
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.




Jeg begynte med ideen om "Kan jeg kontrollere lyset med egne hender og uttrykke min egen vilje?"
Det er et 'Dot Light Pattern' som lar deg lage dine egne farger selv, designe dine egne mønstre med disse fargene og oppleve forskjellige animasjonseffekter.
Trinn 1: Materialer




- Arduino UNO x 13
- WS2901 eller WS2811 piksel LED stripe (130 LED)
- Knappbryter x 1
- Trykkbryter x 65
- Potensjonsmåler x 65
- Regnbue kabel
- Strøm er tilstrekkelig SMPS
- Lederkabel
- Akryl gjennomsiktig rund stang (30 mm diameter)
- Svart farge Akrylbrett (5T) (500mm*790mm) x 2, (500mm*35mm) x 2, (790mm*35mm) x 2
Trinn 2: Byggeplan




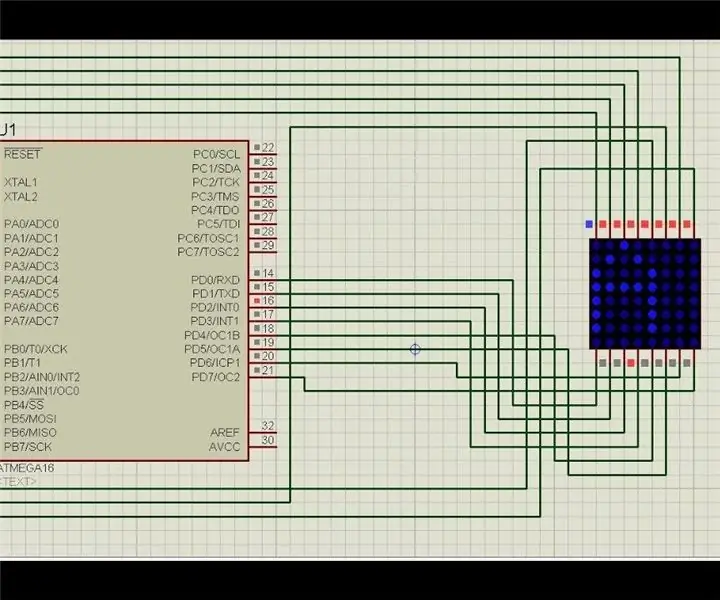
Trinn 3: Maskinvare: Kretsdesign



-
Skjær akrylplaten som strukturen ovenfor. (se trinn 2)
- Ett stykke neo-pixel LED er satt på toppen og bunnen av potensialmeterhullet, og totalt 65 par neo-pixel LED er festet.
- Et par neo-pixel LED-er er koblet sammen for å danne en enkelt Arduino-pinne.
- Monter 65 potensialmålere på hullene i potensialmåleren. (Sett den på motsatt side av en neo-pixelert overflate.)
- Fest 65 snapbrytere for å matche bryterhullene.
- Totalt tretten Arduino UNO er festet til hver av de tretten sonene for å knytte fem stykker på 65 stykker maskinvare til en Arduino UNO.
- Som vist på det vedlagte bildet, Koble potensmålere, snapbrytere og neo-pixel-lysdioder til pinnene på Arduino UNO med ledning. (se trinn 2)
- GND- og 5V -pinner på flere Arduino UNO -er samles til kabeltråder og kobles deretter til ekstern strøm. (se trinn 2)
- Fjern støvet med lufttrykk.
Trinn 4: Maskinvare: Akrylskjæring



