
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.




Dette prosjektet er en del av eksperimentene som ble utført mens du gjorde en artist in residence på Instructables. Du kan se de andre prosjektene her. Det kan være en vanskelig oppgave å feilsøke og visualisere sanntidsdata på Arduino -kortet. Du sitter vanligvis fast med standard seriell utgang, ettersom kompleksiteten til Arduino -koden vokser, gjør dette det umulig å forstå hva som faktisk skjer inne i brettet. For å løse dette har jeg laget et lite bibliotek som lar deg lage din egen tilpassede GUI for dine Arduino -prosjekter. Se denne videoen for å få en demonstrasjon av en grunnleggende heiverden med et potmeter og en diode: Fra nå av har programmet følgende muligheter og funksjoner: Tilpasset design grensesnittet ditt fra Arduino -kortet Du definerer hvilke glidebrytere, grafer og knapper du trenger for grensesnittet. Du gjør dette i din Arduino -skisse som betyr at guiprogrammet fungerer som en slave til skissen. All informasjon er lagret i brettet ditt. Visualiser og manipuler sanntidsdata Enten du lager en RGB -lyskontroller eller en robotarm, er det avgjørende å få en grafisk tilbakemelding for å forstå hva som skjer inne i brettet. Dette lar deg forstå om det er maskinvaren eller koden som forårsaker problem. Videre lar glidebryterne og knappene deg tilpasse de individuelle parameterne i sanntid. På denne måten kan du se hvilken effekt forskjellige terskler har på samspillet. Lagre parametrene i tavleminnet Når du har justert parametrene kan du lagre dem på EEProm på brettet. Parametrene lastes automatisk neste gang du slår på brettet, selv om datamaskinen ikke er tilkoblet. Bruk den samme appen for alle dine Arduino -prosjekter. Jeg har laget tonnevis med små apper for forskjellige prosjekter. Mitt problem er alltid å finne dem igjen et år senere. Fordi vi lagrer alt i Arduino trenger jeg bare å beholde en app rundt Arduino vil automatisk konfigurere appen for det nåværende prosjektet. Prototype grensesnittet før du slår på loddejernet Fordi du kan designe gui slik du vil (innen rimelig tid grenser), kan du prototype grensesnittet før du har laget et fysisk grensesnitt. Dette lar deg også dele oppgavene mellom flere personer, f.eks. en person jobber med maskinvaren og en annen person jobber med koden. Når du har laget det fysiske grensesnittet, vil Guino integreres sømløst. Bruk det som et fullskjerms dashbord Du kan bruke det som et dashbord i fullskjerm ved å trykke på F og trykke på T for å veksle synligheten til innstillingspanelet. Du presenterer bare ditt tilpassede grensesnitt for verden rundt deg. Kontroller bakgrunnsfargen Bakgrunnsfargen kan styres fra Arduino, slik at du kan lage forskjellige farger for forskjellige skisser. Det kan også brukes til å lage varsler når noe er galt. Det kan være grønt når alt er ok og rødt når noe er galt. Rask og slank Jeg har vært veldig forsiktig med å gjøre fotavtrykket på Arduino så lite som mulig - Den lagrer bare en minimumsmengde data i minnet (konkret en peker liste over 100 elementer). Denne innstillingen kan endres til lavere eller høyere avhengig av mengden gui -elementer du har tenkt å ha i grensesnittet. Videre er systemet avhengig av EasyTransfer -biblioteket som overfører informasjonen i binær form. Hver pakke består av en byte for kommando, en byte for element # og et heltall for verdien. Ideelt sett bør alle dataene dine normaliseres til et 16 -bits signert heltallsområde. Dette betyr optimal bruk av serieporten når du arbeider med heltall (teknisk sett bruker vi litt ekstra plass til en kontrollsum). Bra for instruksjoner Med GUI kan du lage instrukser som bare krever kjernekomponentene. Ekstra komponenter som potmetre etc. kan gjøres praktisk talt via gui. Begrensninger og fremtidige planer Akkurat nå har appen blitt kompilert til Mac OSX og Windows -plattformen. Det er skrevet i Openframeworks, så det burde også kunne kjøre på andre plattformer. Siden appen bruker den serielle porten, vil du ikke kunne koble andre programmer til Arduino. Dette vil bli løst i en fremtidig utgivelse som vil inneholde en åpen lydkontroll og en Midi -bro. Studiepoeng: Programmering og idé av: Mads Hobye Easytransfer library av: Bill Porter GUI library av: Reza Ali
Trinn 1: Komme i gang


