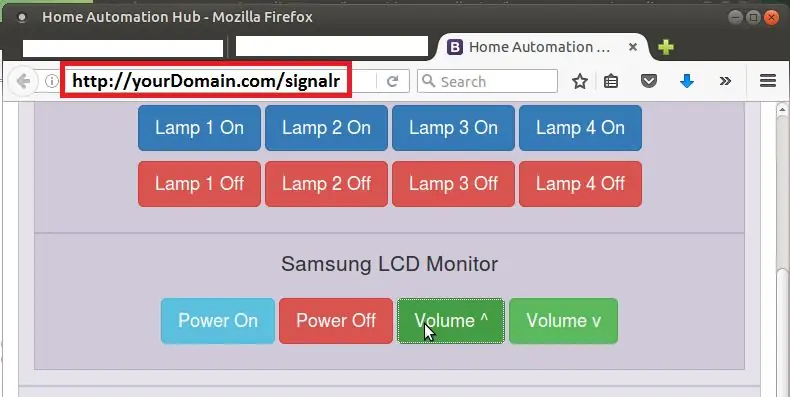
Det jeg har bygd her er basert på det grunnleggende hentet fra denne opplæringen. Når den er distribuert, skal applikasjonen se ut som websiden vist på det andre bildet
MERK PÅ KODEN
En ZIP -fil som inneholder en fjernet versjon av koden, er vedlagt
Mappestrukturen er som vist i det visuelle - men alle rammeklasser og jQuery -skript er fjernet for å redusere størrelsen på vedlegget
Anbefalingen er at denne koden brukes som en veiledning, fordi når du oppretter et nytt SignalR -webprogram ved å følge opplæringslenken ovenfor, blir de siste jQuery -bibliotekene og ASP. NET -rammeklasser lagt til automatisk
Også referansene til jQuery -skriptene på index.html -siden må endres for å gjenspeile den nyeste versjonen av jQuery SignalR -klientbibliotekene som blir lagt til automatisk når du bygger webprogrammet ditt.
Til slutt må tilkoblingsstrengen endres for å matche databasen din i filene som heter Web.config*
