
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.




Denne guiden viser deg hvordan du lager og konfigurerer en app for å kontrollere Raspberry Pi via Firebase (En online database). Og så 3D -utskrift av etui til Pi Zero W, en Powerboost 1000C, et batteri og en Blinkt !.
For å være lettest å følge med, anbefaler jeg å bli kjent med Xcode og Raspberry Pi.
Og hvis du liker det du ser, følg meg på Instagram og Twitter (@Anders644PI) for å holde tritt med det jeg lager.
Du vil trenge:
-
En Raspberry Pi Zero W med adaptere og GPIO-hoder
(eller den vanlige Pi Zero med en WiFi -dongle)
- En PowerBoost 1000 C.
- Et litiumionbatteri - 3,7v 2000mAh
- Et blikk! (eller en hvilken som helst pHAT/HAT, som: ikke bruker pin 5 fysisk og HAT skal være flat på bunnen.)
- Et 8 GB eller høyere Micro SD -kort, med Raspbian Stretch (med skrivebord) på det
- Et tastatur og en mus (men du kan også koble til over ssh, hvis du nå gjør det)
- En tilkobling til en skjerm eller TV (eller ssh!)
- Skrapskruer
- Små ledninger
- En liten bryter og en liten knapp
- En 3D -skriver og en spole av hvilken som helst PLA -filament, og en spole med gjennomsiktig PLA (eller du kan bruke en 3D -tjeneste som 3D Hubs for å skrive den ut for deg)
Trinn 1: Firebase og Xcode



Først setter vi opp Firebase med appen, slik at vi kan kommunisere fra appen til Pi.
Hvis du blir forvirret, kan du se denne videoen.
1. Åpne Xcode, og lag et nytt Xcode -prosjekt. Velg Single View App og kall det RPiAppControl, og kontroller at språket er Swift. Trykk på Neste, og lagre den.
2. Kopier din Bundle Identifier, for vi trenger det senere.
3. Logg på med Firebase med Google -kontoen din, og klikk på Gå til konsoll.
4. Lag et nytt prosjekt, og kall det RPiAppControl.
5. Klikk på Legg til Firebase i IOS -appen. Lim inn pakkeidentifikatoren din, og trykk Registrer app.
6. Last ned GoogleService-Info.plist, og dra den inn i Xcode-prosjektet.
7. Trykk på Fortsett på Firebase. Åpne deretter et terminalvindu og naviger til plasseringen av Xcode -prosjektet.
8. Kjør denne kommandoen:
pod init
9. Åpne Podfilen, og under use_frameworks!, legg til denne linjen:
pod 'Firebase/Core'
10. Tilbake i terminaltypen: installasjon av pod og lukk Xcode.
11. Naviger til Xcode -prosjektet i Finder, og åpne den nyopprettede.xcworkspacefilen.
12. Her går du til AppDelegate.swift, og under import UIKit legger du til denne linjen:
importer Firebase
Og i applikasjonsfunksjonen, legg til denne linjen:
FIRApp.configure ().
13. Tilbake i Firebase, klikk Fortsett og deretter Fullfør.
14. Gå til Database, deretter Regler, og sett ".read" og ".write" til true. Trykk på PUBLISH.
15. Tilbake ved Xcode, åpne Podfilen, og legg til dette under den første linjen vi satte inn:
pod 'Firebase/Database'
16. Tilbake i terminalen, kjør pod install igjen.
Trinn 2: Fullfør Xcode



