
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.



Hei folkens, i denne instruksjonene har jeg vist deg hvordan du lager en RGB LED -stripekontroller med nodemcu som kan kontrollere RGB LED STRIP over hele verden over internett ved hjelp av BLYNK APP. Så nyt å lage dette prosjektet og gjøre hjemmet ditt fargerikt med disse lysene og ha det gøy med iot
Trinn 1: Samle komponentene dine



KJØP DELER: KJØP TIPS120:
www.utsource.net/itm/p/384328.html
KJØP 12V ADAPTER:
www.utsource.net/itm/p/8013134.html
KJØP Nodemcu ESP8266:
////////////////////////////////////////////////////////////////////////////
De grunnleggende hovedkomponentene for prosjektene er:-
3x TIPS 120 -transistor
Esp 8266 Nodemcu
5050 RGB LED -STRIP
12v adapter
og noen grunnleggende verktøy som brødbrettgummitråd, loddesett, usb -kabel etc.
Tilknyttet kjøpslink:-
Nodemcu (esp8266)-
www.banggood.com/NodeMcu-Lua-WIFI-Internet …
www.banggood.com/3Pcs-NodeMcu-Lua-WIFI-Int…
www.banggood.com/Wemos-NodeMCU-V3-CP2102-L…
RGB LED-stripe:-
www.banggood.com/Wholesale-24-Key-IR-Contr…
www.banggood.com/5M-RGB-Non-Waterproof-300…
www.banggood.com/5M-SMD5050-Waterproof-RGB…
Darlington TIP 120 Transistor: -
www.banggood.com/10pcs-TIP120-NPN-TO-220-D…
www.banggood.com/30pcs-TIP120-NPN-TO-220-D…
www.banggood.com/50pcs-TIP120-NPN-TO-220-D…
12V adapter: -
www.banggood.com/DC-12V-2A-Power-Supply-Ad…
www.banggood.com/AC100-240V-to-DC12V-2A-Po…
www.banggood.com/AC220-240V-to-DC12V-2A-24..
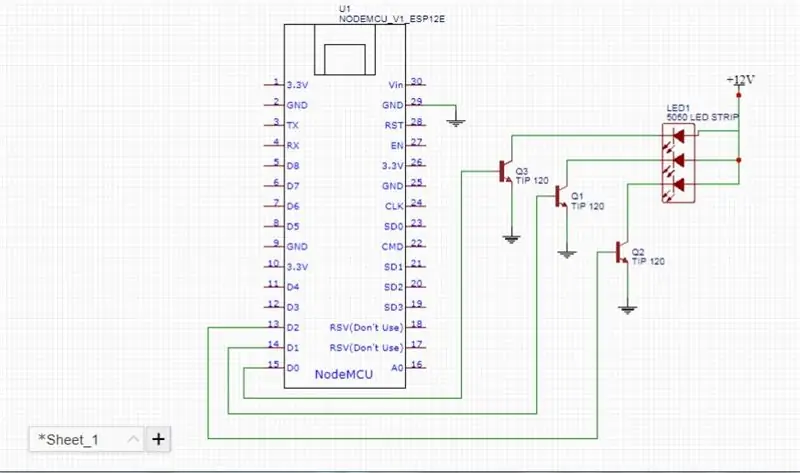
Trinn 2: Kretsdesign


