
Innholdsfortegnelse:
- Trinn 1: Maskinvare for BLE-LED-Stick
- Trinn 2: Elektronikkmontering
- Trinn 3: Hvordan generere fonter?
- Trinn 4: BLE -kontrollprogramvare
- Trinn 5: Første test
- Trinn 6: Velg animasjonene
- Trinn 7: RGB -kontroll
- Trinn 8: Text_Animation Service og Persistent Storage Service
- Trinn 9: Start Android -appen
- Trinn 10: Skriv meldinger i bilder
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

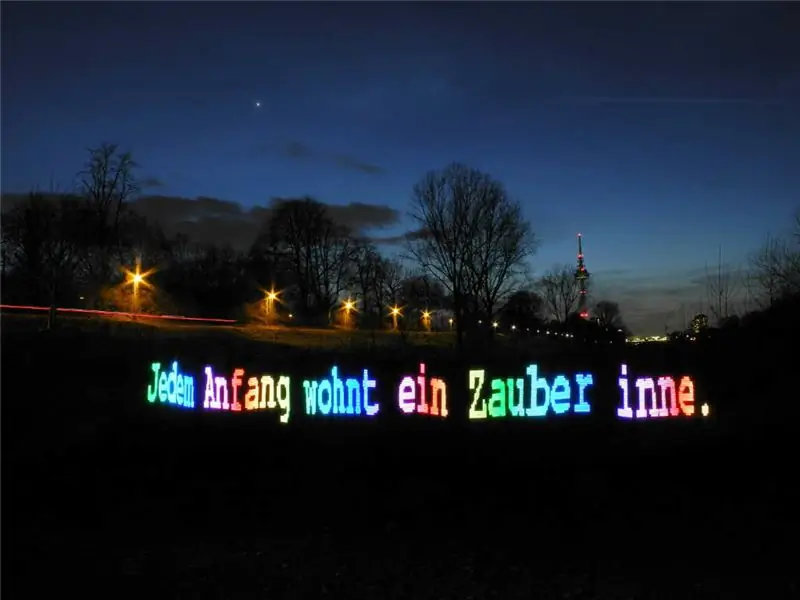
Denne instruksjonsfilen viser deg hvordan du bygger en lightwriter -pinne med RGB -lysdioder som kan kontrolleres via BLE fra telefonen!
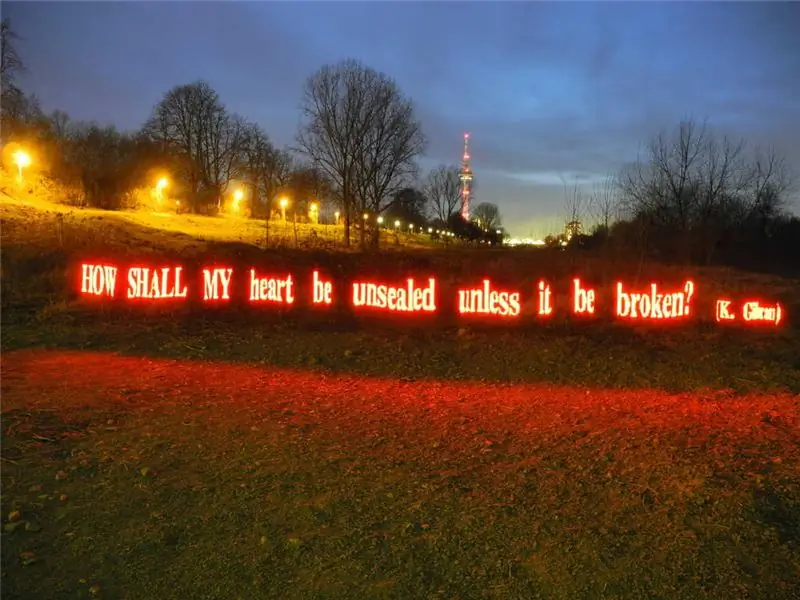
Nå som den mørke sesongen starter og du må ta lange eksponeringsbilder: Med denne pinnen kan du skrive signaturen din inn i bildet, eller et motivasjonssitat, eller en kjærlighetserklæring, en QR-kode, en nettadresse eller mange andre ting …
Den dekker flere temaer for utvikling:
- bygge maskinvaren
- programmering av Cypress BLE -brikkesettet med C
- lag din egen app for å kontrollere den.
Trinn 1: Maskinvare for BLE-LED-Stick




