
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.



Har du noen gang følt behov for å ha et lite, men funksjonelt, RGB -bakgrunnsbelyst tastatur, ikke større enn størrelsen på en enkelt tast? Nei? Hvem bryr seg, lag en uansett! Denne instruksen vil guide deg gjennom trinnene du trenger for å lage ditt helt eget, litt ubrukelige tastatur med en knapp.
Trinn 1: Deler og verktøy


For å lage dette prosjektet trenger du …
Deler:
Et ATtiny85 -basert utviklingstavle. Disse brettene er kloner av Digispark-brettet, og kan kjøpes for så lite som 1-2 GBP/USD. Det er noen få versjoner av dette kortet, en som har en innebygd USB A -kontakt, og to som har en innebygd Micro USB -kontakt. Den som trengs for dette prosjektet er den minste av de to som har "TINY85" skrevet på den som "ATTINY85". Alle tavler vil fungere likt, men bare denne vil passe inn i 3D -trykt etui
- En WS2812b RGB LED. Disse kommer også i forskjellige former, typen som trengs er montert på en liten rund PCB, litt større enn selve LED -en. Bare LED kan også brukes, men husk at disse vil være svært vanskelige å lodde til.
- En bryter som er kompatibel med Cherry MX/ Cherry MX. Brytere med klare hus er ideelle, da de lar LEDS -lyset passere.
- En Cherry MX -kompatibel nøkkelhylle.
Verktøy:
- Et loddejern og lodding vil være nødvendig. Flux, Loddeflette/Wick, et sett med tredje hånd og mer Flux er også nyttige.
- En 3D -skriver er nødvendig for å skrive ut kabinettet, men noe lignende kan også tappes ut av tre, akryl, MDF, etc. hvis du har tilgang til grunnleggende håndverktøy. En sak kan også kuttes ut av en liten ABS -prosjektboks.
Trinn 2: Konfigurere programvaren

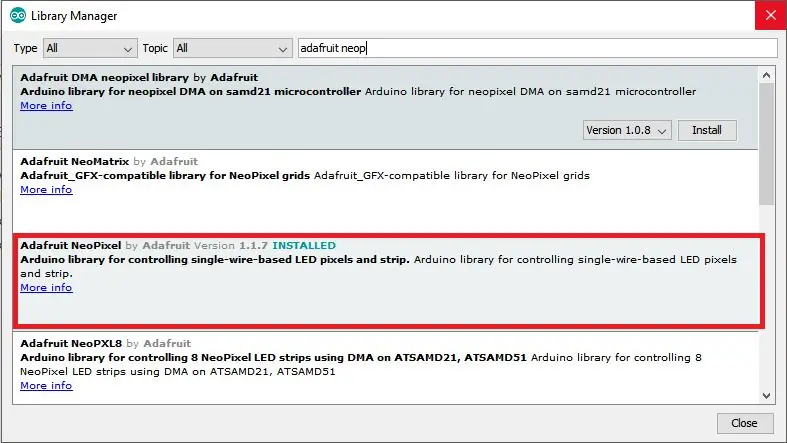
Først må du installere Arduino IDE og Digispark -driverne. Følg instruksjonene her for å gjøre dette. Last opp blinkskissen som er inkludert på den koblede siden, for å sikre at brettet ditt fungerer. Deretter må du installere Adafruit Neopixel -biblioteket for å kontrollere LED -en. I Arduino IDE, gå til Verktøy> Administrer biblioteker og søk etter "Adafruit Neopixel." Last ned og installer biblioteket med samme navn.
Trinn 3: Skrive ut saken