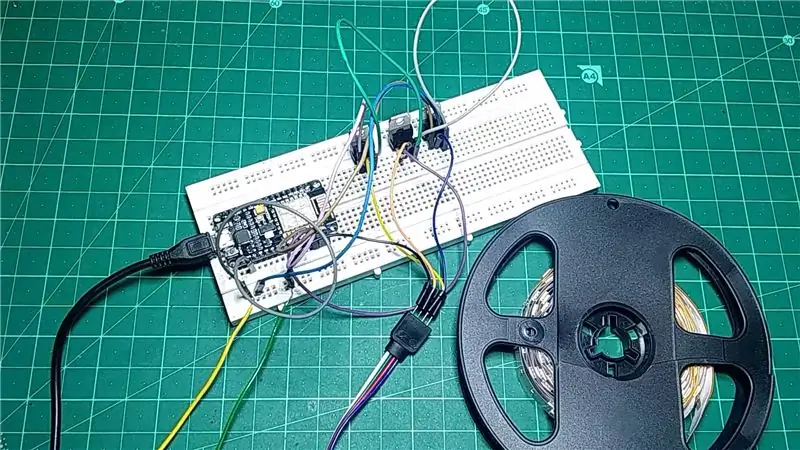
Kretsdesignet er så enkelt, vi bruker transistor som forsterker, følg det gitte kretsdiagrammet og gjør det på et brødbrett for å teste det, ettersom vi bruker 12v strømforsyning for rgb led strip og 5v via usb -kabel for esp8266, slik at du må koble gnd of nodemcu til gnd av adapter.
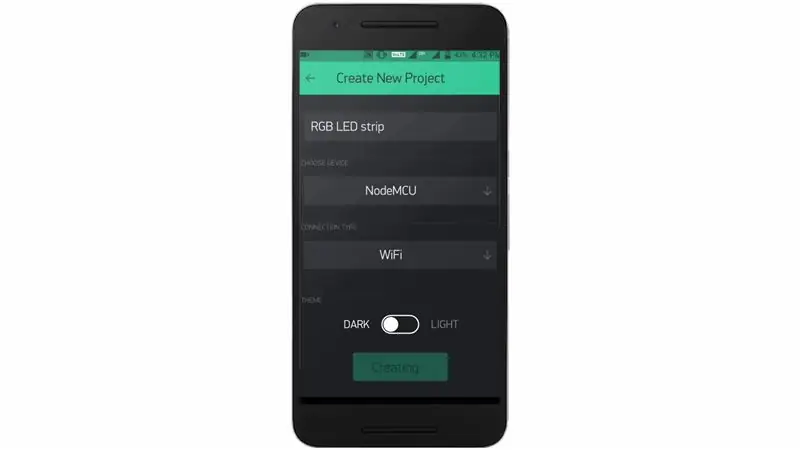
Trinn 3: Konfigurere BLYNK -appen



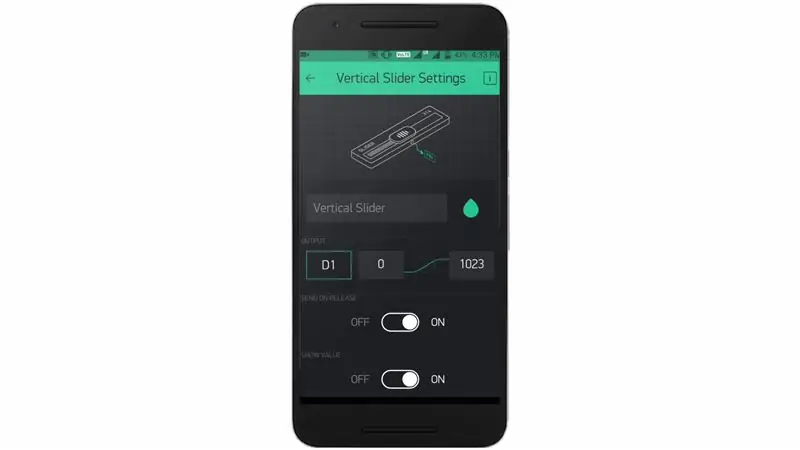
lag et nytt prosjekt i blynk -appen og velg brett som nodemcu, ta deretter tre vertikale glidebrytere og sett pinnene som D0, D1 og D2.
Trinn 4: Kodingsdel