For pinnen trenger du følgende:
- En sypress BLE-modul (CY8C4247LQI-BL583)
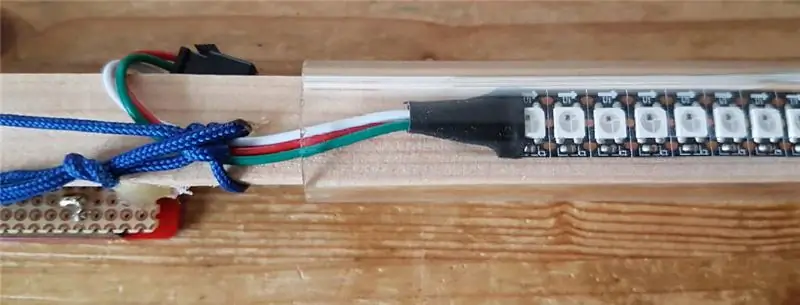
- en WS2812b RGB-LED-stripe (64 lysdioder fra en stripe på 144 lys per meter)
- et Li-Ion-batteri med en passende holder (18650)
- en trykknapp
- et stykke brødbrett
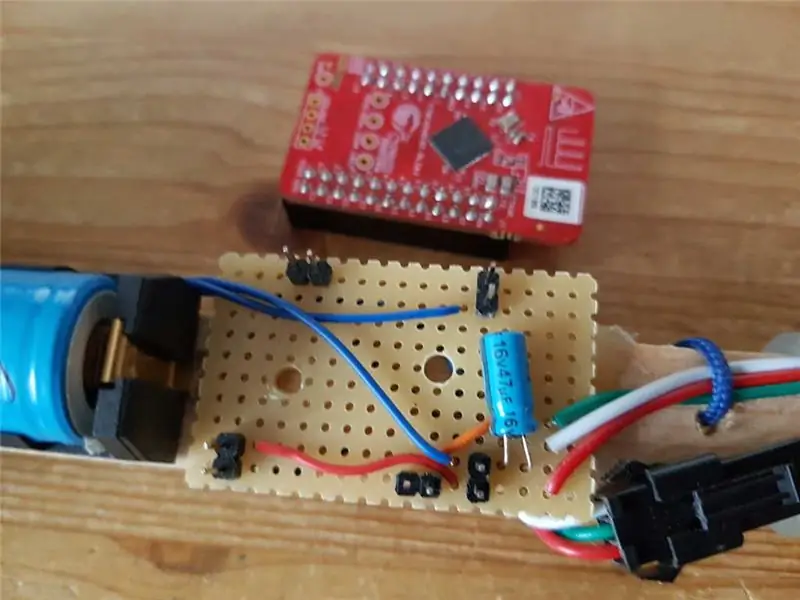
Maskinvaren til selve pinnen er ganske enkel.
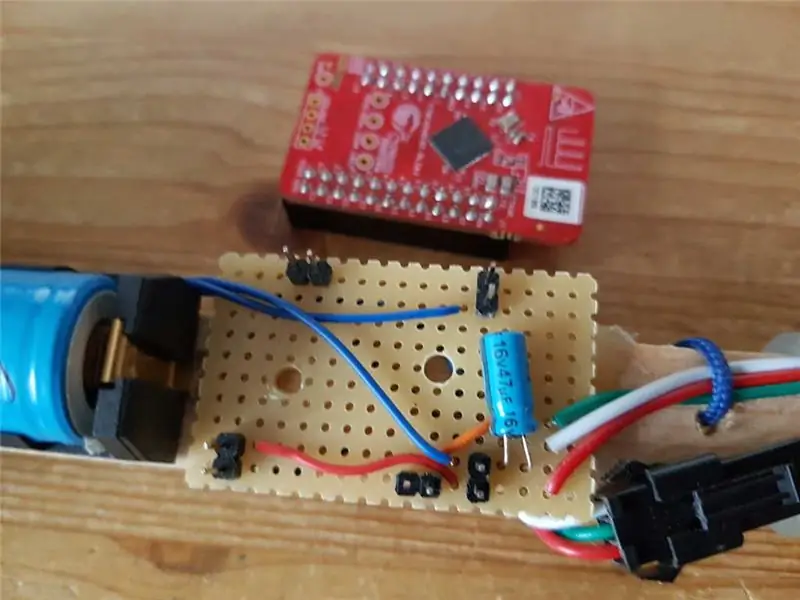
Cypress BLE-modulen er montert på et brødbrett og lysdiodene, knappen og strømforsyningen er nettopp koblet til dette brødbrettet.
Alt er montert, limt eller skrudd på et lite stykke trelist, som selv delvis er satt inn i et klart polyakrylrør. Men dette er ikke et must. Jeg ville montere alt inne i et rør, men jeg fant ikke passende for BLE-modulen og batteriet som er ganske store, sammenlignet med lysdiodene. For et første skudd trenger du ikke akrylrøret.
Trinn 2: Elektronikkmontering