-
Skjær akrylstangen til en lengde på 50 mm.
- Den ene siden av akrylstangen er boret til størrelse og dybde for å matche kontrollerdelen av potensialmåleren.
- Akrylstangen er trimmet litt bredere enn hullet for en klaring som kan passe godt inn i potensialmåleren.
- Den andre siden gir litt sandpapir slik at lyset kan overføres pent.
Trinn 5: Arduino -programmeringskode
www.kasperkamperman.com/blog/arduino/ardui…
'hsb til rgb' kode 를 참고 한 사이트
#inkludere
// 'adafruit_neopixel' 헤더 파일 라는 외부 라이브러리 를 포함
// 네오 픽셀 연결 핀 번호 선언
#definer PIN1 2 #definer PIN2 3 #definer PIN3 4 #definer PIN4 5 #definer PIN5 6
#define NUMPIXELS 2 // 네오 픽셀 LED 갯수
#define NUM_LIGHTS 5 // 작동 모듈 갯수 (네오 픽셀 오브젝트 갯수)
// 네오 픽셀 오브젝트 Array 선언
Adafruit_NeoPixel piksler = {Adafruit_NeoPixel (NUMPIXELS, pin1, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN2, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, Styrbord Pinne 3, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN4, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN5, NEO_GRB + NEO_KHZ800)}; //// 네오 픽셀 을 사용 하기 위해 객체 하나 를 생성 한다. // 첫번째 인자 값 은 네오 픽셀 의 LED 의 개수 // 두번째 인자 값 은 네오 픽셀 이 연결된 아두 이노 의 핀 번호 // 세번째 인자 값 은 네오 픽셀 의 타입 에 따라 바뀌는 바뀌는 flagg
//////////////////////////////////////////////////////////////
////// HSV 를 RGB 로 변환 하는 함수 getRGB () 를 위한 변수 와 함수 선언
const byte dim_curve = {
0, 1, 1, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 8, 8, 8, 8, 8, 8, 9, 9, 9, 9, 9, 9, 10, 10, 10, 10, 10, 11, 11, 11, 11, 11, 12, 12, 12, 12, 12, 13, 13, 13, 13, 14, 14, 14, 14, 15, 15, 15, 16, 16, 16, 16, 17, 17, 17, 18, 18, 18, 19, 19, 19, 20, 20, 20, 21, 21, 22, 22, 22, 23, 23, 24, 24, 25, 25, 25, 26, 26, 27, 27, 28, 28, 29, 29, 30, 30, 31, 32, 32, 33, 33, 34, 35, 35, 36, 36, 37, 38, 38, 39, 40, 40, 41, 42, 43, 43, 44, 45, 46, 47, 48, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 68, 69, 70, 71, 73, 74, 75, 76, 78, 79, 81, 82, 83, 85, 86, 88, 90, 91, 93, 94, 96, 98, 99, 101, 103, 105, 107, 109, 110, 112, 114, 116, 118, 121, 123, 125, 127, 129, 132, 134, 136, 139, 141, 144, 146, 149, 151, 154, 157, 159, 162, 165, 168, 171, 174, 177, 180, 183, 186, 190, 193, 196, 200, 203, 207, 211, 214, 218, 222, 226, 230, 234, 238, 242, 248, 255, }; //
void getRGB (int hue, int sat, int val, int colors [5] [3], int index) {
val = dim_curve [val]; sat = 255 - dim_curve [255 - sat];
// 색조, 채도 및 밝기 (HSB /HSV) 를 RGB 로 변환
// dim_curve 는 밝기 값 및 채도 (반전) 에서만 사용 됩니다. // 이것은 가장 자연스럽게 보입니다.
int r;
int g; int b; int base;
hvis (lør == 0) {
farger [indeks] [0] = val; farger [indeks] [1] = val; farger [indeks] [2] = val; } annet {
base = ((255 - lør) * val) >> 8;
bytte (fargetone / 60) {
sak 0: r = val; g = (((val - base) * fargetone) / 60) + base; b = base; gå i stykker;
sak 1:
r = (((val - base) * (60 - (fargetone % 60)))) / 60) + base; g = val; b = base; gå i stykker;
sak 2:
r = base; g = val; b = (((val - base) * (fargetone % 60)) / 60) + base; gå i stykker;
sak 3:
r = base; g = (((val - base) * (60 - (fargetone % 60)))) / 60) + base; b = val; gå i stykker;
sak 4:
r = (((val - base) * (fargetone % 60)) / 60) + base; g = base; b = val; gå i stykker;
sak 5:
r = val; g = base; b = (((val - base) * (60 - (fargetone % 60)))) / 60) + base; gå i stykker; }
farger [indeks] [0] = r;
farger [indeks] [1] = g; farger [indeks] [2] = b; }
}
int rgb_colors [NUM_LIGHTS] [3]; // 네오 픽셀 오브젝트 갯수 마다 rgb -farge 선언
