
Innholdsfortegnelse:
- Trinn 1: Åpne IoT-HUB-Live-nettstedet
- Trinn 2: Registrer deg
- Trinn 3: Skriv ned legitimasjonene dine
- Trinn 4: Logg deg på nettstedet
- Trinn 5: Liste over You Nodes
- Trinn 6: Liste over nodene dine
- Trinn 7: Liste over felt
- Trinn 8: Liste over feltene
- Trinn 9: Målesiden
- Trinn 10: Send batteristatus
- Trinn 11: Det fungerer!:)
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

Hvis du har IoT -enheter og du trenger en skytjeneste for å lagre målingene dine …:)
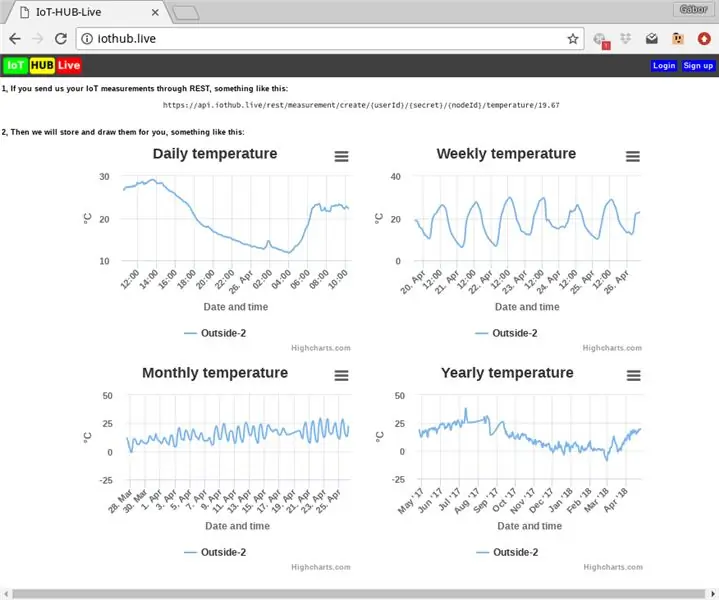
Trinn 1: Åpne IoT-HUB-Live-nettstedet

Det er enkelt: skriv inn https://iothub.live i nettleseren din.:)
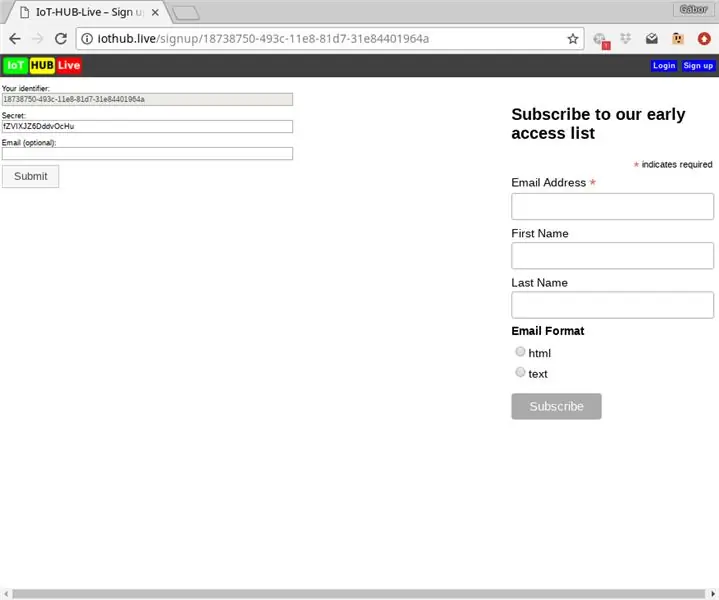
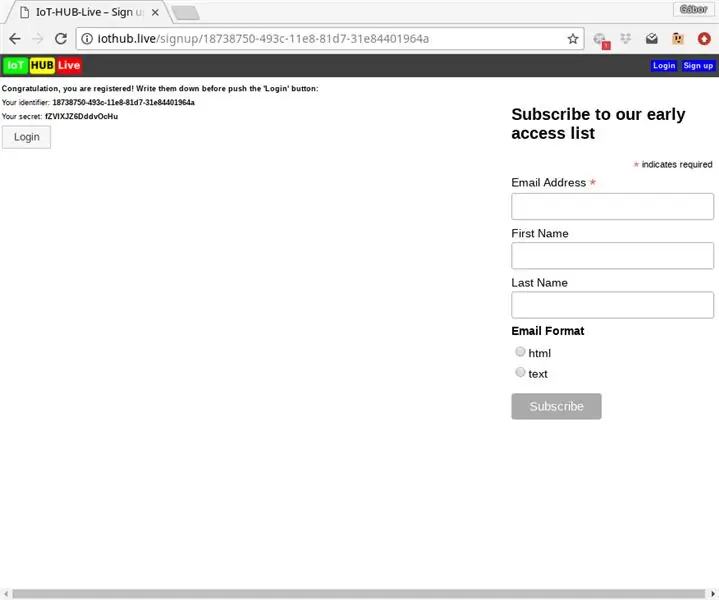
Trinn 2: Registrer deg