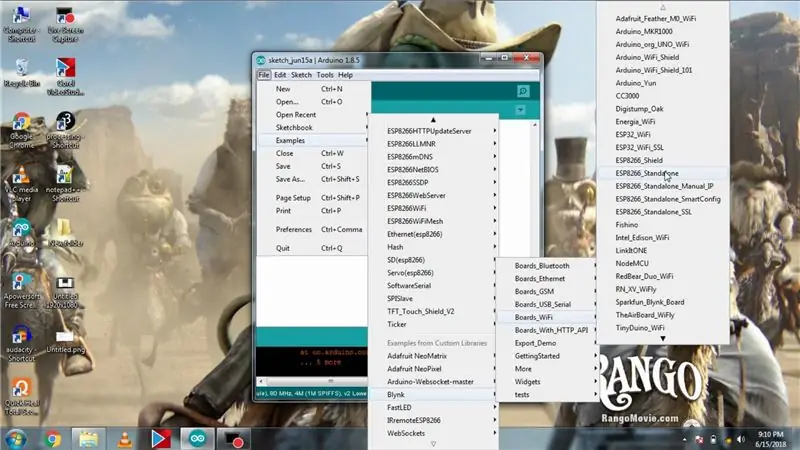
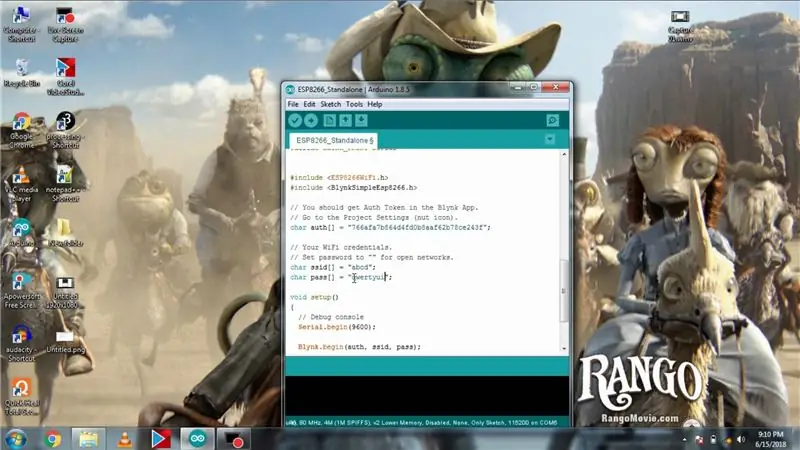
Kodingsdelen er så enkel, sørg for at du har installert BLYNK -biblioteket i Arduino ide hvis ikke installer det deretter åpne e -post -ID -en din og kopier autent -token sendt av BLYNK, åpne deretter ESP8266 Frittstående kode i BLYNK -eksemplene og lim inn ditt autent -token og skriv inn ssid og passord for nettverket og trykk på Last opp.
Trinn 5: Første test




så klikk på spillknappen i appen, og når du endrer en av tre glidebrytere, er hver av dem ansvarlig for hver rød, grønn og blå farge.
Trinn 6: Sett opp ZEBRA


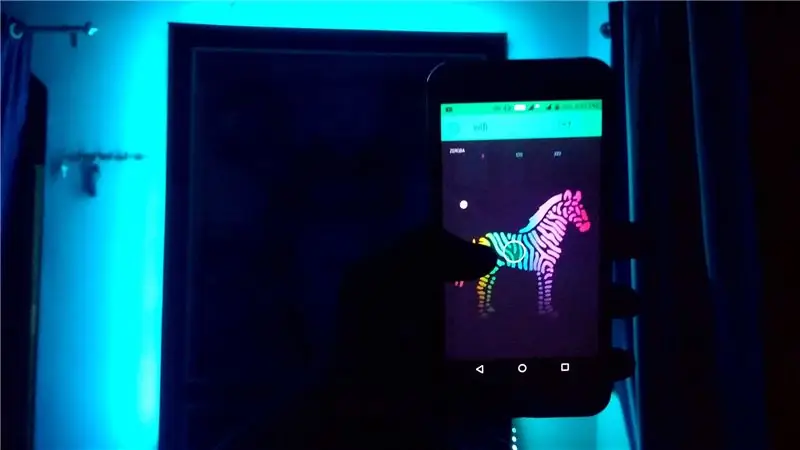
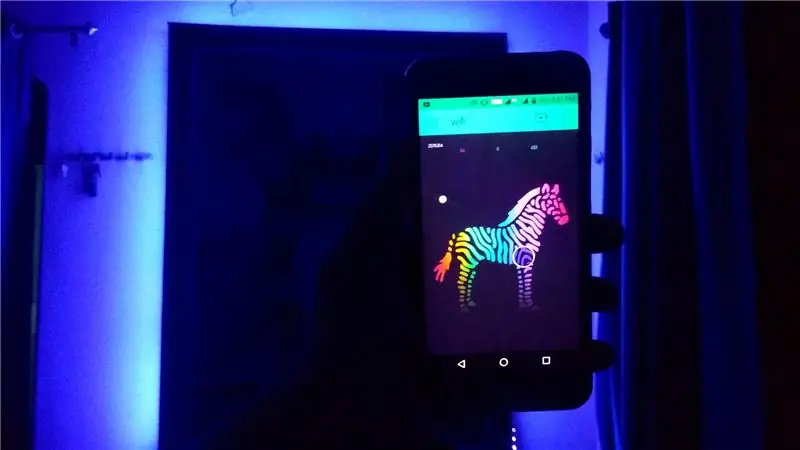
Slett nå de tre glidebryterne fra appen, og velg deretter sebra fra listen, klikk på den og sett pinnene som D0, D1 & D2 og maksimal verdi til 1023 i stedet for 255.
Trinn 7: Andre test