Trinn 6: Python SignalR Service Client

Selv om HTML SignalR -klienten er et frontvendt brukergrensesnitt, er Python -klienten et back -end -tjenesteapplikasjon hvis hovedfunksjon er å motta IR -koden som overføres av huben og dirigere den til Arduino UNO over seriell kommunikasjon.
Koden vedlagt er selvforklarende og er dokumentert nok til å beskrive funksjonaliteten
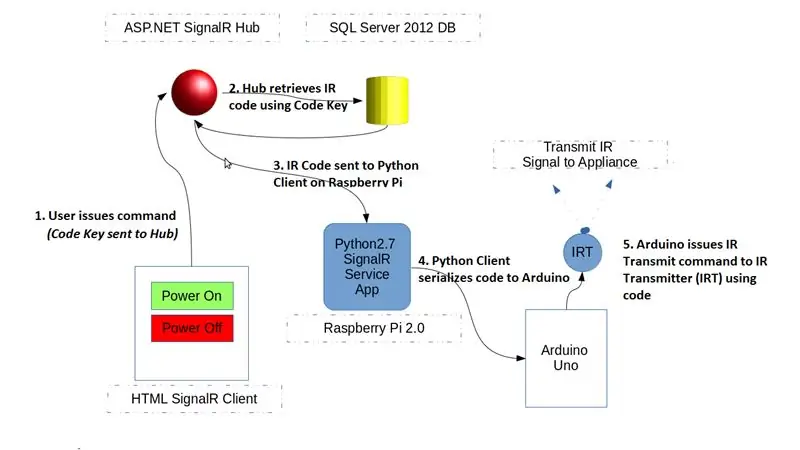
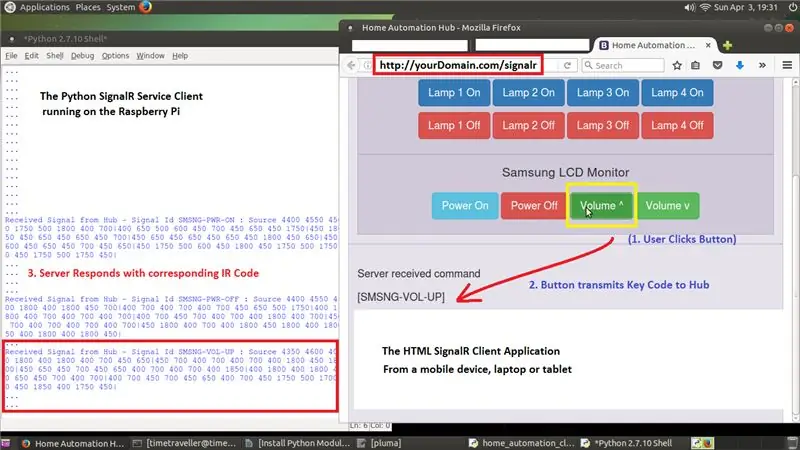
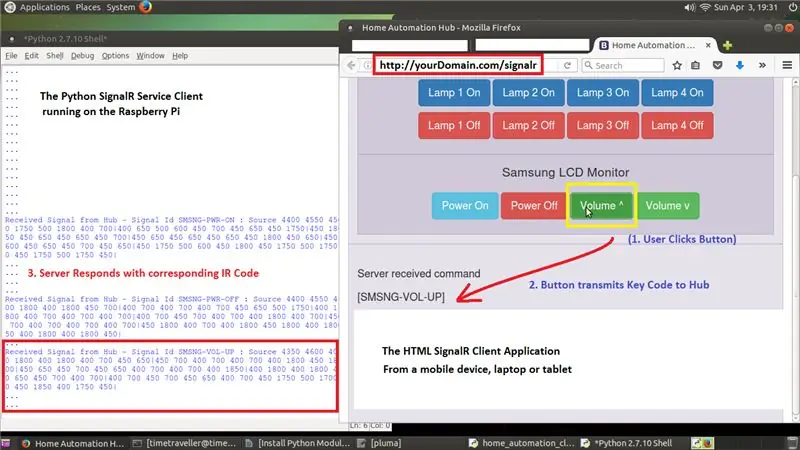
Som vist i det sammensatte skjermbildet kommuniserer HTML -klienten og Python Service -klienten gjennom SignalR Hub som følger:
- Brukeren av automatiseringssystemet utsteder en kommando til huben via et klikk på knappen
- Hver knapp er knyttet til IR -nøkkelkoden, og når den klikkes, overføres denne koden til huben
-
Navet mottar denne koden, kobler seg til databasen og henter den rå IR -signalkoden og sender den tilbake til alle tilkoblede klienter