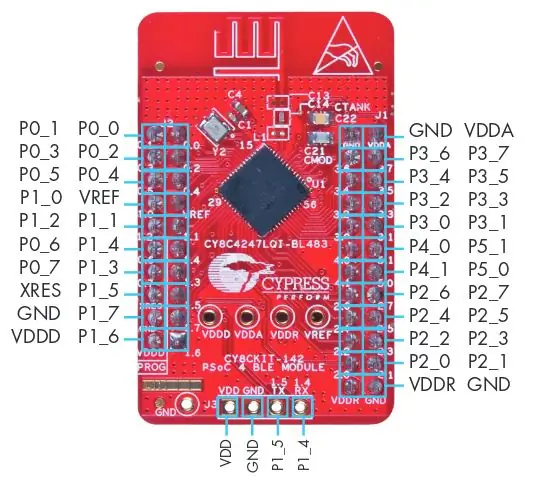
Dette trinnet viser deg hvordan BLE-modulen er montert og hvilke pinner som brukes til hvilket formål.
Som i flere av mine instrukser brukte jeg Cypress BLE Development Kit. CY8CKIT-042-BLE Hurtigstartguide
Hvis du vil bruke modulen på egen hånd, er alt du trenger å koble til strømkildene og de brukte pinnene.
For vårt prosjekt bruker vi bare pinnen 3.5 til å drive LED-stripen. Men selvfølgelig kan du endre det med PSoC Creator.
Som du kan se på bildet av kretskortet, la jeg til pinnehoder i alle hjørner av brikken, men jeg hoppet over VREF -pinnen.
På denne måten er modulen riktig montert, og det er umulig å koble modulen feil.
Trinn 3: Hvordan generere fonter?

Jeg tror dette var et av de mest interessante problemene jeg løste i løpet av dette prosjektet.
Selvfølgelig kan man bare designe en ny skrift og skrive den i en matrise, men det er virkelig mye arbeid!
Så hva gjorde jeg?
Jeg visste at jeg trengte en form for konvertering fra ASCII til hex-bitmap. Og jeg var heldig, for jeg var ikke den første med dette problemet!:-)
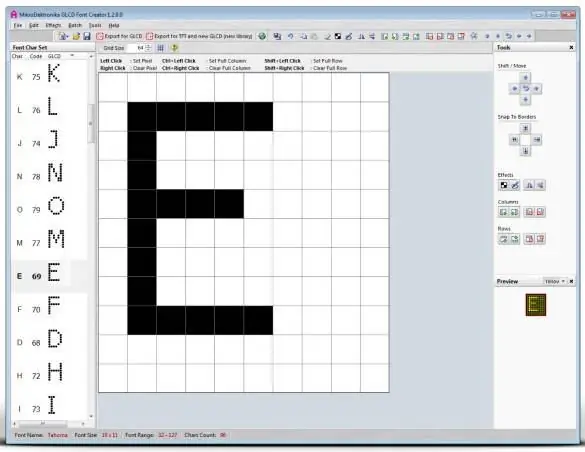
Programvaren "GLCD Font Generator" gjorde akkurat det riktige:
Fordi jeg ønsket å få mest mulig ut av LED-pinnen, importerte jeg skriften i en ganske stor størrelse (~ 32piksler). Hvis du bare bruker store bokstaver, trenger du ikke bry deg om stigninger, noe som vil øke den synlige skriftstørrelsen med noen få piksler. Men jeg valgte å bruke både store og små bokstaver. (https://en.wikipedia.org/wiki/Ascender_%28typography%29)
Når du har importert en skrift til GLCD Fontgenerator, kan du velge å eksportere den i forskjellige formater.
Jeg prøvde å eksportere den direkte til overskrifter som var bra, men ikke perfekt. Den resulterende eksporten er en rekke shorts (16bit) med byte-hex-verdier for kolonnene for hvert tegn i det første 128-ascii-tegnet. Ikke helt det jeg ønsket eller trengte …
Så jeg importerte matrisen til et regneark med åpent kontor. Deretter fjernet jeg "0x" på tre av fire verdier og kombinerte dem til en 32bit lang verdi. Jeg fikset også feil endianess av de enkelte byte.
Den resulterende matrisen er en N*M -serie med 32bit -verdier. M er det respektive tegnet og N er kolonnene som utgjør visningen av denne bokstaven. I dette første utkastet har alle tegn det samme antallet kolonner, det vil si at alle bokstavene er like brede, som i den velkjente Courier -skriften. Små tegn som "i" eller "t" ser ut som om de er tapt i verdensrommet.
Derfor la jeg til en ny parameter i begynnelsen av hvert tegn for å fortelle, hvor mange kolonner dette tegnet har eller hvor bredt dette tegnet er. Dette sparer minne og får teksten til å se bedre ut!
Trinn 4: BLE -kontrollprogramvare

