
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Mitt prosjekt har en Nodemcu ESP8266 som styrer en 7-segmenters skjerm gjennom http-serveren ved hjelp av html-skjema.
Trinn 1: OM DETTE PROJEKTET
Det er et IOT -prosjekt utviklet ved bruk av ESP8266 (NodeMCU) wifi -modul. Motivet for prosjektet er å lage en webserver på modulen som kan være vert for flere klienter over nettverket. Her er grunnleggende kunnskap om html og javaScript nødvendig for å forstå prosjektet mitt. Noen forhåndstemaer som jeg vil diskutere her angående ESP8266 og javaScript er:
1. Last opp filer på SPIFFS i ESP8266 for å bruke disse filene mer effektivt i arduino -koden.
2. Nettlagring ved hjelp av javaScript
SPIFFS
Hittil har vi alltid tatt med HTML -en for nettsidene våre som strenglitteraler i skissen vår. Dette gjør koden vår veldig vanskelig å lese, og du kommer til å gå tom for minne ganske raskt.
SPIFFS er et lett filsystem for mikrokontrollere med en SPI-flashbrikke. Den innebygde flash-brikken til ESP8266 har god plass til nettsidene dine, spesielt hvis du har 1 MB, 2 MB eller 4 MB versjon. Du kan forstå hvordan du legger til verktøy i arduino -programvaren for å laste opp filer til SPIFFS ved å følge lenken:
I dette prosjektet har jeg 2 html -filer og en javascript -fil. Alle disse filene lastes opp til SPIFFS atskilt fra skissen slik at endringen i disse filene er uavhengig av hovedskissen.
Begge html -filene hentes av preparFile () som vist nedenfor:
void preparFile () {
bool ok = SPIFFS.begin (); hvis (ok) {File f = SPIFFS.open ("/index.html", "r"); Fil f1 = SPIFFS.open ("/index1.html", "r"); data = f.readString (); data1 = f1.readString (); f.close (); f1.close (); } else Serial.println ("Fant ingen slik fil."); }
mens javascript -filen leses ved hjelp av loadScript () som vist nedenfor:
void loadScript (strengbane, strengtype) {
if (SPIFFS.exists (path)) {File file = SPIFFS.open (path, "r"); server.streamFile (fil, type); }}
LOKAL LAGRING FOR WEB -SØKNADER
Du kan forstå hvordan du bruker forskjellige objekter og metoder for lokal lagring i HTML5 ved å bruke javascript fra følgende artikkel: https://diveintohtml5.info/storage.html. Jeg vil diskutere bruken av lokal lagring i prosjektet mitt i arbeidsdelen.
Trinn 2: Maskinvare nødvendig
NodeMCU ESP8266 12E Wifi -modul
Loddefritt brødbrett
Jumper wire
7 segmentvisning (vanlig katode)
1K ohm motstand
Mikro-USB-kabel (for tilkobling av NodeMCU til datamaskinen)
Trinn 3: Krets og tilkoblinger

Tilkoblingene er veldig enkle. I kretsdiagrammet ovenfor er pins av nodemcu koblet på følgende måte:
En D1
B D2
C D3
D D4
E D6
F D7
G D8
hvor A, B, C, D, E & F er segmentene i 7Segment Display
. Ignorer DP for 7 -segmentet Display. Ikke koble den til pin D5 på ESP
Trinn 4: ARBEID