Samtidig logger huben en oppføring i AutoHubLog -databasetabellen som registrerer koden og datoen og klokkeslettet den ble forespurt av eksterne klienter
- Python -tjenesteklienten mottar IR -koden og videresender den til Arduino UNO for videre behandling
Trinn 7: Arduino UNO IR -overføringsskisse og kode



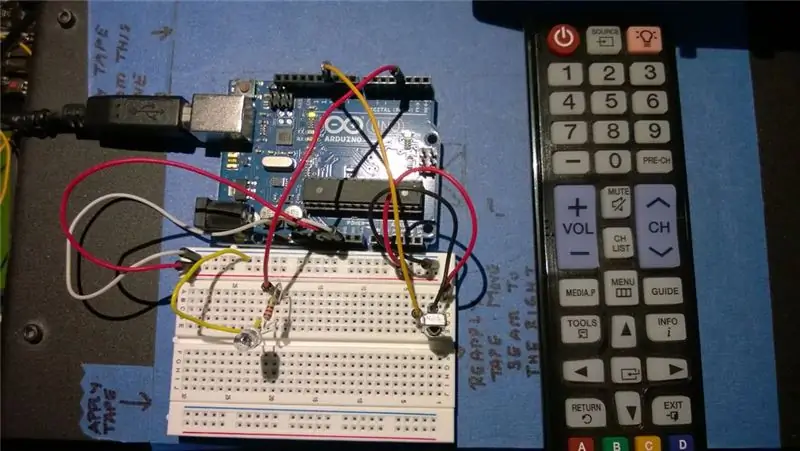
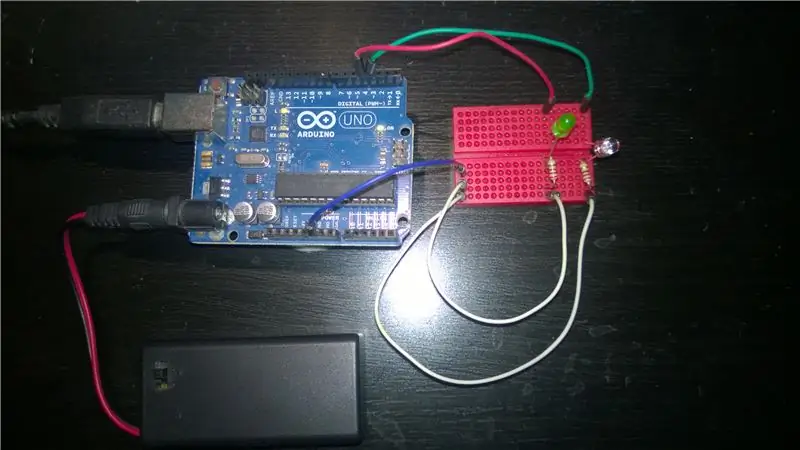
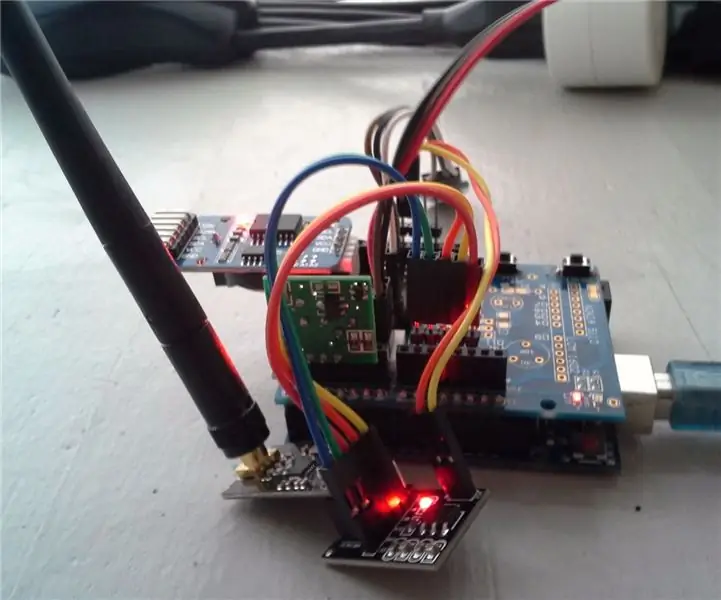
Arduino -kretsen som vist i grafikken er ganske enkel for dette systemet og beskrives derfor kort:
- Den fargeløse IR -LED -en må være koblet til Digital PIN 3 på UNO - dette er et krav fra IRLib Arduino -biblioteket
- Årsakene er beskrevet i min tidligere IBLE om kloning av en fjernkontroll i delen relatert til IRLib -biblioteket
- Den grønne LED -en som er koblet til Digital PIN 4 er en visuell indikator som lyser når UNO har mottatt alle deler av IR -koden fra Python -klienten som kjører på Raspberry Pi.
