
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Det femten år gamle tastaturet som lar oss åpne garasjeporten, har sakte dø, med flere knapper som knapt registrerer seg, noe som gjorde det vanskelig for tenårene (eller hundesitter) å komme seg inn i huset når de glemmer nøkkelen.
I stedet for å bytte den ut, og hoppe gjennom bøylene for å omprogrammere den, bestemte jeg meg for å gå litt mer høyteknologisk og erstatte den med noe som bare krevde tilgang til wifi og en telefon å bruke.
Jeg brukte en Pi Zero Wireless og et 2-kanals relé som jeg hadde til overs fra et annet prosjekt, som lar meg kontrollere både døren og lysene som er innebygd i garasjeportåpneren. Fordi jeg hadde et gammelt/reserve USB -kamera som lå rundt og samlet støv, brukte jeg det i stedet for en PiCam, men det var bare av bekvemmelighet. Dette ville fungere helt fint med alle støttede kameraer - det er ikke noe spesielt med mitt, bare at Raspbian støttet det.
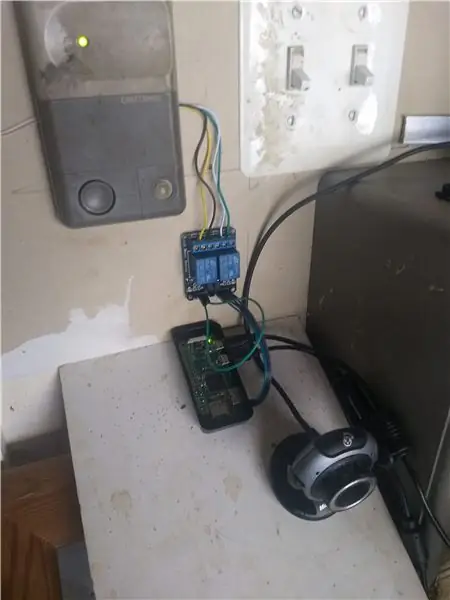
I motsetning til noen andre lignende prosjekter, prøvde jeg å holde det så enkelt som mulig ved å bruke "standard" programvarepakker som er ganske enkle å komme i gang hvis du følger instruksjonene. Dette bildet viser min siste (ikke pene i det hele tatt, men det er garasjen min) installasjonen, inkludert Pi, relemodulen og USB -webkameraet pekt på døren. Det er ingen spesifikk grunn til å bruke Pi Zero - noen Pi ville gjøre, så lenge du kan få den koblet til ditt interne nettverk, og wifi gjør det enkelt.
Trinn 1: Koble til det eksisterende kontrollpanelet

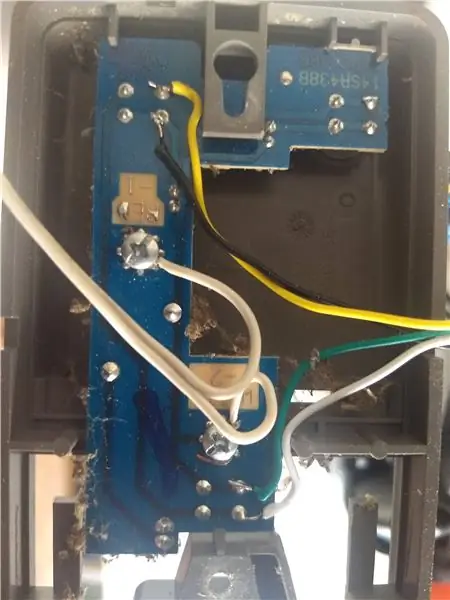
For det første, DITT KAN VÆRE FORSKELLIG! Min har et par ledninger som går fra garasjeportåpneren til kontrollpanelet på veggen. Siden det bare er to ledninger, som så ut til å ha omtrent 18 volt da de ble testet, var jeg først litt forvirret over hvordan akkurat denne tingen kan kontrollere flere funksjoner. Jeg tror at hver øyeblikksknapp rett og slett fullfører kretsen, men med forskjellige motstandsnivåer. Deretter kan hovedenheten lese den motstanden via forskjellige spenningsfall og utføre den riktige handlingen. Ikke noe av dette er viktig, med mindre du prøver å erstatte kontrollenheten helt med Pi. Ikke sikker på hvorfor du vil gjøre det, siden det er hyggelig å fortsatt ha den fysiske enheten på plass.
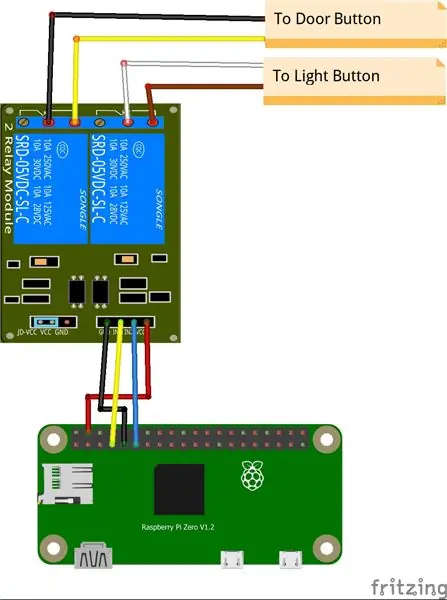
AAAAAnnnyway, alt du trenger å gjøre er å replikere de forskjellige knappetrykkene ved å koble de midlertidige bryterne på kretskortet til relemodulen. Dette var den eneste lodding jeg måtte gjøre, og putene på PCB var ganske store, så det var ganske enkelt. La disse ledningene være lange for nå, siden det er mye lettere å forkorte en ledning enn å forlenge den senere, med mindre du har en ACME trådbår liggende, men de er ganske sjeldne.
Trinn 2: Kobling av relékortet


