
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

Denne opplæringen viser deg hvordan du styrer en arduino med et ajax -anrop tilbake fra en adafruit Huzzah ved hjelp av bare javascript -funksjoner. I utgangspunktet kan du bruke javascript på html -siden som lar deg enkelt skrive html -grensesnitt med enkle javascript -funksjoner som bruker et ajax -tilbakeringing. For å la ESP8266 kommunisere med arduinoen. Derfor kan alle pinnene settes fra en javascript -funksjon. På samme måte kan vi også lese verdien fra en hvilken som helst pin ved hjelp av en javascript -funksjon. Jeg håper at dette er med på å gjøre det lettere å kunne kontrollere en arduino fra et html -dokument. Jeg tenkte at det er mange mennesker der ute som kan skrive html. De fleste av dem vil ikke bry seg om å prøve å lage en mobiltelefon -app med java eller xcode eller et annet rammeverk. Dette vil gjøre det veldig enkelt for folk fordi alt de trenger å gjøre er å bruke en javascript -funksjon for å angi og lese verdier fra pins. For eksempel er det ikke mye lettere å skrive
Slå på
For å slå på en knapp. Det fine er at det ikke er noen annen arduino -programmering involvert i tillegg til å erklære pinMode (12, INPUT); I konfigurasjonsfunksjonen. Så lenge pinnen er deklarert enn javascript kan brukes til alt annet.
document.onload = {
GetJSON ('A0', 1 'return_json')
}
Dette er alt du trenger å gjøre for å få verdien av analog pin 0 og returnere resultatet til div. Så dette burde være en enkel måte for folk å kunne lage html -sider som styrer arduinoen. I tillegg til å lage et grensesnitt slik at arduino -pinnene kan settes og leses med javascript.
Trinn 1: Hva du trenger
Jeg bygde dette prosjektet for brukere som ønsker å kontrollere arduinoen sin med en html -side på en ESP8266. Målet med dette prosjektet er å lage en enkel metode for å sette verdiene til pins på arduinoen din med en javascript -funksjon. For examplate onclick = "SetPin (12, 1, 0)" vil sette Pin 12 på din arduino til Høy.
For denne opplæringen trenger du følgende elementer for å følge nøyaktig med. Imidlertid antar jeg at den skal fungere på de fleste arduino- og ESP8266 -kombinasjoner. For å følge med på akkurat det jeg har her trenger du imidlertid følgende komponenter.
Arduino Uno - Skal fungere med alle arduino -kompatible som har en seriell Rx TxAdafruit Huzzah Breakout Board USB til seriekabel 4 lav effekt LEDs Analog Turpidity testor - enhver analog sensor som gir analog utgang vil gjøre Wire Wifi Router Cell Phone With Mobile Browser Arduino Libraries.
Trinn 2: Forberedelse av Arduino ID
Dette prosjektet krever nye arduino -biblioteker og litt konfigurasjon og for tidens skyld. Jeg vil ikke legge inn et skjermbilde av hver skjerm, og jeg skal bare gå gjennom det du trenger for å konfigurere dette og få det til å kjøre. Jeg prøvde å gjøre det så enkelt som mulig for brukeren.
Koden bruker en rekke biblioteker for å komme i gang. Først vil vi fokusere på å sette opp arduino for ESP8266 Jeg bruker Adafruit Huzzah i dette eksemplet, fordi jeg synes adafruit -produktene er de mest pålitelige og har den beste støtten. Så lenge du ikke prøver å få støtte fra Adafruit Discord -serveren. Du vil ha mye bedre lykke til å få hjelp i støttefora.
Uansett, jeg bruker følgende biblioteker på ESP8266
ESP8266WiFi WiFiClient ESP8266WebServer ArduinoJSONTDette er ikke en opplæring om hvordan du laster ned og installerer biblioteker, men dette er bibliotekene som brukes på HUZZAH. Så vennligst finn dem og installer dem. Du må også installere brettdefinisjonene for HUZZAH, så hvis du går til FIL> Preferanser I boksen som sier tilleggsadresser for Boards Manager, kan du legge til følgende https://arduino.esp8266.com/stable/package_esp8266c… hvis du allerede har noe i dette feltet, enn sørg for at du legger til et komma der inne for å legge til en ekstra tavle -URL. Klikk ok da
Verktøy> Brett> Brettleder enn å søke etter ESP8266 enn å installere ESP8266 av ESP8266 Community.
Flott nå kan vi sørge for at vi har alt vi trenger for å få arduino -koden til å fungere. En arduino Side arduinoen selv bruker bare 2 biblioteker for denne opplæringen.
ProgramvareSeriellArduinoJSON Som du allerede burde ha.
Trinn 3: Klargjøring av ESP8266