int fargetone [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 hue 선언 int sat [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 명도 선언 int brignt [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 밝기 서언
// 일반 변수 선언
int startsSwitch = {8, 9, 10, 11, 12}; // på/av 버튼 핀 번호 boolsk startState = {false, false, false, false, false}; // på/av 상태 변수
const int colorPin = {A0, A1, A2, A3, A4}; // 가변 저항 핀 번호
int colorVal = {0, 0, 0, 0, 0}; // 가변 저항 초기 값
int animationButton = 7; // 애니메이션 모드 변환 버튼 핀 번호
/////////////////////////////////////////////////
// 애니메이션 모든 변환 을 위한 버튼 디 바운싱 변수 변수 디 // 디 바운싱? 짧은 시간 내 많은 이벤트 가 발생 하는것 에 대한 문제 에 대해서 지정된 시간 간격 으로 함수 호출 호출 하여 button int -knappState; // 입력 핀 으로부터 의 현재 판독 값 last int lastButtonState = HIGH; // 이전 의 판독 값 은 켜진 상태 로 unsigned long lastDebounceTime = 0; // 출력 핀 이 마지막 으로 전환 된 시간 은 0 으로 usignert lang debounceDelay = 50; // 디 바운싱 타임 설정; 출력 이 깜빡 이면 증가 한다 MOD int MODE = 0; // 애니메이션 모드 변수
int B_Interval [5]; // 블 링킹 을 위한 각 모듈 의 랜덤 속도 변수
int B_Min = 100; // 블 링킹 최단 속도; int B_Maks = 500; // 블 링킹 최장 속도; int R_Interval = 50; // 레인보우 애니메이션 속도 변수 int D_Interval = 10; // 디밍 속도 변수
boolsk B_state [5]; // 블 링킹 을 위한 각 모듈 의 상태 변수
///////////////////////////////////////////////////////
// 멀티 테스 킹 애니메이션 을 위한 시간 변수 선언
usignert langstrømMillis; // 현재 시간 변수
usignert lang B_previousMillis [5]; // 각 모듈 의 블 링킹 타이머 usignert lang DR_Millis [5]; // 각 모듈 의 디밍 랜덤 타이머 (예비) usignert lang R_previousMillis; // 레인보우 타이머 usignert lang D_previousMillis; // 디밍 타이머
boolsk firstRainbow = true; // 레인보우 색상 초기화 상태 변수
int RainbowSpeed; // 레인보우 변환 변수
int Bright = 100; // 디밍 초기 값 int BrightnessFactor = 1; // 디밍 증감 값 ////////////////////////////////////// /////////////////////////////////////////////
ugyldig oppsett () {
for (int i = 0; i <NUM_LIGHTS; i ++) {piksler .begin (); // 네오 픽셀 오브젝트 초기화}
// 버튼 인풋 설정
for (int i = 0; i <NUM_LIGHTS; i ++) {pinMode (startswitch , INPUT_PULLUP); // på/av 버튼 인풋 설정} pinMode (animasjonsknapp, INPUT_PULLUP); // 애니메이션 버튼 인풋 설정
for (int i = 0; i <NUM_LIGHTS; i ++) {B_Interval = int (random (B_Min, B_Max)); // 모듈 별 블 링킹 랜덤 속도 (인터발) 변수 생성}
Serial.begin (9600); // 통신 설정
}
void loop () {
MODE = CheckAnimMode (); // 모드 에 애니메이션 체크 모드 함수 를 넣는다
// 버튼 과 가변 저항 을 값 을 각각 읽어 변수 에 지정 한다.
for (int i = 0; i <NUM_LIGHTS; i ++) {startState =! digitalRead (startsSwitch ); // på/av 버튼 에서 읽은 값 의 반대 값 을 startState 에 넣어 준다 // startState = digitalRead (startsSwitch ); colorVal = analogRead (colorPin ); // 가변 저항 에서 읽은 값 을 가변 저항 초기 값 에 넣는다}
bytte (MODE) {// 애니메이션 함수 스위치 문
sak 0: på (); // på 함수 실행 pause; // 조건문 에서 빠져 나가라
sak 1:
regnbue(); // regnbue 함수 실행 pause;
sak 2:
dimming (); // dimming 함수 실행 pause;
sak 3:
blinker (); // blinkende 함수 실행 pause; }
for (int i = 0; i <NUM_LIGHTS; i ++) {piksler .show (); // 네오 픽셀 오브젝트 배열 켜라}
}
/////////////////////////////////////////////////////////////
int CheckAnimMode () {
// 애니메이션 선택 버튼 을 읽어 모드 를 결정 한다.
///////////////////////////////////////////// /// currentMillis = millis (); // 시간 측정 int reading = digitalRead (animationButton); if (reading! = lastButtonState) {// 입력 핀 으로부터 이전 의 버튼 의 상태 와 판독 값 비교 lastDebounceTime = millis (); // 현재 시간 을 출력 핀 이 마지막 으로 전환 된 시간 에 넣음}
if ((currentMillis - lastDebounceTime)> debounceDelay) {
hvis (leser! = buttonState) {// 입력 핀 으로부터 받은 현재 값 과 판독 값 과 비교
buttonState = lesing; // 판독 값 을 -knappStat 에 대입
hvis (buttonState == LOW) {// 버튼 상태 가 꺼져 있다면
