
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

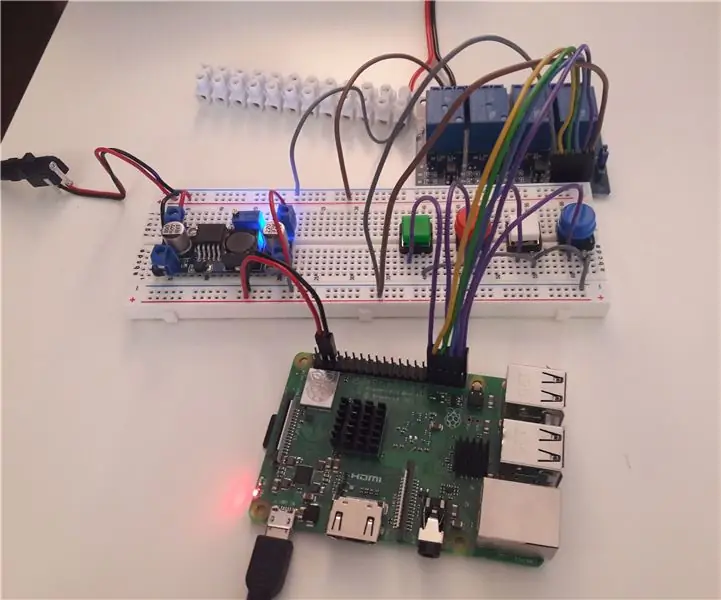
I denne instruksjonene skal vi koble 5 -tommers nextion -displayet til Esp 32 fire relékort. Brettet styres av MQTT -protokollen. Styret har også toveis kontrollfunksjoner. Den kan styres både av mqtt og berøringsskjerm. Berøringsskjermen er koblet til Esp 32 via uart.
Oppsett av neste skjerm:
Nextion Editor er en utviklingsprogramvare som brukes til visuell bygging av grafisk grensesnitt for innebygde GUI-intensive enheter med forskjellige typer TFT-skjermer og berøringspaneler. Ved å bruke dette verktøyet kan brukerne begynne å lage TFT -baserte enheter på en raskere og enklere måte.
Nextion Editor kan lastes ned fra denne lenken
nextion.itead.cc/resources/download/nextion-editor/
Etter nedlasting installer du nesteion -editoren.
Trinn 1: Nextion Editor



Åpne nextion -redigeringsprogrammet nedenfor viser nextion -vinduet, det har sub -vinduer. Verktøykasse i dette vinduet vil det være et sett med funksjoner som å vise tekst, legge til knapp eller lage oppringning etc. vi kan dra og slippe disse objektene til hovedvinduet. Nederst i venstre hjørne er bilde- og skriftvinduet der brukeren kan legge til bildene ved hjelp av ‘+’ symbolet og kan slette bilder med ‘-’ symbolet. Øverst til høyre er det et sidevindu der brukeren kan legge til eller slette sider. Nederste høyre hjørne er attributtvinduet der, her kan brukeren endre objektparameterne. Under er det to vinduer, det ene er Output -vindu og Hendelsesvindu. I Output -vinduet er det vil vise kompilatorfeilen. Brukeren vil velge objektene og skrive koden i hendelsesvinduet for å få ting til å skje.
Vi må lage den nye filen, når vi har lagret den nye filen, vil image2 -vinduet vises, den vil be om å velge modell, modellen er ingenting annet enn neste skjermmodell, du får den på baksiden av nesteion etter at du klikker ok for å fortsette.
Etter å ha opprettet en ny fil, blir siden opprettet som vist i image image3, brukeren kan lage mange sider, avhengig av applikasjonen hans. Men i den nåværende applikasjonen begrenser vi oss til bare én side.
Trinn 2: Legge til bilder og skrifttype



