
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

Hei hei!
Det er en stund siden jeg har jobbet på dette nettstedet, og ganske mye har endret seg. Jeg er endelig klar til å sette meg bak rattet for et annet prosjekt, og jeg tror det er på tide å endre litt på ting selv!
Jeg har en stund tenkt på et prosjekt basert på Plate and Ball fra 271828, men jeg har mye å lære om sensorer og kontrollteori før det er ferdig. Jeg tenkte at så lenge jeg lærer en ting eller to, kan jeg ta dere med meg!
For det formål kommer målet mitt for disse opplæringsprogrammene til å være en slags hybrid mellom mine mer polerte opplæringsprogrammer og en rekord for selve prosjektet. Hver enkelt opplæring vil være et skritt i den reisen, og vil inneholde detaljer som jeg har glanset over tidligere, for eksempel kodeutvikling (i stedet for nettopp fullført kode) og feilsteg som jeg tar underveis.
Jeg er veldig spent på dette nye prosjektet, og gleder meg til å se hvor godt det fungerer!
I dag skal vi bare få et enkelt 5-tråds berøringspanel som fungerer med en DP-32.
La oss komme i gang!
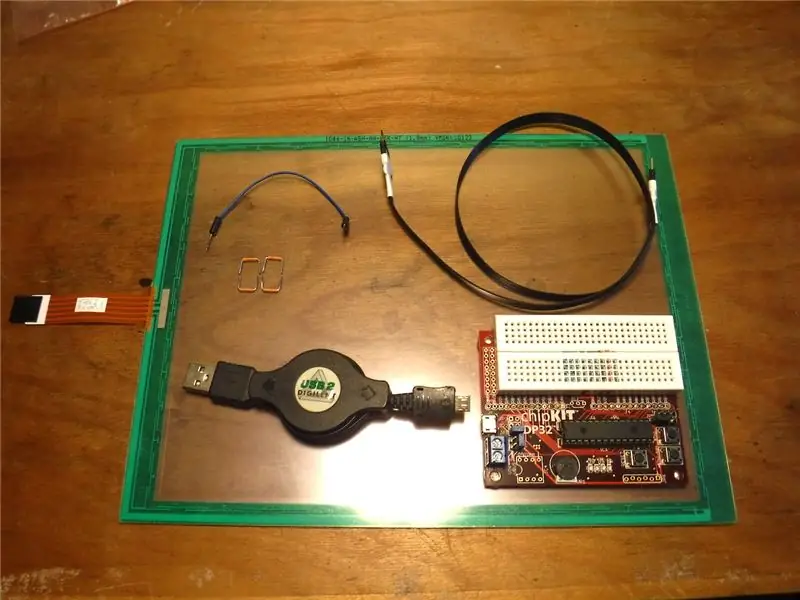
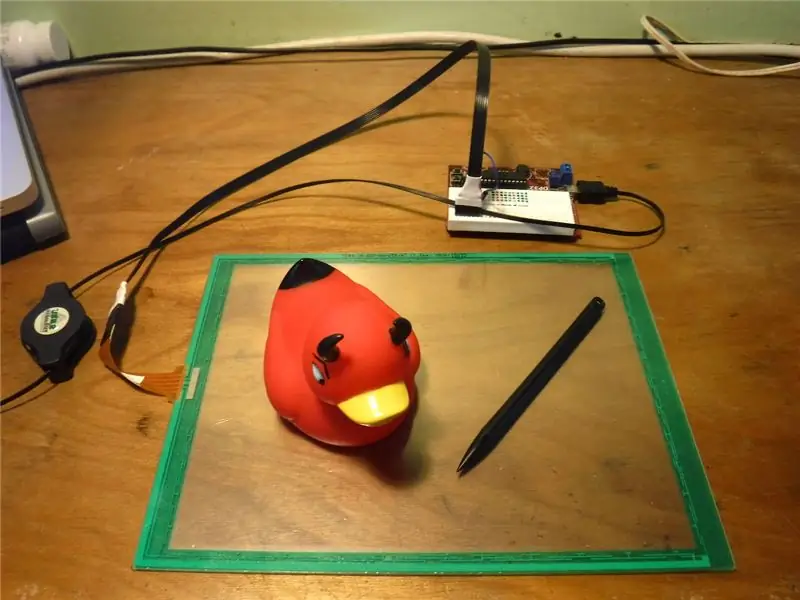
Trinn 1: Hva du trenger

Fordi denne opplæringen handler om å få en enkelt sensor til å fungere, er det ikke mye du trenger utover en mikrokontroller og berøringspanelet.
-
En mikrokontroller.
Jeg bruker DP32 med et innebygd brødbrett fordi det gjør prototyping utrolig enkelt
-
Assorterte ledninger og kabler.
Jeg kunne ha brukt berøringspanelets innebygde båndkabel, men hvis det rives, er hele panelet ubrukelig. I stedet bruker jeg en 6-leder kabel for å redusere belastningen på den innebygde kabelen
-
Det titulære 5-wire resistive berøringspanelet!
Jeg hadde et 4-tråds resistivt berøringspanel, men båndkabelen for den gikk i stykker
Og det er det!
Trinn 2: Hva er et 5-leder motstandsdyktig berøringspanel?