Vi vil nå fullføre koden og oppsettet i Xcode.
Dette bruker Xcode 9 og Swift 4
Kode for ViewController 1. På toppen av ViewController, og under import UIKit, legg til dette:
importer Firebase
importer FirebaseDatabase
2. På undersiden av ViewController, og under didReceiveMemoryWarning -funksjonen, kopier og lim inn disse funksjonene for hver knapp:
func num1 (tilstand: streng) {
la ref = FIRDatabase.database (). referanse () la innlegg: [String: Any] = ["state": state] ref.child ("num1"). setValue (post)}Husk å endre (nummer
3. I viewDidLoad -funksjonen, under super.viewDidLoad (), sett inn denne linjen for hver knapp (For flere knapper, bare endre (nummer). Se bilde …):
num1 (tilstand: "AV")
Oppsett av hovedtastaturet og knappene
1. Gå til Main.storyboard, og legg inn noen knapper. Du kan lage dem som jeg gjorde, eller tilpasse dem slik du vil.
2. Koble til knappene med ViewController. Hver knapp må kobles til to ganger: En som en handling og UIButton kalt num (nummer) -knappen, og den andre som standard Outlet og kall den num (number) Color. Se bilde …
3. Deretter limer du inn alle linjene i hver av funksjonene for alle knappene:
if self.num1Color.backgroundColor == UIColor.lightGray {// Setter bakgrunnsfargen til lightGray
num1 (tilstand: "ON") // Sender tilstanden: "ON" til firebase self.num1Color.backgroundColor = UIColor (rød: 0,96, grønn: 0,41, blå: 0,26, alfa: 1,0) // Setter bakgrunnsfargen til rødlig} annet {num1 (tilstand: "AV") // Sender tilstanden: "AV" til firebase self.num1Color.backgroundColor = UIColor.lightGray // Setter bakgrunnsfargen til lightGray}
Nå bør du være i stand til å teste den ut, ved å kjøre appen, og når du trykker på knappene, bør du se den endre status i sanntidsdatabasen i Firebase.
Etterbehandling (valgfritt)
1. Last ned bildene nedenfor, og sett inn LaunchScreen-image-j.webp
2. Gå til Assets.xcassets og deretter AppIcon. Her, plasser i den tilsvarende AppIcon -størrelsen.
Trinn 3: Oppsett av Raspberry Pi

Nå må vi konfigurere Pi med Firebase, slik at appen kan kommunisere, kaste Firebase, til Pi.
Jeg skrev ikke koden, men du finner den originale koden her.
1. I terminalen, kjør de vanlige oppdateringene:
sudo apt-get update && sudo apt-get dist-upgrade
2. Så importerer vi pyrebase (Firebase):
sudo pip installer pyrebase
sudo pip3 install pyrebase sudo pip3 install-oppgrader google-auth-oauthlib
3. Last ned nå Blinkt -biblioteket:
krølle https://get.pimoroni.com/blinkt | bash
4. Klon mitt GitHub -depot:
git -klon https://github.com/Anders644PI/RPiAppControl.gitcd RPiAppControl
5. Rediger AppRPiControl_Template.py:
nano RPiAppControl_Template.py
6. Fyll ut Firebase ApiKey og projectId. Du finner disse ved å gå til Firebase -prosjektet, klikke på Legg til en annen app og deretter Legg til Firebase i nettappen din.
7. Tilpass funksjonene, og lagre endringene ved å trykke ctrl-o (enter) og lukke med ctrl-x.
8. Kjør den nå med:
sudo python3 RPiAppControl_Template.py
9. Hvis du bruker en Blinkt, kan du prøve eksemplet når du har fylt ut Firebase ApiKey og projectId:
cd -eksempler
nano RPiAppControl_blinkt_demo.py
Kjør det nå:
sudo python3 RPiAppControl_blinkt_demo.pyHusk at etter at du har kjørt skriptet, tar det omtrent et minutt å bli klar (i hvert fall på Pi Zero). Og manuset må kjøres i python 3
10. BONUS: Hvis du vil at skriptet skal kjøres på oppstart, kan du finne ut hvordan, her.
Slå av/av -knappen
Det er valgfritt å installere en strømknapp, men jeg anbefaler det. Følg med på denne videoen for å sette den opp.
Husk at dette bruker fysisk pin 5 på Pi, så noen HATer vil ikke fungere.
Trinn 4: Vedlegg
Anbefalt:
Slik gjør du det: Installere Raspberry PI 4 Headless (VNC) med Rpi-imager og bilder: 7 trinn (med bilder)

Howto: Installere Raspberry PI 4 Headless (VNC) Med Rpi-imager og bilder: Jeg planlegger å bruke denne Rapsberry PI i en haug med morsomme prosjekter tilbake i bloggen min. Sjekk det gjerne ut. Jeg ønsket å begynne å bruke Raspberry PI igjen, men jeg hadde ikke tastatur eller mus på min nye plassering. Det var en stund siden jeg konfigurerte en bringebær
Smart vekkerklokke: en smart vekkerklokke laget med bringebær Pi: 10 trinn (med bilder)