Som diskutert tidligere har vi to html -filer. En av dem er root -html -siden som ble kalt da ESP8266 -serveren mottok "/" dvs. Hvis URI '/' blir forespurt, bør serveren svare med en HTTP -statuskode på 200 (Ok) og deretter sende et svar med "indeksen". html "-fil.
Den andre html -filen vil bli sendt når klienten ber om fra rotsiden ved å sende inn en innspill på skjemaet. Så snart, serveren får inngangen POSTET fra skjemaet, den sammenligner den med fast strengverdi og sender den andre html -siden som svar.
if (server.arg ("nam") == "0") {server.send (200, "text/html", data1); sevenSeg (0); }
Siden html for andre side ikke er definert i skissen, så her refererer vi til "data1" som allerede er lest html -kodene ved hjelp av SPIFFS.readString ()
Fil f1 = SPIFFS.open ("/index1.html", "r"); data1 = f1.readString ();
Her kalles sevenSeg () også med et argument "0" slik at det kan brukes til å vise "0" ved å slå forskjellige segmenter PÅ og AV. Her gjorde jeg navnet på fuction selvforklarende, dvs. onA () vil slå på A -segmentet på 7 seg -displayet på brødbrettet, på samme måte vil A slå det av.
Så, i dette tilfellet for å vise "0", må vi bytte alt segment bortsett fra G (DP ignoreres da det ikke er koblet til noen pinne av ESP8266). Så min funksjon ser ut som:
hvis (num == 0) {onA (); onB (); onC (); onD (); en(); onF (); offG (); }
Trinn 5: HTML- og JAVASCRIPT -KODE

Index.html har et lerret med 7 segmentvisning i av -modus og skjema under den. Dette ser du etter å ha åpnet den:
Hvis vi ønsker å bruke nettsiden vår uten ESP8266, vil det være mulig ved å endre lenken i handlingsattributtet til skjemaet ditt. For øyeblikket er dette lenken i aksjon:
Her kan du se at koblingen i aksjon er den samme ip -adressen som er tildelt nodeMCU etter tilkobling til hvilken som helst wifi (eller hotspot). Skjemaetiketten etter justering ser slik ut:
Her bruker jeg nettleseren i nettleseren til å lagre inngangsverdien til brukeren slik at verdien som er angitt i index.html lagres i nettleseren lokalt (som informasjonskapsel). Denne verdien hentes av index1.html og tallet vises på 7 -segmentet på html -lerret. Du kan forstå denne fremgangsmåten ved å følge videoen:
video_attach
Trinn 6: NØKKELNOTER
Dette prosjektet vil fungere med nodemcu hvis du tar vare på følgende punkter:
1. Lenken i handlingsattributtet til root -html -filen skal være "https:// (IP på seriell skjerm eller IP tilordnet ESP)/send".
2. Bruk siste versjon av nettleseren som støtter html5 og nye koder og funksjonalitet.
3. SPIFFS fungerer bare hvis index.html, index1.html og main.js er satt sammen i datamappen. Du kan klone kodefilen fra min github
Trinn 7: KODE

Dette er depotkoblingen til koden til prosjektet mitt. Hvis du jobber med SPIFFS i ESP8266, kan du forstå hvorfor jeg har plassert html- og javascript -filene i datamappen. Bruk det som det er det.
GitHub Repository Link
Trinn 8: Videoopplæring

Hvis det hjelper, må du abonnere
Anbefalt:
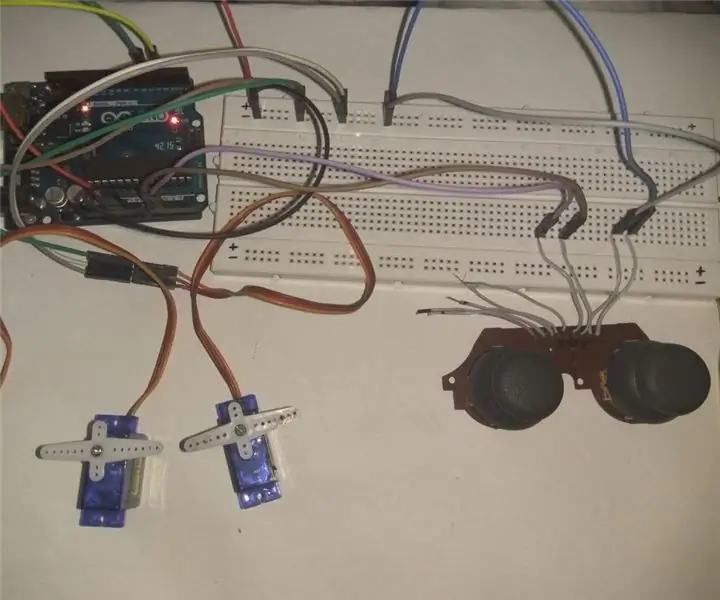
Kontrollere 2 servoer ved hjelp av analog joystick .: 5 trinn (med bilder)