I image4 kan du se hvordan du lager font. Gå til verktøyene og klikk på Font Generator, fontskapervinduet vil vises, i dette velger du høyde og skrifttype, gir skriftnavnet og klikker på generatorens font. ikke.
I image5 kan du se hvordan du legger til skriften, den er uthevet i øyeblikksbildet. Ved å bruke symbolet + og - kan brukeren legge til eller slette skrifttype.
I image6 kan du se hvordan du legger til bilder eller sletter bildene ved å velge henholdsvis “+” eller “-”.
Trinn 3: Opprette knapp



Image7 viser hvordan du legger til objektene i hovedvinduet fra verktøykassen. Klikk for eksempel på objektet dual state -knappen, den vil vises på hovedvinduet som vist i image7 dual state -knappobjektet bt0. Brukeren kan flytte knappen i x- og y -retning. Vi viser hvordan du oppretter en bryterknapp med dobbel tilstand.
I image8 kan vi se knappen bildet har blitt endret i henhold til bruker. Vi må klikke på knappen bt0, i attributtvinduet vises knappeparametrene. I den brukeren må endre parameteren sta til bilde og i fanen pic0 og pic1 må brukeren tilordne bildene han ønsker å bruke.
På bilde 9 viser det endelige arrangementet av alle knappene inkludert navn. Her har vi lagt til bt0, bt1, bt2 og bt3 for henholdsvis knapp 0, knapp1, knapp2 og knapp3.
Trinn 4: Hendelseskode for bryterknapp


Bilde10 viser forhåndsinitialisering av baud rate = 115200 i hendelsesvinduet, dens del av koden. Brukeren kan initialisere i denne delen som gjelder visning.
I bilde 11 viser koden delen av knapp bt0, her skriver vi ut seriell avhengig av variabeltilstanden på knappen, dvs. for variabel bt0 er 0 så sender vi seriell “R10” og for bt0 variabel er 1 så sender vi “R11” til esp. Når Esp mottar R10 slår den av 1. relé, og når den mottar R11 1. relé slås på. På samme måte må vi kode for alle knappene, for eksempel bt1, bt2 og bt3.
Trinn 5: Debug GUI


Når alt er kodet, må vi kompilere, hvis det ikke er noen feil, kan vi feilsøke at det opprettede brukergrensesnittet fungerer i henhold til våre krav før vi laster det opp til neste skjerm. Bilde12 viser vinduet til feilsøkingsprogrammet, her kan brukeren nåværende simulator fra rullegardinmenyen og kontrollere om den fungerer i henhold til brukeren.
Når enheten fungerer som per bruker, er neste trinn å laste opp koden til nesteion -skjermen.
Bilde13 viser vinduopplasting til neste enhet, her må du velge com-port og baud-rate. Etter at du må klikke på go-knappen for å laste opp til koden, kan det ta litt tid å laste opp.
Trinn 6: Arbeide med enheten


Bilde14 viser tilkoblingsdiagrammet for ESP 32 wifi fire relékort med nextion display. Fra ESP 32 board J1 og J2 koble 5v og Ground (G) til nextion display som vist nedenfor. Koble Tx av nextion til Rx0 på ESP32 bord og Rx av neste til Tx0 på ESP32 -kortet. Dette vil etablere Uart -kommunikasjon.
Arbeider: Når alt er koblet til, vil enheten konfigurere enheten med ssid og passord og mqtt -megler med publiserings- og abonnementstemnavn. Etter å ha sendt inn legitimasjonen, vil enheten starte på nytt og koble til mqtt. Allerede enheten er konfigurert til openhab (for openhab, vennligst sjekk vår openhab instructables) som vist på bilde 15.
Enheten kan også kontrolleres av http, mqtt via GUI -berøringsskjermen. Vi kan få gjeldende status for alle relékanalene, enten kanalene er på eller av på både mqtt og berøringsskjerm.
Trinn 7: Hjelp til Nextion

