
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

For vårt prosjekt i Industri 4.0 har vi besluttet å lage en mikser for godteri. Ideen er at vi har et brukerpanel, laget i Node-Red, hvor kundene kan bestille godteriet sitt, så vil en arduino behandle bestillingen og blande godteriet i en bolle. Deretter har vi en database i SQL der vi holder statistikk over hva slags godteri som er bestilt og volumet bestilt.
Første utkast var å lage en mikser for 8 slags godteri, og ha motorer for å åpne og lukke for godteribeholderne. Vi hadde noen designproblemer med beholderne, godteriet ble sittende fast, så vi bestemte oss for å gå bort fra motorene og bruke noen lysdioder for å indikere motorene som kjører.
Trinn 1: Designet


Modellen vår er laget med 4 beholdere for godteriet, hvor et glidende lokk brukes til å åpne og lukke for godteriet. Under beholderne har vi en renn ned til en bolle. Skålen er deretter på toppen av en lastcelle.
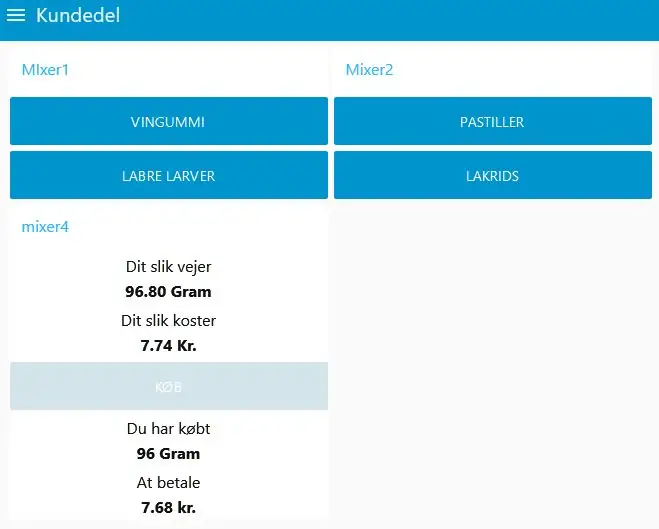
Designet i Node-Red er delt inn i 2 seksjoner, kunde og administrasjon.
I kundeseksjonen har vi 5 knapper, 4 av dem brukes til å bestille godteriet, og 1 brukes til å godta kjøpet. Med kjøpsknappen kan kunden se vekten på godteriet og den forventede prisen, og når kjøpsknappen trykkes, vil vekten og prisen vises i kjøpt.
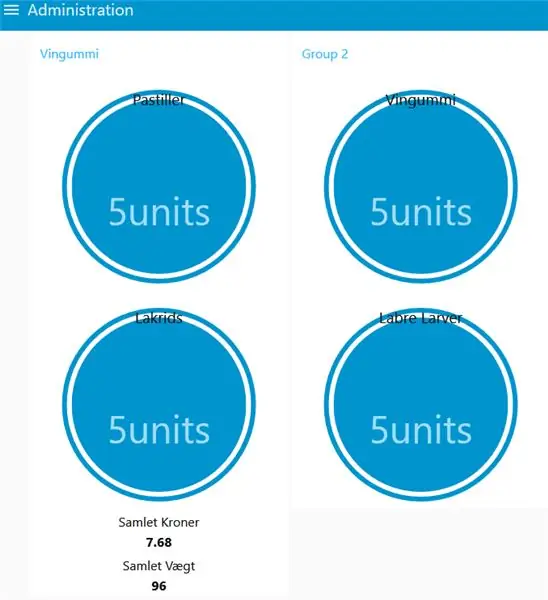
I administrasjonsdelen kan vi se hvor fulle beholderne våre er og den totale mengden godteri som er kjøpt.
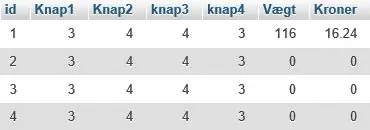
I SQL kan vi se statistikker over hvilket godteri som er valgt og totalvekten og inntekten fra kjøpene.
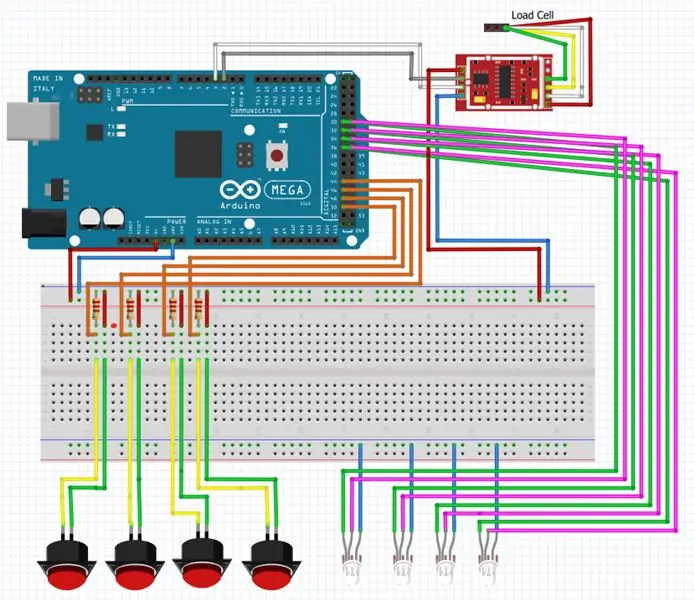
Trinn 2: Arduino Curcuit