- Når denne LED -lampen lyser vil det bekrefte at den serielle kommunikasjonen mellom Raspberry Pi og UNO fungerer
- For å aktivere seriell kommunikasjon er UNO koblet til Raspberry Pi via USB -porten
- Den vedlagte Arduino Sketch er kommentert tilstrekkelig til å beskrive dens funksjon
- Kommentarene øverst i koden beskriver også hvordan kretsen må kobles til
MERK
I praksis kan Arduino og Pi kobles sammen til en drevet USB -hub som er sterk nok til å drive Pi, Arduino og også overføre et sterkt signal via IR -LED
Trinn 8: Tilkobling og testing av systemet



- Bygg og distribuer ASP. NET SignalR Hub, HTML -klienten sammen med SQL Server 2012 -databasen til en Internett -informasjonsserver (IIS) på ditt lokale hjemmenettverk
- Få tilgang til webprogrammet ved å åpne HTML SignalR -klienten via
URL -en til denne siden vil vanligvis være https:// yourComputer: port_number/
-
Klikk på en knapp på kontrollpanelet, og hvis applikasjonen er distribuert på riktig måte, svarer huben ved å returnere IR -koden og vise den i det grå panelet ved siden av kontrollpanelet
Huske! Du må laste kodene inn i databasen din ved å sette opp IR -mottakerbiblioteket og fange kodene som beskrevet i min forrige IBLE
-
Koble Arduino til Raspberry Pi via USB - åpne Arduino IDE på Pi og sørg for at UNO kan opprette forbindelse med Pi
disse Arduino -opplæringsartiklene skal hjelpe deg med å komme til dette ganske raskt
-
Åpne Python -koden og foreta følgende endringer som gjelder for miljøet ditt
- den serielle portadressen til UNO -enheten din, hentet fra trinn 4
- URL -adressen til SignalR -huben for å matche din lokale URL fra trinn 2 - i dette eksemplet vil det være https:// yourComputer: port_number/signalr
- Til slutt åpner du Arduino Sketch i Arduino IDE på Raspberry Pi og blinker den til UNO
- Plasser brødbrettet som holder kretsen i nærheten av apparatet som skal kontrolleres - IR -LED -en må ha en klar siktlinje med IR -mottakerporten på apparatet
- Start Python -programmet på Raspberry Pi ved å trykke på F5 -knappen på Python IDLE -verktøylinjen
- Gå tilbake til kontrollpanelet i HTML -klientprogrammet (trinn 2) og klikk på en knapp (for eksempel Slå på eller Volum opp)
