
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.



Denne instruksen viser deg hvordan du lager en teller for sosiale medier basert på ESP8266 og en TFT -farge for veggmontering.
Denne telleren for sosiale medier vil vise informasjon om din Facebook-, Instagram- og Youtube -konto kontinuerlig etter hverandre.
Trinn 1: Verktøy og materialer


Materialregning:
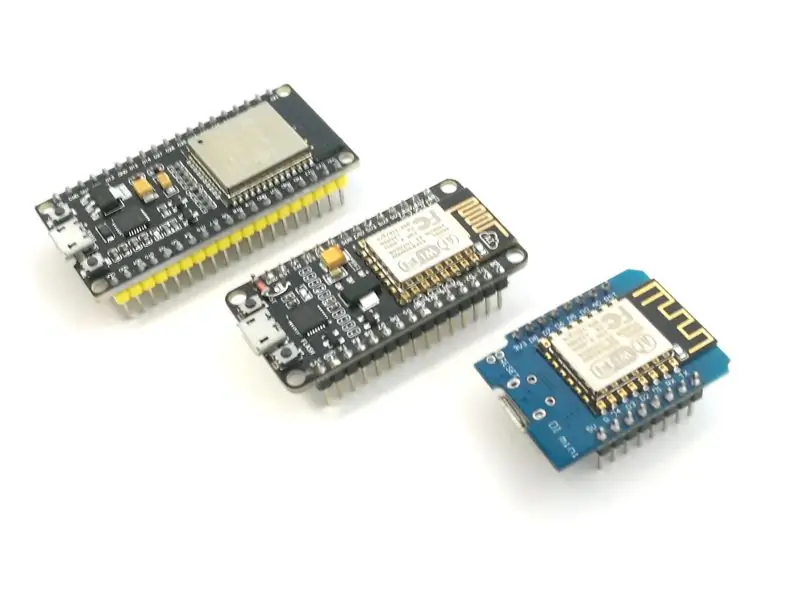
- NodeMCU V2 Amica eller Wemos D1 mini
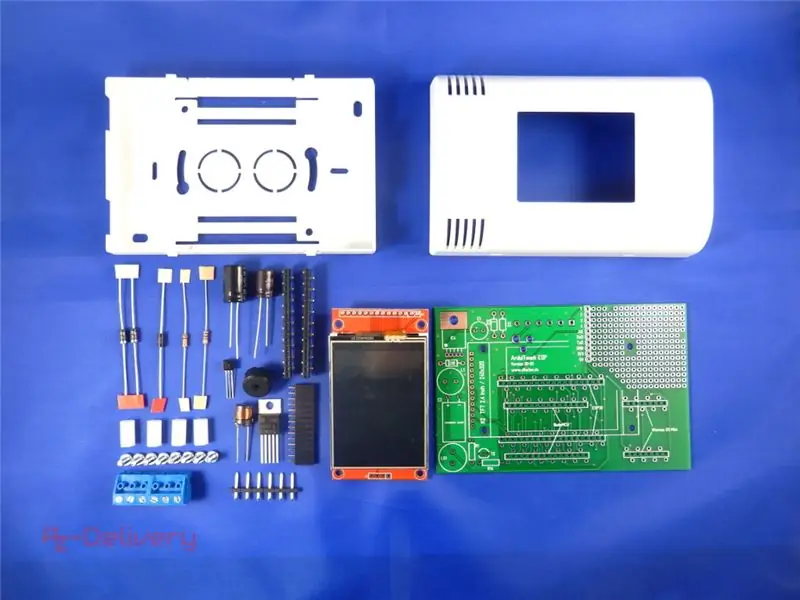
- ArduiTouch ESP -sett
Verktøy:
- loddejern
- skrutrekker
- sidekutt
- svoltmeter (valgfritt)
Programvare:
Arduino IDE
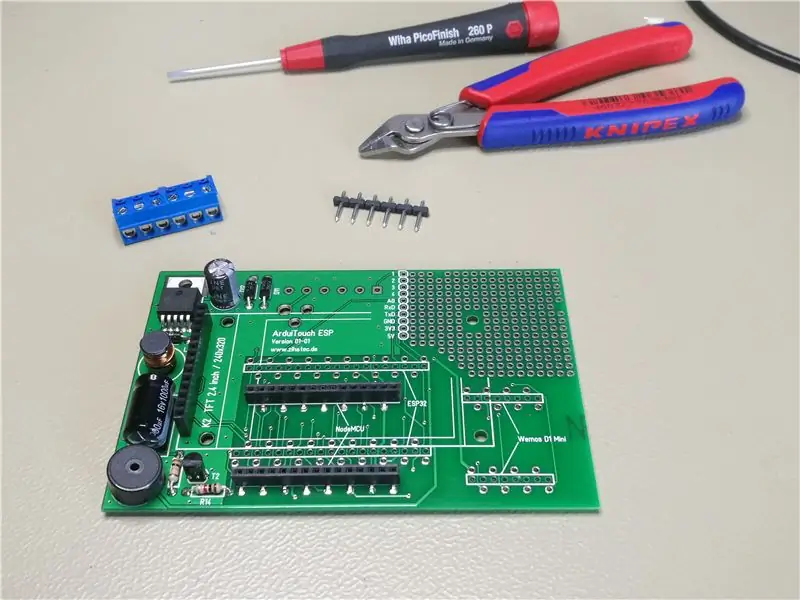
Trinn 2: Montering av Arduitouch -sett