Hvis du følger koblingen "Registrer deg", kan du se identifikatoren din (generert) og hemmeligheten din (også generert). Du kan bare endre hemmeligheten og e -postfeltet.
Trinn 3: Skriv ned legitimasjonene dine

Etter en vellykket registrering må du skrive ned legitimasjonen din fordi vi ikke vil vise hemmeligheten din lenger, og du kan be om hemmelig erstatning bare via e -post (hvis du har fylt ut e -postfeltet).
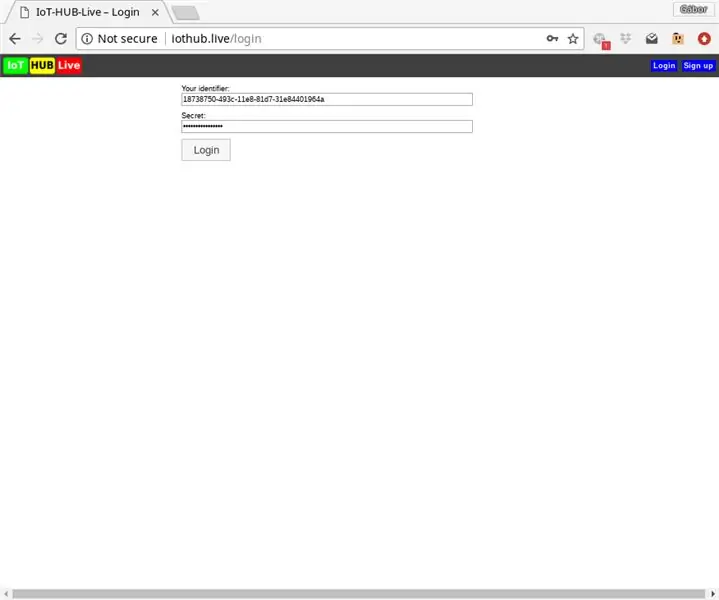
Trinn 4: Logg deg på nettstedet

Etter registreringen kan du logge deg på nettstedet. Du kan også bruke "Logg inn" -knappen øverst til høyre på siden.
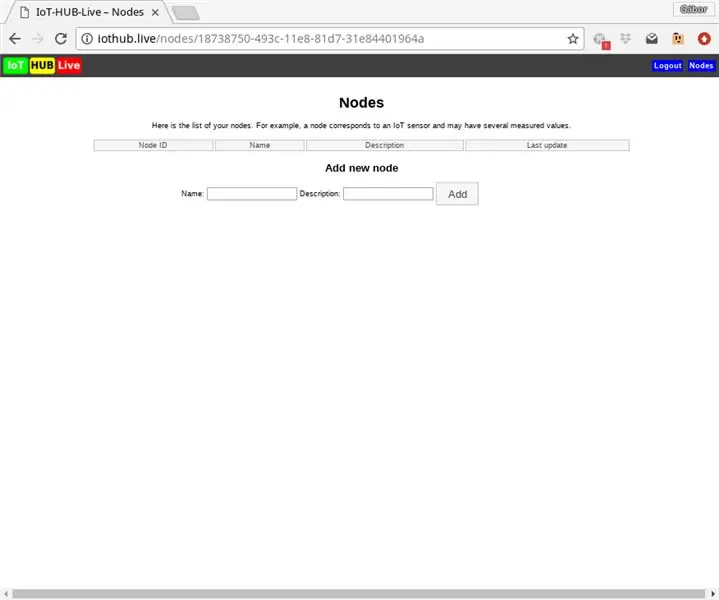
Trinn 5: Liste over You Nodes