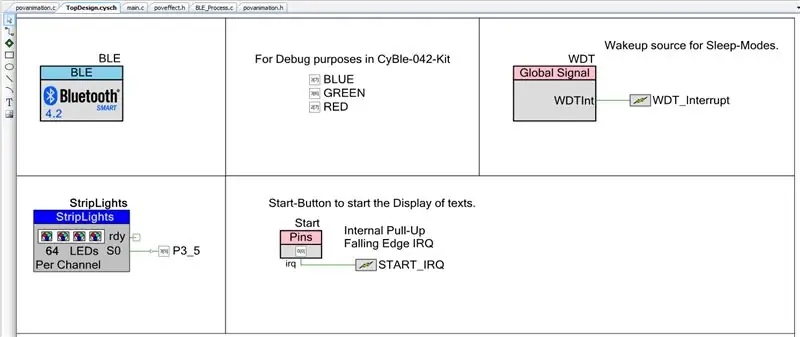
Prinsippet for BLE-programvaren er veldig enkelt:
- I begynnelsen gjør det bare ingenting.
- Via BLE kan du angi forskjellige animasjoner eller tekster som skal vises.
- Når du trykker på knappen, vises de enkelte kolonnene i animasjonen eller teksten.
- Etter at teksten vises, fortsetter den å vente igjen.
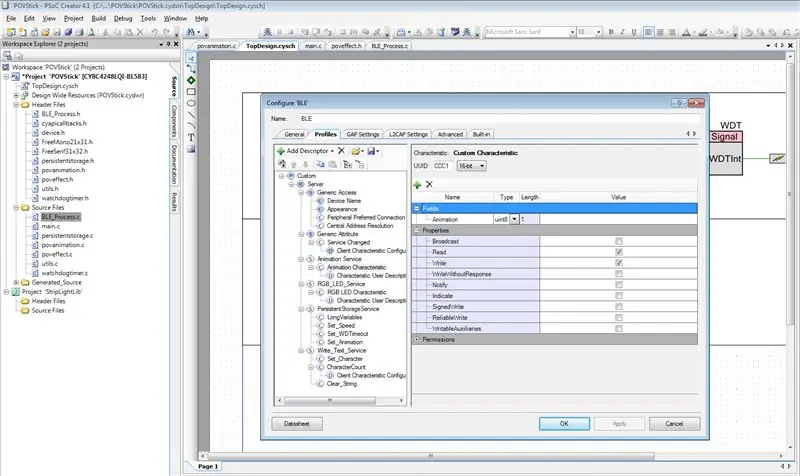
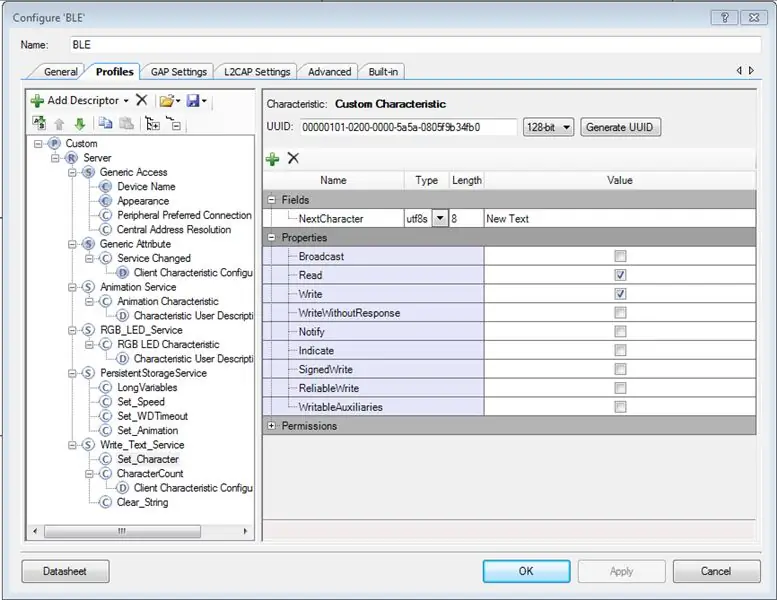
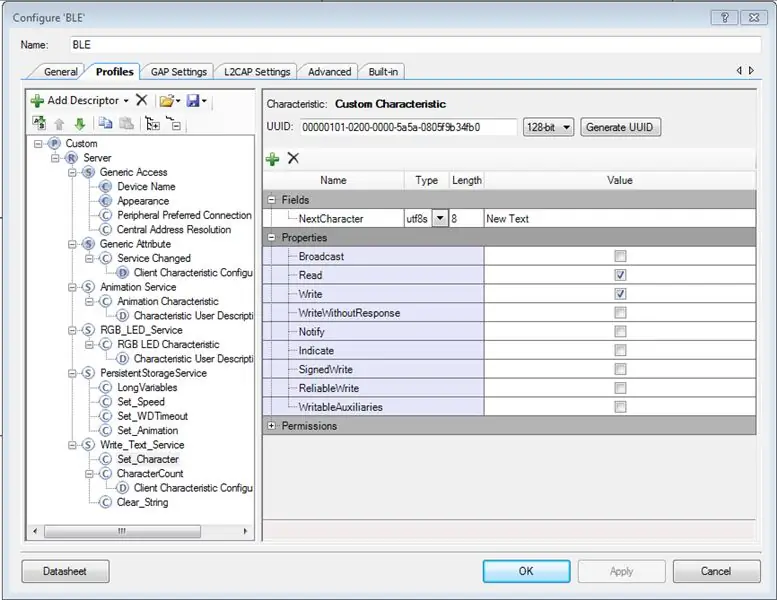
Bare importer sypressprosjektet til PSoC-Creator og endre det hvis du vil.
PSoC-4 har ikke så mye RAM og blits for å kunne holde hele RGB-bilder av skrifttypene. Derfor trengte jeg en måte å generere LED-innholdet dynamisk fra teksten. Det er ganske enkelt, ikke noe spesielt så langt. Fra en tekst med mange bokstaver tar algoritmen en bokstav og konverterer den til et svart-hvitt-bitmap-array. Deretter tar det hver kolonne i dette bit-kartet på én bokstav, og i stedet for hvitt skriver det den nåværende RGB-fargen til LED-matrisen. På denne måten kan du generere enfarget tekster eller ved en ekstra funksjon endre fargen etter hver kolonne, hver bokstav eller til og med etter hver piksel.
En "bokstav" kan lagres i en enkelt bytevariabel mens et svart-hvitt bitmap må lagres i en slags matrise.
Datastrukturen er denne:
String: newtext = "Hei";
Font: uint32 characters = {FirstCharacter_ColumnCount, FirstCharacter_FirstColumn, FirstCharacter_SecondColumn,… SecondCharacter_ColumnCount, SecondCharacter_FirstColumn,…… LastCharacter_ColumnCount,… LastCharacter_LastColumn}; Farge: uint32 rgbcolor = 0xHHBBGGRR; // Lysstyrke, blå, grønn, rød hver som 8 -bits verdi
For å konvertere en streng for visning gjør vi følgende:
getCharacter (): H (8bit)
getColumn (int i): kolonne (32bit) (i starter med den første kolonnen, går til den siste.) hvis (bit i kolonne er 1) LED i Strip er satt til farge. LED-Strip Array er 64 lysdioder med 32bit farger hver!
Og hvis denne kolonnen vises, fortsetter vi med den neste.
Det er så enkelt.
Trinn 5: Første test