Du må sette sammen ArduiTouch -settet først. Ta en titt i den vedlagte konstruksjonsmanualen.
Trinn 3: Installasjon av flere biblioteker
Fastvaren ble skrevet under Arduino IDE. Følg denne instruksjonen for forberedelse av Arduino IDE for ESP8266:
Du trenger noen ekstra biblioteker. Installer følgende biblioteker gjennom Arduino Library Manager
Adafruit GFX Library
Adafruit ILI9341 bibliotek
XPT2046_Touchscreen av Paul Stoffregen
ArduinoJson
JsonStreamingParser
InstagramStats
YoutubeAPI
Du kan også laste ned biblioteket også direkte som ZIP -fil og pakke ut mappen under din dinuinosketchfolder/ bibliotek/ Etter at du har installert Adafruit -bibliotekene, starter du Arduino IDE på nytt.
Trinn 4: Fastvare
Last ned prøvekoden og åpne den i Arduino IDE. Før kompilering må du legge til noen individuelle data - se de neste trinnene …
Trinn 5: Forberedelse for WiFi
/*_ Definer WiFi _*/
//#definere WIFI_SSID "xxxxxx" // Skriv inn SSID -en din her
// #definere WIFI_PASS "xxxxx" // Skriv inn WiFi -passordet ditt her #define WIFI_HOSTNAME "Social_Counter" #define PORT 5444 #define WIFICLIENT_MAX_PACKET_SIZE 100/*_ Slutt på WiFi -definisjoner _*/
Skriv inn WiFi SSID og passord i feltene i WiFi -delen
Trinn 6: Utarbeidelse av Facebook
/*_ Definer Facebook -konfigurasjon _*/
#define FACEBOOK_HOST "graph.facebook.com"
#define FACEBOOK_PORT 443 #define PAGE_ID "YOUR_PAGE_ID" #define ACCESS_TOKEN "YOUR_ACCESS_TOKEN" // graph.facebook.com SHA1 fingeravtrykk const char* facebookGraphFingerPrint = "YOUR_FINGER_PRINT"; /*_ Slutt på Facebook -konfigurasjonen _*/
- Følg trinnene på [denne siden] (https://developers.facebook.com/docs/pages/getting-started) for å opprette en APP
- Etter at appen er opprettet, går du til grafutforskeren.
- Øverst til høyre endre programmet til det nye du opprettet
- Klikk "Get Token" og deretter "Get User Access Token"
- Sjekk alternativet "User_Friends", klikk på få tilgangstoken og godkjenn applikasjonen med kontoen din.
- Nøkkelen som vises i linjen kan brukes med biblioteket.
- Klikk på [denne lenken] (https://developers.facebook.com/apps),
- klikk på appen du opprettet. Forbruker -ID og forbrukerhemmelighet er tilgjengelig på denne siden. Du må gjøre dette for å utvide API -nøkkelen din, som du kan gjøre ved å bruke biblioteket
Trinn 7: Forberedelse til Youtube
/*_ Definer Youtube -konfigurasjon _*/
#define API_KEY "YOUR_API_KEY" // Google Apps API Token
#define CHANNEL_ID "YOUR_CHANNEL_ID" // utgjør nettadressen til kanalen /*_ Slutt på Youtube -konfigurasjonen _* /
Det er nødvendig å opprette en Google Apps API -nøkkel:
- Lag en applikasjon [her] (https://console.developers.google.com)
- Gå til API Manager -delen, gå til "Legitimasjon" og opprett en ny API -nøkkel
- Aktiver søknaden din for å kommunisere YouTube Api [her] (https://console.developers.google.com/apis/api/youtube)
- Sørg for at følgende URL fungerer for deg i nettleseren din (Endre nøkkelen til slutt!):
Trinn 8: Forberedelse til Instagram
/*_ Definer Instagram -konfigurasjon _*/
String Instagram_userName = "YOUR_USERNAME"; // fra deres instagram url
/*_ Slutt på Youtube -konfigurasjonen _*/
Du trenger bare å skrive inn Instagram -navnet ditt i feltet ovenfor.
Trinn 9: Sluttsamling