STL -filene som trengs for saken og eksempelkoden kan lastes ned fra thingiverse her. Last ned og skriv ut begge deler av saken nå, og sørg for å henge på koden - du trenger det senere.
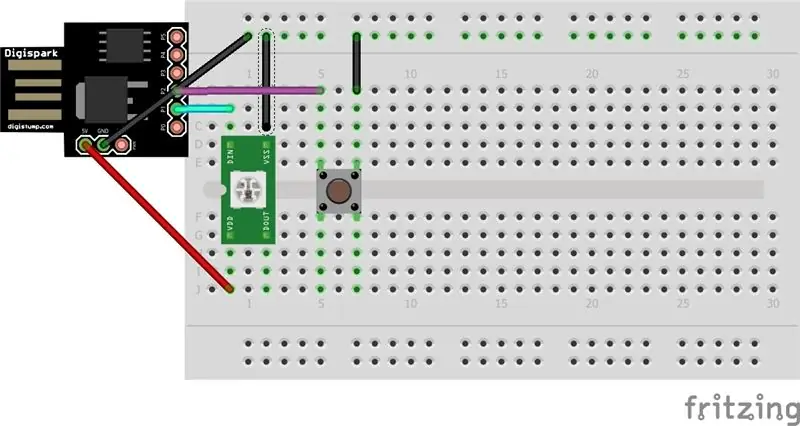
Trinn 4: Kabling og montering


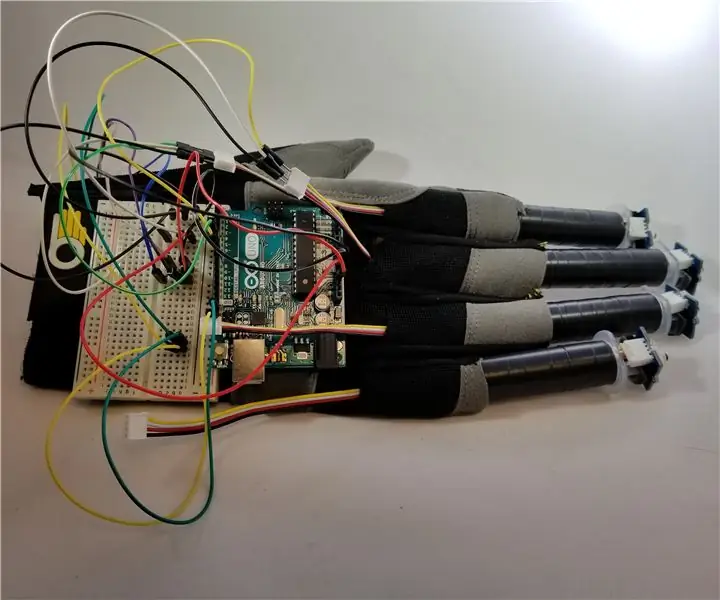
Koble sammen komponentene som vist i diagrammet og bildene. LED -datapinnen skal kobles til pin P1 på kortet, og bryteren skal kobles til P2. Pass på at du kobler P1 til LED -data IN -pinnen, og ikke data OUT -pinnen. Sett deretter brettet forsiktig inn i saken. Den sitter tett, og når den er inne, vil den være veldig vanskelig å fjerne, så sjekk ledningene før hånden. Rett deretter opp mikro -usb -porten med den tilhørende utsnittet på saken, kile en flat skrutrekker (eller lignende verktøy) bak brettet og bruk den til å skyve kontakten inn i utsnittet. Den skal passe tett inn. Bruk lim for å holde brettet på plass. Til slutt justerer du de to innrykkene i toppen av kabinettet med de to fremspringene i basen, og passer dem sammen. Husk at saken IKKE er designet for å gjenåpnes etter montering. Hvis du er usikker på ledningene, blinker du koden (som vist i neste trinn) og tester lysdioden og bryteren før du setter den i saken.
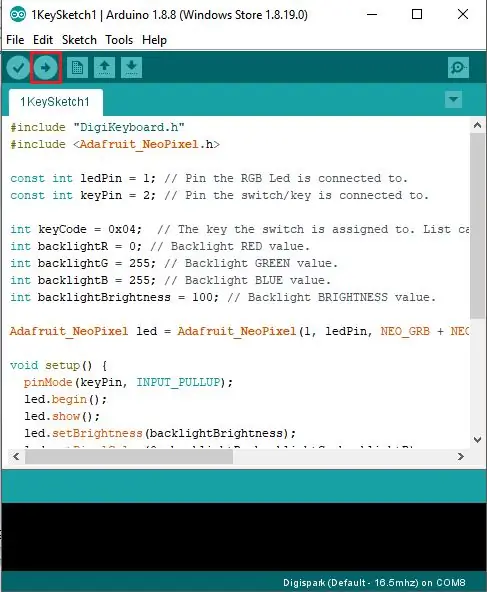
Trinn 5: Blinker og endrer koden