Nå som programvaren kjører, er vi klare for de første testene.
Den enkleste måten å teste den innebygde funksjonen er med en Bluetooth lavenergitest -app. Som Nordic eller Cypress Apps.
Nordisk: nRF Connect for Mobile
Cypress: CySmart
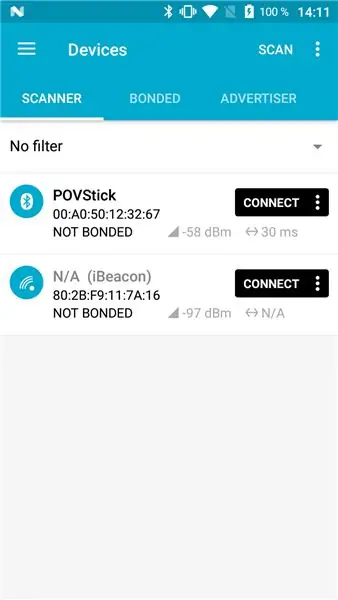
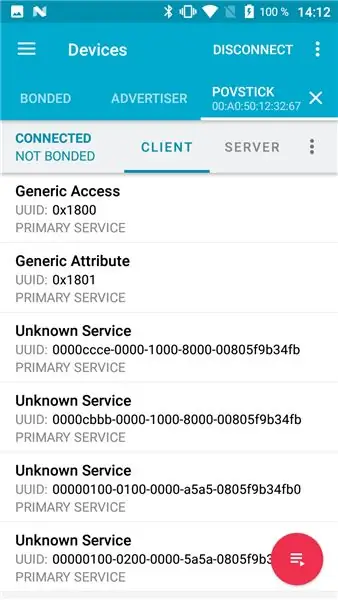
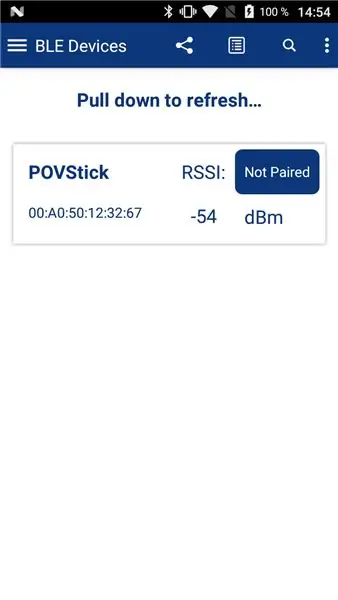
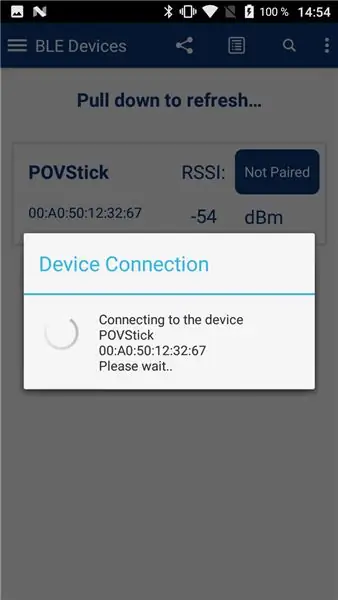
Start Pov-Stick og observer hvordan demostrengen vises. Når dette er ferdig er det på tide å starte appen. Søk på Povstick -enheten og klikk på Koble til.
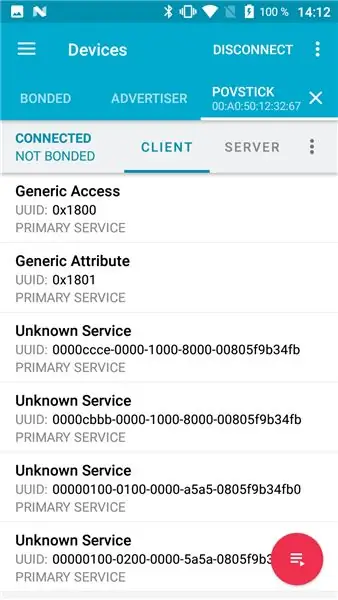
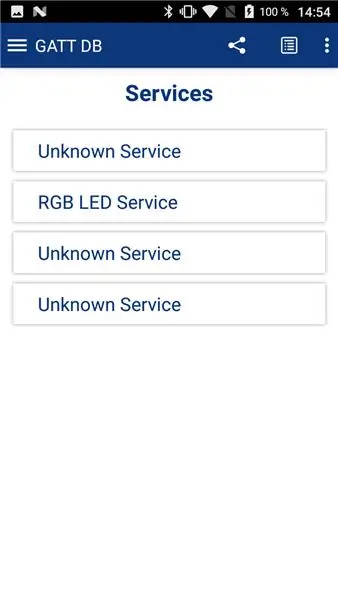
Når forbindelsen er opprettet, oppdager appen automatisk alle definerte tjenester og egenskaper.
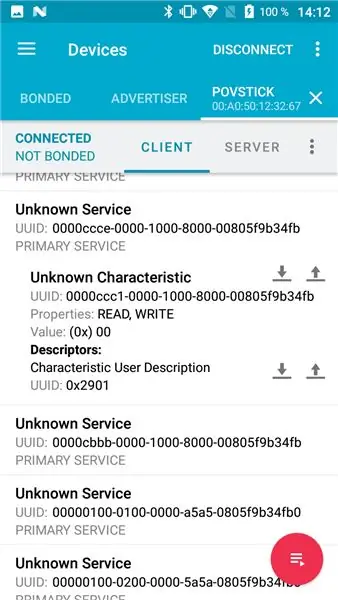
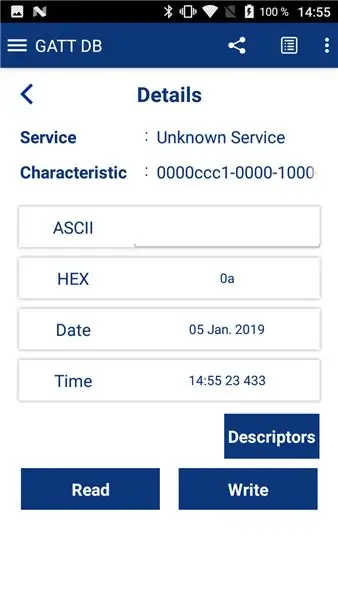
Se etter den første tjenesten (bør begynne med 0000ccce …). Klikk på den for å åpne den og vise den første egenskapen (starter med 0000ccc1). Trykk deretter på skrive (eller last opp) -knappen og skriv en 01 til denne egenskapen.
Når du trykker på send, starter POVstick Color-Knight-rider-animasjonen, også kjent som Larson Scanner, med skiftende farger.
Gratulerer du sendte din første verdi via BLE!
Trinn 6: Velg animasjonene