MODUS ++; // 버튼 모드 1 씩 증가 hvis (MODUS> 3) {MODE = 0; firstRainbow = true; // 레인보우 색상 초기화 상태 켜짐 BrightnessFactor = 1; // 디밍 증감 값 Bright = 15; // 밝기 는 15}}}}
lastButtonState = lesing; // 판독 값 을 이전 의 버튼 상태 에 대입
returnere MODUS; 함수 를 종료 하고 modus 함수 로 값 을 리턴 하라}
////////////////////////////////////////////////////////////////////
// animasjon modus funksjon
//på
ugyldig på () {Serial.println ("på"); // 시리얼 모니터 에 på 을 써라 for (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅}}
//Regnbue
void rainbow () {Serial.println ("regn"); // 시리얼 모니터 에 regn 을 써라 if (firstRainbow) {RainbowSpeed = 0; // 레인보우 속도 초기화 firstRainbow = false; // 레인보우 색상 초기화 상태 꺼짐} if (millis () - R_previousMillis> R_Interval) {// 흐른 시간 값 이 레인보우 인터벌 보다 보다 크면 R_previousMillis = currentMillis; // 현재 시간 을 이전 의 레인보우 시간 에 넣어 라 RainbowSpeed += 10; // 레인보우 변환 변수 에 10 을 더해라}
for (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, (colorVal +RainbowSpeed) % 1023); // 레인보우 컬러 셋팅}
}
// Dimming
void dimming () {Serial.println ("dimm"); // 시리얼 모니터 에 dimm 을 써라 Serial.println (Bright); // 시리얼 모니터 에 Bright 를 써라 if (currentMillis - D_previousMillis> D_Interval) {// 흐른 시간 값 이 디밍 인터벌 값 보다 크면 D_previousMillis = currentMillis; // 현재 시간 을 이전 의 디밍 시간 에 넣어 라 Bright += BrightnessFactor; // 밝기 에 디밍 증감 값 1 씩 올려라} if (Bright 254) {BrightnessFactor = -1 * BrightnessFactor; } Bright = begrensning (Bright, 99, 254); // 변수 밝기 값 을 최소값 99 ~ 최대 값 254 사이 의 값 으로 한정 한다
for (int i = 0; i <NUM_LIGHTS; i ++) {dim_color_set (i, Bright); // 디밍 컬러 셋팅}}
// Blinker
tomrom blinker () {Serial.println ("blink"); // 시리얼 모니터 에 blinke 를 써라
for (int i = 0; i B_Interval ) {// 흐른 시간 값 이 블링크 인터벌 값 보다 크면
B_previousMillis = currentMillis; // 현재 시간 을 이전 의 블링크 시간 에 넣어 라 B_state =! B_state ; // 각 모듈 의 블 링킹 상태 변수 의 값 의 반대 값 을 대입 하라}} for (int i = 0; i <NUM_LIGHTS; i ++) {if (B_state ) {// 모듈 의 블 링킹 상태 가 읽 히면 color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅} annet {noColor_set (i); // 읽히지 않으면 컬러 셋팅 하지 않음}}
}
////////////////////////////////////////////////////////////////////////////////////////
// kjernefunksjon
// fargesett
void color_set (int index, int colorSenser) {
if (startState [index]) {hue [index] = map (colorSenser, 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 지정 color (colorSenser 에) getRGB (fargetone [indeks], 255, 255, rgb_farger, indeks); for (int i = 0; i <NUMPIXELS; i ++) {pixels [index].setPixelColor (i, pixels [index]. Color (rgb_colors [index] [0], rgb_colors [index] [1], rgb_colors [index] [2])); } // 픽셀 컬러 셋팅 을 rgb_farger 의 r, g, b 으로 설정} annet noColor_set (indeks); // 컬러 셋팅 하지 않음}
////// noColor set
void noColor_set (int index) {// 컬러 셋팅 하지 않는 함수 설정
for (int i = 0; i <NUMPIXELS; i ++) {pixels [index].setPixelColor (i, pixels [index]. Color (0, 0, 0)); } // 픽셀 컬러 세팅 을 0, 0, 0 으로 설정}
//// dimColor sett
void dim_color_set (int index, int BC) {// 디밍 컬러 셋팅 함수 설정
if (startState [index]) {hue [index] = map (colorVal [index], 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 지정 color (colorVal 에) getRGB (hue [index], 255, BC, rgb_colors, index); for (int i = 0; i <NUMPIXELS; i ++) {pixels [index].setPixelColor (i, pixels [index]. Color (rgb_colors [index] [0], rgb_colors [index] [1], rgb_colors [index] [2])); } /// 픽셀 컬러 셋팅 을 rgb_farger 의 r, g, b 으로 설정} annet noColor_set (indeks); // 컬러 셋팅 하지 않음}
Trinn 6: Et ferdig utseende
Anbefalt:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 trinn