Nå skal vi sette koden på ESP8266 (Adafruit HUZZAH) og forberede den for tilkobling til Arduino. Pakk ut koden for HUZZAH og åpne skissen. På linje 11 og 12 endrer du ssid og passord til WIFI -tilkoblingen på ditt lokale nettverk. Du vil legge merke til at det er 2 filer skissefilen og index.h -filen. Index.h -filen er der html -filen er lagret som vises på telefonen.
Etter at du har angitt riktig SSID og passord til wifi, kan du kompilere koden og laste den inn på ESP8266. På HUZZAH må du holde nede knappen merket GPIO0 og deretter klikke på resten -knappen, enn å slippe GPIO0 -knappen for å sette brikken i bootloader -modus. Hvis brikken har blitt satt i oppstartsmodus, vil et rødt lys tennes som indikerer at brikken er i oppstartslastermodus.
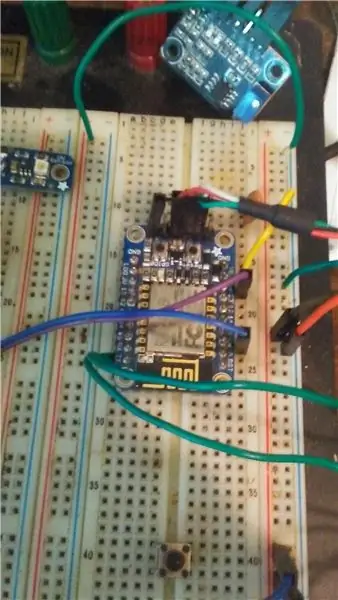
For å koble til ESP8266 trenger du en seriell kabel eller USB til seriell adapter eller FDTI -brikke. I dette tilfellet bruker jeg adafruit -kabel som nevnt i instruksjonene. Du kan imidlertid koble til brikken på flere måter ved å bruke TTL på Tx- og Rx -pinnene. Som jeg håper at folk som ser på dette vet hvordan de skal koble til brikken for å laste koden på den. Uansett, fortsett og blits med brikken med koden i zip -filen som er vedlagt dette trinnet.
Trinn 4: Forberedelse av Arduino
For å laste koden til arduinoen, endre borddefinisjonen til Arduino/Genuino Uno. Enn pakke ut filen som er vedlagt dette trinnet. Enn laste den opp på ardunio. Ganske enkelt, alt det harde arbeidet er allerede gjort for deg. Jeg har allerede gjennomgått en prøveversjon og en feilprosess, så alt du trenger å gjøre er å laste opp koden.
Trinn 5: Koble alt sammen

