
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

Jeg er student NMCT ved Howest Kortrijk (Belgia), og som en del av eksamenene måtte vi lage et avsluttende prosjekt. Jeg laget "Nevera", et verktøy for å hjelpe deg med å huske alt som er i kjøleskapet ditt. Ved hjelp av en strekkodeskanner må du skanne produktene som går inn og ut av kjøleskapet. Disse produktene vil bli lagret i en MySQL -database og vist på et nettsted, slik at du alltid vil vite hva som er i kjøleskapet ditt. På nettstedet finner du også en handleliste, der du kan legge til eller fjerne produkter du må få fra matbutikken, og det er også en side der du kan analysere de tidligere temperaturene inne i kjøleskapet.
Du finner porteføljen min her.
Trinn 1: Materialer




·
- 1 x Rasperry Pi 3
- 1 x SD -kort
- 1 x USB -strekkodeskanner
- 1 x LCD -skjerm
- 1 x potensiometer
- 1 x temperatursensor
- 1 x brødbrett
- Motstander 10kOhm
- Tre og verktøy
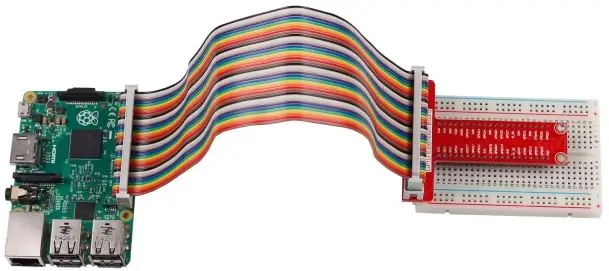
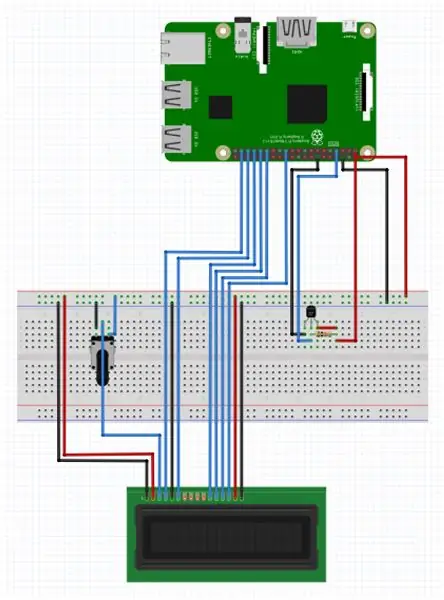
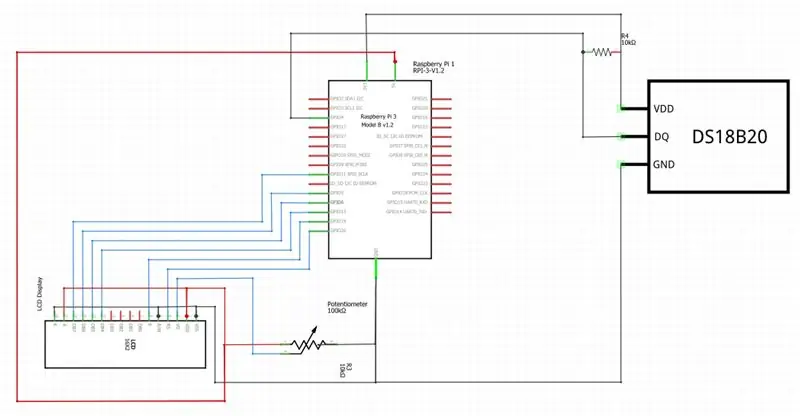
Trinn 2: Kabling