Etter kompilering og opplasting vil du se din Youtube, Facebook og Instagram statistikk kontinuerlig etter hverandre på TFT.
Anbefalt:
Slik laster du opp GTA 5 (PS3) skjermbilder til sosiale medier: 5 trinn

Slik laster du opp GTA 5 (PS3) skjermbilder til sosiale medier: Siden jeg vet at PS3 ikke støtter skjermbilder på GTA V. men jeg fant en måte å lage skjermbilder og laste dem ned på telefonen og legge det ut på Instagram
Markedsføring av sosiale medier for små akademiske grupper: 4 trinn

Markedsføring av sosiale medier for små akademiske grupper: På universitetet vårt er det små grupper på campus-akademiske tidsskrifter, høyskoleboliger, restauranter på campus, studentlivsgrupper og mer-som også er interessert i å bruke sosiale medier for å hjelpe få kontakt med sine mennesker og lokalsamfunn. Dette er
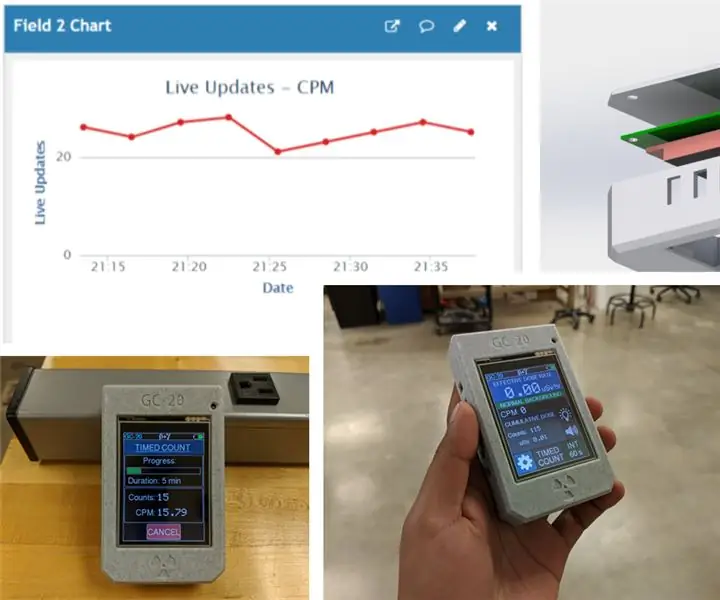
DIY Geiger -teller med en ESP8266 og en berøringsskjerm: 4 trinn (med bilder)

DIY Geiger Counter Med en ESP8266 og en berøringsskjerm: OPPDATERING: NY OG FORBEDRET VERSJON MED WIFI OG ANDRE TILFØLGTE FUNKSJONER HER har jeg designet og bygget en Geiger Counter - en enhet som kan oppdage ioniserende stråling og advare brukeren om farlige omgivelsesstrålingsnivåer med alt- for kjent klikk nei
Ny og forbedret Geiger -teller - nå med WiFi !: 4 trinn (med bilder)

Ny og forbedret Geiger -teller - nå med WiFi !: Dette er en oppdatert versjon av Geiger -telleren min fra denne Instructable. Det var ganske populært, og jeg fikk mange tilbakemeldinger fra folk som er interessert i å bygge det, så her er oppfølgeren: GC-20. En Geigerteller, dosimeter og stråling
Interessant behandlingsprogrammeringsveiledning for designer-lasting av medier og hendelser: 13 trinn

Interessant behandlingsprogrammeringsveiledning for designer-lasting av medier og hendelser: Prosessering kan lastes inn masse eksterne data, blant hvilke det er tre typer som er veldig ofte brukt. De er bilde, lyd og video separat. I dette kapitlet skal vi snakke om hvordan du laster inn lyd og video i detalj, kombinert med hendelse
