
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.


Dette er en guide for et prosjekt jeg laget for skolen. Målet var å lage en enhet med Raspberry Pi som var koblet til internett, mens du samler data fra sensorer. Disse dataene måtte lagres i en (MySQL) database. Dataene måtte visualiseres med et nettsted, kodet i Python med Flask webapp -pakken og Jinja2 -maler.
Min idé var å lage et 'hacket' robotstøvsuger ved hjelp av en Raspberry Pi, en Arduino, et allerede ødelagt robotstøvsuger og en haug med sensorer.
Trinn 1: Samle delene




Før jeg opprettet noe, undersøkte jeg mye om hvilke deler jeg skulle bruke, hvordan jeg kobler dem til, skriver programvareklasser i Python og så videre.
Delelisten vil bli inkludert som en fil, slik at du enkelt kan søke etter delene du trenger.
Jeg bestemte meg for å bruke en Arduino Uno ved siden av Raspberry Pi, slik at jeg effektivt kunne lese sensorene mine uten å stresse Raspberry Pi. Jeg valgte også for Uno fordi den har en fin klokkehastighet, og på grunn av de analoge pinnene. Jeg kunne ha brukt en ADC (eks. MCP3008) til Raspberry Pi, men jeg ville ha trengt mye flere ledninger, det ville vært dyrere og Pi måtte jobbe mye hardere.
Jeg begynte deretter å inspisere delene som var brukbare fra det ødelagte robotvakuumet. Den interne elektronikken var skadet, men det var ikke noe problem, for jeg ville uansett erstatte dem. Heldigvis fungerte likestrømsmotorene fremdeles, så ingen av dem måtte byttes ut.
Deleliste:
- Raspberry Pi 3 med minst 8 GB MicroSD klasse 10 og etui;
- Bringebær Pi T-skomaker og brødbrett (er);
- Arduino Uno eller lignende (helst en ikke-kinesisk versjon med en anstendig ADC, noen kinesere har AREF-problemer) med en slags sak;
- En ethernet -kabel;
- Et (ødelagt) robotvakuum;
- 3x HC-SR04 ultralydmoduler;
- 1x hall sensor modul;
- Flere motstander i forskjellige verdier;
- En LDR;
- 6x 18650 Li-ion-batterier + 3-cellers holdere for 12v (helst bør du bruke nye batterier eller enda bedre bruke LiPo-batterier, disse vil vare lenger);
- 18650 (eller hvilken type batteri du vil bruke) 12v 3-cellers ladingskort;
- Noen PCB DIY -plater for lodding av komponentene;
- Et ark av polyuretanplast;
- En bærbar / stasjonær datamaskin.
Verktøyliste:
- Et bor med flere bor;
- En vinkelsliper (ikke bruk den hvis du ikke har erfaring) eller noe sånt som en Dremel;
- Et stykke slipepapir;
- Flere skrutrekkere;
- Superlim, monteringslim,…;
- Et loddejern (bruk fett for å lodde ledningene dine lettere);
- Et par trådkuttere og et strippeverktøy.
Programvareliste (valgfritt):
- Adobe XD: wireframing og lage en prototype;
- Fritzing: lage et elektrisk opplegg;
- PyCharm Professional: Python IDE med muligheter for bruk av distribusjon og ekstern tolk;
- Kitt: rask og enkel ssh -tilkobling med Pi;
- Etcher.io: enkelt verktøy for å blinke et Raspbian -bilde til et SD -kort;
- Win32DiskImager: enkelt verktøy for å lage et bilde fra et eksisterende Raspbian -oppsett;
- Programmerere Notisblokk: enkelt verktøy du kan bruke til å trygt redigere /boot/cmdline.txt -filen.
Trinn 2: Sprøytemaling og design av grensesnittet