Hvis systemet er konfigurert riktig, bør du kunne åpne HTML -klientsiden på telefonen eller nettbrettet og kontrollere apparatet med knappene på HTML -klientsiden.
Trinn 9: Systemet i bruk




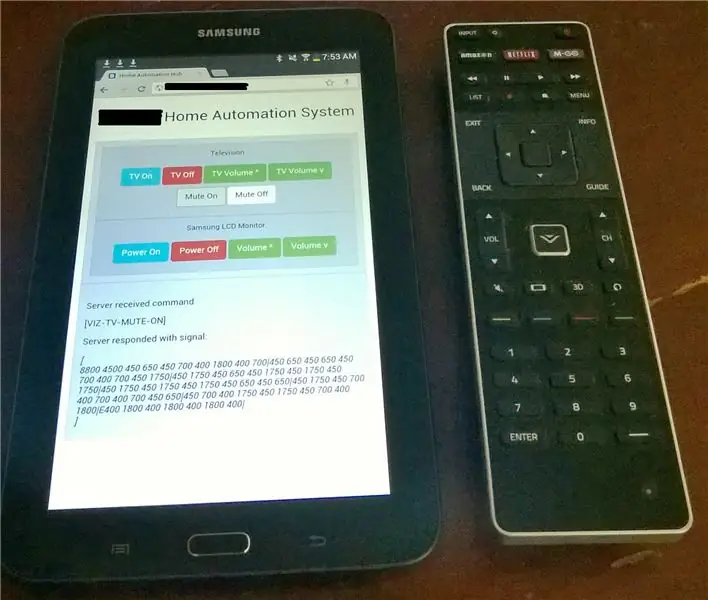
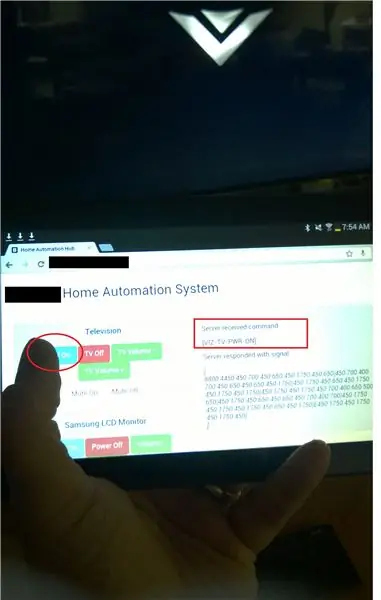
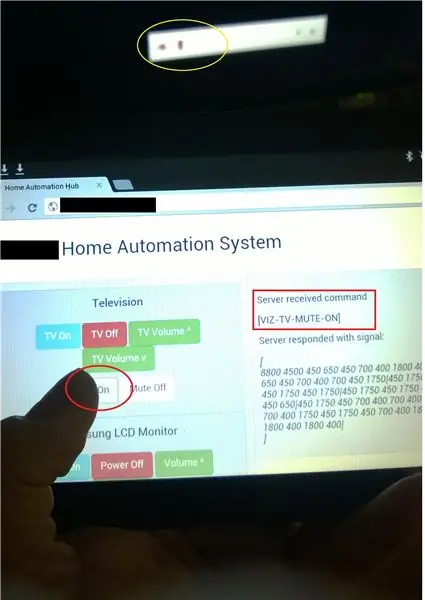
Bildene ovenfor viser hjemmeautomatiseringssystemet i bruk når det er konfigurert.
Siden jeg publiserte denne IBLE, har jeg utvidet grensesnittet ved å fange noen få IR -koder fra min VIZIO LED -TV
Som vist side om side med fabrikk -TV -fjernkontrollen i det første visuelle, har få viktige funksjoner til denne fjernkontrollen blitt innebygd i webgrensesnittet som er tilgjengelig via nettbrettet mitt
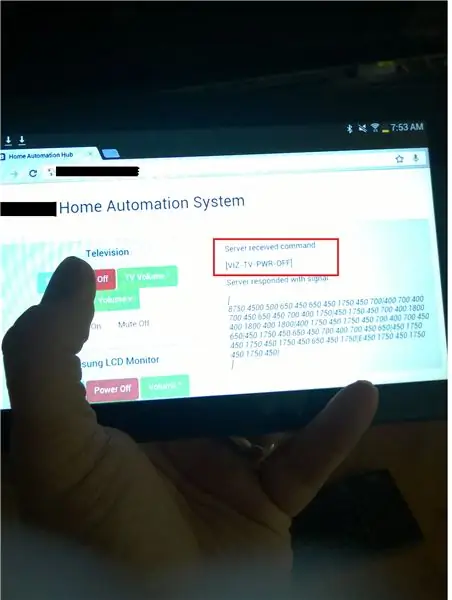
Påfølgende bilder viser nettbrettet i forgrunnen med TV -en på baksiden som svarer på kommandoer fra webgrensesnittet:
- Slå av kommando - TVen slås av
- Power ON -kommando - TV -en slås på og "V" -logoen vises når skjermen slås på
- Demp PÅ -kommando - En horisontal stolpe kommer opp med høyttaleren dempet
I alle testene viser det grå området ved siden av dashbordet på nettbrettskjermen kommandoen som er utstedt av klienten og svaret sendt tilbake av den eksterne SignalR -huben
Trinn 10: Forbedring av automatiseringssystemet og relaterte reparasjoner
Dette systemet kan utvides ved å legge til flere koder hentet fra forskjellige systemer. Selv om denne delen er enkel, er det to andre faktorer du må ta i betraktning.
Enhancement 1 (Quick): Arbeider med IR -signaler i forskjellige lengder
-
IR -koder for forskjellige systemer har forskjellige lengder, selv mellom to produkter fra samme produsent.
For eksempel, i dette tilfellet, er IR -kodearraylengden for LED -TV -en 67 mens den på Samsung Sound Bar er rundt 87
- Hvilket betyr at hvis jeg slått på lydfeltet først, ville IR -buffermatrisen i Arduino -skissen blitt fylt med en IR -kodesekvens som inneholder 87 koder
- Etter dette, hvis jeg skrudde på LED -TV -en, ville den fylle IR -buffermatrisen med bare 67 koder, men de resterende 20 kodene fra den forrige operasjonen vil fortsatt være rundt
Resultatet? LED -TV -en slås ikke på fordi IR -kodebufferen har blitt ødelagt av de 20 ekstra kodene som ikke er ryddet opp fra forrige operasjon!