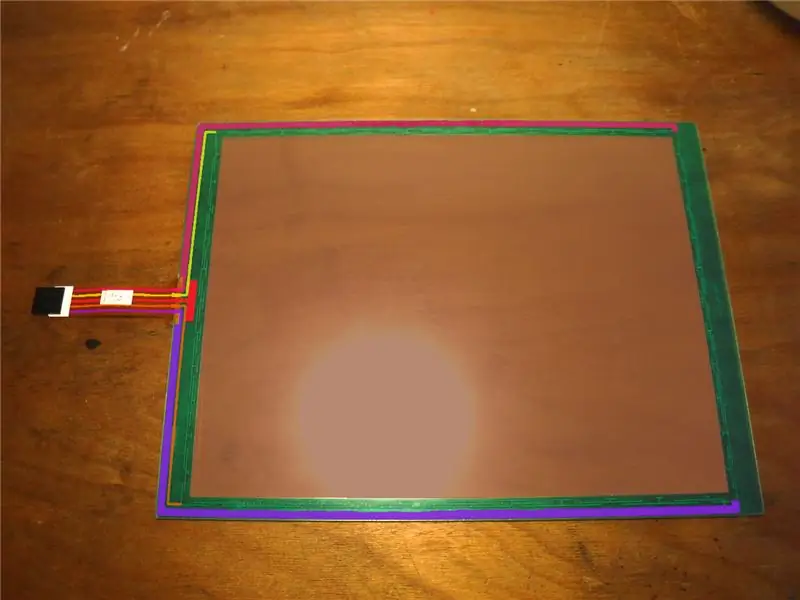
Hvis du har lest gjennom min 4-leder berøringspanelopplæring, vil du bli kjent med den generelle ideen om en resistiv berøringssensor, men 5-tråds paneler og 4-leders paneler fungerer litt annerledes.
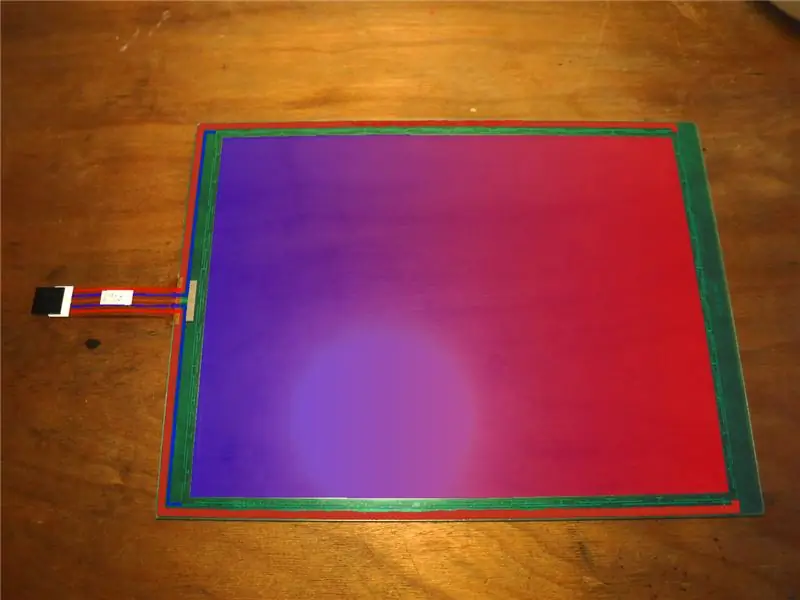
Jeg liker dette panelet fordi du kan se alle trådsporene, noe som gjør det enkelt å se hva som gjør hva. På det første bildet har jeg farget hvert spor annerledes. Du kan sikkert se at fire av ledningene (rosa, gul, oransje og lilla) hver går til et av de fire hjørnene. Den midterste ledningen (rød) går til det fleksible sensorpanelet.
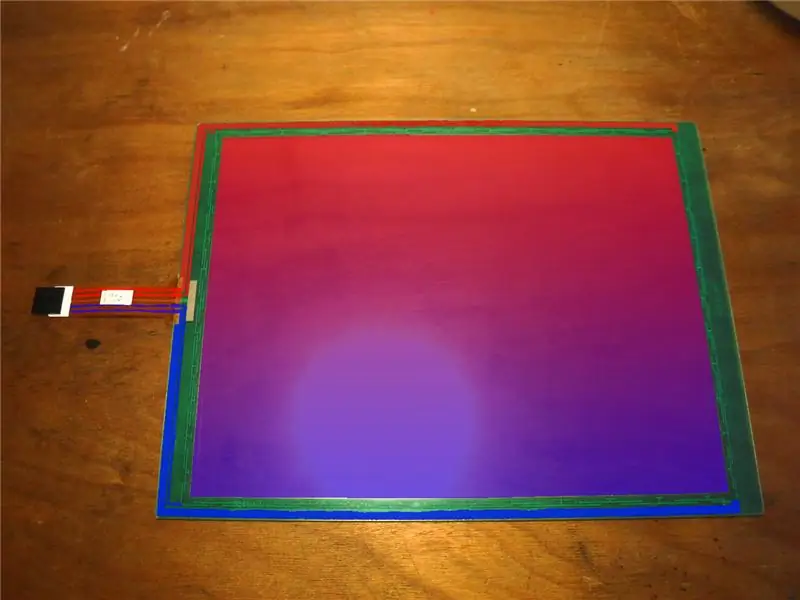
På det andre bildet har vi satt to av de fire ledningene (øverst til høyre og nederst til høyre) til en høy spenning (vist i rødt), mens de to andre (øverst til venstre og nederst til venstre) er satt til lav spenning (vist i blått). Dette skaper en gradient av spenninger over hele panelet. I dette tilfellet går gradienten langs X-aksen, så en høyere spenning representerer en høyere posisjon langs X-aksen.
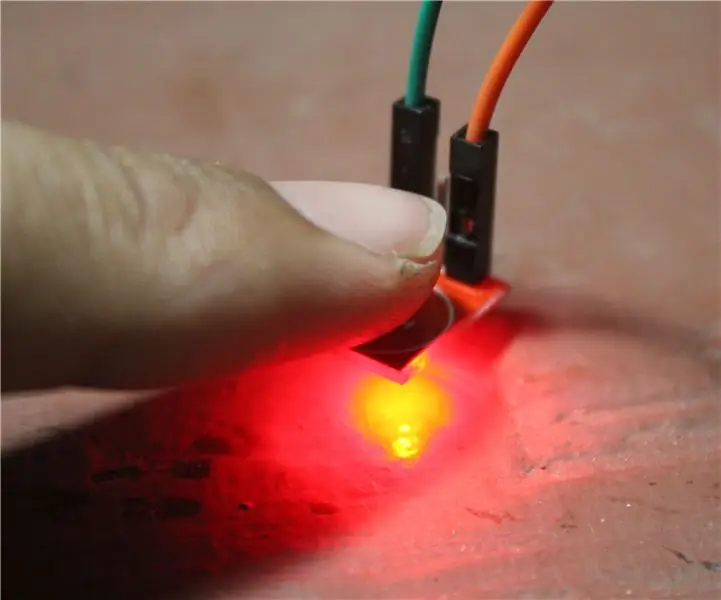
Når vi berører fingeren til panelet, presser det ned den fleksible sensoren og kobles til et sted langs X-aksen. Spenningssensorer på mikrokontrolleren vår kan kjenne denne spenningen og fortelle deg hvor på X-aksen fingeren din berører!
På det tredje bildet kan du se hvordan konfigurasjonen endres slik at vi kan føle langs Y-aksen. På denne måten kan vi fortelle hvor i 2-D-rommet fingeren vår berører!
Trinn 3: Kabling