Kontrollere 2 servoer ved hjelp av analog joystick .: Hei folkens, dette er min første instruks, og i dette innlegget deler jeg hvordan du bruker Analog Joystick til å kontrollere servoer ved hjelp av Arduino UNO. Jeg skal prøve å forklare det så enkelt som mulig håper du liker den
Hvordan kontrollere en GoPro Hero 4 ved hjelp av en RC -sender: 4 trinn (med bilder)

Hvordan kontrollere en GoPro Hero 4 Bruke en RC -sender: Målet for dette prosjektet er å kunne fjernstyre en GoPro Hero 4 via en RC -sender. Denne metoden kommer til å bruke GoPro's innebygde Wifi & HTTP API for kontroll av enheten & er inspirert av PROTOTYPE: SMALLEST AND BILLIGST
Hvordan lage en drone ved hjelp av Arduino UNO - Lag en quadcopter ved hjelp av mikrokontroller: 8 trinn (med bilder)

Hvordan lage en drone ved hjelp av Arduino UNO | Lag en Quadcopter ved hjelp av mikrokontroller: Introduksjon Besøk min Youtube -kanal En Drone er en veldig dyr gadget (produkt) å kjøpe. I dette innlegget skal jeg diskutere hvordan jeg får det billig? Og hvordan kan du lage din egen slik til en billig pris … Vel, i India er alle materialer (motorer, ESCer
Hvordan kontrollere lys/hjemmelys ved hjelp av Arduino og Amazon Alexa: 16 trinn (med bilder)

Hvordan kontrollere lys/hjemmelys ved hjelp av Arduino og Amazon Alexa: Jeg har forklart hvordan du kontrollerer lys som er koblet til UNO og kontrollert av Alexa
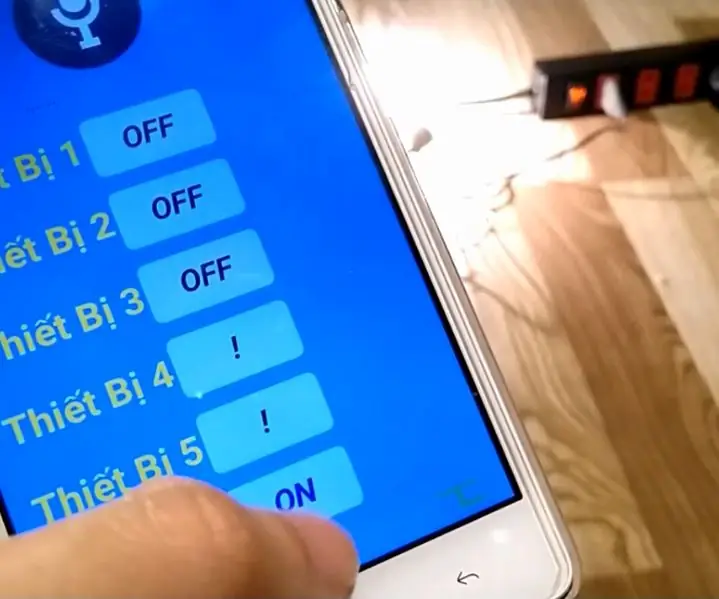
Kontrollere enheter med talekommando ved hjelp av NodeMCU: 7 trinn (med bilder)

Kontrollere enheter med talekommando ved hjelp av NodeMCU: Jeg vil bare si hei til alle, dette er første gang jeg skriver et instruerbart prosjekt. Engelsk er ikke morsmålet mitt, så jeg skal prøve å gjøre det så kort og tydelig som mulig. Å kontrollere enheter med talekommando er ikke noe rart