Fix 1 (den enkle veien ut, anbefales ikke)
Endre Arduino -skissen som følger:
Endre følgende funksjonsanrop i loop () {} -funksjonen
transmitIRCode ();
å overføreIRCode (c);
Gjør endringer i signaturen til funksjonen ovenfor:
void transmitIRCode (int codeLen) {// RAWBUF konstant erstattet med codeLen IRTransmitter. IRSendRaw:: send (IRCodeBuffer, codeLen, 38); }
Selv om dette er enkelt, blir matrisen aldri helt fjernet, og derfor er dette ikke en veldig ren løsning
Fix 2 (Ikke vanskelig, anbefalt)
Erklær en ekstra variabel helt øverst i Arduino Sketch, etter kommentarfeltet:
usignert int EMPTY_INT_VALUE;
Legg dette til toppen av setup () -funksjonen:
// Fang opp den naturlige tilstanden til en tom usignert heltallsvariabelEMPTY_INT_VALUE = IRCodeBuffer [0];
Rull ned og legg til en ny funksjon i skissen umiddelbart etter funksjonen transmitIRCode ():
void clearIRCodeBuffer (int codeLen) {// Fjern alle koder fra matrisen // MERK: å sette matriseelementene til 0 er ikke løsningen! for (int i = 1; i <= codeLen; i ++) {IRCodeBuffer [i-1] = EMPTY_INT_VALUE;}}
Til slutt, ring ny funksjon ovenfor på følgende sted i loop () -funksjonen:
// Tilbakestill - Fortsett å lese Serial PortclearIRCodeBuffer (c); …
Dette er en mer renere tilnærming ettersom den faktisk tilbakestiller alle stedene i IR -buffermatrisen som ble befolket av det siste IR -kodesignalet uten å overlate noe til tilfeldighetene.
Enhancement 2 (Mer involvert): Gjentatt IR -signaloverføring for visse enheter
Noen enheter krever at det samme signalet overføres flere ganger for å svare Eksempel: I dette tilfellet krever Samsung Sound Bar at den samme koden sendes to ganger med et mellomrom på 1 sekund
Fix in Concept har blitt diskutert her, da det er litt mer involvert og vil trenge testing
Hvis du legger til gjentagelsesfunksjonaliteten i Ardunio Sketch, betyr det at du må blinke skissen hver gang du legger til en ny enhet i hjemmeautomatiseringssystemet
I stedet gjør løsningen mye mer fleksibel ved å legge denne reparasjonen til HTML SignalR -klienten og Python SignalR Service -applikasjonen. Og dette kan i prinsippet oppnås som følger:
Endre SignalR HTML -klienten for å overføre gjentatt informasjon til huben
Åpne index.html og legg inn verdien for gjentakelse i HTML -knappen slik:
value = "SMSNG-SB-PWR-ON" ville bli value = "SMSNG-SB-PWR-ON_2_1000"
Hvor, 2 er repeteringsverdien og 1000 er forsinkelsesverdien i millisekunder mellom de to repetisjonssignalene
Når du klikker på denne knappen, mottar SignalR -huben nøkkelkoden+Repeat_Spec
Endre SignalR Server -sidemetodene for bare å analysere nøkkelkoden:
- Bruk nøkkelkoden for å hente IR -koden fra databasen som vanlig
- Overfør nøkkelkoden+Repeat_Spec og IRCode til SingalR -klientene som vanlig
Endre Python SignalR -tjenesteapplikasjonen for å overføre signaler ved hjelp av gjentatte verdier:
Åpne Python -klienten og endre følgende to funksjoner:
def print_command_from_hub (buttonId, cmdSrc):
# analyser gjentagelseskoden fra knappens ID -verdi
def transmitToArduino (IRSignalCode, delim, endPrefix):
# sett opp en stund eller for loop for å overføre signalet til ønsket frekvens
- På denne måten trenger ikke Arduino å bli blinket gjentatte ganger
- Et hvilket som helst antall gjentagelsesfrekvenser kan bygges inn i dette systemet
- Dessuten, hvis du bruker UNO, er det en grense for størrelsen Skissen din kan vokse til!