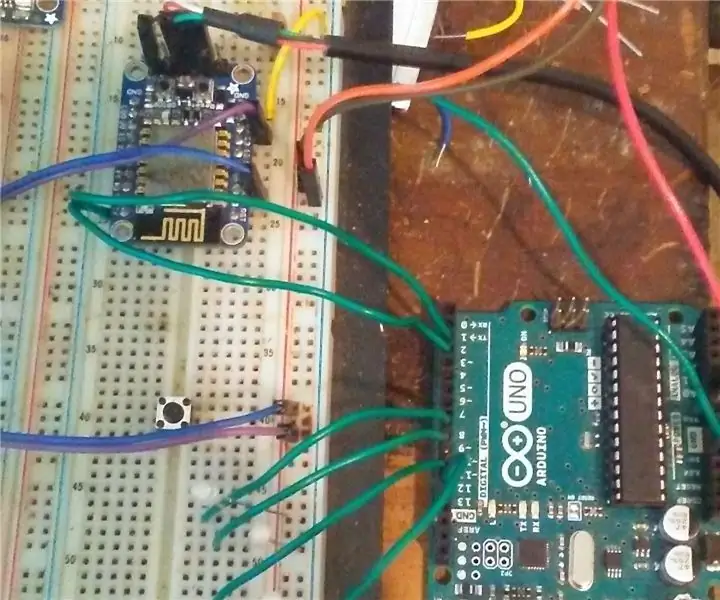
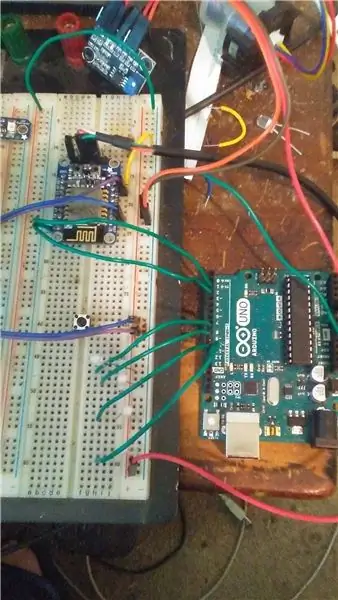
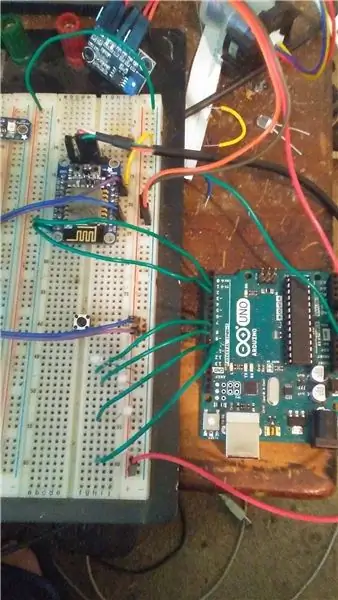
Ok, så for ledningene har jeg et bilde over det jeg har her.
Koble Tx på Huzzah til Pin 2 på arduinoen. Koble Rx på Huzzah til Pin 3 på arduinoen. Jeg opprettet en annen seriell kontakt på pinne 2 og 3 på arduinoen for å frigjøre standard seriekonsoll.
Koble Pin V+ og En til 5v fra arduinoen. - Adafruit Huzzah har en innebygd 3.3v spenningsregulator, så det kan hende at pluggingen av disse pinnene ikke fungerer med alle ESP8266 -moduler. Du må kanskje koble til din egen spenningsregulator. Jeg anbefaler å bruke Huzzah hvis du bare vil få tingen til å fungere enkelt. Koble GND til GND for arduinoen
På pinne 12, 11, 9, 8 på arduino -ledningen i lysdiodene dine brukte jeg lavdrevne LED -er her fordi de som trekker for mye strøm kan trekke for mye strøm for å holde dette eksperimentet enkelt.
Enn på A0 analog Pin 0 på arduinoen har jeg plugget inn utgangslinjen til min Turpitity -tester. Du kan imidlertid koble til utgangen til i utgangspunktet hvilken som helst sensor som gir deg en analog avlesning. Det er alt du trenger å gjøre for å koble dette opp.
Trinn 6: Få tilgang til websiden
Nå som du har arduinoen koblet til og du har alt lastet på brettene dine, må du kunne se html på mobiltelefonen. Nå vil jeg at du skal koble til den samme wifi -ruteren som du angav SSID og passord for i koden på Huzzah. Da må du finne ut hvilken IP -adresse ruteren har tilordnet enheten din. Vanligvis, hvis du logger deg på ruterkonfigurasjonen, bør det være en klientliste. Det viser IP -adressene til alle enhetene som er koblet til Wifi -tilkoblingen. Men hvis du ikke finner denne IP -adressen, kan du koble den fra arduinoen og kjøre den med seriekabelen igjen. Hvis du åpner seriekonsollen på enheten, vil den skrive ut IP -adressen til enheten i seriekonsollen i tilfelle du ikke finner den på en annen måte. Uansett når du er koblet til det samme Wifi -nettverket med mobiltelefonen din. Enn pek din mobile nettleser til ip -adressen til Huzzah. Som sannsynligvis ligner noe på dette. https://192.168.0.107 eller noe veldig likt. Der legger jeg inn en grunnleggende side som lar deg slå de fire lysdiodene på og av, samt lese verdien av den analoge sensoren.
Trinn 7: Bruke Javascipt
I filen kalt index.h i ESP8266Code -skissen skal den komme opp som en egen fane i arduino -editoren. Du kan se det grunnleggende eksemplet jeg laget her. I utgangspunktet er måten det fungerer på som dette.
SetPin (12, 1, 0); SetPin ({Pin Number}, {Value 1 High 0 Low}, {IsAnalog 1 Yes 0 No})
Dette vil sette verdien til digital pin 12 til høy
SetPin (4, 0, 0);
Dette vil sette verdien til digital pin 4 til lav
SetPin (A2, 439, 1) Dette setter verdien av Analog Pin 2 til 439
På samme måte vil funksjonen GetJSON returnere en ønsket verdi fra en pin og plassere den i en html elemted med den angitte div -ID.
GetJSON ('A0', 1, 'resp_i') GetJSON ({Pin Number}, {IsAnalog 1 Yes 0 No}, {Id Of HTML Element to return result})
Dette sender en forespørsel til arduinoen og ber om verdien av analog pin 0 og returnerer resultatet til Div med ID resp_iGetJSON (12, 0, 'mydiv'); Dette vil be arduinoen om å få verdien av digital pin 0 og returnere resultatet til et html -element med og Id for mydiv
Trinn 8: Støtte
Jeg håper skriptet mitt hjelper de av dere som vil bruke det. Jeg brukte et veldig grunnleggende html -eksempel her med håp om at andre mennesker vil utforske alle egenskapene til det som jeg ikke kan. Imidlertid bør dette demonstrere hvordan ajax kan brukes til å kontrollere en arduino uten html -sidelaster og slike ting.
Hvis du har kommentarer, vennligst spør meg, jeg skal gjøre mitt beste for å svare. Jeg vil utvide funksjonaliteten til dette noe mer, men jeg gikk tom for tid og penger. Imidlertid jobber jeg med en mer robust implementering av dette, som lagrer filene på en vanlig webserver i stedet for på ESP8266.
Takk for at du tok deg tid til å se koden min.
John AndersonE -post meg
Vermont Internet Design LLC
www.vermontinternetdesign.com
Anbefalt:
Python den enkle måten: 8 trinn

