
Innholdsfortegnelse:
- Trinn 1:
- Trinn 2: Grunnleggende form
- Trinn 3: Ny form
- Trinn 4: Start med å lage sidevisningen
- Trinn 5: Fullfør sidevisningen
- Trinn 6: Spytt skygge med gradienter
- Trinn 7: Fullfør skyggelegging av gravsteinen
- Trinn 8: Lag bladene
- Trinn 9: Skygge bladene
- Trinn 10: Legge til farge på bladene våre
- Trinn 11: Plassering av bladene våre
- Trinn 12: Tekst på vår gravstein
- Trinn 13:
- Trinn 14: Ferdig
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Her er en trinnvis prosess for hvordan du designer et tatoveringsblitsdesign med spyttskygge i Illustrator.
Du kan bruke musen eller styreputen.
Forhåpentligvis kan du enkelt lage dine egne design etter denne opplæringen!
Trinn 1:
Trinn 2: Grunnleggende form

For å starte med din grunnleggende gravsteinform, lager du en firkant (M -tast) og en sirkel (L -tast). (Slagvekt: 4px) Firkanten skal være litt høyere i høyden. Hold deretter skift mens du drar for å lage en perfekt sirkel. Deretter plasserer du sirkelen på toppen av torget, midten av sirkelen skal ha en rett linje gjennom den fra torget ditt.
Trinn 3: Ny form

Nå vil vi forene kvadratet og sirkelen vår for å lage hovedformen på vår gravstein. I Windows> Pathfinder eller Shift + Ctrl + F9, velg begge figurene og velg forene.
Trinn 4: Start med å lage sidevisningen

For å starte sidebildet av gravsteinen, kopier den nye formen og legg den litt over den andre formen; etterlater like mye plass på hver side.
Trinn 5: Fullfør sidevisningen


Nå skal vi bruke verktøyet for direkte valg (en tast) eller den hvite pilen. Konturen lenger til høyre vil fjerne høyre og nedre ankre. Toppen blir ikke justert, så dra ankerpunktet til centen og dra i håndtaket til det er et konsekvent slag. Grupper formen din.
Trinn 6: Spytt skygge med gradienter



Velg din gravstein og velg Live Paint (K -tast). Du kan velge fargefyll ved å trykke på venstre og høyre piltast til du får gradienten eller braketten større enn> (). Juster deretter gradientinnstillingene til radial og vinkelen til -30. Posisjonen din bør være på 30% for å få den perfekte skyggeformingen.
Trinn 7: Fullfør skyggelegging av gravsteinen

I gradientinnstillingene, endre gradienttypen tilbake til foringen. Skyggeretningen bør endres fra venstre til høyre, svart på høyre side, om nødvendig. Gradientglidebryteren bør justeres litt. Det kan endres etter din smak, men husk at spytskjerming har hvitt mellomrom, så ikke gjør det mørkt.
Trinn 8: Lag bladene




Med formørkelsesverktøyet (L -nøkkel) kan du lage en oval. Deretter samler du begge håndtakene i hver ende av ovalen til midten med verktøyet for direktevalg (en nøkkel), og danner en spiss spiss. Tegn deretter en bane fra den ene spissen til den andre. Nå må vi tegne bladene årer. Tegn horisontale linjer (slagvekt: 1 px) fra senterlinjen og utover. Sørg for at punktene der de to linjene møttes er justert, slik at de ser ut til å lage en V -form.
Trinn 9: Skygge bladene



Deretter sporer vi bladet og fyller det med en gradient. Sørg for at det ikke er konturstrøk.
(Merk: Gradienten jeg bruker er Blue Sky, som har gjennomsiktighet. Dette gjør at fargen vår kan se gjennom for å se ut som spyttet skygge. Jeg endrer bare fargene i gradientpanelet. Dobbeltklikk på glidebryterne til svart. De siste glidebryterne er allerede gjennomsiktige som standard.)
Med gradientverktøyet (G -tasten) kan vi endre retningen på gradienten. Gradientglidebryteren skal være i samme retning som bladets senterbane. Juster glidebryteren slik du vil. Dette laget skal ligge bak bladets omriss.
Trinn 10: Legge til farge på bladene våre


Vi vil spore bladet igjen, uten strekk, og fylle det med en green etter eget valg. Jeg brukte #00CC00. Sørg for at dette laget ligger bak konturen og gradienten.
Trinn 11: Plassering av bladene våre


Vi kan duplisere bladet vårt for å lage flere blader. Du kan legge til så mange du vil i et hvilket som helst arrangement, mengden avhenger av størrelsen på designet og hvor mange elementer det er. Når du har plassert dem, grupperer du alt sammen.
Trinn 12: Tekst på vår gravstein