Digital Clock LED Dot Matrix - ESP Matrix Android App: Denne artikkelen er stolt sponset av PCBWAY. PCBWAY lager prototyper av høy kvalitet for mennesker over hele verden. Prøv det selv og få 10 PCB for bare $ 5 på PCBWAY med veldig god kvalitet, takk PCBWAY. ESP Matrix Board som jeg utvikler
Dot Matrix 32x8 Max7219 Grensesnitt med Ardiuno: 5 trinn (med bilder)

Dot Matrix 32x8 Max7219 Grensesnitt med Ardiuno: Hei alle, Dot Matrix basert på Max7219 er ikke nye i 2020, før nylig var oppsettsprosessen godt dokumentert, man ville lastet ned maskinvarebibliotek fra MajicDesigns. og endret noen få linjer i topptekstfilene og FC16 fungerte som en sjarm. Dette var til
Dot Matrix Board: 8 trinn

Dot Matrix Board: Dette Dot Matrix Board består av tre MAX7219 som kan vise en hvilken som helst bokstav eller tall etter hverandre. Dette Arduino -prosjektet er basert på dette nettstedet. Fra det forrige nettstedet la jeg til ytterligere 2 Dot Matrix, en knapp og en høyttaler. Mens bokstavene
Grensesnitt Atmega16 mikrokontroller med Dot Matrix LED -skjerm: 5 trinn

Grensesnitt Atmega16 mikrokontroller med Dot Matrix LED -skjerm: I dette prosjektet skal vi koble til én prikk matris LED -skjerm med AVR (Atmega16) mikrokontroller. Her vil vi vise simulering i proteus, du kan bruke det samme i maskinvaren din. Så her vil vi først skrive ut ett tegn, la oss si 'A' på t
IoT Smart Clock Dot Matrix Bruk Wemos ESP8266 - ESP Matrix: 12 trinn (med bilder)

IoT Smart Clock Dot Matrix Bruk Wemos ESP8266-ESP Matrix: Lag din egen IoT Smart Clock som kan: Vis klokke med et vakkert animasjonsikon Vis påminnelse-1 til påminnelse-5 Vis kalender Vis muslimsk bønnetid Vis værinformasjon Nyheter Vis råd Vis Bitcoin rate Display