Før jeg begynte å lage designet, spraymalte jeg utsiden, fordi jeg ikke likte fargene i det hele tatt. Jeg gikk til butikken og hentet en primer av plast, en boks med hvit og en boks med turkis for å spraye toppkassen på nytt.
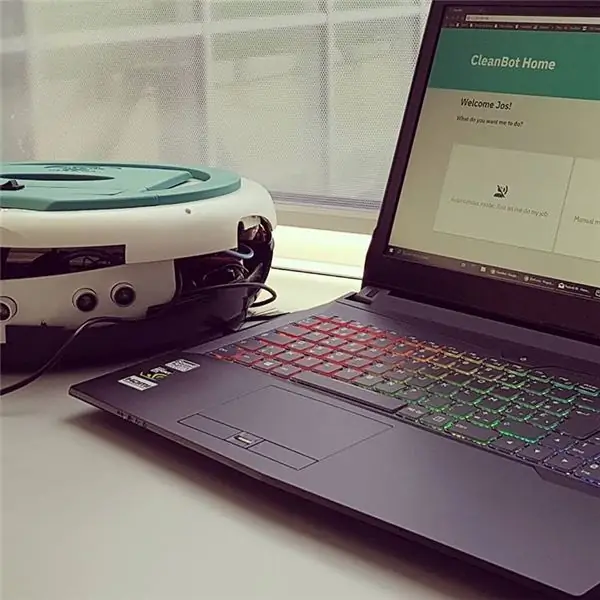
Etter å ha latt spraymaling tørke, så jeg opp den eksakte hex-fargekoden for malingen jeg brukte, slik at jeg kunne matche webgrensesnittet mitt perfekt med enheten min. Det var ganske enkelt å finne denne hex -koden, siden jeg brukte Montana 94 graffiti, og hex- og RGB -kodene var på nettstedet deres.
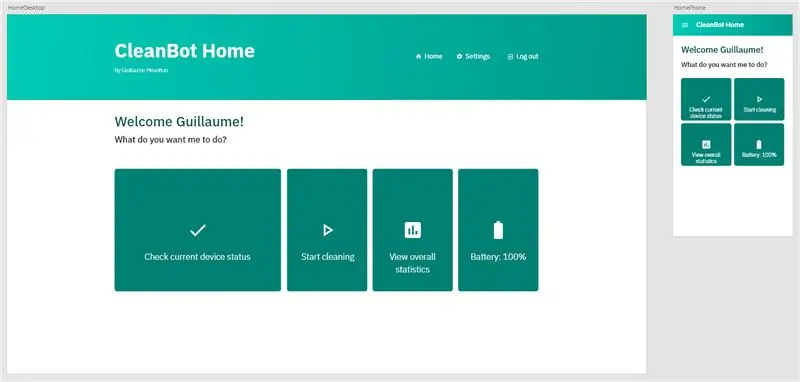
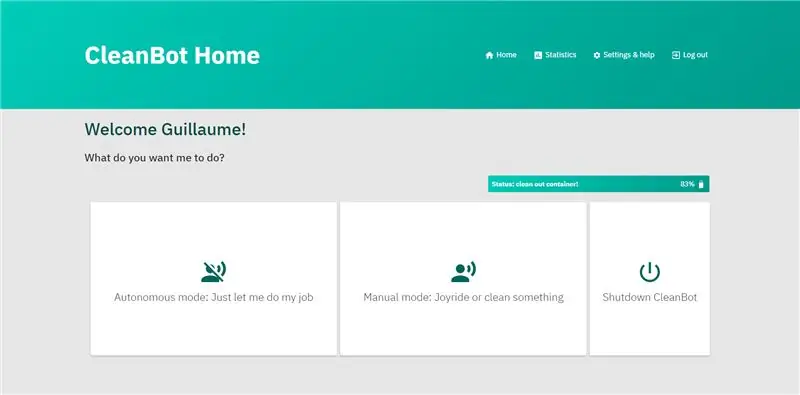
Jeg opprettet high-fidelity wireframes for hver side på nettstedet mitt, slik at jeg visste helt fint hvordan jeg skulle lage dette grensesnittet. Etter å ha vist grensesnittet for lærerne mine, fikk jeg rådet om å gjøre bakgrunnen litt mer grå og knappene hvite, og resultatet var bra etter min mening.
Trinn 3: Opprette databasen