- Last ned og pakk ut GUINO -pakken.
- Last ned Arduino
- Kopier biblioteksmappen til mappen Arduino biblioteker (hvordan du gjør det her)
- Start Arduino på nytt.
- Åpne et av eksemplene i Arduino. (Meny: Filer -> Eksempler -> Guino -> velg en)
- Hvis du bruker det enkle eksemplet, må du lage en krets som illustrert ovenfor.
- Last opp eksemplet.
- Kjør Guino -appen.
- Velg seriell port (vanligvis den siste)
- Trykk på koble til.
Kilden finner du her.
VIKTIG: Når du bruker den på Windows -plattformen, må du bruke en com -port som er lavere eller lik 10. Hvis du bruker en port som er 10 eller høyere, fungerer ikke systemet. Dette er en feil i openframeworks.
Trinn 2: Slik endrer du koden

For at biblioteket skal fungere med skissen din, trenger du et par ekstra metoder. Jeg har beskrevet dem nedenfor: gInit () det er her du definerer oppsettet Denne metoden definerer oppsettet ved å legge til komponenter i rekkefølge. Komponenter som kan endres (glidebryter, knapper etc.) har en variabel festet til den. & Foran variabelen betyr at vi ikke vil passere verdien i variabelen, men vi vil sende en referanse (peker) til variabelen. På denne måten oppdaterer Guino -systemet dem automatisk når det skjer endringer i GUI. void gInit () {gAddLabel ("SLIDERS", 1); gAddSpacer (1); gAddSlider (3, 200, "WIDTH" og bredde); gAddSlider (3, 200, "HEIGHT", & height); gAddSlider (0, 255, "LED BRIGHTNESS", & ledLight); // De roterende glidebryterne gAddLabel ("ROTARY SLIDERS", 1); gAddSpacer (1); [………….] GAddColumn (); // Legg til flere ting her. gSetColor (r, g, b); // Angi fargen på gui -grensesnittet. } GButtonPressed (int id) dette kalles når en knapp har blitt trykket Generelt kan variabler oppdateres automatisk, men i tilfelle en knapp må det være en hendelse du tar vare på. I dette eksemplet setter vi høydevariabelen til 100 når noen trykker på knappen. void gButtonPressed (int id) {if (buttonId == id) {height = 100; gUpdateValue (& høyde); }} gItemUpdated (int id) Dette kalles når og element har blitt oppdatert Det er vanligvis ikke nødvendig å bruke dette siden systemet vil oppdatere variablene automatisk. Hvis du vil reagere på en endring, kan du bruke den som sådan. I dette tilfellet oppdaterer vi bakgrunnsfargen hver gang en av de tre roterende glidebryterne er endret. void gItemUpdated (int id) {if (rotaryRID = id || rotaryGID == id || rotaryBID == id) {gSetColor (r, g, b); }}
Trinn 3: Noen få raske tips
Husk å koble fra når du laster opp en ny skisse Du kan ikke ha Guinoen i gang mens du laster opp en ny skisse til Arduino -kortet, fordi de bruker den samme serielle tilkoblingen. Dette krever at du kobler fra hver gang du laster opp en ny skisse. Hvis du (og du vil) prøve å laste opp mens du har Guino tilkoblet, kan brettet gå i en merkelig tilstand der det kjører, men ikke helt. På dette tidspunktet er det eneste alternativet å tilbakestille kortet ved å trykke på tilbakestillingsknappen eller ved å koble fra og koble til usb -kabelen. Kjente feil Fra nå av fungerer systemet og er stabilt. Følgende er feil man bør være oppmerksom på:
- setMin fungerer ikke på en movingGraph (det ser ut til å være en feil i GUI -biblioteket som må løses). Så minimum forblir på null.
- Serielisten lastes ned når programmet startes. Arduino må plugges inn før du starter programmet. Å oppdatere serielisten mens den kjører, forårsaker en dårlig hendelse. Det er ennå ikke løst.
- Feil med serielisten - noen ganger får programmet til å krasje (samme gui -hendelse som oppdatering - må finne kilden)
- Vippeknappens bakgrunn blir svart avhengig av initialisering. Jeg må sette bakgrunnen manuelt.
- På noen Windows -plattformer vises ikke com -porten. Kan være et ftdi -driverproblem.
Trinn 4: Bruk tilfeller