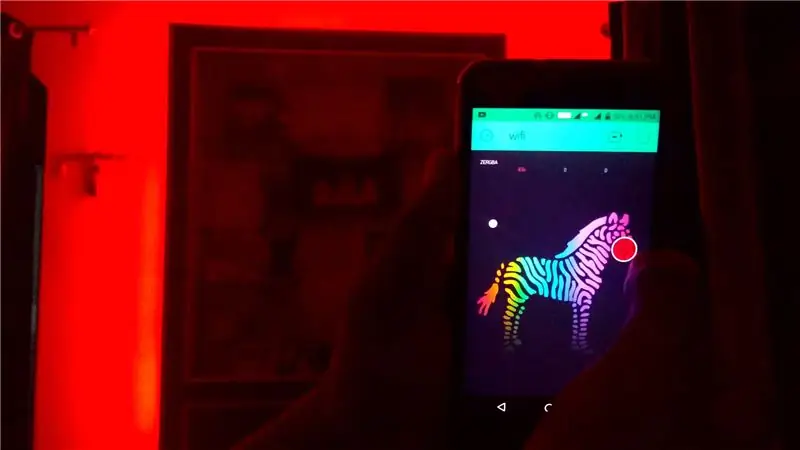
så kjør appen igjen, og når du klikker hvor som helst på sebra, vil fargen på led -stripen variere avhengig av berøringen på sebraen.
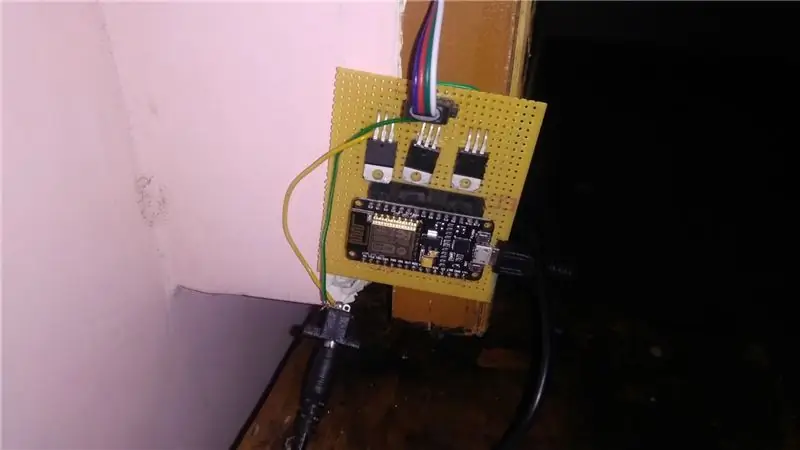
Trinn 8: PCB: Gjør det permanent