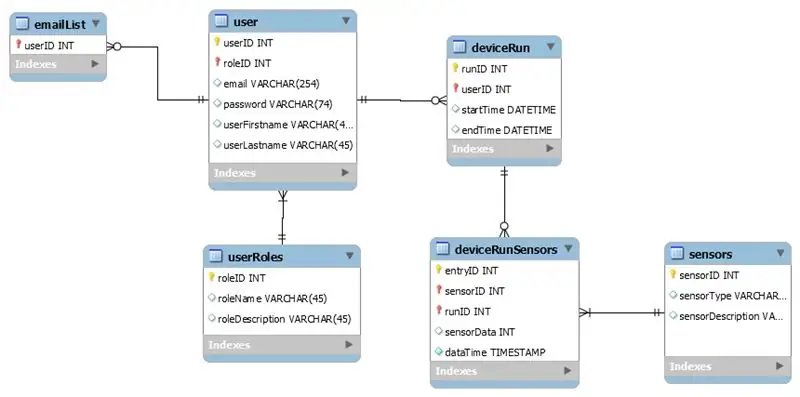
Det neste logiske trinnet var å begynne å tenke på hvilke data jeg ønsket å lagre i MySQL -databasen. Det er ikke så mye folk liker å vite om vakuumet deres, så jeg gikk med tabeller for brukere og påloggingsdata, samt tabeller for sensorer (batteri, avstand og støvbeholder).
Bildet viser oppsettet til tabellene mine, tegnet i MySQL Workbench, med alle forholdene mellom tabellene.
For brukerne mine ønsket jeg å holde oversikt over navn og etternavn for å tilpasse grensesnittet og e -postene. Selvfølgelig for å sende e-post, trengte jeg også e-postadressen deres. Jeg har også lagt til en tabell for å holde oversikt over e-postinnstillingene til brukerne mine (om de vil motta e-post eller ikke). Det siste jeg ønsket å lagre om brukere, er deres rolle for enheten. Jeg deler brukere som administratorer og vanlige brukere. Administratorer har rett til å legge til, fjerne og administrere brukere i systemet, mens vanlige brukere ikke har tilgang til disse verktøyene.
Den neste tabellen inneholder "deviceruns", som er de faktiske kjøringene enheten har utført. Enhetskjøringene eies av en bestemt bruker (personen som startet kjøringen), og har en starttid og sluttid for å beregne kjøretiden.
En annen tabell brukes til å koble sensordata til hver enhet. Sensorene selv er lagret i enda en tabell, som inneholder ID, navn og beskrivelse.
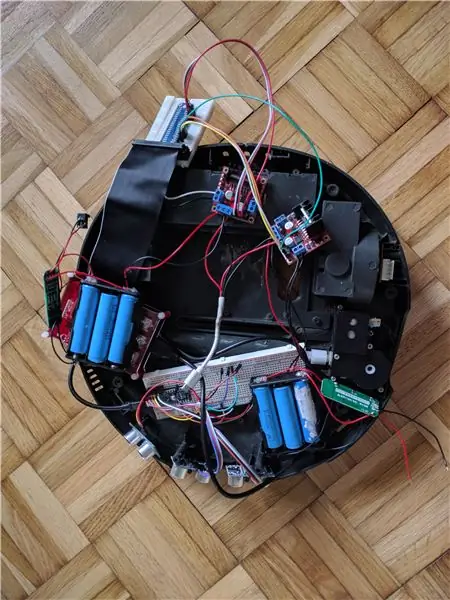
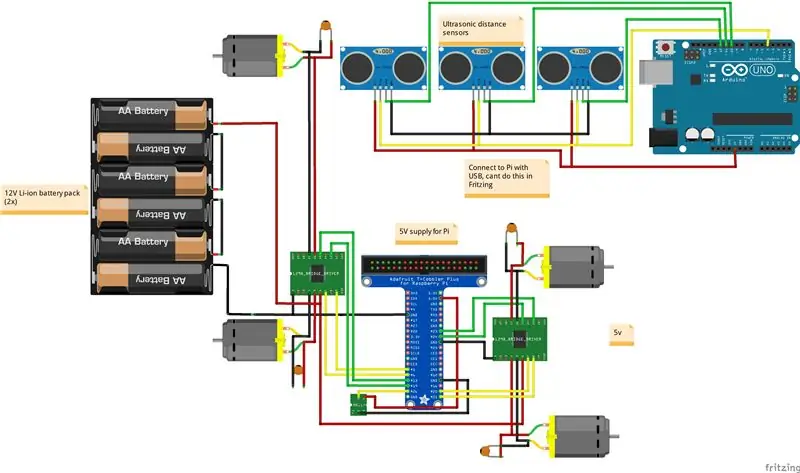
Trinn 4: Koble delene sammen