Smart vekkerklokke: en smart vekkerklokke laget med bringebær Pi: Har du noen gang ønsket deg en smart klokke? I så fall er dette løsningen for deg! Jeg lagde Smart Alarm Clock, dette er en klokke som du kan endre alarmtiden i henhold til nettstedet. Når alarmen går, kommer det en lyd (summer) og 2 lys vil
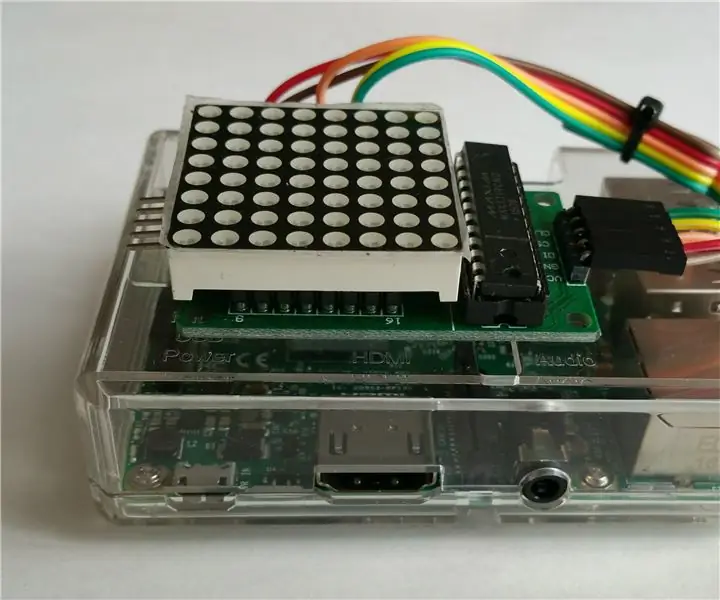
IoT RPi LED -meldingstavle: 3 trinn (med bilder)

IoT RPi LED Message Board: I denne instruksjonsboken har jeg laget et wifi-tilkoblet LED-meldingstavle ved hjelp av en Raspberry Pi (RPi). Brukere vil koble seg til Raspberry Pi sin webserver ved å bruke nettleserne sine for å sende inn korte meldinger som vises på 8x8 LED -skjermen. Siden interfa
Pull the Light - Light Module Using Neopixel & Pull Up Switch: 6 trinn (med bilder)

Pull the Light - Light Module Using Neopixel & Pull Up Switch: Funksjoner i lysmodulen Arduino Uno Hardware & kabinett kjøpt fra internett Neopixel & Strømforsyning lånt fra School of Informatics & Produktdesign Lysmodul styrt av strømforsyning Alle funksjoner styrt via
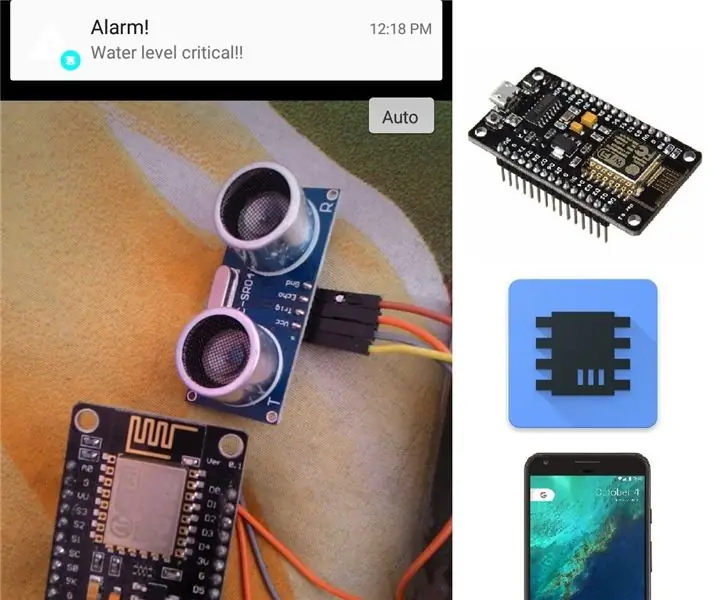
IoT Push Notification Using Nodemcu on Phone (For Anything): 5 trinn (med bilder)

IoT Push Notification Using Nodemcu on Phone (For Anything): Sende varsel for meldinger, e -post er gammeldags … Så la oss lage noe nytt som er veldig enkelt og enkelt INGEN KOMPLIKATERT SERVER SIDE PHP HOSTING ELLER ANDRE KOMPLIKASJONER … Hjemmeautomatisering, vannpumpenivå, hagevanning, automatisert kjæledyr