Pakk ut eksempelkoden du lastet ned fra trinn 3, og åpne den i Arduino IDE. Denne enkle skissen lar deg sette bakgrunnsbelysningen til ønsket farge, og kartlegge en nøkkel til bryteren. Endre variablene bakgrunnsbelysning R, G og B for å velge fargen du vil at bakgrunnsbelysningen skal være, og bakgrunnsbelysning Lysstyrke for å endre intensiteten til lysdioden. Alle disse fire variablene må ha et tall fra 0 (av) til 255 (maksimum). For å tilordne en nøkkel, endre variabelen "keyCode" til hvilken nøkkel du liker. En liste over nøkkelkoder finner du her. Når du har endret koden etter eget ønske, trykker du på opplastingsknappen for å kompilere og blinke koden til brettet ditt. Når den er ferdig med å kompilere, vil terminalen be deg om å koble til kortet. Sørg for å koble den til innen 60 sekunder, ellers må du gjenta opplastingsprosessen.
Trinn 6: Ferdig



Du bør nå ha et fullt funksjonelt enkelttastatur! Den medfølgende koden etterligner et vanlig USB HID -tastatur, så det kan brukes uten å installere ekstra programvare, selv om du kan laste ned makroprogrammer som AutoHotkey for å automatisere handlinger når du trykker på tasten. Hvis du vil tilpasse koden mer enn det som tilbys av eksempelkoden, kan du skrive din egen ved hjelp av Digikeyboard -biblioteket. FastLED -biblioteket kan også brukes til å kontrollere LED og tilbyr mye kraftigere funksjoner enn Adafruit_Neopixel.
Hvis du likte dette instruerbart, kan du vurdere å stemme på det i den store og lille konkurransen, ha det gøy å lage!
Anbefalt:
Batteridrevet Wi-Fi Smart-knapp for å kontrollere HUE-lys: 5 trinn (med bilder)

Batteridrevet Wi-Fi Smart-knapp for å kontrollere HUE-lys: Dette prosjektet viser hvordan du bygger en batteridrevet IoT Wi-Fi-knapp på mindre enn 10 minutter. Knappen styrer HUE -lysene over IFTTT. I dag kan du bygge elektroniske enheter og koble dem til andre smarte hjemmenheter bokstavelig talt på få minutter. Hva er det
En applikasjon av en utvidbar knapp med vibrasjonsfeedback: 7 trinn (med bilder)

En applikasjon av en utvidbar knapp med vibrasjonsfeedback: I denne opplæringen skal vi først vise deg hvordan du bruker en Arduino Uno til å kontrollere en vibrasjonsmotor via en utvidet knapp. De fleste opplæringsprogrammer om trykknapper involverer knappen på det fysiske brødbrettet, mens i denne opplæringen har knappen vært
Radioknapp med én knapp: 7 trinn (med bilder)

Radiostrømmingsboks med én knapp: Jeg bygde en boks for vennens bar som har en Raspberry Pi inni, og med et trykk på en knapp strømmer den lyd til et nettsted ved hjelp av Darkice og Icecast, samtidig som jeg tenner et "On-Air" -skilt. Jeg trodde at dette var noe folk var på utkikk etter
Mestre din mikro: bit med Arduino IDE-knapp og annen GPIO: 3 trinn (med bilder)

Master din mikro: bit Med Arduino IDE-Button and Other GPIO: I vår forrige blogg Master Your Micro: bit med Arduino IDE - - Light LED, vi har snakket om hvordan du installerer micro: bit bibliotek på Arduino IDE og hvordan å kjøre LED på micro: bit med Arduino IDE. I denne artikkelen skal vi fortelle deg
Fotoboks Stor rød knapp: Teensy LC: 3 trinn (med bilder)

Photo Booth Big Red Button: Teensy LC: For en del år siden bygde jeg en DIY utendørs fotoboks for et vennebryllup. Jeg brukte " standen " flere ganger for forskjellige hendelser, men ønsket å endre oppsettet for en enklere konfigurasjon. I utgangspunktet en dSLR på et stativ og et fang