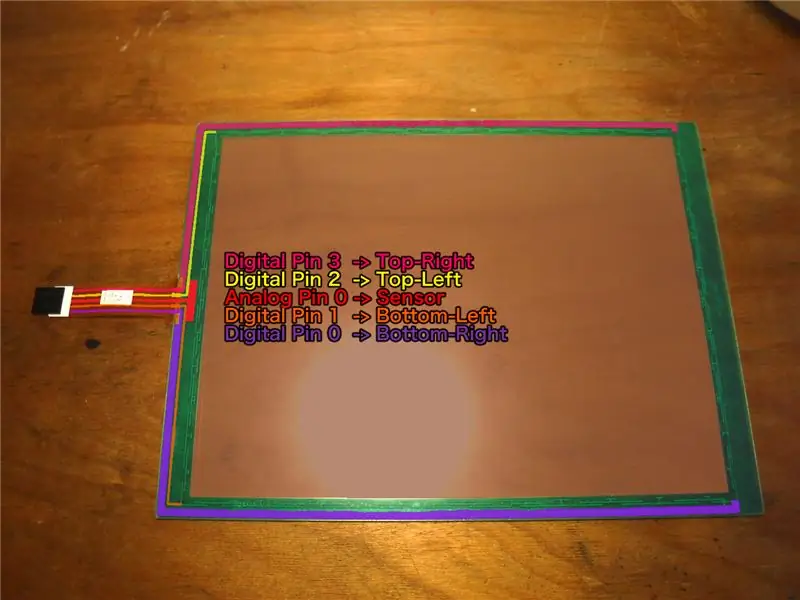
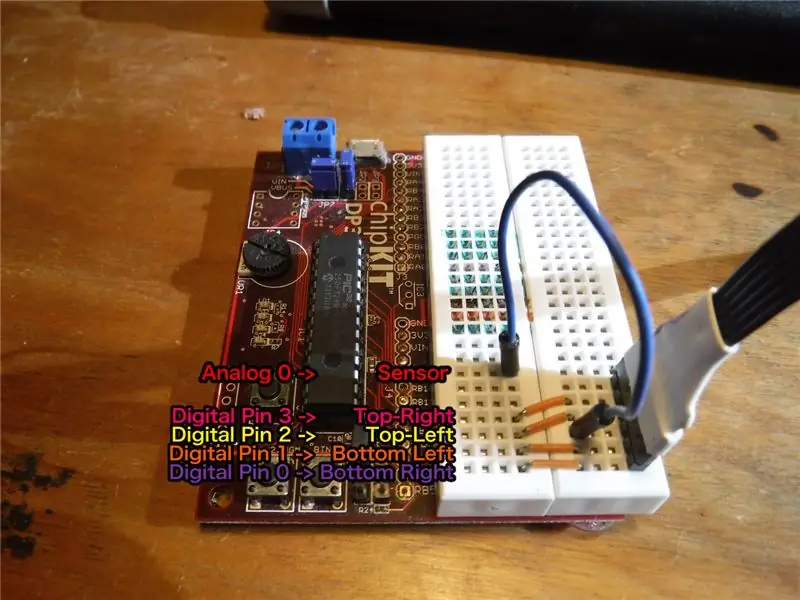
Som du sikkert kan se på bildene ovenfor, har jeg koblet de fire hjørnene til hver sin digitale utgangspinne. Det lar meg sette dem individuelt til høy eller lav. Sensorpinnen min blir koblet til en analog inngangspinne. Det fine med en 5-leder berøringsskjerm, i motsetning til en 4-leder, er at du bare trenger en analog pin, mens en 4-wire vil kreve 2.
Kablingene dine kan selvfølgelig variere, men ledningene mine er som følger:
Analog 0 (pin 6) kobles til sensor (midtre pin)
Digital 3 kobles til øverst til høyre (øverste pin)
Digital 2 kobles til øverst til venstre (nest øverste pin)
Digital 1 kobles til nederst til venstre (nest nederste pin)
Digital 0 kobles til nederst til høyre (nederste pin)
Det er verdt å merke seg igjen at jeg bruker en 6-leder kabel for å gå mellom mikrokontrolleren og panelet. Jeg har forlatt den øverste pinnen på denne kabelen uten tilkobling.
Trinn 4: Programvareutvikling