Etter pålogging kan du se listen over nodene dine (den er tom nå), en node tilsvarer en IoT -sensor. Slik kan du opprette din første node, for eksempel er navnet på noden "My dear" og beskrivelsen "WeMOS D1 mini".
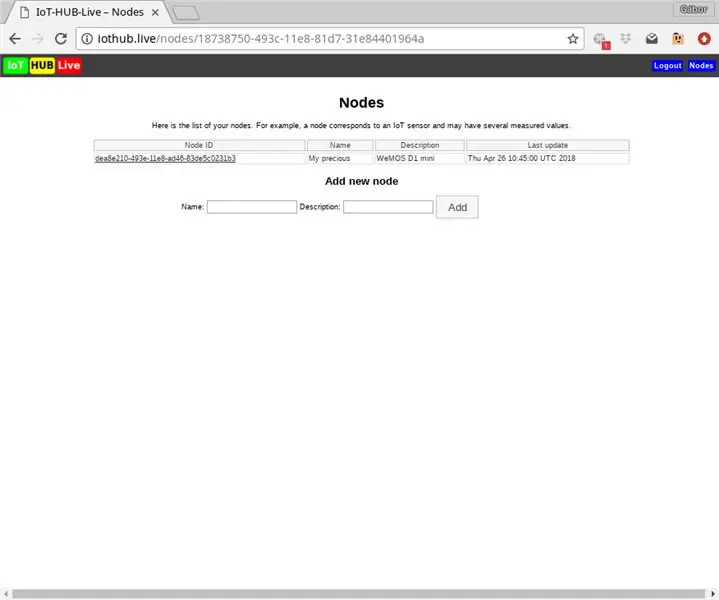
Trinn 6: Liste over nodene dine

Etter nodetillegg kan du se den nye noden din på listen. Du kan velge den med "Node ID" til noden.
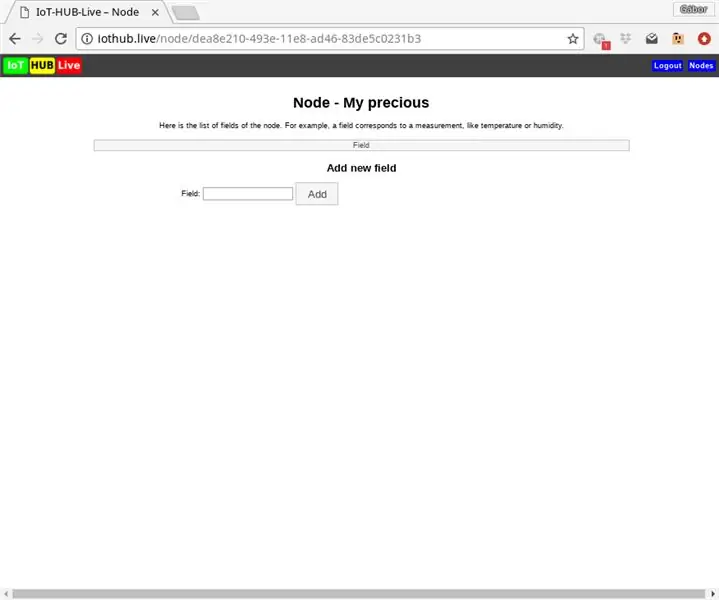
Trinn 7: Liste over felt

Hver node har felt, et felt tilsvarer en måling, for eksempel temperatur eller fuktighet. For eksempel kan du legge til et nytt "batteri" -felt.
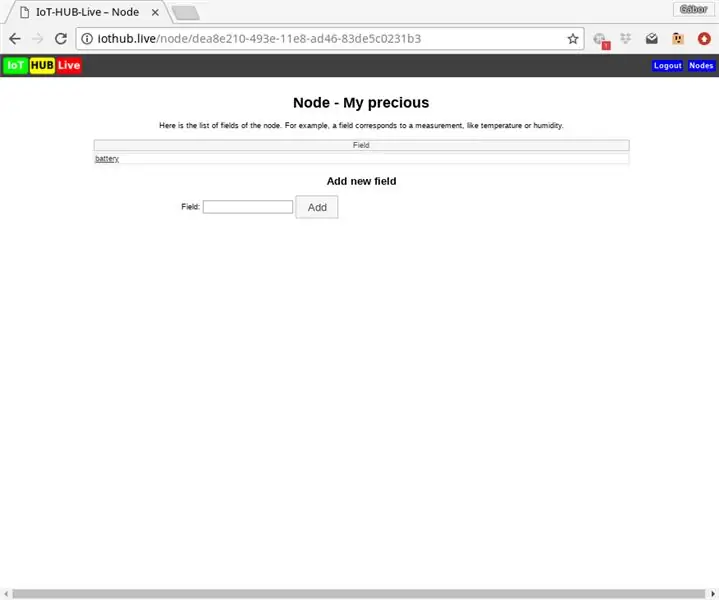
Trinn 8: Liste over feltene