Bilde17 viser vinduet for neste lions instruksjonssett, hvor brukeren kan få hjelp.
Anbefalt:
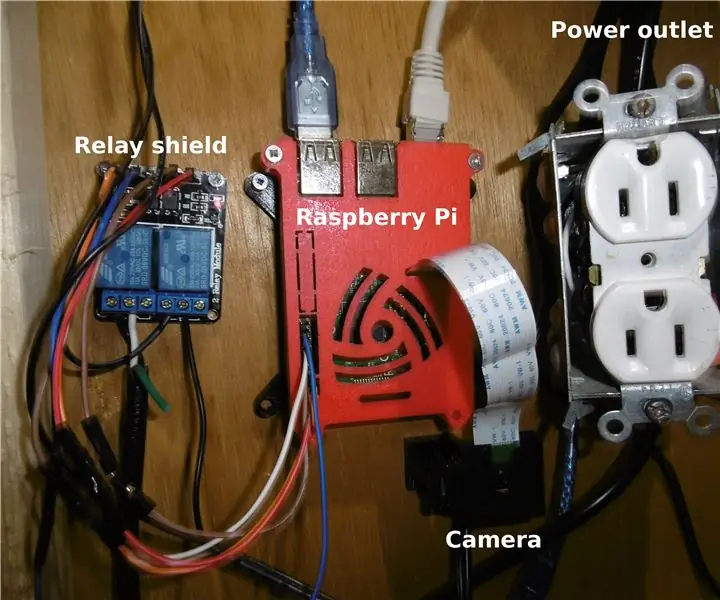
Hjemmeautomatisering med bringebær Pi ved bruk av relékort: 7 trinn

Hjemmeautomatisering med Raspberry Pi ved bruk av relékort: Et stort antall mennesker ønsker god komfort, men til rimelige priser. Vi føler oss late til å lyse opp husene hver kveld når solen går ned og neste morgen, slå av lysene igjen Eller for å slå klimaanlegget/viften/varmeapparatene på/av som
4CH relékort styrt med trykknapper: 4 trinn

4CH relékort styrt med trykknapper: Målet mitt er å oppgradere min Anet A8 3D-skriver ved å legge til en strømforsyningskontroll via Octoprint-grensesnittet. Likevel vil jeg også kunne starte " manuelt " min 3D-skriver, noe som betyr at jeg ikke bruker webgrensesnittet, men bare trykker på en knapp
Kontrollere et relékort fra Octoprint på en Raspberry Pi: 5 trinn

Kontrollere et relékort fra Octoprint på en Raspberry Pi: Så du har en bringebær pi med Octoprint og til og med har et kameraoppsett. Det siste du trenger er en måte å slå på og av 3D -skriveren din og kanskje kontrollere et lys. Denne instruksen er for deg! Denne er inspirert og forenklet fra: https: //github.co
Komme i gang med Esp 8266 Esp-01 Med Arduino IDE - Installere Esp -kort i Arduino Ide og Programmering Esp: 4 trinn

Komme i gang med Esp 8266 Esp-01 Med Arduino IDE | Installere Esp Boards i Arduino Ide og Programmering Esp: I denne instruksjonene skal vi lære hvordan du installerer esp8266 boards i Arduino IDE og hvordan du programmerer esp-01 og laster opp kode i den. Siden esp boards er så populære, så jeg tenkte på å rette opp en instruks for dette og de fleste mennesker står overfor problemer
Vanlig fjernkontrollsett transformert til fire-kanals RC-fjernkontroll: fire trinn

Vanlig fjernkontrollsett transformert til fire-kanals fjernkontroll for RC-leketøy: 如何 将 通用 遥控 器 套件 转换 为 玩具 模型 中 的 四 通道 器 器 器 套件。。 它 它 62 62改造 方法 非常 简单。 只需 准备 一些 瓦楞纸 板 , 然后 视频 教程 完成 这个 电子 项目 并 您 服务。 玩具 车船 提供 远程 无线 控制 控制。