Tidligere ville jeg vanligvis slippe en ferdig programvarefil som du kan bruke, kanskje med en kort gjennomgang av hva alt gjør. Det liker jeg ikke. Jeg vil at denne serien skal handle om prosjekter under utvikling, og for det formål skal jeg inkludere selve utviklingen av denne programvaren fra start til slutt.
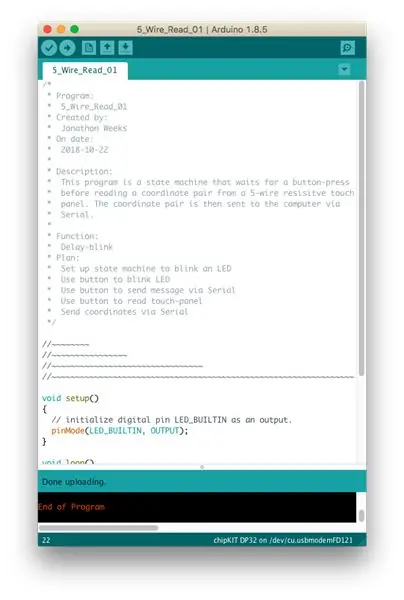
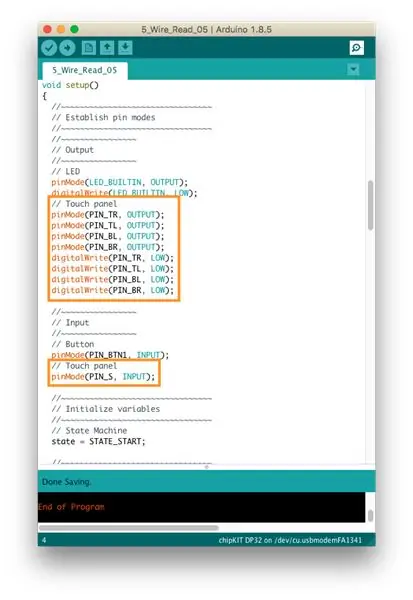
Som vanlig vil jeg bruke Arduino IDE, med Digilent -kjernen. Hver seksjon vil inneholde en kodefil, skjermbilde, samt en beskrivelse av tilleggene og hva vi prøver å oppnå.
For øyeblikket starter jeg med et enkelt blinkerprogram med forsinkelsesstil, akkurat det samme som det du finner i mappen Eksempler. Hvis du leser den lange overskriften jeg skrev, vil du se at hvert trinn i denne prosessen vil endre programmet for å bringe det nærmere vårt endelige mål.
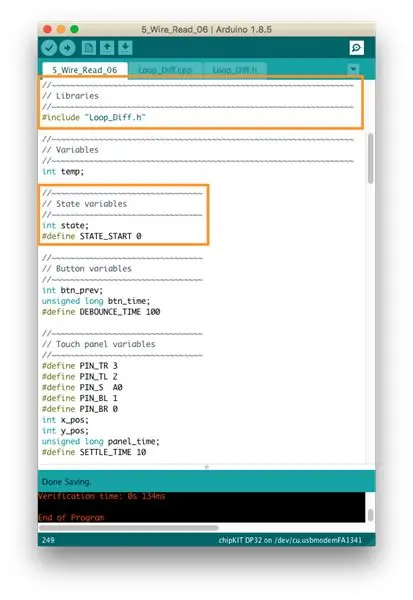
Trinn 5: Oppgi maskinblink

