
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

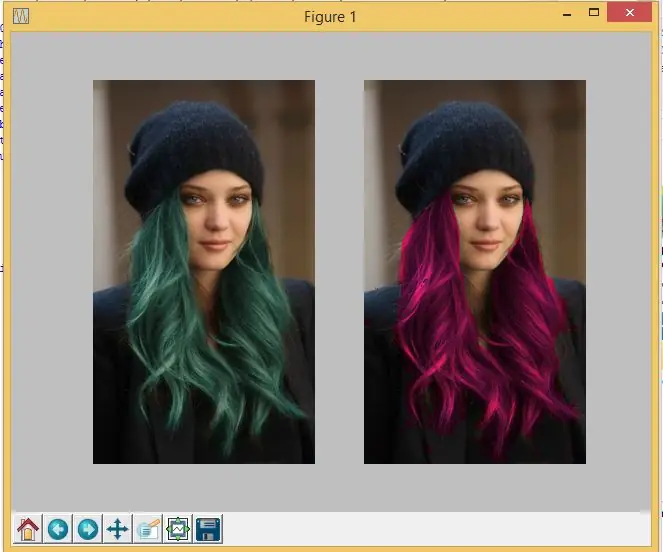
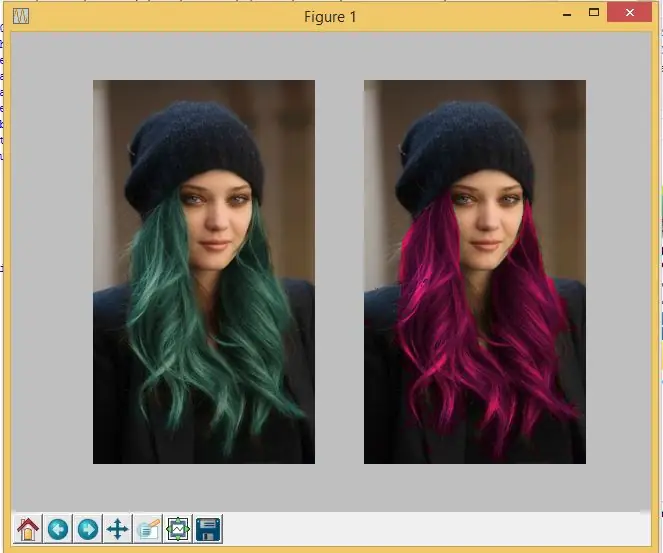
Dette prosjektet handler om å lage min egen python -kodede bildeprosessor for min modul, GET1033 Exploring Computational Media Literacy. Først må brukeren legge inn et eget bilde og deretter velge filtrene han vil ha. Jeg opprettet 9 filtre som er: Vis inndatabildet, Speil, Sett bak stolpen, Sett bak gjennomsiktig stolpe, Sirkelbilde, Uklarhet, Rotasjon, Endre farge og Photoshop. Etter at du har valgt en av dem, vil utskriftsbildet ha effektene. Som vist på bildet, er det filteret for å endre farge der jeg oppdager de grønne fargepikslene i bildet og konverterer dem til rosa farge.
Trinn 1: Prosess for å lage det

Trinn 1: Last ned Python herfra!
Trinn 2: Kode det!
Først og fremst importerte jeg noen få pakker med forhåndskodet funksjon som er tilgjengelig for bruk i koden. Pakkene jeg importerte er Scipy, Matplot og Numpy.
For Scipy importerte jeg Miscellaneous Routines (MISC) og Multi-dimensional Image Processing (NDIMAGE). MISC er for å lese og lagre bildet mens NDIMAGE skal utføre gaussisk filter og rotere.
For Matplotlib er det et bibliotek for å plotte graf i Python som gir et MATLAB-lignende grensesnitt.
For Numpy er det et bibliotek som kan støtte store, flerdimensjonale matriser og matriser. Numpy er viktig fordi det gjør det mulig for meg å redigere matrisen med rødt, grønt og blått (RGB) på bildene effektivt når jeg legger til eller multipliserer matrisen. For eksempel A = [0, 1, 2] og med tilstedeværelsen av Numpy, A*2 = [0, 2, 4] i stedet for å få A*2 = [0, 1, 2, 0, 1, 2].
Når jeg jobber med filteret for endring av farge, prøver jeg å konvertere det grønne håret til jenta til rosa farge. Så det jeg gjorde var å oppdage de grønne fargepikslene på bildet og multiplisere dem med (2, 0.2, 0.8). Dermed får jeg en rosa hårpike i stedet for det faktiske grønne håret.
Når det gjelder Photoshop, prøver jeg å erstatte den grønne bakgrunnen i Avengers -bildet med et bilde av NUS. Så det jeg gjorde var å multiplisere 0 til alle de grønne pikslene og deretter legge til pikslene på bildet av NUS til de grønne pikslene. Dette vil da gi meg et bilde av Avengers i NUS.
Jeg har også lagt ved koden min på GitHub, og du kan laste den ned her!
Trinn 2: Hvordan fungerer det?