Etter tillegg vil det nye feltet vises på listen. Du kan velge det ved å følge lenken til navnet på feltet.
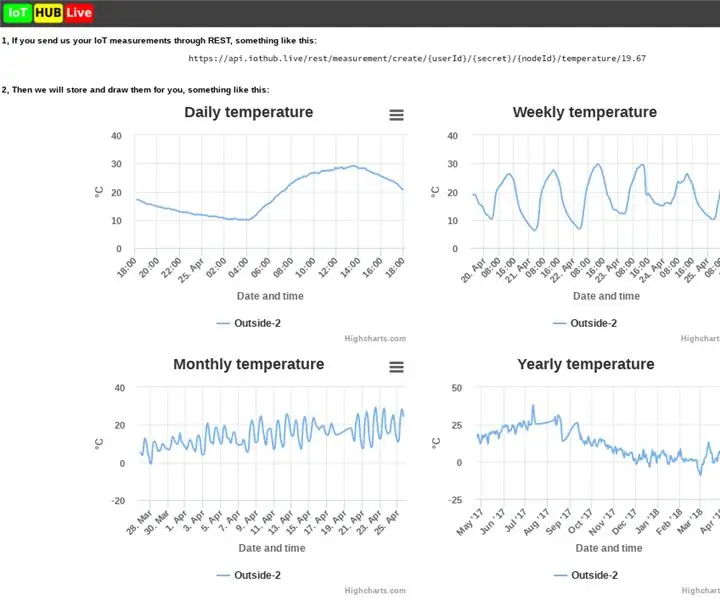
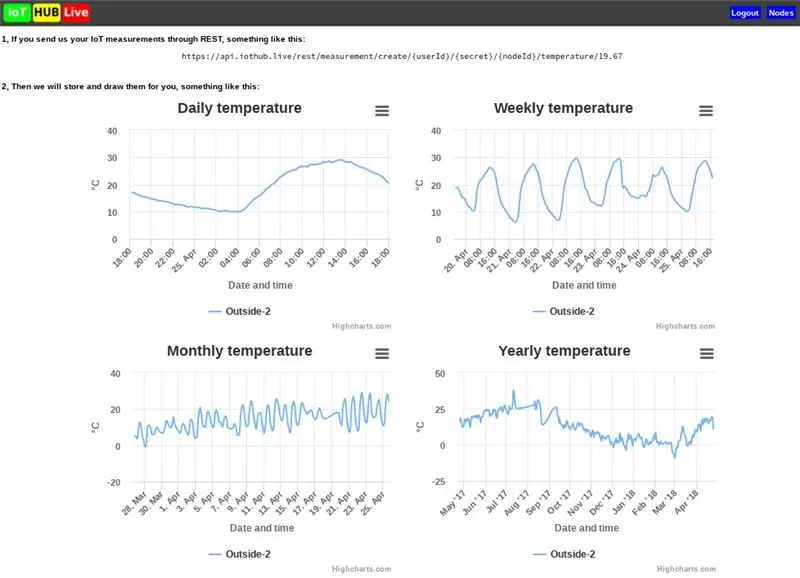
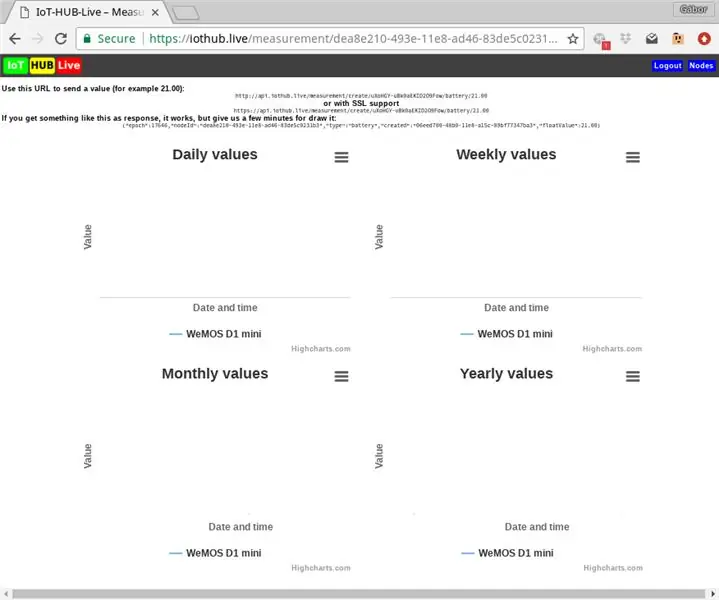
Trinn 9: Målesiden