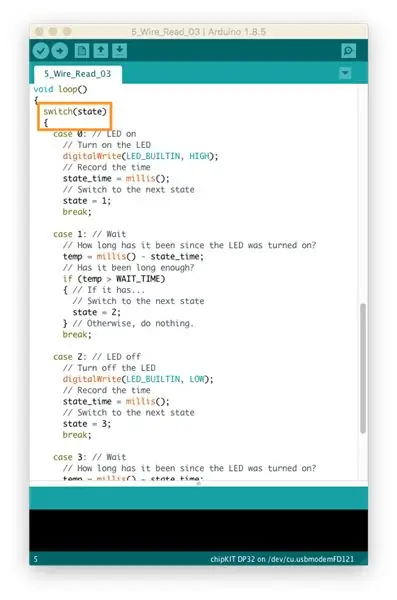
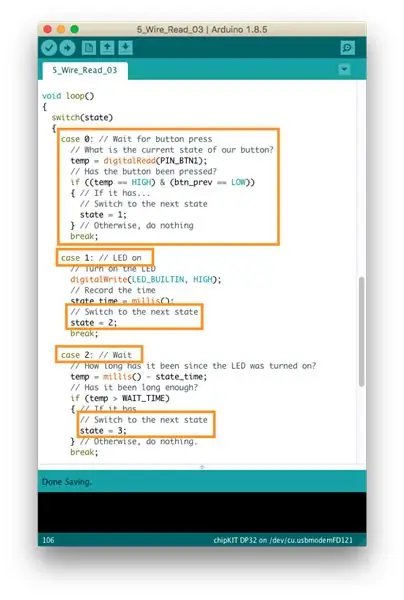
Mitt første trekk er å endre blinkfunksjonen fra en basert på "forsinkelse ()" til en tilstandsmaskin.
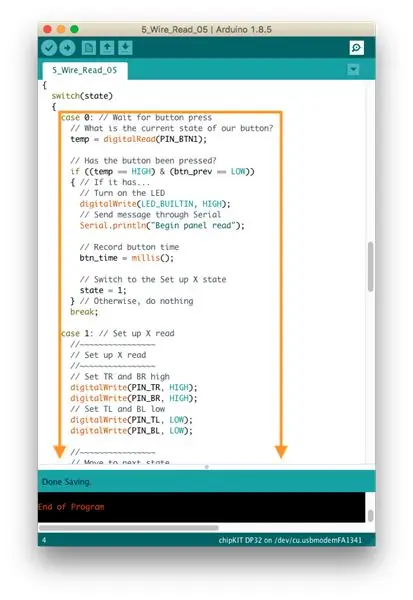
For de som ikke er vant til å bytte uttalelser, fungerer det på samme måte som en if-setning. Denne (i den oransje boksen) tester vår "tilstand" -variabel (som starter på 0). Deretter hopper det til saken for vår nåværende tilstand. Du vil se at sak 0 og 2 er ansvarlig for å slå på og av lysdioden (henholdsvis), mens sak 1 og 3 er ansvarlig for å vente mellom brytere.
Trinn 6: Knappblink



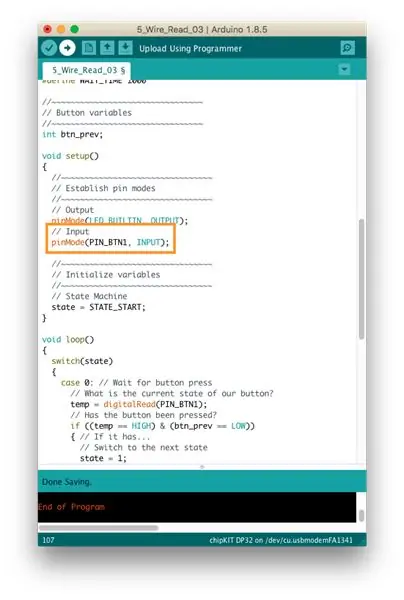
Deretter ønsket jeg at knappen skulle brukes til å blinke lyset. I stedet for å komplisere dette, flyttet jeg bare alle delstatene med ett (tilstand 0 blir tilstand 1, etc.). Når du gjør dette, må du være forsiktig med å øke utgangstilstandene så vel som staten selv (se bilde 3).
Jeg slettet også den andre "vent" -tilstanden. Det betyr at knappen slår på lyset i ett sekund, og du kan trykke på knappen igjen umiddelbart etter at den slås av.
Det er verdt å merke seg at dette systemet automatisk avbryter knappen for oss, fordi vi må vente på at lysdioden slås av før vi går tilbake til tilstand 0 der knappen kan utløse syklusen igjen.
Trinn 7: Seriell kommunikasjon