Du kan se en god oversikt over ledningene på bildene ovenfor eller i vedlegget kalt Nevera_schema.fzz.. Fzz -utvidelsen kan kjøres i programmet Fritzing, som er gratis.
USB-porten fra Raspberry Pi er koblet til USB fra strekkodeskanneren.
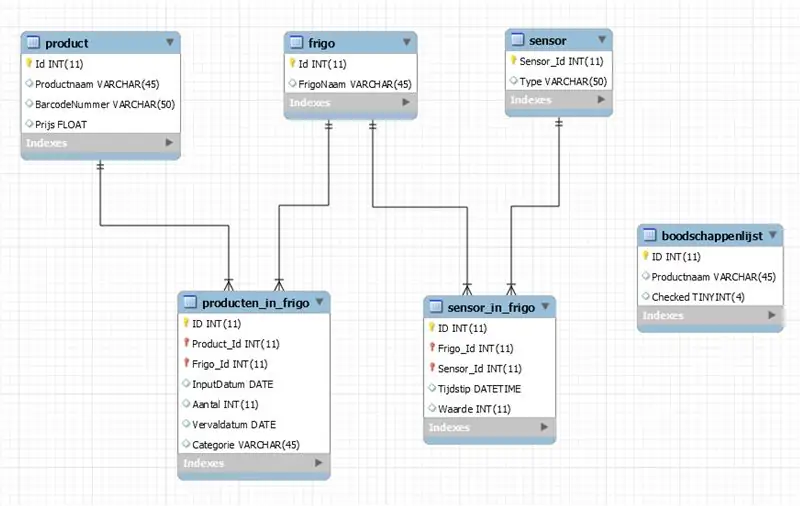
Trinn 3: Database

Dette er min normaliserte database i MySQL. Den består av 6 tabeller:
Produkt: Her finner du dataene for alle mulige produkter.
Frigo: Her finner du alle kjøleskapene, slik at du kan ha mer enn ett kjøleskap.
Sensor: Her finner du sensoren din.
Producten_in_frigo: Her finner du informasjonen om alle produktene som faktisk er i kjøleskapet ditt.
Sensor_in_frigo: Her finner du de målte dataene fra temperatursensoren inne i kjøleskapet.
Boodschappenlijst: Her finner du dataene fra på handlelisten.
Trinn 4: Nettsted

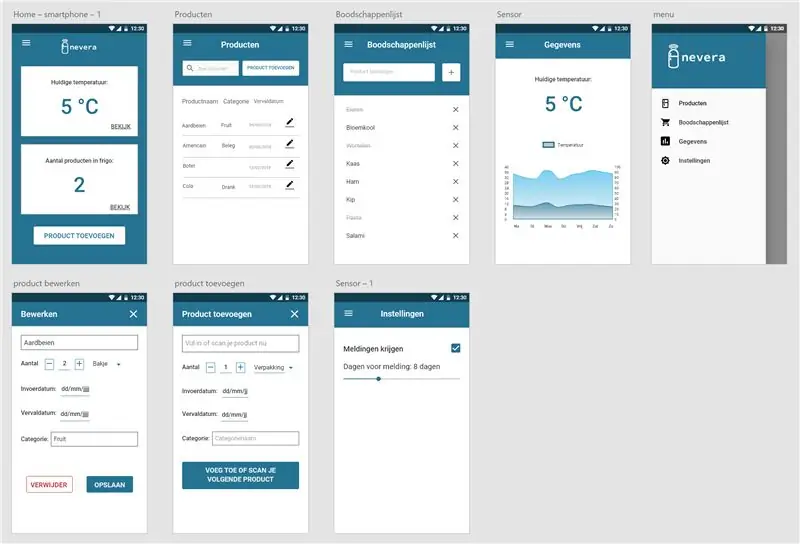
Først laget jeg et mobildesign i Adobe XD, der jeg valgte fargeskjemaet mitt og skriftene jeg ønsket å bruke, slik at jeg kunne finne ut hvordan jeg ville at nettstedet mitt skulle se ut.
Så prøvde jeg å gjenskape dette i html og css til et responsivt nettsted.
Trinn 5:
Etter designet måtte jeg importere ekte data til nettstedet mitt ved å bruke Flask og MySQL. Jeg leste også dataene mine fra temperaturen min og viste det i et diagram.
Her er koden min:
github.com/NMCT-S2-Project-I/project-i-Judithvanass
Trinn 6: Boliger