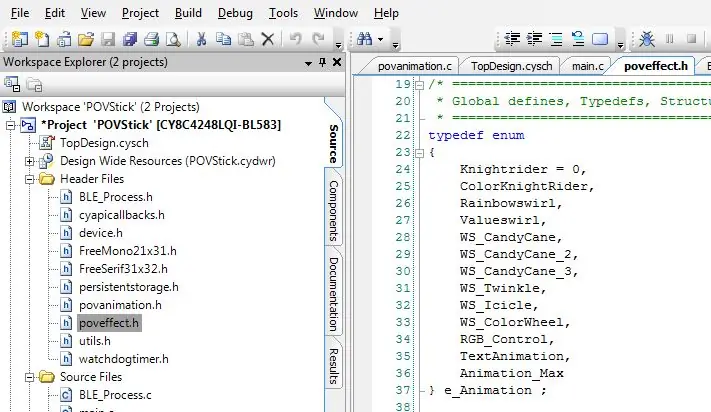
I programvaren definerte vi enumum "e_Animation" med følgende verdier:
typedef enum {Knightrider = 0, ColorKnightRider, Rainbowswirl, Valueswirl, WS_CandyCane, WS_CandyCane_2, WS_CandyCane_3, WS_Twinkle, WS_Icicle, WS_ColorWheel, RGB_Control, TextAnimation;
Dette er verdiene som er gyldige for ccc1 -karakteristikken. Hvis du vil se CandyCane-animasjonen, må du skrive en 4, 5 eller 6 til denne egenskapen. De er forskjellige i fargene.
To spesielle animasjoner er RGB_Control og TextAnimation. Hvis du valgte å aktivere disse, vil pinnen tydeligvis ikke vise noe i begynnelsen. Men det gir deg flere alternativer for å kontrollere pinnen med de andre tjenestene.
Trinn 7: RGB -kontroll