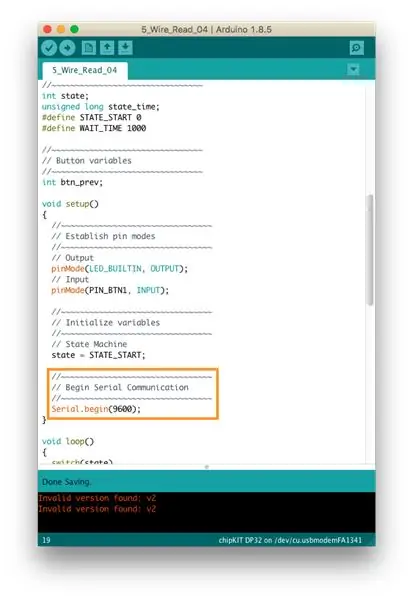
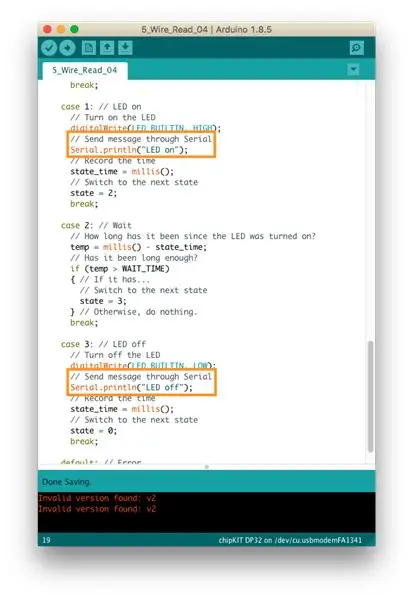
Denne oppdateringen er veldig liten. Alt jeg ville gjøre var å opprette en seriell forbindelse og sende meldinger. På det første bildet kan du se at jeg begynner Serial i setup () -funksjonen. Inne i vår statsmaskin la jeg til linjer i tilstandene 1 og 3 som sender enkle meldinger til datamaskinen gjennom seriell.
Trinn 8: Lesekoordinater




Det er bra at det siste trinnet var enkelt, fordi dette var en doozy.
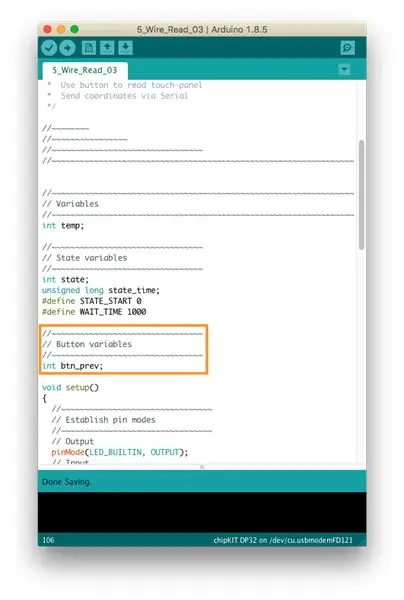
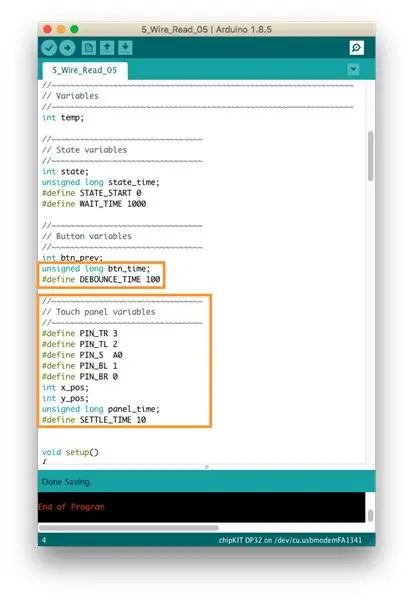
For å starte har jeg lagt til variabler for berøringspanelet vårt, inkludert noen dedikerte tidsvariabler for både berøringspanelet og knappen vår. Du får se hvorfor om litt.
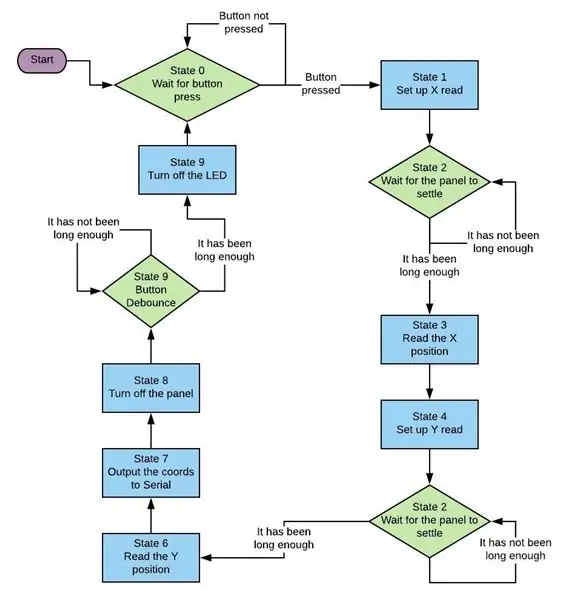
Jeg har fullstendig skrevet om state-maskinen. Det er litt forvirrende å se på koden, så jeg har tatt med et blokkdiagram som skal illustrere hva som er gjort.
Ting å merke seg: Det er tre "ventende" trinn nå. En for hver konfigurasjon av berøringspanelet, for å la spenningene slå seg ned før du tar en måling, og en for å gi knappen tid til å debounce riktig. Disse ventetrinnene er grunnen til at jeg ønsket å gi både knappen og berøringspanelet sine egne tidsvariabler.
Merk: DEBOUNCE_TIME -konstanten kan være litt lav. Øk den gjerne.
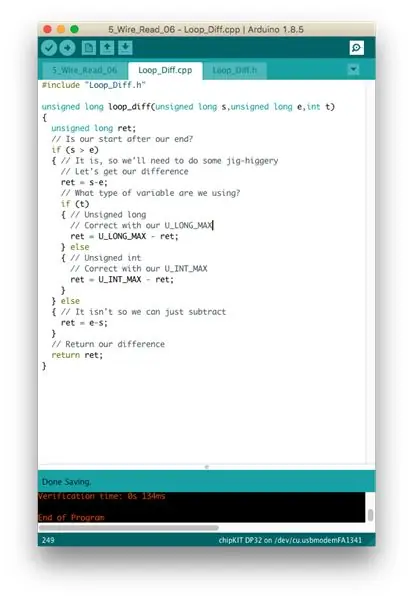
Trinn 9: Rydde opp