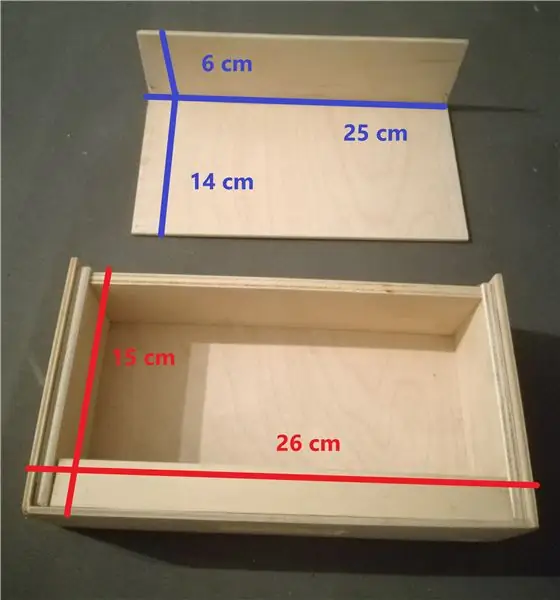
Jeg brukte litt treverk som opprinnelig var en skuff fra en eske vi ikke brukte lenger. Naboen min kuttet dette i to og brukte den andre halvdelen som tak. Vi boret inn noen skruer for å sikre at alt holdt seg på plass. Så skar han ut et hull på størrelse med min LCD-skjerm. Til slutt boret han et hull foran, som jeg skrapte ut til et større hull for flere kabler. For å lukke det hele boret han to små hull på baksiden, slik at jeg kan åpne og lukke den ved å bare skru noen skruer i treet.
Dette er ikke en eksakt design, du kan legge prosjektet ditt i hvilken som helst boks.
Anbefalt:
Wifi -kjøleskap: 4 trinn

Wifi kjøleskap: - Hei, din makerpace mangler et kjøleskap, her, ta dette! - Takk! Men kompis, den er ødelagt.- Akkurat. Og det var slik jeg fikk en eske for å ha kald melk i kaffen. Eller for å være litt mer presis: melk popsicles.Kjøleskap 101. Et kjøleskap kan brytes på mange måter
Hjemmelaget Peltier -kjøler / kjøleskap med temperaturkontroller DIY: 6 trinn (med bilder)

Hjemmelaget Peltier -kjøler / kjøleskap med temperaturkontroller DIY: Hvordan lage en hjemmelaget termoelektrisk Peltier -kjøler / minikjøleskap DIY med W1209 temperaturkontroller. Denne TEC1-12706-modulen og Peltier-effekten gjør den perfekte DIY-kjøligere! Denne instruksjonsfulle er en trinnvis veiledning som viser deg hvordan du lager
Smart kjøleskap: 11 trinn

Smart kjøleskap: Hei, i denne instruksen for skolen skal jeg vise deg hvordan du lager ditt eget smarte kjøleskap ved hjelp av en Raspberry Pi. Det smarte kjøleskapet teller drikkene du tar ut ved å bruke ditt personlige merke. Alle dataene blir lagret og samlet i en Mysql
Smart kjøleskap og handleliste: 11 trinn

Smart kjøleskap og handleliste: Med det smarte kjøleskapet og handlelisten kan du overvåke shoppingvanene dine. Du kan lage handlelisten din slik at du bare må åpne telefonen mens du er i matbutikken. Dette prosjektet kan også brukes på et skap eller en skuff
Hjemmelaget kjøleskap med smart kontrollfunksjonalitet (fryser): 11 trinn (med bilder)

Hjemmelaget kjøleskap med smart kontrollfunksjonalitet (fryser): Hei venner, dette er del 2 av DIY kjøleskap basert på peltiermodul, i denne delen bruker vi 2 peltiermoduler i stedet for 1, vi bruker også en termisk kontroller for å angi ønsket temperatur for å spare litt energi