RGB-kontrollen kan veldig enkelt testes med CySmart App fordi jeg brukte samme UUID for denne egenskapen som i Cypress Demo.
Start CySmart -appen og koble til Povstick. Først må du skrive en "0x0A" til ccc1 -karakteristikken.
0x0A er hex-verdien for 10, som er RGB-kontroll-animasjonen i enum.
Deretter kan du bytte til RGB-LED-kontrollpanelet i CySmart-appen. Kanskje du må starte appen på nytt for å komme til denne skjermen. Deretter kan du kontrollere fargen på alle lysdioder med dette RGB-diagrammet.
Selvfølgelig kan du også skrive verdiene direkte inn i karakteristikken.
Trinn 8: Text_Animation Service og Persistent Storage Service

Disse tjenestene er ikke så enkle å teste.
Teknisk kan du også bruke den nordiske appen til dette, men du må vite hvilke verdier du skal skrive til hvilken egenskap.
Så hvis du vil teste disse, bør du ta en titt på PSoC -prosjektet, hvilken egenskap som har hvilken UUID.
En viktig ting er "Set-Speed" -egenskapen. Med denne egenskapen kan du kontrollere hvor raske animasjonene er.
Med karakteren "Set_Animation" for PersistentStorageService kan du kontrollere skriftene og fargene på tekststrengen. De gyldige verdiene er definert i "povanimation.h", to fonter "mono" og "serif" og enfarget og regnbuefarget. Verdiene 0 og 1 viser teksten med en fast farge, som kan styres via RGB_Control -karakteristikken. Verdiene 2 og 3 endrer fargen for hver kolonne og gir strengen en fin regnbue.
"Write_Text_Service" er litt annerledes. Du kan skrive en ny streng til enheten ved å skrive individuelle tegn til "Set_Character" -karakteristikken. Ved hver skriving får du et varsel om strengens nåværende lengde.
For å starte en ny streng, skriv "true" til "Clear_String".
Dette er ikke den beste implementeringen, men den fungerer for en streng på opptil 250 tegn uten å endre MTU -størrelsen.
Visningen av en ny streng med start når knappen på Povstick trykkes.
Trinn 9: Start Android -appen
Dette er et viktig skritt, men langt utenfor omfanget av dette instruerbare. Beklager det!
Kanskje jeg kan laste opp test-appen min til spillbutikken, men den er ikke ferdig eller kan slippes ennå.
Trinn 10: Skriv meldinger i bilder



Vel, det er derfor jeg bygger denne povstick i utgangspunktet: Å skrive meldinger i bilder.
Du trenger et stativ, et kamera med lang eksponeringsfunksjon og god beliggenhet.
Sett opp kameraet og juster eksponeringstiden til 10 sekunder for en første test.
Utløs utløseren og begynn å gå gjennom bildet, start tekstvisning på pinnen.
Et Voila der er vi!
Med den rette kombinasjonen av LED-lysstyrke, blenderåpning og eksponeringstid er det til og med mulig å ta bilder ved daggry.
De tre bildene i dette trinnet viser hele spekteret av muligheter.
I den første er lysdiodene overeksponert og skaper en magisk glød. Men det er derfor refleksjonene på bakken er synlige og bakgrunnen ganske god.
Det andre bildet er eksponert for lysdiodene, men det etterlater bakgrunnen helt svart.
Og den tredje viser ganske svake lysdioder kort tid etter solnedgang. Lysdiodene er like lyse som på de andre bildene, men miljøet var så lyst at jeg måtte bruke en lav blenderåpning og lav ISO slik at lysdiodene fremstår som ganske mørke.