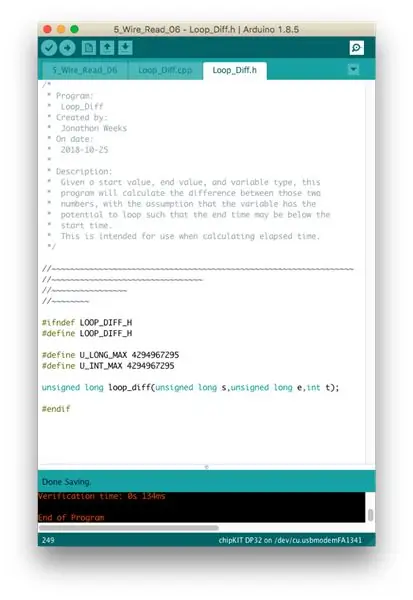
Vi har kommet til den endelige versjonen av koden for dette prosjektet!
Til å begynne med har jeg lagt til en funksjon kalt loop_diff () for å beregne forløpt tid. Den interne klokken for DP32 er en usignert lang, og selv om det er ekstremt usannsynlig, er det en mulighet for at klokken kan sløyfe en gang i løpet av denne kodens kjøretid*. I så fall vil det ganske enkelt trekke fra den nåværende tiden fra tiden som er lagret i btn_time eller panel_time, så jeg skrev loop_diff () for å oppdage når sløyfer oppstår, og oppføre meg deretter.
Jeg har også ryddet litt opp. Jeg har fjernet den nå ubrukte "state_time" -variabelen. Jeg har byttet fra LED_BUILTIN -taggen (som er en Arduino -standard) til PIN_LED1 -taggen (som er standard for chipKit og DP32). Jeg har også fjernet alle meldinger gjennom Serial om å starte og avslutte prosessen, noe som gjør dataene våre gjennom Serial mye renere.
*Jeg gjorde regnestykket for mange år siden, og jeg tror at for millis () -funksjonen vil det ta omtrent en uke med konstant kjøretid før variabelen skulle gå i loop.
Trinn 10: Avsluttende tanker

Og det er det!
Hvis du har fulgt med, bør du nå ha et fungerende berøringspanel koblet til mikrokontrolleren din! Dette var et lite prosjekt, men det er en del av et større prosjekt. Jeg jobber mot noe som 271828's Plate and Ball, og jeg har en lang vei å gå før det skjer. Jeg skal prøve å ta deg med under hele prosessen, og hver del skal være sitt eget lille prosjekt.
Dette er en læringsprosess for meg, så legg igjen dine tanker og forslag i kommentarene nedenfor.
Takk, så sees vi neste gang!
Anbefalt:
Slik bruker du berøringssensor TTP-223B: 4 trinn

Slik bruker du berøringssensor TTP-223B: TTP223-BA6 er en IC som kan oppdage berøringer. Denne IC er laget for å erstatte den tradisjonelle direkteknappen. Ved å legge til komponenter kan denne IC utvikles for forskjellige formål, for eksempel: DC -bryter AC -bryter Tact Switch Etc, .Jeg vil gi et eksempel på et prosjekt
Smart kromlegering motstandsdyktig stoff: 6 trinn