Du kan bruke Type -verktøyet (T -tasten), men bruk av pennverktøyet (P -tasten) får designet til å se mer ut som et tradisjonelt tatoveringsdesign med spydskygge. Du kan legge alt til din gravstein, jeg velger "MISS YOU" å plassere på min. (slagvekt: 4 px) Endre slagdesign ved å enten gå til Windows> Slag eller Ctrl + F10. En der, bytt Cap til avrundet lue og Corner til avrundet sammenføyning. Bli med i teksten din og plasser den over gravsteinen.
Trinn 13:


Deretter bruker vi formørkelsesverktøyet (L -tasten) og holder shift mens du drar for å lage en perfekt sirkel. Deretter fyller vi den med en gradient. Sørg for at gradienttypen er radial.
(Merk: Gradienten jeg bruker er Blue Sky, som har gjennomsiktighet. Gå tilbake til trinn 8 og les notatet hvis du ikke vet hvordan du endrer fargene.)
Du kan velge hvilken som helst rød du ønsker. Jeg brukte #FF0000. Juster gradientglidebryterne slik at den røde blekner jevnt, og ser nesten ut som luftbørstet. Når du er fornøyd, plasser den bak alle elementene dine.
Trinn 14: Ferdig

Gratulerer! Du har laget en enkel tatoveringsdesign for gravsteinen!
Jeg håpet at dette hjalp deg med å forstå skyggelegging og de grunnleggende trinnene for å lage et design i Illustrator.
Anbefalt:
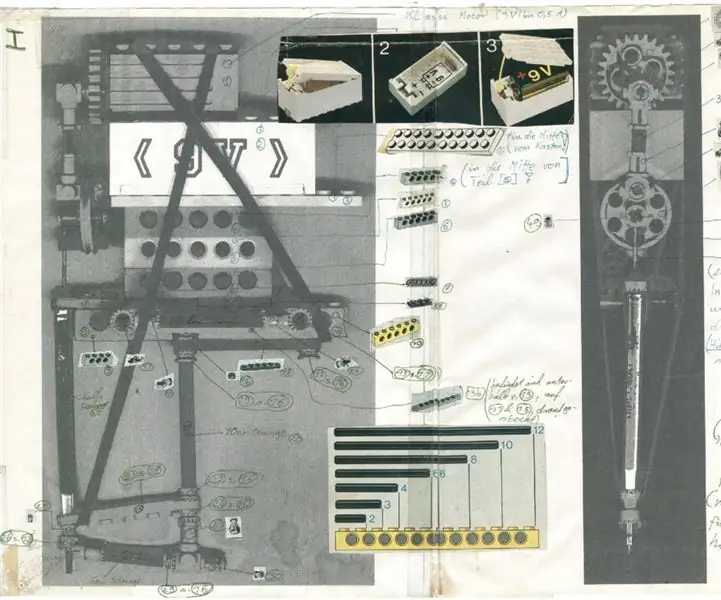
Lego Tattoo Machine: 3 trinn

Lego Tattoo Machine: Det er omtrent 22 år siden da jeg lagde dette. Maskinen kan fortsatt ligge i deler et sted. Jeg har snublet over min "opplæring" mens jeg ryddet opp på loftet. Damn … det var moro. Noen ting jeg husker: Det var ikke nok strøm i et 9V batteri :))
PCB -design av lysdioder blinker med 555 IC: 7 trinn (med bilder)

PCB -design av LED'er som blinker ved bruk av 555 IC: HELLO I denne instruksjonsboken ga jeg bare blinkende LED -krets og PCB -layout hvis du er i tvil om noen trinn, bare gå gjennom min tidligere instruerbare PCB -design med enkle og enkle trinn, eller gå gjennom videoen som er vedlagt til den
PCB -design med enkle og enkle trinn: 30 trinn (med bilder)

PCB -design med enkle og enkle trinn: HELLO VENNER Den veldig nyttige og enkle opplæringen for de som ønsker å lære PCB -design, kan komme i gang
Laser-Cut Laptop Tattoo: 6 trinn (med bilder)

Laser-Cut Laptop Tattoo: Lag en skarp limetikett for å dekke en logo på den bærbare datamaskinen! Det er mange eksempler på fantastiske design laser-etset direkte inn i toppen av bærbare datamaskiner. Her er en av de første instruksjonene om emnet. Instructables gjorde til og med dette gratis på
Wave bærbar stativ (lage 3D -former i Illustrator): 8 trinn (med bilder)

Wave Laptop Stand (Making 3D Shapes in Illustrator): Jeg ønsket et hyggeligere bærbart stativ. Jeg ønsket å lage noe med en vakker, organisk form. Og jeg jobber på Instructables, så jeg har tilgang til en fantastisk Epilog laserskjærer. Formen du ser på bildene nedenfor er resultatet. Jeg er ganske fornøyd