Hvis du vil se noen brukstilfeller med Guino -grensesnittet, kan du gå til denne instruksjonsboken.
Anbefalt:
Steam Punk UPSen din for å få timer med oppetid for din Wi-Fi-ruter: 4 trinn (med bilder)

Steam Punk UPSen din for å få timer med oppetid for din Wi-Fi-ruter: Det er noe grunnleggende ubehagelig med at UPS-en din skal konvertere sin 12V DC-batteristrøm til 220V vekselstrøm, slik at transformatorene som kjører ruteren din og fiber ONT kan konvertere den tilbake til 12V DC! Du er også imot [vanligvis
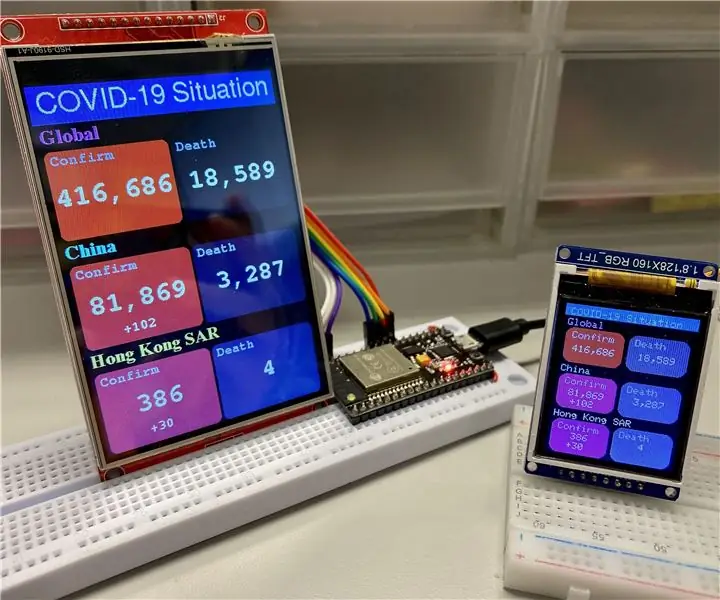
COVID-19 WHO Dashboard: 8 trinn (med bilder)

COVID-19 WHO Dashboard: Denne instruksen viser hvordan du bruker ESP8266/ESP32 og LCD for å bygge et COVID-19 situasjon WHO dashbord
LTE Arduino GPS Tracker + IoT Dashboard (del 1): 6 trinn (med bilder)

LTE Arduino GPS Tracker + IoT Dashboard (del 1): Innledning Hva skjer gutter! Denne instruksjonsboken er en oppfølging av min første instruks om bruk av Botletics LTE/NB-IoT-skjoldet for Arduino, så hvis du ikke allerede har gjort det, kan du lese det for å få en god oversikt over hvordan du bruker skjoldet og hva det er ab
LTE Arduino GPS Tracker + IoT Dashboard (del 2): 6 trinn (med bilder)

LTE Arduino GPS Tracker + IoT Dashboard (del 2): Intro og amp; Del 1 RecapYup, det er på tide med nok en instruerbar på SIM7000 GPS -trackeren med Arduino og LTE! Hvis du ikke allerede har gjort det, kan du gå igjennom opplæringen for Botletics SIM7000 CAT-M/NB-IoT-skjerm, og les deretter om Pa
CityCoaster - Bygg din egen Augmented Reality Coaster for din virksomhet (TfCD): 6 trinn (med bilder)

CityCoaster - Bygg din egen Augmented Reality Coaster for Your Business (TfCD): En by under koppen din! CityCoaster er et prosjekt som tenker på et produkt for Rotterdam Haag flyplass, som kan uttrykke byens identitet og underholde klientene i salongområdet med utvidet virkelighet. I et miljø som