På arduino -kortet har vi koblet til 4 trykknapper, 4 to farge -LEDer og 1 lastcelle med en HX711 -modul.
Trykknappene brukes for godteri -operatøren til å trykke når beholderne er fylt med godteri.
Den tofargede LED -en bruker rød og grønn farge. Den røde fargen indikerer at beholderen er tom og må fylles, og den grønne fargen indikerer hva slags godteri som er valgt, og så kan vi åpne for den beholderen. Denne delen var antatt å bli automatisert, men på grunn av designproblemer bestemte vi oss for å gjøre den manuell.
Trinn 3: I/O -liste

Fra lastcellen får vi 4 kabler som kobles til en HX711 -modul
Rød til E+
Hvit til E-
Grønn til A-
Gul til A+
HX711 kobles deretter til arduino -kortet med
GND til bakken
DT til Pin 3
SCK til Pin 2
VCC til 5V
Våre trykknapper er koblet til pinnene 44, 46, 48 og 50, den grønne lysdioden er koblet til pinnene 30, 32, 34 og 36, den røde lysdioden er koblet til pinnene 31, 33, 35 og 37.
Trinn 4: Koden
I arduino -koden starter vi med å definere våre variabler og sette våre lysdioder og trykknapper til noen pinner.
Vi har også satt opp en variabel for å motta filen fra Node-Red.
Når knappene våre på arduino trykkes, sender vi status 5 til Node-rød, som indikerer at beholderne er fylt og vi er klare til å spre godteri fra beholderen.
Når vi trykker på en knapp på kundesiden Node-Red, sender vi over tallet 1-4 til arduino. Arduino sjekker deretter nummeret og åpner beholderen som er knyttet til det nummeret. Dette gjøres med den grønne LED -lampen på i 5 sekunder. Samtidig trekker vi 1 fra beholderstatusen for å indikere at noe godteri er tatt ut av beholderen.
Når beholderstatusen når 0, tennes den røde lysdioden for å indikere at denne beholderen må fylles opp igjen.
Når et kjøp gjøres, blir nummer 5 sendt til arduino, og deretter beregner det prisen og sender prisen og vekten tilbake til node-red og SQL.
Den siste delen av arduino-koden sender statusen og vekten/prisen tilbake til notaterød.
Trinn 5: Node-rød


Node Red oppretter alle forbindelsene mellom arduino og SQL -databasen.
Dataene som kommer fra kundeskjermbildet i noderød går til arduinoen der den behandles. De behandlede dataene går deretter tilbake til Node Red og administrasjonsskjermen.
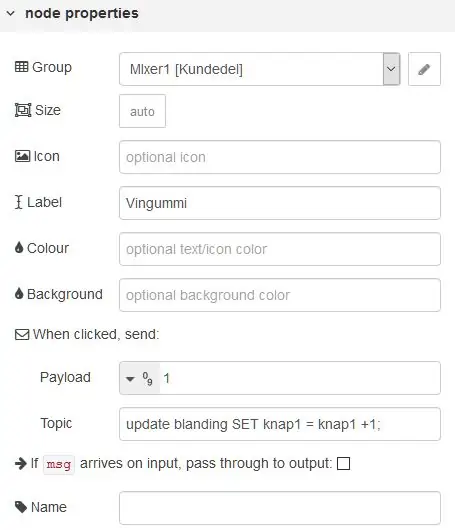
Hvis vi tar knappen 1 som excampel, har vi den koblet til linjene til både arudino gjennom com4 og SQL -serveren. Når vi deretter åpner knappen, kan vi se at informasjonen som sendes til arduinoen er nyttelasten og emnet sendes til SQL.
Vi bruker en funksjon i Node-Red for å sende informasjonen fra arduinoen til SQL. I denne funksjonen trenger vi litt java-kode for å fortelle Node-red hva vi skal gjøre med koden.
Funksjonskode:
var data = msg.payload.split (","); var Vægt = data [13];
var Kroner = data [14];
var out = "UPDATE blanding SET Vægt = '"+Vægt+"', Kroner = '"+Kroner+"' WHERE id = 1";
msg.topic = ut;
returmelding;
I koden her får vi en streng med data fra arduino, og den deles med et "," mellom tallene.
For denne funksjonen trenger vi tallene som kommer på 13. og 14. plass, og vi legger dem inn i variablene "Vægt og Kroner". Vi tar deretter koden som må kjøres i SQL og settes i variabelen "out", og den sendes som et emne til SQL.
Trinn 6: SQL