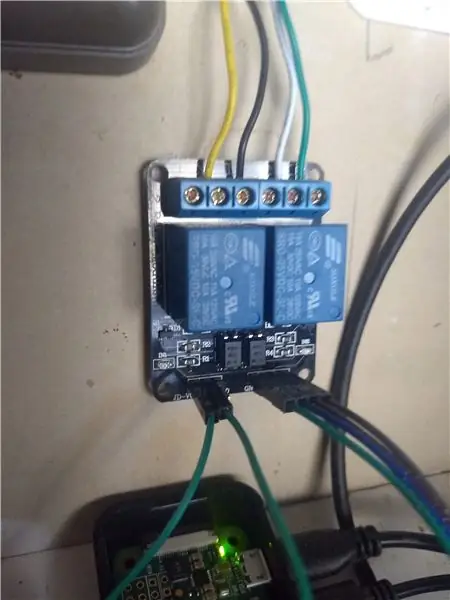
Ikke for mye å si her, bare koble alt sammen som på bildene. På Sainsmart 2-relémodulen må JC-VCC- og VCC-pinnene kobles sammen, med mindre du vil bruke en helt separat strømforsyning for dem, men for denne bruken er det overkill. Koble GND til en Pi GND -pinne, VCC til en 5v -pinne og IN1 og IN2 til hvilken GPIO -pinne du vil bruke. Siden du bare skal bruke dem som HIGH/LOW -veksler, spiller det egentlig ingen rolle hvilke.
Trinn 3: Installere programvaren