Etter å ha opprettet databaseskjemaet, begynte jeg å bruke brødbrett og ledninger for å koble alle delene sammen i en fungerende prototype.
Trinn 5: Konfigurere Raspberry Pi

For å laste ned det siste bildet av Raspbian, gå til Raspbian -nettstedet. Her kan du velge hvilken distro du vil laste ned. For raskere drift kan du laste ned hodeløs distro, for mindre RAM -bruk, eller laste ned skrivebordet med GUI hvis du foretrekker et grafisk brukergrensesnitt.
For å installere operativsystemet, bare last ned Etcher, det er et GUI -verktøy for å skrive bildet til micro SD -kortet ditt raskt og enkelt.
For å aktivere hodeløs modus, slik at du får tilgang til pi, må du installere Putty på datamaskinen. Det neste trinnet er å gå til Boot -mappen som er opprettet av Etcher, og å åpne filen cmdline.txt med din favoritt tekstredigerer, ex Programmerers Notepad. Legg denne teksten til slutten av filen:
ip = 169.254.10.1
Bare vær sikker på at du ikke oppretter en ny linje, legg dette til slutten av linjen!
Gå deretter tilbake til roten til Boot -mappen, og opprett en fil som heter ssh. Ikke legg til noen utvidelse, dette vil sikre at SSH -serveren starter hver gang Pi starter. Nå er det bare å sette SD -kortet i Pi, koble tilstrekkelig strømkilde til Pi og legge til en ethernet -kabel mellom Pi og datamaskinen.
Åpne kitt, og skriv inn IP -adressen: 169.254.10.1. Klikk nå JA og logg inn, standard brukernavn er pi og passordet er bringebær.
Deretter utfører du følgende kommando for å bli oppdatert:
sudo apt-get update -y && sudo apt-get upgrade -y && sudo apt-get dist-upgrade -y
Det siste trinnet er å lage en virtuell Python -tolk på din Raspberry Pi, dette vil utføre koden din. For å gjøre dette, bare åpne kitt og skriv inn følgende:
sudo mkdir prosjekt1
cd project1 python3 -m pip install -oppgrader pip setuptools hjul virtualenv python3 -m venv -system -site -packages venv
Trinn 6: Skriving av webprogrammet

Etter å ha koblet hver del og konfigurert Raspberry Pi begynte jeg å skrive hovedprogrammet mitt ved hjelp av Flask og Jinja2. Flask er et brukervennlig backend-rammeverk for Python, og Jinja2 er malingsspråket jeg brukte. Med Jinja kan du lage vanlige HTML -filer med for looper, hvis strukturer og så videre.
Mens jeg kodet backend, skrev jeg også frontend for programmet, inkludert HTML, CSS og JavaScript for noen elementer. Jeg brukte ITCSS -metoden og BEM -notasjonen for stilarkene mine.
I tillegg til hovedweb-appen, opprettet jeg også 2 andre hovedprogrammer. Den ene er skrevet for å sende enhetens IP -adresse til brukerne i listen. Hver registrert bruker som har godtatt å motta e -post, vil motta en e -post med en lenke for å starte webgrensesnittet. Dette programmet kjører som en systemd -tjeneste.
Den andre hovedfilen er for den faktiske enheten. Dette hovednettet kan ringes gjennom Flask -applikasjonen min, for å starte og stoppe enheten og samle inn data. De innsamlede dataene lastes også opp til enhetens database gjennom denne hovedmenyen. Disse dataene kan deretter visualiseres i web-appen.
Web-appen er koblet til enhetens hovedhoved med Python Threading. Når en bruker klikker på startknappen, genereres en tråd for å kjøre enheten i bakgrunnen. I mellomtiden kan brukeren bla gjennom appen perfekt. Når du klikker på stopp, stoppes denne tråden, og enheten stopper.
Trinn 7: Lag stykker for å fullføre kabinettet