På målesiden kan du se fire diagrammer: en daglig, en ukentlig, en månedlig og en årlig verdi for målingen din.
Du kan også se nettadressen:
Du kan bruke denne nettadressen til å sende oss målinger.
Trinn 10: Send batteristatus
For eksempel kan du sende batterinivået til WeMOS D1 mini i mV.
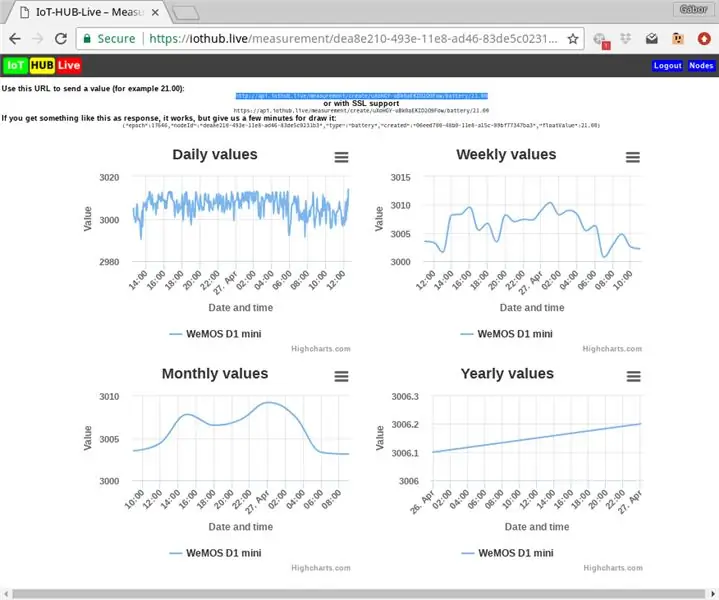
Trinn 11: Det fungerer!:)

IoT-HUB-Live vil samle målingene og vise dem på diagrammene.
Anbefalt:
ESP 8266 Nodemcu Ws 2812 Neopixel Based LED MOOD Lamp Kontrollert av lokal webserver: 6 trinn

ESP 8266 Nodemcu Ws 2812 Neopixel Based LED MOOD Lamp Controlled by Local Web Server: ESP 8266 Nodemcu Ws 2812 Neopixel Based LED MOOD Lamp Controlled Using Webserver
IOT: ESP 8266 Nodemcu -kontrollerende RGB LED -stripe over internett ved hjelp av BLYNK -appen: 9 trinn

IOT: ESP 8266 Nodemcu -kontrollerende RGB LED -stripe over internett ved hjelp av BLYNK -appen: Hei folkens, i denne instruksjonene har jeg vist deg hvordan du lager en RGB LED -stripekontroller med nodemcu som kan kontrollere RGB LED STRIP over hele verden over internett ved hjelp av BLYNK APP. Så nyt å lage dette prosjektet & gjør hjemmet ditt fargerikt med
Komme i gang med Esp 8266 Esp-01 Med Arduino IDE - Installere Esp -kort i Arduino Ide og Programmering Esp: 4 trinn

Komme i gang med Esp 8266 Esp-01 Med Arduino IDE | Installere Esp Boards i Arduino Ide og Programmering Esp: I denne instruksjonene skal vi lære hvordan du installerer esp8266 boards i Arduino IDE og hvordan du programmerer esp-01 og laster opp kode i den. Siden esp boards er så populære, så jeg tenkte på å rette opp en instruks for dette og de fleste mennesker står overfor problemer
ESP 8266 Nodemcu RGB LED Strip kontrollert av en webserver fjernkontroll: 4 trinn

ESP 8266 Nodemcu RGB LED Strip Controlled by a Webserver Remote: I denne instruksjonene lærer vi hvordan du konverterer en nodemcu til en IR -fjernkontroll av RGB LED -stripen, og at nodemcu -fjernkontrollen må kontrolleres av en nettside som er plassert på mobil eller pc av nodemcu
IOT: ESP 8266 Nodemcu Controlling Neopixel Ws2812 LED Strip Over Internet Using BLYNK App: 5 Steps

IOT: ESP 8266 Nodemcu kontrollerer Neopixel Ws2812 LED -stripe over internett ved hjelp av BLYNK -appen: Hei folkens, i denne instruksjonene laget jeg et lys ved hjelp av neopixel led -stripe som kan kontrolleres over internett fra hele verden ved hjelp av BLYNK -appen og nodemcu er fungerer som hjernen i dette prosjektet, så lag ditt omgivende lys for deg