Dette er sannsynligvis det mest tidkrevende trinnet, siden du kommer til å se ting laste ned og installere en stund. Se på youtube eller noe mens noen av disse tingene er installert.
Jeg skal ikke forklare hvordan du installerer Raspbian. Hvis du ikke vet hvordan du gjør det ennå, kan du først google noen "hello world" -timer. Uansett er det sannsynligvis best å bruke en ny installasjon av Raspbian Lite. Det er ikke behov for en gui for dette prosjektet, og det er bare ekstra overhead. raspberrypi.org kan lede deg gjennom den prosessen.
Aktiver SSH, og (hvis du vil) enten konfigurere en statisk IP for din Pi (nok en gang er det flere opplæringsprogrammer der ute om hvordan du gjør det, skrevet av bedre forfattere enn meg selv) eller enda bedre, konfigurer ruteren/DHCP -serveren din å tilordne en statisk IP til din Pi.
Hvis du vil ha en fin, enkel å installere og bruke videotjeneste, kan du gå og installere MotionEye. Det er sannsynligvis overkill, men det er en av installasjonene som "bare fungerer" hver gang, og det har et fint brukervennlig webgrensesnitt. Sjekk det ut her:
github.com/ccrisan/motioneye/wiki/Install-… Følg disse instruksjonene ved hjelp av sudo før hver kommando, og du får en fin videostreamer satt opp. Det er ikke akkurat nødvendig å ha en videostrøm hvis alt du bryr deg om er å åpne døren når du kan se den, men det er hyggelig å ha tilbakemelding.
Når du har installert Motioneye, går du til https:// YourIPAddress: 8765 og logger på med brukernavnet "admin" og et tomt passord. Du må sannsynligvis legge til et kamera, som igjen skal "bare fungere" og utover omfanget av disse instruksjonene.
Mens du er logget inn som admin, klikker du på "Avanserte innstillinger" -bryteren, og angir deretter videoalternativene - jeg brukte 320x240 for videoen min fordi jeg bryr meg mer om raskere oppdateringer enn jeg gjør om kvalitet, siden jeg egentlig bare ville se den som døren var åpen eller ikke, og trenger ikke lese postboksnumre over gaten.
Under innstillingsområdet "Videostrømming" klikker du på koblingen "Streaming URL", og noterer deg adressen den presenterer for deg. Du trenger det senere hvis du planlegger å sette opp grensesnittet på samme måte som jeg gjorde.
Det er flere måter å kontrollere GPIO -pinnene på. For dette prosjektet brukte jeg WiringPi, for å installere det, bruk instruksjonene på nettstedet:
wiringpi.com/download-and-install/
Eller bare gi ut følgende kommandoer på din Pi:
wget https://lion.drogon.net/wiringpi-2.50-1.debsudo dpkg -i wiringpi-2.50-1.deb gpio -v gpio readall
Dette bør gi deg en liste over hva som skjer med GPIO -pinnene dine.
Hvis du bruker pinne 4 og 17 (i BCM -nummeropplegget), kan du teste forbindelsene dine med følgende kommandoer. Vær oppmerksom på at innstilling av pin LOW vil aktivere reléene hvis du bruker denne Sainsmart -modulen. Din kan være annerledes, og du må justere for det. Når du kjører disse kommandoene, bør du høre reléene klikke på plass, og LED -lampene (e) skal lyse.
gpio -g -modus 17 ut
gpio -g skrive 17 0 gpio -g skrive 1 1 gpio -g modus 4 ut gpio -g skrive 4 0 gpio -g skrive 4 1
OK, nå kan vi gå videre til å lage brukergrensesnittet.
Trinn 4: Lag grensesnittet