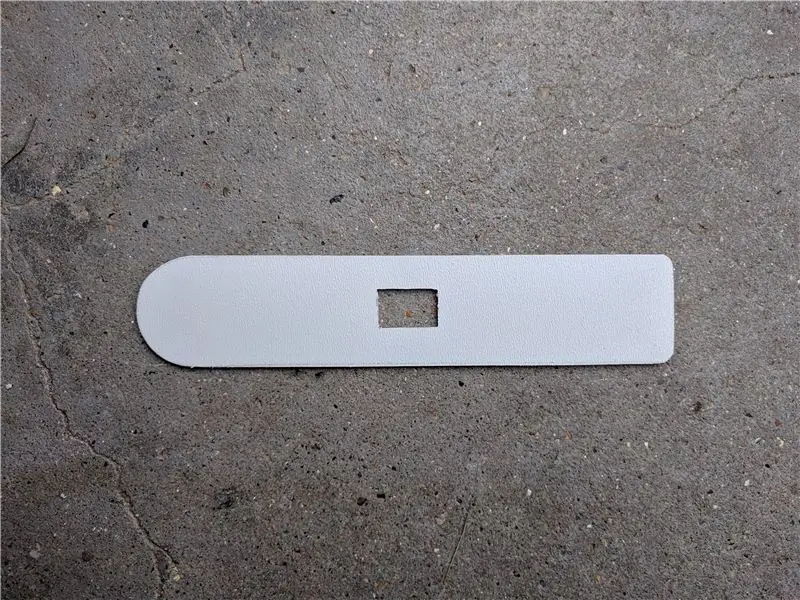
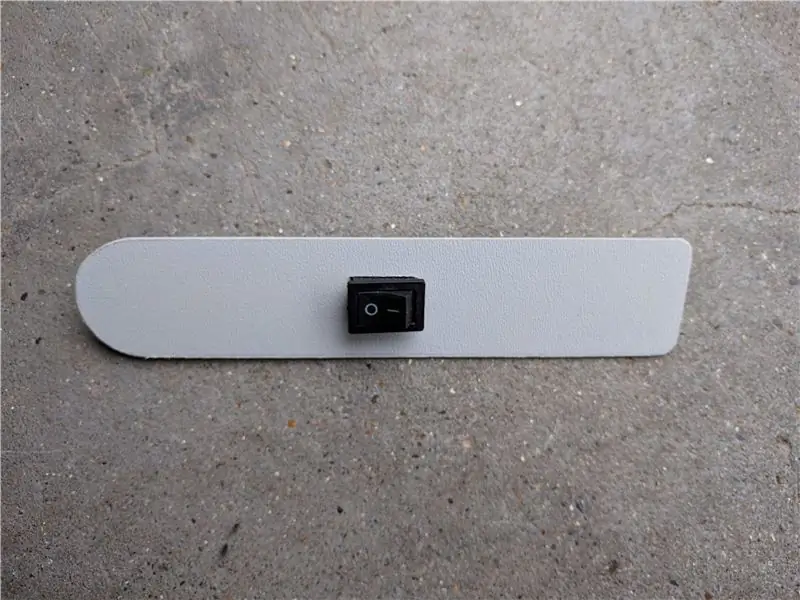
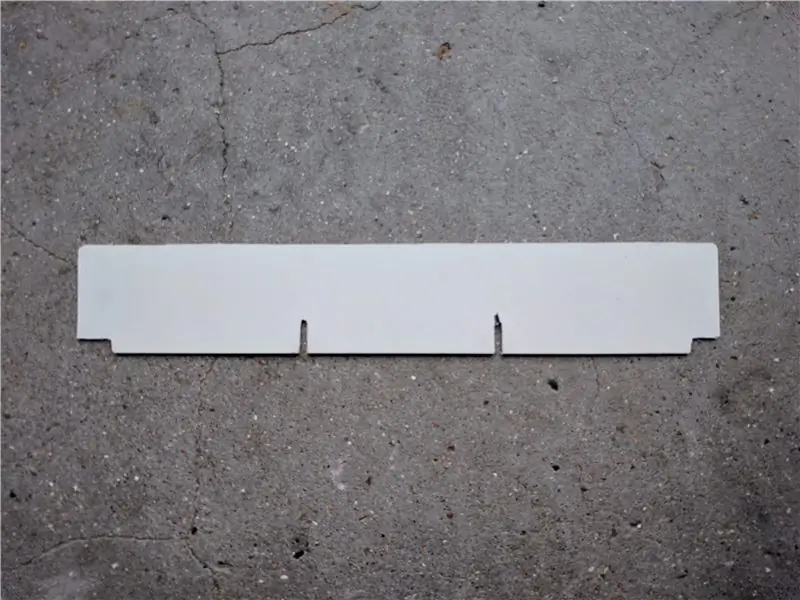
Etter å ha skrevet den største delen av applikasjonen, begynte jeg å endre enhetens hus, slik at sensorene mine og andre deler faktisk ville passe. For å gjøre dette, kjøpte jeg et ark polyuretan i en lokal byggemarked, og begynte å kutte 2 braketter. Jeg brukte dette arket polyuretan siden det ikke er sannsynlig at det går i stykker mens du skjærer, og fordi det er ganske fleksibelt, noe som er perfekt siden roboten min har en sirkulær form.
Den første braketten er laget for å fylle et hull på toppen, der en skjerm pleide å sitte. Jeg byttet ut skjermen med en av/på -bryter slik at batteriene faktisk kan slås av.
Den andre braketten er en støtte for mine HC-SR04 ultralydsensorer som er plassert foran på enheten.
Det siste vi måtte gjøre var å skjære ut et hull i forsterkningene på et av hjulene, og sette inn en magnet, slik at jeg kan overvåke hjulets rotasjoner.
Etter å ha fullført disse brakettene, spraymalte jeg dem også med malingen jeg hadde igjen, for at den skulle passe til designet.
Trinn 8: Koden
For å installere programmet, last ned filen code.zip og pakk den ut i prosjekt1 -katalogen.
Utfør deretter denne kommandoen i en terminal på Raspbian eller Putty:
sudo cp project1/conf/project-1*/etc/systemd/system/
sudo cp project1/conf/project1-*/etc/systemd/system/sudo systemctl daemon-reload sudo systemctl aktiver prosjekt-1* sudo systemctl aktiver prosjekt1* sudo systemctl start nginx på nytt
Deretter åpner du databasen du har generert, og oppretter en ny bruker med et Argon2 -hash -passord. Nå kan du bruke programmet.
Nyt!
Anbefalt:
Arduino bilvarslingssystem for omvendt parkering - Trinn for trinn: 4 trinn