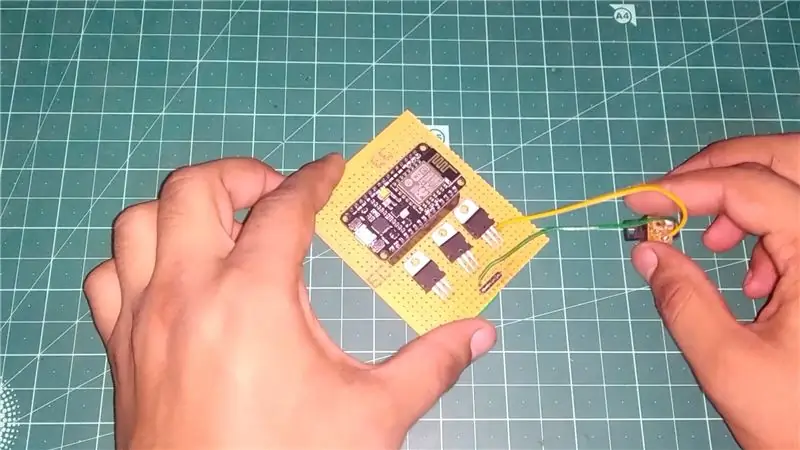
Jeg konverterte kretsen til en prototype PCB for å gjøre den permanent, og så la jeg den på veggen i rommet mitt og koblet led -stripen til den, og jeg limte led -stripen på veggen min ved hjelp av dobbeltsidig tape og koblet strømmen.
Trinn 9: Sluttest





Så kjør appen igjen, og som du kan se at hver gang jeg klikker på sebra, endres fargen på LED -stripen i henhold til berøringspunktet på sebraen og veggen min ser kul ut. Så jeg håper du liker dette og liker å dekorere rommet ditt med så fargerikt internett kontrollerte lys og ha det gøy, og hvis du står overfor problemer under prosjektet, kan du se den gitte videoen og gi meg beskjed i kommentarfeltet.
Anbefalt:
Kontroll ledet over hele verden ved bruk av internett ved hjelp av Arduino: 4 trinn

Kontroll ledet over hele verden ved bruk av internett ved hjelp av Arduino: Hei, jeg er Rithik. Vi kommer til å lage en Internett -kontrollert LED ved hjelp av telefonen din. Vi kommer til å bruke programvare som Arduino IDE og Blynk. Det er enkelt, og hvis du lyktes kan du kontrollere så mange elektroniske komponenter du vilTing We Need: Hardware:
Få tid fra internett ved hjelp av ESP8266 - NTP -klokkeprosjekt med ESP8266 Nodemcu: 5 trinn

Få tid fra internett ved hjelp av ESP8266 | NTP Clock Project With ESP8266 Nodemcu: I denne opplæringen ser vi hvordan du får tid til å bruke ESP8266/nodemcu med Arduino IDE. Å få tid er spesielt nyttig i datalogging for å stemple avlesningene dine. Hvis ESP8266 -prosjektet ditt har tilgang til Internett, kan du få tid ved å bruke Network T
ESP8266 NODEMCU BLYNK IOT Opplæring - Esp8266 IOT Bruke Blunk og Arduino IDE - Kontrollere lysdioder over internett: 6 trinn

ESP8266 NODEMCU BLYNK IOT Opplæring | Esp8266 IOT Bruke Blunk og Arduino IDE | Kontrollere lysdioder over internett: Hei Gutter i denne instruksjonene lærer vi hvordan du bruker IOT med ESP8266 eller Nodemcu. Vi vil bruke blynk -appen til det. Så vi vil bruke esp8266/nodemcu til å kontrollere lysdiodene over internett. Så Blynk -appen vil bli koblet til esp8266 eller Nodemcu
IOT: ESP 8266 Nodemcu Controlling Neopixel Ws2812 LED Strip Over Internet Using BLYNK App: 5 Steps

IOT: ESP 8266 Nodemcu kontrollerer Neopixel Ws2812 LED -stripe over internett ved hjelp av BLYNK -appen: Hei folkens, i denne instruksjonene laget jeg et lys ved hjelp av neopixel led -stripe som kan kontrolleres over internett fra hele verden ved hjelp av BLYNK -appen og nodemcu er fungerer som hjernen i dette prosjektet, så lag ditt omgivende lys for deg
Arduino Project: Kontrollelektronikk over internett ved hjelp av Nodejs + SQL Database & Website .: 6 trinn

Arduino Project: Control Electronics Over the Internet Using Nodejs + SQL Database & Website .: Project By: Mahmed.techDate Made: 14. juli 2017 Vanskelighetsnivå: Nybegynner med litt programmeringskunnskap. Maskinvarekrav: - Arduino Uno, Nano, Mega (jeg tror de fleste MCU med seriell tilkobling vil fungere) - Single LED & Gjeldende begrensende res