Jeg brukte apache og PHP. Enkelt og greit, ikke noe for fancy. Nok en gang har det blitt bedre forklart andre steder, så bare følg instruksjonene som finnes her:
www.raspberrypi.org/documentation/remote-a…
"Rooten" til webserveren din er som standard på/var/www/html/med en standard index.html som gir deg informasjon om webserveren din. Du vil erstatte den index.html, så du kan enten slette den eller gi nytt navn til noe annet som index.copy. Jeg gjorde også "pi" -brukeren til eieren av html -katalogen, bare for å være lat om tillatelser. Til slutt opprettet jeg en katalog for å lagre bildene mine, som det er to av. En som bare er dum tilbakemelding om at det ble trykket på en knapp, og en annen som kan brukes til et ikon på en telefonens startskjerm.
pi@garagedoor: ~ $ cd/var/www/html/
pi@garagedoor:/var/www/html $ sudo chown pi.pi@garagedoor:/var/www/html $ mv index.html index.copy pi@garagedoor:/var/www/html $ mkdir images
Det er uendelig mange måter å lage et nettsted på, men jeg valgte å beholde det så enkelt og enkelt som mulig basert på MY skillset. Derfor PHP, siden jeg vet det. Hvis du er en python -guru eller et annet skriptspråk, kan du gjerne bruke det.
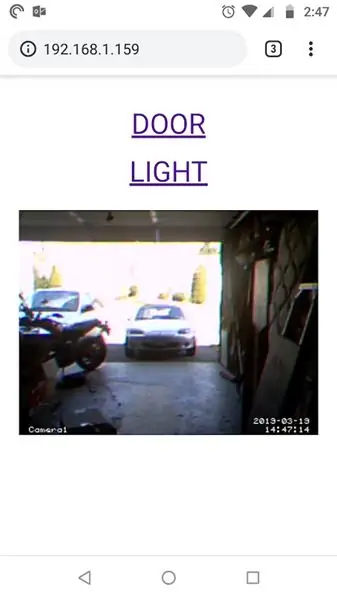
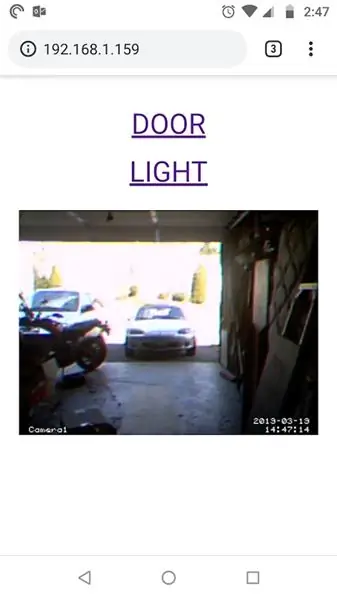
Jeg opprettet en "container" index.html side som faktisk har to iframes som gjør alt arbeidet. En av iframene inneholder knappene/koblingene som faktisk utløser reléene via GPIO, og en annen iframe som viser videoen. Den inneholder også lenker til et-p.webp
Index.html iframe som inneholder knappene, har filen buttons.html som innhold. (morsomt hvordan det fungerer, ikke sant?) Begge koblingene i button.html fører til action.php med en unik GET -variabelverdi. Basert på verdien som er passert, vil action.php enten utløse døren eller lysknappen. Du kan få HTML- og PHP -koden fra min github:
Plasser all HTML og PHP i rotkatalogen (/var/www/html/), oppdater koden der det er nødvendig med navnet på bildet du kan bruke for å bekrefte knappetrykk, og adressen til videostrømmen. Husker du da jeg fortalte deg at du trenger det, tilbake i forrige trinn?
Trinn 5: Prøv det

OK, nå som du har alt kablet og installert, fungerer alt perfekt på første forsøk, ikke sant? Søt!
Anbefalt:
Billig smart garasjeportåpner: 6 trinn (med bilder)

Billige Smart Garage Door Opener: Credit Jeg kopierte ganske mye Savjees implementering, men i stedet for å bruke en Shelly brukte jeg en Sonoff Basic. Sjekk ut hans nettsted og YouTube-kanal! Https: //www.savjee.be 2020/06/make-garage-door-ope…https: //www.youtube.com/c/Savjee/AssumptionsY h
Garasjeportåpner med tilbakemelding ved bruk av Esp8266 som webserver .: 6 trinn

Garasjeportåpner med tilbakemelding ved bruk av Esp8266 som webserver .: Hei, jeg skal vise deg hvordan du gjør en enkel måte å gjøre en garasjeportåpner.-ESP8266 er kodet som webserver, døren kan være åpen overalt i verden-Med tilbakemelding, vil du vite at døren er åpen eller lukk i sanntid-Enkel, bare en snarvei for å gjøre jeg
Timer for å lukke garasjeportåpner: 4 trinn

Timer for å lukke garasjeportåpner: Innledning Så historien begynner etter at jeg lot garasjeporten stå åpen, og noen gutter kom bare inn og rotet rundt. Etter denne ulykken bestemmer jeg meg for å lage en " timer for å lukke " funksjon for garasjen min
Garasjeportåpner ved hjelp av en Raspberry Pi: 5 trinn (med bilder)

Garage Door Opener Using a Raspberry Pi: Kontroller garasjemotoren fra en smarttelefon eller hvilken som helst enhet som kan surfe på en webside (med AJAX!). Prosjektet ble startet da jeg bare hadde en fjernkontroll for garasjen min. Hvor gøy var det å kjøpe en ny? Ikke nok. Målet mitt var å kunne kontrollere og overvåke
Raspberry Pi 3 garasjeportåpner: 15 trinn (med bilder)

Raspberry Pi 3 Garage Door Opener: Jeg laget denne instruerbare i 2014. Mye har endret seg siden den gang. I 2021 oppdaterte jeg Smart Garage Door Opener her. Bruk en Raspberry Pi og en smarttelefon til å åpne, lukke og overvåke en garasjeport. Åpne og lukke døren er sikret med s