Python den enkle måten: Så du har bestemt deg for å lære å Python, og du kom over dette instruerbare. (Ja, jeg bruker Python som et verb.) Jeg vet at du kan være bekymret, spesielt hvis dette er ditt første programmeringsspråk, så la meg berolige deg … Python er en VELDIG VELDIG bruker
Google Assistant på Raspberry Pi på den enkle måten: 15 trinn

Google Assistant på Raspberry Pi på den enkle måten: Google Assistant ON Raspberry PiSå hvordan er alt dette mulig? For kort tid siden ga Google ut et gjør-det-selv AI-sett med nummer 57 av The Magpi. Dette gjorde det ekstremt enkelt å lage din egen Google -assistent, men å få tak i talesettet med
DIY digital bilderamme (den enkle late måten): 4 trinn

DIY Digital Picture Frame (den enkle late måten): Inspirert av "12 dollar digital bilderamme" på makezine.com, kjøper jeg Jukebox fra Ebay og tilkoblingssett fra K-Mart. Imidlertid ønsket jeg ikke å ta Jukebox fra hverandre, da jeg var redd for at min mangel på listighet vil ødelegge den. Etter en
Slik installerer du Flash på Ubuntu Linux, den enkle måten !: 4 trinn

Slik installerer du Flash på Ubuntu Linux, den enkle måten !: En av de få tingene jeg ikke liker med Linux er hvor vanskelig det kan være å installere nye applikasjoner eller plugins, dette kan være vanskelig hvis du ikke er veldig bra ved hjelp av kommandolinjer og foretrekker å bruke en GUI - uttales Gooey (grafisk brukergrensesnitt) dette
Kopier dine gamle lysbilder på den enkle måten !: 8 trinn (med bilder)

Kopier dine gamle lysbilder på den enkle måten !: Jeg har mange lysbilder fra år siden og har hatt glede av å se dem fra tid til annen. Men jeg kom alltid bort og skulle ønske jeg hadde dem på plate, en CD, Flash -stasjon eller hva som helst slik at jeg kunne se dem oftere. I de dager var lysbilder mye billigere enn