I SQL -databasen holder vi statistikken over hvor mange ganger hver type godteri er bestilt gjennom dagen, og vekten og prisen på godteriet.
Knappen statestik kommer fra en teller som er koblet til hver knapp i Node-Red, og vekten og prisen kommer fra arduino gjennom en funksjon i Node-Red.
Trinn 7: Video
I videoen viser vi at en beholder fylles i Admin -panelet, og deretter blir det bestilt litt godteri ved å klikke på knappene på kundepanelet. Samtidig vises vekten og estimert kostnad for godteriet på kundepanelet.
Når kunden er fornøyd med godisblandingen, trykker han på kjøpsknappen, og den faktiske vekten og kostnaden vises under knappen. Dette fullfører deretter kundedelen, og deretter overføres vekten og kostnaden til adminpanelet og vår database i sql.
I databasen sporer vi deretter hvor mange ganger et surden stykke godteri er bestilt og hvor mye godteri som har vært vekt og kostnaden for det.
Trinn 8: Evaluering
Dette var et godt prosjekt der vi fikk jobbe med 3 programmer og få dem til å samhandle med hverandre. Først hadde vi noen funksjoner som ble utført i Node-Red og noen i Arduino, men for bedre å ha oversikt bestemte vi oss for å sette alle funksjonene i arduino og deretter ha Node-Red stand for alt det visuelle.
Trinn 9: Utvid prosjektet
Vår idé var å ha en av beholderne åpne med en motor, så neste trinn ville være å lage et design der godteriet ikke ville sette seg fast.
Anbefalt:
3 CHANNEL AUDIO MIXER Integrert med en FM -radiosender: 19 trinn (med bilder)

3 CHANNEL AUDIO MIXER Integrert med en FM -radiosender: Hei alle sammen, i denne artikkelen vil jeg guild deg til å bygge din egen 3 CHANNEL AUDIO MIXER integrert med en FM -radiosender
Cocktail Mixer Robot - Drikk ansvarlig: 5 trinn

Cocktail Mixer Robot - Drikk ansvarlig: I dette prosjektet hadde jeg mange mål, men først og fremst ønsket jeg å dele ut to blandede drinker til bryllupet mitt. Da jeg ga det ut, ønsket jeg at det skulle ta omtrent et minutt og med nøyaktige mengder brennevin. VVS vil kreve rengjøring på en enkel måte. Min s
EAL - Embedded Programming: Candy Mixer 1000: 9 Steps

EAL - Embedded Programming: Candy Mixer 1000: For prosjektet vårt i Arduino har vi besluttet å lage en mikser til godteri. Tanken er at brukeren kan trykke på en knapp, og deretter begynner motorene å kaste ut godteriet i en bolle, og når programmet har kjørt, stopper det. Det første utkastet
Hvordan lage en 36 000 Mah Powerbank?: 8 trinn (med bilder)

Hvordan lage en 36 000 Mah Powerbank?: Hei venner, jeg er waqar I denne videoen vil jeg vise hvordan du kan lage din egen 36 000 mah powerbank fra døde bærbare batterier på bare $ 7 uten å bruke spesialisert utstyr eller kunnskap. Celler som brukes i dette prosjektet kalles litiumionbatteri
Switch-Adapt Toys: a Play @ Home Mixer Made Accessible !: 7 trinn (med bilder)

Switch-Adapt Toys: a Play @ Home Mixer Made Accessible !: Leketilpasning åpner nye veier og tilpassede løsninger for å la barn med begrensede motoriske evner eller utviklingshemming samhandle med lekene uavhengig. I mange tilfeller kan barna som trenger de tilpassede lekene ikke