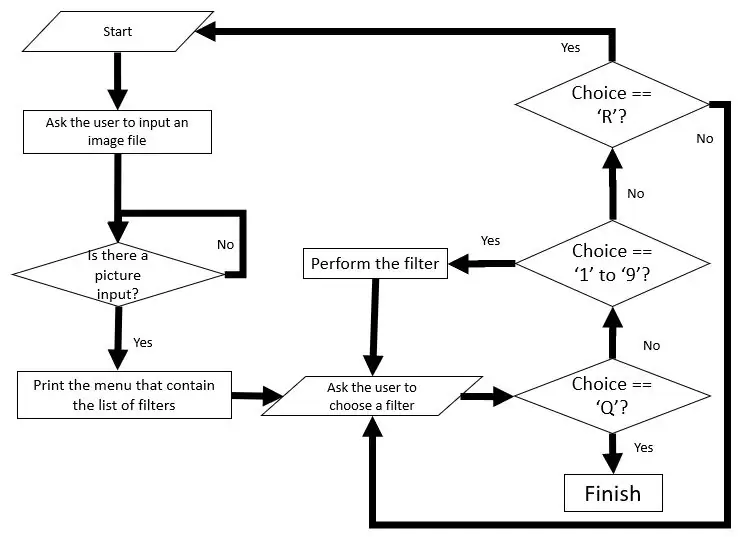
Flytdiagrammet er vedlagt for å vise hvordan hele koden fungerer!
1. Først blir brukeren bedt om å legge inn et valg av bilde. 2. Den viser deretter listen over filtre som brukeren kan velge mellom. 3. Hvis brukeren angav "1" til "9", blir bildet behandlet og sendt ut i henhold til hvert filter. Hvis brukeren skrev inn 'R', blir hele programmet tilbakestilt og brukeren blir bedt om å laste opp et bilde igjen. Hvis brukeren skrev inn 'Q', vil programmet deretter gå ut av sløyfen.
Trinn 3: Hva gjør det?
I dette prosjektet er det totalt 9 filtre som jeg opprettet, nemlig
1. Vis inndatabildet - For å vise bildet som er lastet opp
2. Speilbilde - En reflektert duplisering av et objekt, men reverseres i retningen
3. Sett bak stolpen - Sett inn svarte vertikale stolper med bredde og avstand på 50 piksler.
4. Sett bak gjennomsiktig bar - Sett inn gjennomsiktige vertikale stenger med bredde og avstand på 50 piksler
5. Sirkelbilde - For å lage en sirkel i midten av bildet
6. Uklarhet - For å gjøre bildet uskarpt
7. Rotasjon - For å rotere bildet med 45 grader
8. Endring av farge - For å endre grønn farge til rosa farge
9. Photoshop - For å endre en del av et bilde med et annet bilde
Trinn 4: Hvorfor klarte jeg det?
Tidligere er jeg nysgjerrig på hvordan Instagram og Snapchat fant opp filtre for bildene som gjorde dem så interessante. Etter foredraget og opplæringen om Augmented Reality, ønsket jeg å gjøre noe relatert til det, men jeg vil gjerne begynne med det grunnleggende som er bildebehandling fordi jeg er svak i programmering og ønsker å lære Python -koding.
Trinn 5: Forbedringer og hva vil fremtidige versjoner gjøre?

En av forbedringene for dette prosjektet er å lage mine egne ansiktsfiltre i livevideoer ved hjelp av Python. Jeg prøvde å kode dette, men jeg kunne ikke oppnå noen av dem på grunn av mangel på programmeringskunnskap og tidsbegrensning. Bortsett fra det kan bildeprosessoren være 'smartere' der den automatisk kan oppdage fargene og bare endre delene vi ønsker. Det er en gang jeg prøver å endre det svarte håret til en annen farge. Jeg ender opp med å endre både øyne og hårfarge til blått som gjør at bildet ser veldig rart ut. Jeg håper at jeg er i stand til å lage mitt eget ansikt
Anbefalt:
Synkronisering av mapper med Python: 5 trinn

Synkronisere mapper med Python: Denne instruksjonen viser deg hvordan du holder to mapper (og alle mappene i dem) synkronisert, så den ene er en direkte kopi av den andre. Ideell for sikkerhetskopiering av arbeid både lokalt, til en sky-/nettverksserver eller en USB -stasjon. Ingen erfaring med programmering er
Python Tic Tac Toe -spill: 4 trinn

Python Tic Tac Toe Game: python tic tac toe game dette spillet er laget i python som er et dataspråk jeg har brukt en python editor som heter: pycharm du kan også bruke vanlig python code editor også
Python Introduction - Katsuhiko Matsuda & Edwin Cijo - Grunnleggende: 7 trinn

Python Introduction - Katsuhiko Matsuda & Edwin Cijo - Grunnleggende: Hei, vi er 2 studenter i MYP 2. Vi vil lære deg grunnleggende om hvordan du koder Python. Det ble opprettet på slutten av 1980 -tallet av Guido van Rossum i Nederland. Det ble laget som en etterfølger av ABC -språket. Navnet er " Python " fordi når
QR -kodeskanner som bruker OpenCV i Python: 7 trinn

QR Code Scanner Using OpenCV in Python: I dagens verden ser vi QR-kode og strekkode brukes nesten hvor som helst fra produktemballasje til online betalinger og nå om dagen ser vi QR-koder selv i restauranten for å se menyen. Så ingen tviler på at det er den store tanken nå. Men har du noen gang
DIY GPS Tracker --- Python-applikasjon: 5 trinn (med bilder)

DIY GPS Tracker --- Python-applikasjon: Jeg deltok i et sykkelarrangement for to uker siden. Etter at jeg var ferdig, ønsket jeg å sjekke ruten og hastigheten jeg kjørte på den tiden. Dessverre ble det ikke oppnådd. Nå bruker jeg ESP32 til å lage en GPS -tracker, og jeg tar den til å registrere sykkelruten min
