
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.



ESP32 vi skal snakke om i dag er en som allerede kommer med Display Oled innebygd. Denne funksjonen gjør livet vårt mye enklere, fordi vi kan ha et inntrykk av verdien av variabelen som vises. Du trenger ikke engang se på et feilsøkingsvindu. Du kan også sette sammen representasjoner og tegne ytelsesdiagrammer, blant annet. På grunn av disse fordelene anser jeg denne modellen som et fantastisk produkt, og vi skal programmere den i dag ved hjelp av Arduino IDE.
Så i denne videoen vil vi programmere en fremdriftslinje. Det er viktig å huske at hvis ESP32 ikke har skjermen oljet, er det mulig å kjøpe den separat. Hvis du aldri har programmert en ESP32, foreslår jeg at du ser denne videoen: VIDEO INTRODUCTION TO ESP32, som omhandler emnet mer detaljert.
Trinn 1: Bibliotek
For å bruke oled -skjermen må vi konfigurere biblioteket i Arduino IDE. For å gjøre dette, last ned biblioteket via lenken.
Pakk ut filen og lim den inn i bibliotekmappen i Arduino IDE.
C:/ProgramFiles (x86)/Arduino/biblioteker
Trinn 2: Wemos Lolin ESP32 OLED
Wemos Lolin er navnet på denne ESP. På bildet er den svarte delen skjermen, og ved siden av enheten viser vi hele pinout. Som vist er det flere IOer som lar oss slå på og av ulike elementer. I tillegg har denne modellen den siste generasjonen WiFi og Bluetooth.
Trinn 3: Eksempel

I videoen kan du se vårt klare prosjekt, og hvordan du bruker oled -displayet til å vise en fremdriftslinje kontrollert av et potensiometer.
Trinn 4: Montering

Til vår samling brukte jeg et potensiometer på 10k, og jeg slo på markøren GPIO25. Vi har også 3v3 og GND, som du kan se på figuren nedenfor. Strømmen kommer fra selve USB -en.
Trinn 5: Kode
Først legger vi til biblioteket "SSD1306.h". Med dette får vi tilgang til oled -skjermen. Etterpå lager vi et visningsobjekt av typen SSD1306 som vil være ansvarlig for å kontrollere innholdet som vises i den oled -skjermen.
#include "SSD1306.h" // alias for #include "SSD1306Wire.h" // objeto controlador do display de led /* 0x3c: é um identifierador único fora comunicação do display pino 5 and 4 são os de comunicação (SDA, SDC) */ SSD1306 skjerm (0x3c, 5, 4); // pino que ligamos o potenciometro #define PINO_POTENCIOMETRO 25 // utilizado para fazer o contador de porcentagem int contador;
Oppsett
I oppsett () -funksjonen vil vi initialisere skjermobjektet slik at vi kan kontrollere hva som skal vises. Gjennom dette objektet vil vi også konfigurere skrivekilden for tekstene som skal vises. Og til slutt satte vi pinnen (spesielt pinnen hvor vi dreide potensiometeret) til INPUT for å lese verdien.
ugyldig oppsett () {Serial.begin (115200); Serial.println (); Serial.println (); // Inicializa o objeto que controlará o que será exibido na tela screen.init (); // Gira o display 180º (deixa de ponta cabeça) // display.flipScreenVertically (); // configa a fonte de escrita "ArialMT_Plain_10" screen.setFont (ArialMT_Plain_10); // konfigura o pino para fazer a leitura do potenciômetro. pinMode (PINO_POTENCIOMETRO, INPUT); }
Løkke
I loop () -funksjonen leser vi gjeldende potensiometerverdi. Vi kan legge merke til at vi bruker "kart" -funksjonen kort tid etter at vi har lest verdien, fordi leseverdien er for høy til å legge inn en fremdriftslinje, så vi vil kartlegge verdien til å være innenfor området 0 til 100.
void loop () {// leitura do valor do potenciometro int valor = analogRead (PINO_POTENCIOMETRO); //Serial.println(valor); // mapeando o valor do potenciometro para o valor da barra de progresso // potenciometro faz a leitura do valor no intervalo de 0 a 4095 // a barra de progresso espera um valor entre 0 e 100 contador = map (valor, 0, 4095, 0, 100); // limpa todo o display, apaga o contúdo da tela screen.clear (); // ++ teller; // teller> 100? teller = 0: teller = teller; // desenha en fremdriftslinje drawProgressBar (); // exibe na tela o que foi configurado até então. skjerm. display (); forsinkelse (10); }
I funksjonen "drawProgress ()" vil vi bruke verdien som er lest fra potensiometeret som er lagret i variabelen "percProgress" for å angi i fremdriftslinjen. Vi vil også plassere en tekst rett over fremdriftslinjen, som angir gjeldende prosentandel.
// função para desenhar a progress bar no displayvoid drawProgressBar () {Serial.print (">>"); Serial.println (contador); // desenha en fremdriftslinje / * * drawProgressBar (x, y, bredde, høyde, verdi); parametros (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: width comprimento da barra de progresso p4: height altura da barra de progresso p5: value valor que a barra de progresso deve assumir */ screen.drawProgressBar (10, 32, 100, 10, contador); // konfigurasjon av alinhamento do texto que será escrito // nesse caso alinharemos o texto ao centro screen.setTextAlignment (TEXT_ALIGN_CENTER); // escreve o texto de porcentagem / * * drawString (x, y, text); parametros (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: string texto que será exibido */ screen.drawString (64, 15, String (contador) + "%"); // se o contador está em zero, escreve a string "valor mínimo" if (contador == 0) {screen.drawString (64, 45, "Valor mínimo"); } // se o contador está em 100, escreve a string "valor máximo" else if (contador == 100) {screen.drawString (64, 45, "Valor máximo"); }}
Trinn 6: Noen andre interessante funksjoner
Vise
// setter skjermen opp ned
void flipScreenVertically ();
Tegning
// tegner en enkelt piksel fra skjermen
void setPixel (int16_t x, int16_t y);
// tegn en linje
void drawLine (int16_t x0, int16_t y0, int16_t x1, int16_t y1);
// tegne et rektangel
void drawRect (int16_t x, int16_t y, int16_t bredde, int16_t høyde);
// tegne en sirkel
void drawCircle (int16_t x, int16_t y, int16_t radius);
// fyll ut en sirkel
void fillCircle (int16_t x, int16_t y, int16_t radius);
// tegne en horisontal linje
void drawHorizontalLine (int16_t x, int16_t y, int16_t length);
// tegne en vertikal linje
void drawVerticalLine (int16_t x, int16_t y, int16_t length);
Tekst
// angir tekstjusteringen som skal skrives
// TEXT_ALIGN_LEFT, TEXT_ALIGN_CENTER, TEXT_ALIGN_RIGHT, TEXT_ALIGN_CENTER_BOTH
void setTextAlignment (OLEDDISPLAY_TEXT_ALIGNMENT textAlignment);
Anbefalt:
TTGO (farge) Display Med Micropython (TTGO T-display): 6 trinn