Andre pris i Make it Glow Contest 2018
Anbefalt:
MXY Board - Low -Budget XY Plotter Drawing Robot Board: 8 trinn (med bilder)

MXY Board - Lavbudsjett XY Plotter Drawing Robot Board: Målet mitt var å designe mXY board for å lage lavt budsjett til XY plotter tegnemaskin. Så jeg designet et brett som gjør det lettere for de som ønsker å lage dette prosjektet. I det forrige prosjektet, mens du bruker 2 stk Nema17 -steppermotorer, bruker dette brettet
LEIDS - Low Energy IOT Dørsensor: 8 trinn (med bilder)

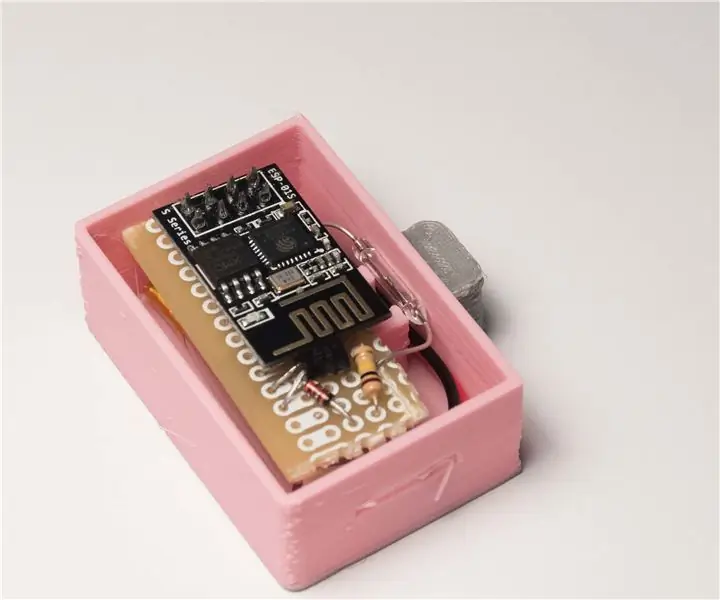
LEIDS - Low Energy IOT Dørsensor: Hva er LEIDS? LEIDS er en IOT -sensor som er basert rundt ESP8266. Denne sensoren bruker dette kortet, en myk låsekrets, en sivbryter og noen magneter for å lage en dørsensor som sender deg et varsel når døren din åpnes og lukkes
Low Power Weather Station: 6 trinn (med bilder)

Low Power Weather Station: Nå i den tredje versjonen og etter å ha blitt testet i over to år, blir værstasjonen min oppgradert for bedre laveffektytelse og pålitelighet for dataoverføring. Strømforbruk - ikke et problem i andre måneder enn desember og januar, men
Low Rider Robot Car: 12 trinn (med bilder)

Low Rider Robot Car: Denne instruksjonsfilen vil vise deg hvordan du bygger en lav rider robotbil bygget av en rekke rimelige tynne flate gjenstander og den lave kostnaden STEAMbot Robot NC Kit. Når den er bygget, kan robotbilen fjernstyres via en gratis mobilapp. Du vil også være
Enkel Bridge to BLE (Bluetooth Low Energy) Bridge: 9 trinn (med bilder)

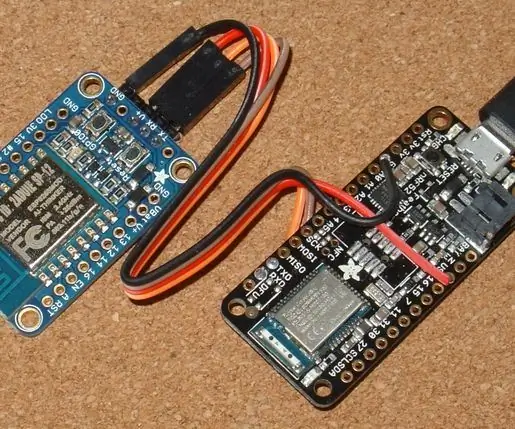
Enkel WiFi til BLE (Bluetooth Low Energy) Bridge: Oppdatering 4. desember 2017 - reviderte Feather nRF52 -skisser og feilsøkingstips. Lagt til bilder av bro montert i eske. Dette enkle prosjektet gir WiFi -tilgang til alle Bluetooth Low Energy (BLE) moduler som implementerer Nordic's UART med TX Notify. Det