Arduino Car Reverse Parking Alert System | Trinn for trinn: I dette prosjektet skal jeg designe en enkel Arduino Car Reverse Parking Sensor Circuit ved hjelp av Arduino UNO og HC-SR04 Ultrasonic Sensor. Dette Arduino -baserte bilreverseringssystemet kan brukes til autonom navigasjon, robotavstand og andre områder
Trinn for trinn PC -bygging: 9 trinn

Steg for trinn PC -bygging: Rekvisita: Maskinvare: HovedkortCPU & CPU -kjøler PSU (strømforsyningsenhet) Lagring (HDD/SSD) RAMGPU (ikke nødvendig) CaseTools: Skrutrekker ESD -armbånd/mathermal pasta m/applikator
Tre høyttalerkretser -- Trinn-for-trinn opplæring: 3 trinn

Tre høyttalerkretser || Trinn-for-trinn opplæring: Høyttalerkretsen styrker lydsignalene som mottas fra miljøet til MIC og sender den til høyttaleren der forsterket lyd produseres. Her vil jeg vise deg tre forskjellige måter å lage denne høyttalerkretsen på:
RC -sporet robot ved hjelp av Arduino - Trinn for trinn: 3 trinn

RC -sporet robot ved bruk av Arduino - Steg for trinn: Hei folkens, jeg er tilbake med et annet kult Robot -chassis fra BangGood. Håper du har gått gjennom våre tidligere prosjekter - Spinel Crux V1 - Gesture Controlled Robot, Spinel Crux L2 - Arduino Pick and Place Robot with Robotic Arms og The Badland Braw
Hvordan lage et nettsted (en trinn-for-trinn-guide): 4 trinn

Hvordan lage et nettsted (en trinn-for-trinn-guide): I denne veiledningen vil jeg vise deg hvordan de fleste webutviklere bygger nettstedene sine og hvordan du kan unngå dyre nettstedbyggere som ofte er for begrenset til et større nettsted. hjelpe deg med å unngå noen feil som jeg gjorde da jeg begynte