Smart Chromium Alloy Resistive Fabric: Sommertid er snart over (forhåpentligvis takk global oppvarming), så det er på tide å ta ut strøkene og Smart Chromium Alloy Resistive Fabrics. Hva? Har du ikke en? Nå kan du også ha ditt eget elektrisk oppvarmede skjerf
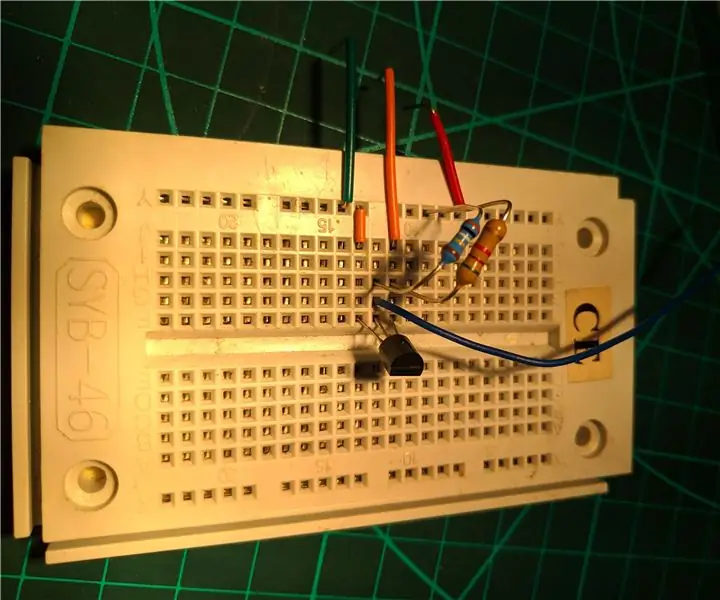
Enkel, billig og pålitelig berøringssensor med bare 3 deler: 3 trinn

Enkel, billig og pålitelig berøringssensor med bare 3 deler: Kontroller alle slags elektroniske enheter med fingertrykket kan være ganske nyttig. I denne instruksen vil jeg vise deg hvordan du bygger en enkel, men kraftig berøringssensor som fungerer feilfritt. Alt du trenger er en standard transistor og to
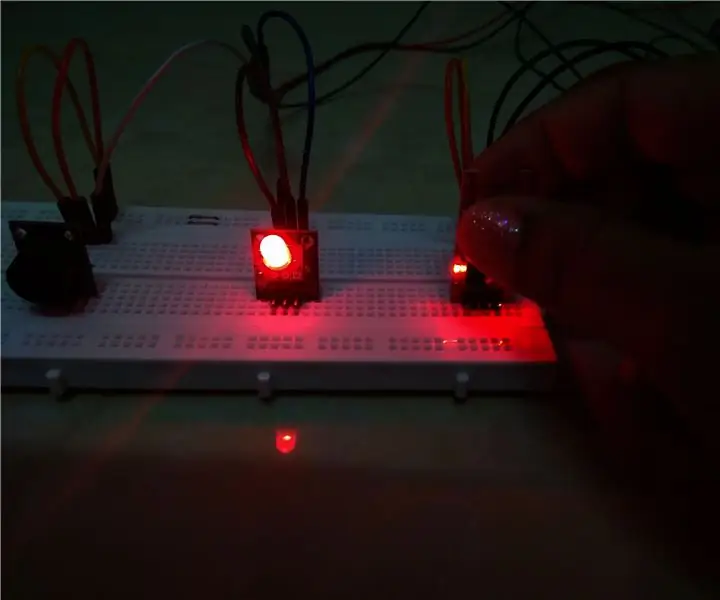
Prototype - alarmenhet som bruker en menneskelig berøringssensor (KY -036): 4 trinn

Prototype - alarmenhet som bruker en menneskelig berøringssensor (KY -036): I dette prosjektet skal jeg designe en alarmenhet som vil bli utløst av et berøring. For dette prosjektet trenger du en menneskelig berøringssensor (KY-036). La meg gi deg et glimt av dette prosjektet. Som du kan se på bildene ovenfor, berører sensoren
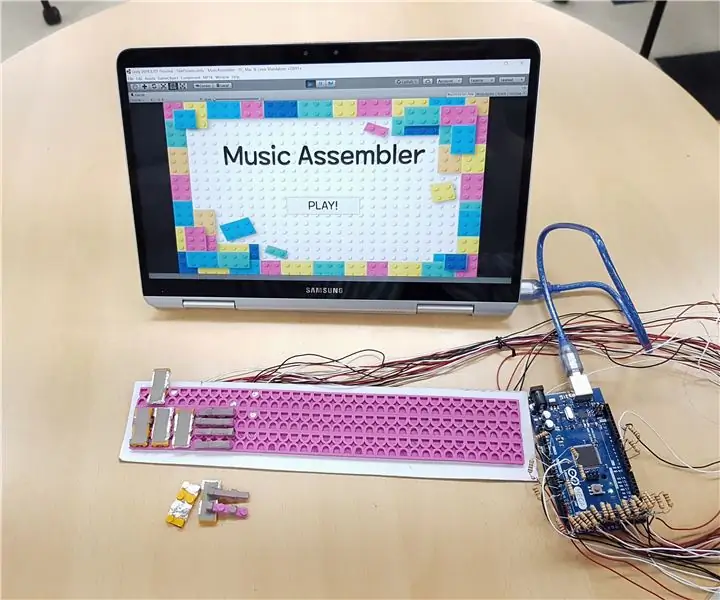
Music Assembler: Integrert virtuelt musikkinstrument med blocktypet berøringssensor: 4 trinn

Music Assembler: Integrated Virtual Musical Instrument With Block-Typed Touch Sensor: Det er mange mennesker som ønsker å lære å spille musikkinstrument. Dessverre starter noen av dem ikke på grunn av høy pris på instrumenter. Basert på det bestemte vi oss for å lage et integrert virtuelt musikkinstrumentsystem for å redusere budsjettet for å starte nye