TTGO (farge) Display Med Micropython (TTGO T-display): TTGO T-Display er et bord basert på ESP32 som inkluderer en 1,14 tommers fargeskjerm. Brettet kan kjøpes for en premie på mindre enn 7 $ (inkludert frakt, premie sett på Banggood). Det er en utrolig premie for en ESP32 inkludert en skjerm. T
Bruke LM3915 Logarithmic Dot/Bar Display Driver IC: 7 trinn

Bruke LM3915 Logarithmic Dot/Bar Display Driver IC: LM3915 tilbyr en enkel måte å vise et logaritmisk spenningsnivå ved hjelp av en eller flere grupper på ti lysdioder med et minimum av oppstyr. Hvis du vil lage en VU -måler, bør du bruke LM3916 som vi dekker i den siste delen av denne tr
Bruke LM3914 Dot/Bar Display Driver IC: 5 trinn

Bruke LM3914 Dot/Bar Display Driver IC: Selv om LM3914 var et populært produkt fra slutten av 1900 -tallet, lever det videre og er fortsatt ganske populært. Det gir en enkel måte å vise et lineært spenningsnivå ved hjelp av en eller flere grupper på ti lysdioder med et minimum av oppstyr. Du kan bestille LM3914s i
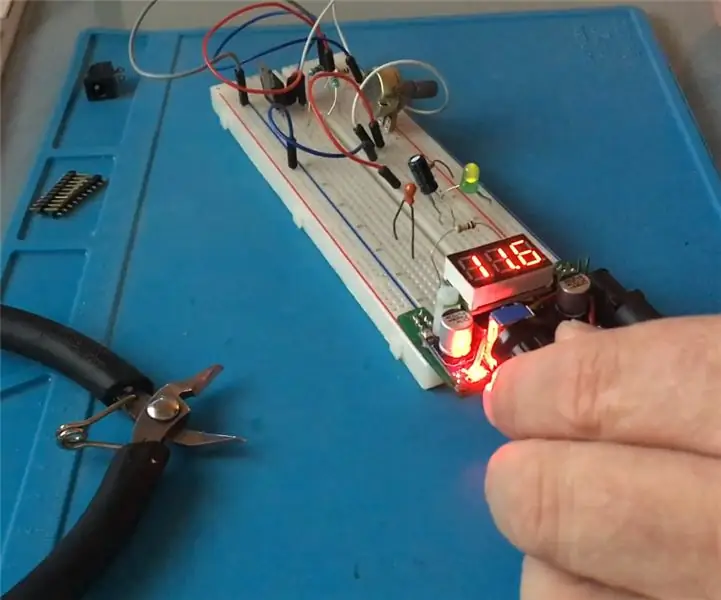
Breadboard Spenningsregulator Med Display / Regulador De Voltagem Com Display Para Placa De Ensaio: 8 trinn

Breadboard Voltage Regulator With Display / Regulador De Voltagem Com Display Para Placa De Ensaio: Skaff de nødvendige komponentene som er i vedlagte liste (det er koblinger for å kjøpe eller se deres egenskaper). lá os links para poderem comprar ou ver as caracteristicas d
Midi Orff Bass Bar Trommelunder: 5 trinn

Midi Orff Bass Bar Drum Pads: Vil du lage en midi tromme? Vil du ha en transponerende Orff Bass Bar? Følg denne opplæringen og lag din egen! Endring oppmuntret … Bli rar med det