Trinn 11: Kjente problemer og sikkerhet
Som tilfellet er med systemer som ble bygget første gang, har denne et par problemer som kom ut under testing.
Problem 1: Avfyringskommandoer i rask rekkefølge med forsinkelser mindre enn et sekund mellom knappeklikk forårsaket at systemet ikke reagerte etter å ha svart de første par gangene.
- Omstart av Python SignalR -klienten gjenoppretter systemet til normal drift
- Umiddelbare oppløsninger kan være å fjerne uønskede feilsøkingsutdata i begge, Python SignalR -klienten og også Arduino Sketch og gjenta disse testene
- Et annet sted å se på er selve seriekommunikasjonen - ville det være mulig å legge til kode for raskt å skylle bufferen?
Når det er sagt, har jeg lagt merke til at TV -en min ikke reagerer godt på fabrikkens fjernkontroll - derfor kan selve IR -kommunikasjonen til min TV også være en medvirkende faktor.
Utgave 2: HTML -skjermen slutter å svare på knappeklikk etter en lang periode med inaktivitet
Vanligvis løser oppdateringen av siden denne oppførselen - årsaken til denne oppførselen er imidlertid fortsatt uklar
SIKKERHETSBEGRENSNINGER
Dette systemet er kun designet for lokal (hjemme) nettverksbruk og har ikke de nødvendige sikkerhetstiltakene som er på plass for bruk på internett
Derfor anbefales det at SignalR Hub distribueres til en lokal maskin på ditt lokale/hjemmenettverk
Takk for at du leste IBLE min, og jeg håper du koser deg!
Anbefalt:
DIY Home Automation Intruder Alarm System !: 5 trinn (med bilder)

DIY Home Automation Intruder Alarm System !: I dette prosjektet skal jeg vise deg hvordan du bruker Home Assistant -programvaren for å lage et inntrengeralarmsystem for hjemmet ditt. Systemet vil i utgangspunktet oppdage om døren åpnes uten tillatelse, og deretter vil den sende ut en melding
Infinity Gauntlet Controlled Home Automation: 8 trinn (med bilder)

Infinity Gauntlet Controlled Home Automation: I mitt forrige prosjekt har jeg laget en infinity -hansker som styrer en lysbryter. Jeg ønsket å bruke seks steiner, og hver stein kan styre apparater, dørlåser eller belysning. Så jeg laget et hjemmeautomatiseringssystem ved hjelp av infinity -hansker. I dette prosjektet
DIY Hacking Your Own Home Automation System: 7 trinn (med bilder)

DIY Hacking Your Own Home Automation System: Et hjemmeautomatiseringssystem bør være i stand til å slå på/av apparater som lys, vifter, underholdningssystemer etc. Et system som er trådløst, men uavhengig av Internett, men viktigst, gjør det selv og åpent -kilde fordi jeg vil forstå
ESP8266-01 IoT Smart Timer for Home Automation: 9 trinn (med bilder)

ESP8266-01 IoT Smart Timer for Home Automation: UPDATES30/09/2018: Fastvare oppdatert til Ver 1.09. Nå med Sonoff Basic Support01/10/2018: Fastvareversjon 1.10-prøveversjon tilgjengelig for testing på ESP8266-01 med problemer Med de nye buzzwordene som Internet Of Things (IoT) og Home Automation, bestemte jeg meg for
DIY Google Home med Bluetooth -høyttaler på Raspberry Pi Zero Docking Hub: 7 trinn (med bilder)

DIY Google Home med Bluetooth -høyttaler på Raspberry Pi Zero Docking Hub: Vi har en instruks om DIY Amazon Echo Alexa - Alexa Voice Assistant på Raspberry Pi Zero Docking Hub. Denne gangen vil vi vise deg hvordan du bygger et DIY Google Home. I denne instruksjonen viser vi deg hvordan du installerer og konfigurerer Google Assistant
